All About Text
Last Time: Images
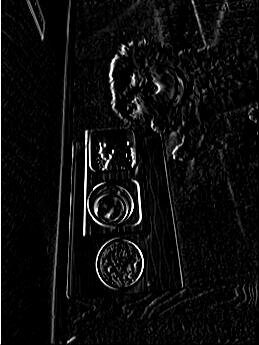
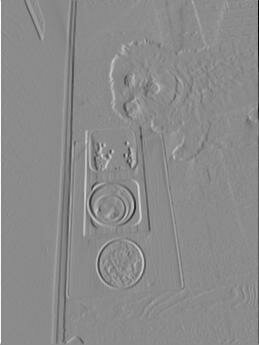
Can use convolutions to extract information from images and re-display them.



Last Time
Interactivity
Several functions within Processing are automatically called if they exist, when the appropriate event occurs.
External signals (keypresses, mouse movement, clicks, etc.) are turned into events by software systems.
mousePressed()keyPressed()keyReleased()mouseMoved()
Questions
Can you go over P0 extra credit?
Extra credit problems are far beyond the scope of what I expect you to know in this class. I'll be happy to discuss them at office hours.
Are there some sort of rules for how to choose kernel values?
There are a few rules of thumb. For example, in general, all the values should sum to one. You usually want there to be a little bit of symmetry in the kernel (e.g in edge detection, one side is negative the other).
But in practice, we've found that trying a lot of stuff seems to be the best solution.
For edge detection, are we taking the absolute value of the convolution? How do we avoid negative values?



A: It's up to you!
Is the image buffer a related concept to when we say a video is buffering?
Are there libraries that will do all this image work for us?
Yep! A buffer is just a place where data is stored. Sites like YouTube keep a buffer on the computer for video data. If the buffer is empty, the video needs to pause so that more data can be loaded into the buffer.
We say that the video is "buffering" (filling the buffer) when this happens.
Yes. If you ever wind up having to do this kind of work, do not write this code yourself! Outside of very niche cases, image processing libraries will probably do this faster than you can.
How can we change the keyCodes from UP, DOWN, LEFT, RIGHT to 'W, 'A', 'S', 'D'?

Instead of remapping the raw key code, you should remap the action your program takes.
Do we need to call the event handlers in setup or draw?
No.
In Processing, if you ever call an event handler yourself, something has probably gone terribly wrong and you need to rethink your design.
void mousePressed(){ }
void draw(){
// Never do this!
if (mousePressed())
}Hands-On Review
Characters and Strings
All our graphical primitives so far can be represented by using combinations of numbers
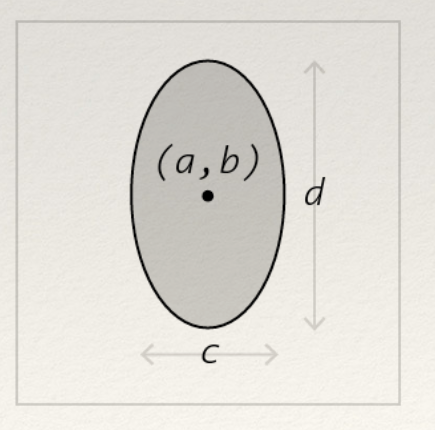
ellipse(a,b,c,d)

Shapes
#bf5700
Colors

Image Data
What about text?

