What is Graphics?
Computer Graphics creates images through computing
- Rendering
- Simulation
- Modeling
- Artist Tools
- Games
- Data Visualization


Questions
-
How can we describe visual elements to the computer?
-
How can we control where these elements go?
-
How can we control how these elements move?
-
How can we do all this without making the code overwhelmingly complex?
Tools of the Trade
Processing

- A Java-based language for visualization
- Designed for non-programmers
- All documentation can be found at https://processing.org/
CS labs have computers which can run these. If you want an account, see the syllabus.
Processing for iOS

https://processing-app.org/
If you have an iPhone or an iPad, you can use the Processing app. It runs sketches on your device (not in the cloud!)
Very slightly different rules, but enough to cause errors: check your file on the main version of processing before submitting!
Other Flavors of Processing



Please do not use these for this class!
- I don't want to have to download and switch between 5 different runtimes when grading your assignments.
- Many of these frameworks are under development and missing key functionality, e.g P5.js does not have an easy way to access image data.
We will break down the new syntax into small parts through the first part of the course (you do not need to learn all of Java at once!)
| Field | Project |
|---|---|
| Geospatial Imaging | Parallelization of Random Forests for Tree Carbon Estimation |
| Consumer Medical | Machine learning-based pill identification algorithm |
| Sociology | Simulation of collaboration and productivity in academia |
| HPC Systems | Bitflip error tolerance in high-performance parallel computing |
| Computational Bio | Flexible Protein Docking + Folding |
| Medical Imaging | Virtual surgery and reconstruction of injured pediatric skulls |
| Public Policy | Acceleration of agent-based simulation for COVID-19 |
| Compiler Design | Reverse compilation of PTX for custom GPU architectures |
| Chemistry | Optimal representations for polymer storage |
Languages represented in these projects:
- R
- C/C++
- Python
- Julia
- Fortran
- NetLogo
- C#
Only knowing one language and not being able to pick up a new one will severely limit the kinds of things you can work on.
School is a great place to practice learning new things!
Well, what can we make with it?


Not just a toy language---can be used for heavy tasks!
Is somewhat specialized.
Hello World
void setup(){
// This is a comment!
int win_edge = 600;
size(win_edge, win_edge);
}
void draw(){
ellipse(250,200,200,200);
rect(250, 200, 150, 100);
}- Curly braces instead of whitespace to mark function bodies
- Return type in front of function name
- Variable type in front of variable
- Semicolons after each line
Can you name similarities to Python?
Can you name differences to Python?
- Parenthesis to mark function calls
- Commas to separate arguments
- Equals for assignment operation
Hands-On: Welcome to Processing
- Install Processing on your laptop
- Create your own
void setup()andvoid draw()functions. Look on the Processing website to see some of the available calls - Write a function which doubles the number given to it, and call the function on a variable.
- Use
println()to print your variable to the console. - Visit the Processing reference through your IDE's help menu.
For this class, you should always have your code within setup() and draw() functions.
Storing Processing Projects
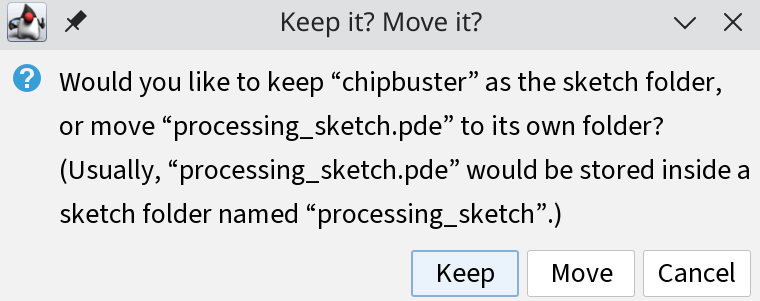
Processing always expects a sketch named "my_sketch.pde" to be contained within a directory called "my_sketch".

