Sapientia Adattudomány Képzéssorozat
Csíkszereda
2017 április 12-13
3 rész 2017-ben:
- Bevezetés az adatok világába és adatvizualizáció
- Alapvető statisztikai eljárások és adatelemzés
- Big Data eljárások, adatbázisok és adatbányászat
Adattudomány specializáció
- Adattudomány alapjai
- Statisztikai eljárások
- Adattudomány programozás
- Adattárolás
- Big Data és High Performance Computing
- Adatok kommunikációja
- Strukturált adatbányászat
- Nem strukturált adatbányászat (adatfelfedezés)
- Etikai fogalmak az adattudományban
- Adatalapú forecasting eljárások
- Adattudomány és stratégiai döntéshozás
- Adattudomány és közösségi média
- Adattudomány és dinamikus rendszerek
Bevezetés az
adatok világába
adatvizualizáció
http://csaladen.es/present
http://csaladen.es/live
http://csaladen.es/stream
Disclaimer
- Englisch speakings good, ja!
- Y U NO speak magyar?
- Hibázni jó!
- Szeddalábad
Credit
Jeffrey Heer - University of Washington Interactive Data Lab
http://courses.cs.washington.edu/courses/cse512/16sp/
Alexander Simoes, Dave Landry - MIT Media Lab, Datawheel, D3plus
Mike Bostock - countless D3 examples
David McCandless - Knowledge is Beautiful
Órarend
Első nap:
- 08:10-08:50 Bevezetés az adatok világába: sneak-peak
- 09:00-09:50 A vizualizáció értéke
- 10:00-10:50 Adat- és képmodellek
- 11:00-11:50 Grafikus és színmodellek
- 12:00-12:50 Ebédszünet (töltsük le: Anaconda 2.7)
- 13:00-13:50 Vizualizáció típusok
- 14:00-14:50 Webfelület alapok (HTML, CSS, JavaScript)
- 15:00-15:50 D3plus
- 16:00-16:50 Python | pandas | JSON
- Házi feladat: Projektötlet, adatkeresés
- BACKUP: Térképek
Órarend
Második nap:
- 08:00-08:50 D3.js - Első rész | program-struktúra
- 09:00-09:50 D3.js - Második rész | adatmodell
- 10:00-10:50 Adatfelfedezés | Interakció
- 11:00-11:50 Történetmesélés
- 12:00-12:50 Ebédszünet (formáljunk 4-es csoportokat)
- 13:00-13:50 Projekt - Első rész | adatgyűjtés
- 14:00-14:50 Projekt - Második rész | adatfelfedezés
- 15:00-15:50 Projekt - Harmadik rész | vizualizáció
- 16:00-16:40 Projektek bemutatása | 5 perc / csoport
- 16:40-16:50 Wrap-up
- BACKUP: Helykihasználás
Sneak-peak
Adat
Információ
Tudás
Mi az adat?

Tüzesen süt le a nyári nap sugára
Az ég tetejéről a juhászbojtárra.
adat = az információ elemi egysége
minőségi
A labda piros.
A versenypálya kör alakú.
Árpád jómunkásember.
Csíkban hideg van.
mennyiségi
diszkrét
- Ma 12 paradicsomot ettem.
- Ma 2 pohár vizet ittam.
folytonos
- Ma 2 és fél liter vizet ittam.
- Kint mínusz 12.4 fok van.
az adatokat
- mérjük
- gyűjtjük
- feljegyezzük
- elemezzük
- megjelenítjük

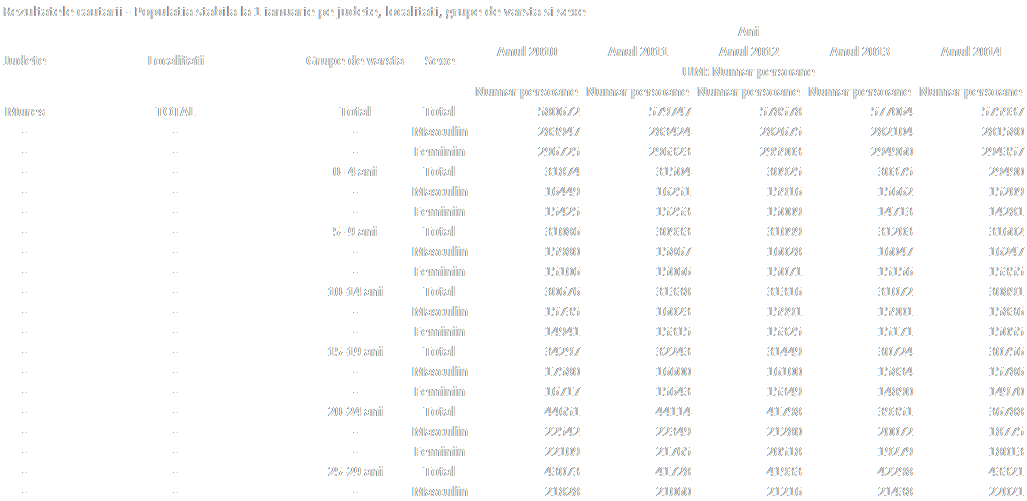
adatok megjelenítése
minőségi (kvalitatív) táblázat
| Hónap | Évszak | Fun |
|---|---|---|
| Január | Tél | - 25 not fun : ( |
| Február | Tél | sízés rulzz |
| Július | Nyár | természet yay! : ) |
| Augusztus | Nyár | sunshine | beach |
adatok megjelenítése
mennyiségi (kvantitatív) táblázat
| Teknőc | Penge | Bot |
|---|---|---|
| Leonardo | 2 | 0 |
| Donatello | 0 | 1 |
| Rafaello | 6 | 0 |
| Michelangelo | 0 | 4 |
adatok megjelenítése
összetett táblázat
| Teknőc | Penge | Bot | Cool | Szín |
|---|---|---|---|---|
| Leonardo | 2 | 0 | 5 | kék |
| Donatello | 0 | 1 | 2 | lila |
| Rafaello | 6 | 0 | 7 | piros |
| Michelangelo | 0 | 4 | 10 | narancs |

