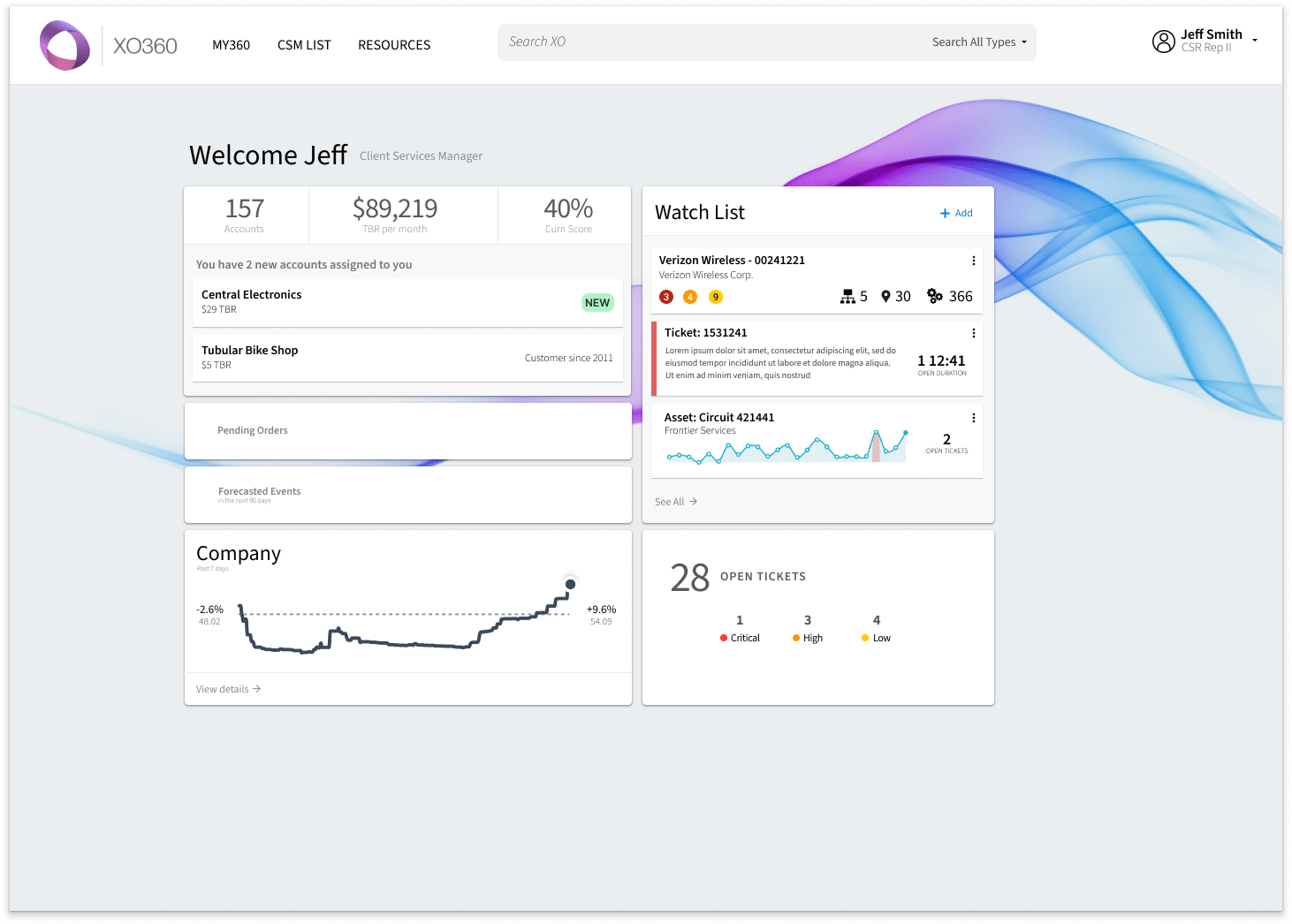
XO360

Reducing Customer Churn by Empowering Service Reps with Faster, Deeper Customer Insights


UX Lead | Mar 2013 - Jun 2014
How to navigate
Or use the navigator in the bottom right corner of the screen
Next Topic
(or right arrow on keyboard)
Backwards
(or left or up arrow on keyboard)
Dive Deeper in topic, when available
(or down arrow on keyboard)

Press
to advance through main topic slides
Press
to advance deeper into a topic or use case, when available
( look for a down arrow in the navigator for deeper topic slides )
Press
to advance through all slides (including deeper topics)
As the User Experience Lead (and the only designer) I lead product and design strategy and directed efforts for the first 12 months up til the MVP release.
My Role Summary
User Experience Designer
Front-End Developer
- User Research with Internal users
- Process Analysis and Journey Mapping
- Task flow mapping
- Storyboards & Wireframes
- Hand and Digital Sketches
- Lo-Fi & Hi-Fi Prototypes
- Coded Prototypes for testing
- Module production HTML / CSS
- Javascript / jQuery microinteractions
- AngularJS templates
- Java/Grails Template Inclusion
Product Leadership
- Set product vision, scope, and strategy
- Review, assessed, and selected team hires for engineering and design contractors
- Create and managed user stories

XO Communications was suffering from heavy customer turnover and churn
Problem to solve
I was brought in to help identify a tool to support the Customer Service Reps
I traveled with the small team to XO offices in Nashville, TN where the CSR's are based where I facilitated a series work shadowing sessions, design thinking workshops, and contextual interviews to get in-person insights and to start building stakeholder trust for the UX Design Process

Articulated the need to travel to the users to facilitate discovery sessions to start defining project vision, goals, opportunities and end users
DISCOVERY