If you don't, it'll nag you every single time you open the file.
Probably easier just to get used to making an independent folder for each Processing program you write in this class. You will need to do this later anyways to allow for use of multiple classes and data files.
Also makes me grumpy when I have to click this notification 50 times every day when trying to grade hand-on.
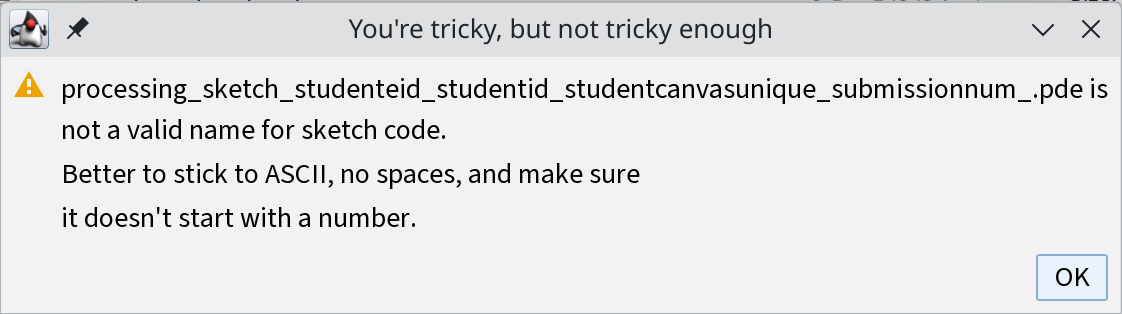
Submitting Sketches on Canvas
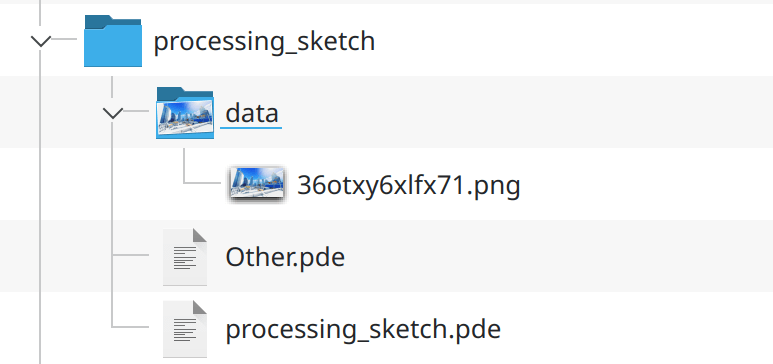
- Take the directory your main .pde file is in.
- Place that in a ZIP archive.
- Submit the ZIP archive to Canvas.

ZIP THIS
Not these!
Canvas "helpfully" renames submission files to make it easier to see what the submission is, but this often breaks the naming rules for Processing files.

