Dr. Csala Dénes
Adjunktus, Lancaster University
Adatblogger, SZÉKELYDATA
Mire jó neked az adatvizualizáció?
Városszintű klímaváltozás a Kárpát-medencében:
egy adatalapú vizuális elemzés



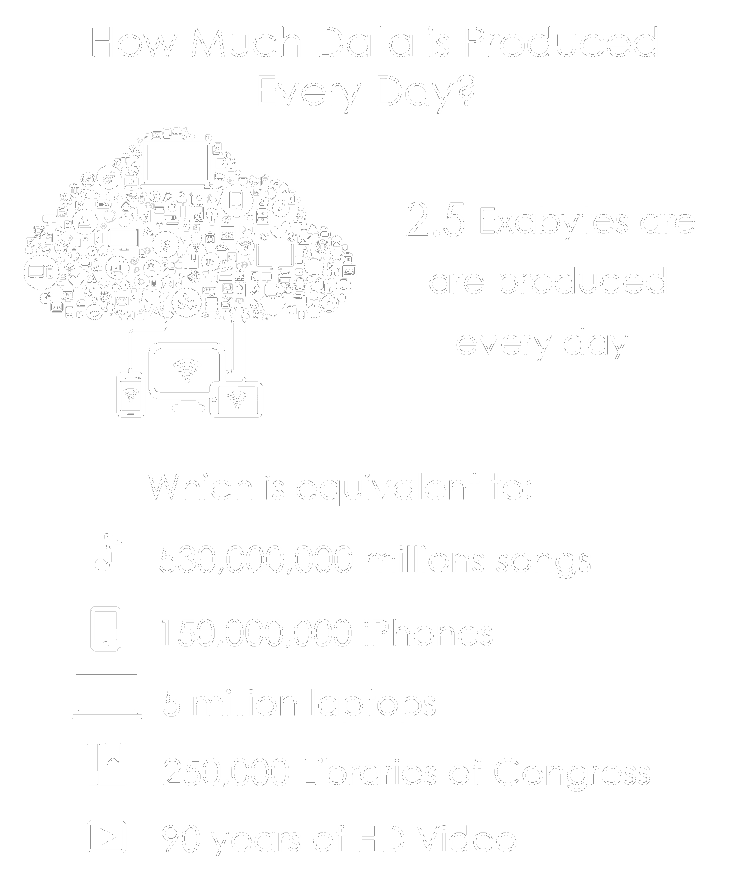
1 ZB
ZETA-EXA-PETA
TERRA-GIGA-MEGA
ZETA-EXA-PETA-TERRA-GIGA-MEGA

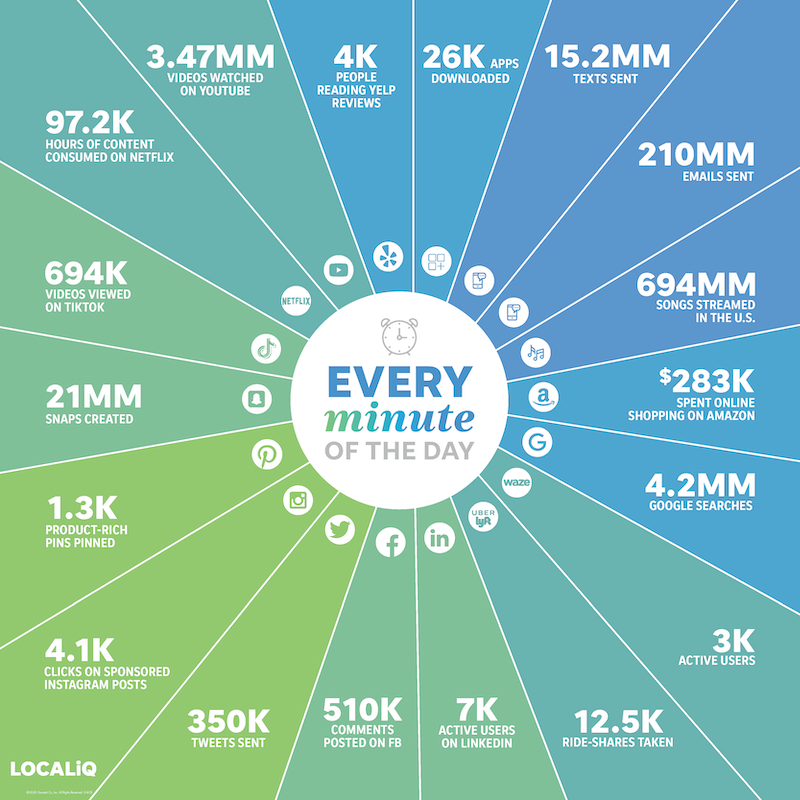
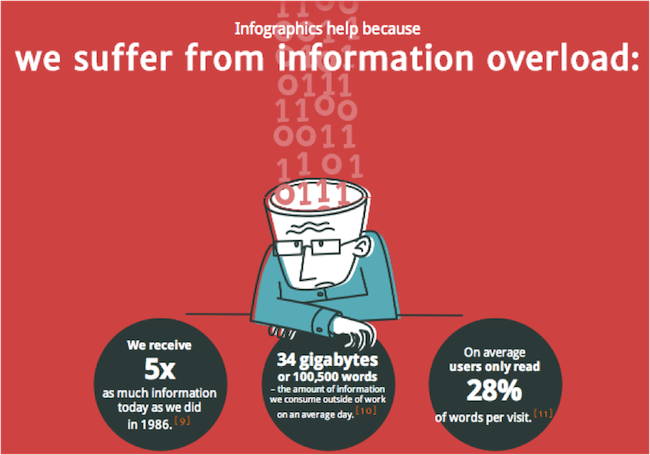
Mikhal Khoso - northeastern.edu


Information overload - webdesignerdepot.com




All images - giphy.com
Figyelem

adhdpowered.wordpress.com

digital garbage on my Facebook feed..
Vásárhelyen hull a hó

250 millisec
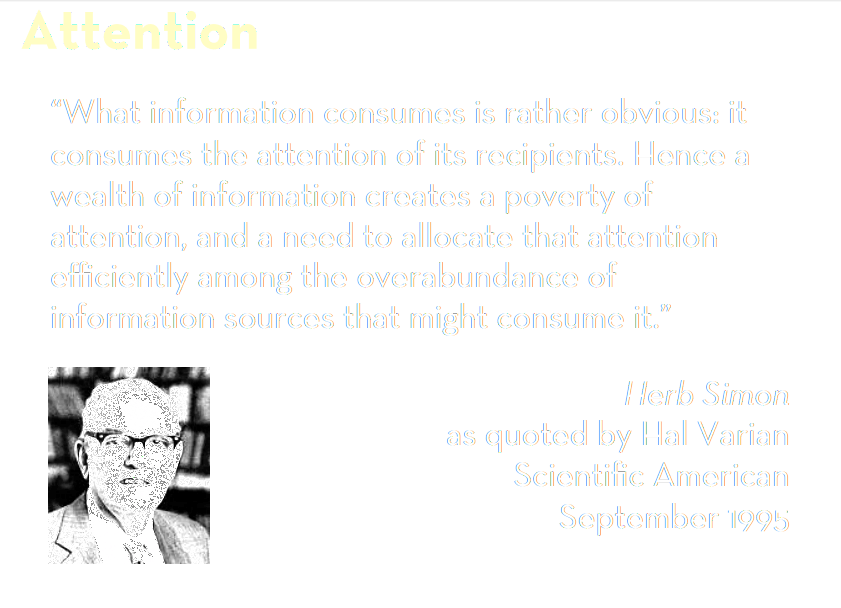
Sabine Kastner (DOI: 10.1016/j.neuron.2018.07.038)



