Rédiger et Optimiser son contenu
objectif : Connaître son environnement pour rédiger un article avec WordPress et l'optimiser pour le rendre visible sur le web.

Rédiger ses articles avec WordPress !
pose-toi les bonnes questions !
Juste un petit check avant de te jeter corps et âme dans un blog et dans la rédaction d'articles
Rendez-vous dans ton tableau de bord WordPress
- As-tu définis une ligne éditoriale ?
- As-tu définis un calendrier pour te fixer des objectifs de publications ?
- Connaîs-tu ton style (d'écriture) ?
Si c'est OK pour toi, c'est bon pour moi aussi !



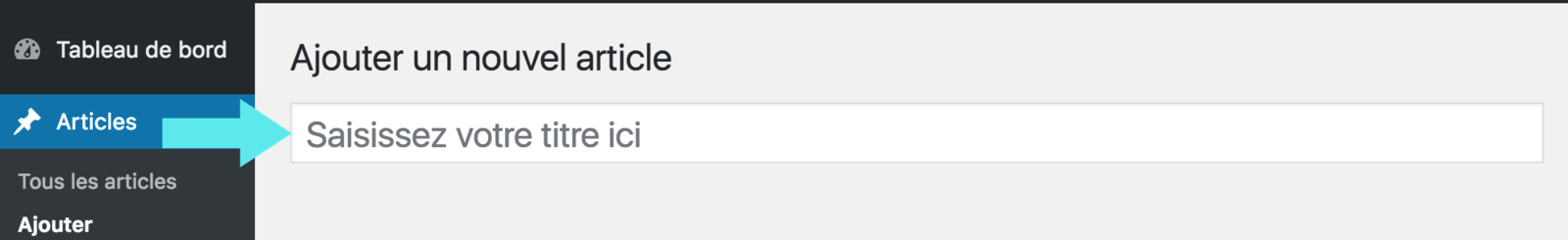
Glisse ton curseur sur la rubrique "Articles",
puis presse "Ajouter un article".
Clique sur le bouton "Ajouter" à côté du titre "Articles"




Comment ça se passe ?
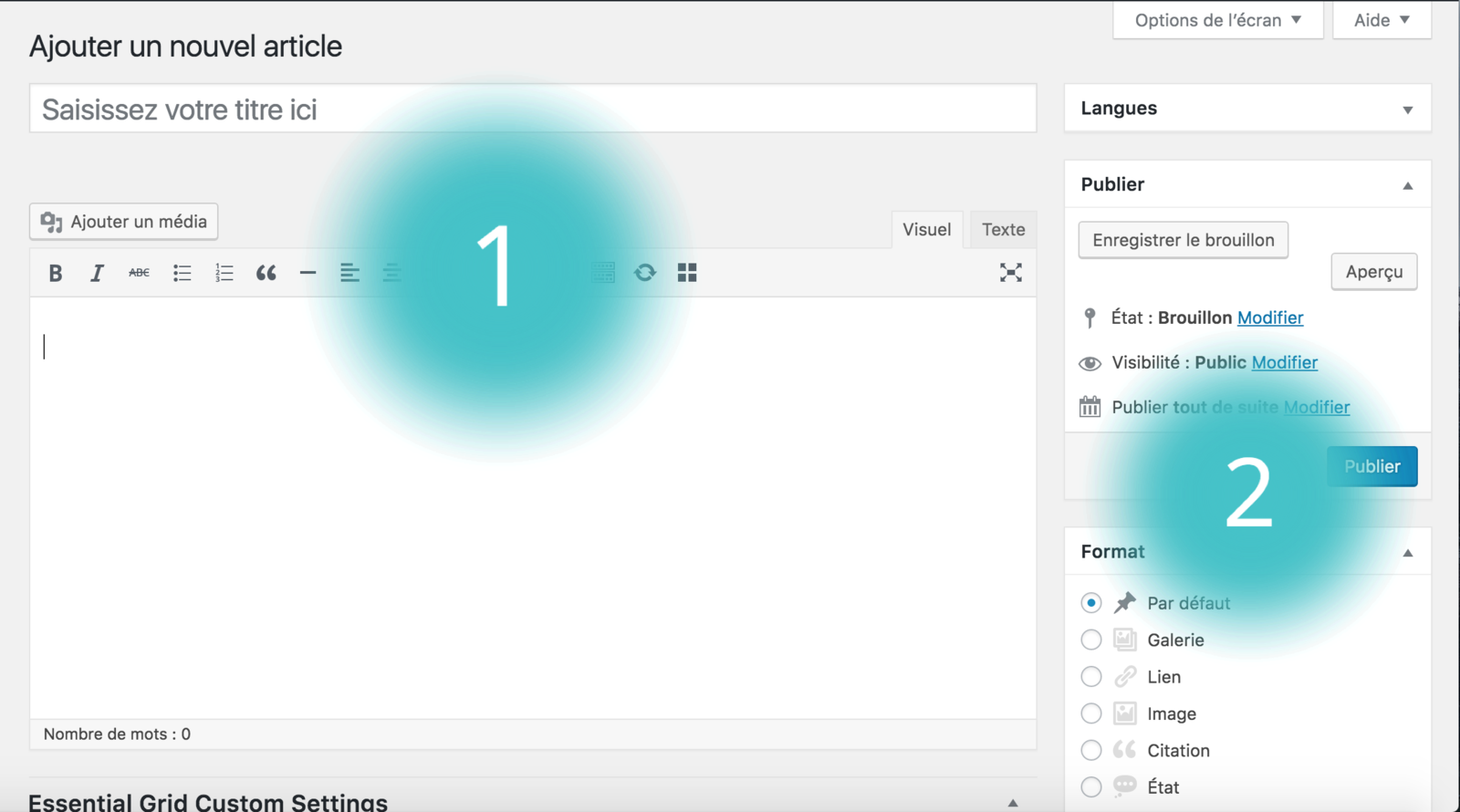
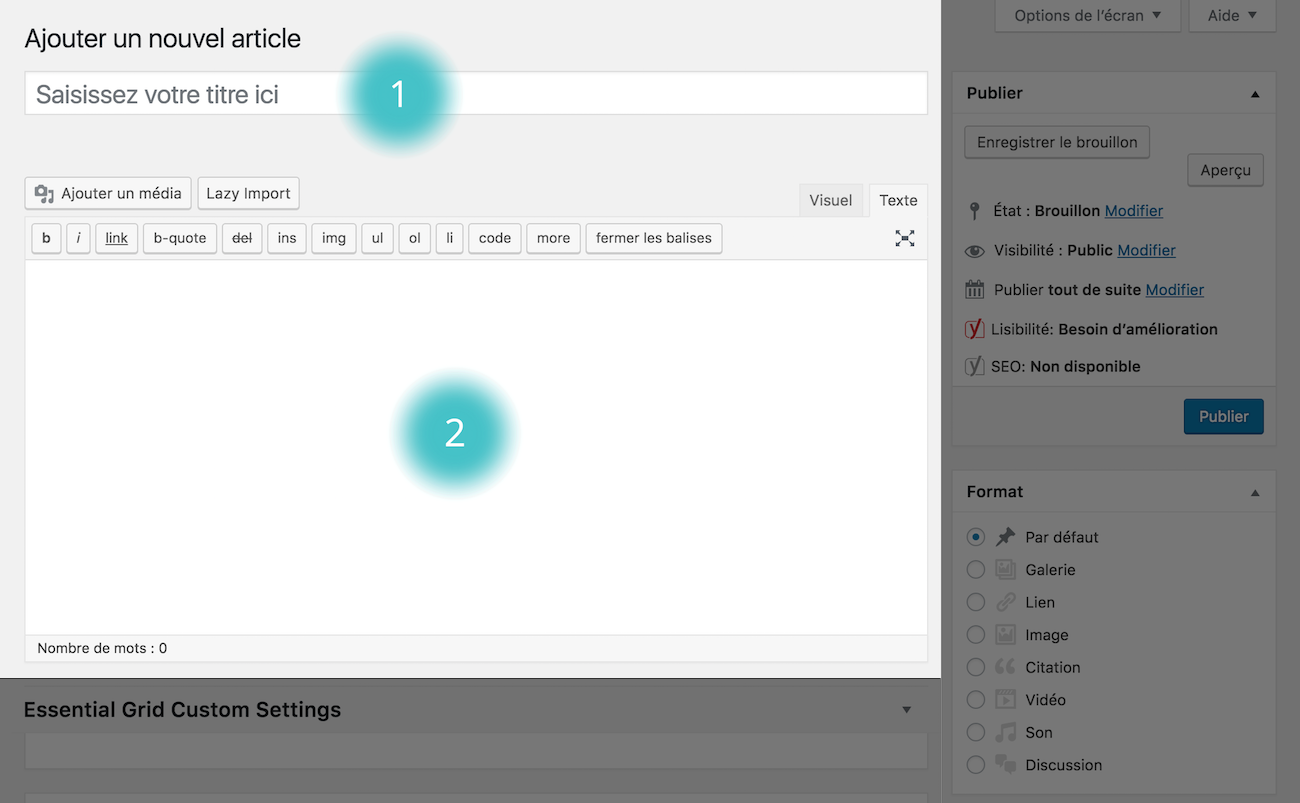
Très facilement, tu accèdes à ta zone de travail "Ajouter un nouvel article" pour rédiger ton nouvel article.
- On va s'intéresser à la zone de rédaction
- Et aux fonctionnalités de droite



Bon à savoir !
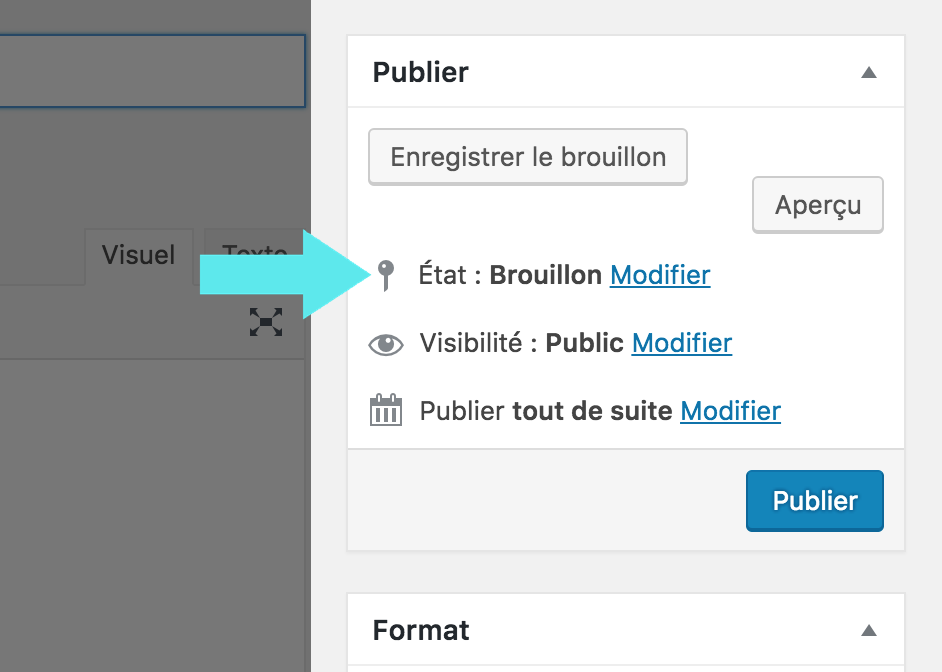
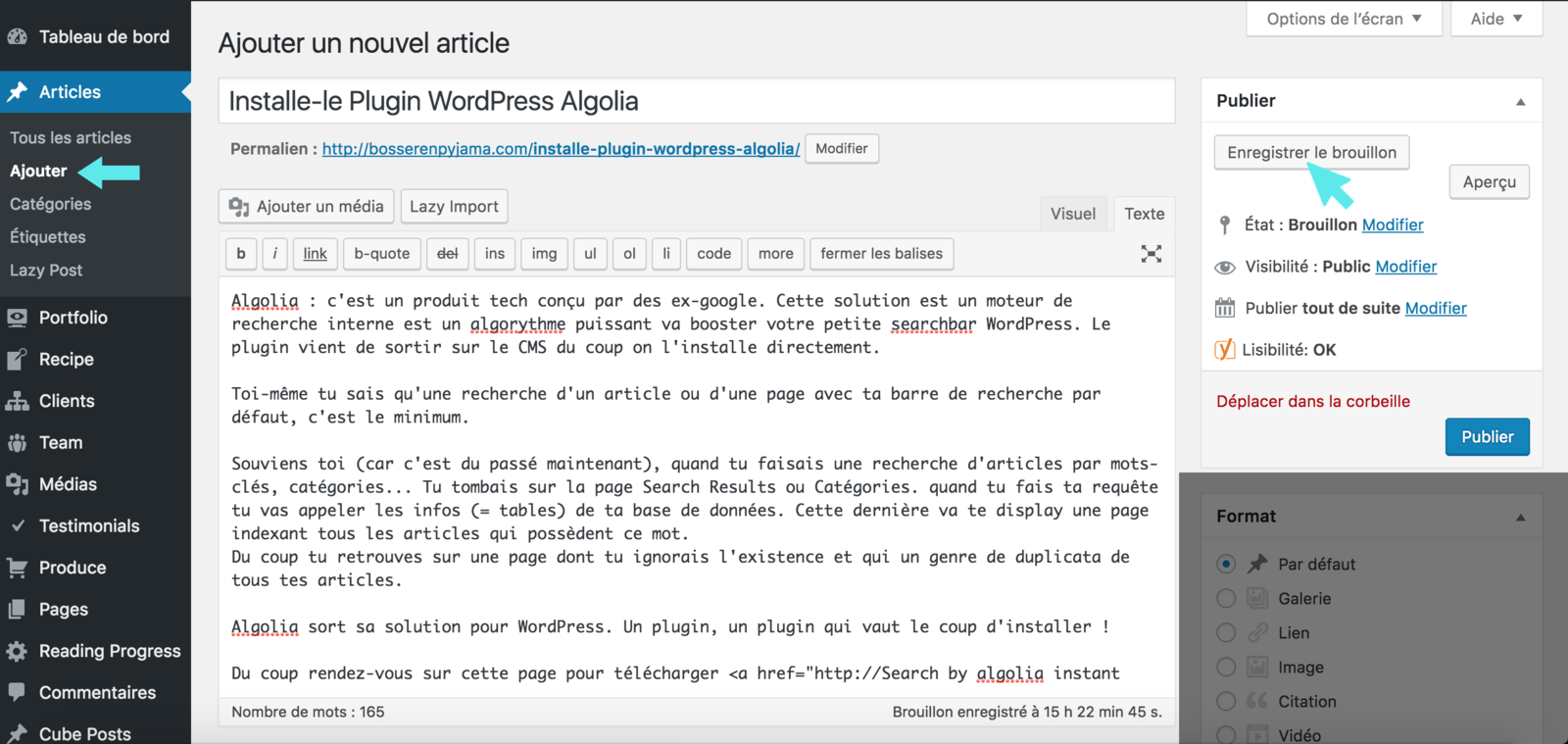
Quand tu ajoutes un nouvel article... il n'est pas en ligne...
Il est en Mode Brouillon par défaut.
Tu peux le voir dans le bloc Publier à droite de la zone éditoriale