Canvas can rename the ZIP file but it won't rename things inside of it!
Assignments not submitted in this format may have points deducted.
More Processing
Processing
Data Types
- boolean
- byte
- char
- int
- float
- color
// var-type name = value ;
int x = 7;
/*
return-type name(arg-type arg-name*){
< function body >
}
*/
int addTwo(int x){
return x + 2;
}Example Program
void setup(){
size(600, 600);
}
void draw(){
ellipse(250,200,200,200);
rect(250, 200, 150, 100);
}Code inside setup() runs once
Code inside draw() runs in a continuous loop
Combined, these act a little like main()
Aside: Variable Scope
- Variables declared within a block are local to that block.
- Global variables are declared outside of all blocks.
- Useful visual: curly braces prevent outward spread of variable visibility.
int x = 0;
void setup()
{
x = 2;
int y = 7;
}
void draw()
{
x++; // Okay, x is visible here
y += 2; // Not okay, y is out of scope
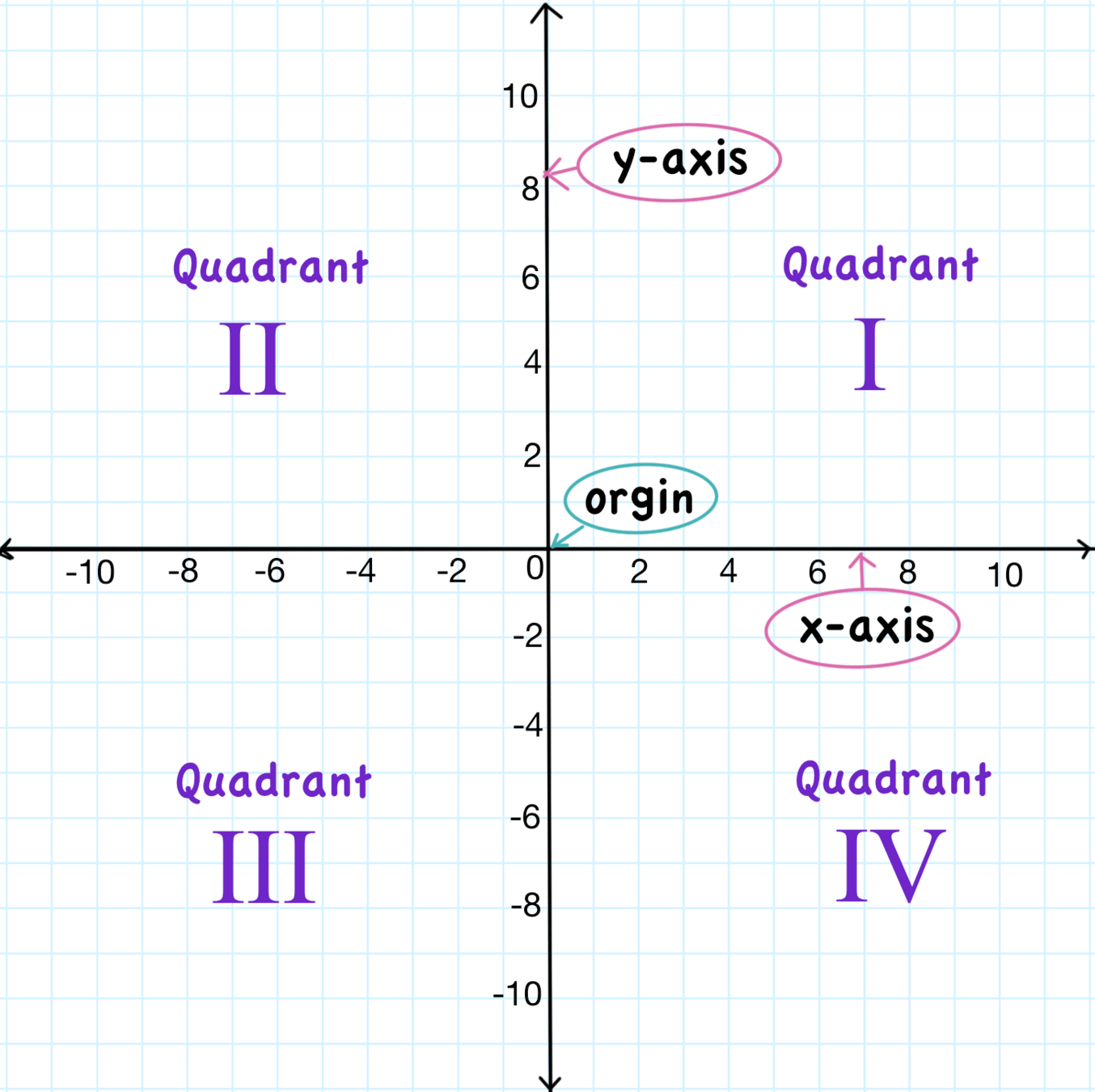
}Coordinate Systems
How do we write down location?
x
y

y
x
The same point can have different coordinates in different coordinate systems!
( , )
3
2
( , )
1
4

Examples of Coordinate Systems
World Coordinate System
Camera Coordinate System
Object Coordinate System
Coordinate Systems
- Coordinate systems define the "space" of the scene.
- Tell us how to interpret data about the points (e.g. "3,5") as an actual location.
- Converting between coordinate systems can require some work!
-
You will sometimes hear these referred to as "spaces", e.g. "world space" or "screen space". You can think of "X space" as meaning "within the X coordinate system."
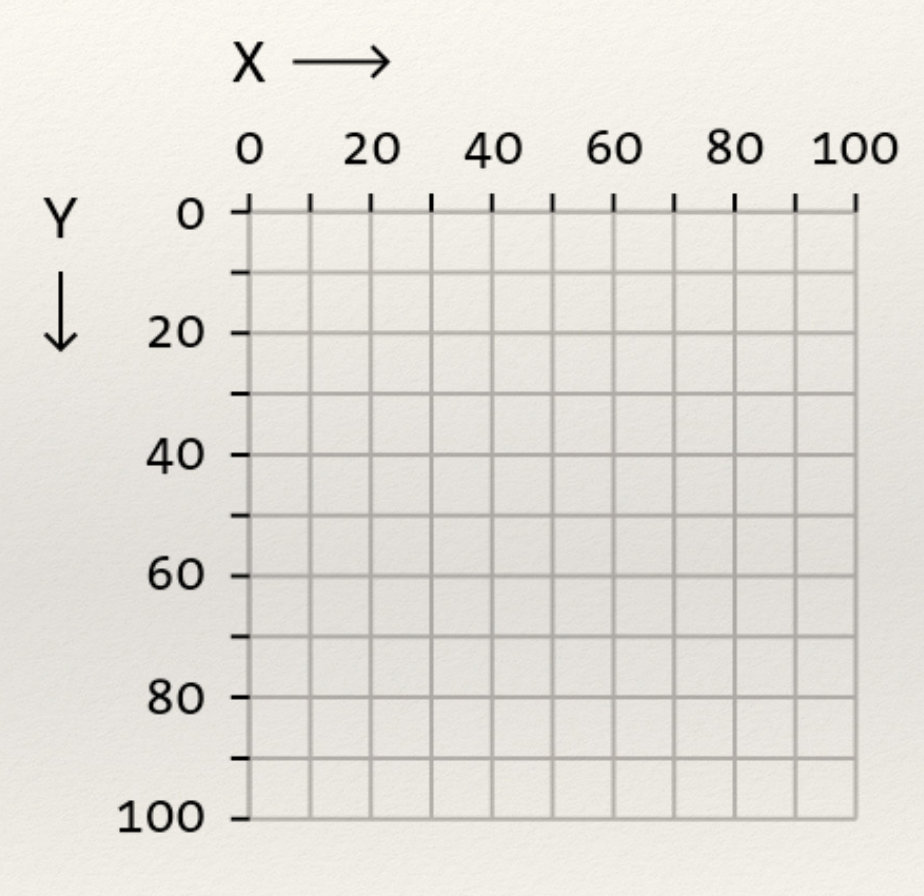
Screen Coordinate System
- A 2D, pixel-based coordinate system.
- Based on the size/resolution of the screen or window.
- Pixel position defined using (x,y) coordinates.

