Javascript Fundamentals

Part III


Overview
JavaScript Fundamentals (III)

JavaScript Fundamentals (II)
Part I
- Introduction
- Toolkit
- Hello, JavaScript!
- Variables
- Data types (I)
Part II
- Data types (II)
- Operators
- Statements
- Functions (I)
Part III
- Functions (II)
- Browser & DOM
- Events
- Forms
- Server Requests
- From ES5 to ES6



JavaScript Fundamentals (III)
Agenda
10:30 - 11:00 Overview & Recap
11:00 - 12:00 Functions (II)
12:00 - 12:15 Break
12:15 - 13:30 Browser & DOM
13:30 - 14:30 Lunch break
14:30 - 15:45 Events
15:45 - 16:00 Break
16:00 - 17:15 Forms
17:15 - 17:30 Break
17:30 - 18:30 Server Requests
18:30 - 19:00 ES5 to ES6

Recap
JavaScript Fundamentals (III)

JavaScript Fundamentals (III)
Object data types
Number
String
Boolean
Math
Date
RegExp
Object
Array
JSON

JavaScript Fundamentals (III)
Arithmetic
Comparison
Logical
Assignment
Operators

JavaScript Fundamentals (III)
if..then..else
switch
for
while
until
Statements

JavaScript Fundamentals (III)
Definition
Params
Arguments
Calls
Functions

Functions (II)
JavaScript Fundamentals (III)

JavaScript Fundamentals (III)
alert, prompt, confirm
setTimeout, setInterval
console.log

Browser & DOM
JavaScript Fundamentals (III)

JavaScript Fundamentals (III)
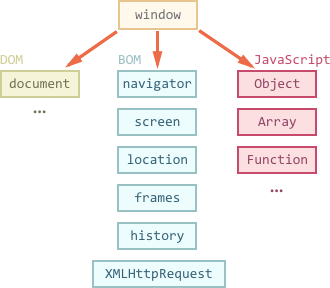
BOM vs. DOM


Events
JavaScript Fundamentals (III)

JavaScript Fundamentals (III)
mouse
click
contextmenu
mouseover / mouseout
mousedown / mouseup
mousemove

JavaScript Fundamentals (III)
form
submit
focus

JavaScript Fundamentals (III)
keyboard
keyup
keydown

JavaScript Fundamentals (III)
handlers
HTML-attribute
DOM property
bind

Forms
JavaScript Fundamentals (III)

JavaScript Fundamentals (III)
navigation
values

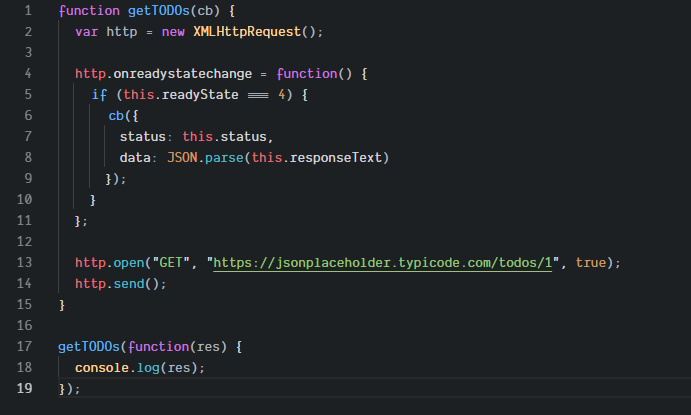
Server Requests
JavaScript Fundamentals (III)

JavaScript Fundamentals (III)

javascript

JavaScript Fundamentals (III)

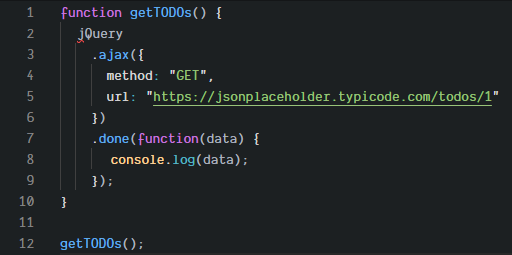
jquery

ES5 => ES6
JavaScript Fundamentals (III)

JavaScript Fundamentals (III)
let && const
block scope variables
arrow functions
default params values
string interpolation
classes
iterators (for...of, for...in)
spread operator

Q&A
JavaScript Fundamentals (II)
Thank you!
