CSS ANIMATIONS AND TRANSITIONS
TIPS, TRICKS AND BEST PRACTICES

WHAT?
Cascading Style Sheets
BY W3C
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language like HTML. CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript

(Stolen from wiki) ->
who?
WHERE?






HOW?
Code : transition: width 0.8s ease;
3 params:
width - which property do u want to have a transition (can be width, font-size, all etc.)
0.8s - duration of the transition normally 0.7 - 0.8 seconds
ease - transition timing (for example: start slow then end fast)
Supported browsers:
All the modern browsers support transitions and animations including explorer 10+
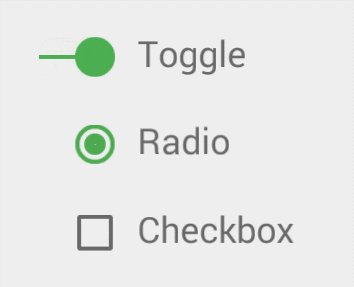
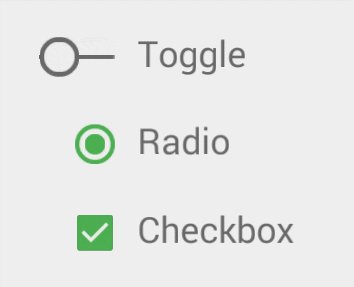
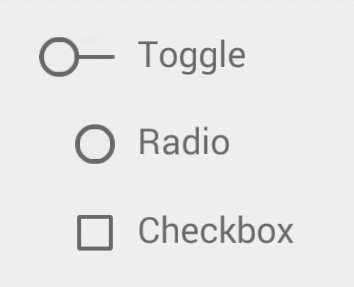
TRANSITIONS
when moving in css3 from one state (width for example) to another we use this code
TRANSITIONS DEMOS
HOW?
div{
/* Chrome, Safari, Opera */
-webkit-animation: myfirst 5s;
animation: myfirst 5s;
}
/* Chrome, Safari, Opera */
@-webkit-keyframes myfirst {
from {background: red;}
to {background: yellow;}
}
/* Standard syntax */
@keyframes myfirst {
from {background: red;}
to {background: yellow;}
}
OR
/* Chrome, Safari, Opera */
@-webkit-keyframes myfirst {
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}ANIMATIONS
ANIMATION DEMOS
QUESTIONS?