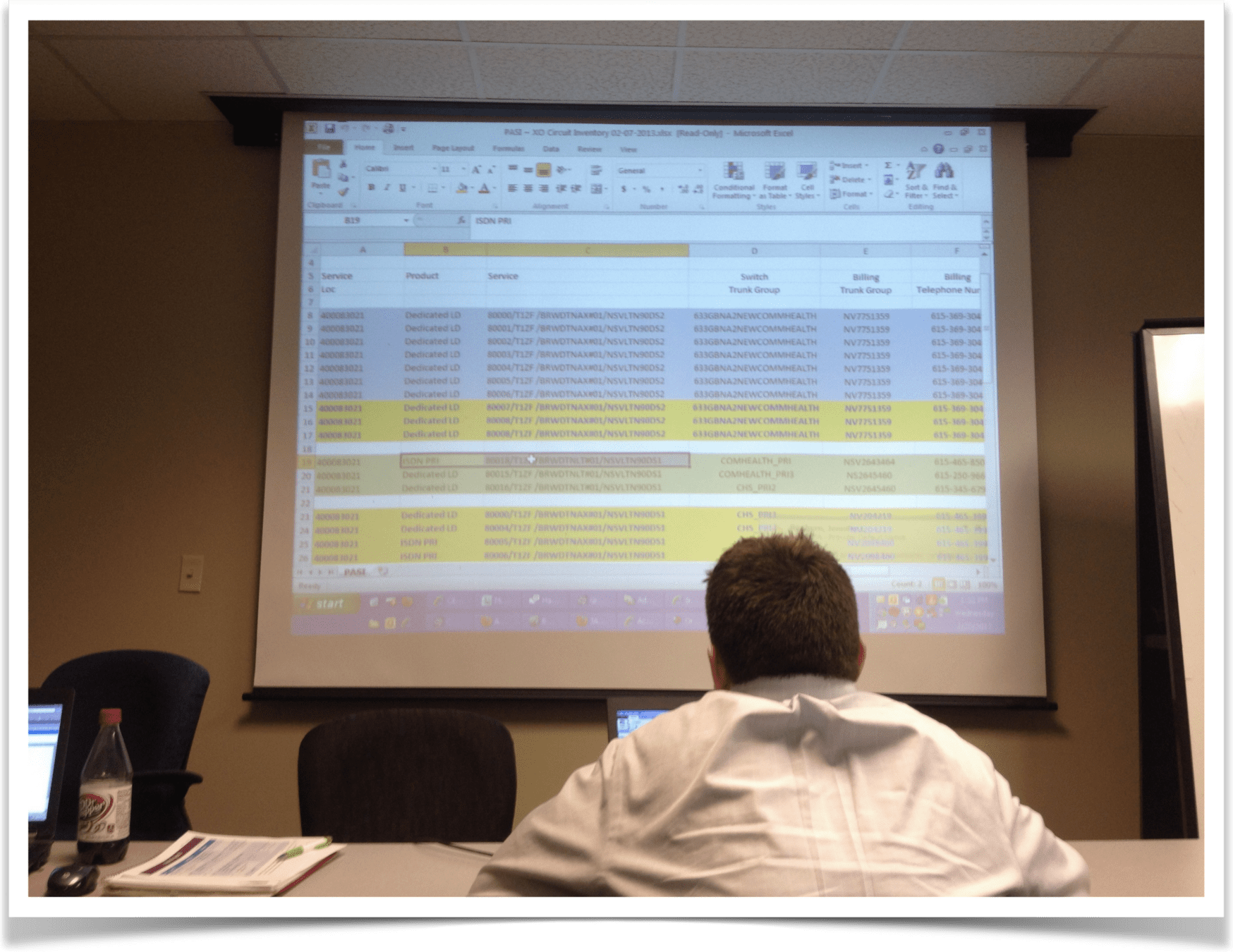
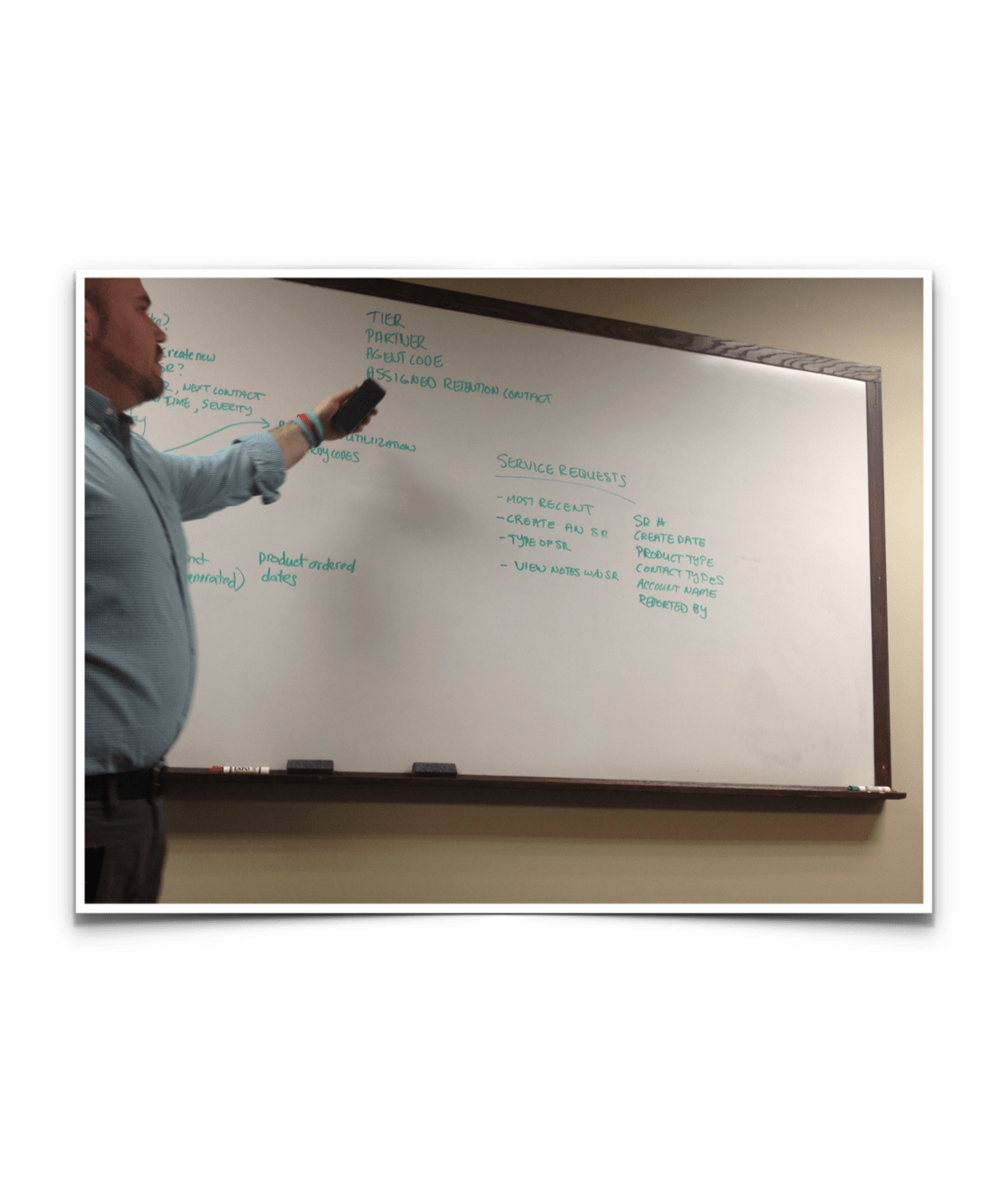
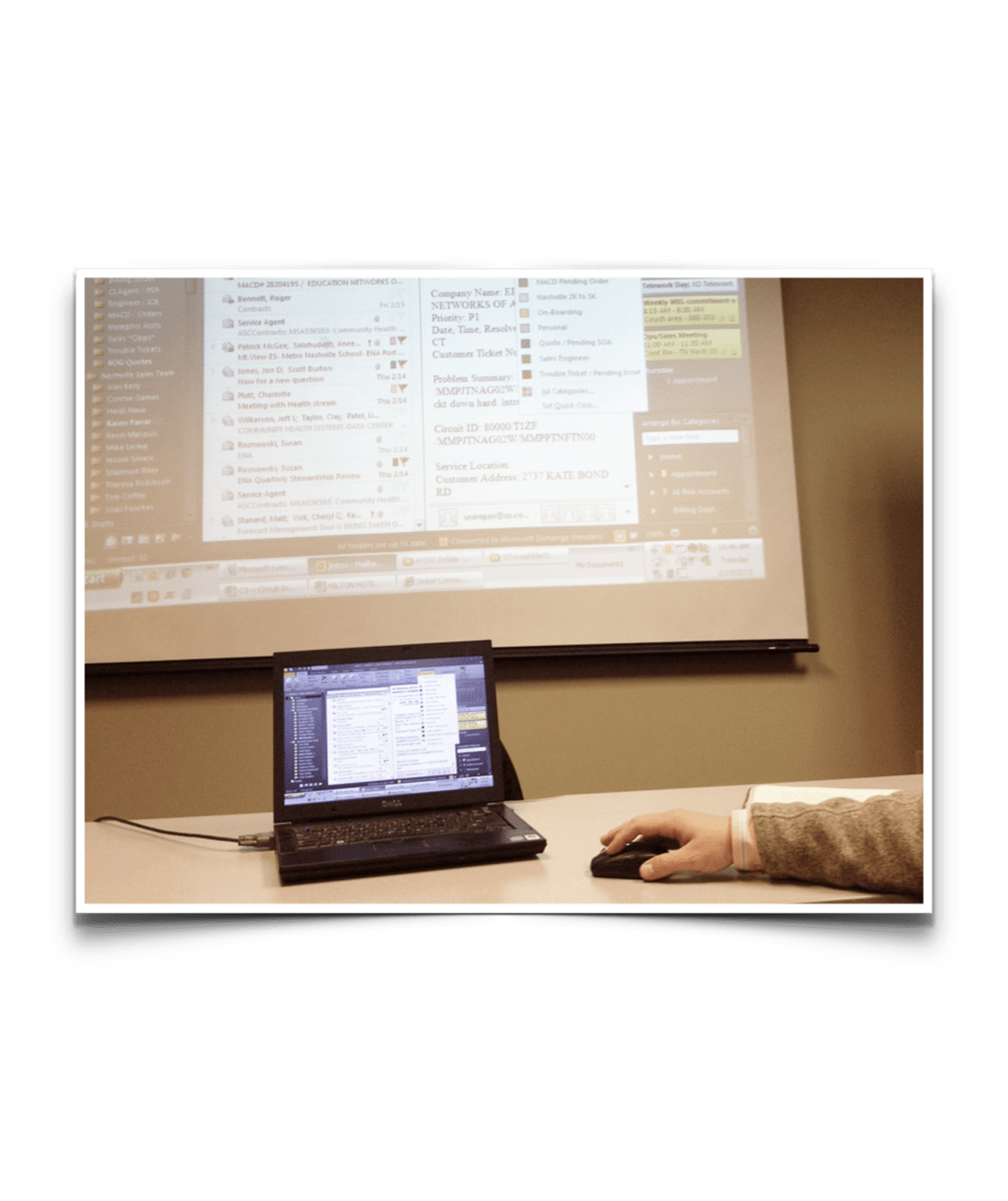
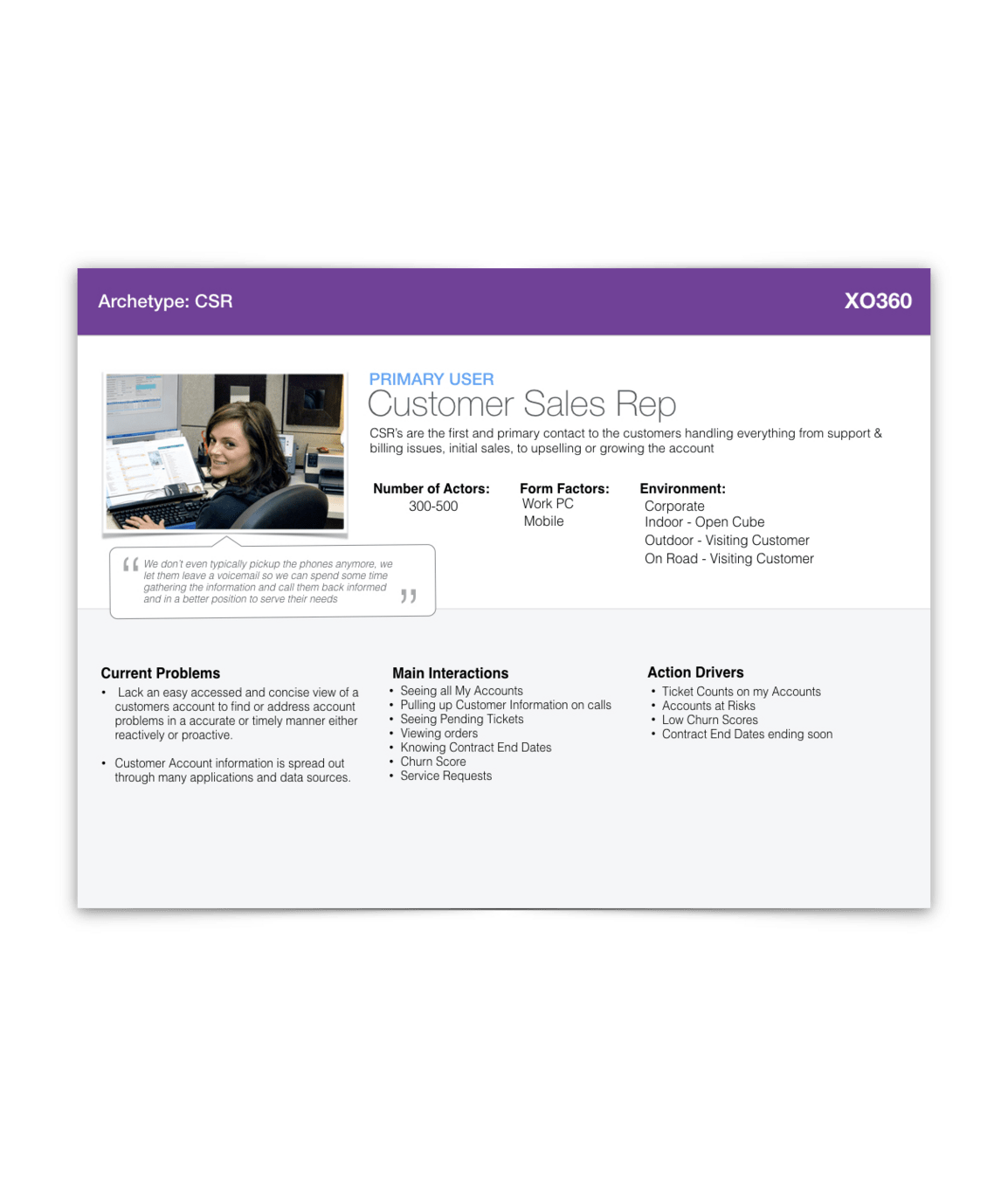
The project began by a deep assessment of the problem. How were CSR's (Customer Service Reps) were currently doing their work? What challenges were they facing that may have contributed or failed to improve the customer churn.
To gather this information I held a series of Strategic Workshops, User Interviews, Process Analysis and Focus Groups at the primary users headquarters in Tennessee. I observed their day-to-day activities, ways of working, and pain points.
Extensive and deep design thinking sessions and work shadowing to clarify the need and problem areas
DISCOVERY



