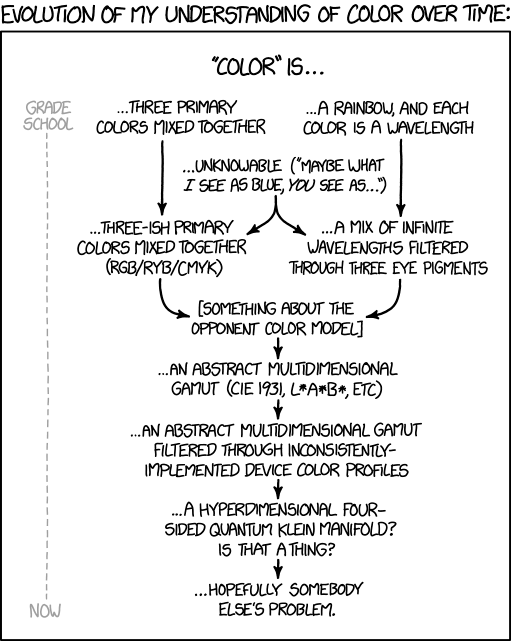
Color

Probably Processing's problem
Simple Models of Color
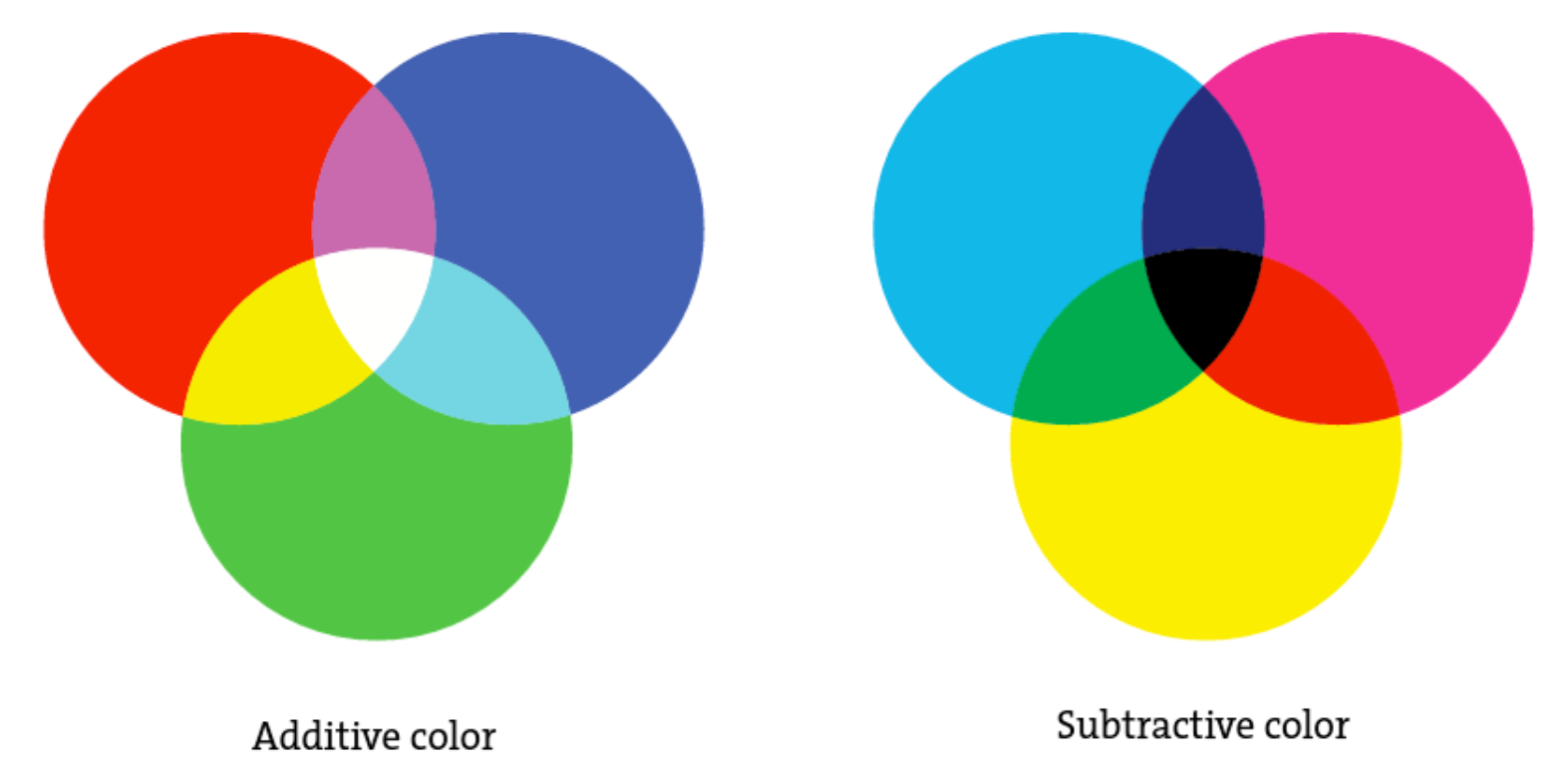
Additive vs Subtractive
R
G
B
G
R
R
G
B
R
+
=
R
G
B
R
+
G
=
R
G
Note: this isn't quite true! c.f. "Color is a mess"
Y
G
R
Color Models

