The Weird Ones
React Hooks:
Built In Hooks:
-
useState() + useEffect()
-
useContext() + useRef()
-
useMemo() + useCallback() -
useReducer() -
Custom Hooks
...but there are 3 more
-
You probably won’t use them
-
You probably don’t need them
-
You might "shoot yourself in the foot"
The Weird Ones
Here's what we're going to learn about today:
-
useDebugValue() -
useLayoutEffect() -
useImperativeHandle()
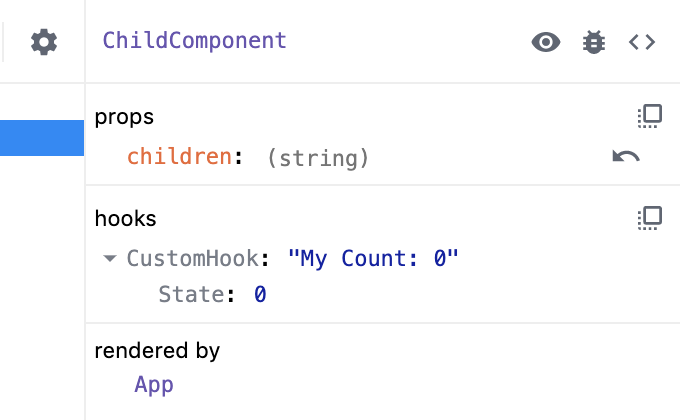
useDebugValue()
can be used to display a label for custom hooks in React DevTools
const useCustomHook = () => {
const [count, setCount] = useState(0);
useDebugValue(`My Count: ${count}`);
return [count, setCount];
};useDebugValue()

const useCustomHook = () => {
const [count, setCount] = useState(0);
useDebugValue(count, n => `My Count: ${n}`);
return [count, setCount];
};useDebugValue()
When are you going to use it?
-
custom hook (shareable)
-
label in React DevTools
-
value is expensive to derive
useDebugValue()
When are you going to use it?
-
custom hook (shareable)
-
label in React DevTools
-
value is expensive to derive

useLayoutEffect()
identical to useEffect, but it fires synchronously after all DOM mutations
useLayoutEffect(() => {
const body = document.body;
const originalStyle = getComputedStyle(body);
const origOverflow = originalStyle.overflow;
body.style.overflow = 'hidden';
return () => {
body.style.overflow = origOverflow;
};
}, []);useLayoutEffect()
useLayoutEffect()
When are you going to use it?
-
you are reading or writing to the DOM
-
you need to do something in a non-reacty way
-
you are having a problem
(like flickering or jank) when using useEffect()
useLayoutEffect()
When are you going to use it?
you are reading or writing to the DOM
you need to do something in a non-reacty way
you are having a problem
(like flickering or jank) when using useEffect()

useImperativeHandle()
customizes the instance value that is exposed to parent components when using ref
function FancyInput(props, ref) {
const inputRef = useRef();
useImperativeHandle(ref, () => ({
focus: () => {
inputRef.current.focus();
}
}));
return <input ref={inputRef} ... />;
}
FancyInput = forwardRef(FancyInput);function FancyInput(props, ref) {
// const inputRef = useRef();
// useImperativeHandle(ref, () => ({
// focus: () => {
// inputRef.current.focus();
// }
// }));
return <input ref={ref} ... />;
}
FancyInput = forwardRef(FancyInput);const IDontUnderstandReact = (props, ref) => {
useImperativeHandle(ref, () => ({
DDAUisLame() {
console.log('Fuuuu');
},
sucksToYourProps() {
exec('rm -rf /');
}
}));
return <blink>React Sucks!</blink>;
};
forwardRef(IDontUnderstandReact)useImperativeHandle(ref, createHandle, [deps])useImperativeHandle()
When are you going to use it?
-
you don't really "like" React
-
Dan Abramov hurt you
-
you really want to do something you know you shouldn't but, com'on, you really want to
useImperativeHandle()
When are you going to use it?
-
you don't really "like" React
-
Dan Abramov hurt you
-
you really want to do something you know you shouldn't but, com'on, you really want to

What have we learned?
What exciting new hooks should you really not be using?
-
useDebugValue() -
useLayoutEffect() -
useImperativeHandle()
The Weird Ones
React Hooks:

Adam L Barrett
Questions?