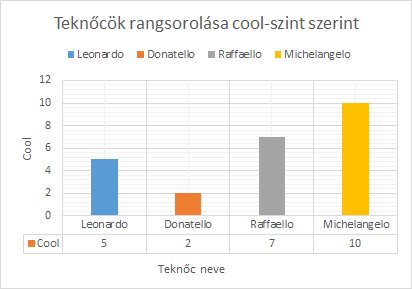
adatok megjelenítése
oszlopdiagram
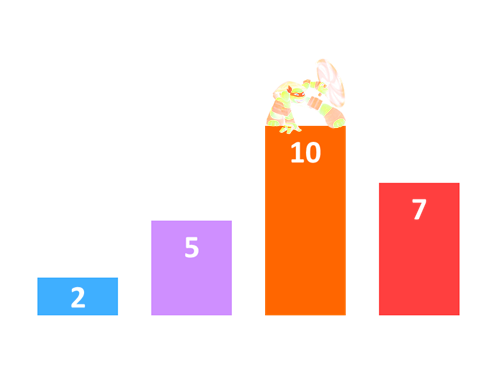
adatok megjelenítése
oszlopdiagram + kvalitatív információ
adatok megjelenítése
oszlopdiagram+
adatok megjelenítése
oszlopdiagram++
adatok megjelenítése
tortadiagram
adatok megjelenítése
hierarchia/fa-térkép
adatok megjelenítése
oszlop
diagram
adatok megjelenítése
vonaldiagram
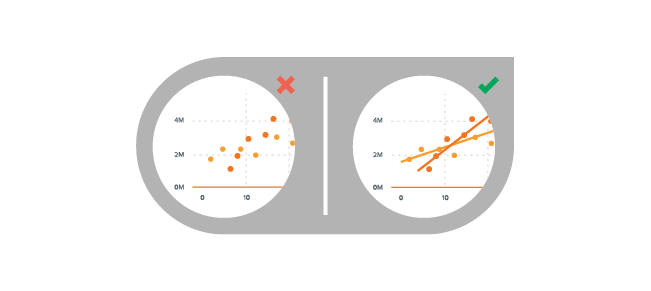
adatok megjelenítése
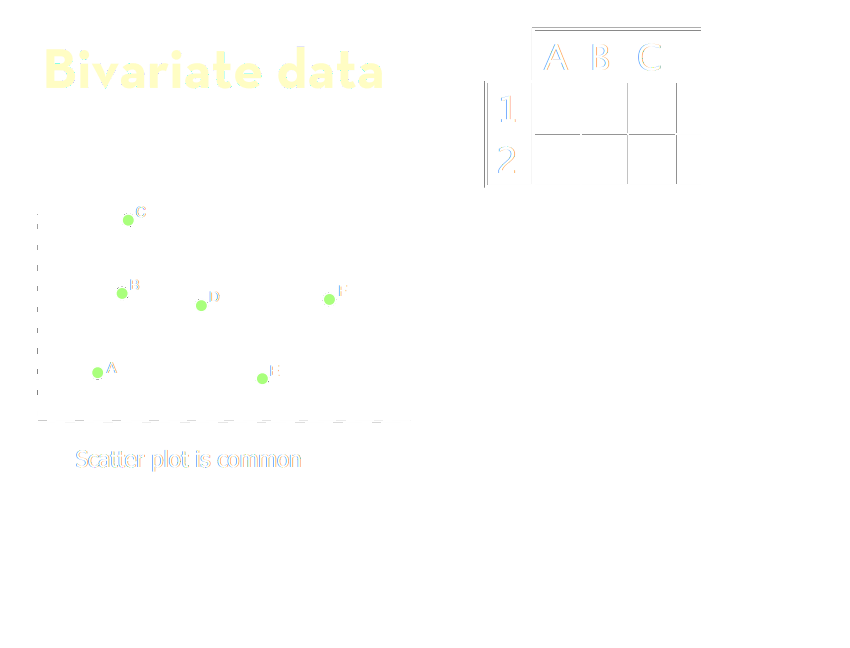
pontdiagram
adatok megjelenítése
hálózat
adatok megjelenítése
Sankey-diagram
adatok megértése
grafikon → infografika
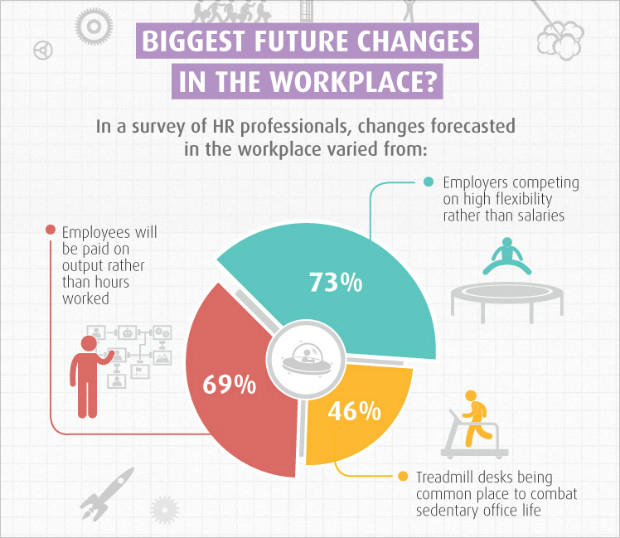
adatok megértése
infografi...whaaat?


adatok megértése
grafikon → infografika
letisztítás
kihámozás
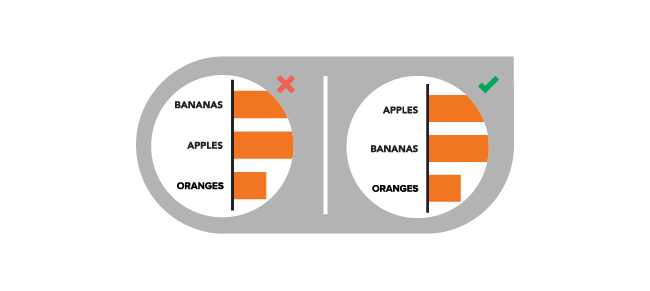
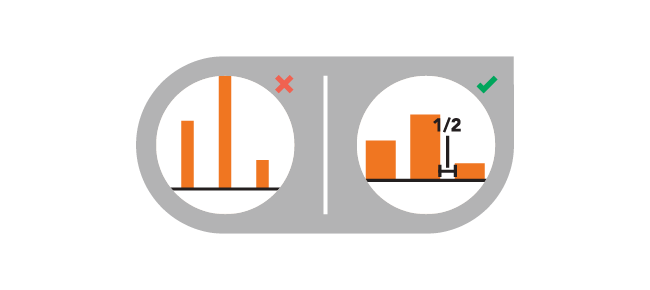
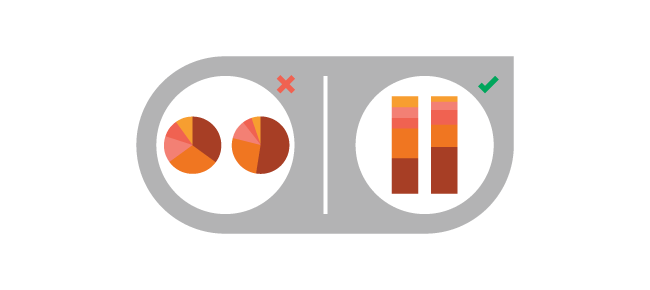
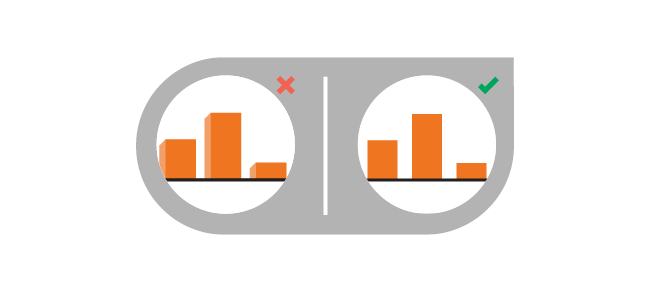
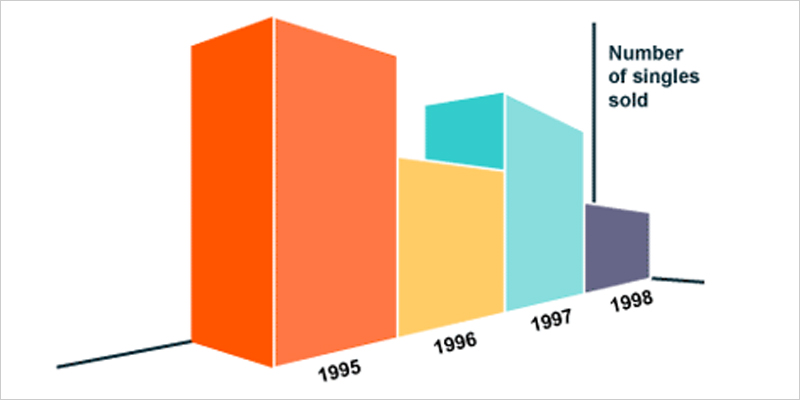
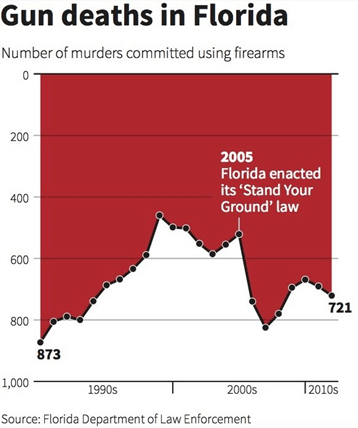
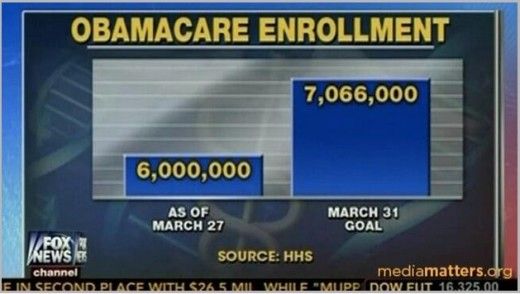
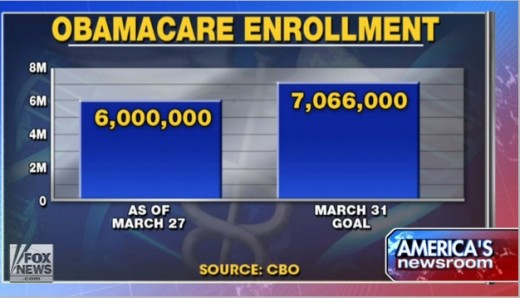
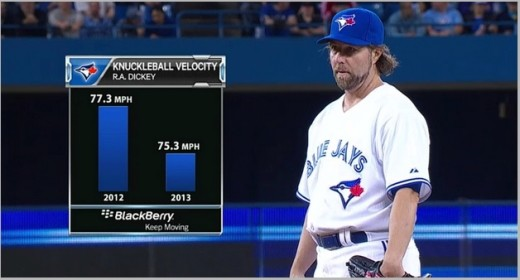
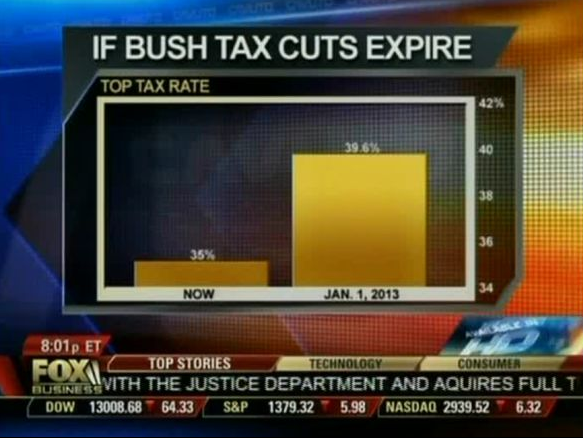
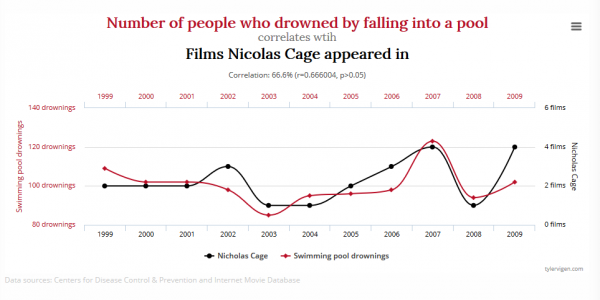
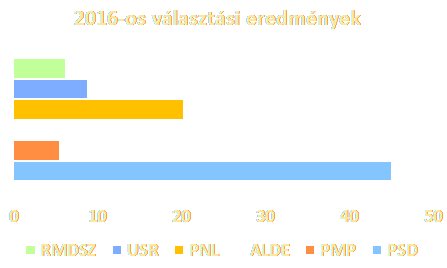
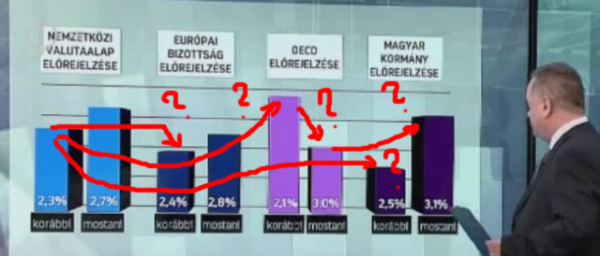
Fél(re)információ 101