With synthesis, we started grasping the big picture of the digital and business processes and the initial concepts of the product that would start addressing
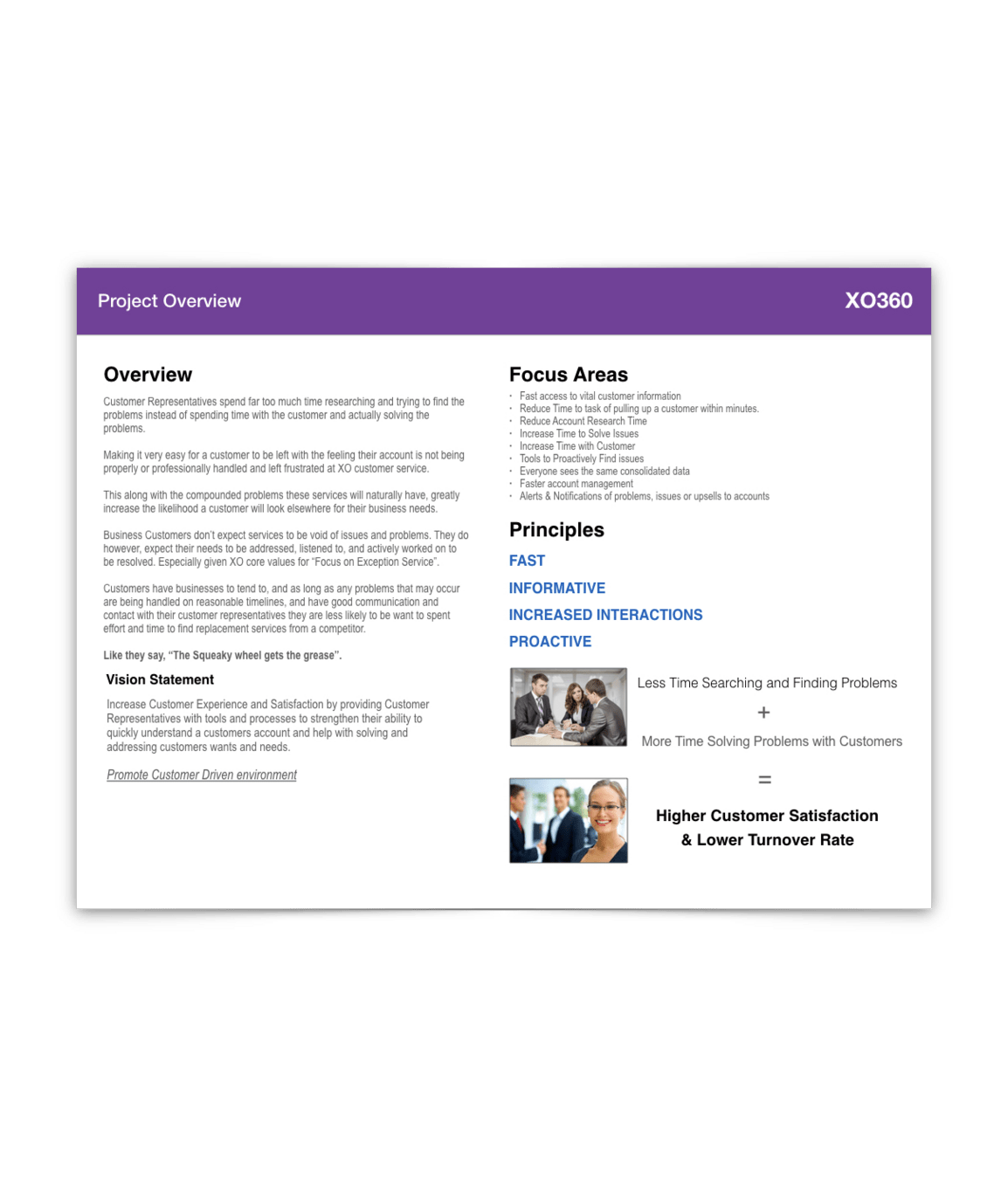
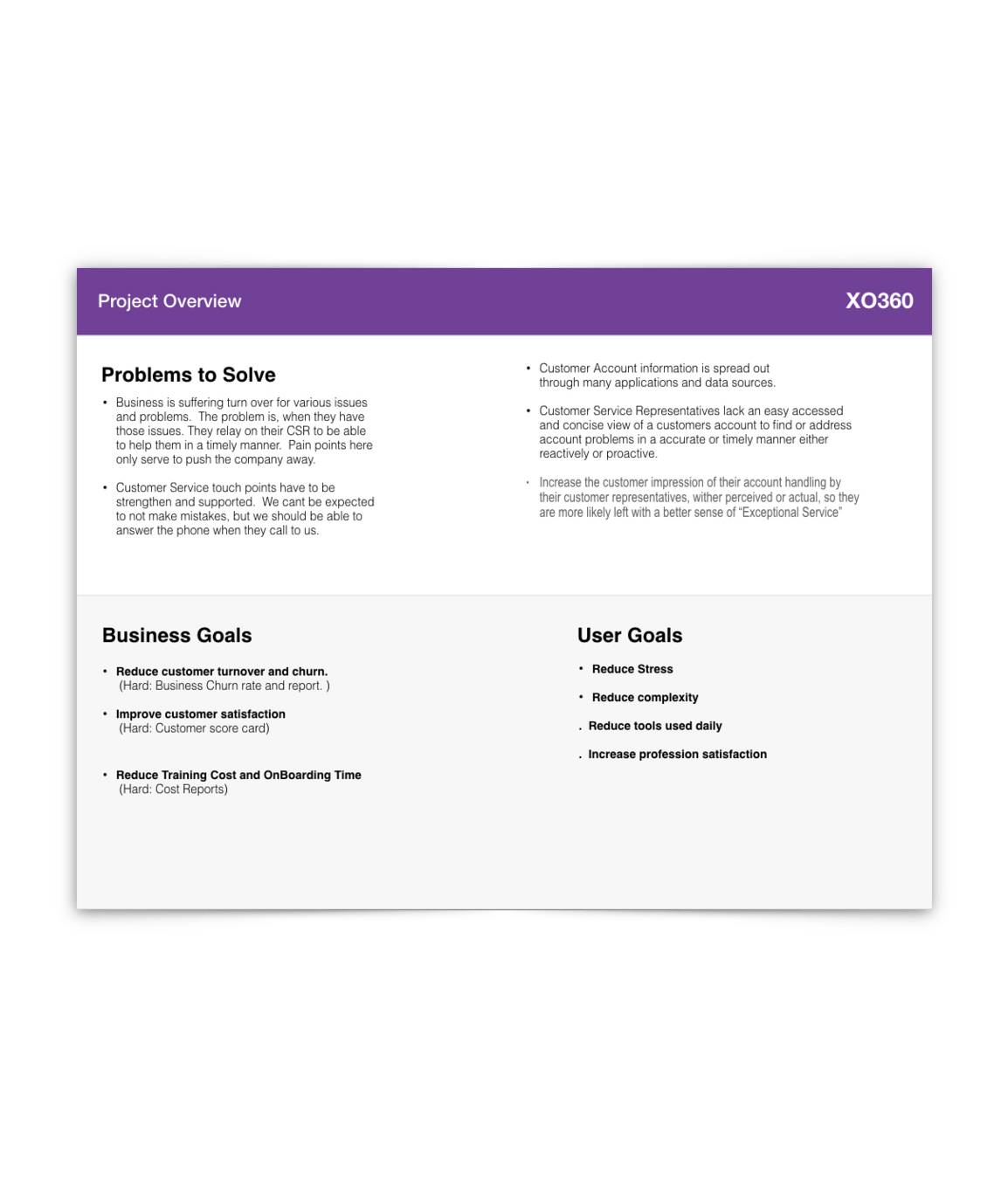
Creating a set of project overview deliverables helped articulate the project proposal and research findings to leadership for further buy-in and support.





Project overview deliverables help articulate problem space and solution proposal to leadership