"Figyelemszegénység"
Péntek délután 3 óra tájban Józsi unokatestvére a szentkirályi piacra menet találkozott a kék szemű Ágotával, aki egy barna ruhát viselt.
Kép-felsőbbrendűségi jelenség

David McCandless - Information is Beautiful

Barry Feldman - copyblogger.com

Barry Feldman - copyblogger.com




Microsoft

Big Data =
Big Responsibility
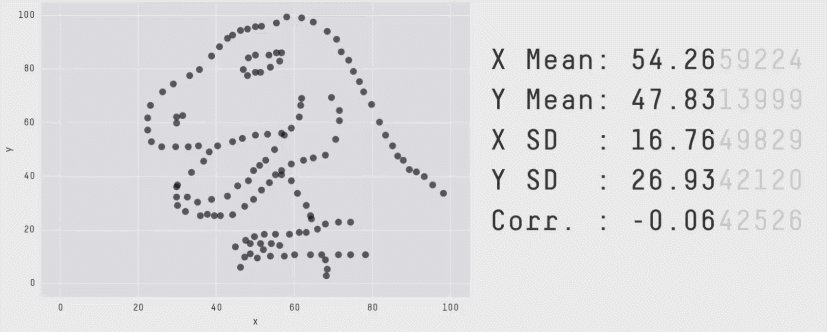
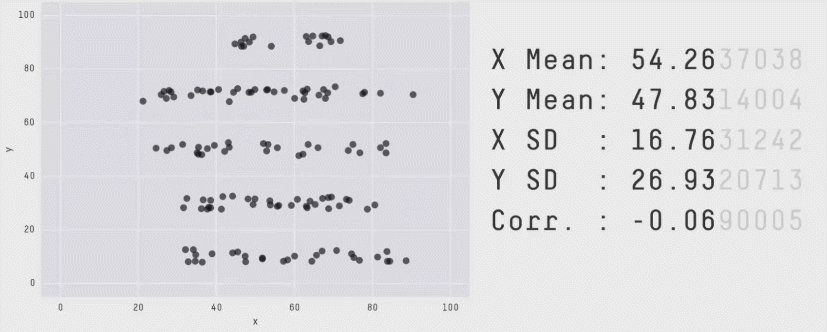
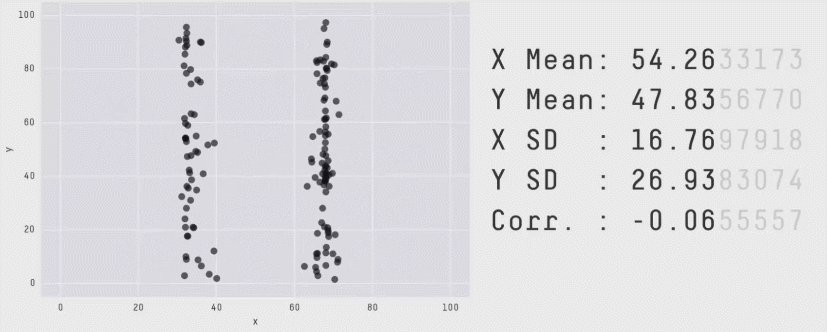
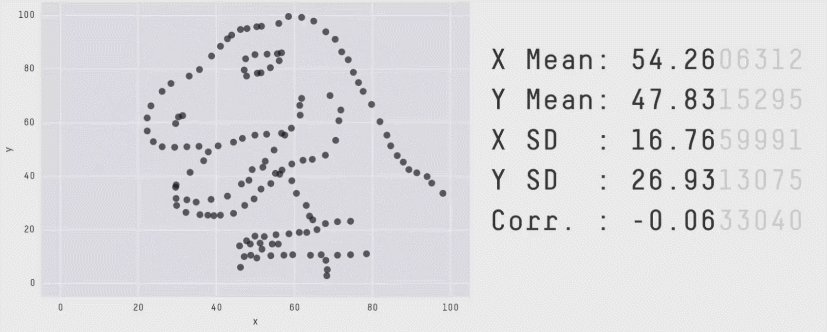
Datasaurus, Autodesk, 2017

