More About Shapes
Shapes So Far






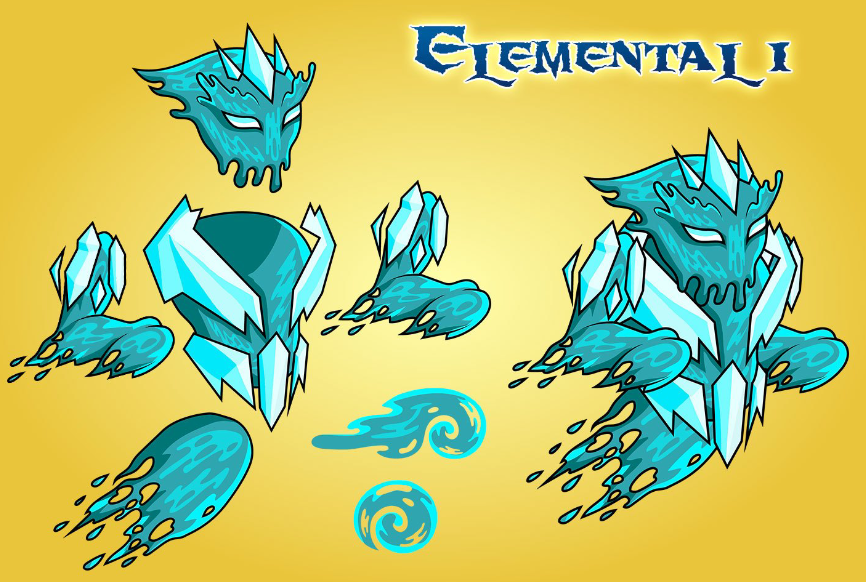
But real shapes get a lot more complicated than this!





We really don't want to try to draw this with just circles and beziers...
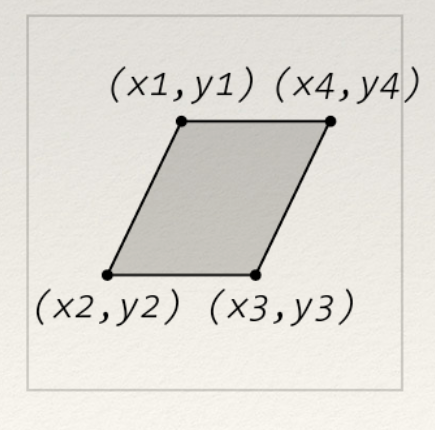
Creating Shapes from Vertices
- Use