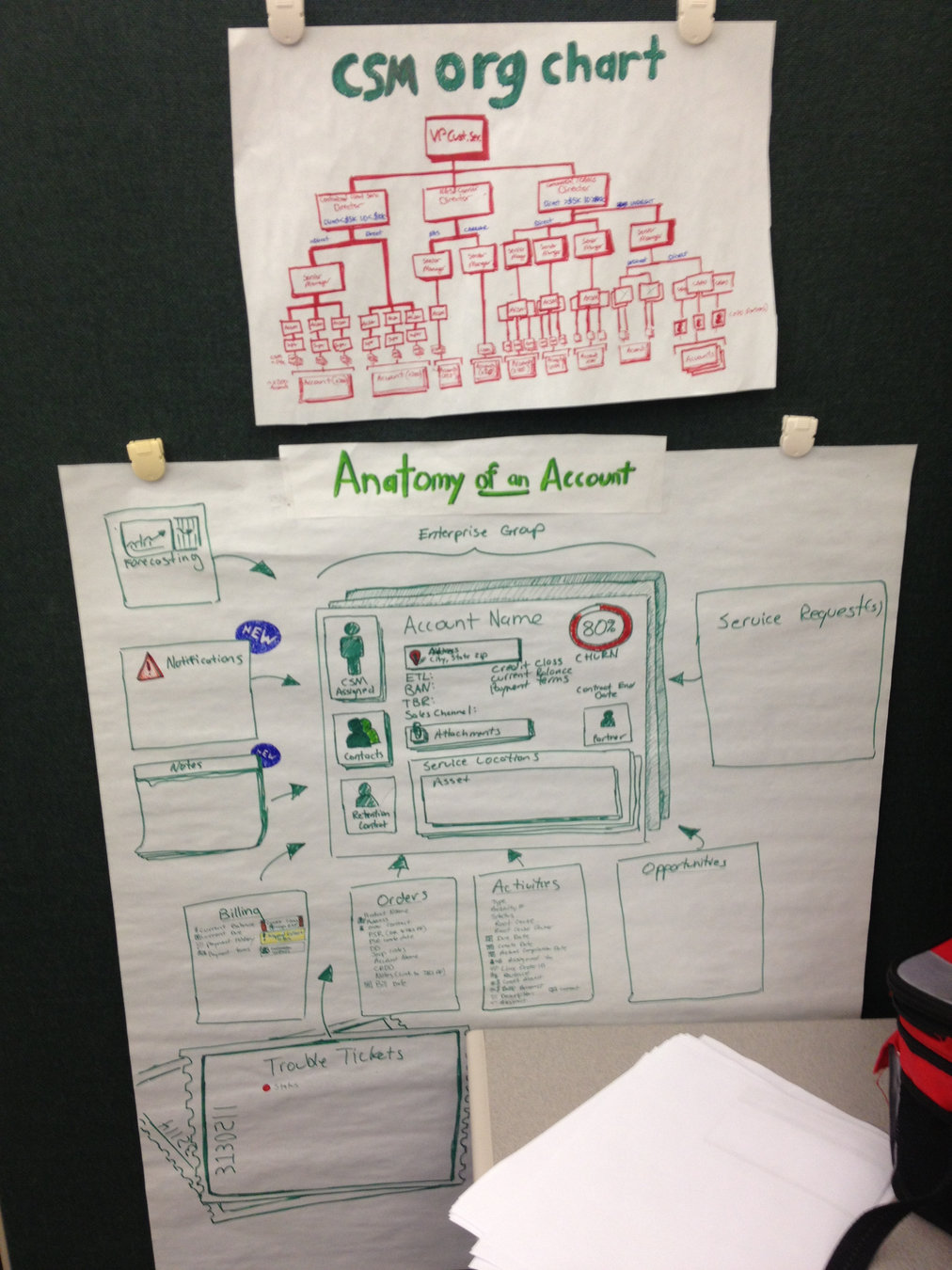
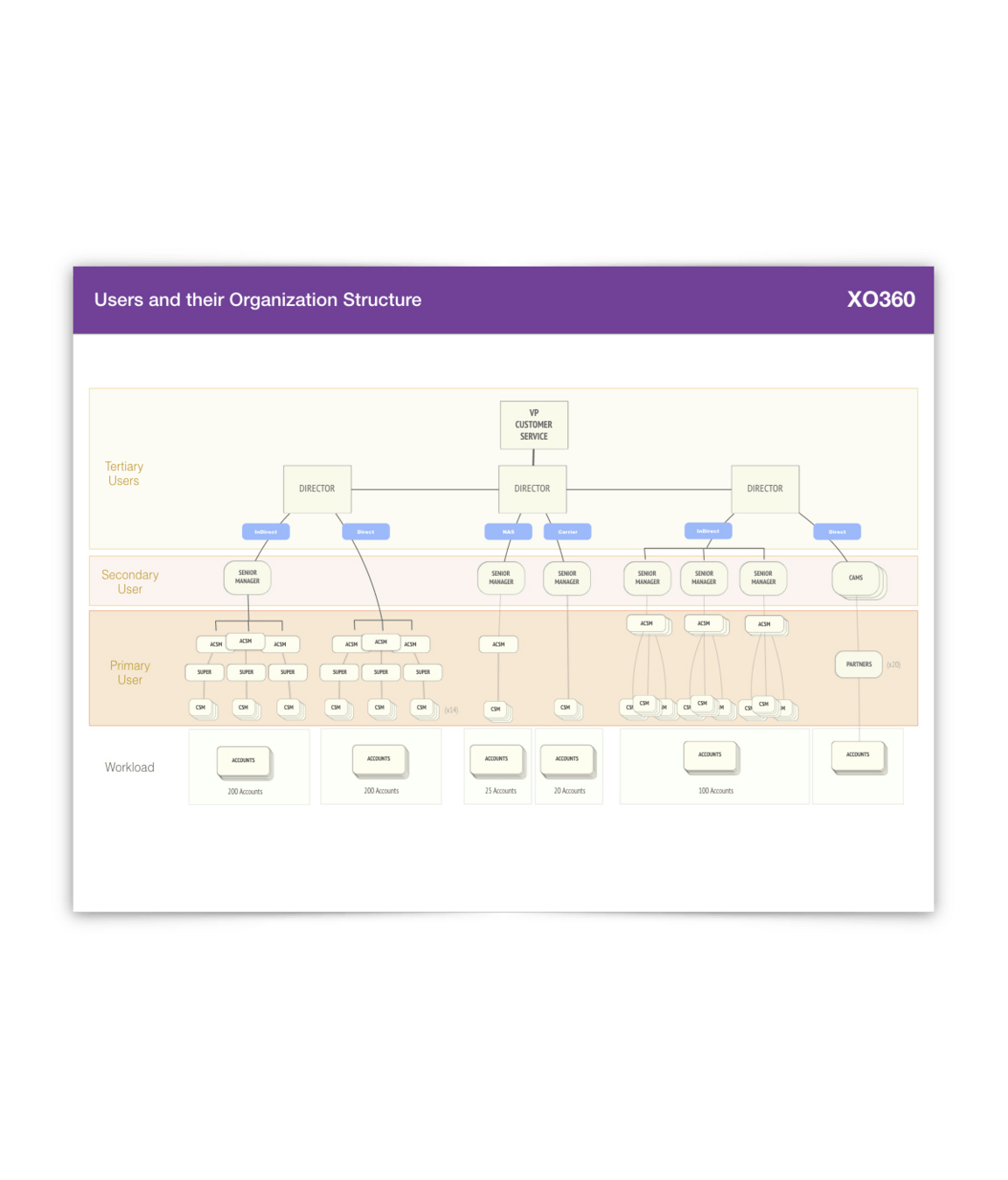
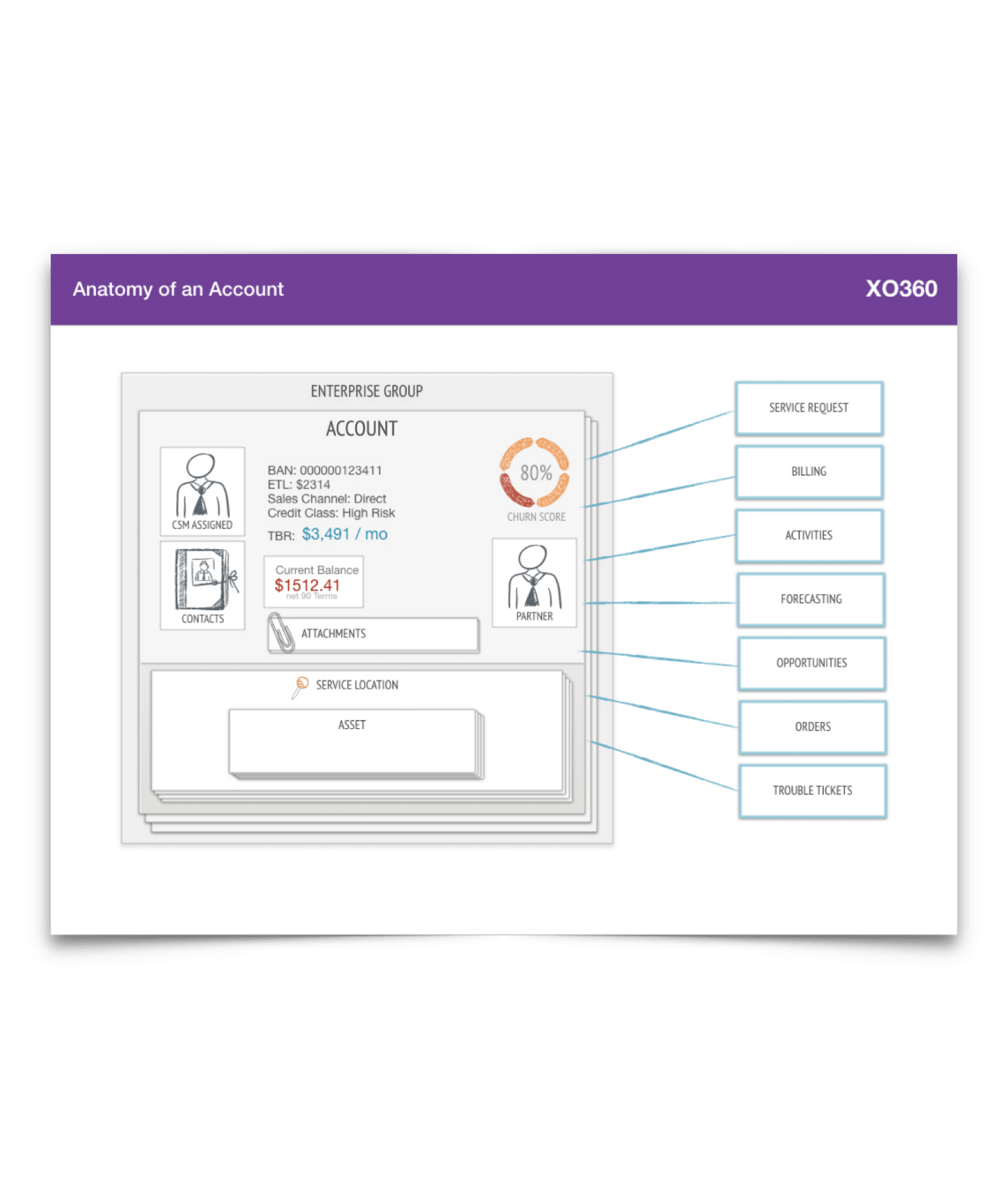
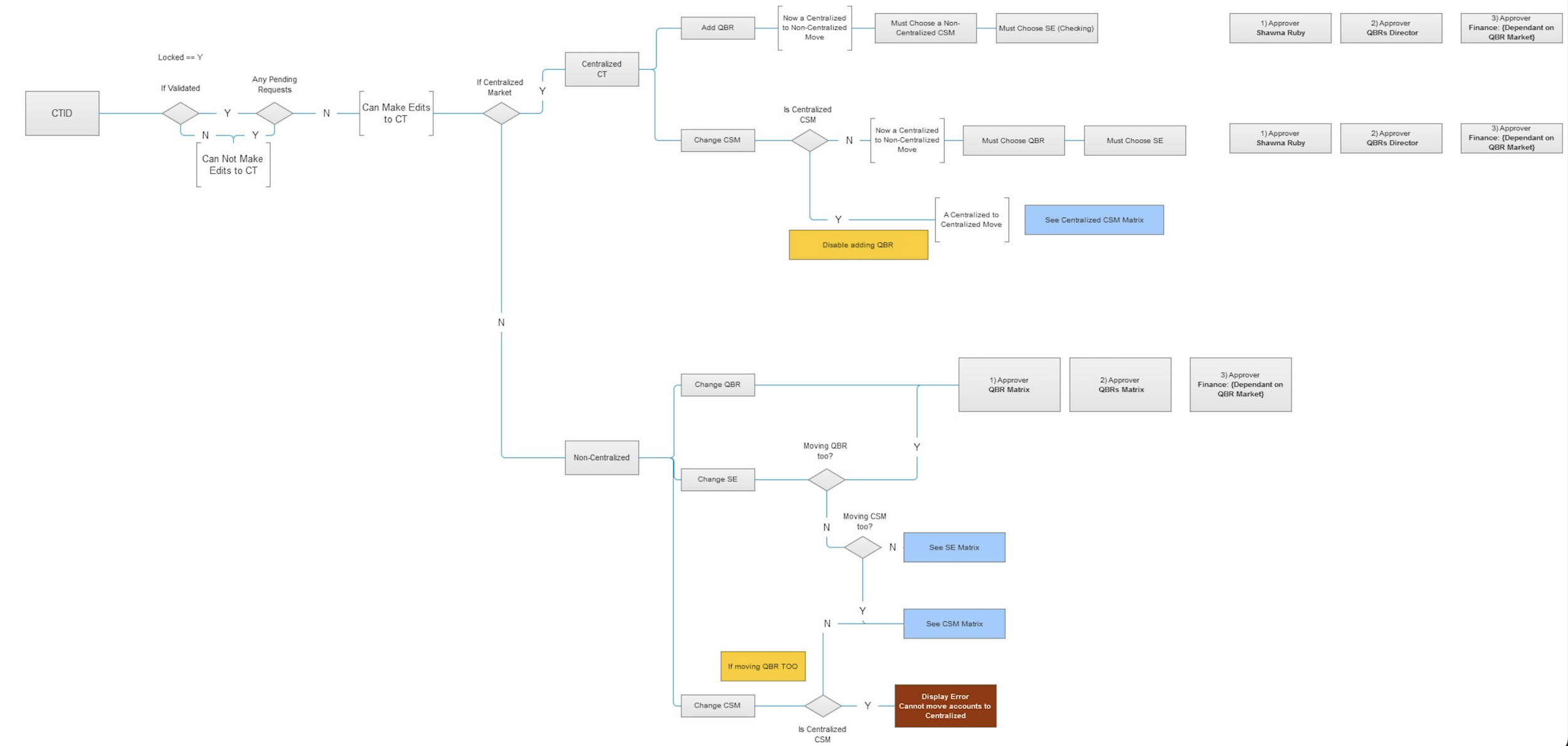
I created task and process diagrams to ensure alignment on tech requirements