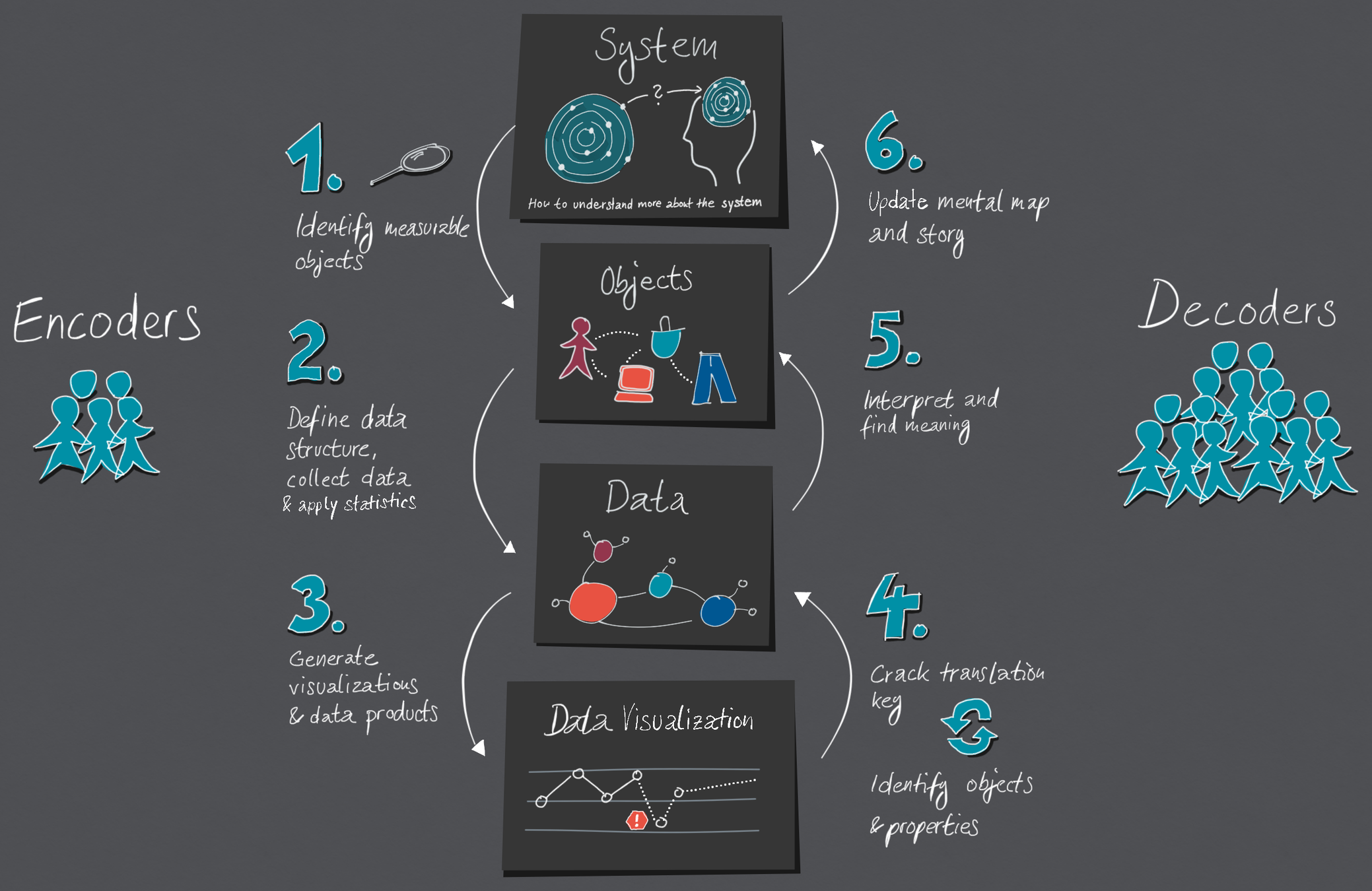
Megértés | Feldolgozás | Értékkeresés | Vizualizáció | Kommunikáció
Adat
Információ
Tudás

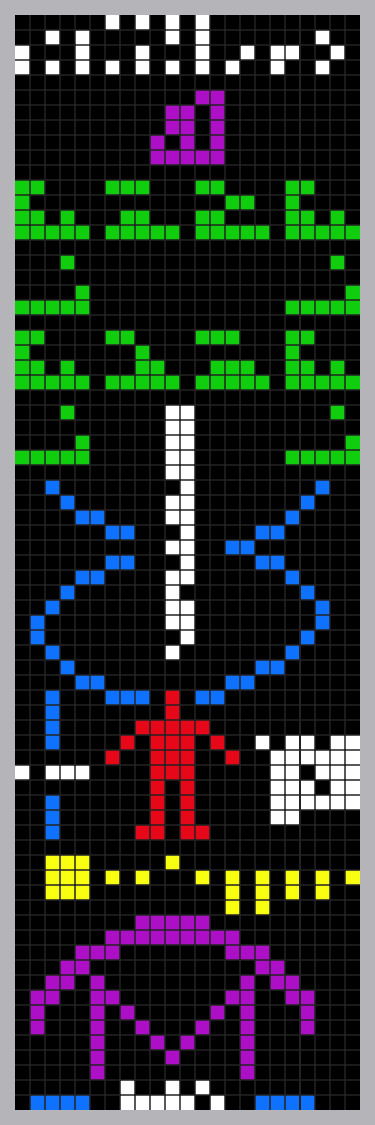
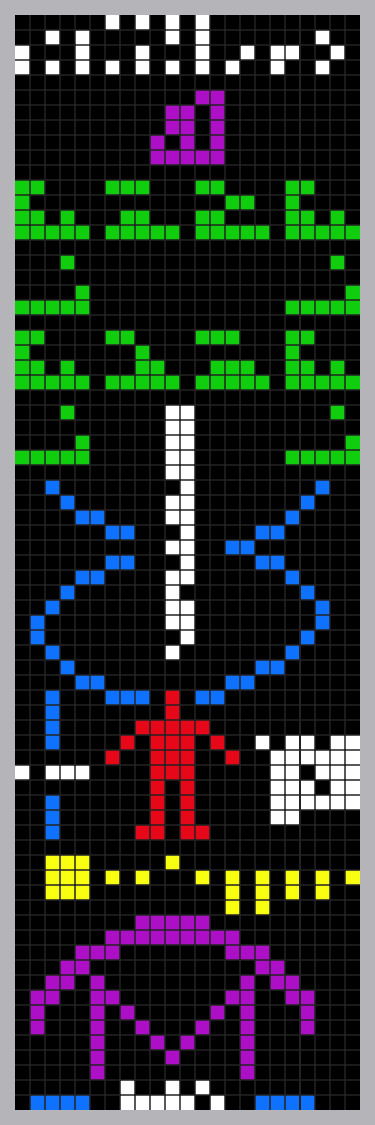
Arecibo Interstellar Message - wikimedia.com
Mi az adatvizualizázió?


Fordítás
Memória
Megértés
Miért készítsünk adatvizualizációt?