Nous y reviendrons quelques slides plus loin... pour bien comprendre et passer de l'état Brouillon à la publication en ligne sur ton blog...
Focus sur la zone de rédaction d'un article
Elle est composée de 2 parties complémentaires
- La zone de Saisie de ton titre
- La zone de texte



SAISISSEZ VOTRE TITRE ICI... et nulle part-ailleurs !
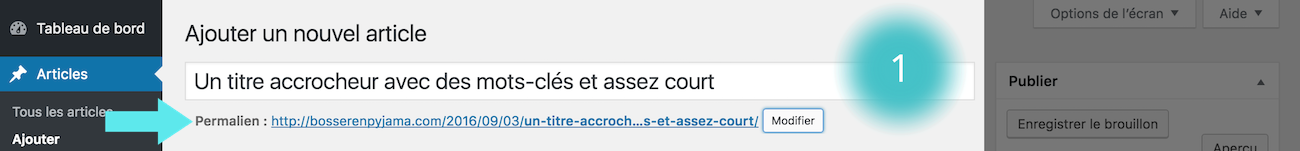
Avec WORDPRESS ton titre se met ICI

En rentrant le titre dans cette zone WordPress génère automatiquement un Permalien :
c'est l'URL de ton article. Celle que tu copies/colles dans ta Page Facebook ou que tu partages via ton messenger et email par exemple.
Note : Le Titre de ton article figurera comme le titre de ta page pris en compte dans les SERP.
C'est à dire que le Titre de ton article correspond à la balise <title> </title>.

C'est l'unique partie réservée au Titre de ton article
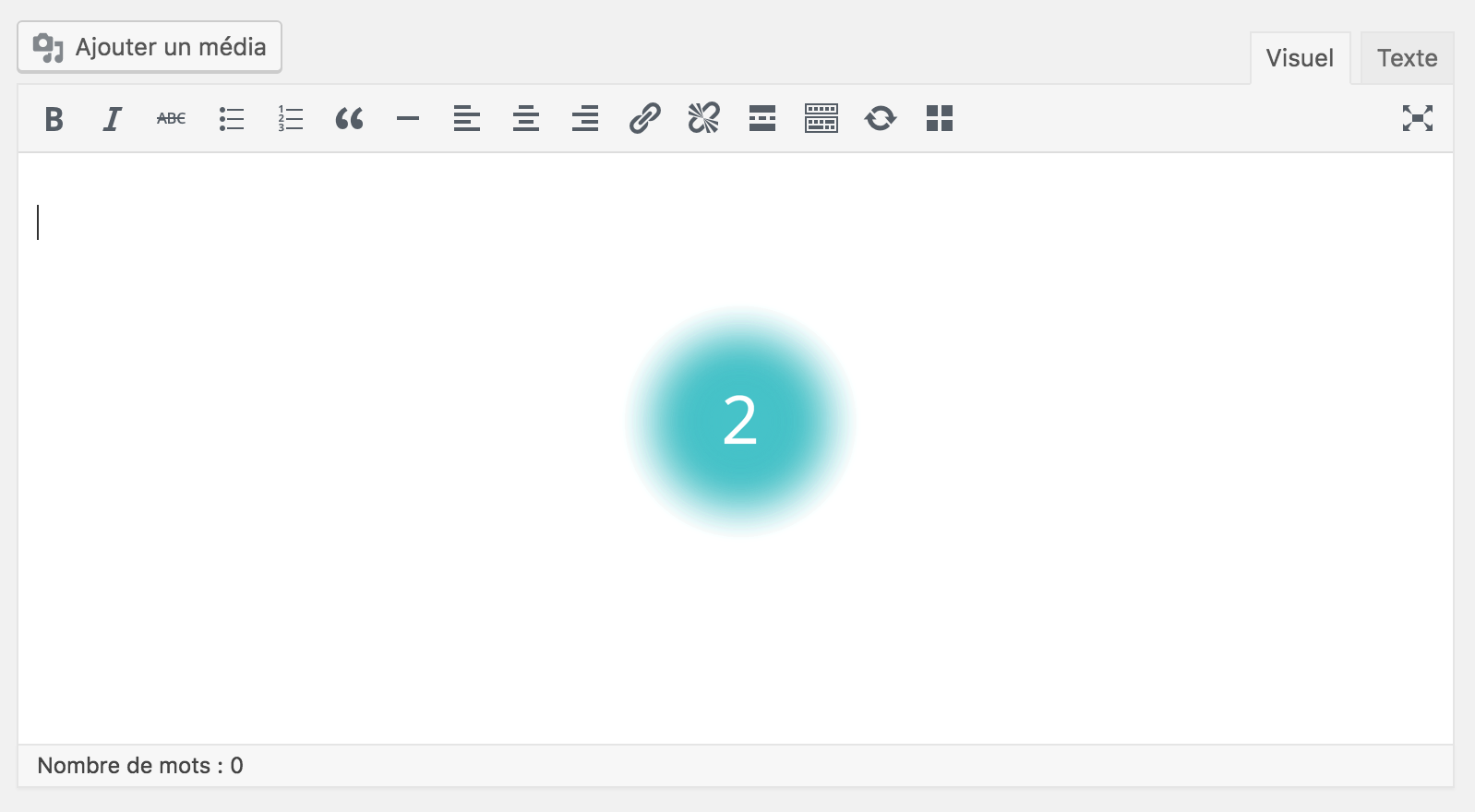
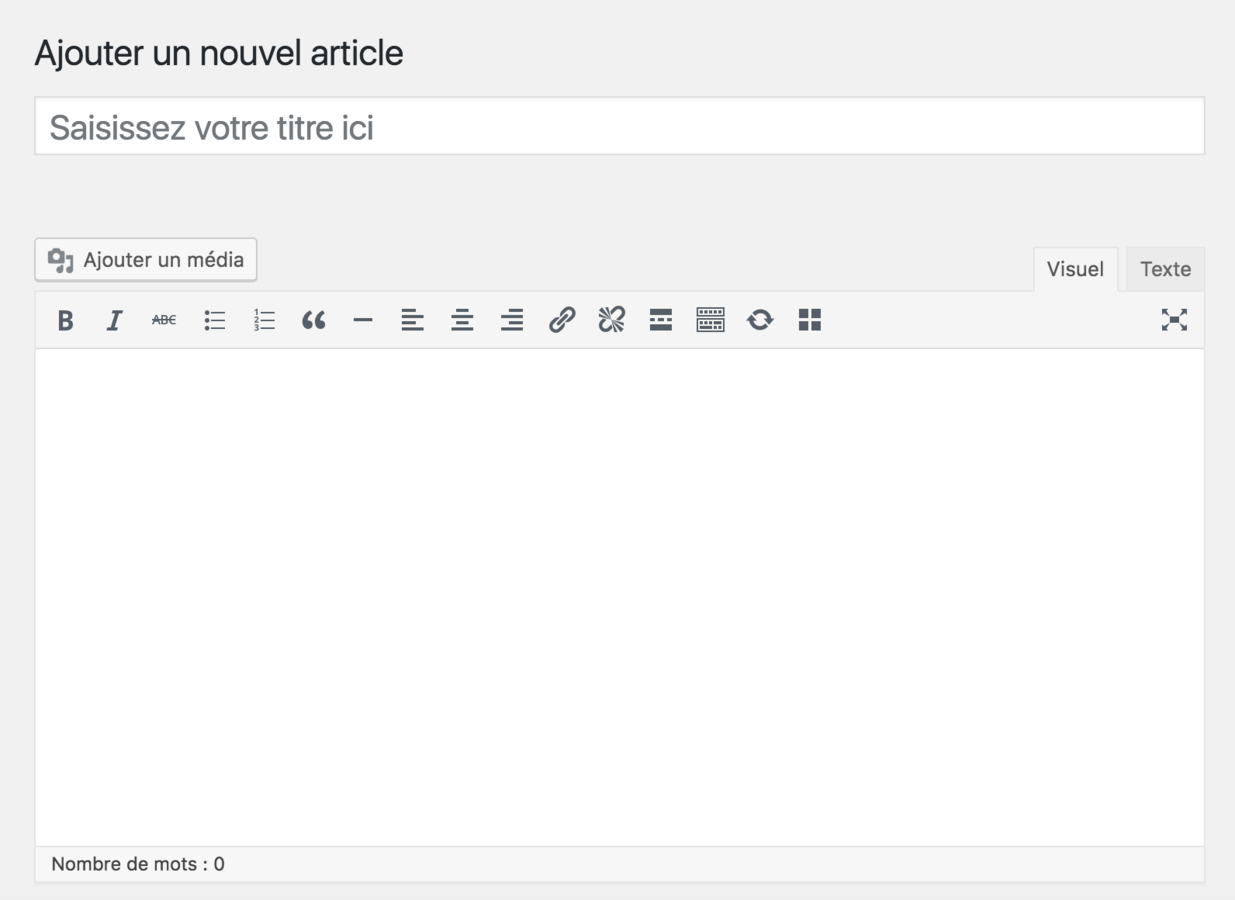
La ZONE de TEXTE : comme dans WORD...
Une fois que l'on a vu ou l'on ajoute le Titre, on va s'intéresser à la zone de texte


Avant tout, regardons ce qui se passe autour de la zone principale :