The pitch deck was created to get buy-in and consensus among stakeholders. It highlighted both the results from the discovery process but the design plan going forward.
Engaging story telling pitch deck gets the buy-in and team consensus


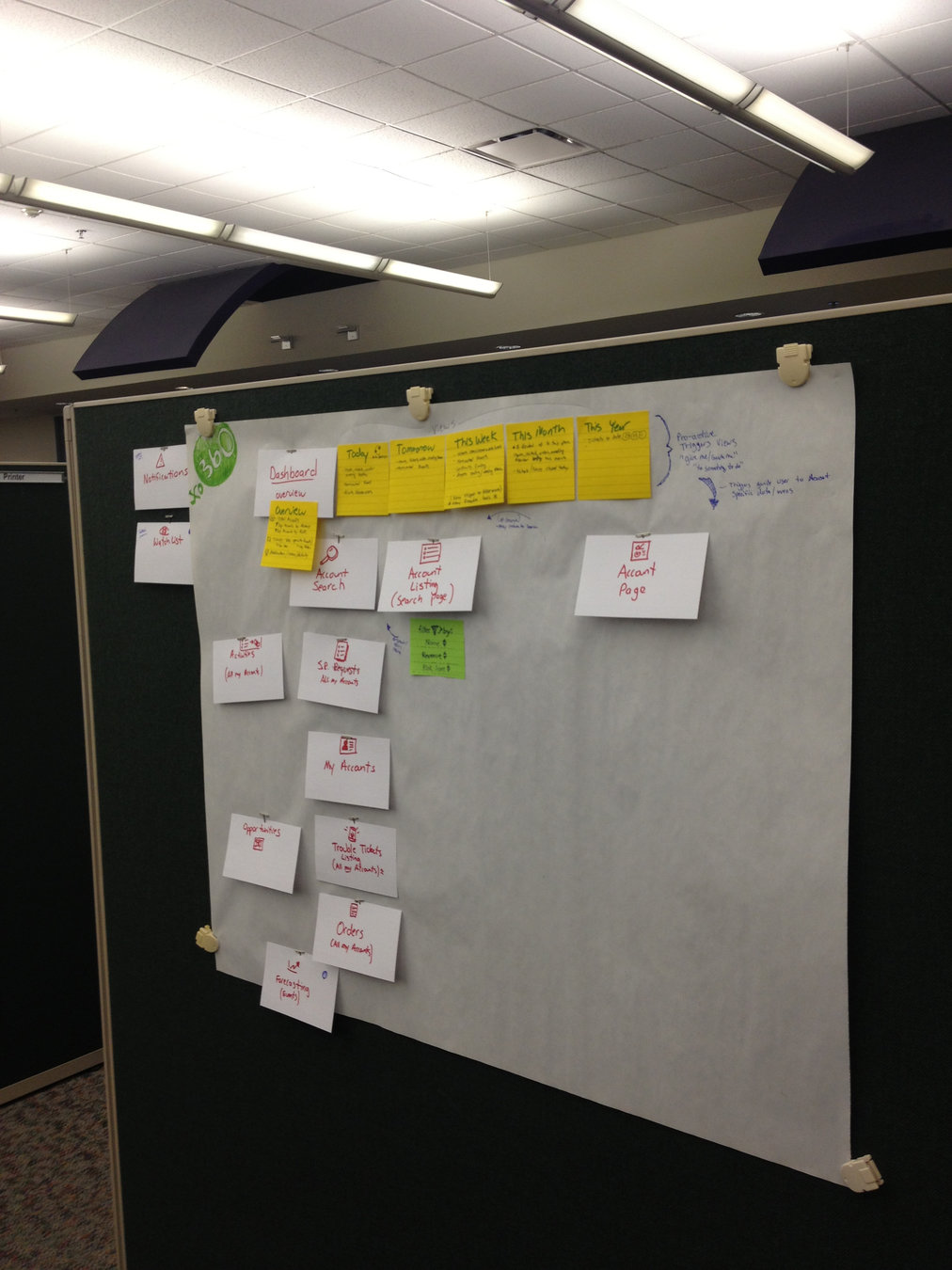
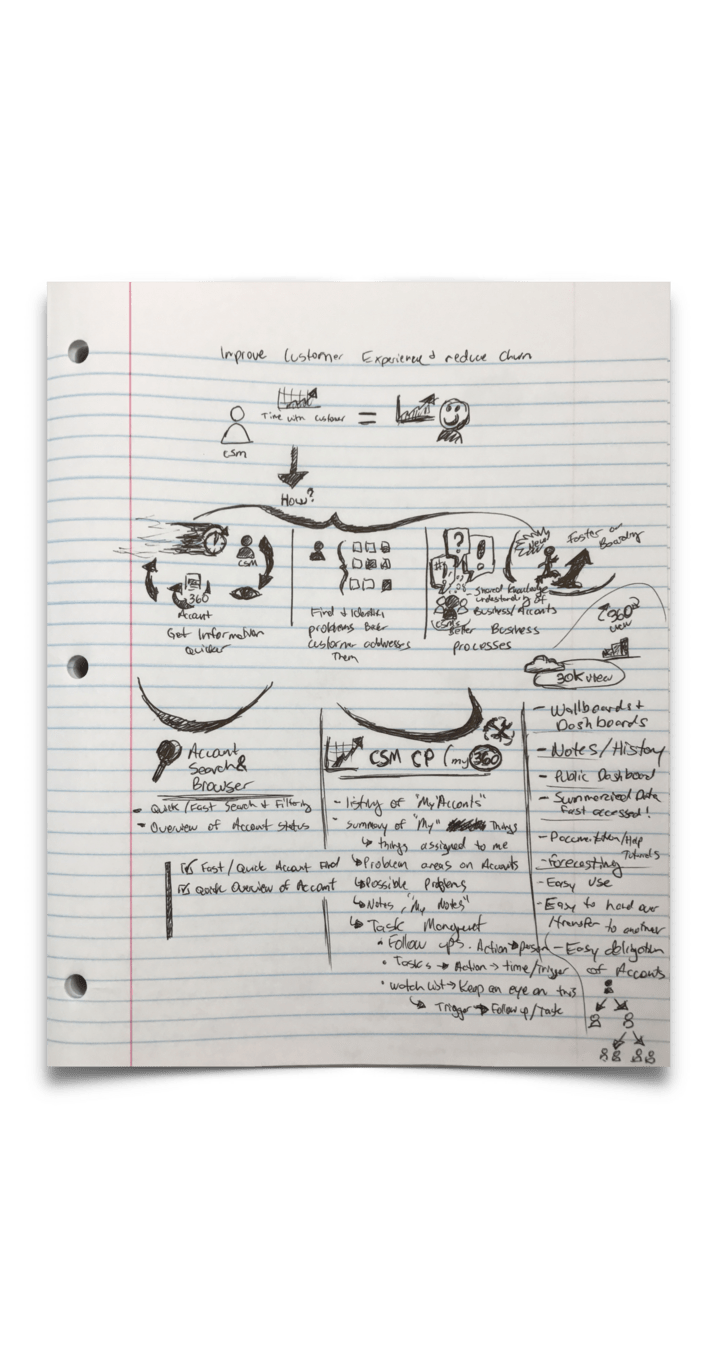
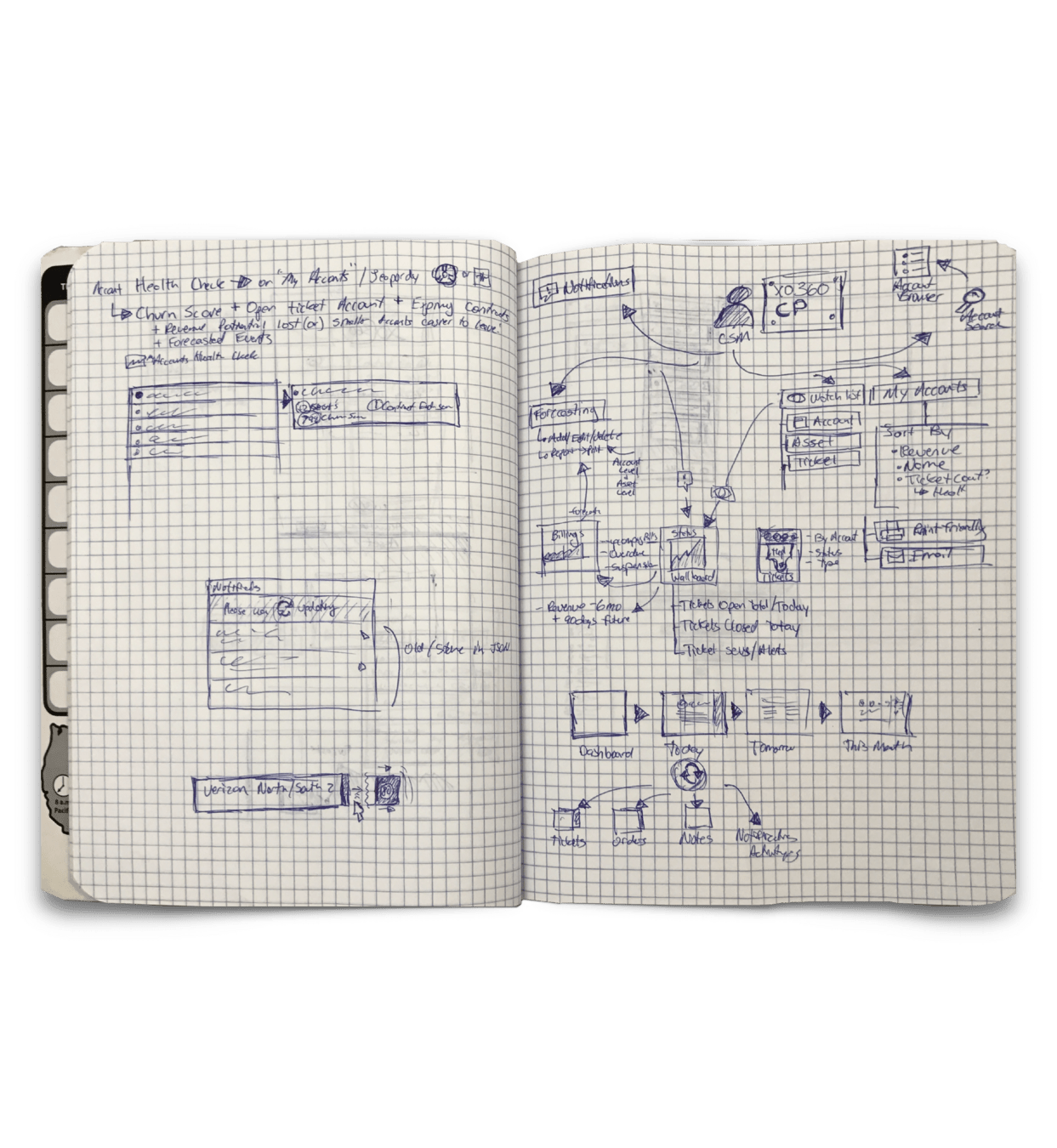
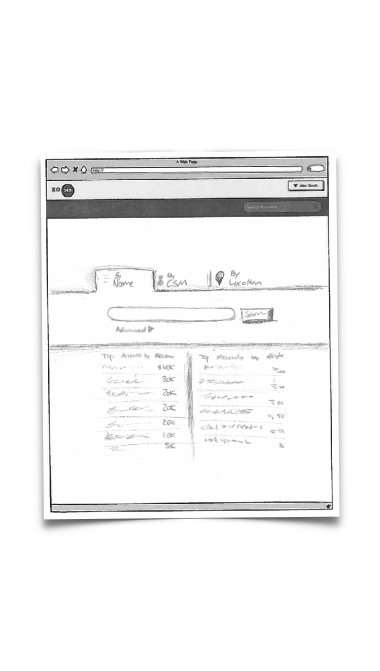
With the product vision approved and funded, I started sketching the journey to kickoff the diverging and converging process




