Jquery is soooo 2010...
Lets move to Vuejs!
ELAD SILBERRING


VS
-
No Build
-
HTML
-
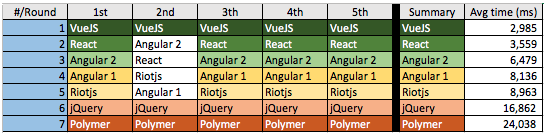
Speed
WHY VUE?
-
Time & Money
-
Docs
-
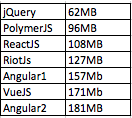
RAM
WHY NOT?
speed and ram
loading a json file with 10,000 items and rendering them with a card UI from the material css framework


Same code, no build, no webpack!
<main>
<div class="thing">
<p>Some content here</p>
</div>
</main>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script>
//some jquery code here
</script>
<main>
<div class="thing">
<p>Some content here</p>
</div>
</main>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.3/vue.min.js"></script>
<script>
//some vue code here
</script>
What a beginner sees:
<div id="output"></div>
<button id="increment">Increment</button>
<script>
var counter = 0;
$(document).ready(function() {
var $output = $('#output');
$('#increment').click(function() {
counter++;
$output.html(counter);
});
$output.html(counter);
});
</script>- DOM ready
- Callbacks
- Naming

What a beginner sees:
<div id="app">
<div>{{ counter }}</div>
<button v-on:click="increment">Increment</button>
</div>
<script>
new Vue({
el: '#app',
data: {
counter: 0
},
methods: {
increment() {
this.counter++;
}
}
});
</script>- Clarity
- Organization
- Naming conventions

