Accessibility
Digital design,
3. semester
Hvad er webtilgængelighed?
Hvorfor skal vi beskæftige os med det på MMD?
Er det kun godt for folk med et handicap?
Hvad er webtilgængelighed?
Hvorfor skal vi beskæftige os med det på MMD?
Er det kun godt for folk med et handicap?

Hvad er webtilgængelighed?

"The Web was invented as a communications tool intended to allow anyone, anywhere to share information."
Tilgængelighed
- Syn
- Hørelse
- Motorik
- Kognition
Hvad er webtilgængelighed?
F.eks. blinde, svagtseende, farveblinde, ældre
Farveblinde:
8% af mænd (ca. 225.000 danskere) og 0,4% af kvinder (ca. 11.000 danskere)
Blinde og svagsynede: 25.000-50.000
Døve og hørehæmmede
Døve: 4.000 danskere
Hørehæmmede: ca. 800.000 har gavn af undertekster pga. høreproblemer
F.eks. pga. museskade, gigt, rygmarvsskade, muskelsvind, spastisk lammelse
Folk der har problemer med indlæring/forståelse/hukommelse.
F.eks. ordblinde, hjerneskadede, demente, ældre, ADHD
Ordblinde: 7% af befolkningen opfatter sig selv som ordblinde (ca. 400.000 danskere)
120.000 danskere har en hjerneskade
Hvad er webtilgængelighed?