Like text!

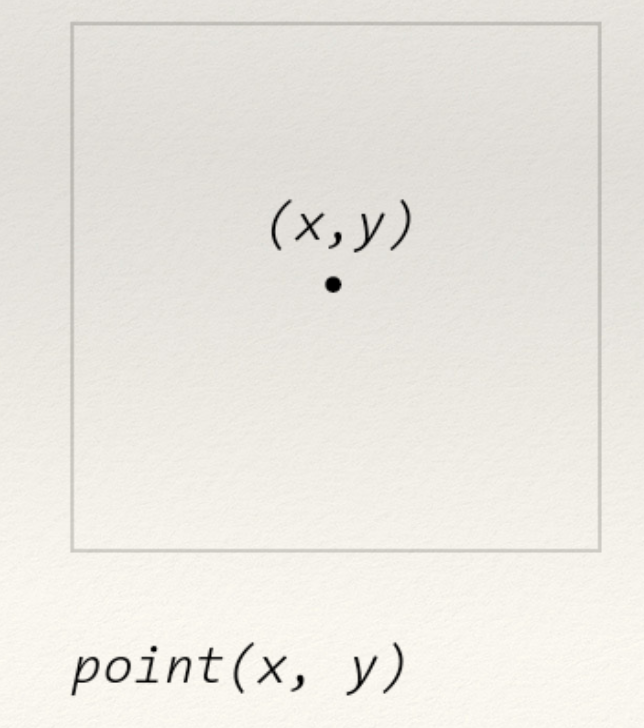
Defining Geometry


Specify a pixel within the window
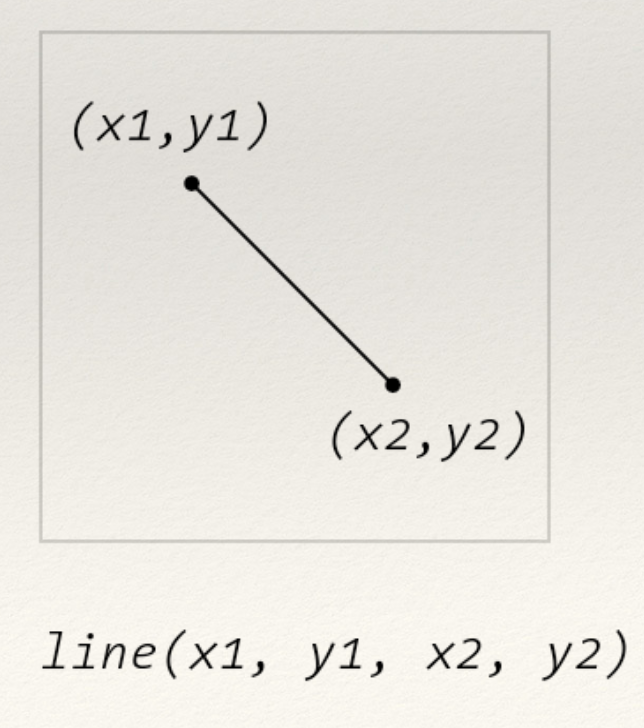
Define a line between \((x1,y1)\) and \((x2, y2)\)

triangle(x1,y1,x2,y2,x3,y3)