Fél(re)információ 101

Fél(re)információ 101

Fél(re)információ 101

Fél(re)információ 101

Fél(re)információ 101

Fél(re)információ 101

Fél(re)információ 101

Fél(re)információ 101

Fél(re)információ élőben

Fél(re)információ élőben

Fél(re)információ élőben

Fél(re)információ élőben

Fél(re)információ élőben

Fél(re)információ élőben

Fél(re)információ élőben

Fél(re)információ élőben

Fél(re)információ élőben

Fél(re)információ élőben

Fél(re)információ élőben

Fél(re)információ élőben

Fél(re)információ élőben

Fél(re)információ élőben

Fél(re)információ élőben
információ összekapcsolása
infografika → adatvizualizáció
0. infografika

1. interaktív infografika
2. (egyszerű) adatvizualizáció
2. (egyszerű) adatvizualizáció
2. adatvizualizáció
tudás
történetmesélés adatokkal
3. tudásvizualizáció
4. felhasználható tudás
5. ...
A hatalomhoz vezető út
- A tudás hatalom
- A tudáshoz sok információ kell
- Az tudáshoz az információt helyesen kell összekapcsolni
- Az információhoz sok adat kell
- Az információhoz az adatokat helyesen kell értelmezni
- Az adatok értelmezéséhez először meg kell azokat érteni
- Az adatok megértéséhez helyesen kell őket megjeleníteni
- Az adatok megjelenítéséhez helyesen kell őket elemezni
- Welcome to Data Science


A vizualizáció értéke
1 ZB
ZETA-EXA-PETA
TERRA-GIGA-MEGA

Megértés | Feldolgozás | Értékkeresés | Vizualizáció | Kommunikáció

Fordítás
Memória
Megértés
Miért készítsünk adatvizualizációt?

A vizualizáció értéke

Tárol
Kielemez
Segíti a érvelést, gondolatmenetet
Közöl
Bevon
Meggyőz


"Figyelemszegénység"
Péntek délután 3 óra tájban Józsi unokatestvére a szentkirályi piacra menet találkozott a kék szemű Ágotával, aki egy barna ruhát viselt.
Kép-felsőbbrendűségi jelenség
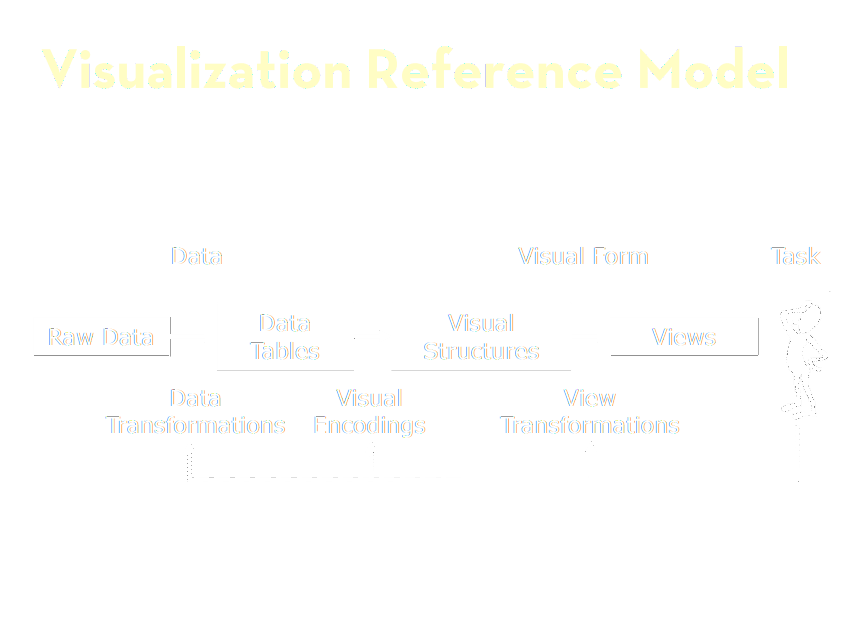
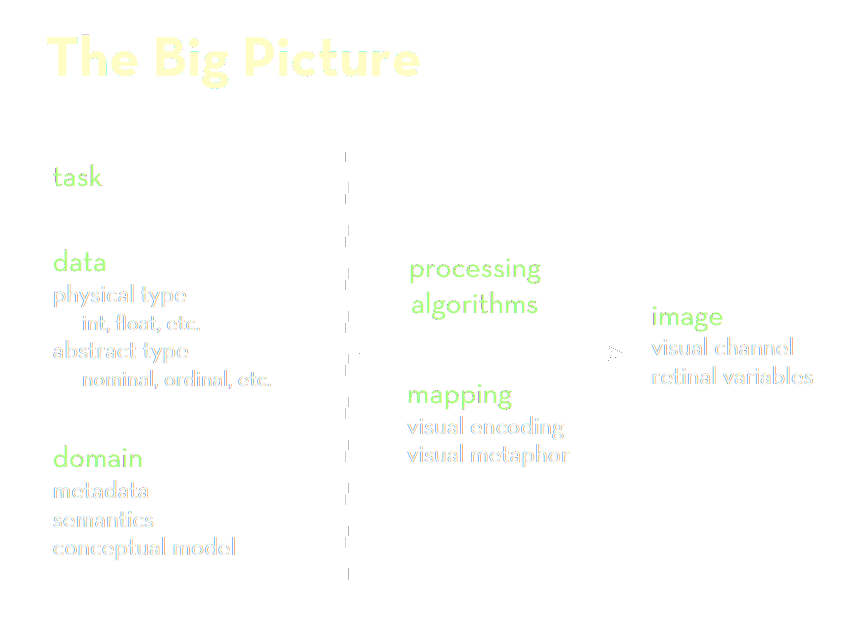
Adat- és képmodellek

Nyers adat - Adattábla - Vizuális strukturák - Nézetek
Adatátalakítás - Vizuális kódolás - Nézetalakítás