How does the computer see text?
Characters
Characters are a primitive data type in processing. All characters have a corresponding numeric value.
void setup(){
char letter = 'A';
// Illegal! Attempting to assign string to char
// Unlike in Python, where single and double
// quotes are always interchangeable
char letter = "A";
// Does implicit conversion from char to int
int number = letter;
}
What's the value of 'A'?
'A' == 1?
'A' == 26?
'A' == 42?
'A' == 99?
Encodings
No natural reason to assign 'A' to a given number!
But we do need to agree on what numbers we use, ps fmtf sfbmmz cj{{bsf cvht xjmm tubsu up ibqqfo
Garbled string was made by adding one to the numeric value of each character of the string "or else really bizzare bugs will start to happen."
Encodings
Earliest encoding still in use today is the "American Standard Code for Information Interchange", or ASCII.
Encodings
ASCII encodes each character into 8 bits.
How many total characters possible in this encoding?
Note: languages with accented characters are left out of ASCII, and many non-Western scripts are completely locked out of using ASCII.
Modern systems use Unicode, which can allow for 32-bit encodings, but is a bit of a nightmare to work with.
Strings
Data type in Processing for holding text.
Internally implemented as an array of characters, but this is not exposed to you as the user! Have to use special methods.
void setup(){
String s = "Hello there!";
// Like before, we cannot mix string and char
// initializations. These lines are both illegal.
String x = 'howdy';
String z = 'z';
// While strings are internally arrays of
// chars, Processing intentionally hides
// this from you. This line is illegal.
char s3 = s[3];
}
What can we do with strings?
We can call methods on strings. These work similarly to Python: you put a dot and then the method name, followed by any arguments.
String s1 = "Hello!";
String s2 = " there";
String s3 = "a-nope-rope";
int x1 = s1.length(); // No arguments
boolean b1 = s3.startsWith("a-nope"); // One argument
char c1 = s2.charAt(3); // One argumentWhat are the values of x1, b1, and c1?
What other string methods seem like they should exist?
A few selected String methods
s.length()
Name
Return Type
Action
int
Counts the number of characters in the string
s.startsWith(a1)
boolean
True if s starts with the string a1
s.endsWith(a1)
boolean
True if s ends with the string a1
s.charAt(a1)
char
Returns the a1-th character of s (replaces indexing)
s.substring(a1)
String
Returns the specified substring of s
s.toLowerCase()
String
String
s.toUpperCase()
Returns a copy of s with all elements lowercase
Returns a copy of s with all elements uppercase
s.equals(a1)
boolean
Checks equality with target string
A few selected String methods
What's the difference between these two lines?
s1 == s2;
s1.equals(s2);More methods on the JavaDoc
Splitting and Joining
Use split() to separate a string into an array of strings based on a delimiter.
String s = “Hello World”;
String[] subwords = split(s, ‘ ‘);
//subwords = [Hello, World]Join strings with join() or +
String s1 = "Hello" + " world";
String[] parts = {"Hello", " world"};
String s2 = join(parts, "");Note: free functions, not string methods!
Reading and Writing Files
Processing can read text from most pure-text filetypes.
For now, we'll focus on reading from .txt files.
Remember that your file has to be within a data directory!
We can use loadStrings() to load an entire file.
What is the result in lines?
String[] lines = loadStrings("my_text_file.txt");Writing Files
We can write files all at once, or in small chunks.
Why might we want to write output all at once?
Why might we want to write output a little at a time?
String[] output = /* Some sort of initialization */;
saveStrings("my_output_file.txt", output)Writing Files
PrintWriter output;
void setup() {
output = createWriter(“outputPositions.txt”);
}
void draw() {
output.println(“(” + mouseX + “, ” + mouseY + “)”);
}
void keyPressed() {
output.flush();
output.close();
}Hands-On: Using Strings
- Create a small text file "mytext.txt" and populate it with several paragraphs of text (try using GPT for the text generation!)
- Read your text file into Processing
- Count the length of each line and print it to the console with
print()orprintln()
- Split each line into individual words and count the number of words. Print this number to the console.
- Use the
PrintWriterclass to print out each word on its own line into a file "words.txt"
Typography and Fonts
We have a mapping from numbers to letters
98,97,110,97,110,97,115
How do we actually display this?
𝖇𝖆𝖓𝖆𝖓𝖆𝖘
bananas
Old-Timey Variants
(and a bit of a hobby of mine, though one that I'm not good at)

- Uncial developed out of Roman scripts, driven by access to smoother writing surfaces like vellum and parchment.
- Carolingian was created under Charlemange as a unified script for administering the HRE.
- Textura and Fraktur are blackletter hands, which developed as literacy rates increased in Europe and Carolingian was too hard to quickly write by hand
Uncial -> Insular
Carolingian -> Humanist -> Times
Majuscule and miniscule
We rarely have to worry about practicality of writing these days.
Design principles have shifted to readability, conveyance of emotion, etc.