beginShape()to start the shape - Specify points defining the shape with
vertex() - Complete the shape with
endShape()
fill(), stroke(), noFill(), noStroke() and strokeWeight() control the shape attributes
endShape() ends the shape
endShape(CLOSE) ends the shape and closes it by drawing a line back to the starting point
Example

beginShape();
vertex(30, 20);
vertex(85, 20);
vertex(85, 75);
vertex(30, 75);
endShape();endShape(CLOSE) would add a line connecting back to the first vertex
Geometry
beginShape() accepts different parameters to define the drawing of vertex data
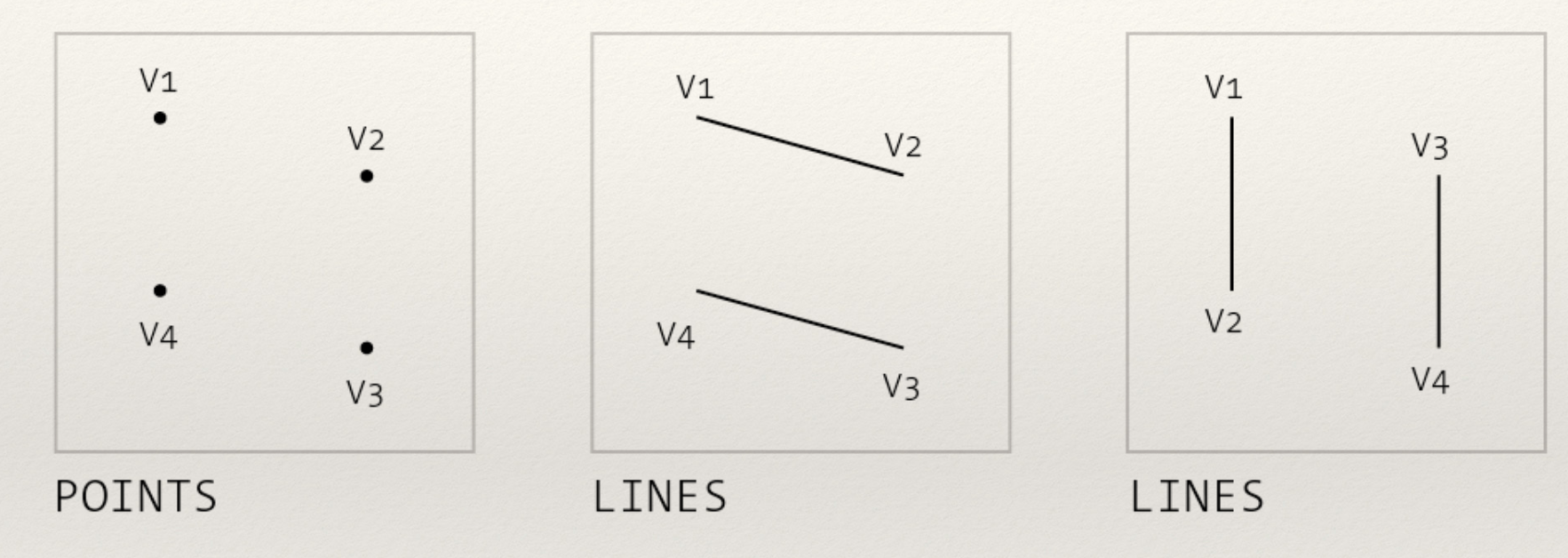
- POINTS
- LINES