Le bouton AJOUTER UN MEDIA

On ne peut être plus clair sur l'action de ce bouton, il parle de lui-même :)
Tu vas pouvoir ajouter des médias photos et vidéos à ton contenu.
(Pour les vidéos je t'invite stratégiquement à utiliser YouTube ou Vimeo)
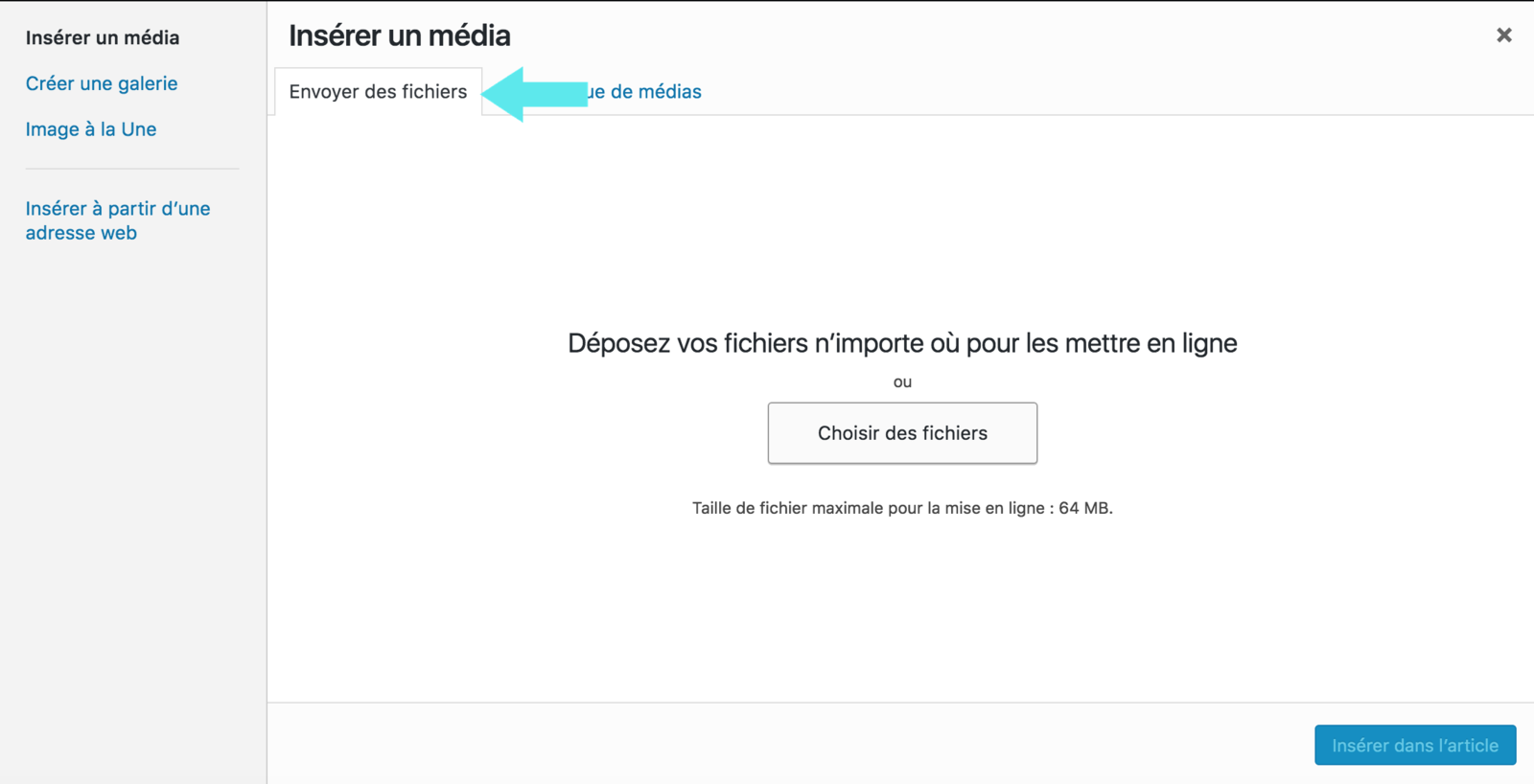
En cliquant sur le bouton AJOUTER UN MÉDIA tu vas :
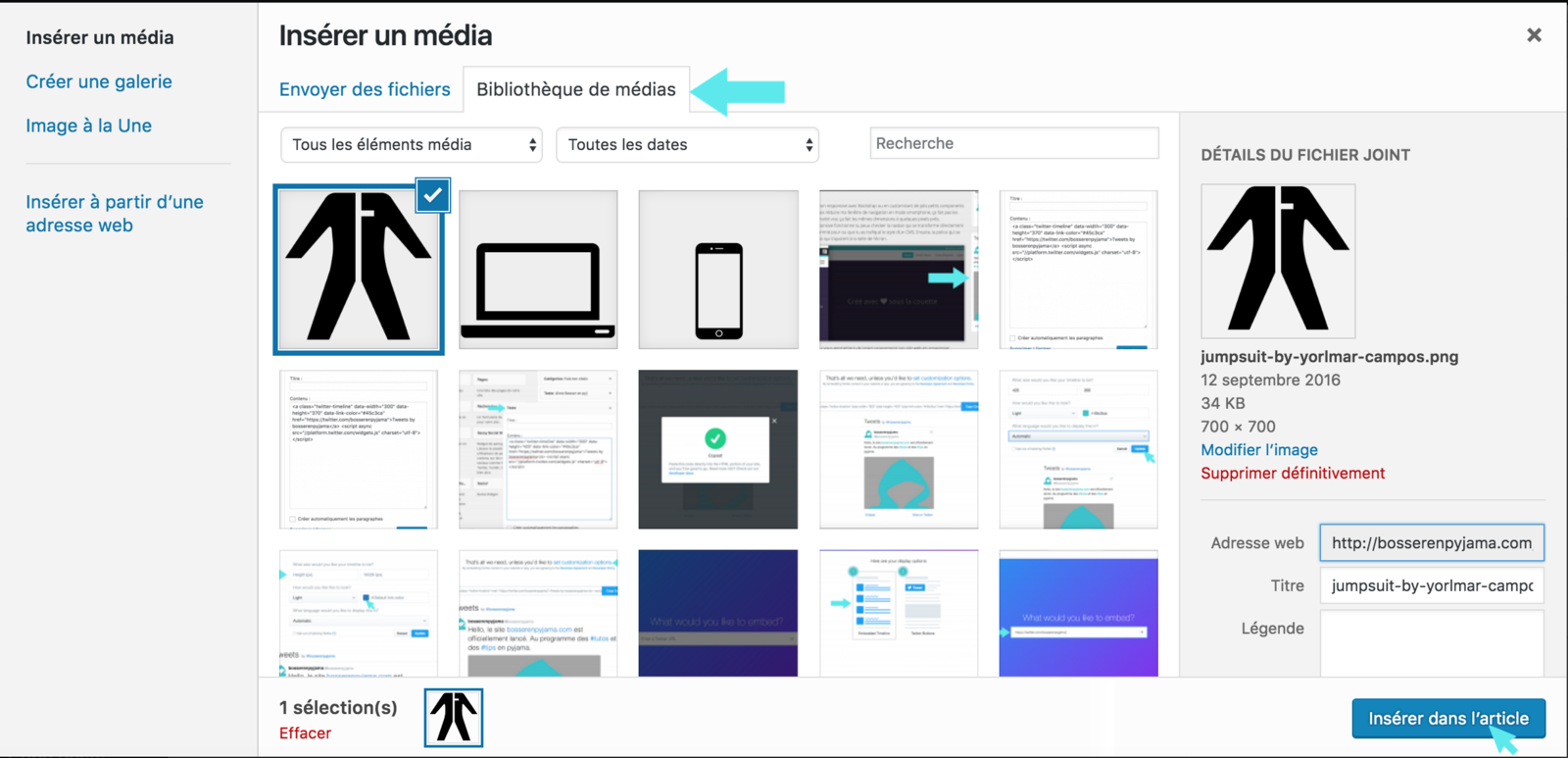
- Directement chercher une image stockée dans ta bibliothèque de Média
- Télécharger une image à partir de ton laptop






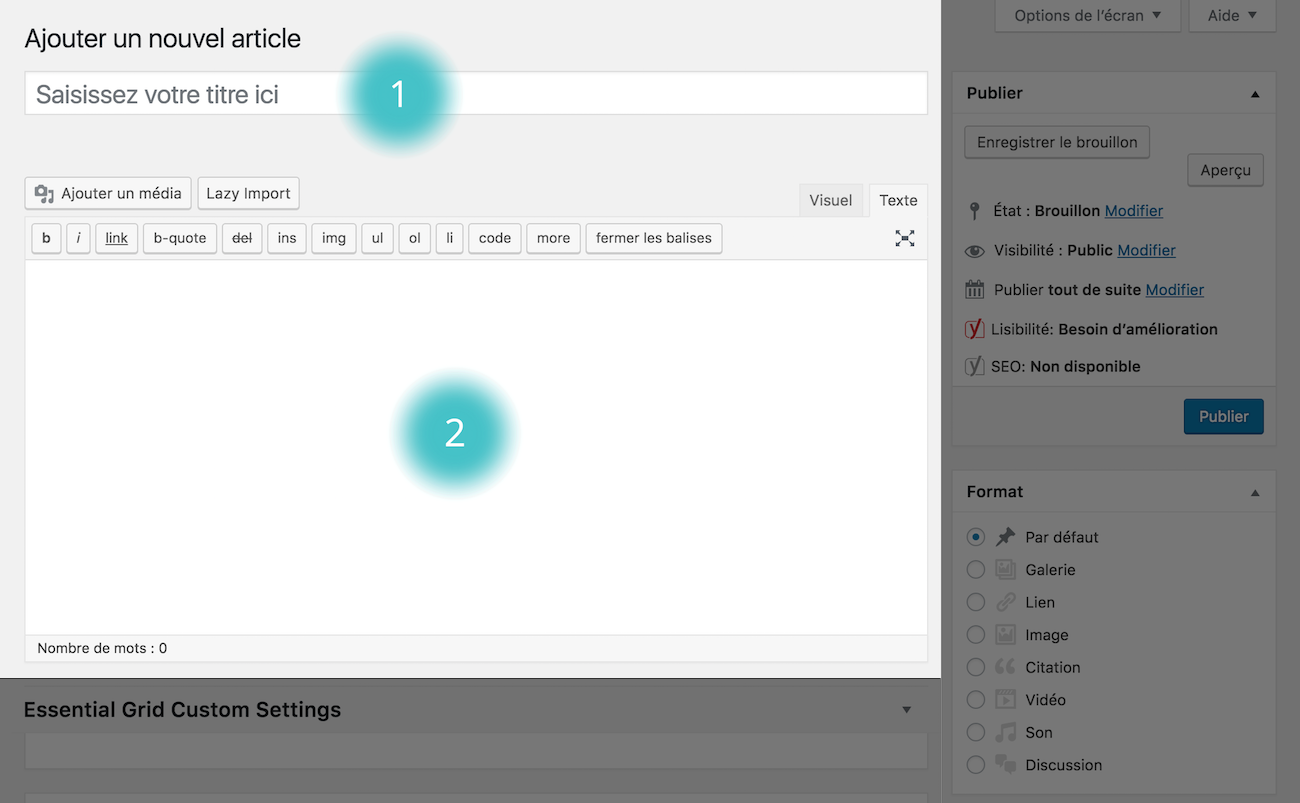
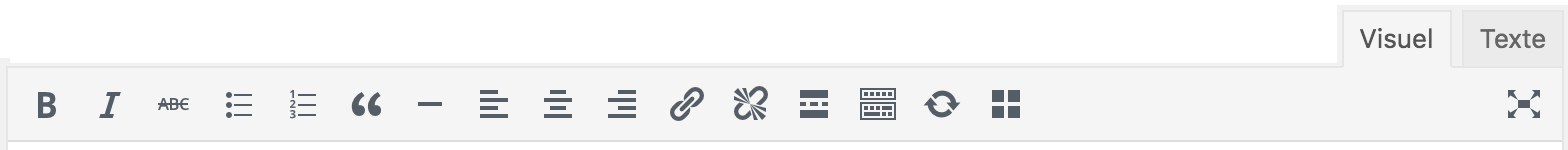
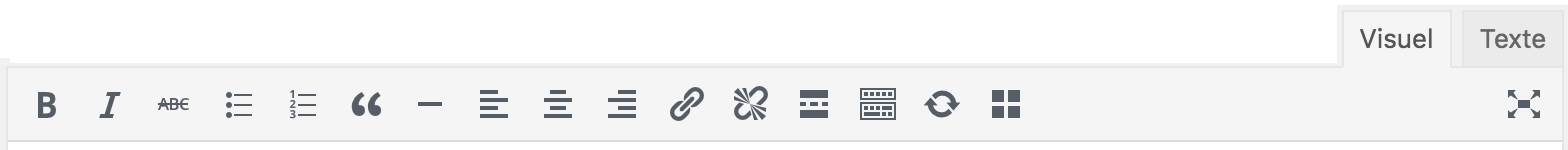
L'éditeur VISUEL et TEXTE


Au dessus de ta zone de texte tu à ton éditeur qui est en mode VISUEL par défaut.
Quand tu écris un article, tu peux à tout moment mettre tes mots en Gras : ,
en Italique : , barré : ,faire des listes à puces non-ordonnées: et numérotées : ,
des citations : , faire des séparations : , positionner ton texte et tes médias : ,
insérer ou retirer un lien : , ajouter un bouton lire la suite : ,
afficher une barre d'outil : .















En mode TEXTE, tu vas découvrir l'univers du HTML. En fait quand tu switches sur ce mode
tu vas te familiariser avec les balises de bases de ce langage... technique et accessible pour tous.
Est-ce que tu dois connaître ce langage ? À ta guise, mais je t'invite à rester en veille et t'intéresser ;)
Le NOMBRE DE MOTS, comme sur WORD again ;)

C'est une fonctionnalité très pratique pour un rédacteur web, n'est-ce pas ?
Pour récapituler :
La partie AJOUTER un NOUVEL ARTICLE se compose de 2 parties
- La zone : Saisissez votre titre ici
- La zone de texte






+ AJOUTER un MÉDIA
+ L'éditeur VISUEL et TEXTE
+ NOMBRE de MOTS
PARAMÉTRER son ARTICLE
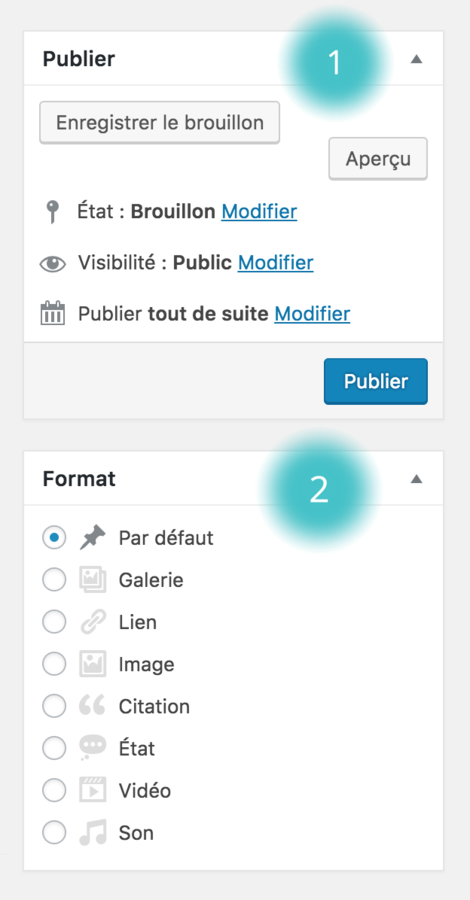
Nous allons maintenant voir ensemble les différentes fonctionnalités situées à droite de la zone éditoriale. 5 blocs sont positionnés verticalement les uns au dessus des autres. Ils vont te permettre de contrôler des actions spécifiques à ton article :


PUBLIER
C'est ici que tu vas dire si ton article doit être publié ou enregistrer en mode Brouillon (pour être stocké en attente d'une publication prochaine.)