Hvad er webtilgængelighed?
Gå ind på kea.dk. Herefter må du kun bruge tastaturet.
- Find oversigten over ledige jobs.
- Vælg et job og udfyld så meget af ansøgningsformularen som du kan nå
Hvad er webtilgængelighed?
Gå ind på dsb.dk. Herefter må du kun bruge tastaturet.
- Bestil en enkelt billet fra København til Aarhus i morgen
Hvad er webtilgængelighed?
Gå ind på tv2.dk og aktivér WAVE-plugin'et
- Evaluer evt. fejl
Hvorfor skal vi beskæftige os med det på MMD?





WCAG
- Hvad står det for?
- Hvad er det?





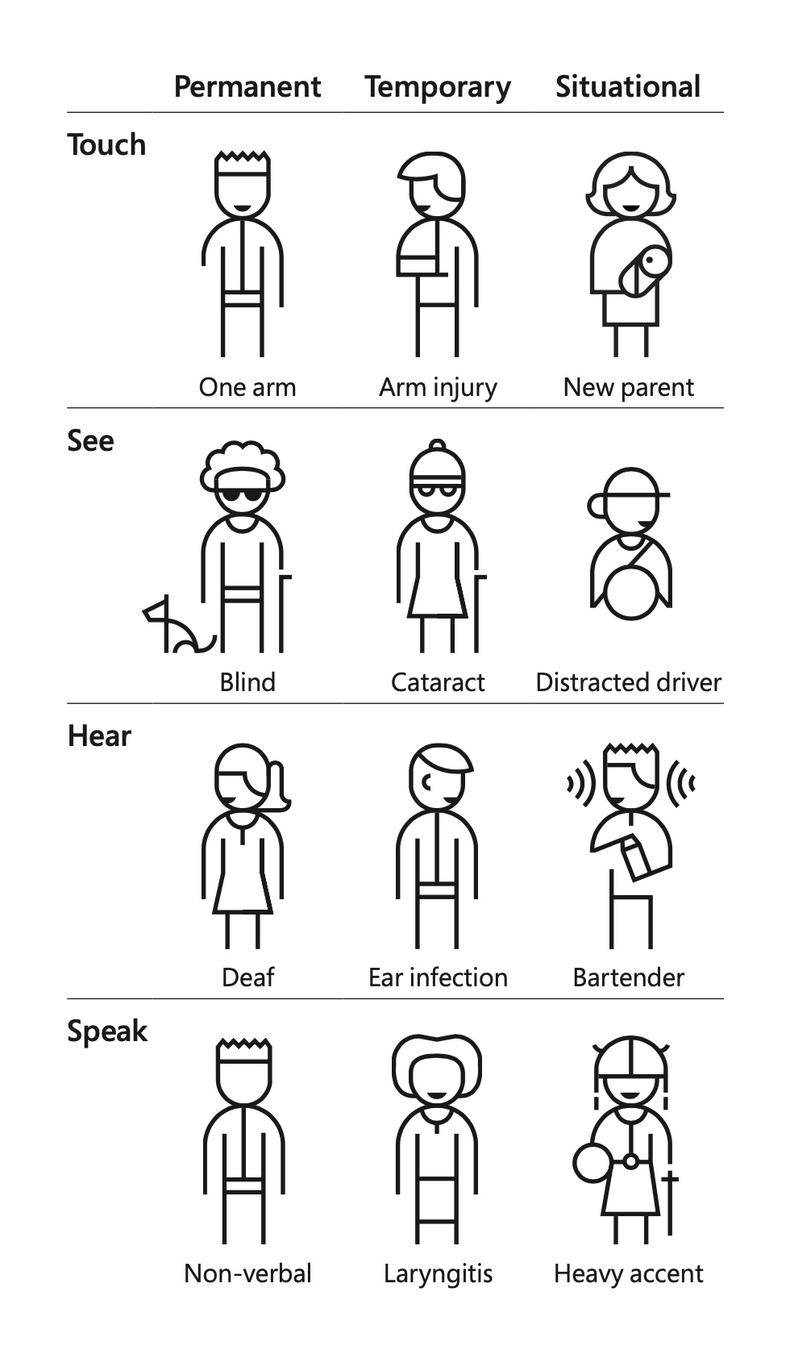
