Gleb Bahmutov, PhD
VP of Engineering
Good News About End-to-end Testing with Open Source

our planet is in imminent danger
https://lizkeogh.com/2019/07/02/off-the-charts/
+3 degrees Celsius will be the end.
we have to act today
ME
you
you
you
you
vote & lobby & rebel
if I can help I will
@bahmutov
gleb.bahmutov@gmail.com
If there is a company that fights global climate catastrophe and needs JavaScript and testing skills - I will do for free.
example: https://fab.earth
Dr Gleb Bahmutov PhD
C / C++ / C# / Java / CoffeeScript / JavaScript / Node / Angular / Vue / Cycle.js / functional
(these slides)
30 people. Atlanta, Philly, Boston, NYC, the world
Fast, easy and reliable testing for anything that runs in a browser
Why is all software broken?




Quality software behaves the way users expect it to behave
We going to need some tests
E2E
integration
unit
Testing Pyramid △
E2E
integration
unit
Smallest pieces
Testing Pyramid △
Unit tests pass...
E2E
integration
unit
Component


E2E
integration
unit
Website / API

E2E
integration
unit
Really important to users
Really important to developers
E2E
integration
unit
Web application
- Open real browser
- Load actual app
- Interact with app like a real user
- See if it works
$ npm install -D cypress
- Win / Mac / Linux
- MIT License
- OSS https://github.com/cypress-io/cypress
- http://on.cypress.io/introduction-to-cypress
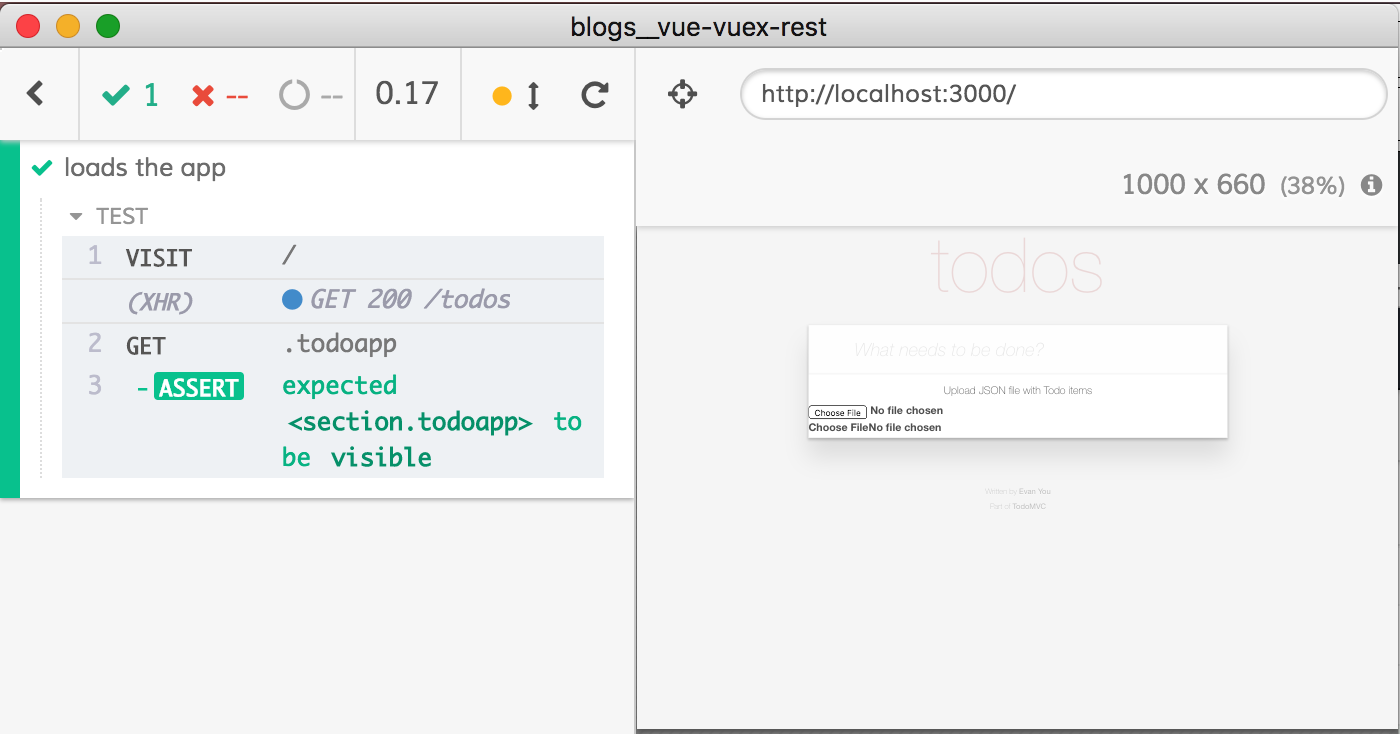
Cypress demo
- Typical test
- Failing test
- Recording tests
- CI setup
- Cypress dashboard
// ui-spec.js
it('loads the app', () => {
cy.visit('http://localhost:3000')
cy.get('.todoapp').should('be.visible')
})
Mocha BDD syntax
Chai assertions
it('adds 2 todos', () => {
cy.visit('http://localhost:3000')
cy.get('.new-todo')
.type('learn testing{enter}')
.type('be cool{enter}')
cy.get('.todo-list li')
.should('have.length', 2)
})
$ npx cypress open
DOM
storage
location
cookies
Cypress tests run in the same browser