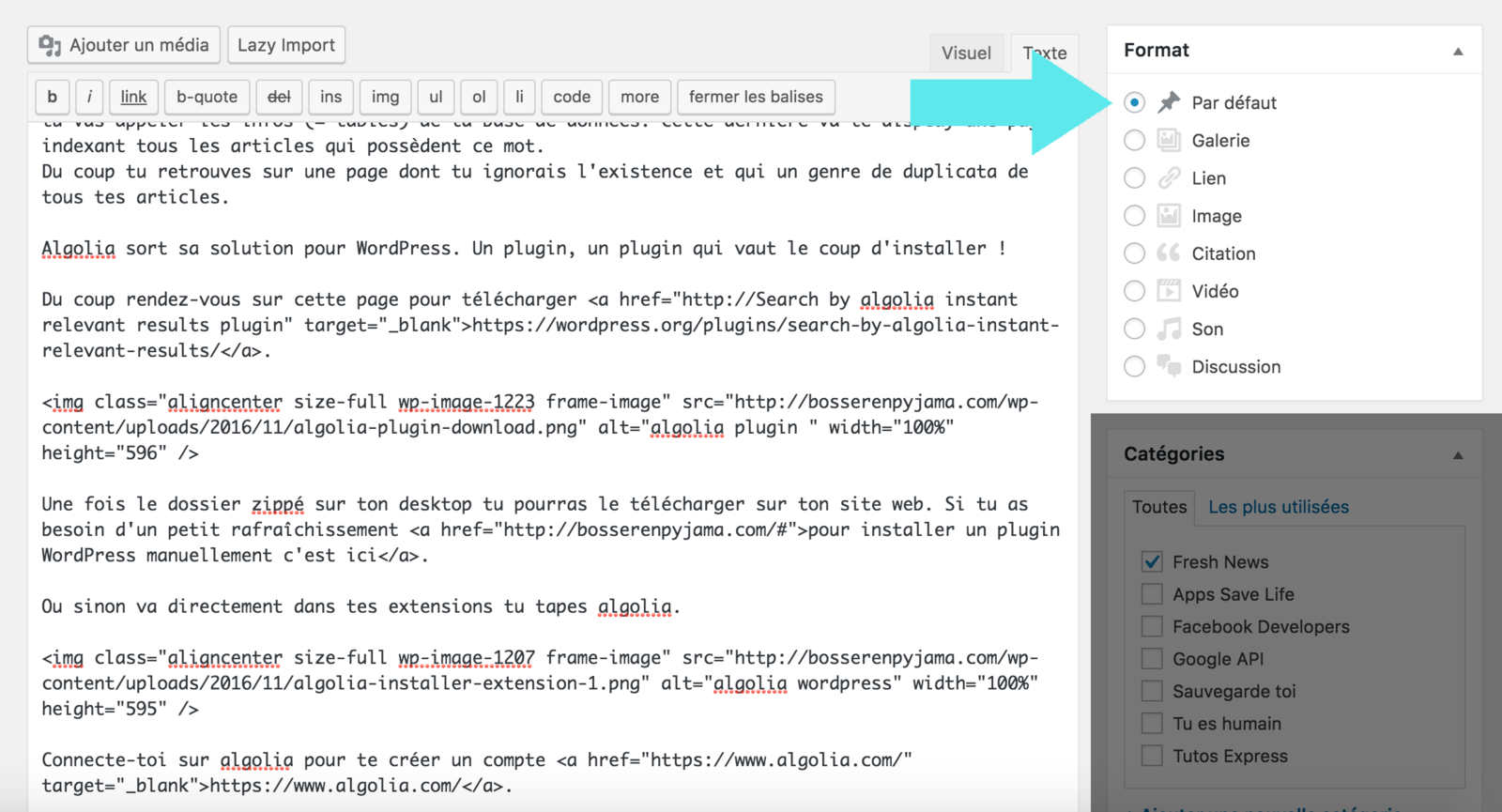
FORMAT
En cochant un Format. WordPress va comprendre que tu souhaites mettre en avant un média précis. Par exemple si tu sélectionnes Vidéos, une section spéciale sera proposée pour intégrer ta vidéo.

Voici un aperçu général, maintenant découvrons-les en détails.
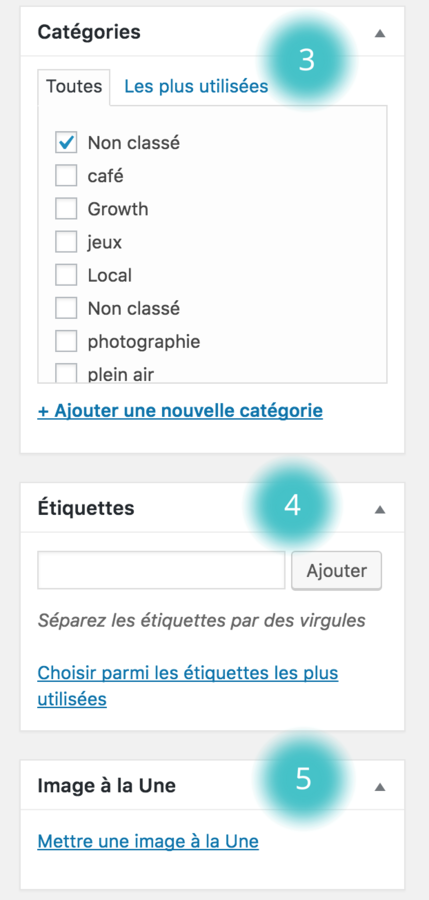
CATÉGORIES

Les catégorie sont là pour t'aider à gérer tes articles. Tu peux comparer ça à un dossier. En créant une catégorie Startup, tu référenceras ton article dans ce thème. Et seras facilement répertorié sur ton site web.

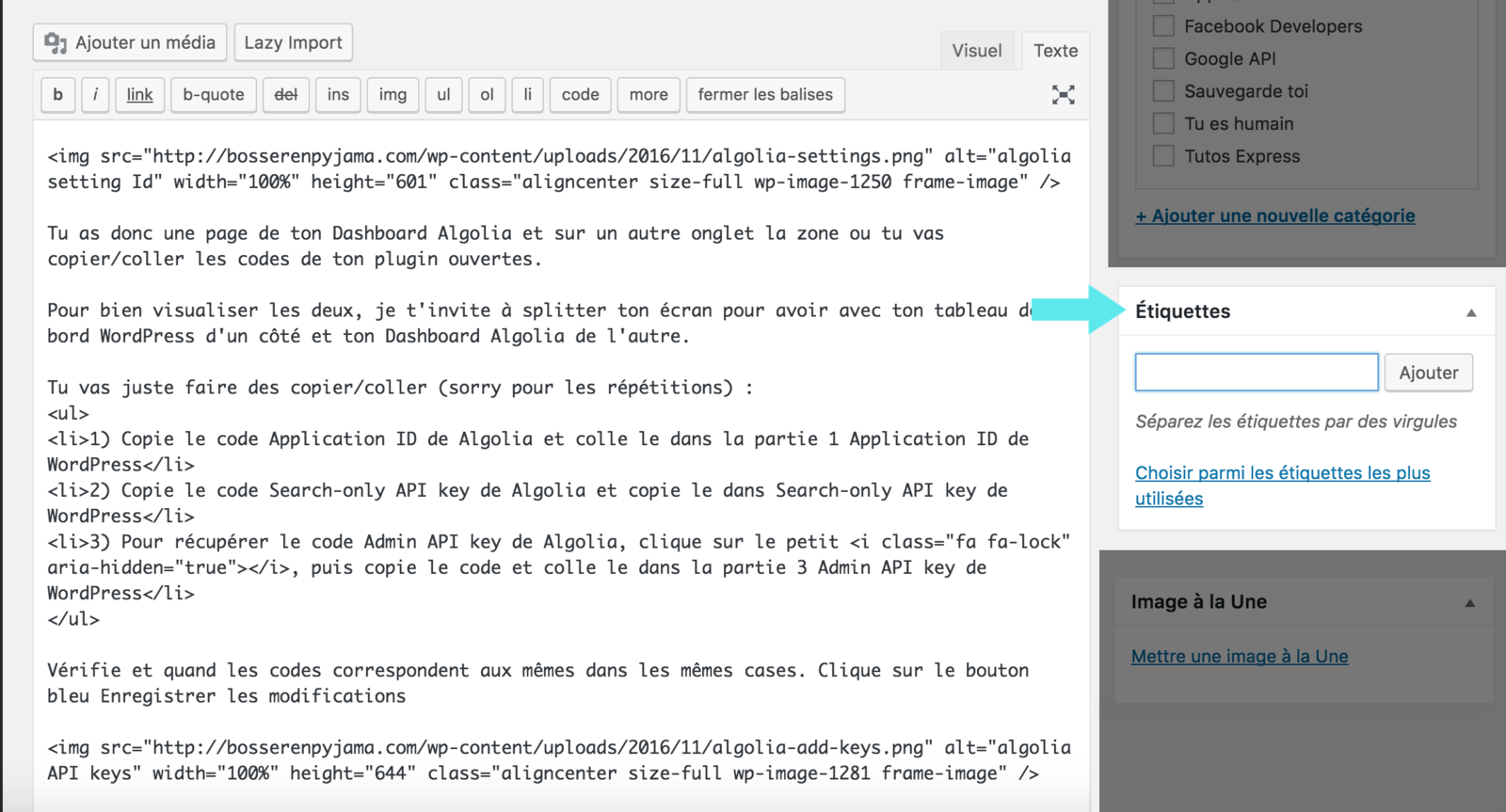
ÉTIQUETTES ou Mots-clés
C'est la parties réservées à l'ajout de mots-clés qui seront attribués uniquement à cet article.

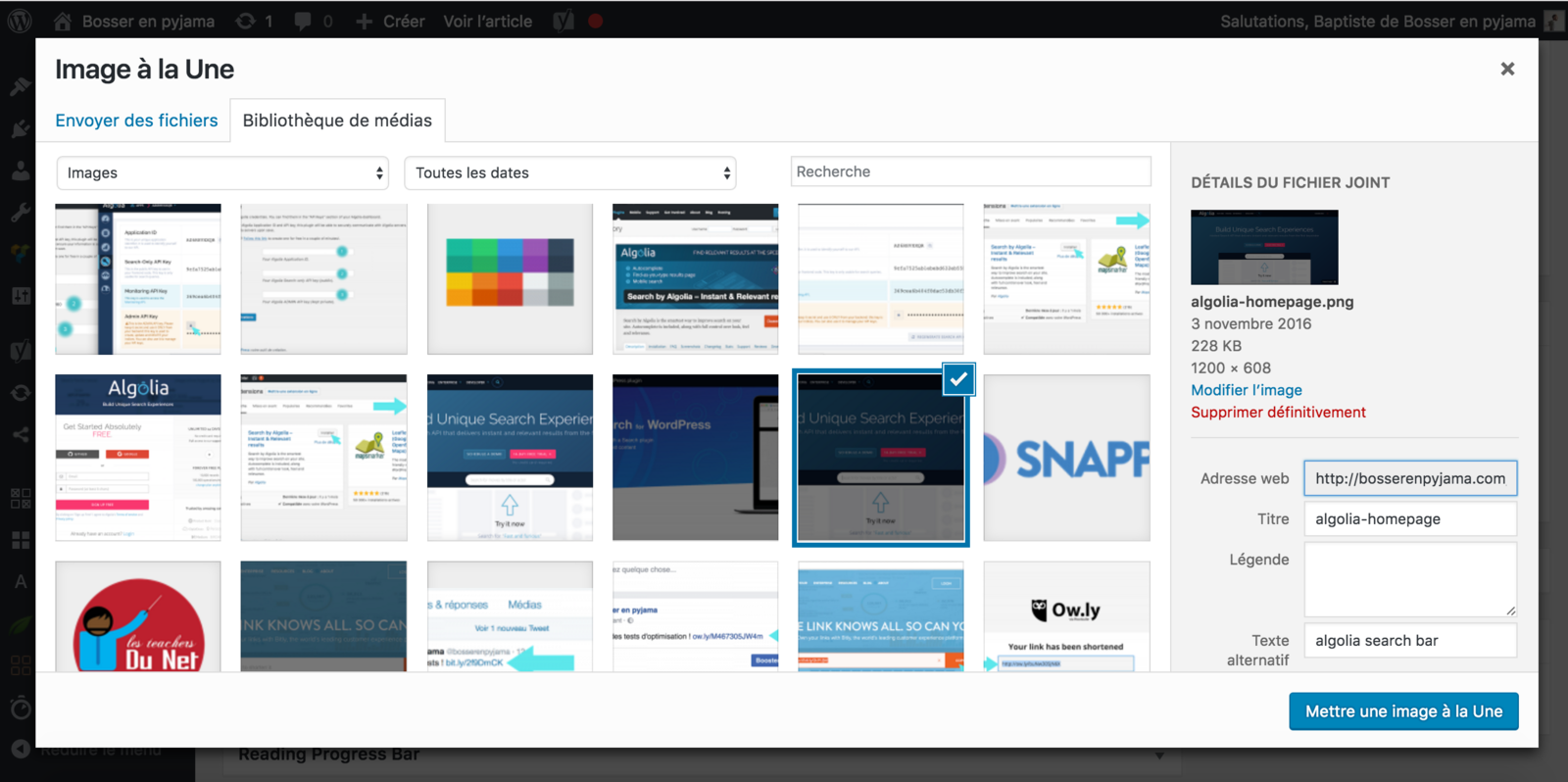
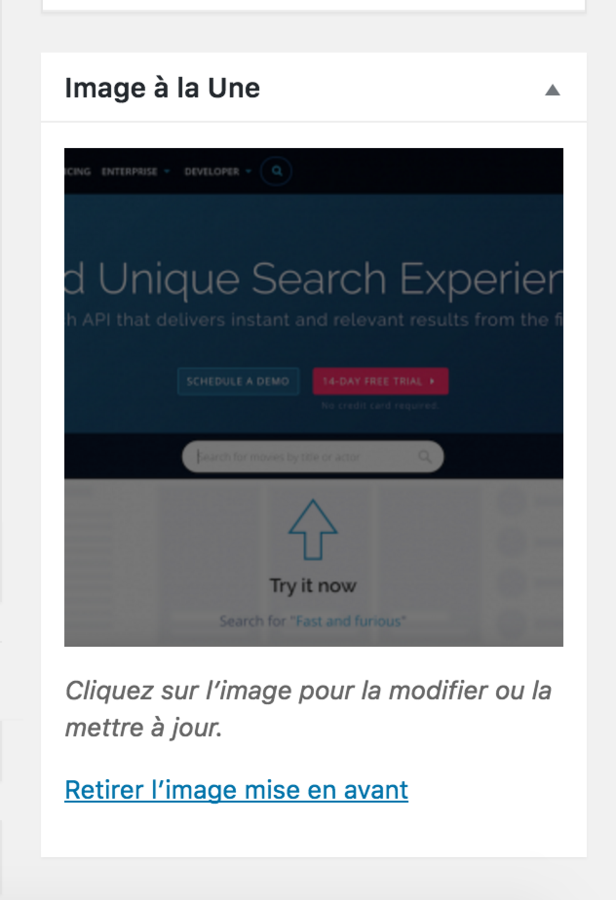
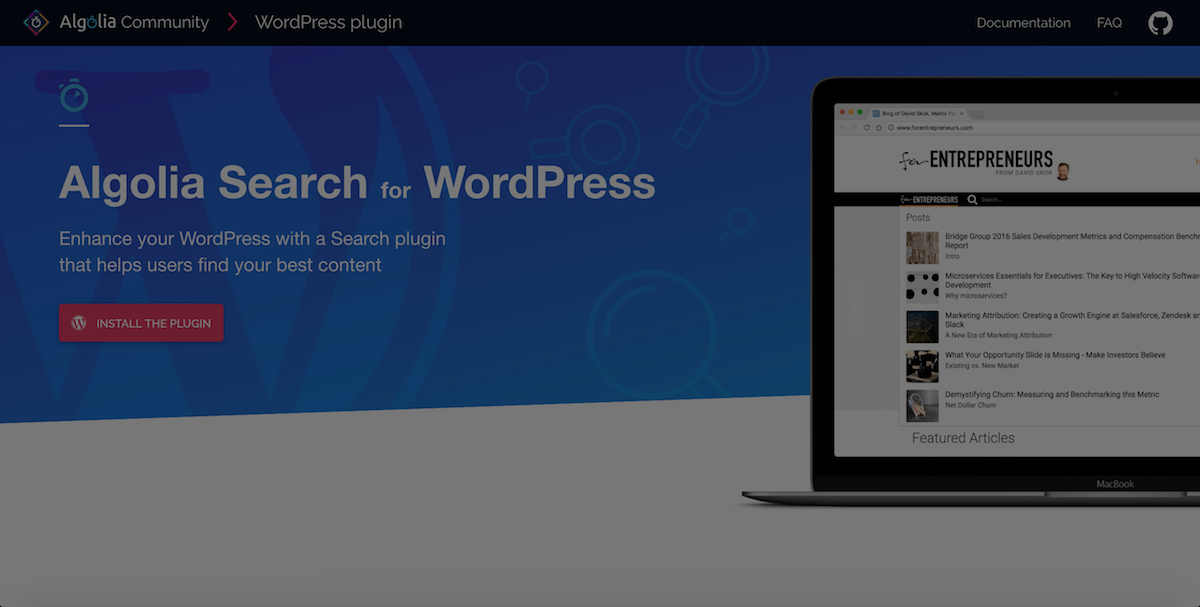
Images à la Une
En cliquant sur le lien bleu Mettre une image à la Une tu feras apparaître 1 image en En-tête de ton article.
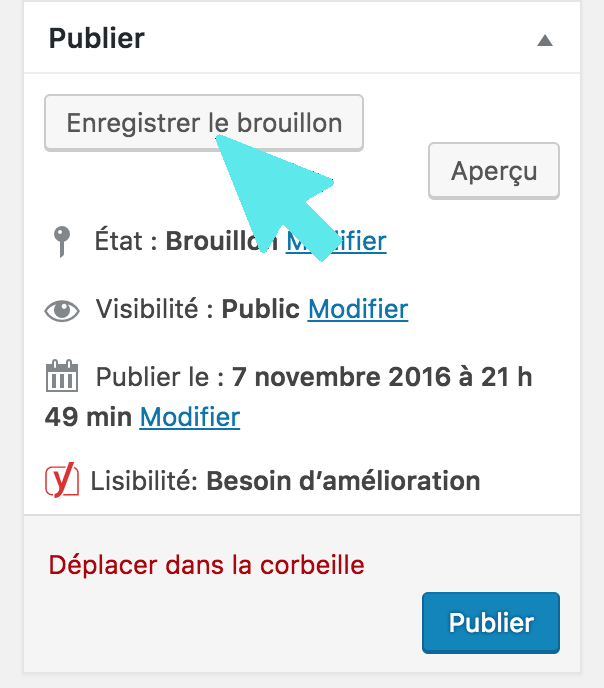
PUBLIER