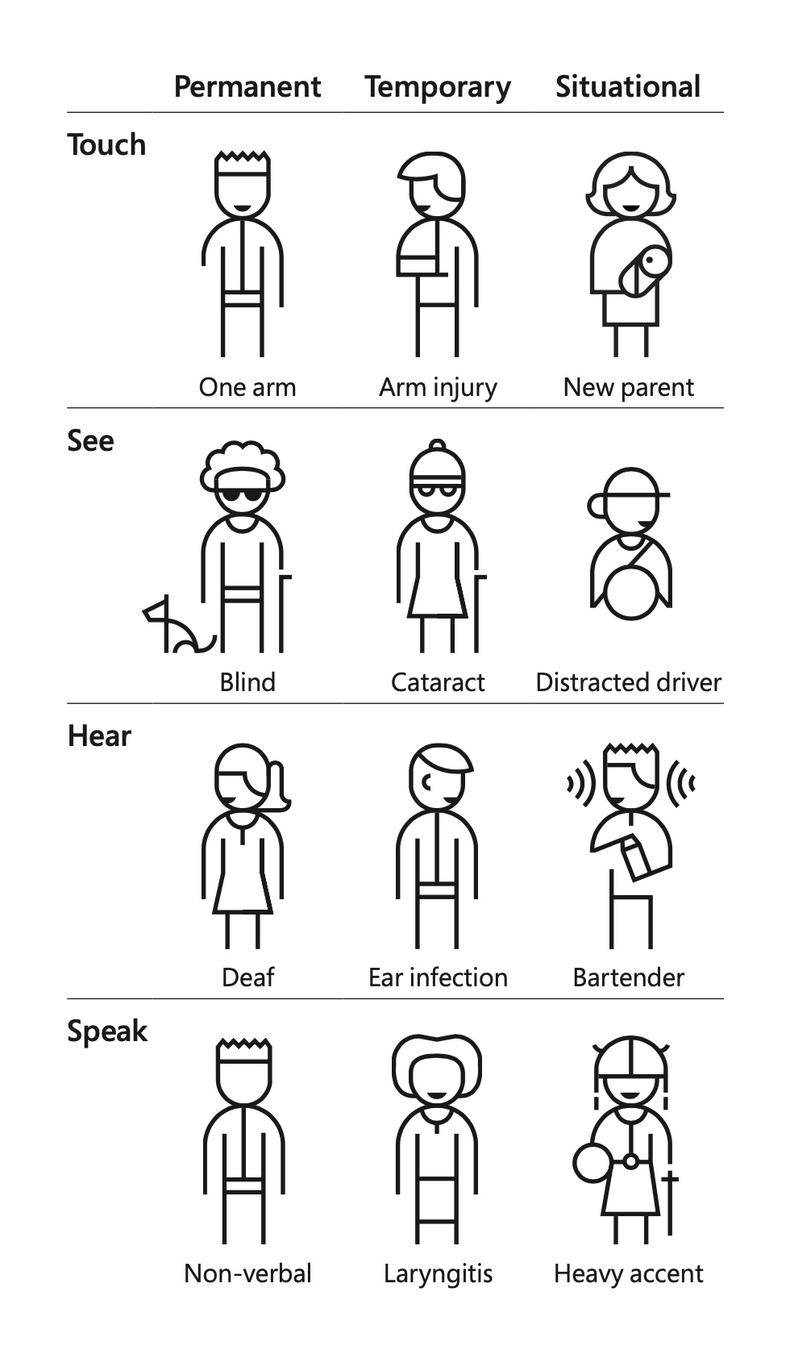
Er det kun godt for folk med et handicap?
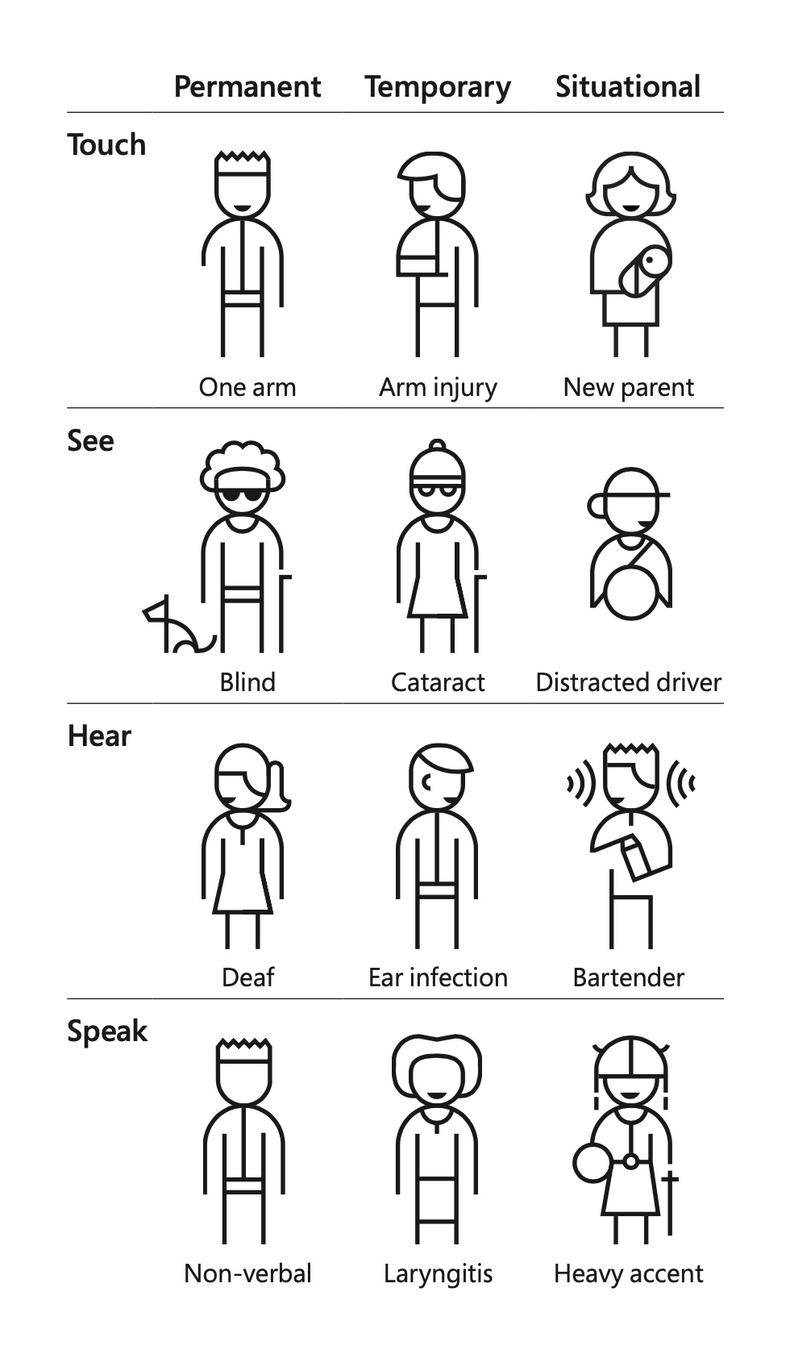
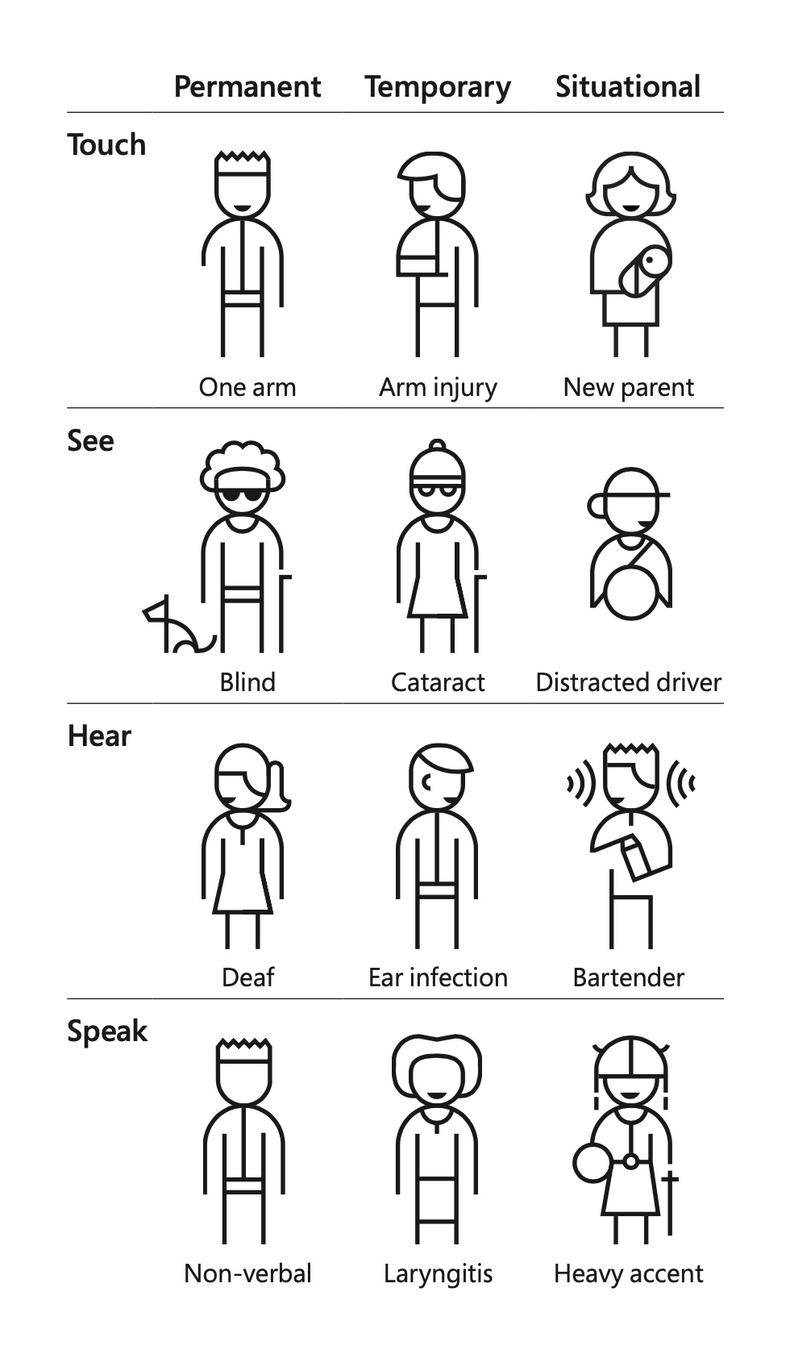
Er det kun godt for folk med et handicap?
Brug 2 min. sammen med naboen på at tale om, hvordan webtilgængelighed er til gavn for alle, samt hvad midlertidige funktionsnedsættelser kan være

Tilgængelighed
Grupper


Tilgængelighed
Grupper


Indhold
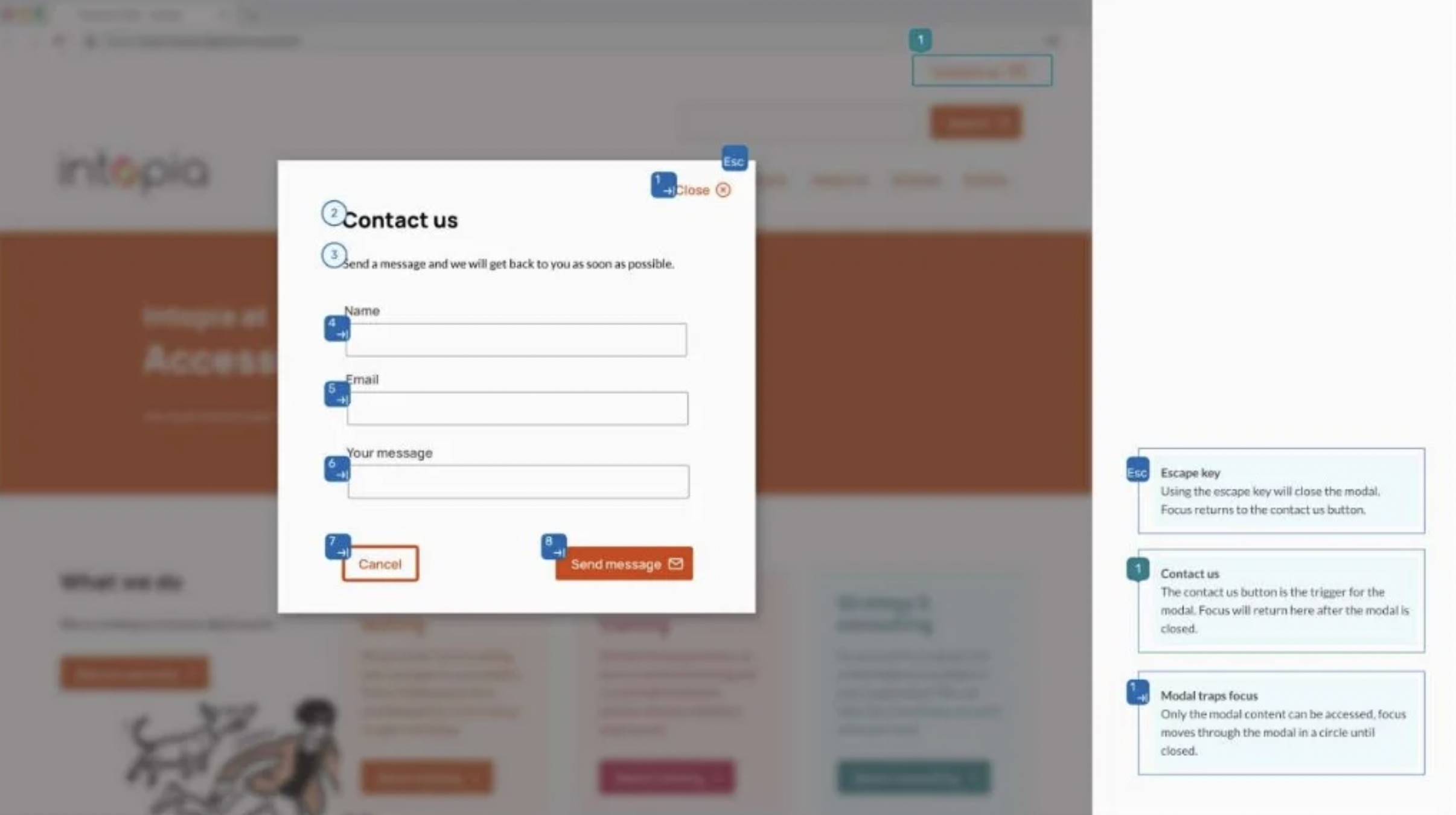
- Lære at optimere UX omkring HTML-formularer
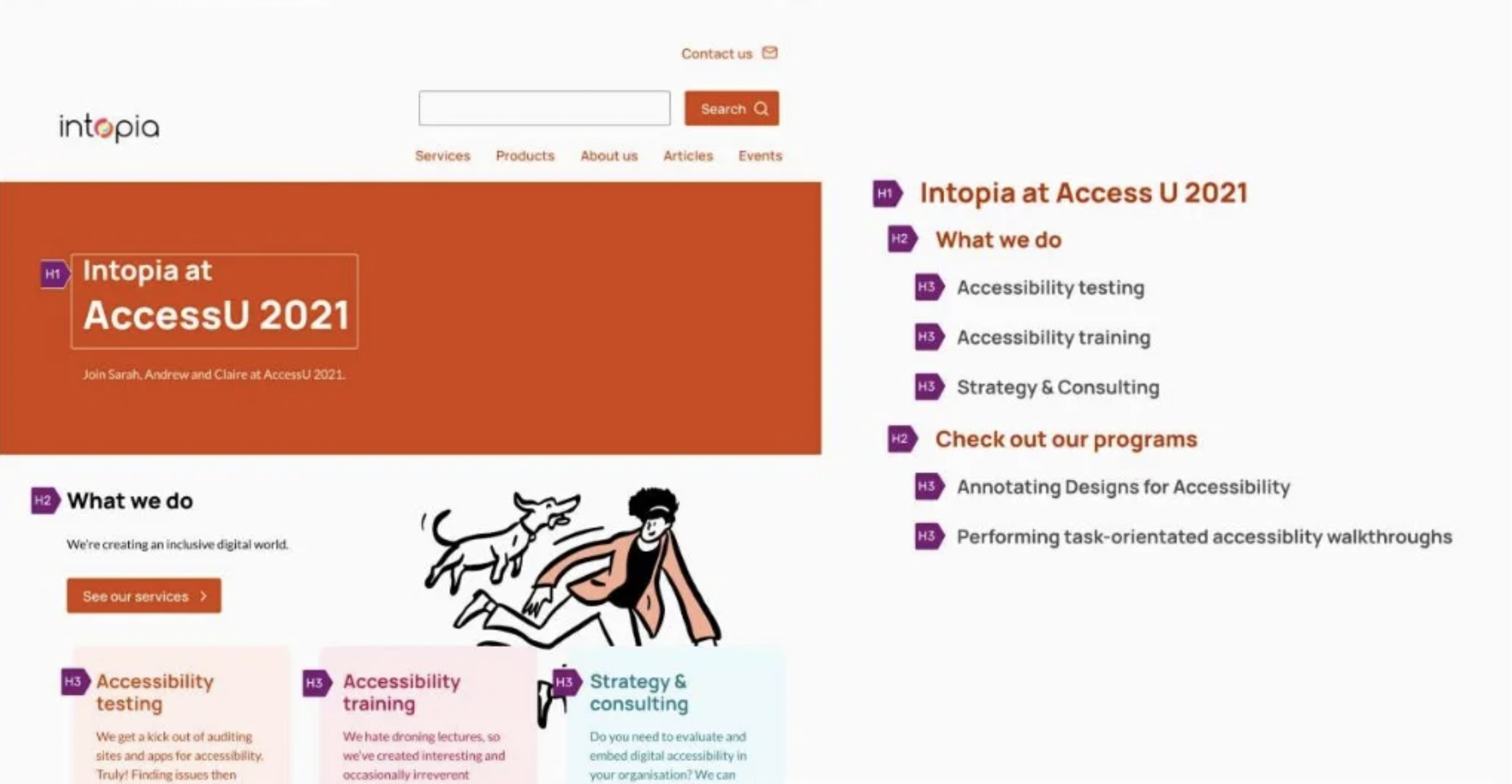