A vizualizáció értéke

Tárol
Kielemez
Segíti a érvelést, gondolatmenetet
Közöl
Bevon
Meggyőz

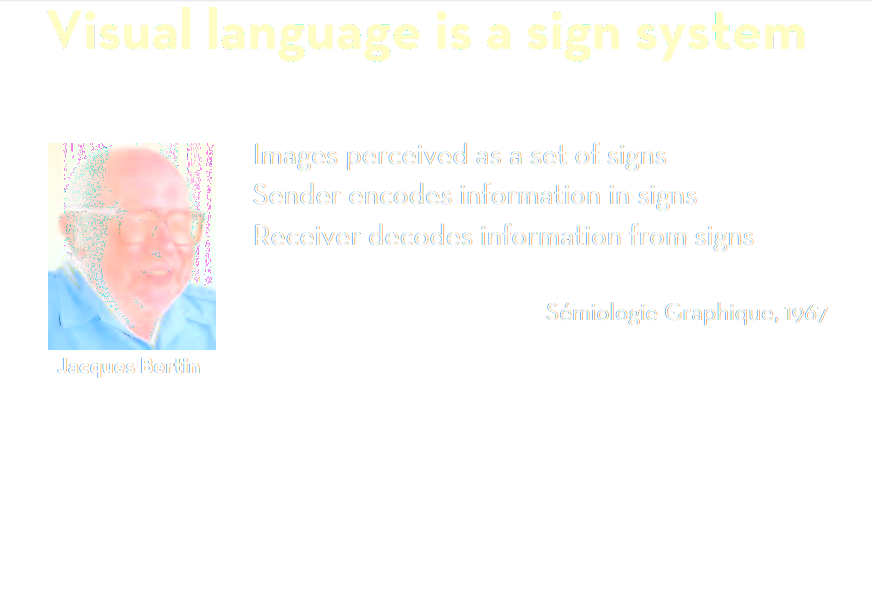
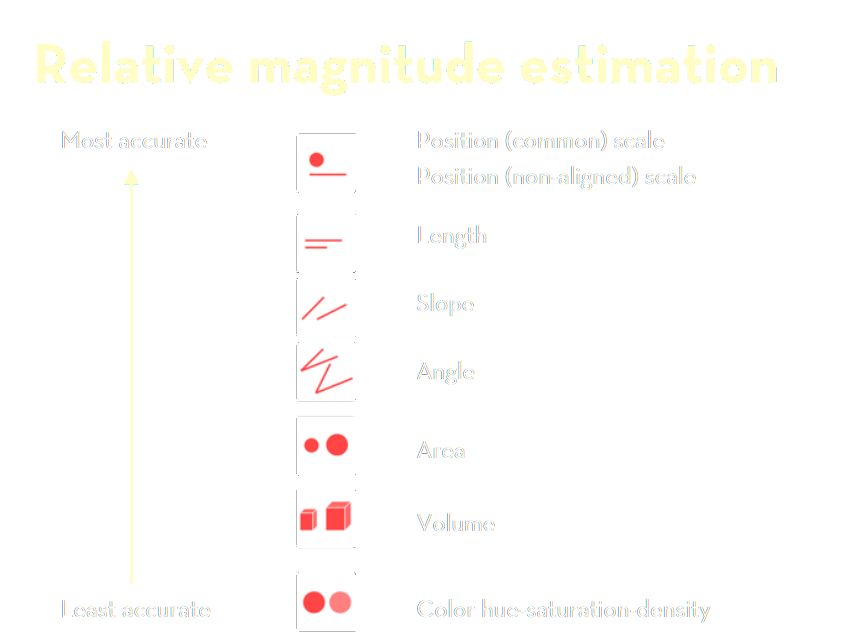
Vizuális nyelv


Képi jelrendszer: vizuális nyelv
Melyik négyszög világosabb?
Melyik négyszög világosabb?
212, 212, 212
207, 207, 207

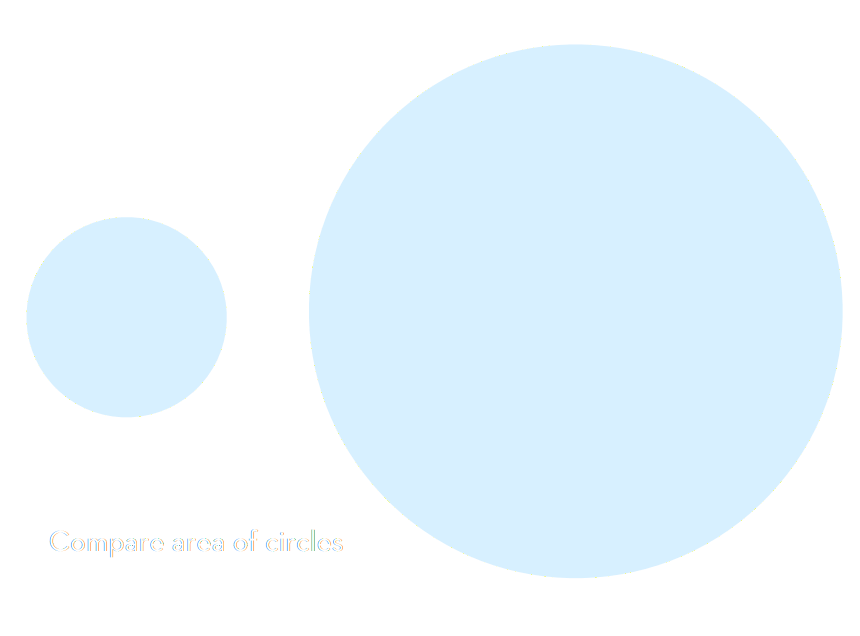
Melyik kör "nagyobb"?
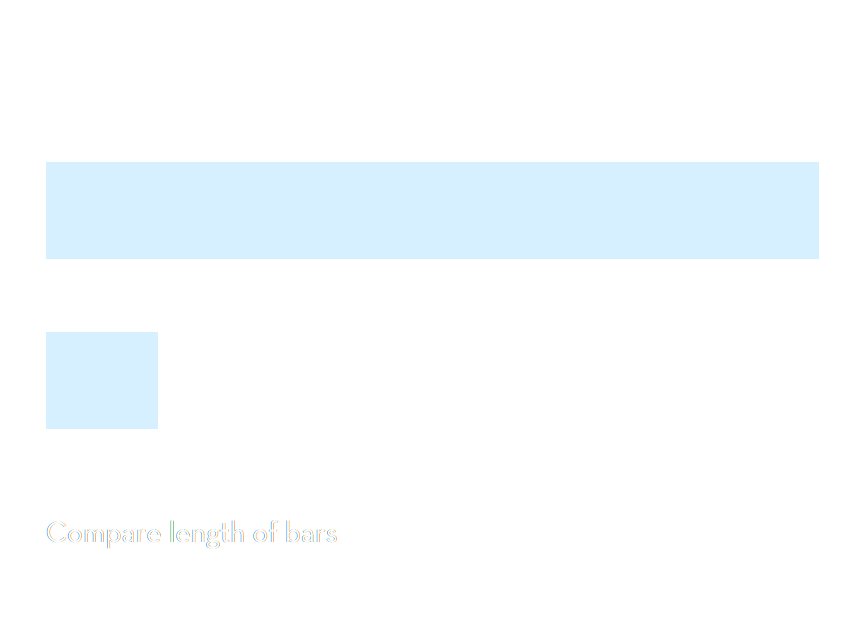
Mennyivel / Hányszor?