Typography
The visual composition of words, letters, etc. to convey emotions and reinforce the meaning of the word.
More than just font choice!
Glyphs
Characters available in a given typeface.
Source: https://brand.utexas.edu/identity/typography/
Available glyphs will change based on the language the font is designed for (fonts designed for German tend not to be good at displaying Korean).
Also includes numbers, special characters, and (sometimes) emoji.
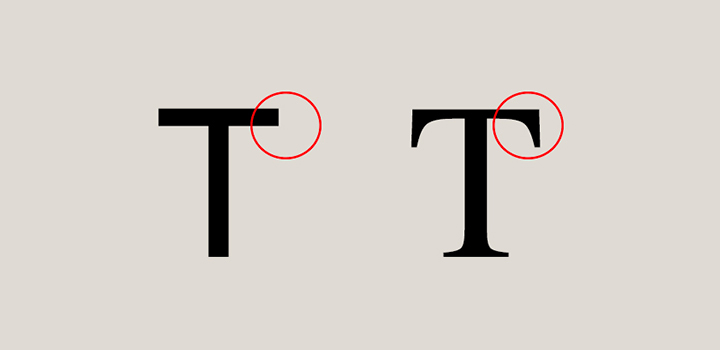
Serif vs Sans-Serif

Source: https://www.adobe.com/creativecloud/design/discover/serif-vs-sans-serif.html
Serif
- Short finishing lines on the end of each stroke
- Evoke an older, more formal feeling
- Common in printed materials
Sans-Serif
- "Without serif"
- More recognizable
- Standard in material meant to be read on computer screens
Readability?
Often said that serif/sans-serif influences readability in certain conditions.



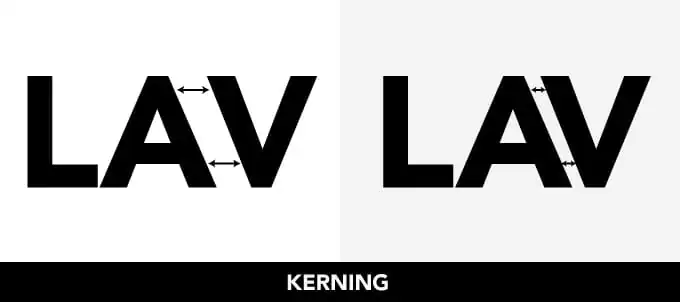
Kerning and Tracking
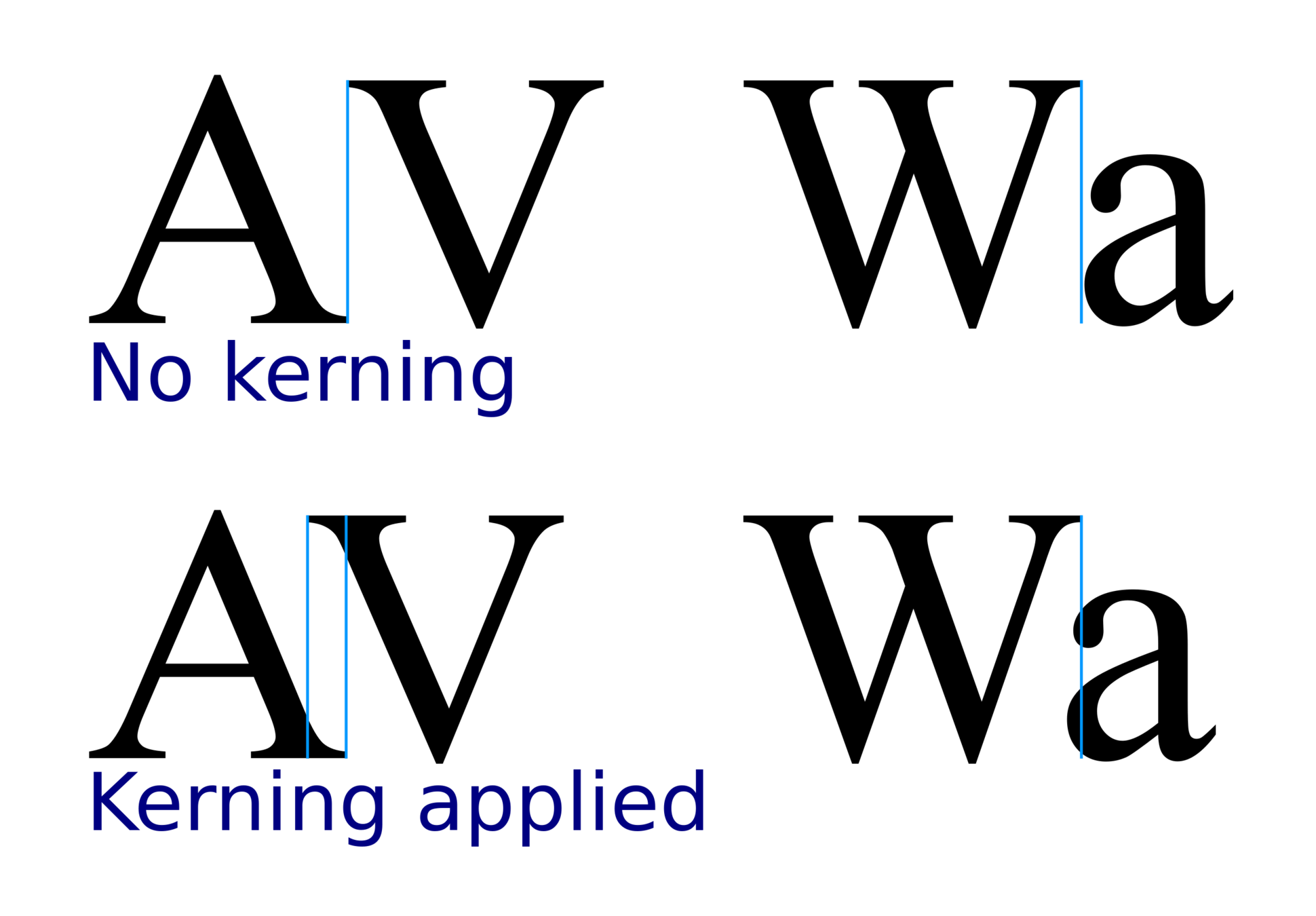
- Kerning is the adjustment of space between pairs of characters in a word.
- Kerning allows for better spacing between specific characters
- Tracking adjust spaces between all the characters in a word.
Source: https://en.wikipedia.org/wiki/Kerning