DOM
storage
location
cookies
Cypress acts as a proxy for your app

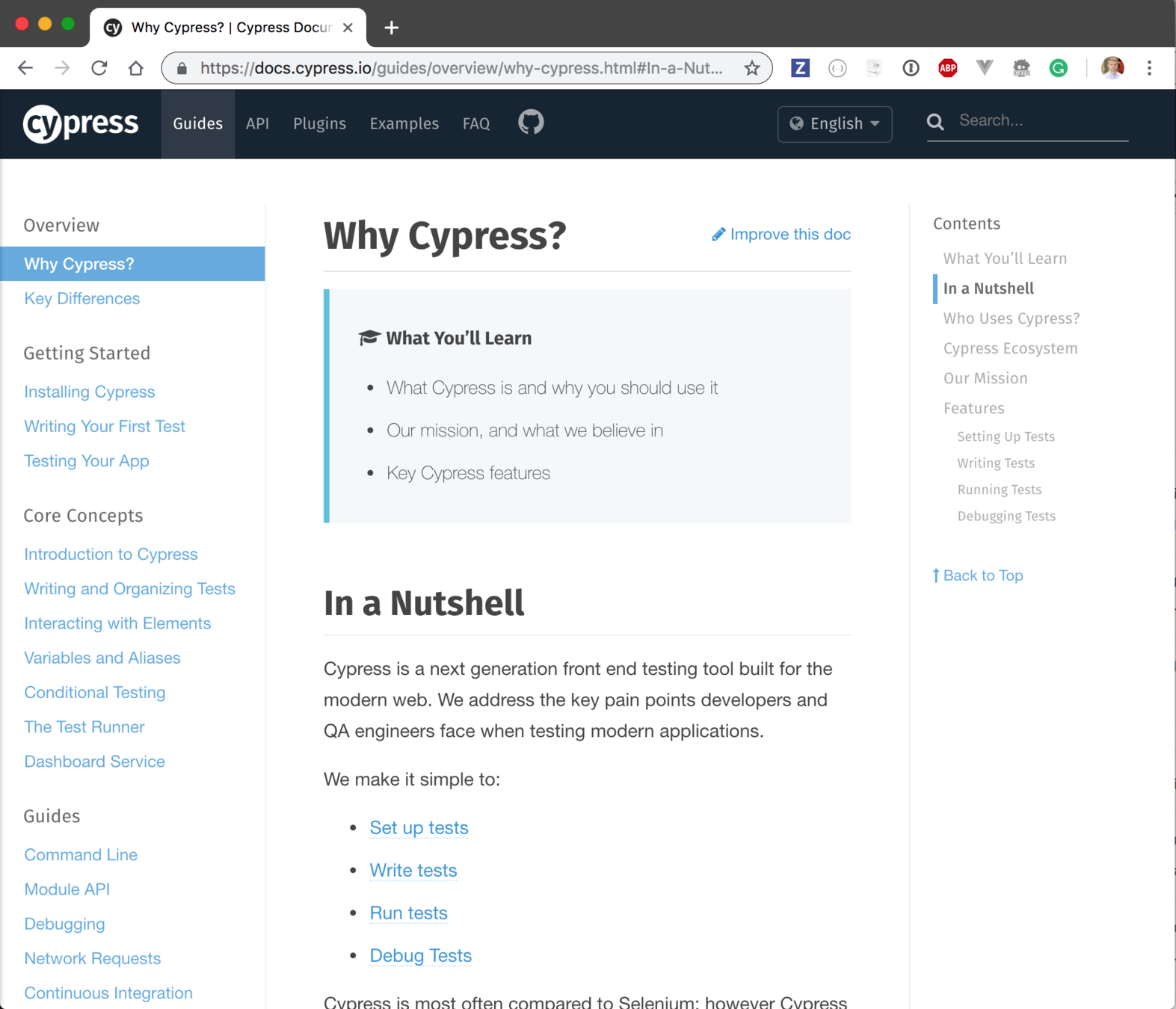
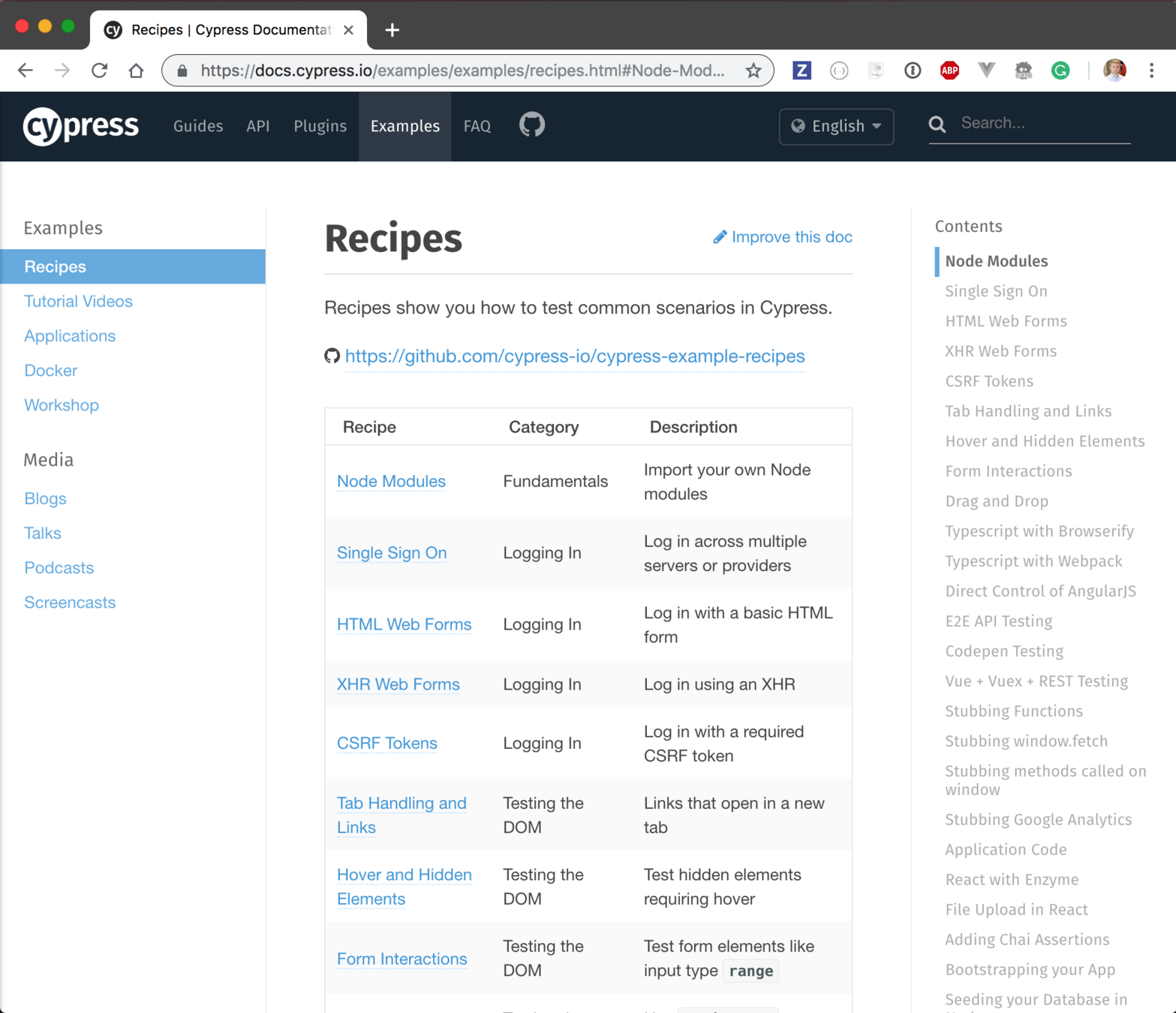
Tutorials