Tu es entrain de rédiger ton article et tu ne l'as pas terminé pour différentes raisons... Clique sur Enregistrer le Brouillon.

C'est le contrôleur le plus important car tu vas en avoir besoin tout le temps pour enregistrer ton travail en tant que Brouillon / Publier / Mettre à Jour
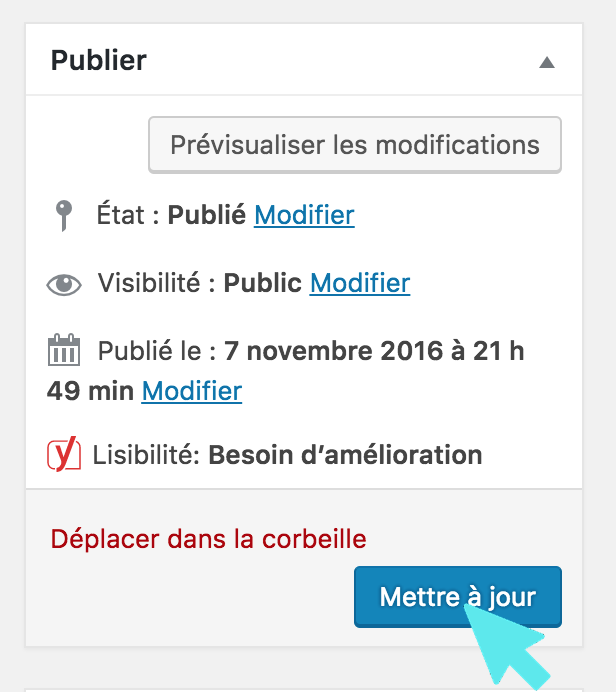
PUBLIER

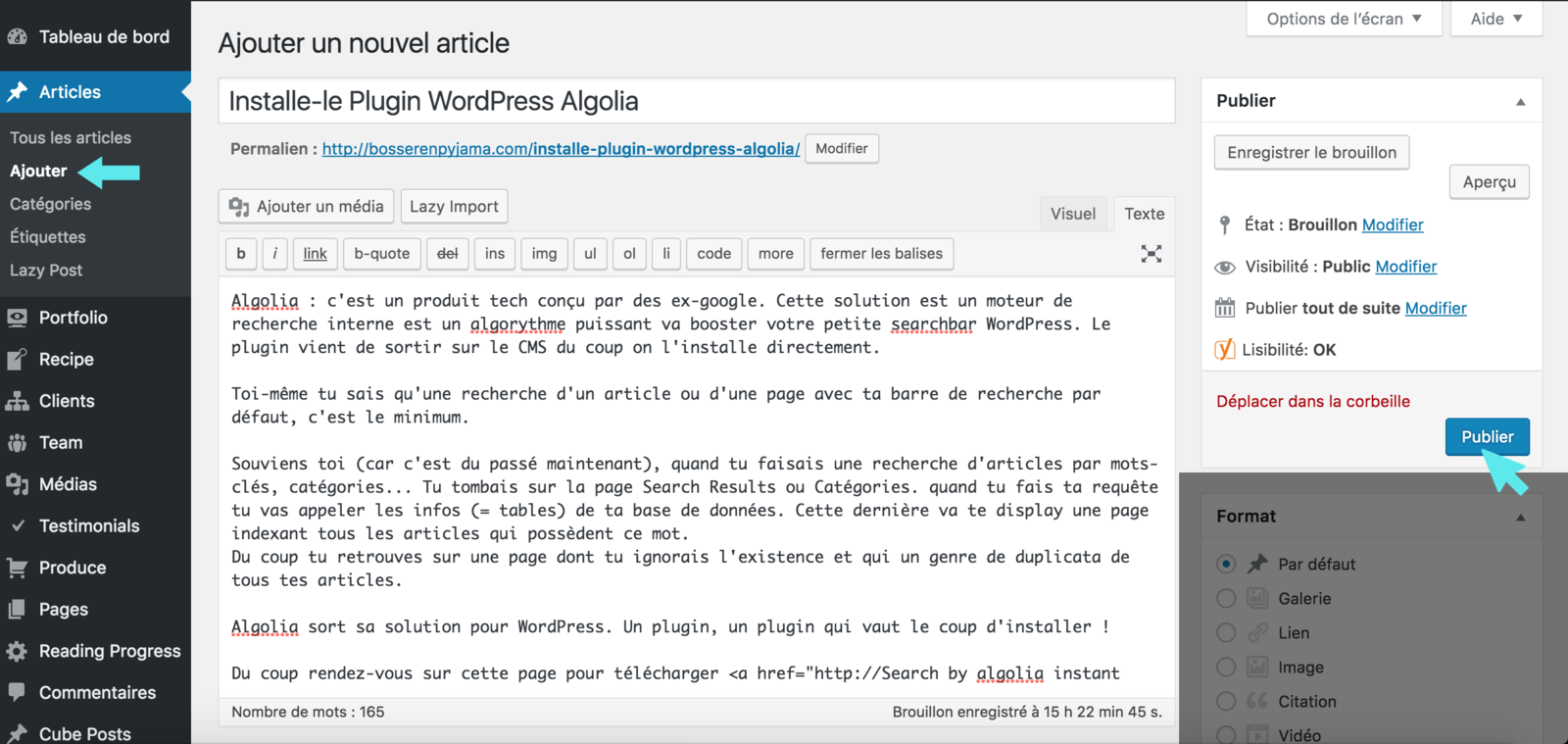
Tu as intégré les photos, corrigé les fautes... Ton article est terminé !
Clique sur le bouton bleu Publier.

PUBLIER

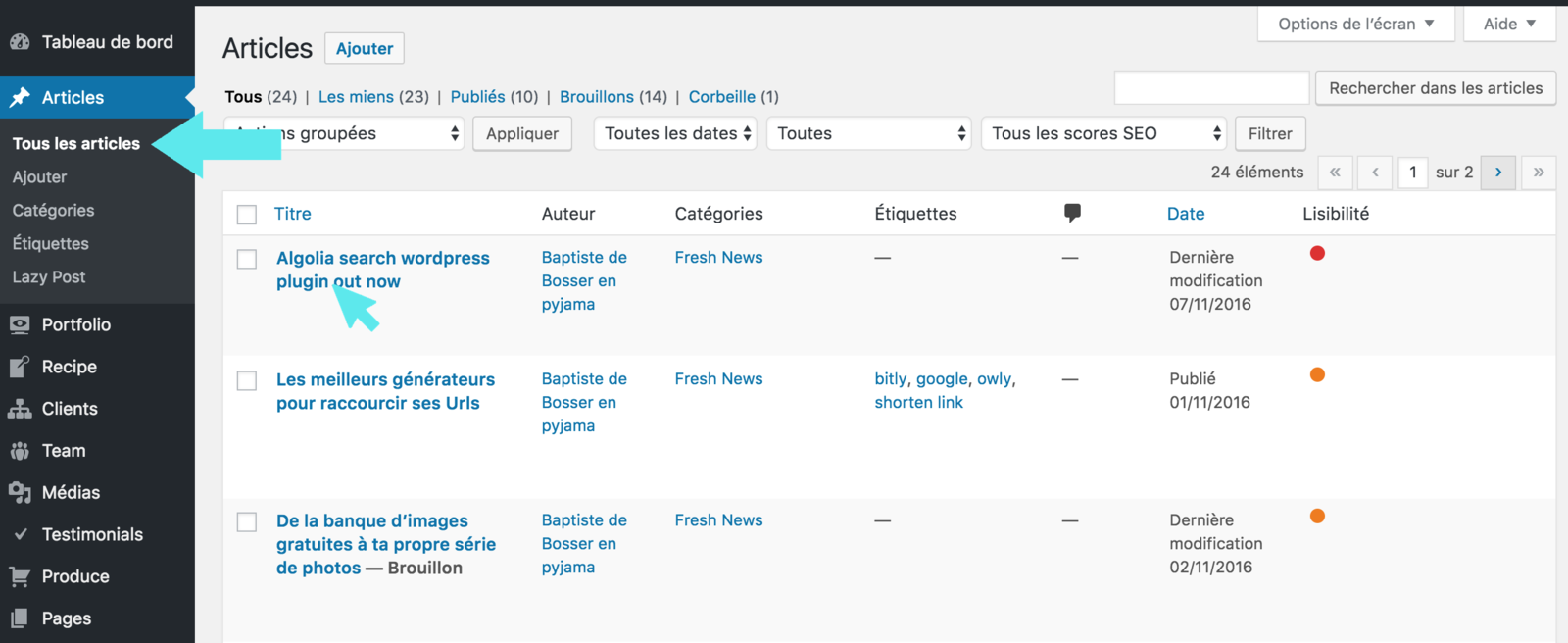
Une fois que tu as publié ton article et que tu souhaites faire des modifications, va dans l'index de tes articles > Tous les articles. Ouvre ton article en cliquant sur le Titre si tu l'as à porter de main... tu peux utiliser la searchbar pour le retrouver.