RGB
CYM(K)
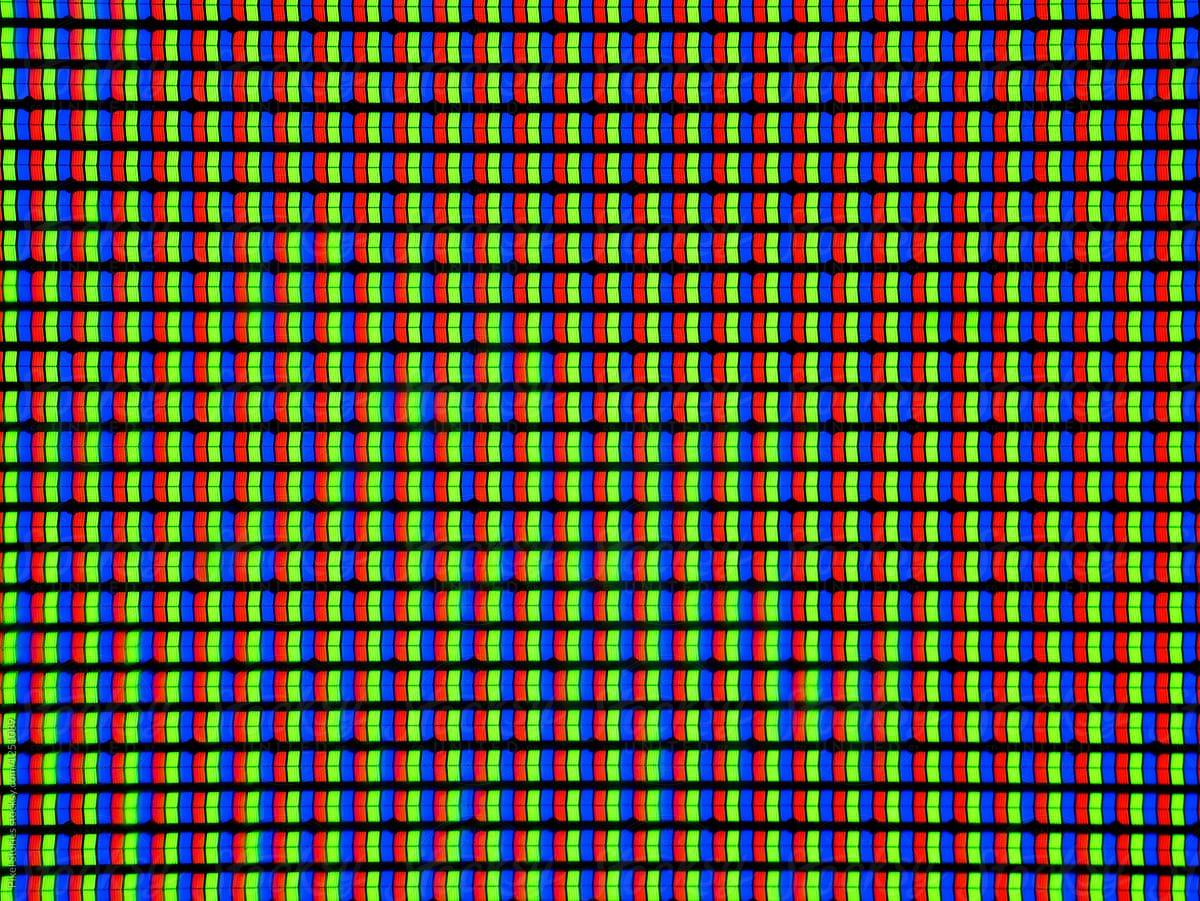
Digital Color
Each pixel has three light elements: red, green, and blue.
Light element intensity ranges from 0 to 255
- 0 means element is off
- 255 means element is max