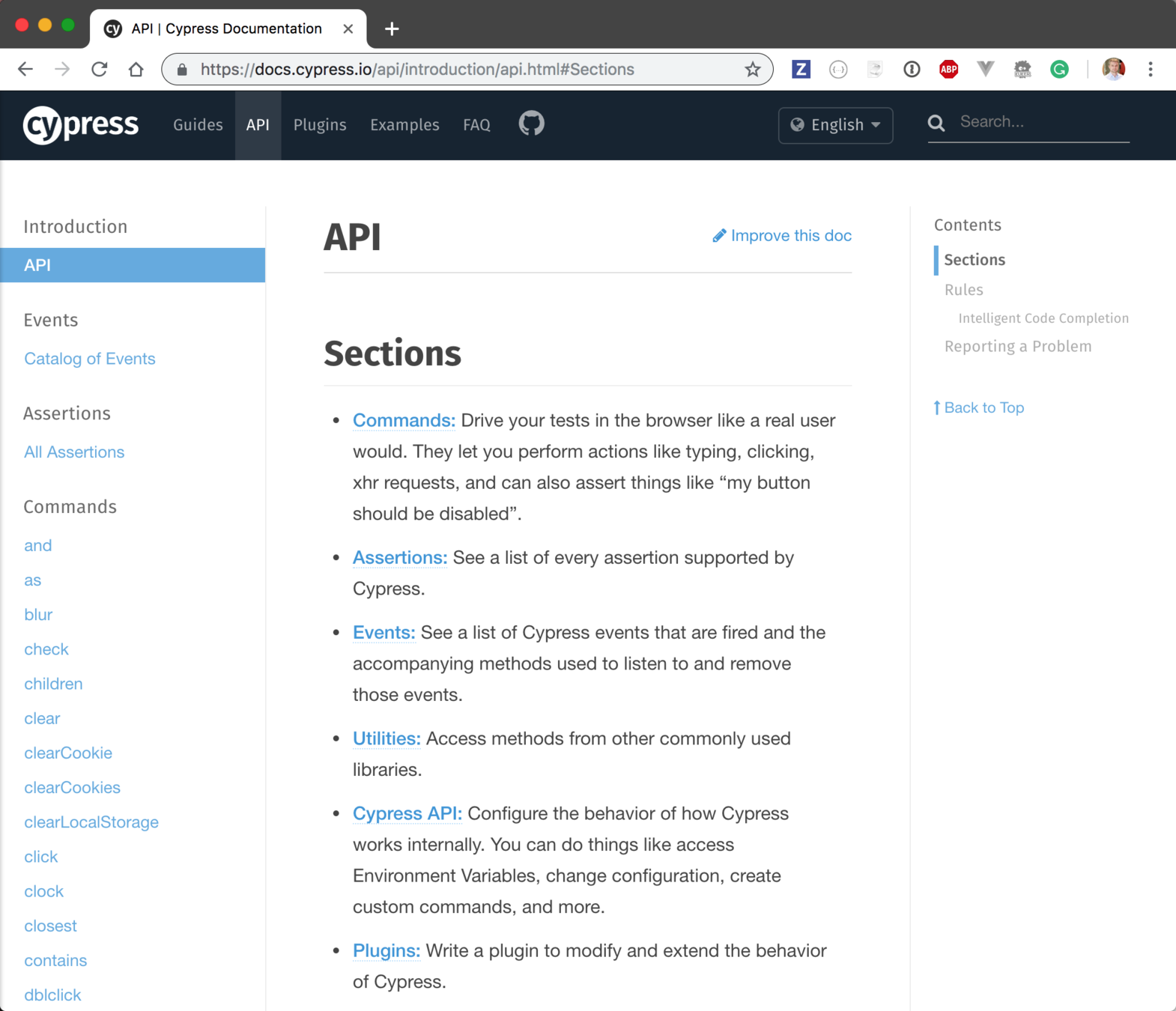
Api

Examples
-
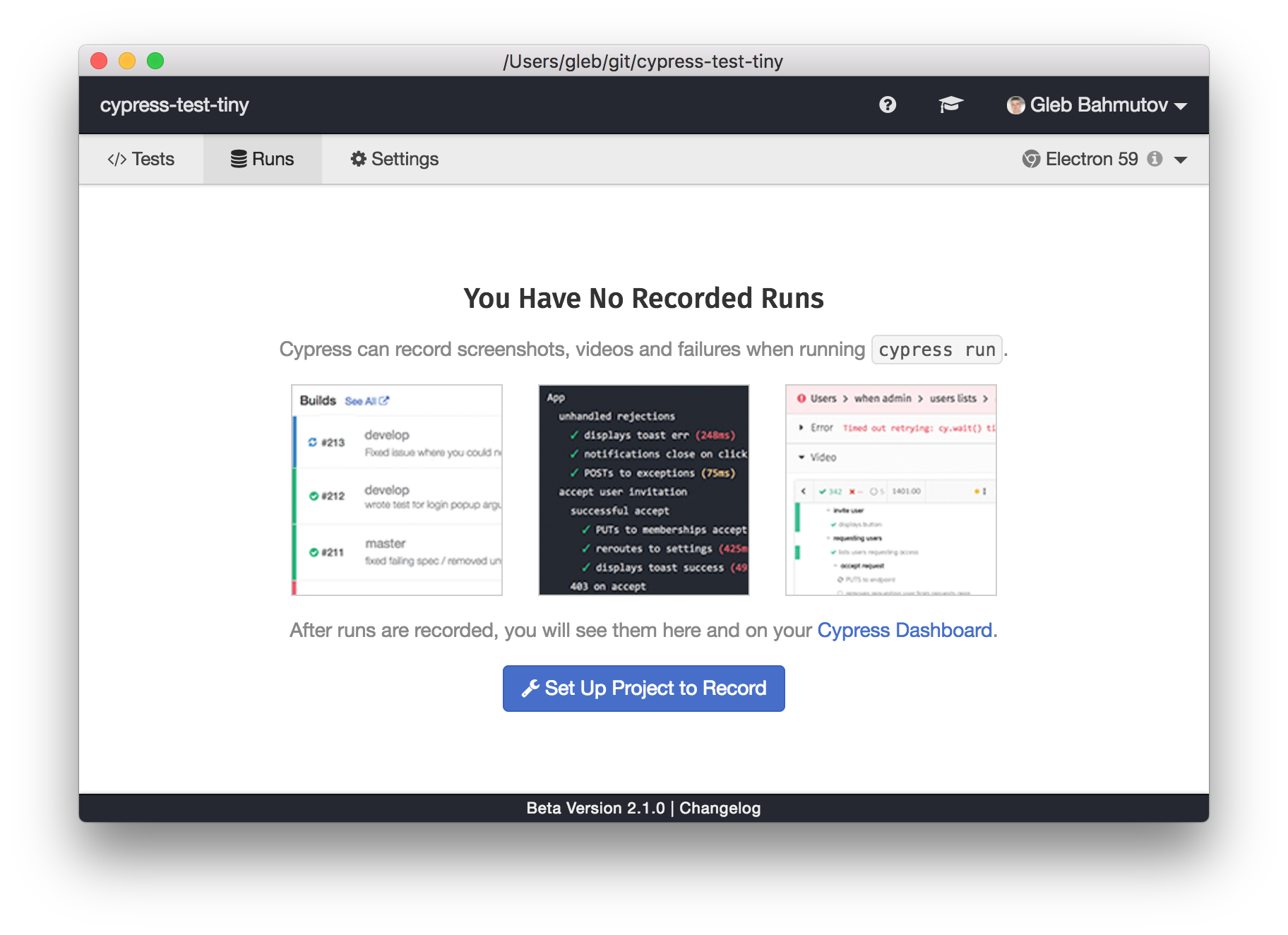
"cypress open" - GUI interactive mode
-
"cypress run" - headless mode
Cypress CLI has 2 main commands
