THE SVG TOOLKIT
.

Hello.
Cassie Evans
Front-end developer
twitter @cassiecodes
codepen @cassie-codes
SVG?
never heard of it.
-
Scalable Vector Graphic.
-
Image format and a XML based markup language.
-
Can be manipulated with CSS & JS.
-
SVG can be made accessible.
-
Small file size if made & optimised well.
What is SVG?
-
Scalable Vector Graphic.
-
Image format and a XML based markup language.
-
Can be manipulated with CSS & JS.
-
SVG can be made accessible.
-
Small file size if made & optimised well.
What is SVG?
-
Scalable Vector Graphic.
-
Image format and a XML based markup language.
-
Can be manipulated with CSS & JS.
-
SVG can be made accessible.
-
Small file size if made & optimised well.
What is SVG?
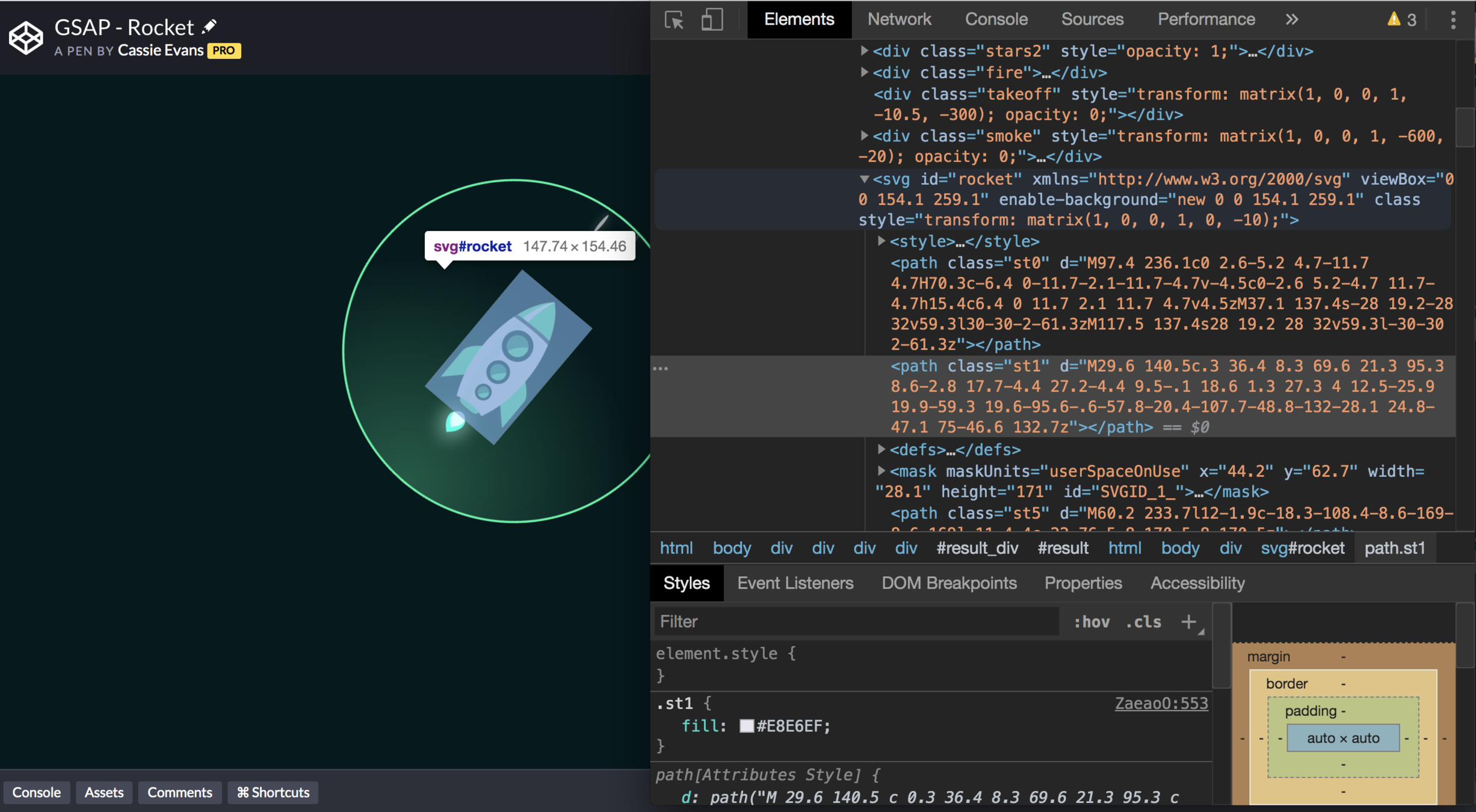
SVG is like an alternate universe version of HTML.
Focused on graphics instead
of documents