What color model is this?
Colors!
- Red: 255, 0, 0
- Green: 0, 255, 0
- Blue: 0, 0, 255
Colors at full intensity can be a little much!
Processing includes a color selector for more intuitive color selection if you don't have access to a digital paint program (Tools > Color Selector)
Hexadecimal
A popular notation for writing down RGB colors. Each number 0-255 is encoded as a two-digit hex.
#bf5700
191,87,0
Hey, what color is this anyways?
"True Color"
Three 8-bit channels (RGB) makes for a 24-bit color space. Sometimes add a 4th channel for transparency (RGBA).
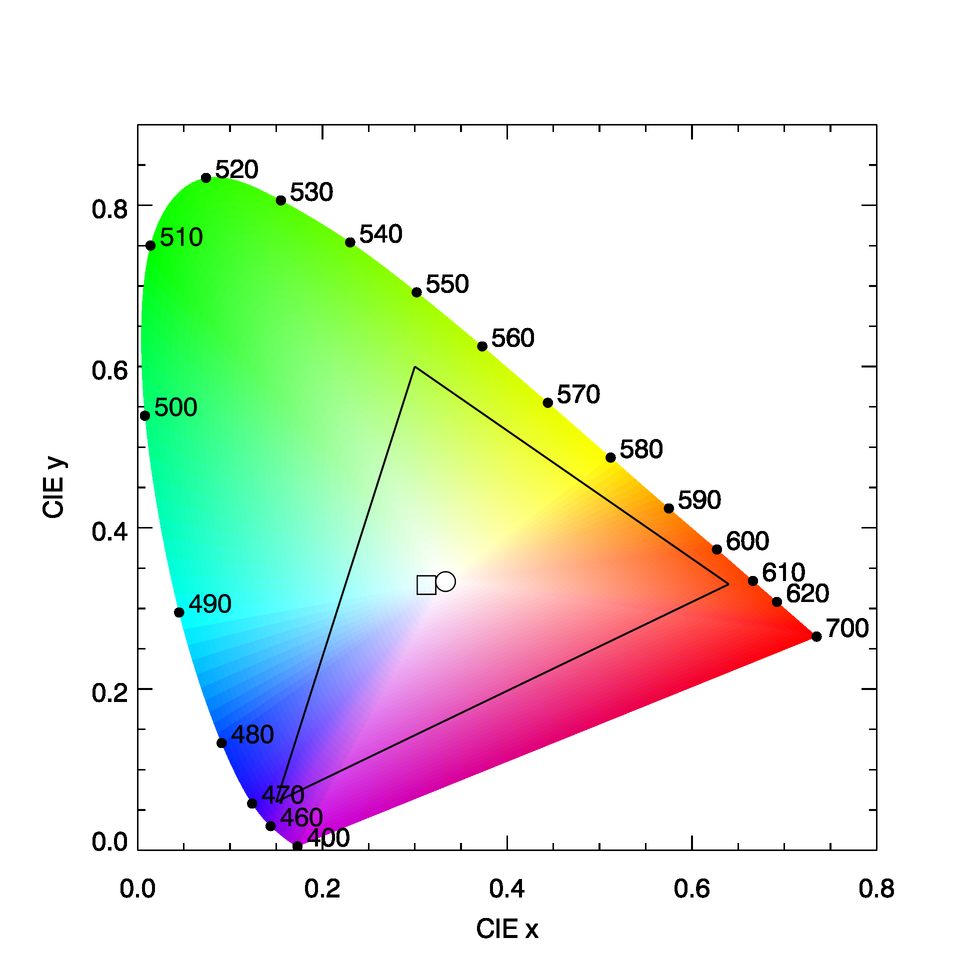
Allows us to represent 16,777,216 different colors. Humans can see around 10 million colors.
Does not actually cover all colors humans can see!