fillThe kerning on this slide editor's code layout has always annoyed me!

Kerning and Tracking
Source: https://creativemarket.com/blog/whats-the-difference-between-leading-kerning-and-tracking


Alignment
Alight-left and align-right used for LTR and RTL languages, respectively.
Centered alignment aligns the text to the middle of the region.
- Useful for emphasizing titles.
- Can otherwise make text difficult to read.
Justified alignment aligns both ends of the text.
Avoids paragraph rag, but can create spacing issues in the middle. Syllabus PDF is justified alignment.

Fonts
Vector Fonts
Made by specifying the shape of each letter instead of which pixels are colored in.

Can use TrueType (.ttf) or newer OpenType (.otf) from within Processing
Bitmap Fonts

Source: http://www.sibcode.com/font-editor/
Which font is vector? Which font is bitmap?

Listing Fonts in Processing
We can display all fonts available on a machine with the following code:
String[] fontlist = PFont.list();
printArray(fontlist);There can be a lot!

Once we know the font we want to use, we have to load it into a format that Processing can understand.
PFont f = createFont("orya", 22);Then set the font to use.
textFont(f);PFont font;
void setup() {
size(100, 100);
font = createFont("Courier", 32);
textFont(font);
}
void draw() {
text("Hello", 0, 32);
}Text Attributes + Functions
-
textLeading()sets spacing between lines of text -
textAlign()sets text alignment toLEFT,CENTER, orRIGHT -
textSize()sets text size -
textWidth()calculates the width of a char or String, in pixels
Hands-On: Displaying Text
- Write some text to the sketch’s screen then experiment with font-type, text size, spacing, etc
- Once you are happy with the text’s appearance, create a “typewriter” that will display characters to the screen as the user types
- Optional: add additional features (such as delete, carriage return, blinking cursor, etc.) if time is available
Index Cards!
- Your name and EID.
- One thing that you learned from class today. You are allowed to say "nothing" if you didn't learn anything.
- One question you have about something covered in class today. You may not respond "nothing".
- (Optional) Any other comments/questions/thoughts about today's class.