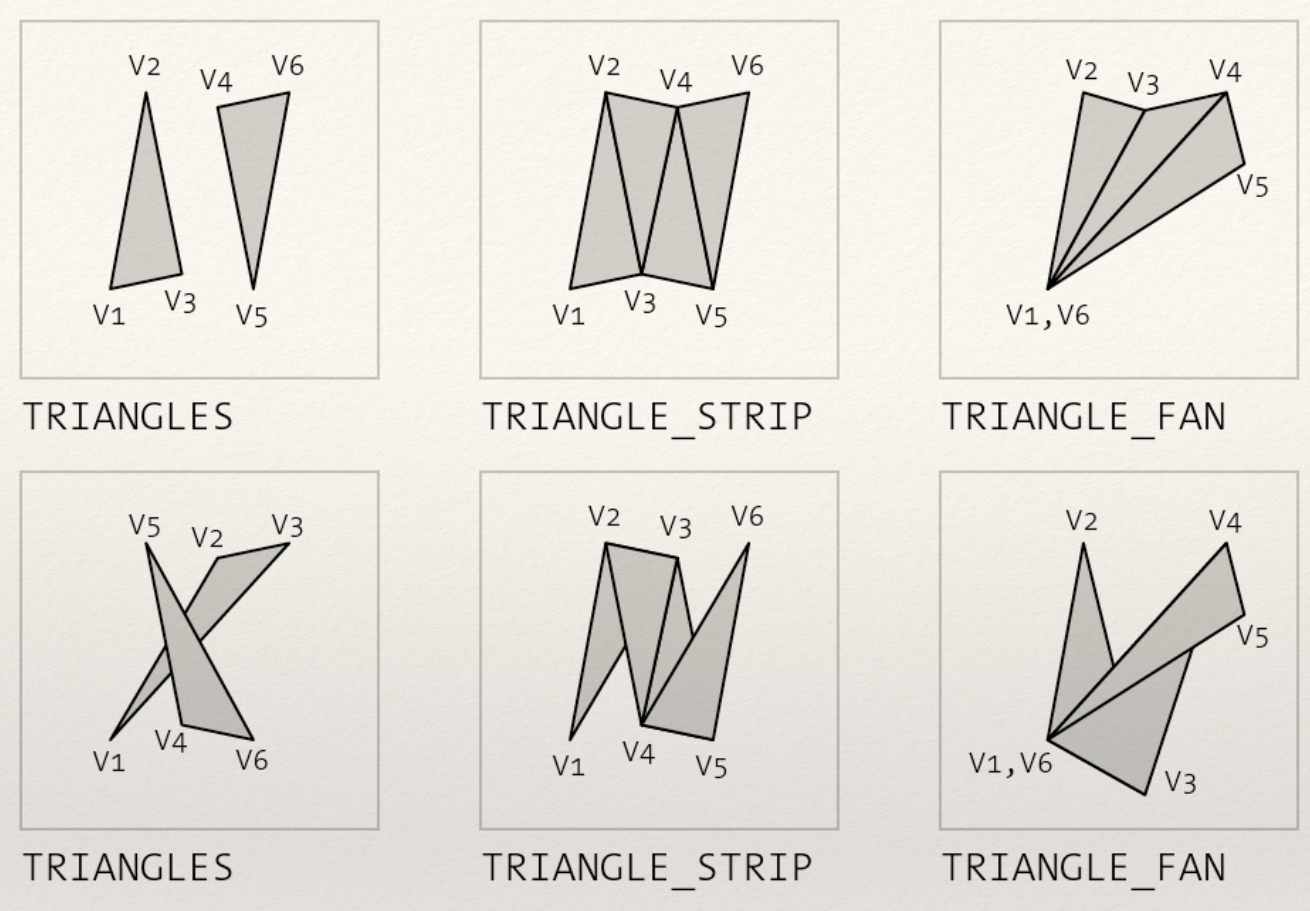
- TRIANGLES
- TRIANGLE_STRIP
- TRIANGLE_FAN
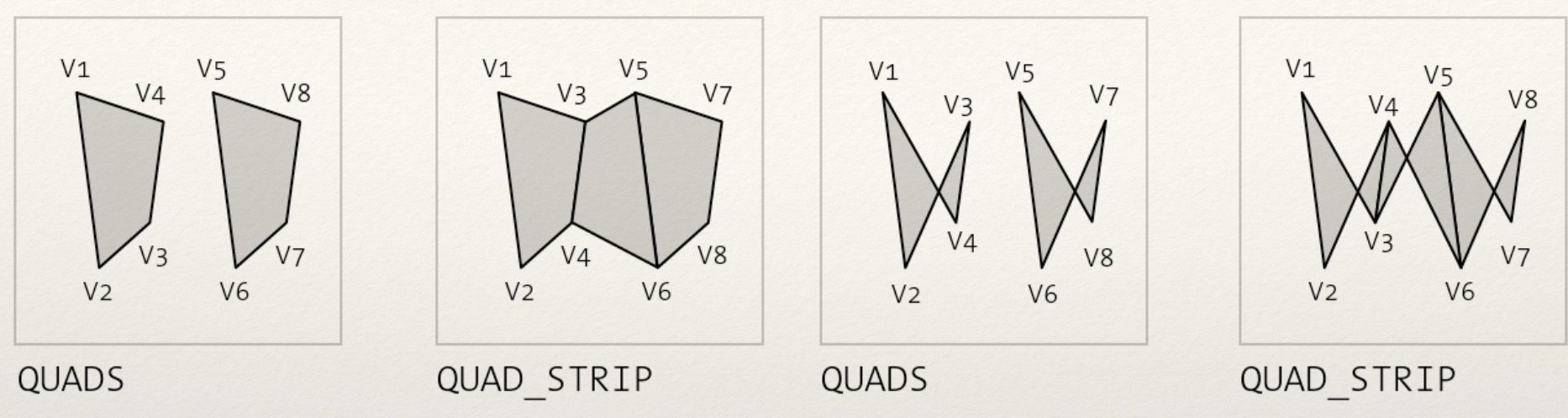
- QUADS
- QUAD_STRIP



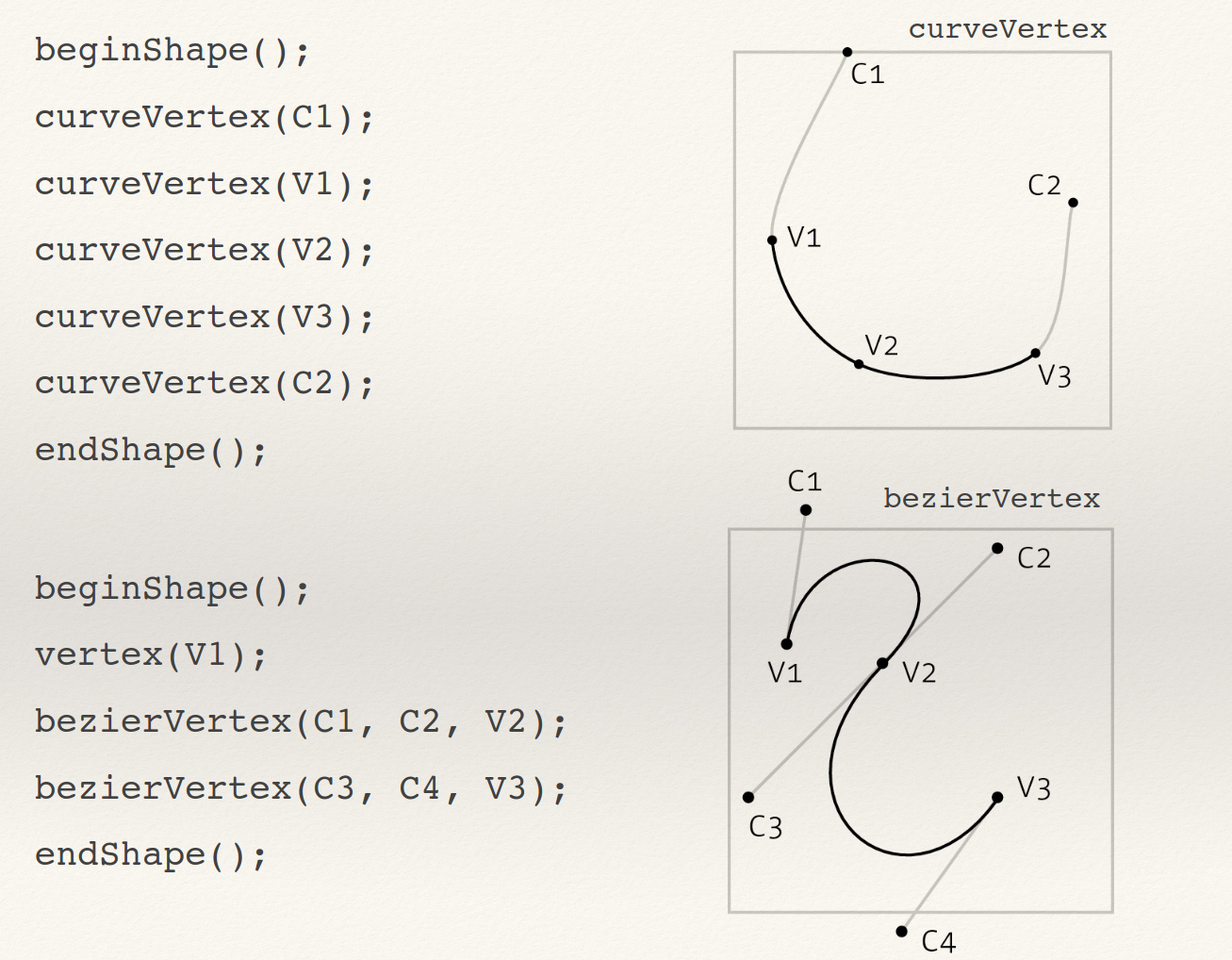
Curves
If there is no parameter passed to beginShape(), we can also draw curves using special vertex functions.