Lots of diverging and converging... validating. Testing and learning
Iterating and reiterating, forcing rapid diverging and converging helps test UI patterns and components with stakeholders.


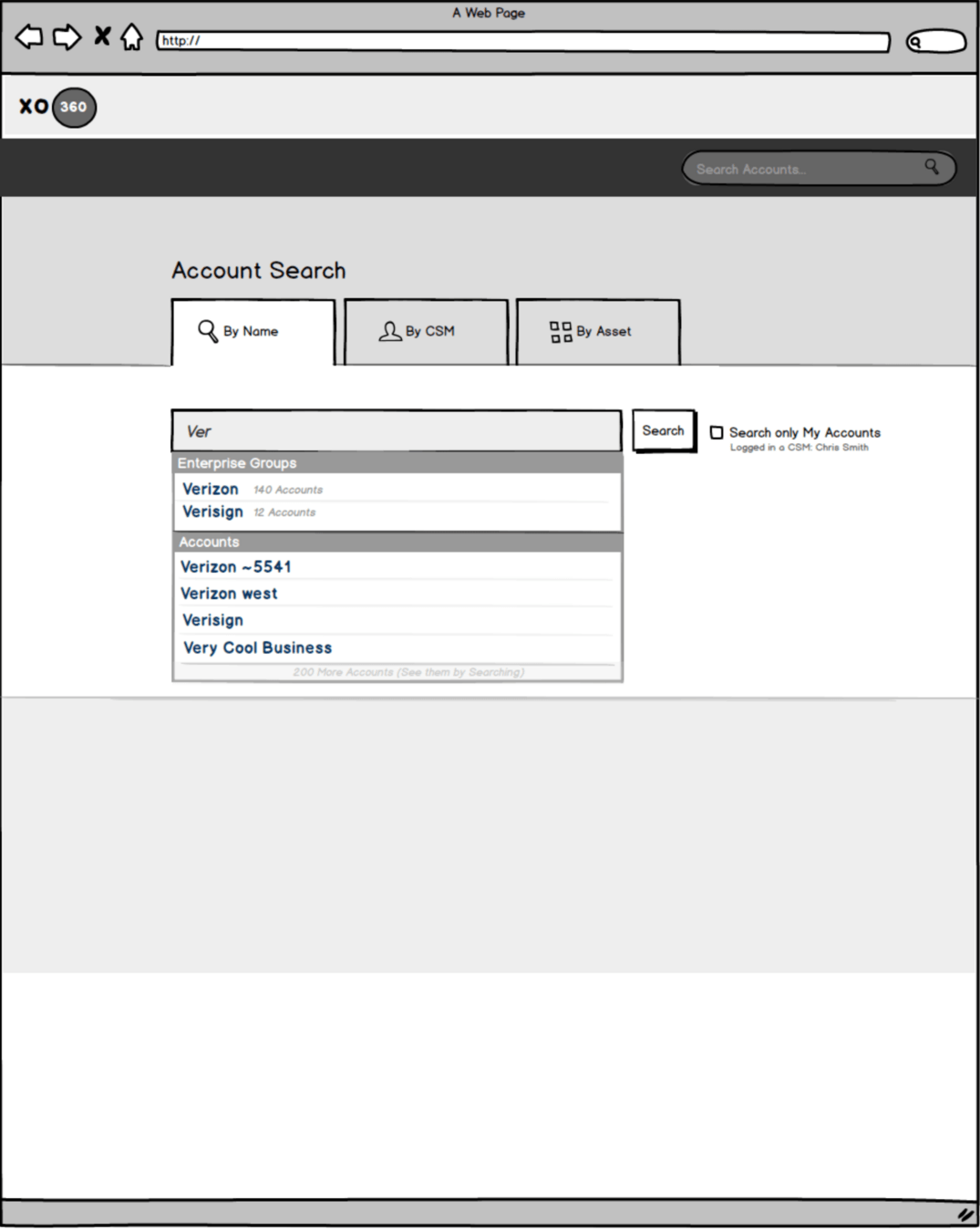
Digital sketches enable focused feedback from stakeholders and SME's
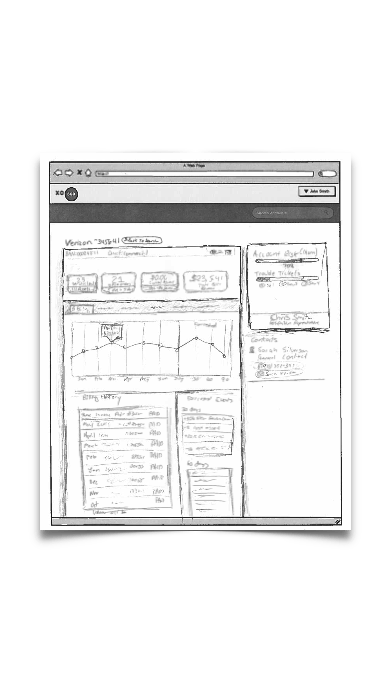
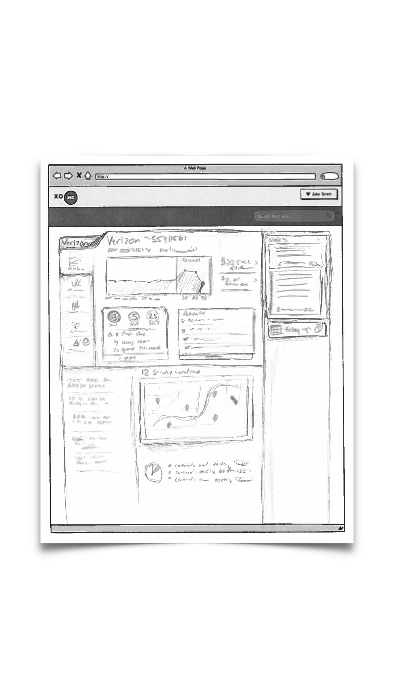
As choices were narrowed down from feedback, I moved to digital sketches in Balsamiq where I could rapidly create interfaces that were more easily attached to user stories and shared for additional feedback from stakeholders and SME's.



Divergence here allows for various UI patterns and page flows to be tested. The lo-fidelty state allows for rapid adoptions of ideas, often right in the room with stakeholders and developers
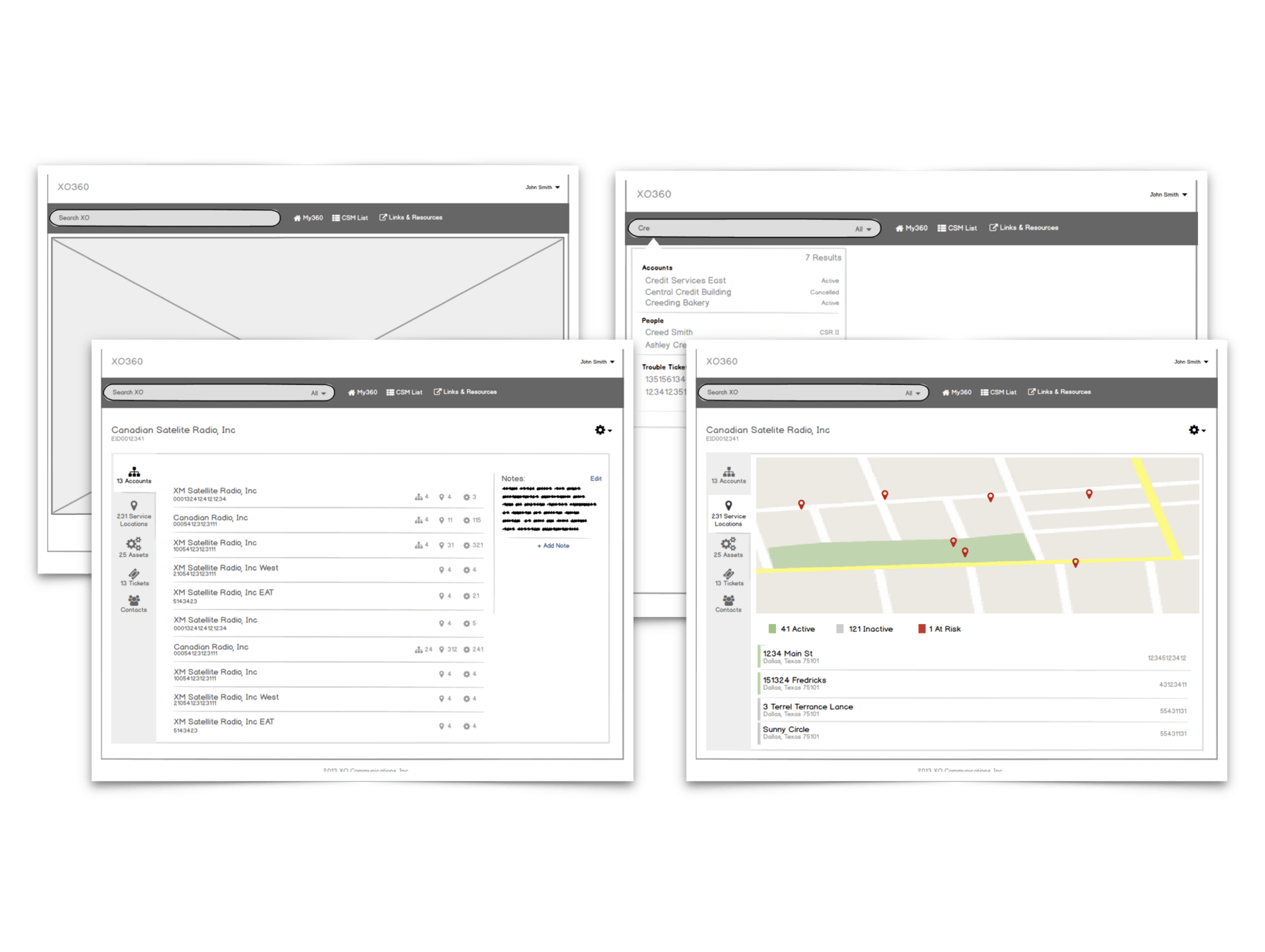
Interactive prototypes allow for more in-depth feature validation