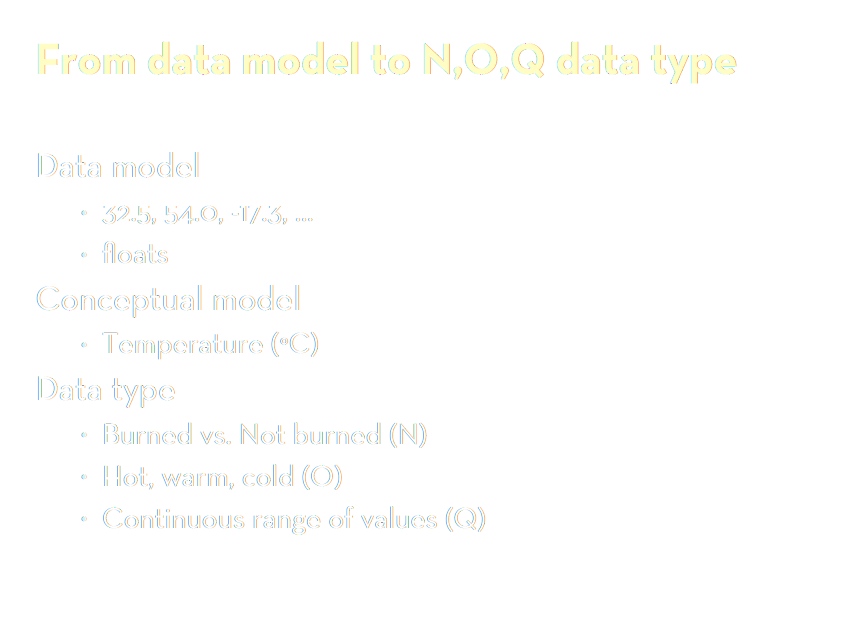
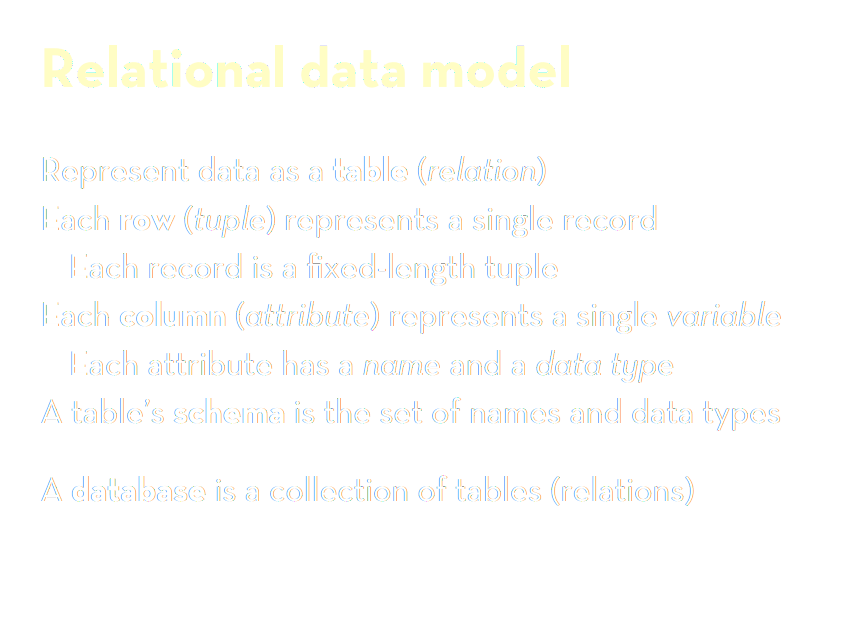
Adatmodell
Elképzelésmodell

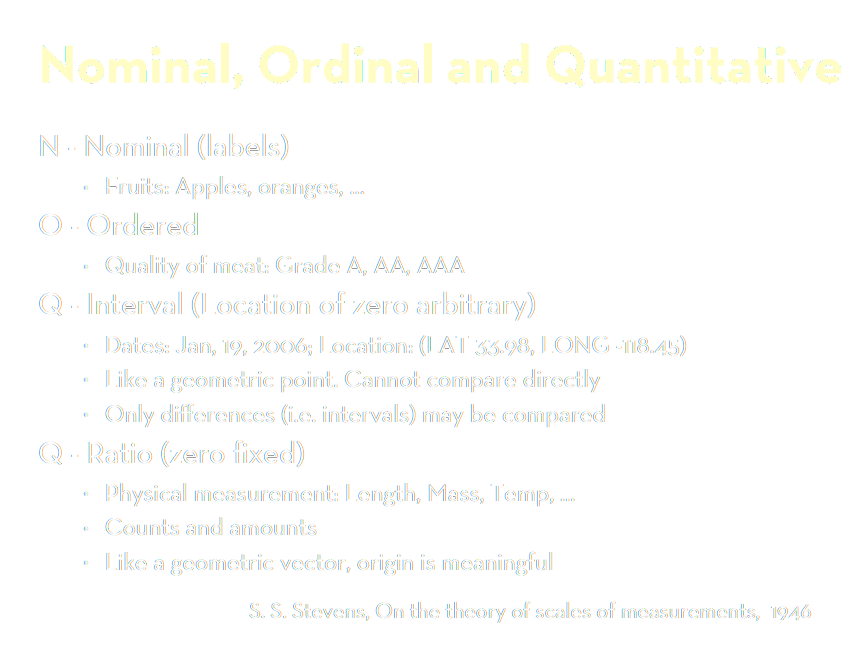
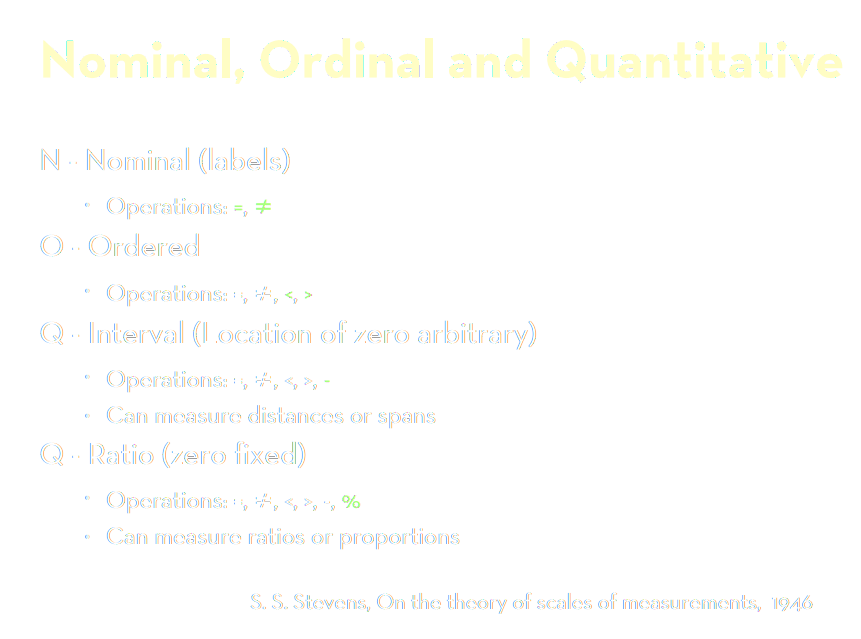
N: Névleges - Nominális
O: Rendezett - Ordered
Q: Mérhető - Quantitative


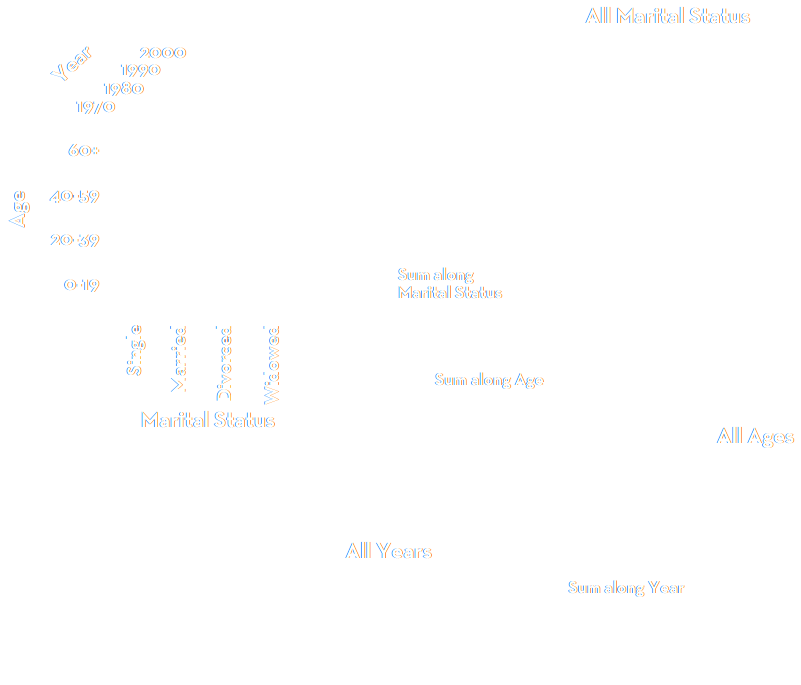
együtt a modellek:
adatok kontextusba helyezése