- Skal kunne forklare, hvordan en sidestruktur gør det muligt for mennesker med synsbesvær at orientere sig og navigere på websider
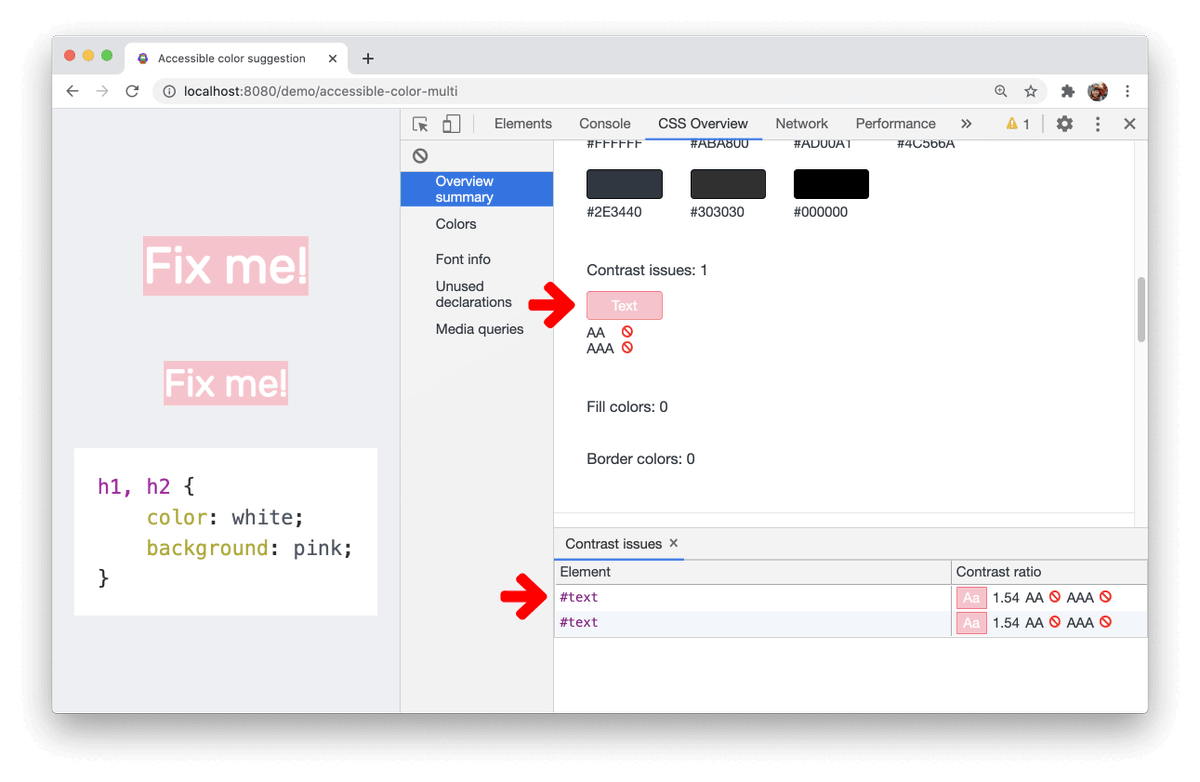
- Skal kunne identificere problemer vedr. tilgængelighed, vha. online evalueringsværktøjer
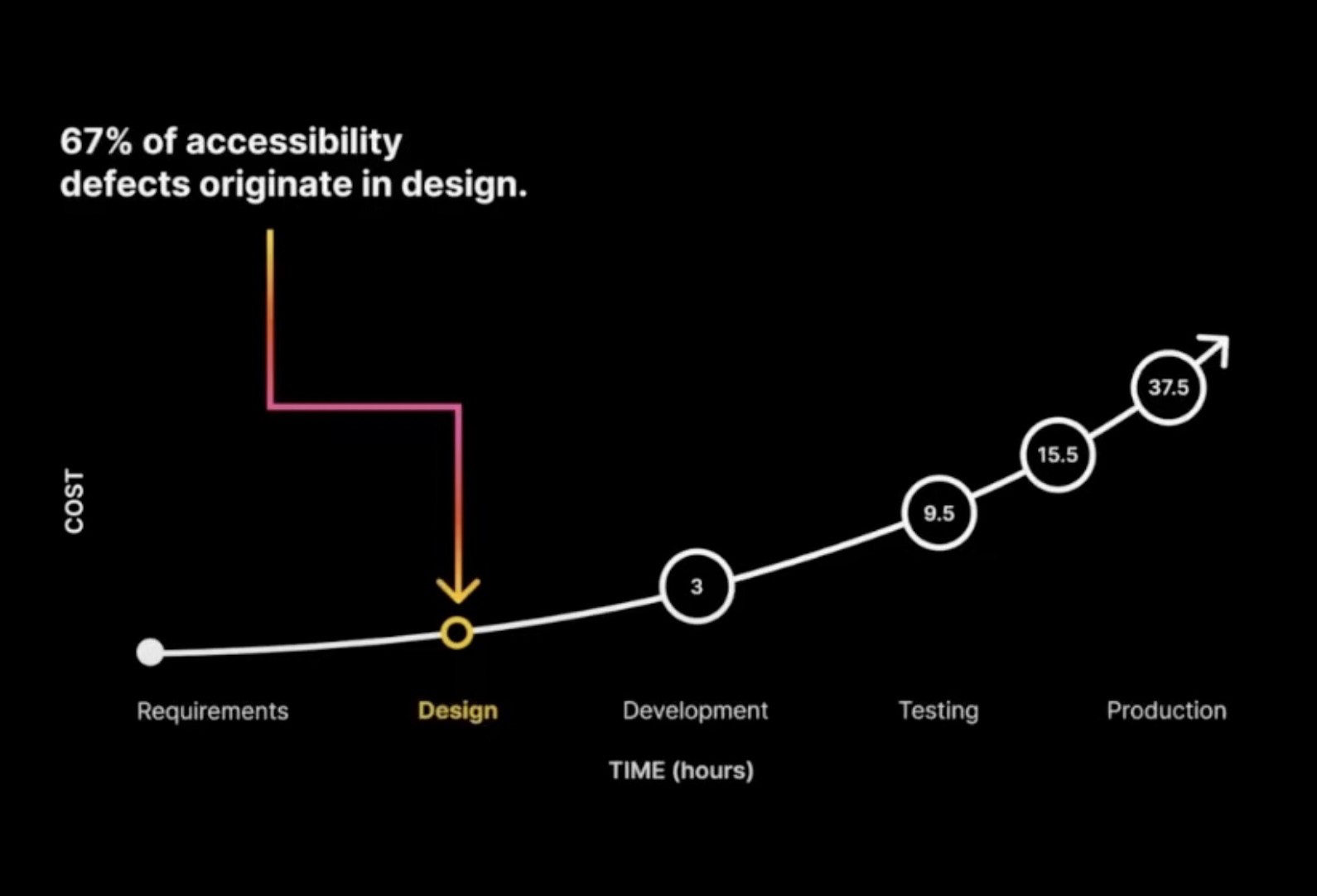
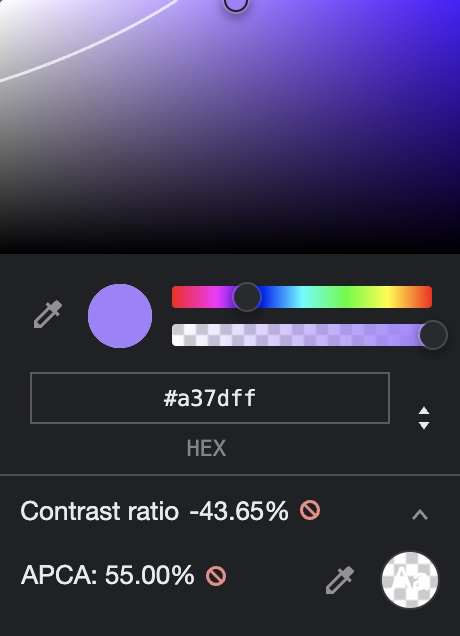
- Skal kunne evaluere tilgængelighed allerede i designprocessen via bl.a. plugins i designprogrammer (Figma) samt online værktøjer til fx udvælgelse af tilgængelige farver
- Designe til brugerpræferencer (øget kontrast, dark-mode osv.)