DEMO #1
- Jquery ties us to the way that the DOM is currently set up
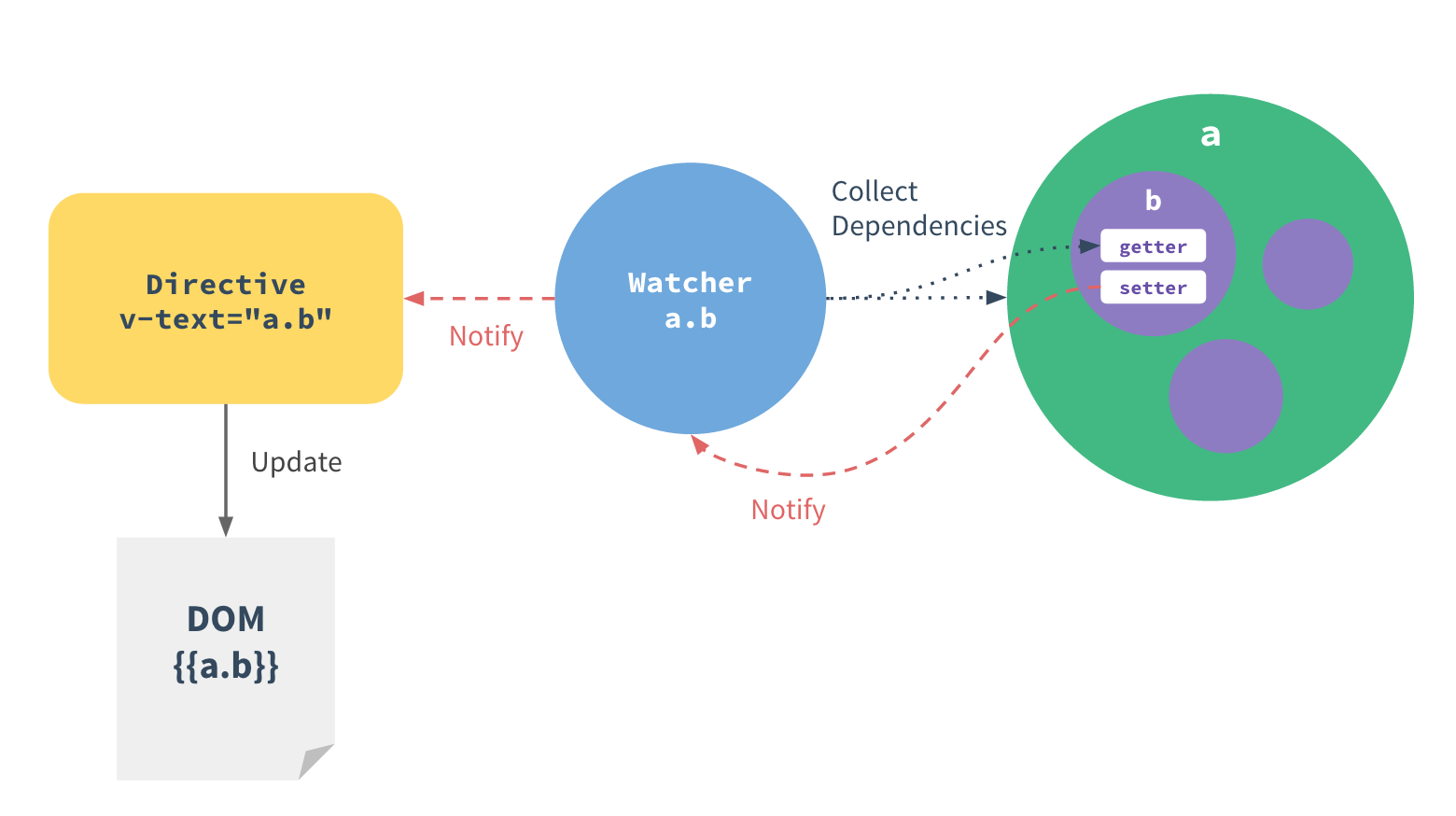
- Vue is reactive and dynamic
DEMO #2
-
Jquery we're asking the DOM for information
- Vue we hold the data ourselves
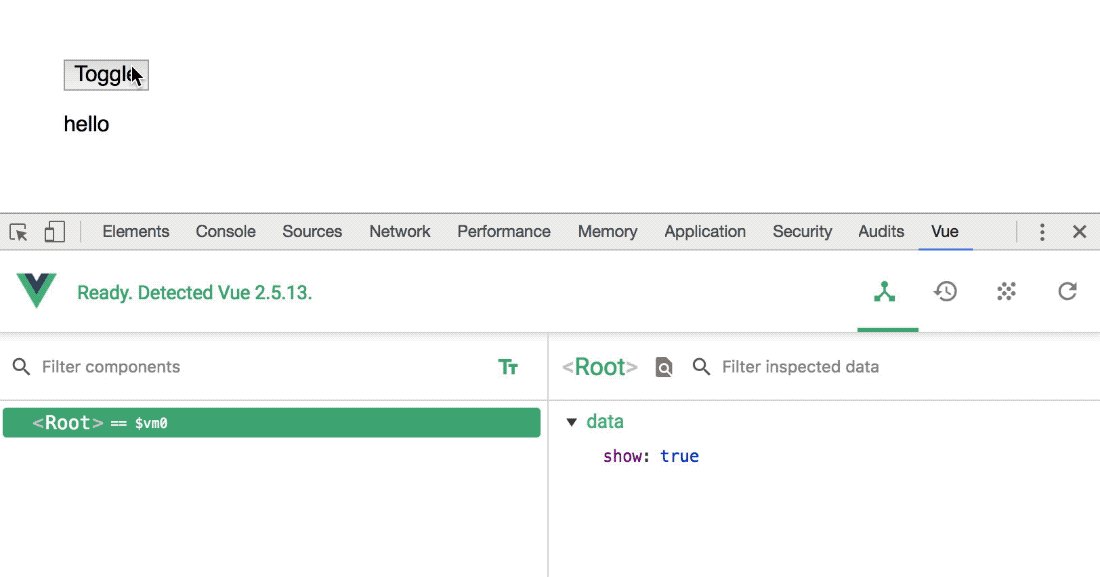