Adatreferencia
(pandas: index)


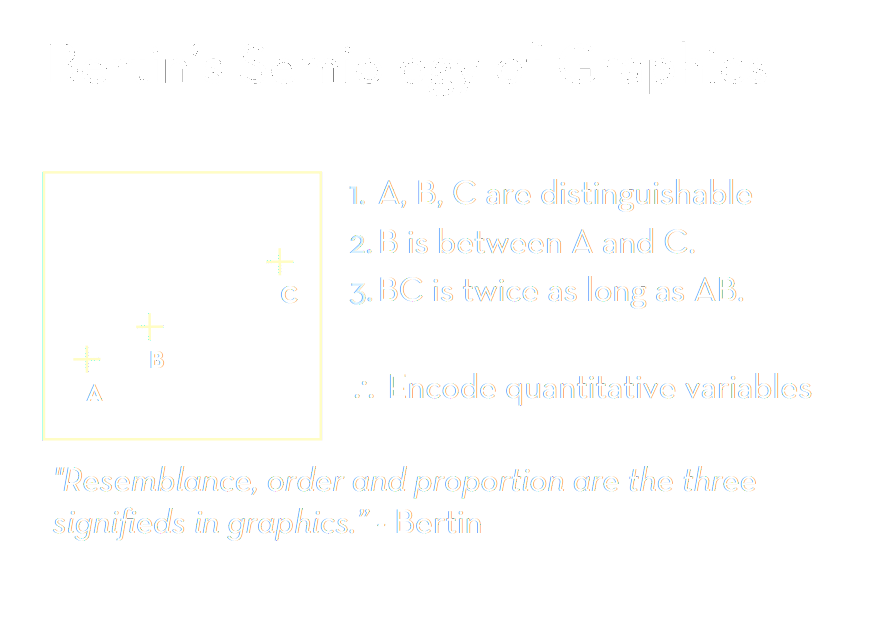
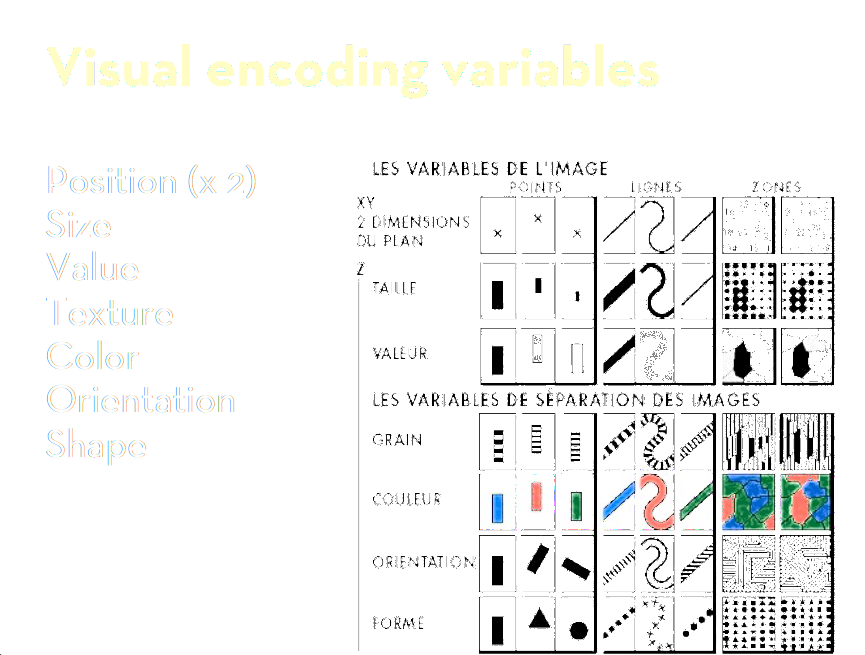
Képi jelrendszer: vizuális nyelv

Hasonlóság, sorrend és méretarány e vizuális nyelv szófajai!

Fókusz
Áttetszőség
(Animáció)
Vizuális jelzők - az információ egyértelmű vizuális kódolása



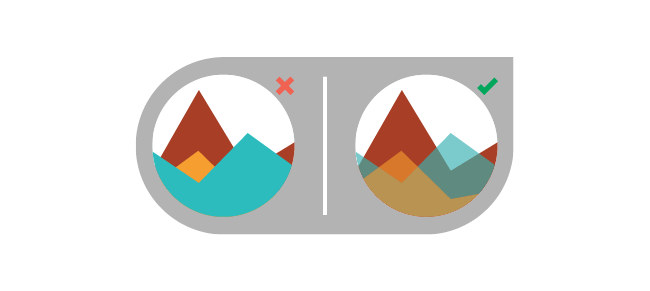
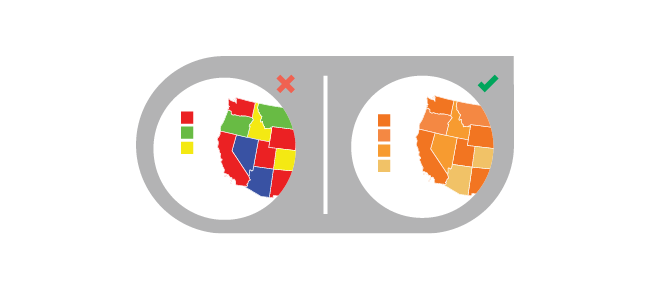
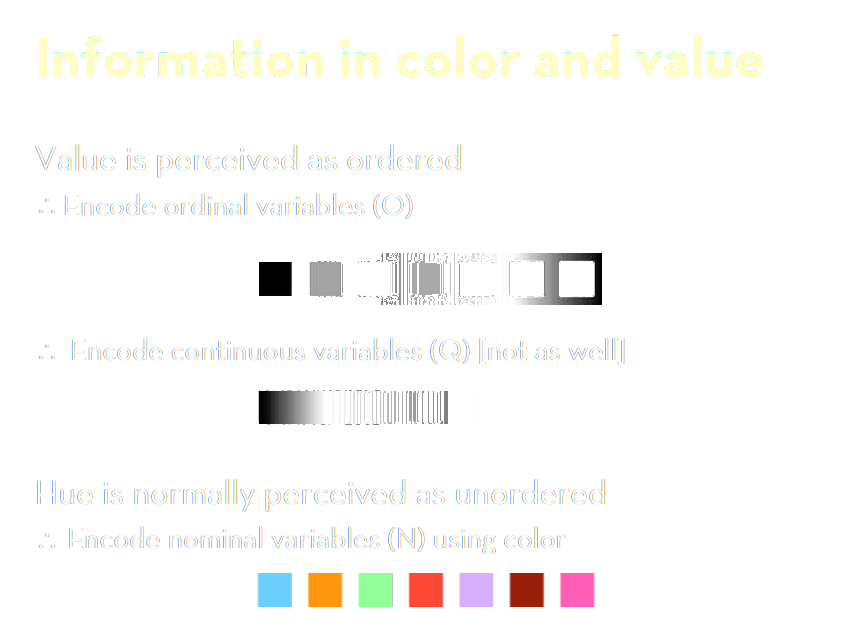
Csapda: színek