- Viden om webtilgængelighed, og hvorfor digital inklusion er essentiel
- Forstå tilgængelighedsprincipperne:
-
Opfattelig
-
Anvendelig
-
Forståelig
-
Robust
-
- Lære at bruge ARIA, hvor HTML ikke har tilstrækkelige tags
- Lære at designe til keyboardnavigation samt skærmlæser
- CSS' indvirkning på webtilgængelighed

De kommer fra standarden WCAG 2.1, og de dækker blandt andet over:
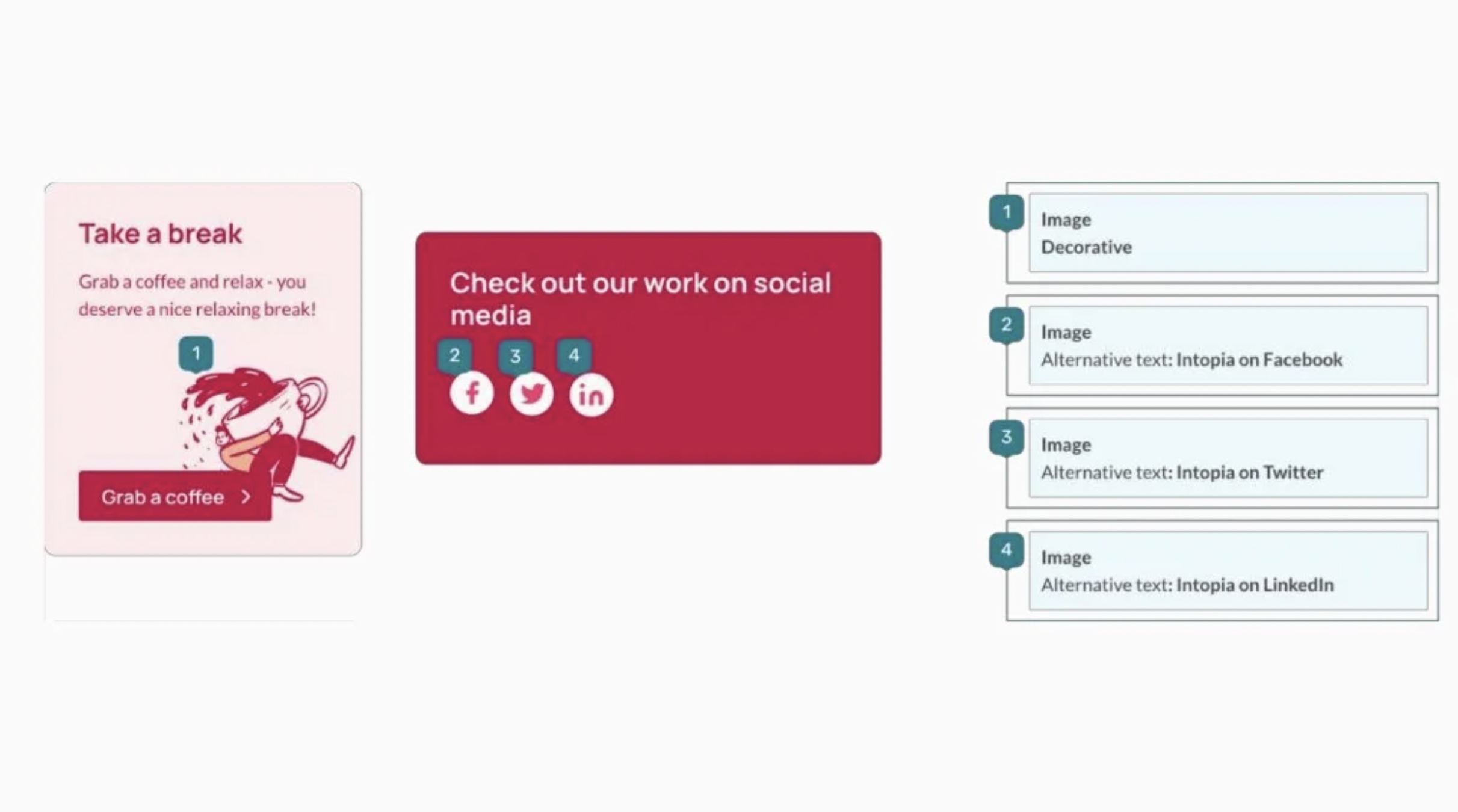
- at billeder gøres opfattelige for skærmlæserprogrammer ved at tekstliggøre billederne
- at webstedet er anvendeligt for brugere, der bruger tastatur og ikke mus
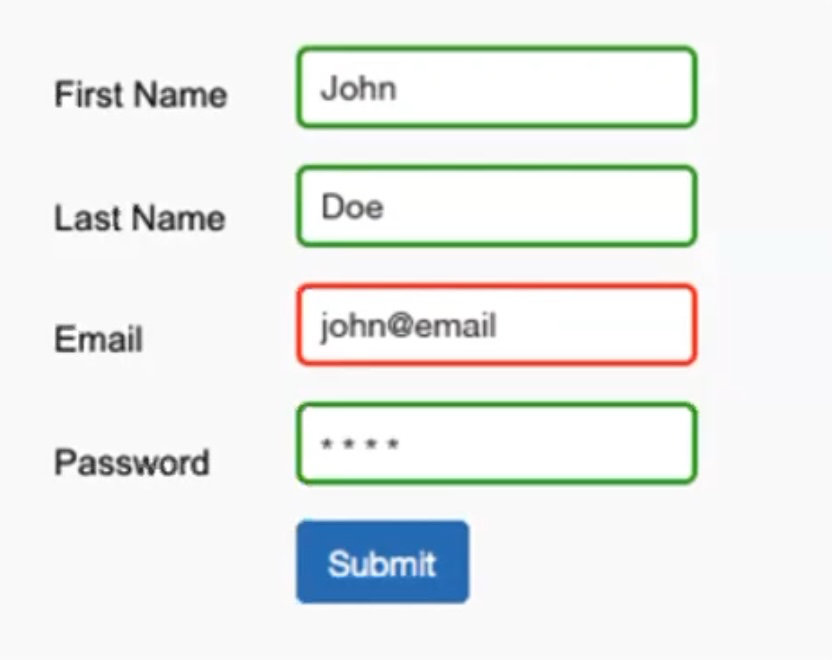
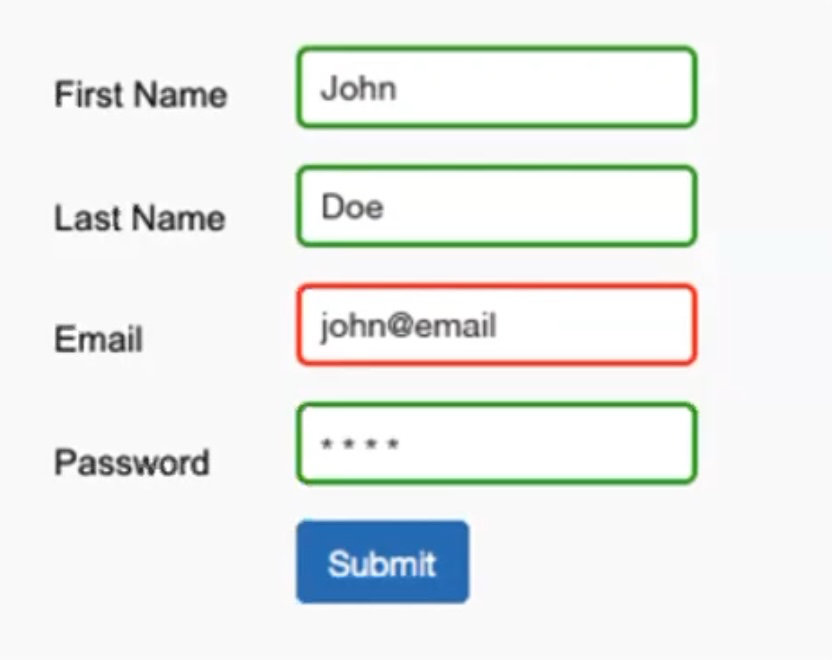
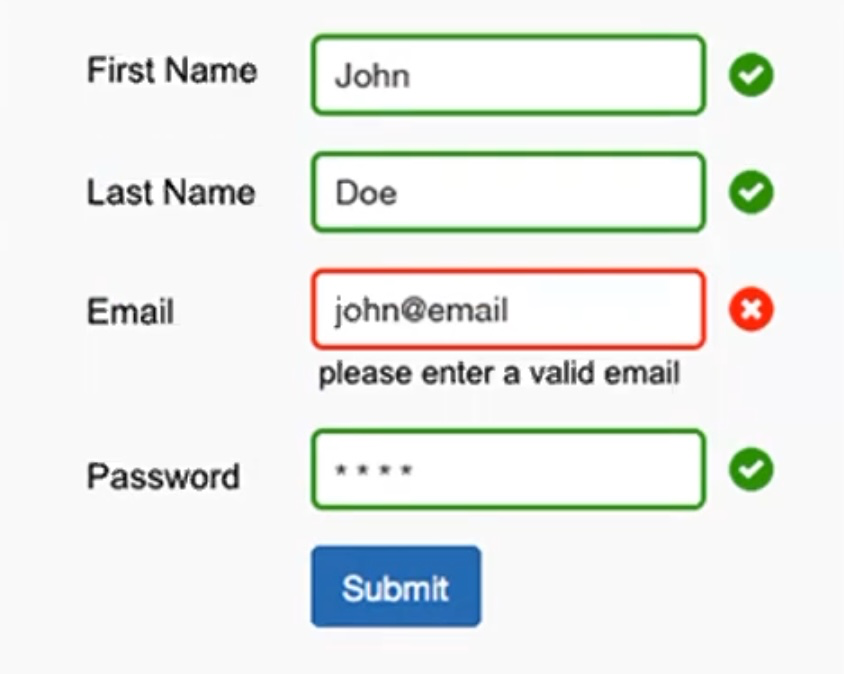
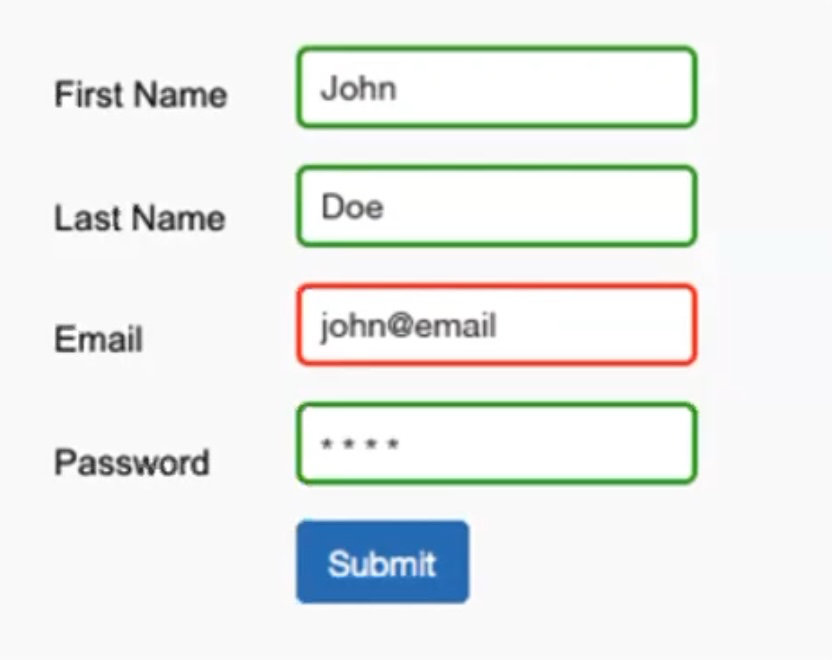