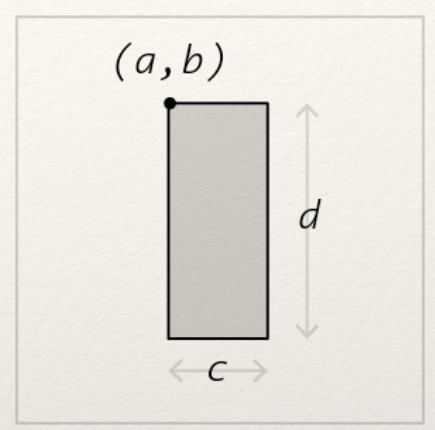
rect(a,b,c,d)
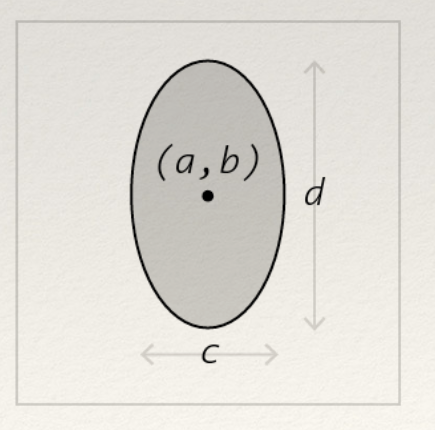
ellipse(a,b,c,d)


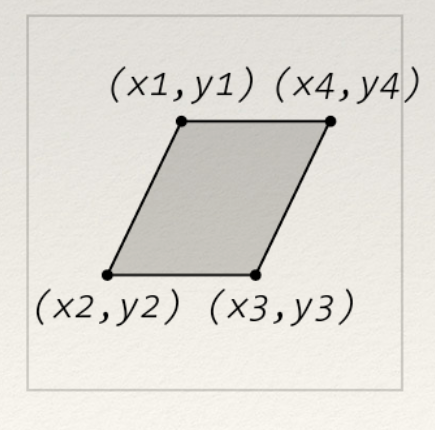
quad(x1,y1,x2,y2,x3,y3,x4,y4)
Curves


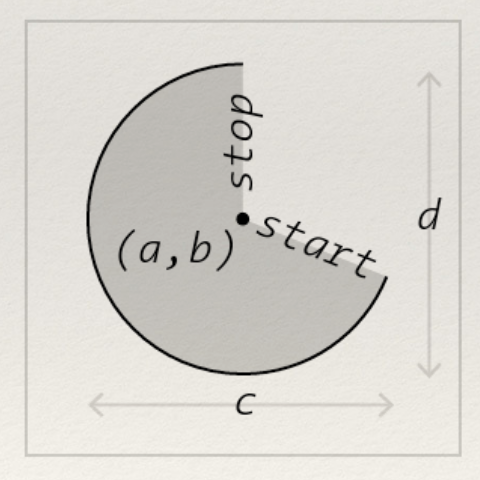
arc(a,b,c,d,start,stop)
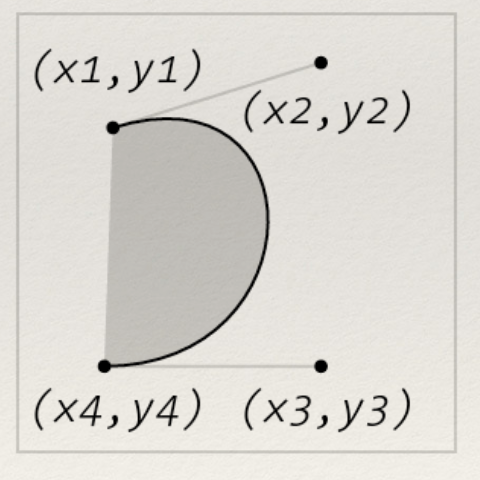
bezier(x1,y1,x2,y2,x3,y3,x4,y4)
Hands-On: Creating Geometry
- Create a Processing sketch
- Use the
point,line,rect,ellipse,triangle, andquadmethods at least two times each - Create at least one shape with the
arcmethod - Create at least one shape with the
beziermethod - Answer the following question in a comment: what makes
bezierchallenging to work directly with in code?
/* Java lets you write block
comments like this */
Remember to submit in ZIP format we discussed!
Index Cards!
We will usually do this towards the end of class.
Write the following information:
- Your name and EID.
- One thing that you learned from class today. You are allowed to say "nothing" if you didn't learn anything.
- One question you have about something covered in class today. You may not respond "nothing".
- (Optional) Any other comments/questions/thoughts about today's class.