<defs>
<!-- fun things live here -->
</defs>this is our toolbox
<svg viewBox="0 0 200 200">
<defs>
<linearGradient id="myGradient" gradientTransform="rotate(90)">
<stop offset="20%" stop-color="#a37dd4" />
<stop offset="90%" stop-color="#dc6fa3" />
</linearGradient>
</defs>
<circle fill="url('#myGradient')" cx="0" cy="0" r="50" />
</svg><defs> and
<linearGradient>





to work unskillfully or clumsily at anything.


To manipulate experimentally.
To try to improve something by making small changes to it.
To busy oneself with a thing without useful results.


To busy oneself with a thing without useful results.




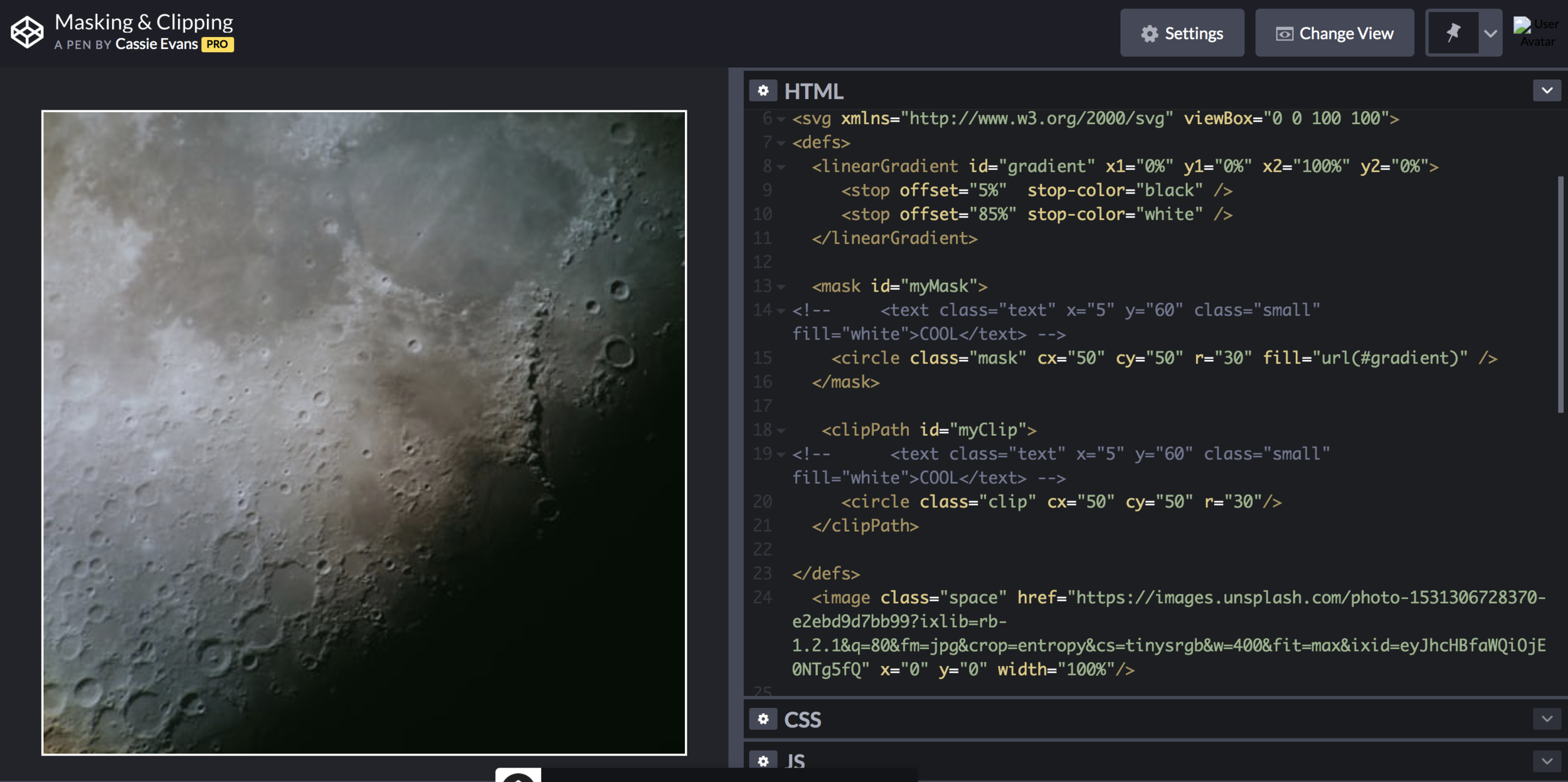
Clipping & Masking
Clipping
-
Clipping uses underlying geometry.
-
Transparency isn't possible.
-
Think of it like cutting out.