-
curveVertex()draws curves which are defined by a first control point, intermediate points, and a second control point.
-
bezierVertex()is defined by an initial anchor point, then triples of (control, control, anchor) points.

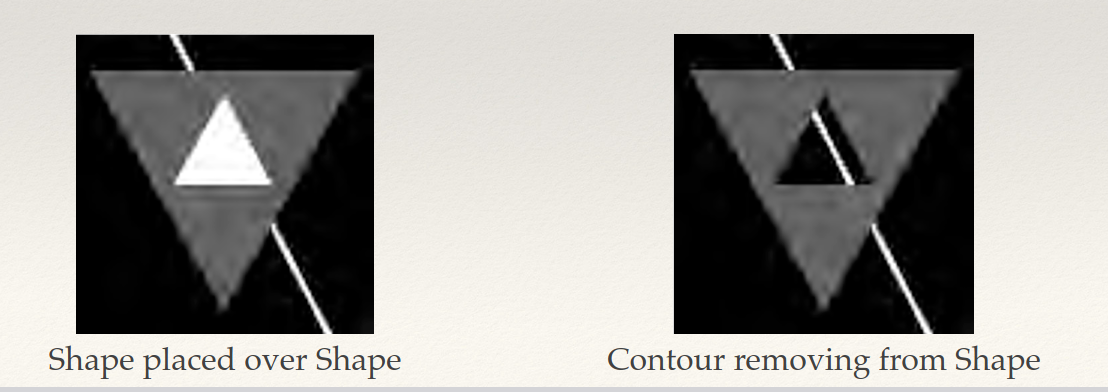
Contours
We can also cut holes into shapes via contours.
Call beginContour() and endContour() inside of a beginShape()/endShape() block

Defining Shapes with Vertices
...is really hard.
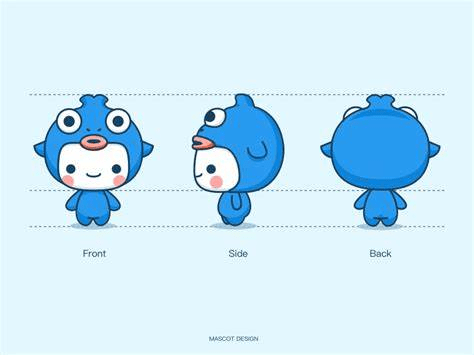
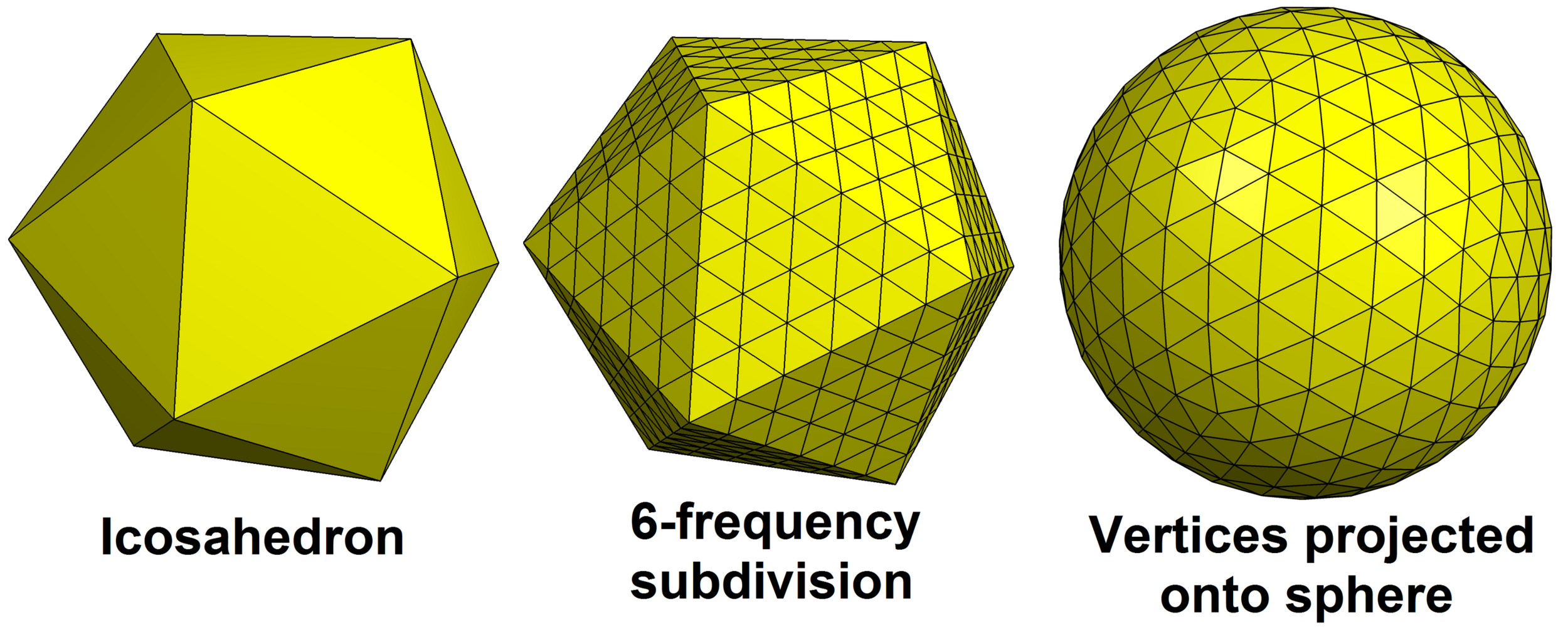
Even harder in 3D. Quick, what are the points needed for an approximate sphere?
Solution: don't. Design shapes using graphical interfaces (like Illustrator or Maya) and then import them!

PShape
A class for storing Shapes
- Allows us to load and display SVGs and OBJs
- SVG is an open standard for storing 2D vector graphics
- OBJ is a standard for storing 3D vector geometry
- Call
loadShape(filename)to load a file into a PShape
-
shape(PShape, x, y)orshape(PShape, x, y, width, height)to display it
Pretty similar to PImages!
Example SVG
<g
inkscape:label="Layer 1"
inkscape:groupmode="layer"
id="layer1">
<rect
