The Next Big Thing


Adam L Barrett
UI = f(state)

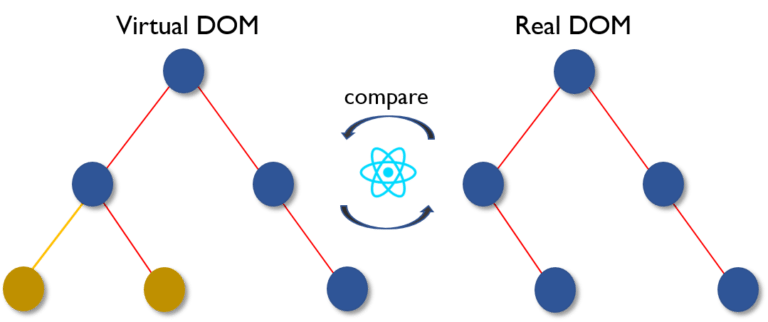
Could we still program in a state driven manner without all the VDOM indirection in the middle?
Svelte adjective
Definition of svelte
-
SLENDER, LEAN, LITHE
-
having clean lines -
SLEEK
-
-
URBANE, SUAVE

How it works
<h1>Hello {name}!</h1>{
"type": "Element",
"name": "h1",
"children": [
{
"type": "Text", "raw": "Hello ", "data": "Hello "
},
{
"type": "MustacheTag", "expression": {
"type": "Identifier",
"name": "name"
}
},
{
"type": "Text", "raw": "!", "data": "!"
}
]
}
function instance($$self, $$props, $$invalidate) {
let { name = 'world' } = $$props;
$$self.$set = $$props => {
if ('name' in $$props) {
$$invalidate('name', (name = $$props.name));
}
};
return { name };
}
HTML
AST
JS

How it works
const app = new App({
target: document.body,
props: {
answer: 42
}
});Demo

Why should I care?

The BIG reason...?
Potential
Some things are Ahead of their time




...as long as there are Source Maps

model.set('property', value)
model.get('property')
model.property = value
model.property

💡








Questions?
The Next Big Thing