Masking
-
Masking uses alpha values.
-
Everything under a white pixel is visible, and everything under a black pixel is hidden.
-
Think of it more like collage




https://codepen.io/yoksel/pen/MKgppV

Filters
.element {
filter: blur(5px);
}you know CSS Filters?
.element {
filter: url(#our-filter);
}Same same but different.


<svg>
<defs>
<filter id="gooey" height="130%">
<feGaussianBlur in="SourceGraphic" stdDeviation="15" result="blur" />
<feColorMatrix in="blur" mode="matrix" values="..." result="goo" />
</filter>
</defs>
</svg>
<svg class="blobCont">
<defs>
<filter id="gooey">
<feGaussianBlur in="SourceGraphic" stdDeviation="15" result="blur" />
<feColorMatrix in="blur" mode="matrix" values="1 0 0 0 0..." result="goo" />
</filter>
<mask id="mask" x="0" y="0">
<g style="filter: url(#gooey)" fill="white">
<circle class="blob" cx="10%" cy="10%" r="80"/>
<circle class="blob" cx="10%" cy="10%" r="80"/>
<circle class="blob" cx="10%" cy="10%" r="80"/>
<circle class="blob" cx="10%" cy="10%" r="80"/>
</g>
</mask>
</defs>
<image mask="url(#mask)" xlink:href="https://images.unsplash.com/photo-150"/>
</svg>

https://developer.mozilla.org/en-US/docs/Web/SVG/Element/filter


https://codepen.io/collection/DpxGJb

Patterns
Patterns
<svg>
<!-- define the pattern -->
<pattern id="checkerboard" x="0" y="0" width="200" height="200" patternUnits="userSpaceOnUse">
<rect fill="black" x="0" width="100" height="100" y="0"></rect>
<rect fill="black" x="100" width="100" height="100" y="100"></rect>
</pattern>
<!-- fill a shape with the pattern -->
<rect x="0" y="0" width="100%" height="100%" fill="url(#checkerboard)"></rect>
</svg>


To manipulate experimentally.
To try to improve something by making small changes to it.
To busy oneself with a thing without useful results.