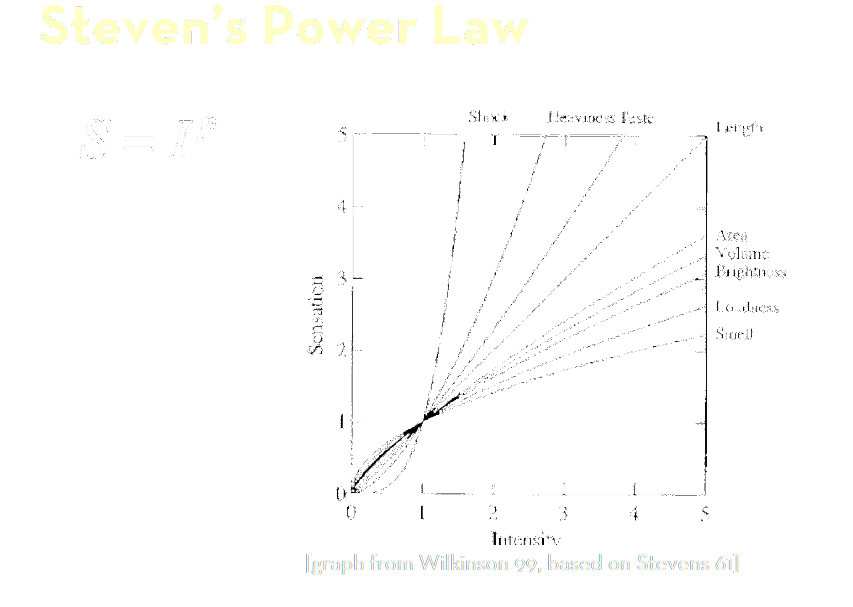
7

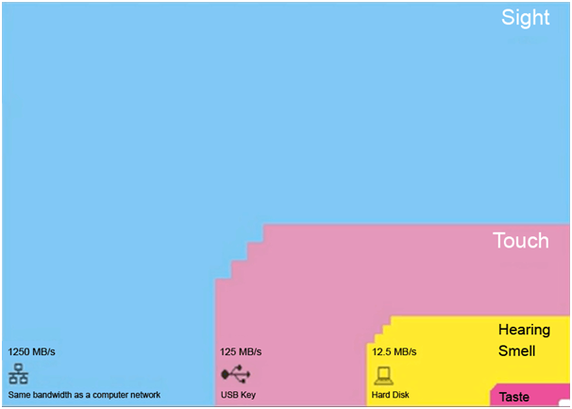
Érzékelés
intenzitásgörbéje:
Hatványtörvény
Nem lineáris!

Mi az adat?

Tüzesen süt le a nyári nap sugára
Az ég tetejéről a juhászbojtárra.
adat = az információ elemi egysége
minőségi
A labda piros.
A versenypálya kör alakú.
Árpád jómunkásember.
Csíkban hideg van.
mennyiségi
diszkrét
- Ma 12 paradicsomot ettem.
- Ma 2 pohár vizet ittam.
folytonos
- Ma 2 és fél liter vizet ittam.
- Kint mínusz 12.4 fok van.
az adatokat
- mérjük
- gyűjtjük
- feljegyezzük
- elemezzük
- megjelenítjük

adatok megjelenítése
minőségi (kvalitatív) táblázat
| Hónap | Évszak | Fun |
|---|---|---|
| Január | Tél | - 25 not fun : ( |
| Február | Tél | sízés rulzz |
| Július | Nyár | természet yay! : ) |
| Augusztus | Nyár | sunshine | beach |
adatok megjelenítése
mennyiségi (kvantitatív) táblázat
| Teknőc | Penge | Bot |
|---|---|---|
| Leonardo | 2 | 0 |
| Donatello | 0 | 1 |
| Rafaello | 6 | 0 |
| Michelangelo | 0 | 4 |
adatok megjelenítése
összetett táblázat
| Teknőc | Penge | Bot | Cool | Szín |
|---|---|---|---|---|
| Leonardo | 2 | 0 | 5 | kék |
| Donatello | 0 | 1 | 2 | lila |
| Rafaello | 6 | 0 | 7 | piros |
| Michelangelo | 0 | 4 | 10 | narancs |

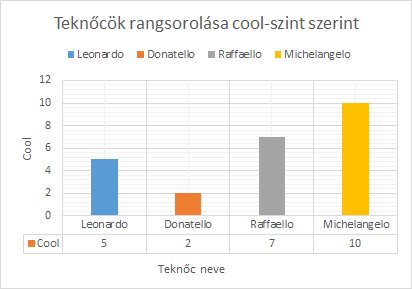
adatok megjelenítése
oszlopdiagram
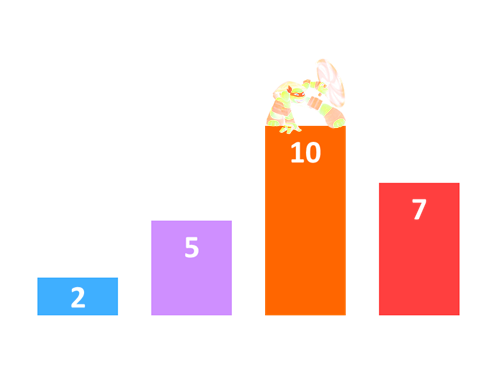
adatok megjelenítése
oszlopdiagram + kvalitatív információ
adatok megértése
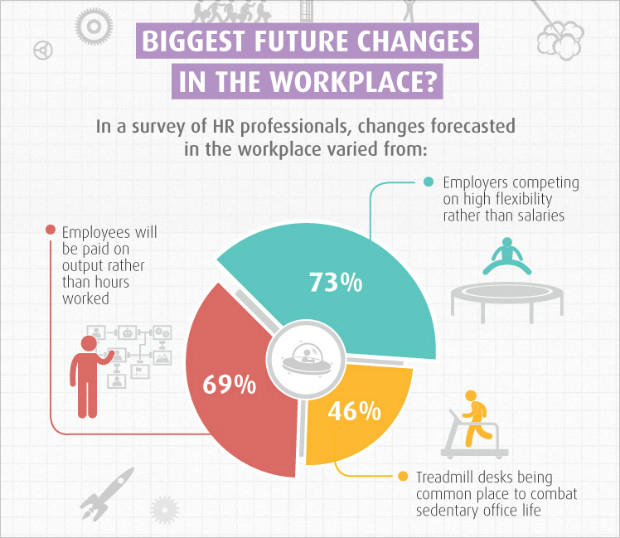
infografika