Clickable links and micro-interactions were added to the digital sketches, allowing for more thorough business and user testing to ensure that the proposed direction and features met our business objectives.

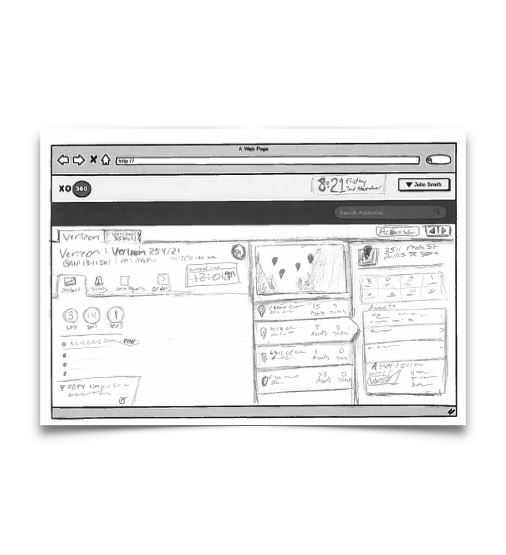
Minimal viable product identification
Through feature ranking, I guided the team and stakeholders in identifying a minimal viable product that provided both user and business value, ensuring user acceptance and immediate business benefits. I created highly interactive low-fidelity prototypes to support user story creation and sprint planning.