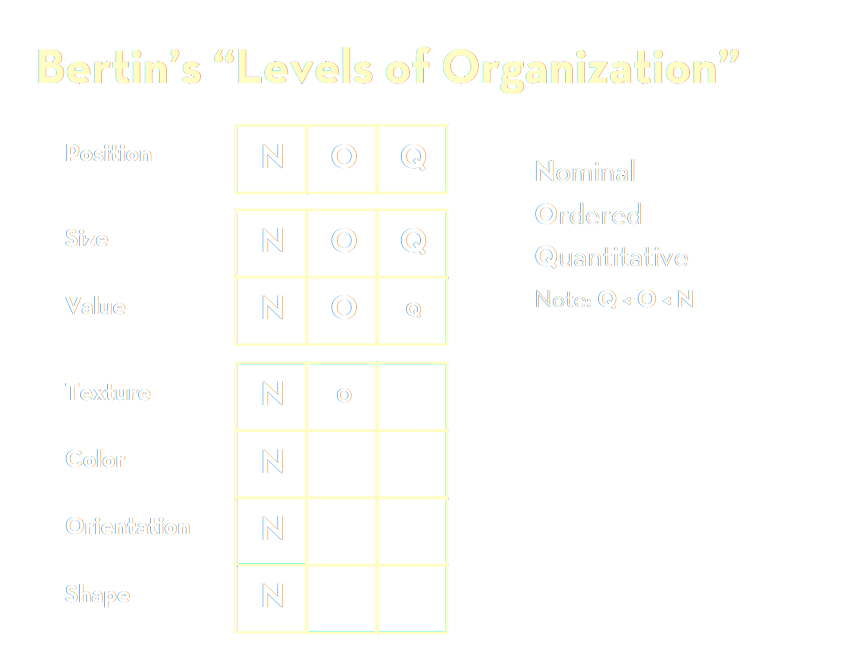
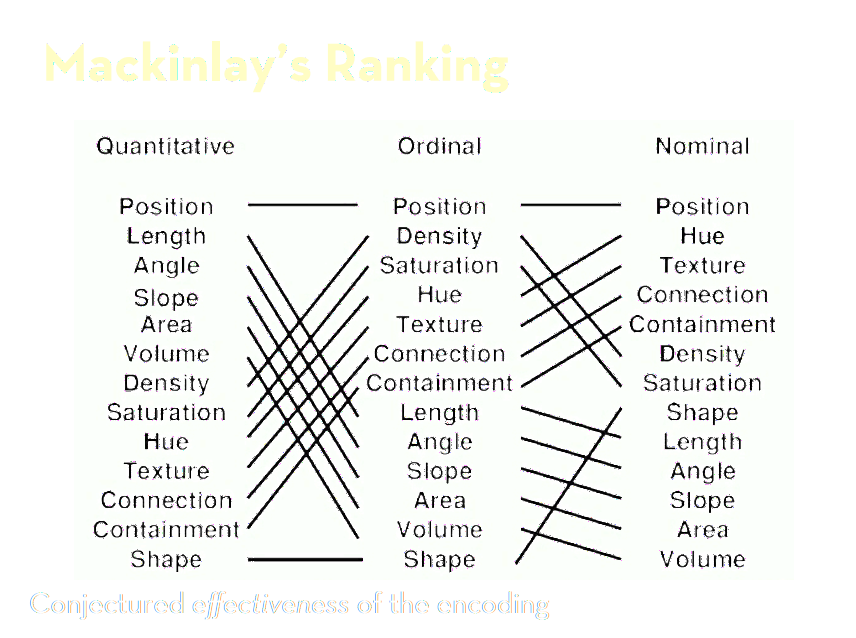
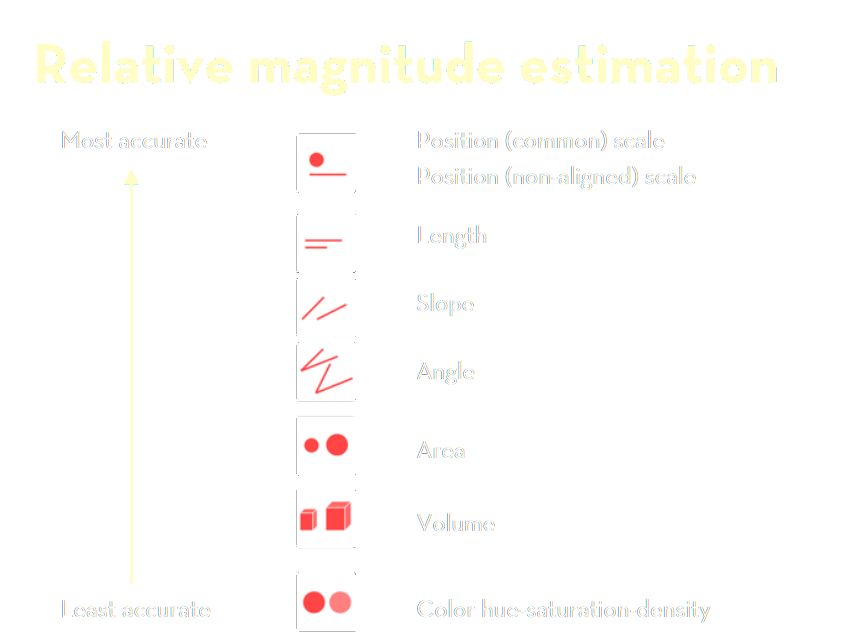
A vizuális nyelv jelzőinek hierarchiája az adatmodellek kontextusában




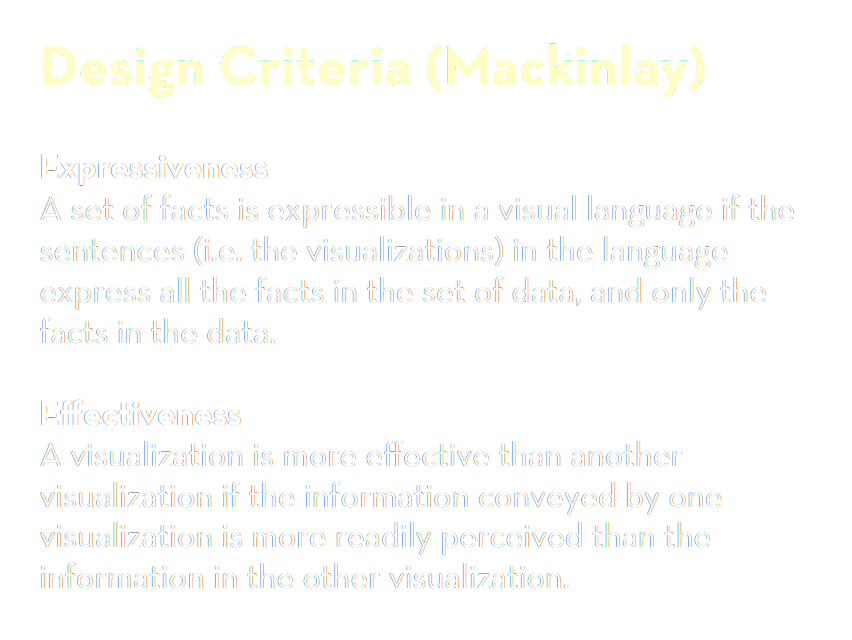
Vizualizációs design-kritériumok
Félreértelmezhetetlen kifejezőség
Funkcionális hatékonyság

Adatmodell-specifikus
vizualizációs jelzőhierarchia
Grafikus- és színmodellek
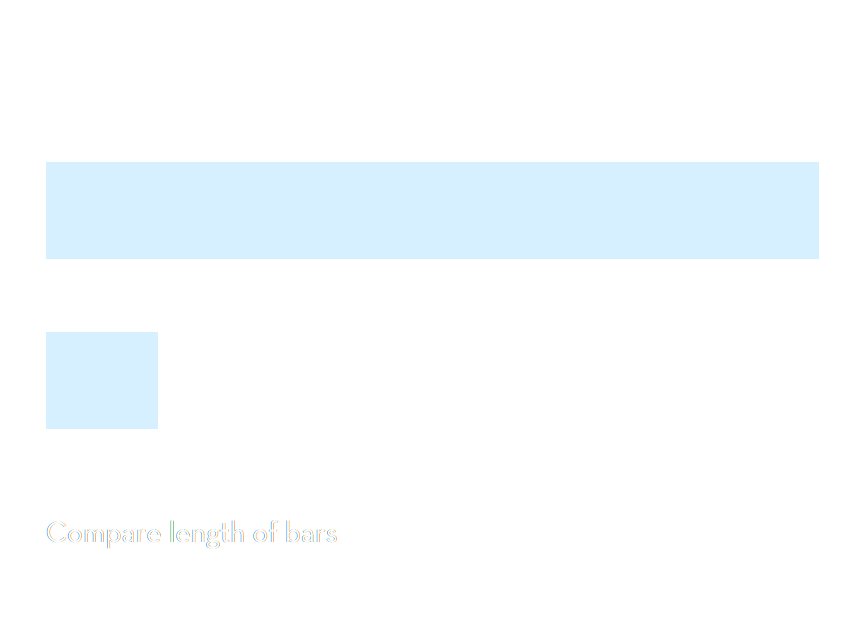
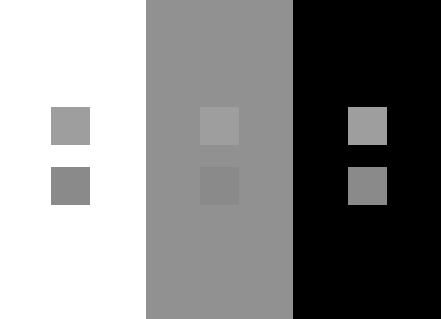
Melyik négyszög világosabb?
Melyik négyszög világosabb?
212, 212, 212
207, 207, 207