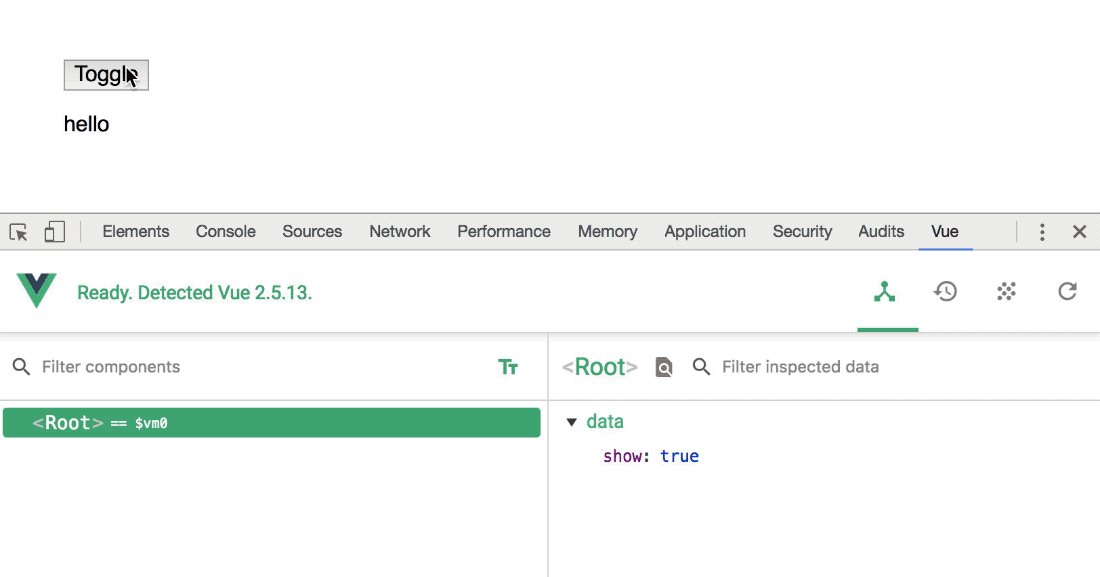
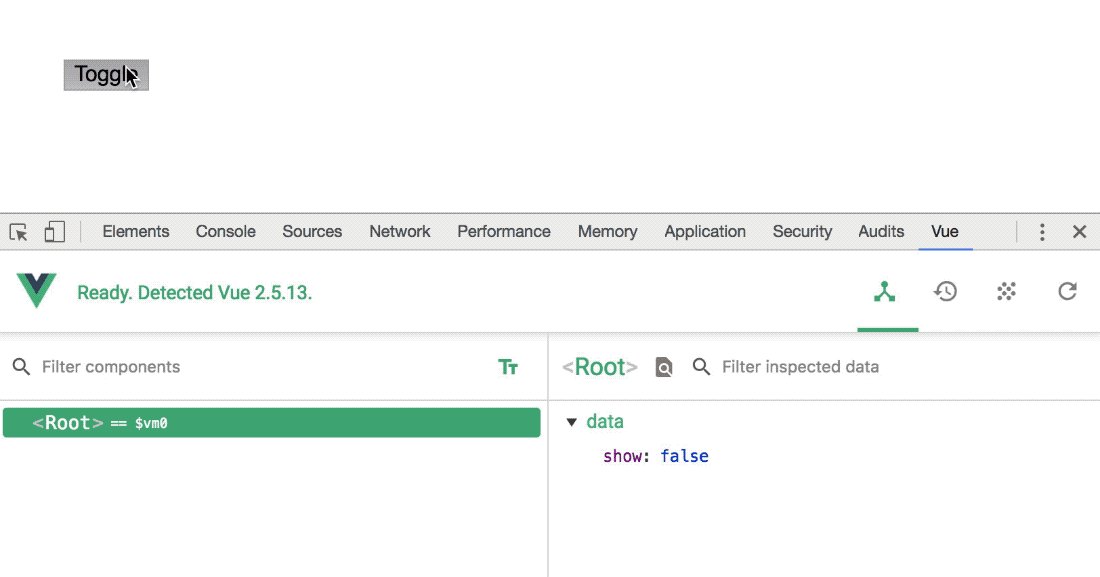
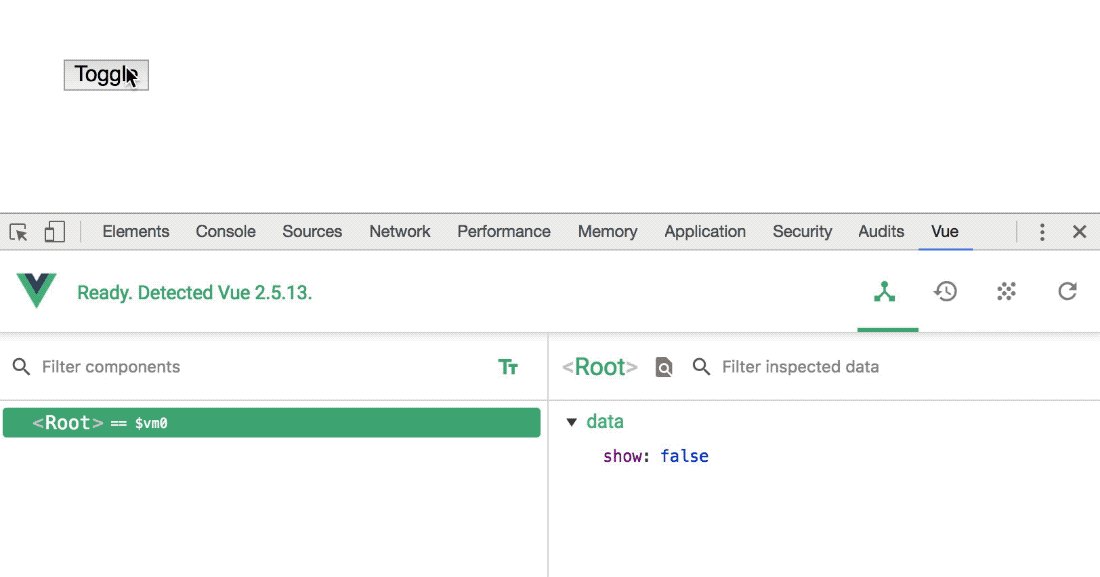
DEMO #3
-
Vue v-if vs v-show
- Vue Devtools

DEMO #3
-
Jquery event.preventDefault() and .done()
- Vue @submit.prevent="submitForm" and {{ response }}