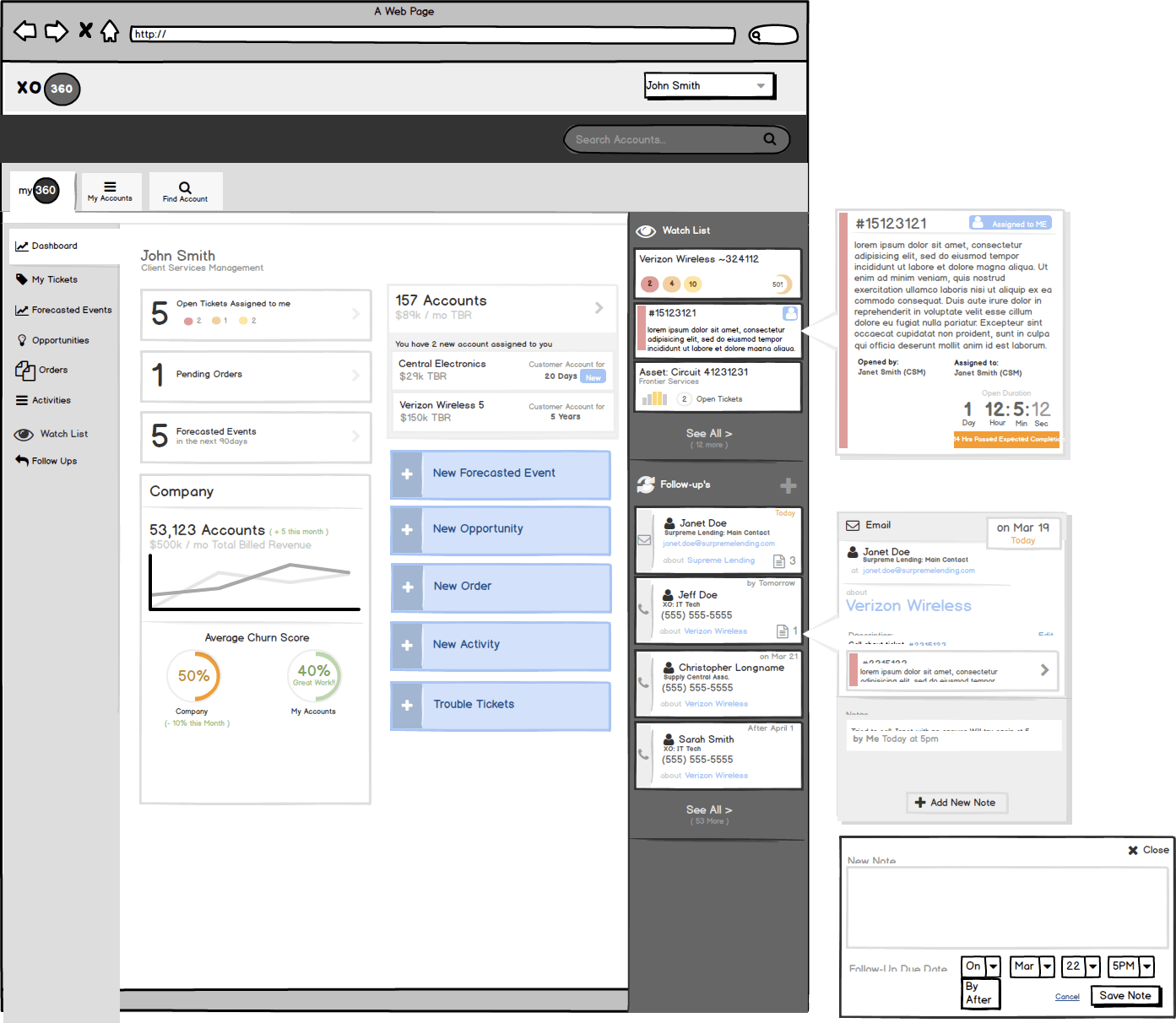
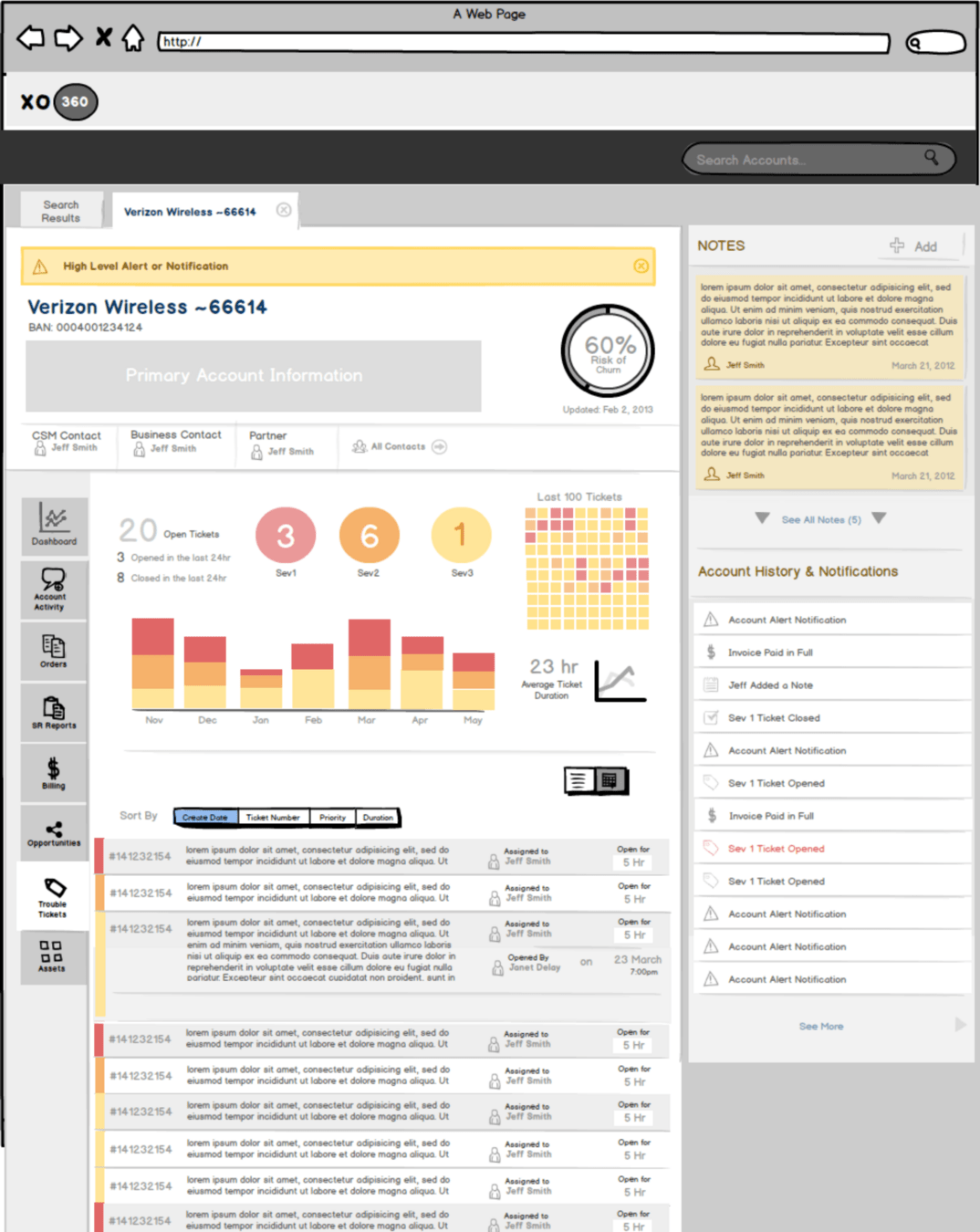
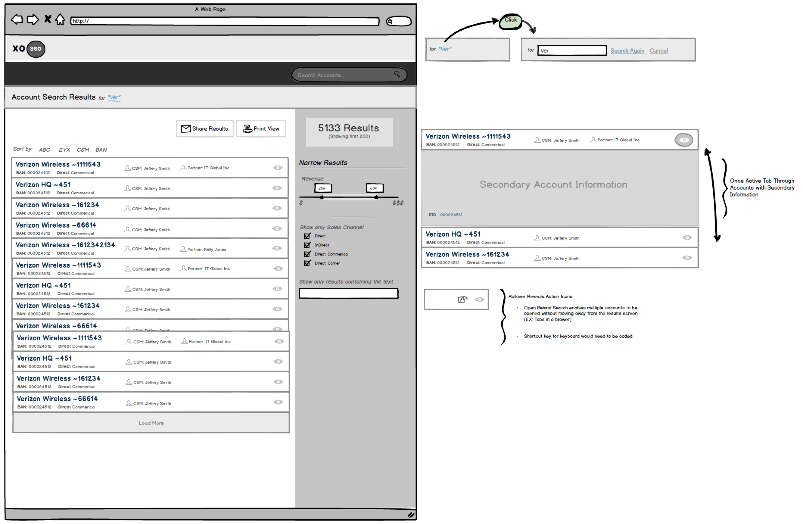
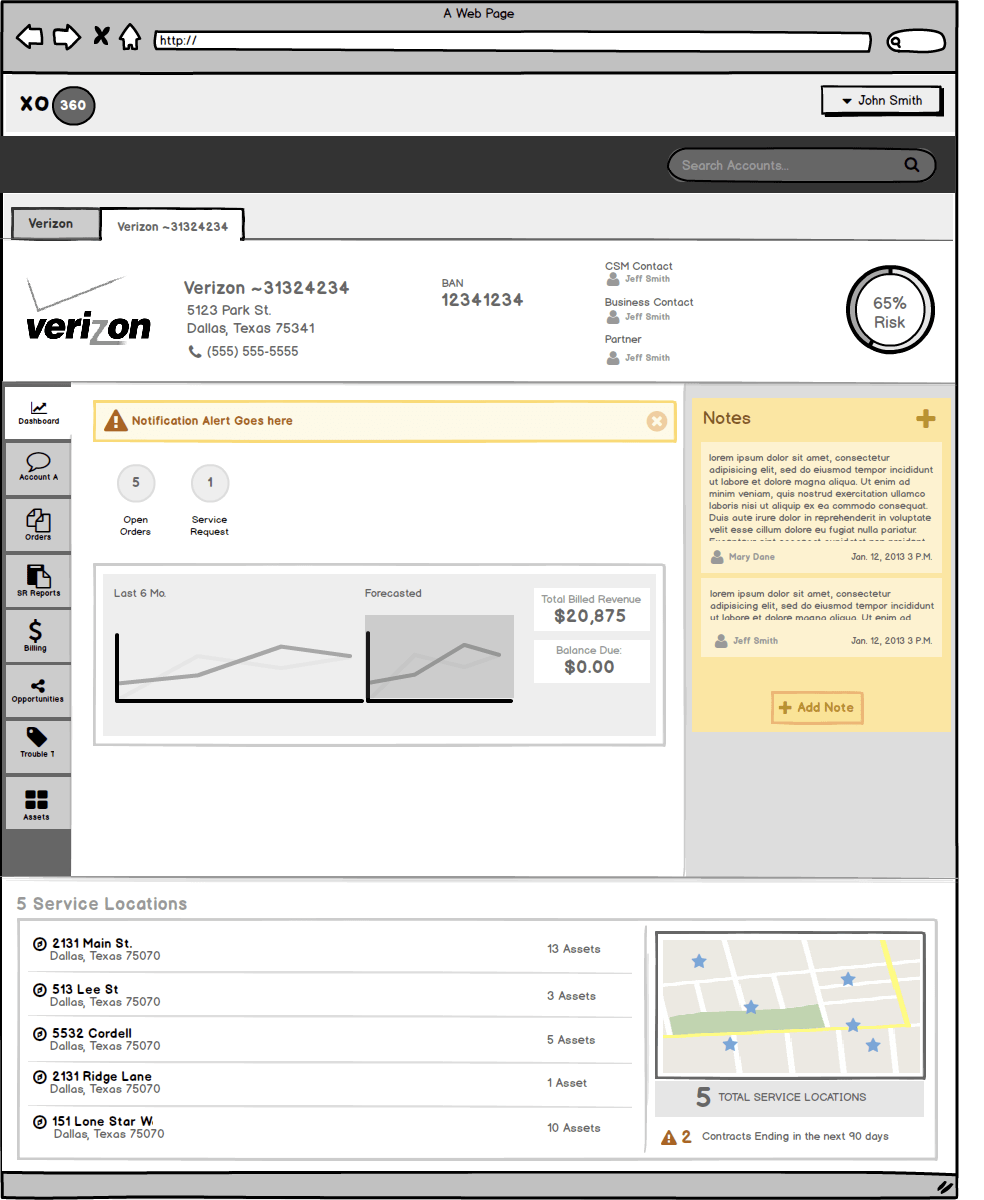
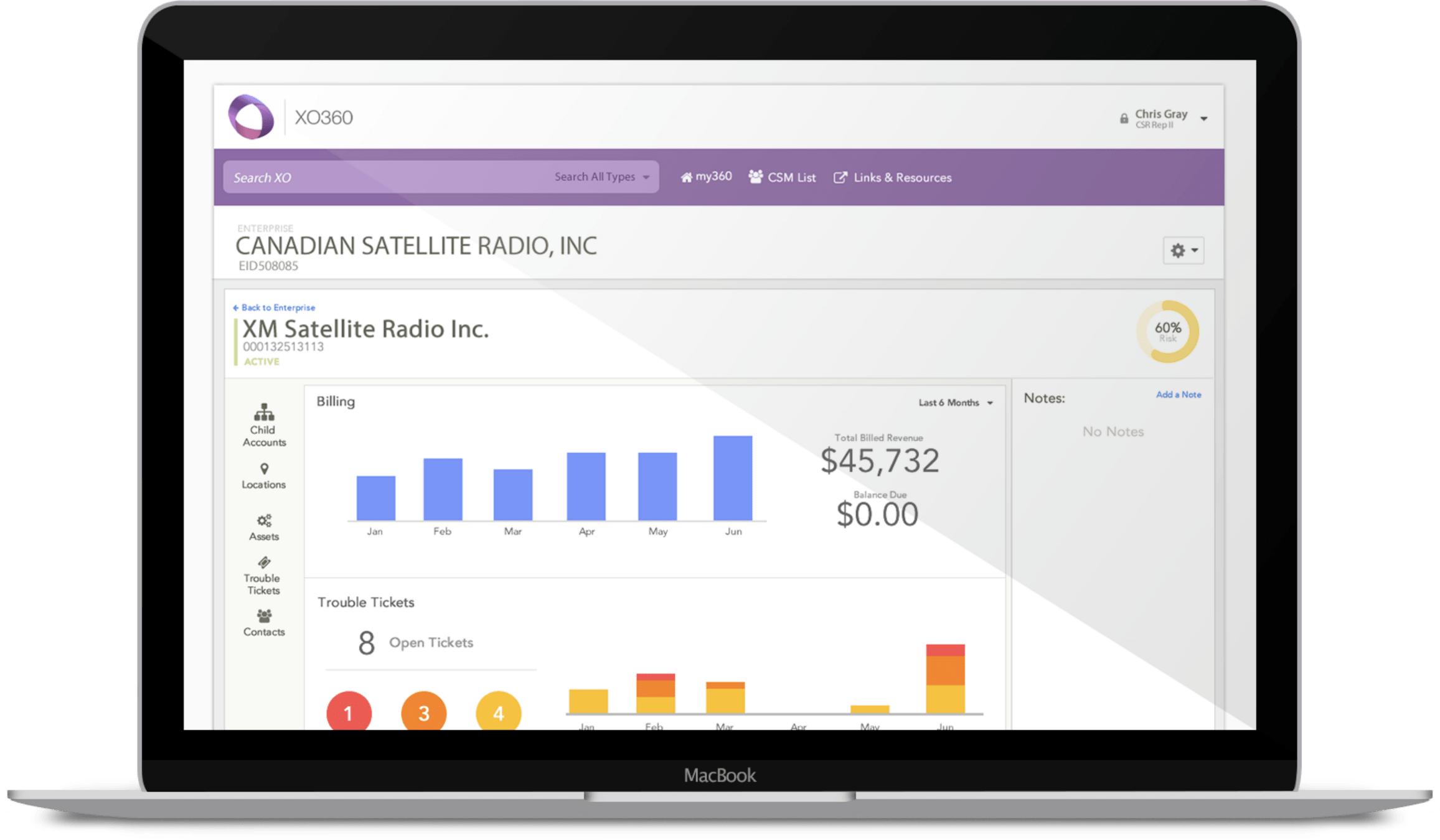
Mid-fi prototypes & developer specs
Interactive, end-to-end mid-fidelity prototypes were created using Axure. These served as both specifications for engineering and testing tools as we moved from pilot to production releases. This approach enabled faster handoffs between design and development while giving us a process for frequent user testing and feature validation during the sprints.
This approach enabled the team to identify feature gaps or inefficient UI pattern designs or tasks flows before development began.
Results
The tool generated more awareness for customer health and status all available at their finger tips. This opened new opportunities for touchpoint to save customer accounts. Proactively!
Created a proactive customer support culture
Greatly reduced daily primary tools
Increased awareness of data issues
Become the desired touchpoint for retrieving customer data
Instead of being just reactive, CSR were able to now be proactive to both save customer accounts but also upsell and sell new services
Work complexity for CSR's was dramatically reduced allowing for improved quality of customer interactions
Now all the consolidated data was up front and visible for a customer, data errors were easily identified and able to be corrected. Reducing data risks
It became the preferred touchpoint for retrieving customer data, even for users outside the primary user group, and served as the sole source of customer information during a company-wide outage of critical systems


$3,600,000/year in savings
In time-to-task monitoring we were able to calculate on average a savings of 120,000 man-hours a year
which equaled to
What previously took hours could now be done in seconds
Centralizing customer information with quick access to connected and sub-accounts enabled CSRs to retrieve the information they needed in seconds—something that previously took several hours to even a couple of days to gather from various systems.
Want to learn more about the value I can bring to your team? Lets Chat!
cgray24@gmail.com
972-265-9474