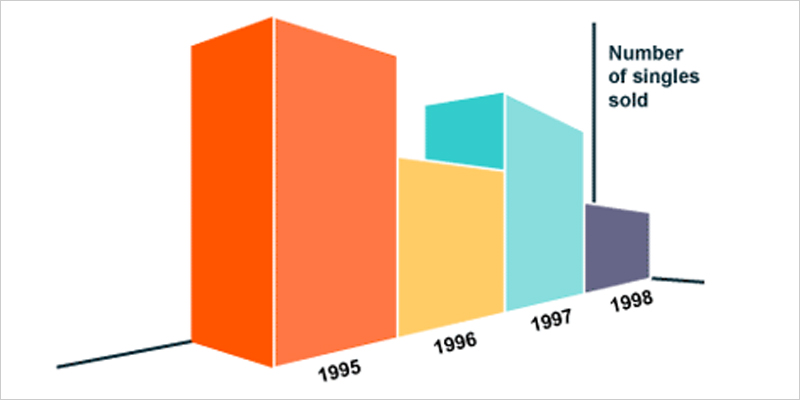
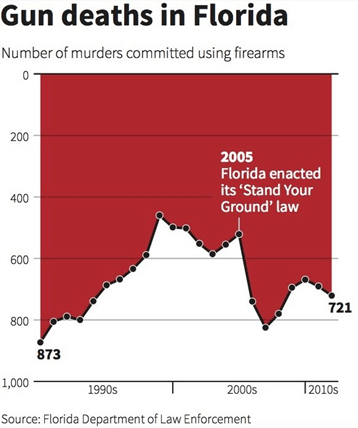
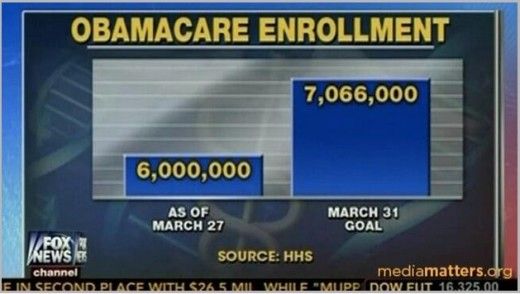
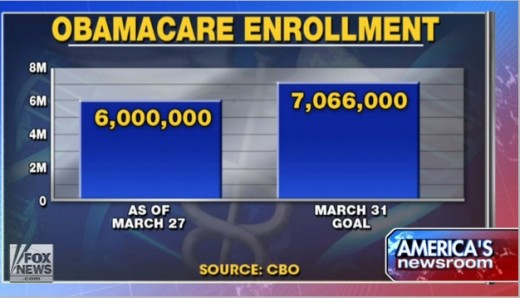
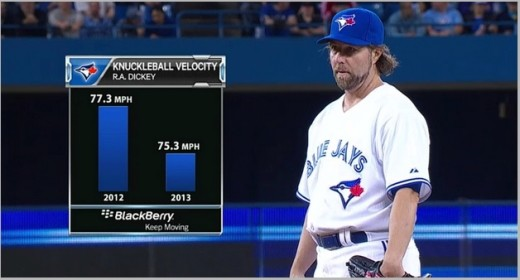
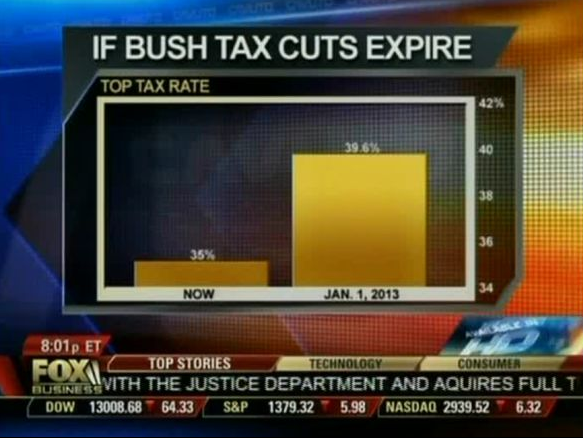
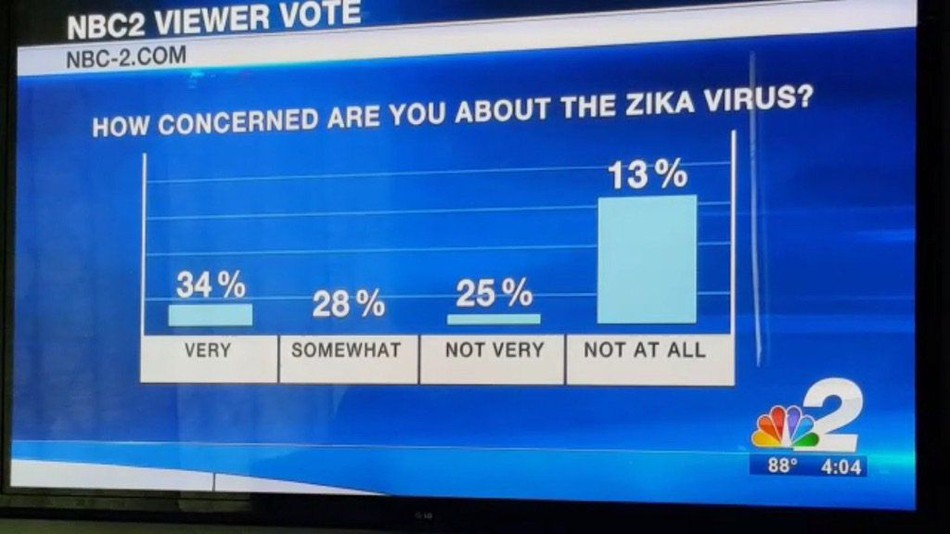
Fél(re)információ élőben


Fél(re)információ élőben

Fél(re)információ élőben

Fél(re)információ élőben

Fél(re)információ élőben

Fél(re)információ élőben

Fél(re)információ élőben

Fél(re)információ élőben

CNBC
Fél(re)információ élőben
@BJP4India

Fél(re)információ élőben

Fél(re)információ élőben

Fél(re)információ élőben

Fél(re)információ élőben

Fél(re)információ élőben
Fél(re)információ élőben
Határátkelést megkísérlők száma [fő/nap]

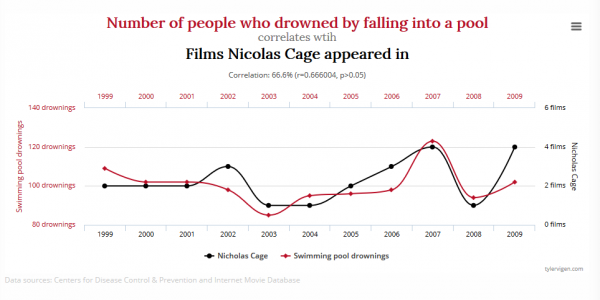
Kontextus

Fake Nyúz


Fake Nyúz
= Fake Viz


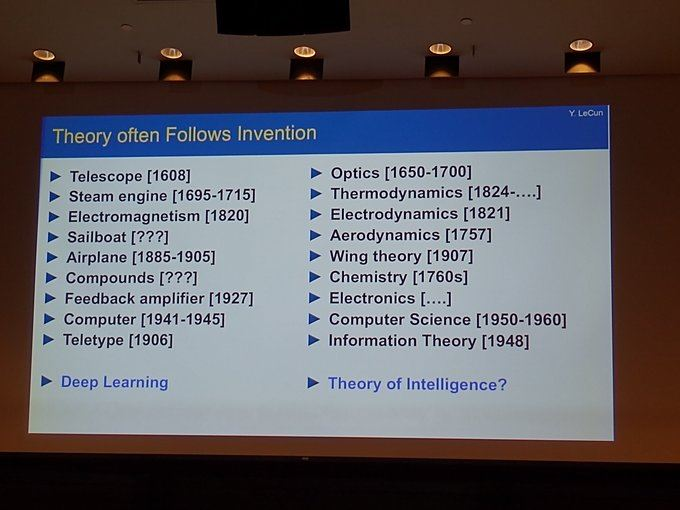
Yann LeCun, Chief AI Scientist at Facebook