full video of the run, screenshots of every failure
-
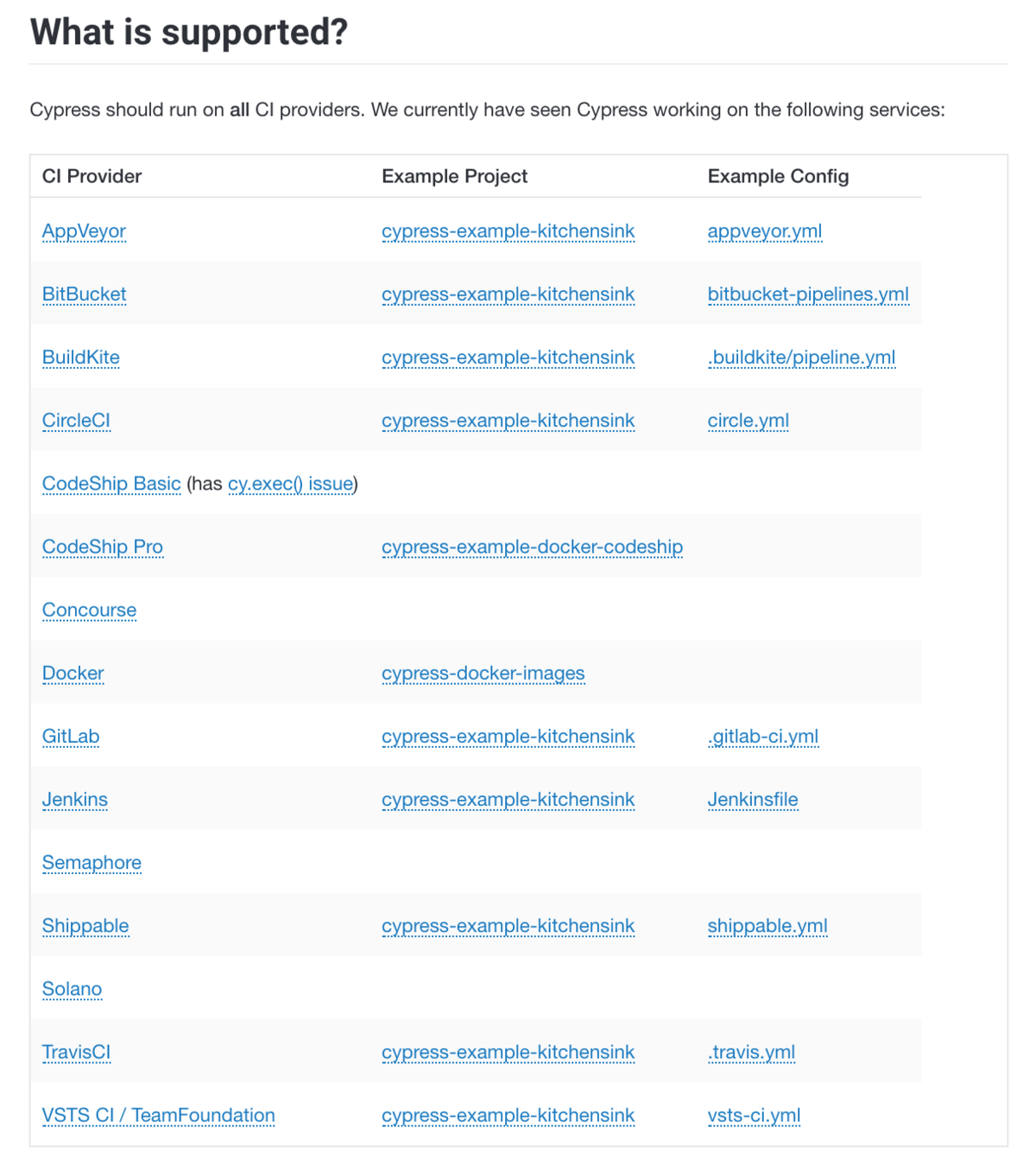
Every CI should be good
-
Or use a Docker image we provide
Running E2E on CI