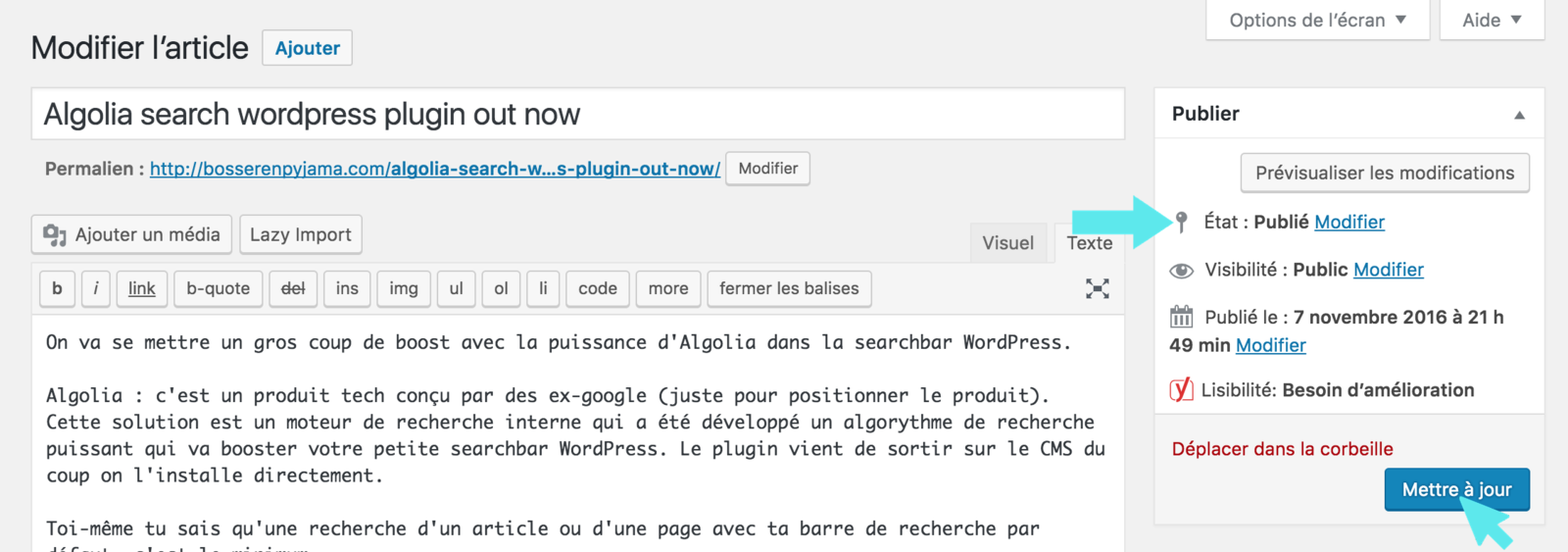
Modifie ton texte et une fois modifiée clique sur le bouton bleu Mettre à jour.
Format
Nouvelle Fonctionnalité de WordPress, la partie Format va te permettre de mettre en avant le Média qui fera l'objet de ton article

Le format est coché est Par défaut, cela veut dire que l'action est propre au template et donc valable pour un cas précis.

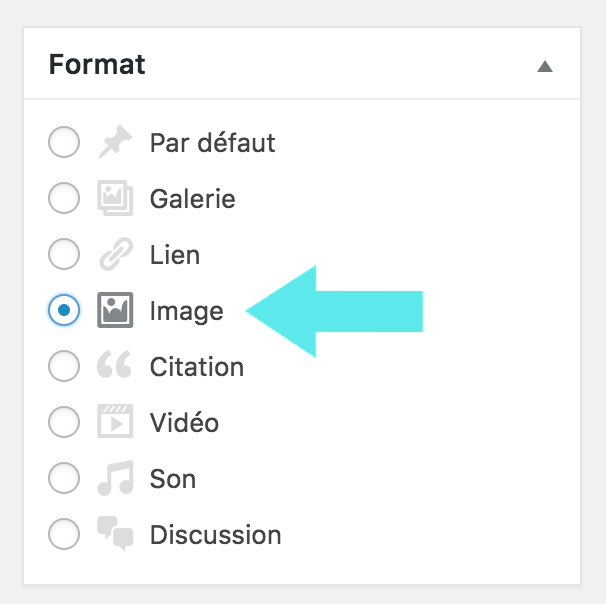
Format
Un exemple si tu veux intégrer une image à la une donc tu devras cocher... Image (Note bien que les priorités varient d'un template à l'autre du coup il faudra faire des tests)



Fais le test sur ton article si rien ne se passe, coche à nouveau le format par défaut : cela dépend des thèmes. Car certains Thèmes WordPress ont laissé le format par défaut pour afficher une image à la une.

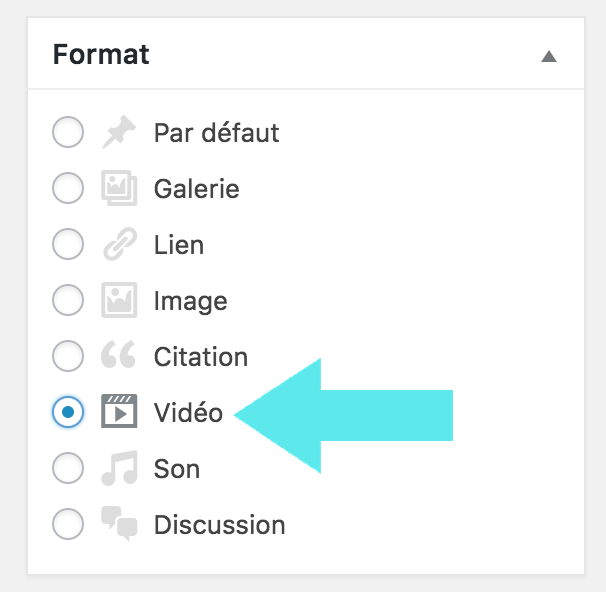
Format
Par exemple, si tu souhaite ajouter une vidéo...
Coche vidéo dans Format.
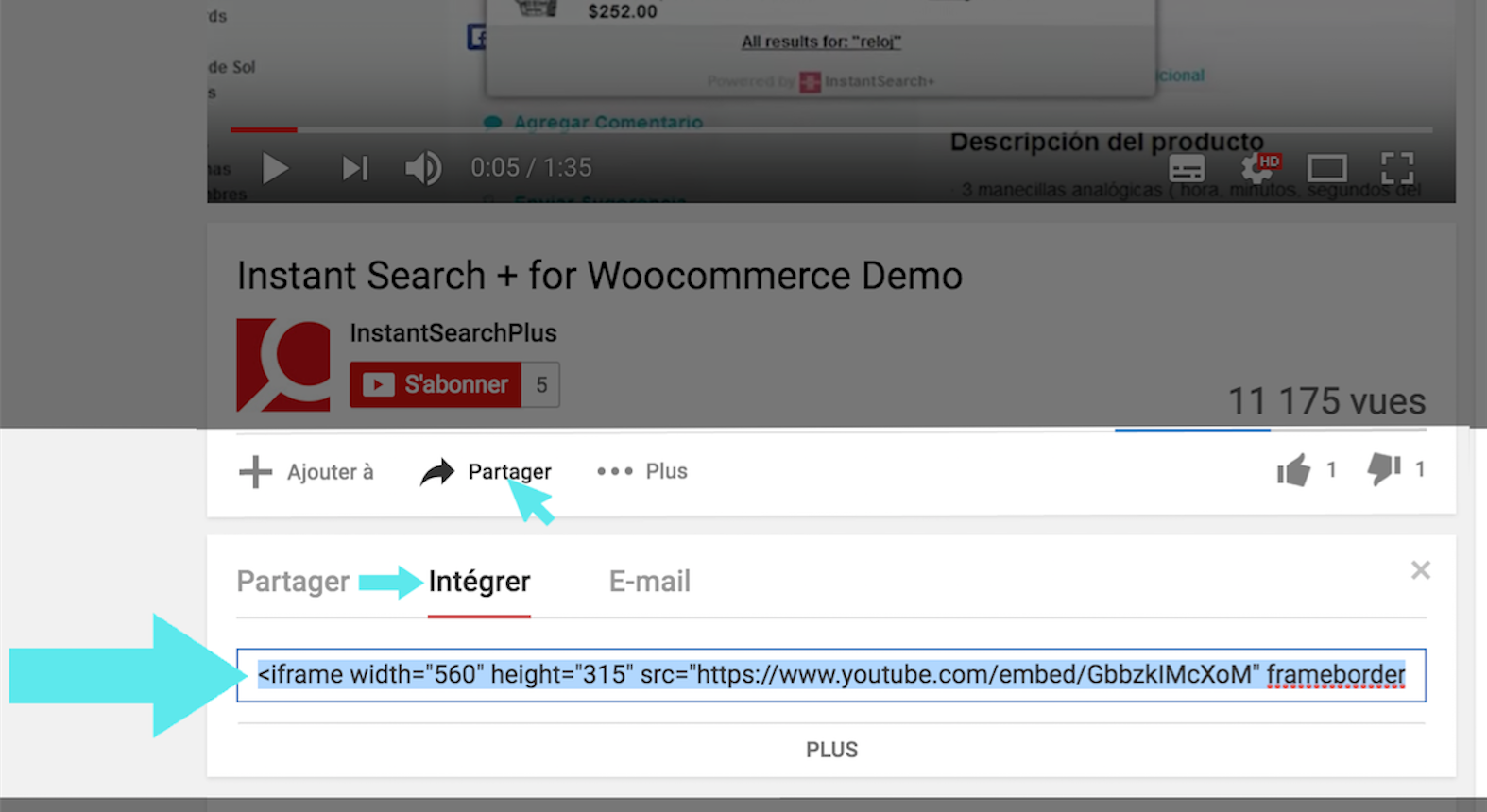
Cherche une vidéo sur YouTube, Viméo...
Copie le code <iframe>...</iframe>



Format
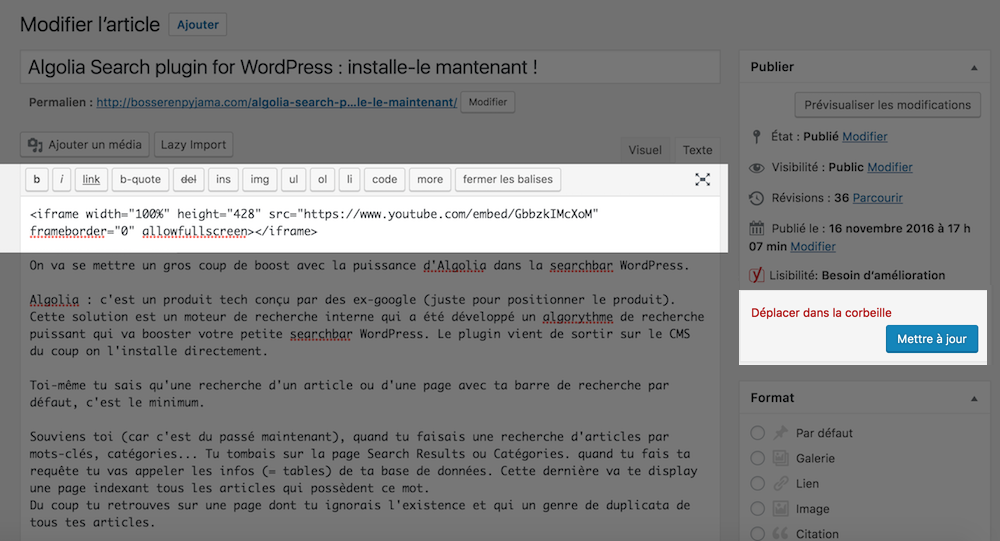
Colle le code dans ton article WordPress + Mettre à jour
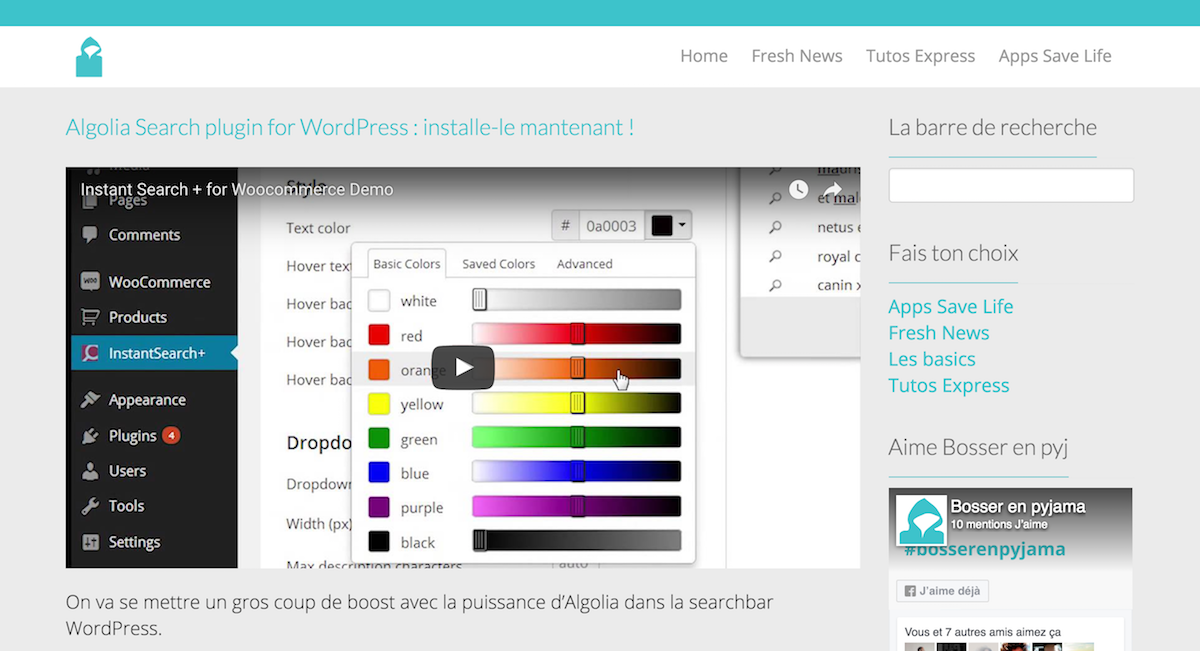
Ta vidéo apparaît en En-tête de ton article