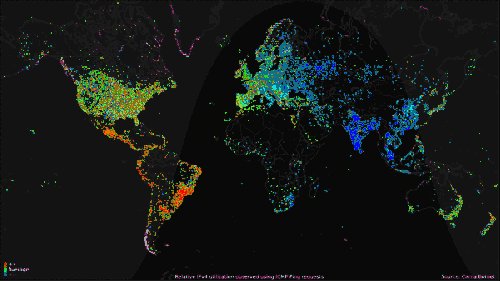
Data access ≠ Data accessibility
Adat
Információ
Tudás

Arecibo Interstellar Message - wikimedia.com
databanya

szekelydata




arnoldplaton.wordpress.com
atlo








Wired
for (year in data) {
for (ev in data[year]){
for (osztaly in data[year][ev]){
for (tan in data[year][ev][osztaly]){
for (diak in data[year][ev][osztaly][tan]){
my=data[year][ev][osztaly][tan][diak];
svg .append("circle")
.attr("cx", rowsize+colsize*(Math.random()+4*parseInt(cc[osztaly])+parseInt(dd[ev])-9+4))
.attr("cy", rowsize*(parseInt(year)-2002+3+Math.random()))
.attr("r",rr[my["szint"]])
.attr("class","vers veri"+ee[tan]+" helyezi"+hh[my["hely"]]+" szinti"+(rr[my["szint"]]/2-2))
.style("fill",color[ee[tan]*4+hh[my["hely"]]])
.style("opacity",0.25)
.datum([my,ev,osztaly,year,tan])
.on("mouseover", function(e) {
tiptext = e;
tipshow();
return;
})
.on("mouseout", tiphide);
}
}
}
}
}}
czml.push({
"id": shape,
"name": name,
"description": desc[d['']] + '<span class="stripe" style="position:absolute;' +
'top:65px;right:10px;font-size:18px;">2019</span>' +
'<span class="stripe" style="position:absolute;top:65px;font-size:18px;right:' +
(((2019 - min_years[d[0]]['year']) * stripe_width) + 70) + 'px;">' + min_years[d[0]]['year'] + '</span>',
"position": {
"cartographicDegrees": [lat, lon, ((year - min_years[d[0]]['year']) + 1 / 2) * height]
},
"cylinder": {
"length": height,
"topRadius": radius,
"bottomRadius": radius,
"material": {
"solidColor": {
"color": {
"rgba": [d3.rgb(color).r, d3.rgb(color).g, d3.rgb(color).b, 255]
}
}
}
}
})
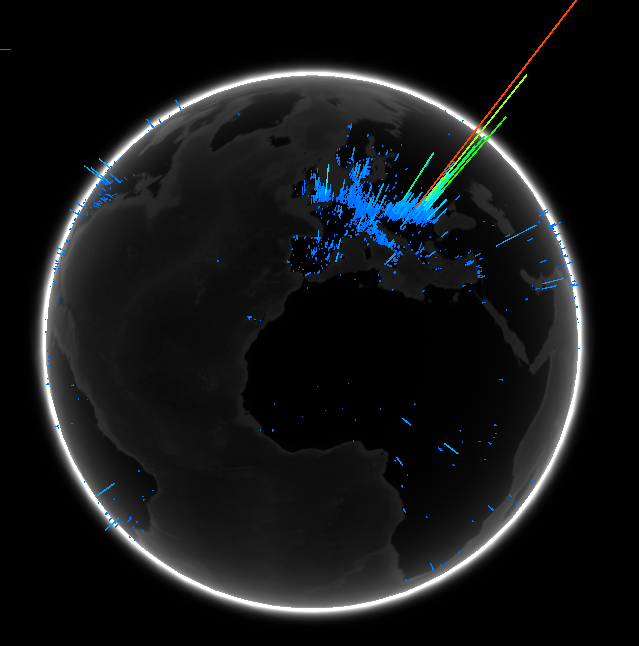
var viewer = new Cesium.Viewer('cesiumContainer', {
imageryProvider: new Cesium.OpenStreetMapImageryProvider({
url: 'https://cartodb-basemaps-{s}.global.ssl.fastly.net/dark_all/'
}),
baseLayerPicker: false,
shouldAnimate: true,
animation: false,
homeButton: false,
timeline: false,
navigationInstructionsInitiallyVisible: false
});
var dataSourcePromise = Cesium.CzmlDataSource.load(czml);
viewer.dataSources.add(dataSourcePromise);
viewer.zoomTo(dataSourcePromise);