Making it easy for users is not easy
Paid Features 💵
- recording test artifacts
- test parallelization
- GitHub integration
- (WIP) historical insights
Paid Features 💵

Paid Features 💵: artifacts

test output, video, screenshots
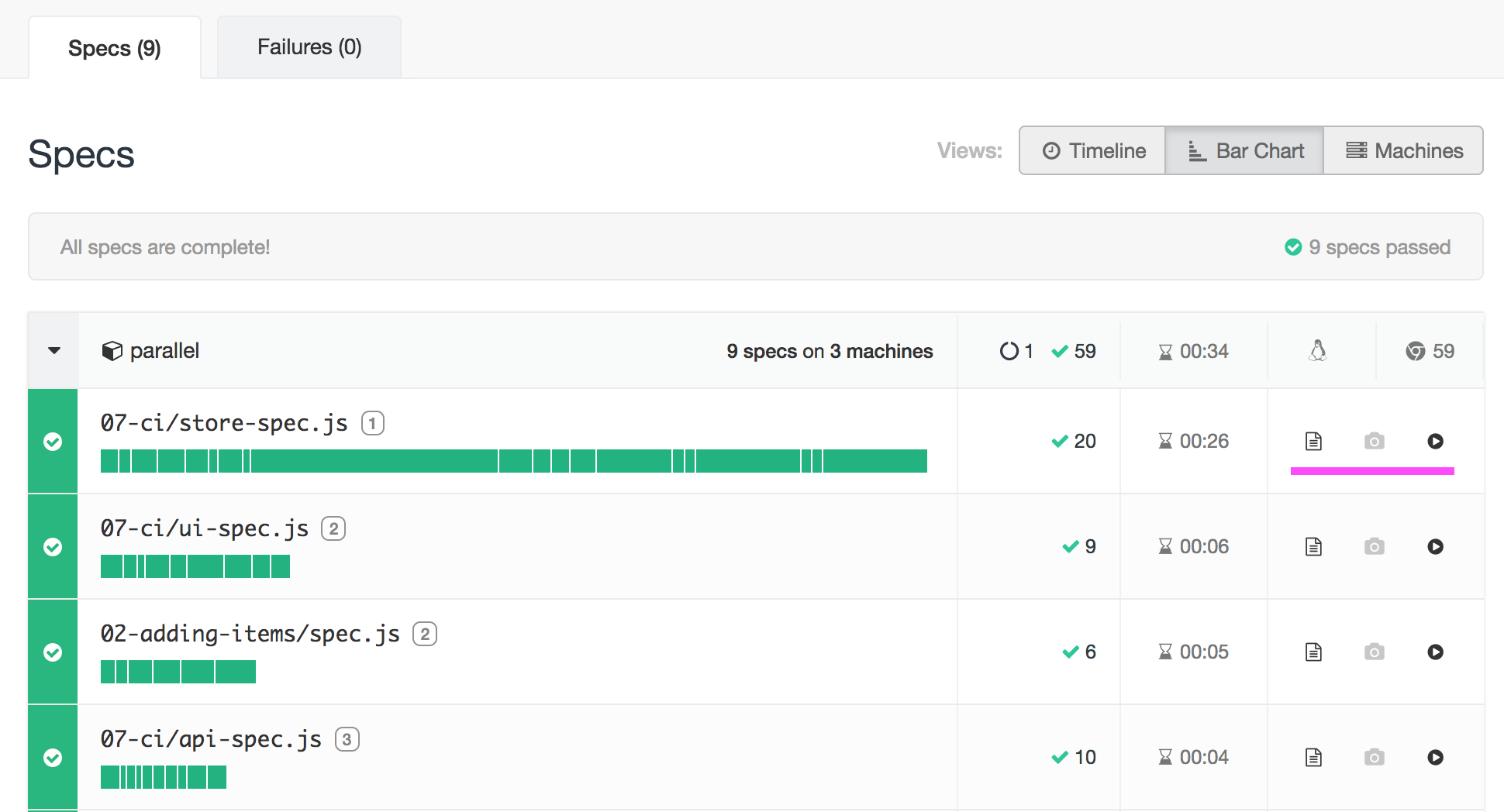
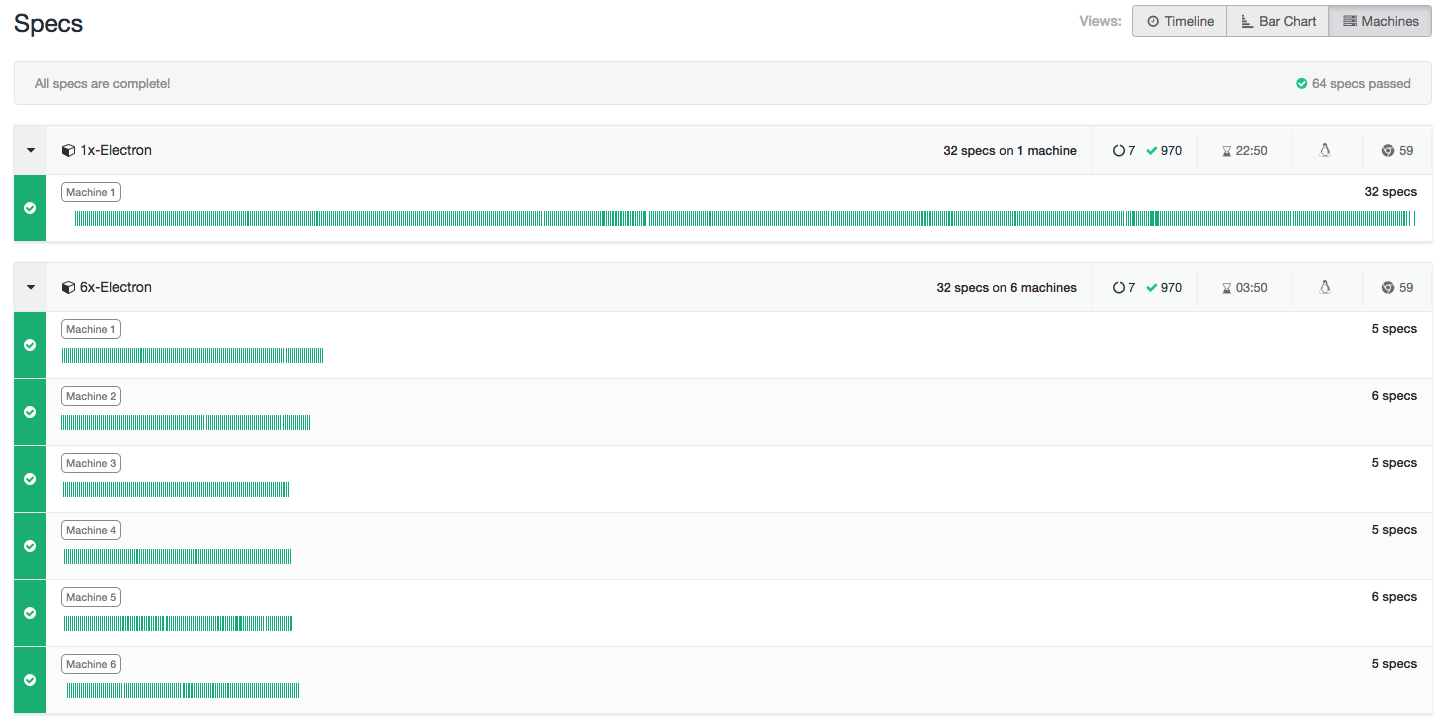
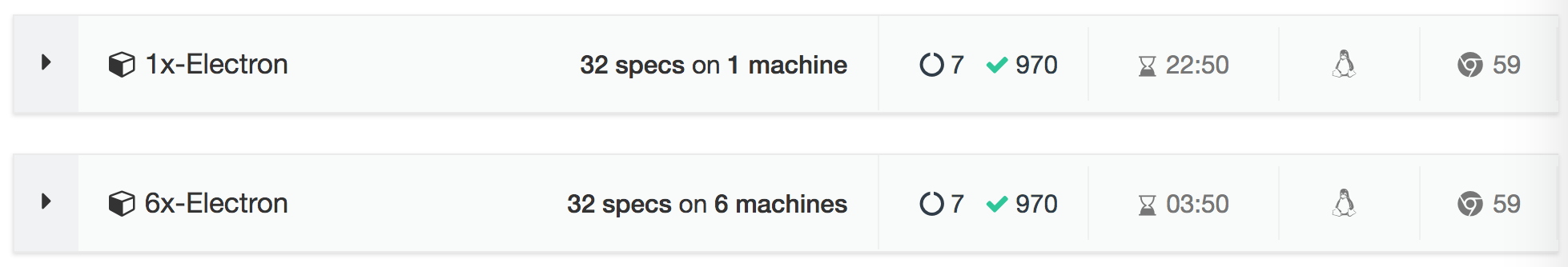
$ npx cypress run --record --parallel
Cypress v3.1.0
Spin N CI machines and