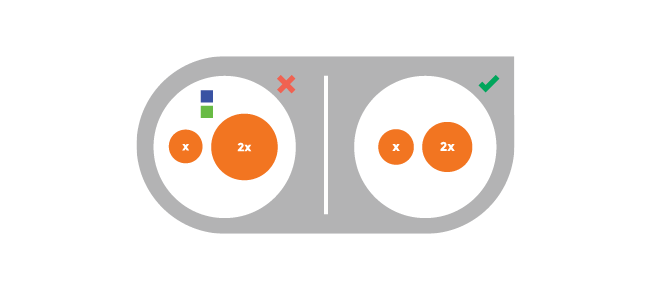
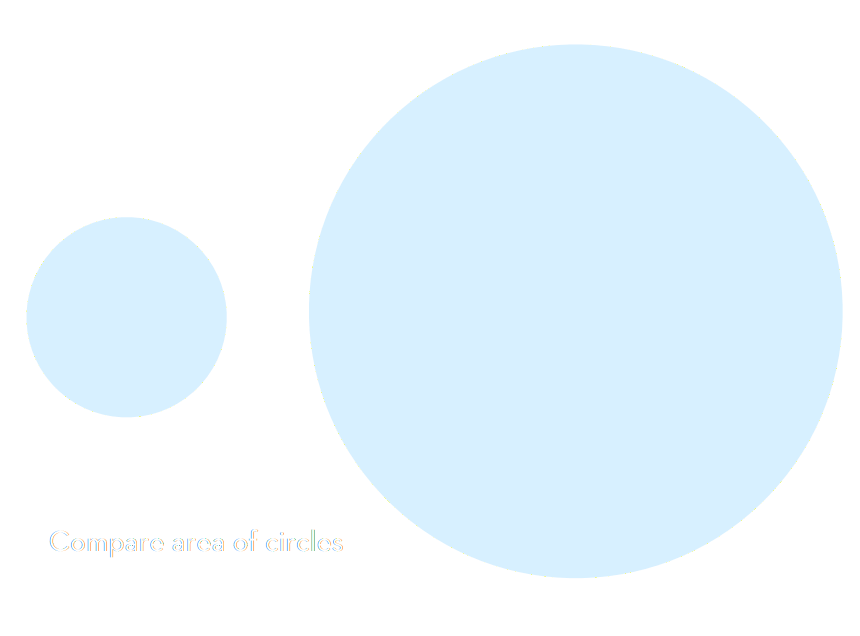
Melyik kör "nagyobb"?
Mennyivel / Hányszor?


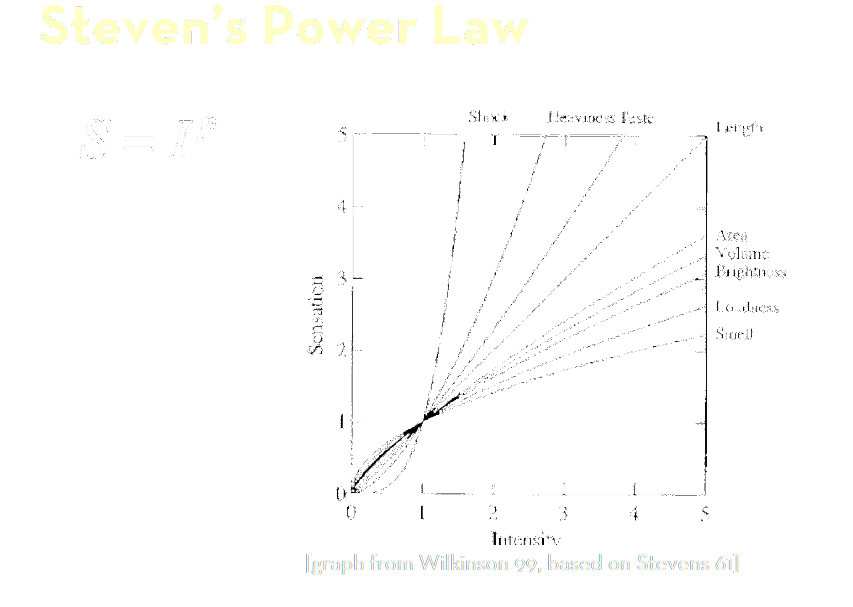
Érzékelés
intenzitásgörbéje:
Hatványtörvény
Nem lineáris!


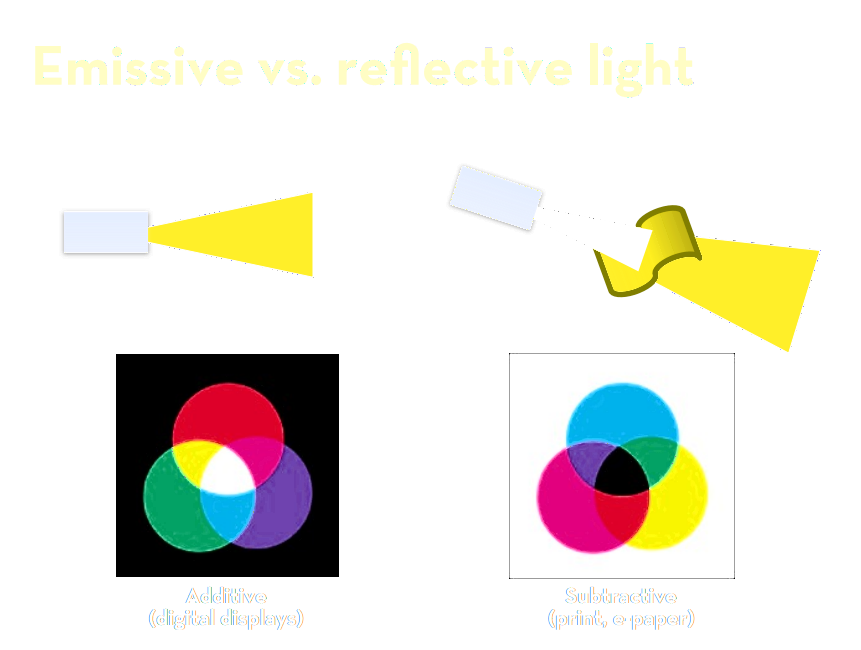
Színmodellek
RGB
HEX
(0.8,0.2,0.4)
(204,51,102)
#CC3366
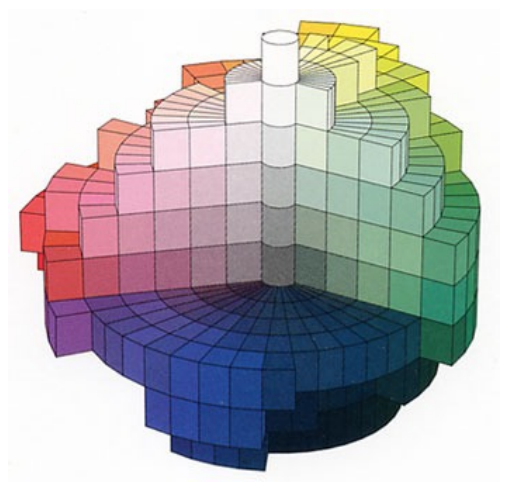
HSV