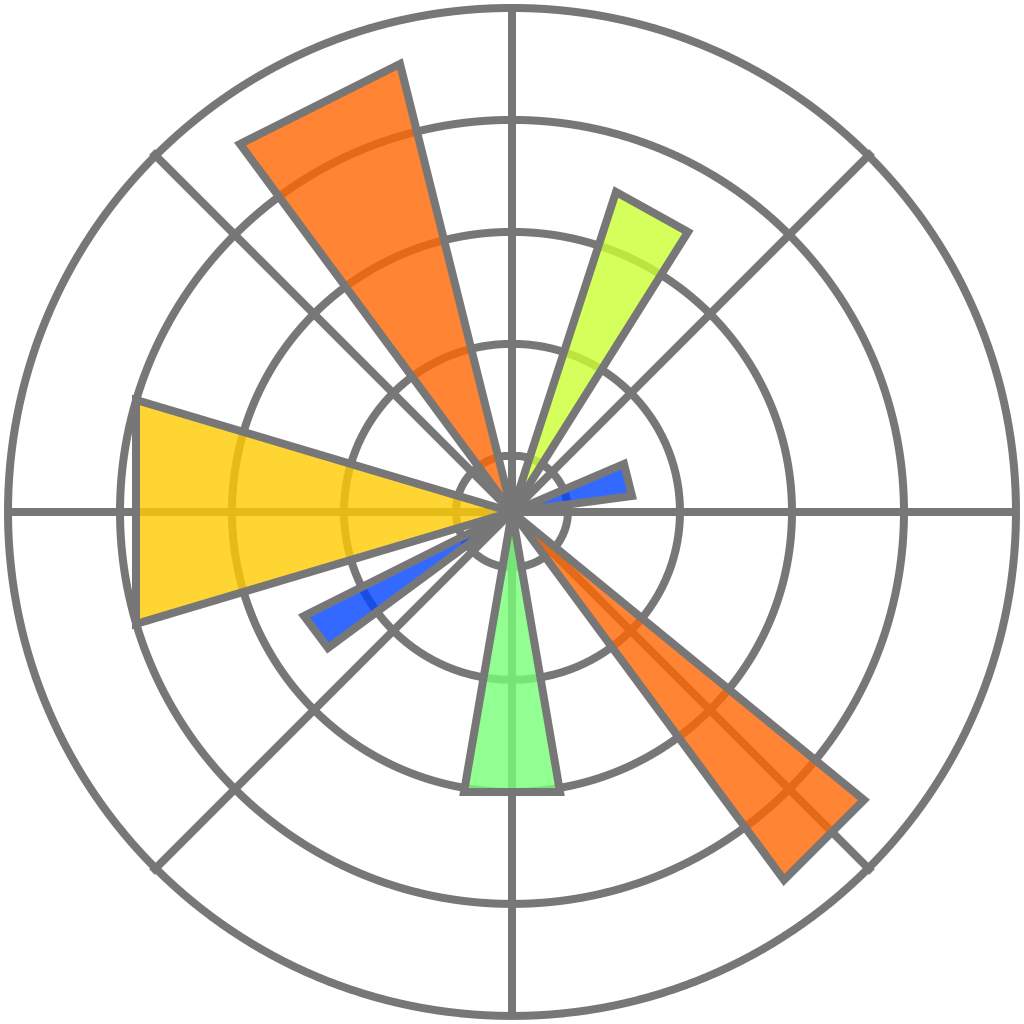
var rr = cr * 0.85;
x = cx + rr *
(Math.sin(4 * Math.PI / 6) * lime +
Math.sin(6 * Math.PI / 6) * red +
Math.sin(8 * Math.PI / 6) * yellow +
Math.sin(10 * Math.PI / 6) * green +
Math.sin(0 * Math.PI / 6) * violet +
Math.sin(2 * Math.PI / 6) * blue);
y = cy + rr *
(Math.cos(4 * Math.PI / 6) * lime +
Math.cos(6 * Math.PI / 6) * red +
Math.cos(8 * Math.PI / 6) * yellow +
Math.cos(10 * Math.PI / 6) * green +
Math.cos(0 * Math.PI / 6) * violet +
Math.cos(2 * Math.PI / 6) * blue);
return [x, y];
sin
cos
function drawpie() {
//CALCULATE THE TOTAL
for (var i = 0; i < helperdata.length; i++) {
total += helperdata[i].pieData;
}
//CALCULATE THE ANGLES THAT EACH SECTOR SWIPES AND STORE IN AN ARRAY
for (var i = 0; i < helperdata.length; i++) {
var angle = Math.round((360.0) * helperdata[i].pieData / total);
sectorAngleArr.push(angle);
}
drawArcs();
}
function drawArcs() {
var d = "";
var pin = svg.append("g")
.datum(data[k].data.coords)
.attr("class", "pin")
for (var i = 0; i < sectorAngleArr.length; i++) {
startAngle = endAngle;
endAngle = startAngle + sectorAngleArr[i];
r = 5 + Math.pow(Math.min(data[k].data.count, 50), 1 / 1.2) / scale;
x1 = Math.round(0 + r * Math.cos(Math.PI * startAngle / 180.0));
y1 = Math.round(0 + r * Math.sin(Math.PI * startAngle / 180.0));
x2 = Math.round(0 + r * Math.cos(Math.PI * endAngle / 180.0));
y2 = Math.round(0 + r * Math.sin(Math.PI * endAngle / 180.0));
cx = 0;
cy = 0;
var large_arc_flag=0;
if (sectorAngleArr[i]>180) large_arc_flag = 1;
d = "M" + cx + "," + cy + " L" + x1 + "," + y1 + " A" + r + "," + r + " 0 "+ large_arc_flag +" 1 " + x2 + "," + y2 + " z"; //1 means clockwise
if (sectorAngleArr.length > 1) {
var el = pin.append("path")
.attr("d", d)
} else {
var el = pin.append("circle")
.attr("r", r)
.attr("cx", cx)
.attr("cy", cy)
}
el.datum([data[k], helperdata[i].corder, gorder])
.attr("class", "el " + helperdata[i].corder)
.attr("fill", helperdata[i].colorArr)
.attr("stroke", "#112")
.attr("stroke-width", 1)
.on("mouseover", function(d) {
tiptext = d;
tipshow();
return;
})
.on("mouseout", tiphide)
.style("opacity", "0.8");
}
}
missoulian.com

// Activity to put in center of circle arrangement
var center_act = "Utazás | Vezetés",
center_pt = { "x": 435, "y": 320 };
// Coordinates for activities
var foci = {};
act_codes.forEach(function(code, i) {
if (code.desc == center_act) {
foci[code.index] = center_pt;
} else {
var theta = 2 * Math.PI / (act_codes.length-1);
foci[code.index] = {x: 280 * Math.cos(i * theta)+430, y: 230 * Math.sin(i * theta)+335 };
}
});
// A node for each person's schedule
var nodes = sched_objs.map(function(o,i) {
var act = o[0].act;
act_counts[act] += 1;
var init_x = foci[act].x + Math.random();
var init_y = foci[act].y + Math.random();
return {
act: act,
radius: 3,
x: init_x,
y: init_y,
color: color(act),
moves: 0,
next_move_time: o[0].duration,
sched: o,
}
});
var force = d3.layout.force()
.nodes(nodes)
.size([width, height])
// .links([])
.gravity(0)
.charge(0)
.friction(.9)
.on("tick", tick)
.start();
var query1 = new
google.visualization.Query("https://docs.google.com/spreadsheet/ccc?key=" + GSheetID);
query1.setQuery("");
query1.send(handleQueryResponse1);
function handleQueryResponse1(response) {
var data = response.getDataTable();
var ColumnNames = []
var n_col = data.getNumberOfColumns()
var DataArray = new Array(data.getNumberOfRows());
for (var col = 0; col < n_col; col++) {
ColumnNames.push(data.getColumnLabel(col))
}
for (var row = 0; row <
data.getNumberOfRows(); row++) {
DataArray[row] = new Array(n_col);
for (var col = 0; col < n_col; col++) {
DataArray[row][col] = data.getValue(row, col);
}
}
myChart.setOption({
leaflet: {
height: '100%',
roam: true,
tiles: [{
label: 'Open Street Map',
urlTemplate: 'https://maps.wikimedia.org/osm-intl/{z}/{x}/{y}.png?lang=hu',
options: {
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>, Tiles courtesy of <a href="https://maps.wikimedia.org" target="_blank">Wikimedia</a>'
}
}]
},
series: [{
id: 'points',
type: 'scatter',
coordinateSystem: 'leaflet',
symbolSize: large_symbol,
itemStyle: {
normal: {
borderColor: 'black',
opacity: 0.9
}
},
zlevel: 10
},
BBTE, 2018-as BI kurzus, F csoport

András Orsolya


walpaperstock.net


Imets Tamás


Lőrincz Szabolcs


Földi Zsuzsánna és Rétyi Dorottya



I. erdélyi adatvizualizációs mini-konferencia


Adat
Információ
Tudás

Arecibo Interstellar Message - wikimedia.com





Altamirai barlangrajzok, Wikipedia, i.e. 20 000



Wald Ábrahám, 1944
🕹️😂 #sodeep 12AM find in the YouTube comments:
"The deep meaning behind Tetris: If you try to fit in, you disappear"