Color and Space Costs
- How many values can a bit store?
- How many values can two bits store?
- How many values can three bits store?
- How many bits do we need to store 255 values?
Images are expensive!
For true color, we store 8 bits of information per color (0-255), or 24 bits per pixel.
How much data do we need for a 1080p60 video?
$$24 \frac{\text{bits}}{\text{pixel}} \times \left( 1920 \times 1080 \frac{\text{pixel}}{\text{frame}}\right) \times 60 \frac{\text{frames}}{\text{second}} = $$
2,985,984,000 bits/second
370 megabytes per second!
How can we tame the amount of data we need to store images?
Color Depth
Use different number of bits to store color data! If we only use 8 bits per pixel, we can store 1/3rd the data relative to true color.

True Color (24 bits)

12-bit Color


9-bit Color


Image Formats
Various image formats have different color and transparency depths.
- GIF
- Color depth: 1-bit to 8-bit
- Transparency: 1-bit
- JPEG
- Color depth: 24-bit
- Transparency: None
- PNG
- Color depth: 1-bit to 24-bit
- Transparency: 8-bit
Processing and Blending
There are functions in Processing that allow us to set colors.
background(int red, int green, int blue)sets the color of the window in terms of RGBfill(int red, int green, int blue)sets the color for any subsequent shape primitivesfill(int red, int green, int blue, int alpha)includes a transparency channel to modify opacity
The color primitive
Processing has a special type for color:
color(float red, float green, float blue);
We can store it and use it in functions that expect color.
color yellow = color(255.0, 255.0, 0.0);
fill(yellow);
rect(0, 0, 200, 200);
// Processing also accepts color hexes!
color burnt_orange = #bf5700;An aside
void draw(){
background(255,0,0);
background(0,255,0);
background(0,0,255);
}What is this code trying to do?
Why do we never do this?
Transparency
- Transparency (alpha) also ranges from 0 to 255
- Allows for on-screen color mixing based on the blend mode.
- Default mode is
blendMode(BLEND)
What operation is happening here? It isn't an add...

Hands-on: Using Color
- Store some
colorprimitives in an array for re-use (make at least 4 colors). Use the color picker (Tools > Color Selector) if you don't have any ideas off the top of your head.
- Incorporate several of your color primitives into shapes using
fill()andstroke().
- Use
blendMode()to affect color interactions with transparent colors. Show at least one example of how a differentblendMode()can result in a different behavior. Remember that mode calls only affect the draws that occur after them!
Index Cards!
- Your name and EID.
- One thing that you learned from class today.
- One question you have about something covered in class today.
- (Optional) Any other comments/questions/thoughts about today's class.