Catégories

Ton blog traite d'un thème précis, tu connais donc les différents rubriques et sujets dont tu vas parler...
Comme son nom l'indique les catégories vont te permettre de catégoriser, ranger, classer, répertorier les articles de façon à les retrouver plus facilement dans ton blog.
Catégories = Répertoires
Par exemple des mots génériques peuvent faire office de catégories

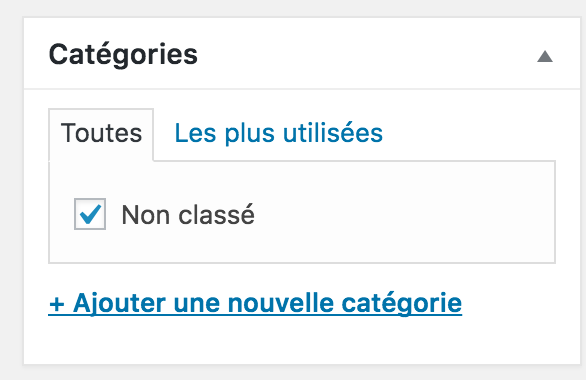
Catégories

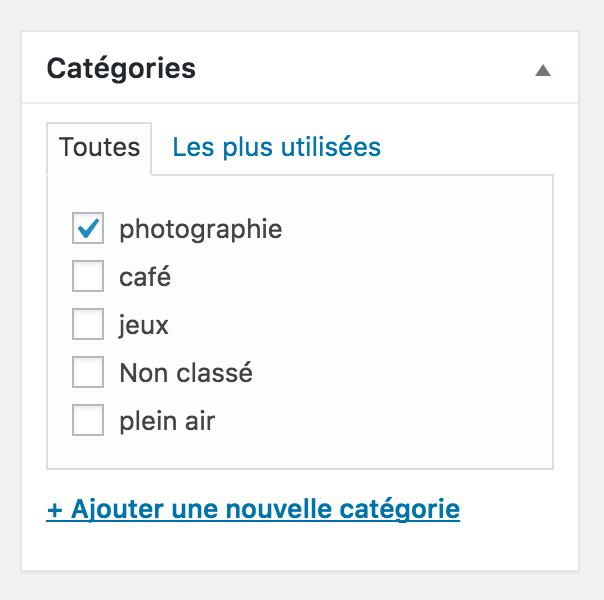
Si c'est la première fois que tu créés une catégorie, tu vas tomber sur ça : Non classé...

Non classé est la catégorie attribuée à ton article par défaut
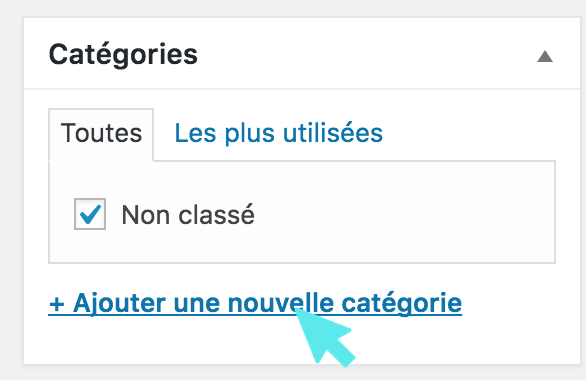
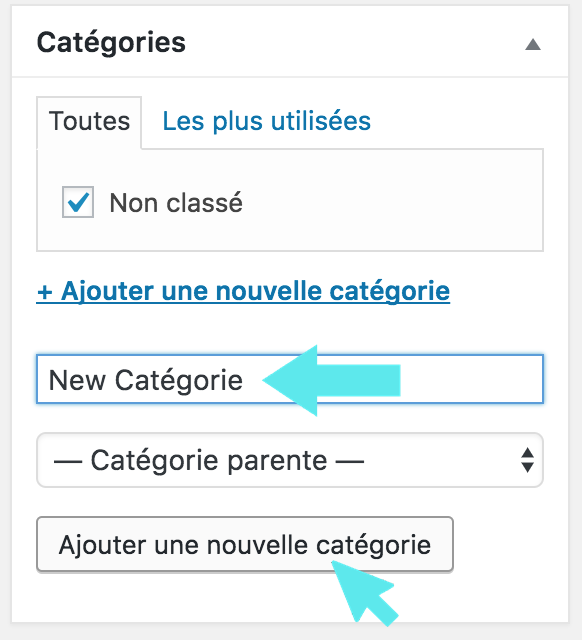
Créé ta première catégorie





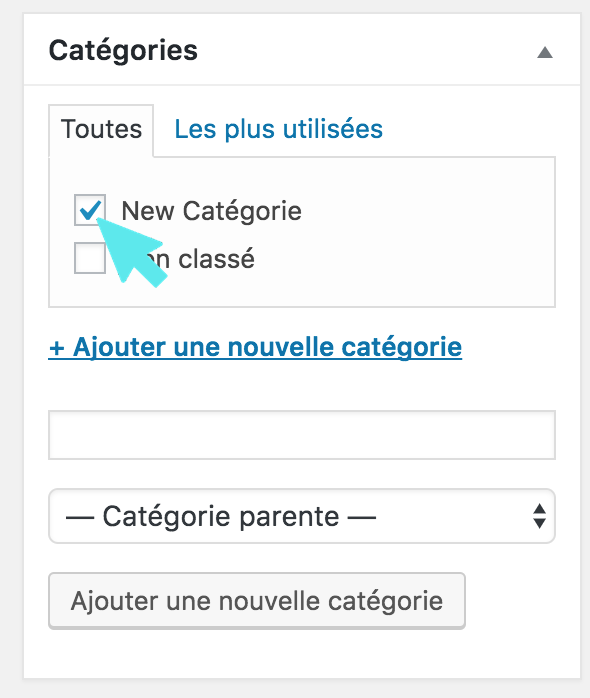
N'oublie pas de décocher Non classé et érifier que ta nouvelle est cochée.
Étiquettes
Ce sont les mots-clés que tu vas attribuer à ton article !


Ça va te permettre de faciliter tes recherches internes et ton référencement.
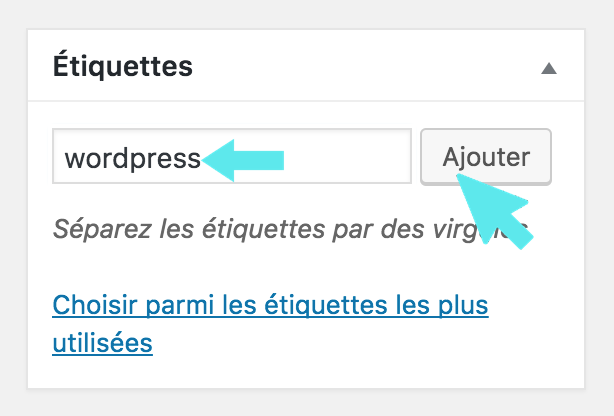
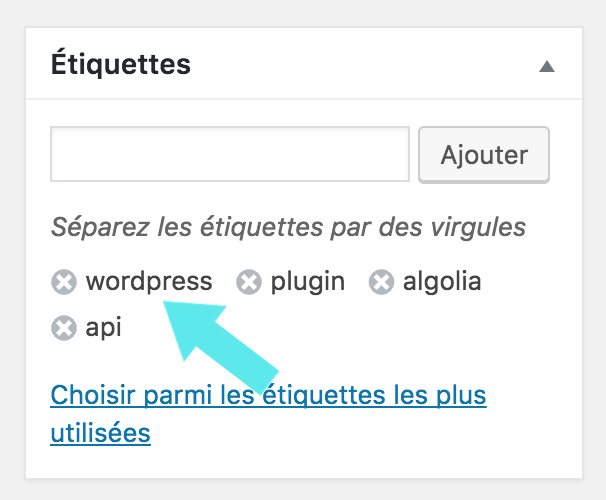
Comment ça marche...



Image à la Une

C'est l'image qui va figurer tout en haut de ton article, en en-tête...









Comment ça marche ?
Image à la Une

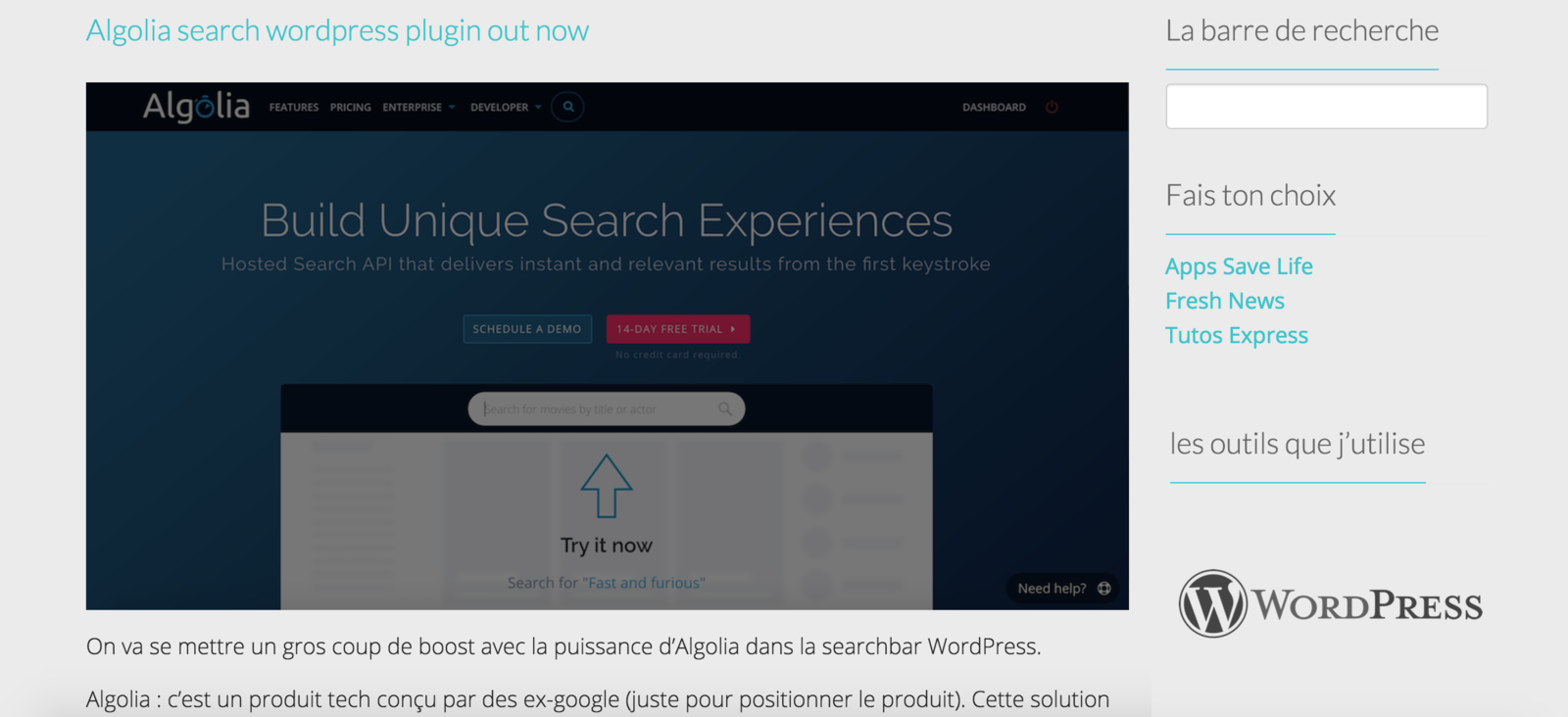
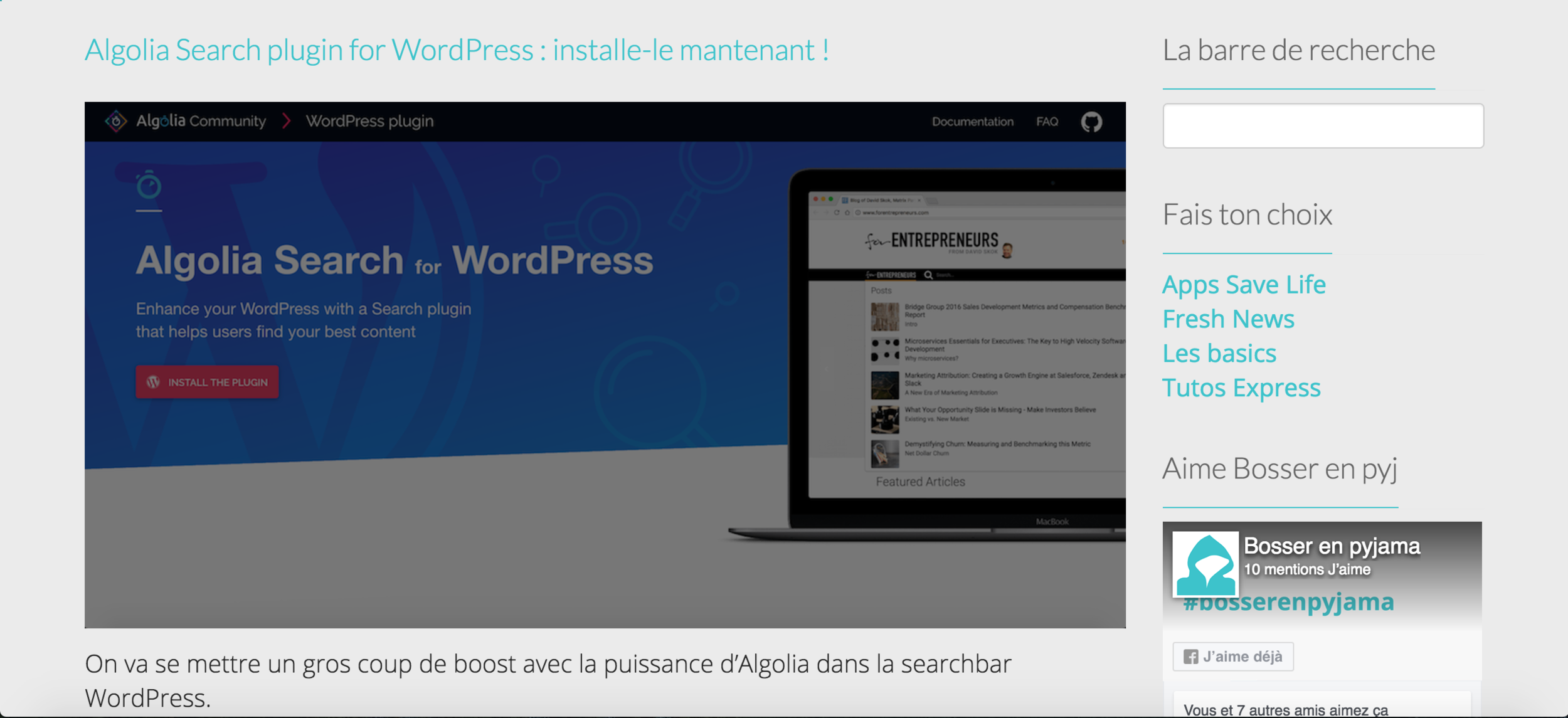
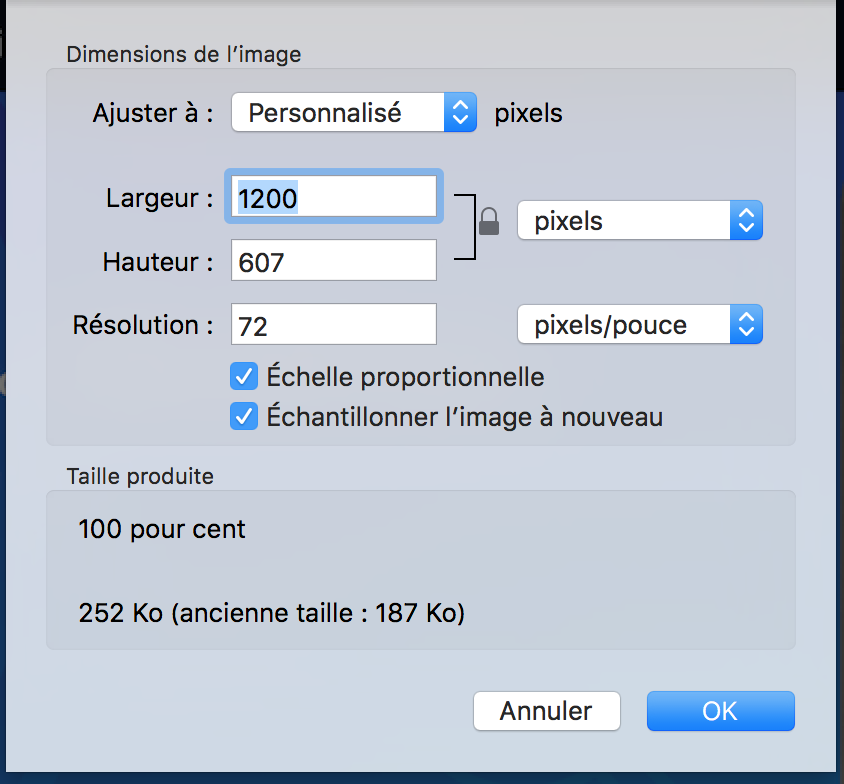
Voici les dimensions requises pour Mettre une image à la Une adaptée et de qualité
Voici le résultat