H: Szín - Hue
S: Telítettség - Saturation
V: Világosság - Value



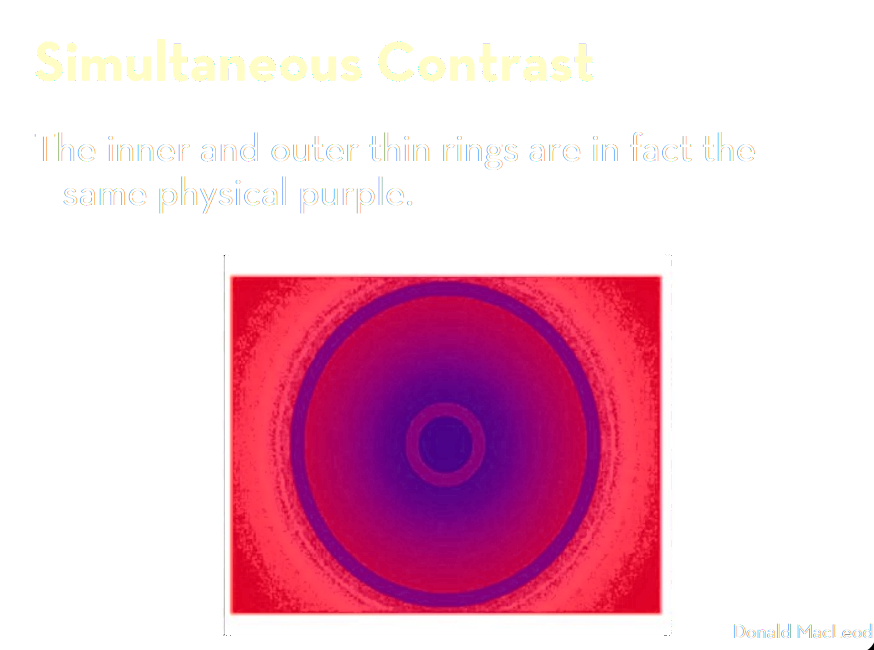
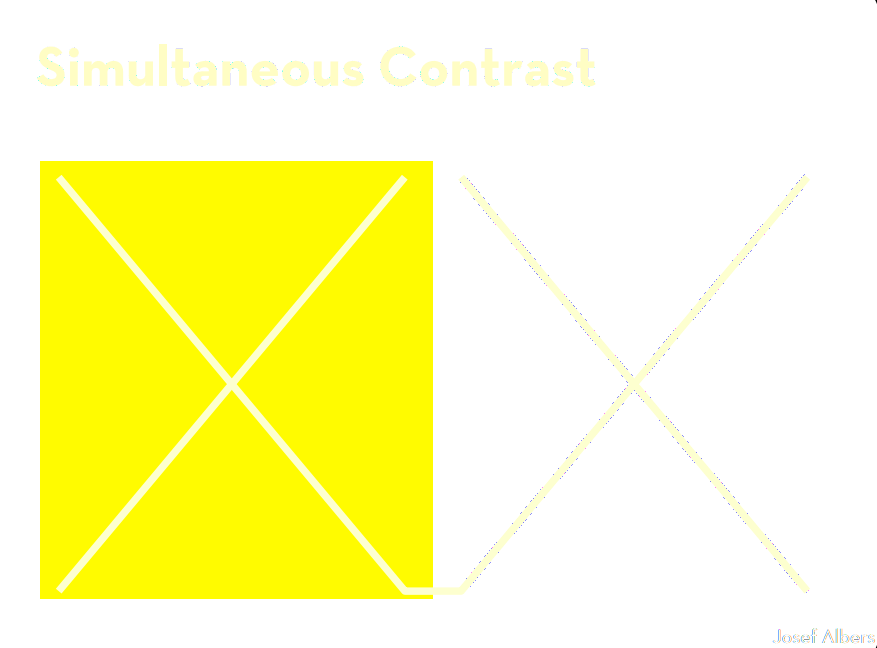
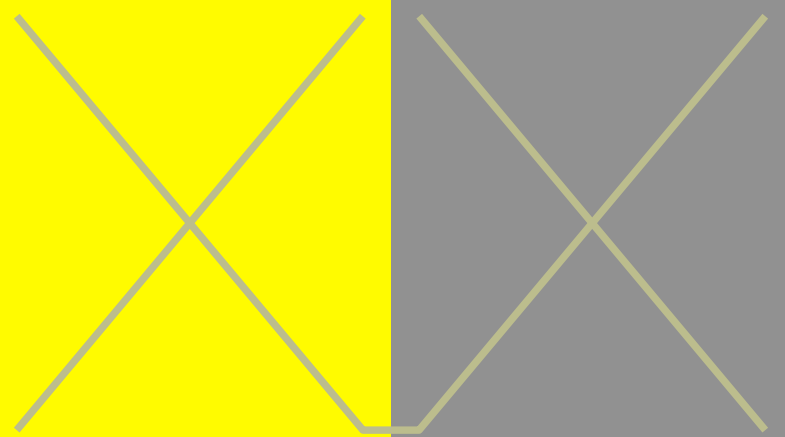
Chromatic Adaptation


- Milyen színű a dinó?
-Attól függ...

A színkörnyezet befolyásolja
a színérzetet!
Crispening - the "background effect"

Finomélesítés

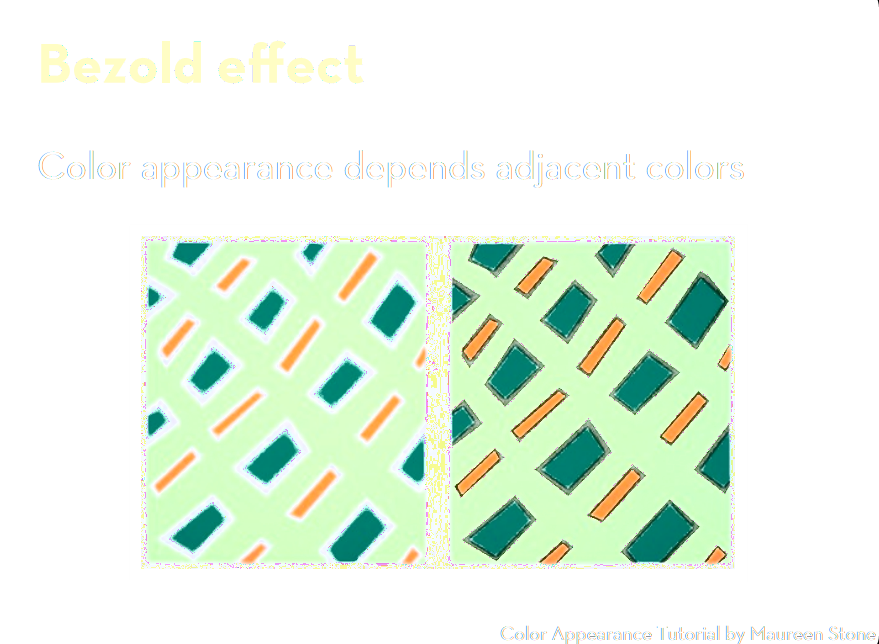
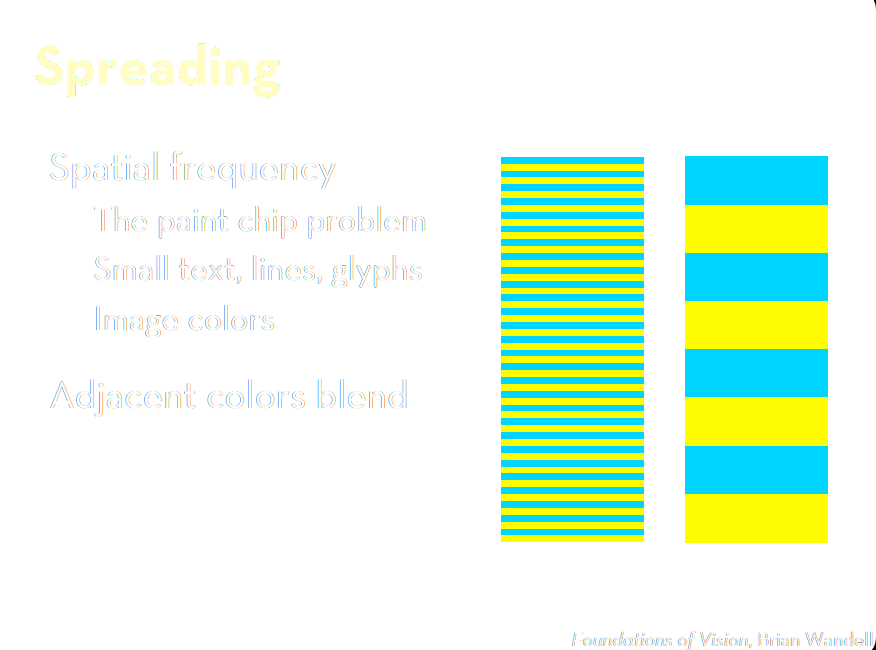
Szín-összeolvadás

Színtippek!
Vizualizáció típusok
Webfelület alapok
HTML | CSS | JavaScript
Konzol (console)
F12 | Ctrl + Shift + C | Cmd + J
html, body, h1, p, strong, em, a, img
<DIV> <SPAN> #ID .CLASS
list (ul, ol, li), hr, br, form, input, select, iframe
D3plus
Python
pandas
JSON
python -m SimpleHTTPServer
vagy
python -m http.server