style="fill:#0000ff;stroke:#000000;stroke-width:0.465;stroke-linecap:round"
id="rect234"
width="76.99118"
height="77.594948"
x="17.603966"
y="36.327324" />
<ellipse
style="fill:#ff6600;stroke:#000000;stroke-width:0.465;stroke-linecap:round"
id="path498"
cx="89.078629"
cy="126.6972"
rx="34.270332"
ry="63.077023" />
</g>
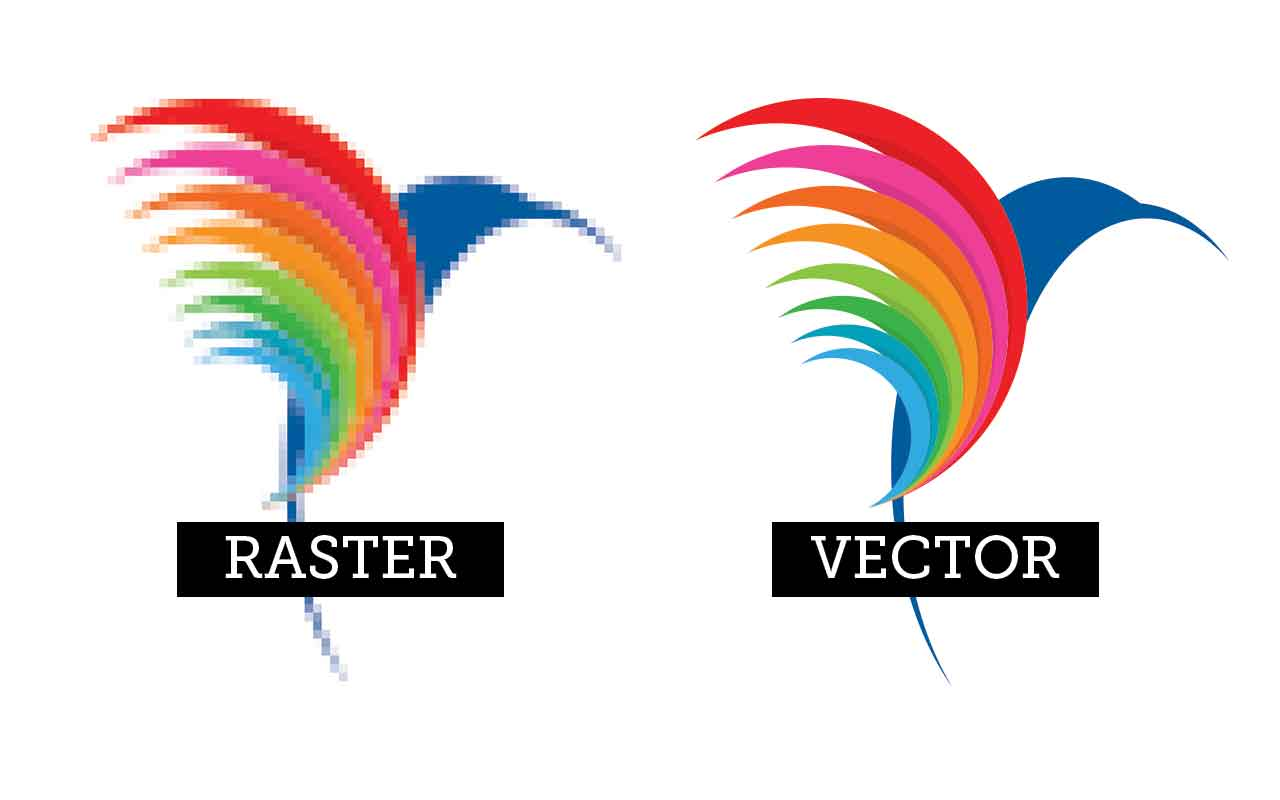
Aside: Vector vs Raster Images
We saw that images are grids of pixels, where each pixel has a color.
These are more specifically known as raster images.
Formats like SVG are known as vector images (or vector graphics).

https://www.simplyprint.net/raster-versus-vector/
Build-A-PShape
If we want to draw to a PShape, we can use the shape's beginShape() and endShape() methods.
PShape aShape = createShape();
aShape.beginShape();
//Set fill and stroke information here
aShape.vertex(10, 0);
aShape.vertex(100, 30);
aShape.endShape();beginShape();
//Set fill and stroke information here
vertex(10, 0);
vertex(100, 30);
endShape();Modifying PShapes
If you created a PShape by placing vertices, you can get the k-th vertex by using getVertex() and modify it by using setVertex()
This won't work if you created the shape by doing something like createShape(RECT, 20, 20, 80, 80).
Can use setFill() and setStroke() to modify colors. These calls must take a color as a parameter (no three-int variants).
Grouping PShapes
We can also group multiple PShapes to make a more complex shape.
PShape person = createShape(GROUP);
PShape head = createShape(ELLIPSE, 25, 25,50, 50);
PShape body = createShape(RECT, 0, 50, 50,100);
person.addChild(head);
person.addChild(body);
shape(person);Hands-On: Using PShapes
- Create a free-hand shape using
vertex()points - Create a shape using TRIANGLE_STRIP or TRIANGLE_FAN
- Create a Shape using
curveVertex() - Place your shape from step 1 into a PShape and display it
- Load an SVG (get one from from https://www.svgrepo.com/ if you don't have one lying around) into a PShape and display it to the screen.
Remember, most of these will need to be sandwiched inside beginCurve() and endCurve()
Index Cards!
- Your name and EID.
- One thing that you learned from class today. You are allowed to say "nothing" if you didn't learn anything.
- One question you have about something covered in class today. You may not respond "nothing".
- (Optional) Any other comments/questions/thoughts about today's class.