Text
cypress-dashboard parallelization

cypress-dashboard parallelization
Plus component testing
import { HelloState } from '../src/hello-x.jsx'
import React from 'react'
it('changes state', () => {
cy.mount(<HelloState />)
cy.contains('Hello Spider-man!')
const stateToSet = { name: 'React' }
cy.get(HelloState).invoke('setState', stateToSet)
cy.get(HelloState)
.its('state')
.should('deep.equal', stateToSet)
cy.contains('Hello React!')
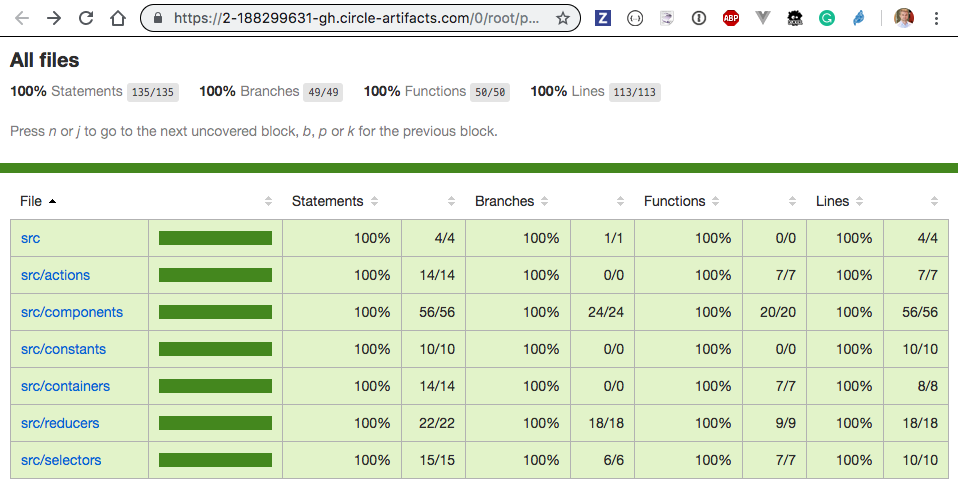
})Plus code coverage