width (= largeur) entre 1000 et 1200 px

Tu connais toutes les fonctionnalités de ta rubrique Articles
- KEEP IN MIND -
À chaque fois que tu fais une modification, que soit dans ta zone de texte ou dans les blocs d'actions...
TU DOIS TOUJOURS :


Enregistrer le brouillon si ton article n'est pas publié
ou
Mettre à jour si ton article est déjà publié.




À présent, On va voir comment
Optimiser son article !
1 - Optimiser son titre et son URL
2 - Créer un chapeau qui donne envie
3 - Hiérarchiser ses données et son contenu
4 - Nombre de mots : pourquoi c'est important ?
5 - Insérer des liens Dofollow - Nofollow
6 - Ajouter une image
7 - Fréquence des publications
Au menu :
Avant de commencer de rédiger ton article,
I mean...
Sais-tu de quoi tu vas parler ?
- Quels sont mots clés que tu veux utiliser ?
- De quel sujet vas-tu traiter ?
- Vas-tu utiliser des catégories et des sous-catégories pour ranger tes articles ?
Médite là-dessus... Et surtout pose à plat tout ça car c'est la base !
- As-tu des images que tu vas ajouter ?
1- Optimiser son Titre et son URL
Le titre est important car il apparaît dans la page des résultats de Google quand une recherche est lancée.
Il joue aussi un rôle déterminant sur la volonté ou non du visiteur à lire ton article.

Le titre s’inscrit dans les balises <tiltle>Votre Titre</Title> de ton article et se place dans le header de ta page, caractérisée elle par ces balises : <head> </head>. Mais, ne t'embarrasse pas trop avec la technique, les CMS (= Systèmes de gestion de contenu) comme WordPress prévoit un encart réservé exclusivement au Titre…
Utilise 5 à 10 mots pour ton titre, c’est largement suffisant pour créer un titre accrocheur !
Veille bien à placer un ou plusieurs mots-clés dans le titre. Car ça t'aidera nettement à positionner ton site dans le secteur et l’activité qui lui correspond.


Par exemple tu tiens un blog sur le Japon, ton article traite de la séduction. Tu as 2 mots clé à placer dans ton Titre :
Japon + Séduction

1- Optimiser son titre et son URL
L’URL (= Uniform Ressource Locator) est l’adresse unique qui apparaît dans la barre de recherche quand tu fais une recherche spécifique.
À propos de ton URL
OK... avec WordPress, on va plus parler de permalien (= URL).
le nom de domaine
+
le titre de l'article en minuscule, sans accent et séparé par des -
En effet, quand tu fais une recherche précise, tu tombes sur une URL qui se présente ainsi :

1- Optimisez son titre et son URL


Bonne nouvelle, avec WordPress ton permalien se génère automatiquement quand tu saisis ton titre. Aussi si tu le souhaites tu peux le modifier si tu as fais une faute dans ton titre ou tu souhaites placer tes mots clés au début.
Stratégiquement parlant le permalien doit être simple, concis, explicite et avec des mots clés.
si tu veux avoir plus de détails clique ici

1- Optimiser son titre et son URL
Pour aller plus loin :
Suscitez la curiosité de votre lecteur, interpelle-le !
Par exemple :
- 10 secrets pour réussir à coup sûre ses tartes aux pommes
- Devenir riche en 5 étapes
- Comment vivre sa vie sans regrets
- ...
- Le Jazz : cet héritage intemporel
2 - Créer un chapô qui donne envie
Le chapô fait partie des actions qu'il faut vraiment prendre en compte car c'est, après le titre, la première zone lue par vos visiteurs.
Il faut donc apporter grand soin à cette partie !
Le chapô d'article est un court résumé de ce qui est présenté dans l’article et il a 2 vocations :
il inclut des informations importantes, dont les mots clés et s'écrit avec la balise <h2>...</h2> ou Titre 2.
il doit donner envie au lecteur de continuer la lecture de votre article.


2 - Créer un chapô qui donne envie
Le chapô inclut des informations importantes, dont les mots clés.

- Le chapô compte en moyenne 100 à 250 mots max.
- Des mots-clés y seront intégrés (on parle des mots clés relatifs au thème de ton article.)
- Il sera contenu dans les balises <h2>...</h2> en mode Texte ou Titre 2 en mode Visuel sur WordPress.










2 - Créer un chapeau qui donne envie
il doit donner envie au lecteur de continuer la lecture de votre article.

Rédige ton chapô de telle sorte à capter l'attention de tes lecteurs.
Originalité, créativité, simplicité et contexte et mots-clés !
3 - Hiérarchiser ses données et son contenu
Hiérarchiser ses données est l’un des
points clés du référencement !
Structurer votre article...
On utilise les balises <hn>...</hn> requises en mode Texte et les Titres en mode Visuel de votre blog WordPress.










Note : En mode Texte la balise <hn> est <h2>.
Elle s'ouvre au début <h2> et se ferme </h2>.

3 - Hiérarchiser ses données et son contenu
Voici toutes les balises <hn>...</hn> qui existent dans le langage HTML.
Les informations doivent être hiérarchisées : le titre de l’article en <h1>, le chapeau en <h2> puis les sous titres en <h3>. Et normalement on va pas plus loin !

<h1>...</h1> = titre principal
<h2>...</h2> = chapô
<h3>...</h3> = sous-titres
<h4>...</h4> = sous sous-titres
<h5>...</h5> = sous sous sous-titres
<h6>...</h6> = sous sous sous sous-titres
3 - Hiérarchiser ses données et son contenu
Voici l'architecture de ce que pourra être ton article :
<h1>Ceci est le Titre</h1>
<h2>Voici le Chapô</h2>
<h3>Premier Sous-titre</h3>
<h3>Deuxiéme Sous titre</h3>
Premier Paragraphe
Deuxième paragraphe
Troisième Paragraphe
3 - Hiérarchiser ses données et son contenu
Voici un exemple en vrai :


En mode Visuel :
En mode Texte (HTML) :









Pour invoquer les balises en mode visuel, sélectionne le chapô ou les sous-titres sélectionne dans les fichiers déroulants :
Titre 2 pour <h2>..</h2>, <h3>...</h3>...
Le Titre reste toujours dans la partie supérieure.

3 - Hiérarchiser ses données et son contenu
Voici le résultat :


=
4 - Nombre de mots : pourquoi c'est important ?
- Entre 500 à 750 mots pour des articles en rapport avec son activité. Rédigés 2 à 3 fois par semaine est parfait qaund tu commences ta stratégie de positionnement.
Le nombre de mots pour un article "réguliers" est...
Pour rester dynamique, donner du contenu de qualité et original réguliers à Google.
POURQUOI ?
Rappelons-le : C'est l'une des stratégies SEO de base !
4 - Nombre de mots : pourquoi c'est important ?
- 1000 à 2500 mots et plus... en moyenne 1 ou 2 articles de fond par mois au départ.
POURQUOI ?
Un article de 1000 à 2000 mots est bon pour 2 raisons.
2éme raison : Le sujet de l'article va être traité intégralement, et sous différents angles... Il va révéler votre expertise aiguisée sur le sujet ! (références, sources,...)
1ère raison : Plus il y a de mots, plus il y a des chances de travailler la longue traîne (= expressions ou tronçon de phrase optimisé)
Le nombre de mots pour un article de fond est...
5 - Insérer des liens : Dofollow - Nofollow...
Les liens ont les attributs
NoFollow ou DoFollow.
DoFollow indique à Google de suivre le lien
NoFollow indique à Google de ne pas suivre le lien
exemple :
exemple :
<a href="http://www.website.com/">Texte de lien DoFollow</a>
<a href="http://www.website.com/" rel="nofollow">Texte de lien NoFollow</a>
5 - Insérer des liens : Dofollow - Nofollow...
(source : https://www.abondance.com)
6 - Ajouter une image

1- Dans un premier temps, on va voir comment on optimise ses images avant de les télécharger sur son site.
2- Puis dans un second temps, on va utiliser la balise ALT et voir ou elle se situe car c'est bon pour le référencement de ton site.
Comme on l'a vu dans la première partie on peut intégrer une image à la Une et partout dans le corps de tes articles très facilement avec WordPress
6 - Ajouter une image
1- Optimise tes images avant de les télécharger sur ton site
Cela veut dire...
RENOMME ton image avec des mots-clés adaptés

Les mots-clés doivent être obligatoirement en minuscules, sans accent (é, è, ç ...) et ne possèdant pas de caractères spéciaux (? ! " ...)? Chaque mot clé est séparé par un tiret (pas des underscores !). Rédiges-en 3 à 5 maximum !



6 - Ajouter une image
1- Optimise tes images avant de les télécharger sur ton site
REDIMENSIONNE ton image
la dimension proposée est une suggestion. Elle pourra bien entendue être ajustée à ta guise avec plus ou moins de pixels. Toutefois, si tu télécharges une image avec plus de 4000 pixels environ et bien ça va pas marcher. Plus l'image est lourde, plus ça bouffe de l'espace de stockage... Donc ça fait ralentir ton site.


width (= largeur) entre 1000 et 1200 px

6 - Ajouter une image
2- Utilise la balise ALT

Une fois ton image téléchargée donc, trouve la rubrique Texte alternatif située dans les DÉTAILS DU FICHIER JOINT (colonne latérale de droite). Tape tes mots-clés et sépare-les par un espace.
ALT = permet d’associer des mots-clés ou une expression à une image. Les mots contenus dans les balises « ALT » contribuent à améliorer le référencement car elle permet d’employer des mots clés supplémentaires qui seront lus par les moteurs.



Une fois ton image insérée, ton image aura bien l'attribut alt :


7 - Fréquence des publications
2 à 3 articles par semaine pour commencer
afin d'atteindre un minimum de 50 articles.
7 - Fréquence des publications
Une fois la barre des 30 articles rédigés
=
1 article ou 2 par semaine
Update des anciens articles en leur ajoutant des infos plus fraîches ou une nouvelle photo. Google aime ça.

C'est terminé.
Teste, produis du contenu, teste encore, persévère et teste toujours !
Ce n'est que comme ça que tu vas creuser ton trou.
pour aller plus loin : https://www.abondance.com/guide-cdc-seo/Guide-Abondance-CdC-SEO-extrait.pdf