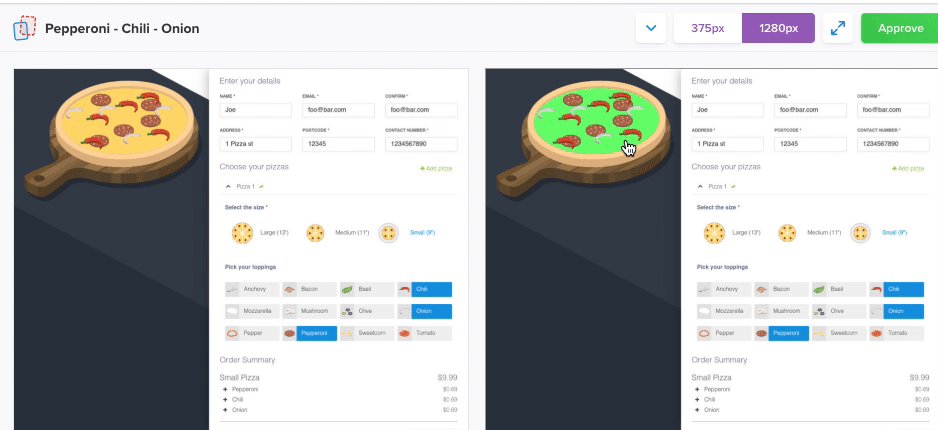
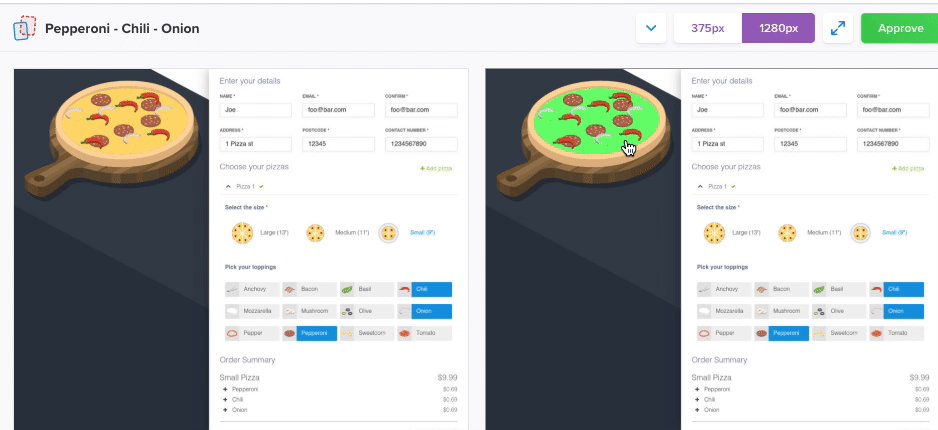
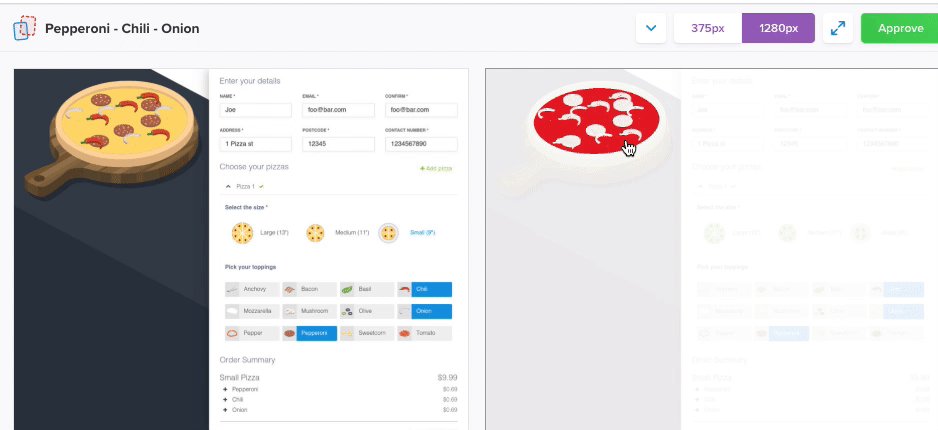
Plus visual testing
it('draws pizza correctly', function () {
cy.percySnapshot('Empty Pizza')
cy.enterDeliveryInformation()
const toppings = ['Pepperoni', 'Chili', 'Onion']
cy.pickToppings(...toppings)
// make sure the web app has updated
cy.contains('.pizza-summary__total-price', 'Total: $12.06')
cy.percySnapshot(toppings.join(' - '))
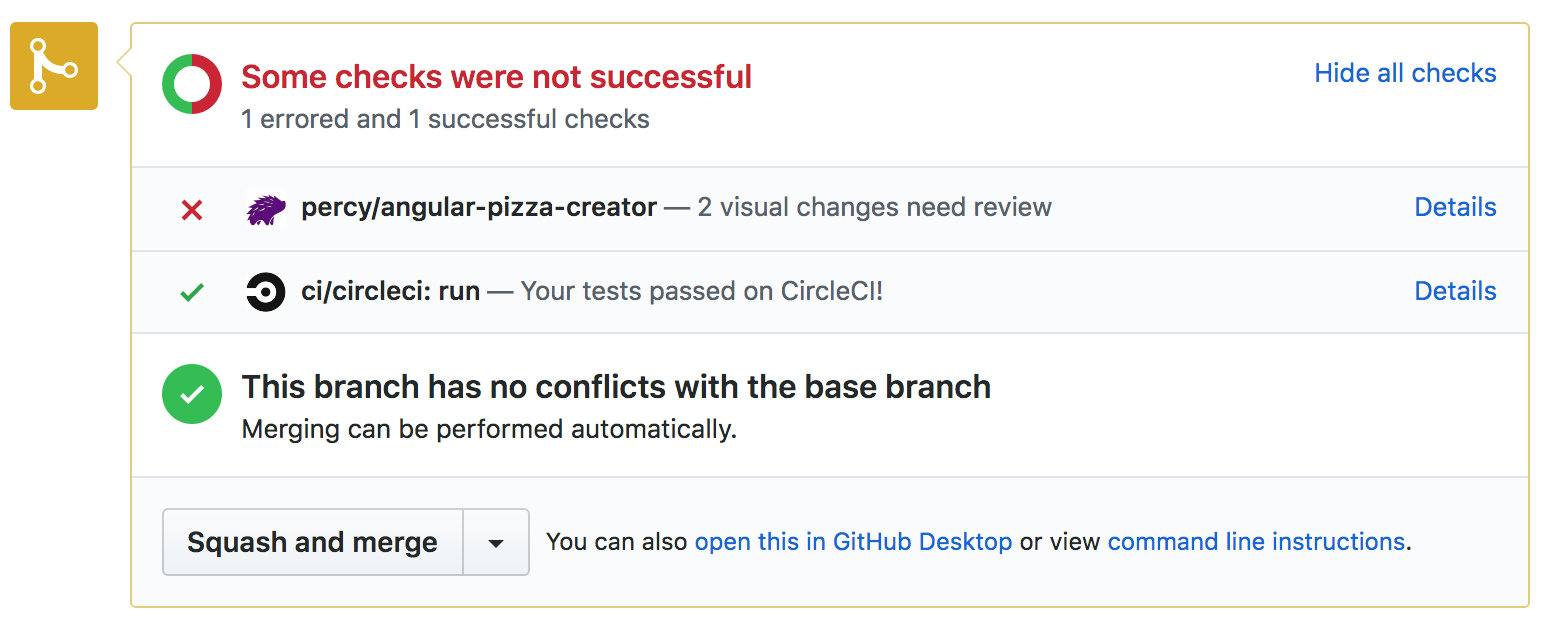
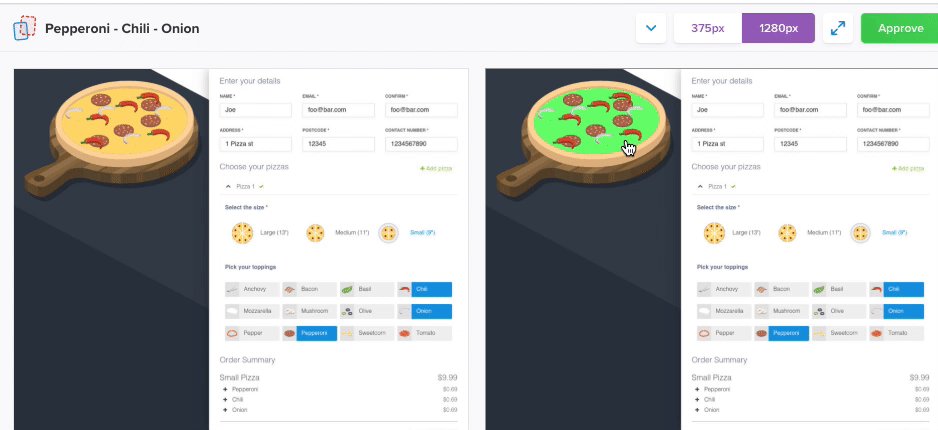
})Visual review workflow
<style type="text/css">
.st0{fill:#FFD8A1;}
.st1{fill:#E8C08A;}
- .st2{fill:#FFDC71;}
+ .st2{fill:#71FF71;}
.st3{fill:#DFBA86;}
</style>changes crust color SVG
1. Make pull request with visual changes
Visual review workflow

catch visual changes in the pull request
2. Review & approve visual changes

Visual review workflow
2. Review & approve visual changes

App Actions
// app code
var model = new app.TodoModel('react-todos')
if (window.Cypress) {
window.model = model
}
// test code
export const addTodos = (...todos) => {
cy.window()
.its('model')
.should('be.an', 'object')
.invoke('addTodo', ...todos)
}Why developers love Cypress
-
Fast, flake-free
-
GUI, time travel
-
Test recording
-
Documentation

Coming soon
-
Retries / flake factor
-
Cross-browser
-
Full network stubbing
-
so many more ideas ...
FF, IE11
Thank you 👏
@cypress_io
@bahmutov