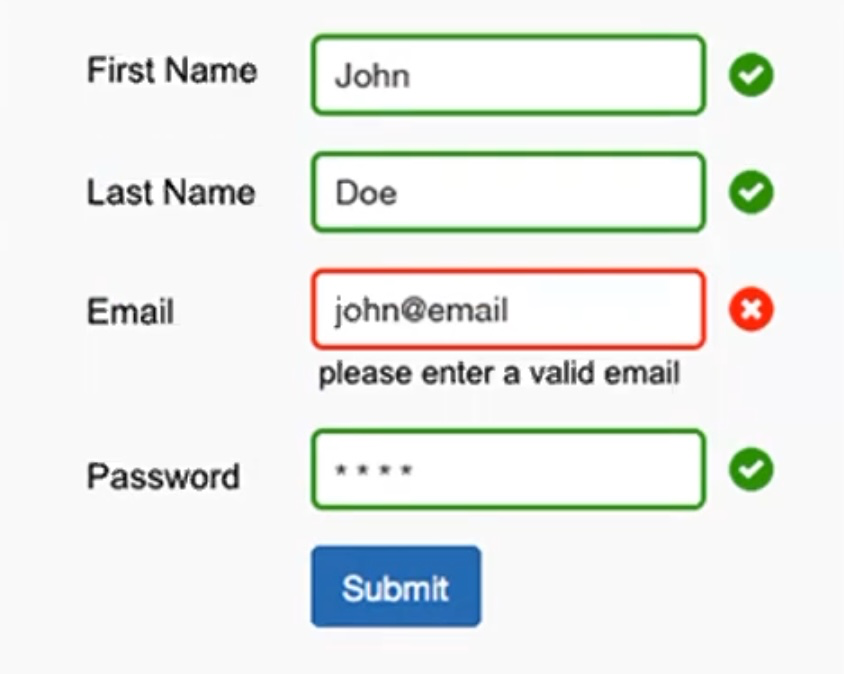
- at en digital selvbetjeningsløsning er forståelig ved at tilbyde fejlforslag og instruktioner ved indtastning af fejl
- at webstedet er robust ved at benytte kodning korrekt, så brugerens værktøjer kan fortolke dem ensartet
Opfattelig
Anvendelig
Forståelig
Robust
Emner
-
Design
-
Keyboard
-
Screen reader
Design
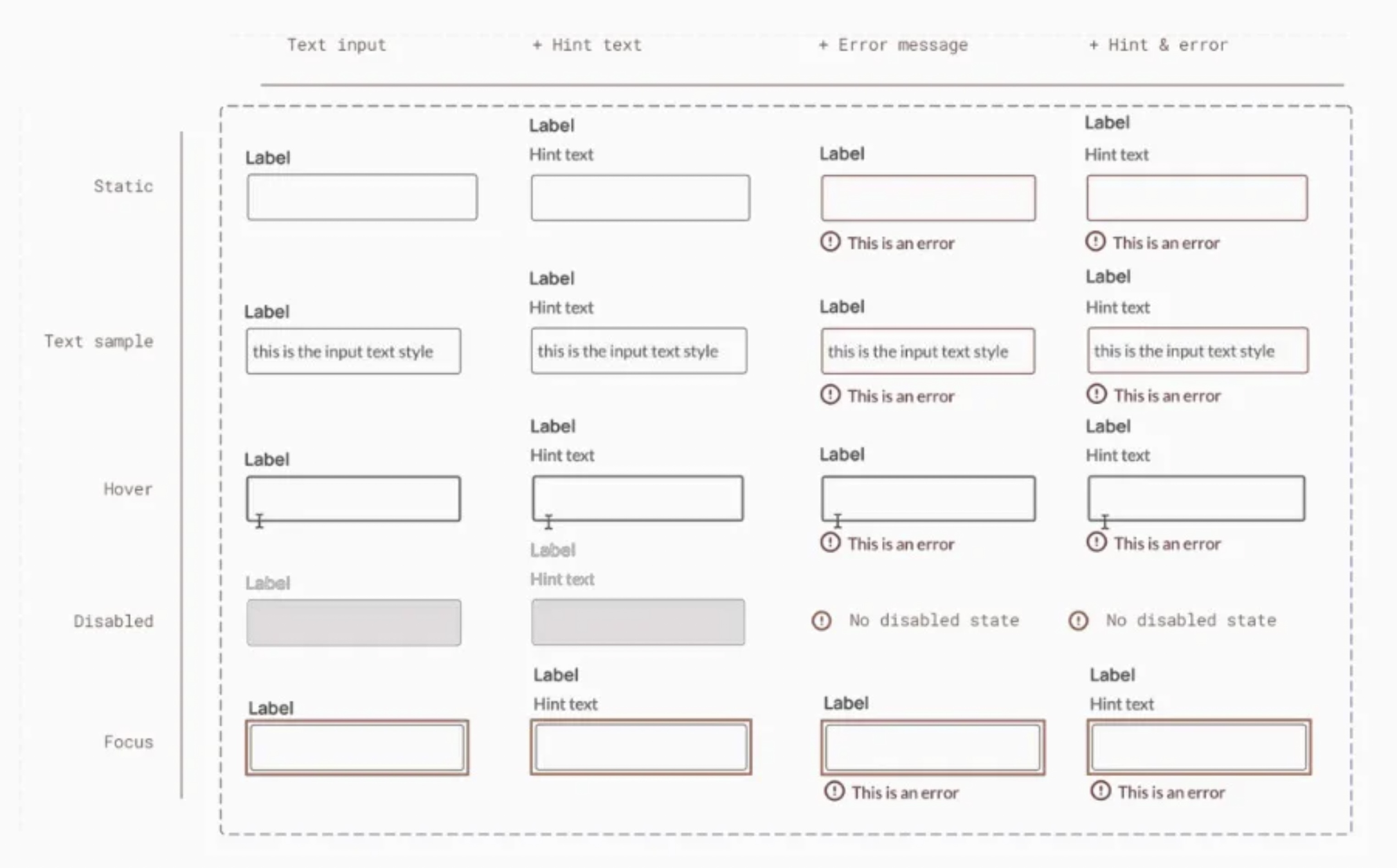
Design


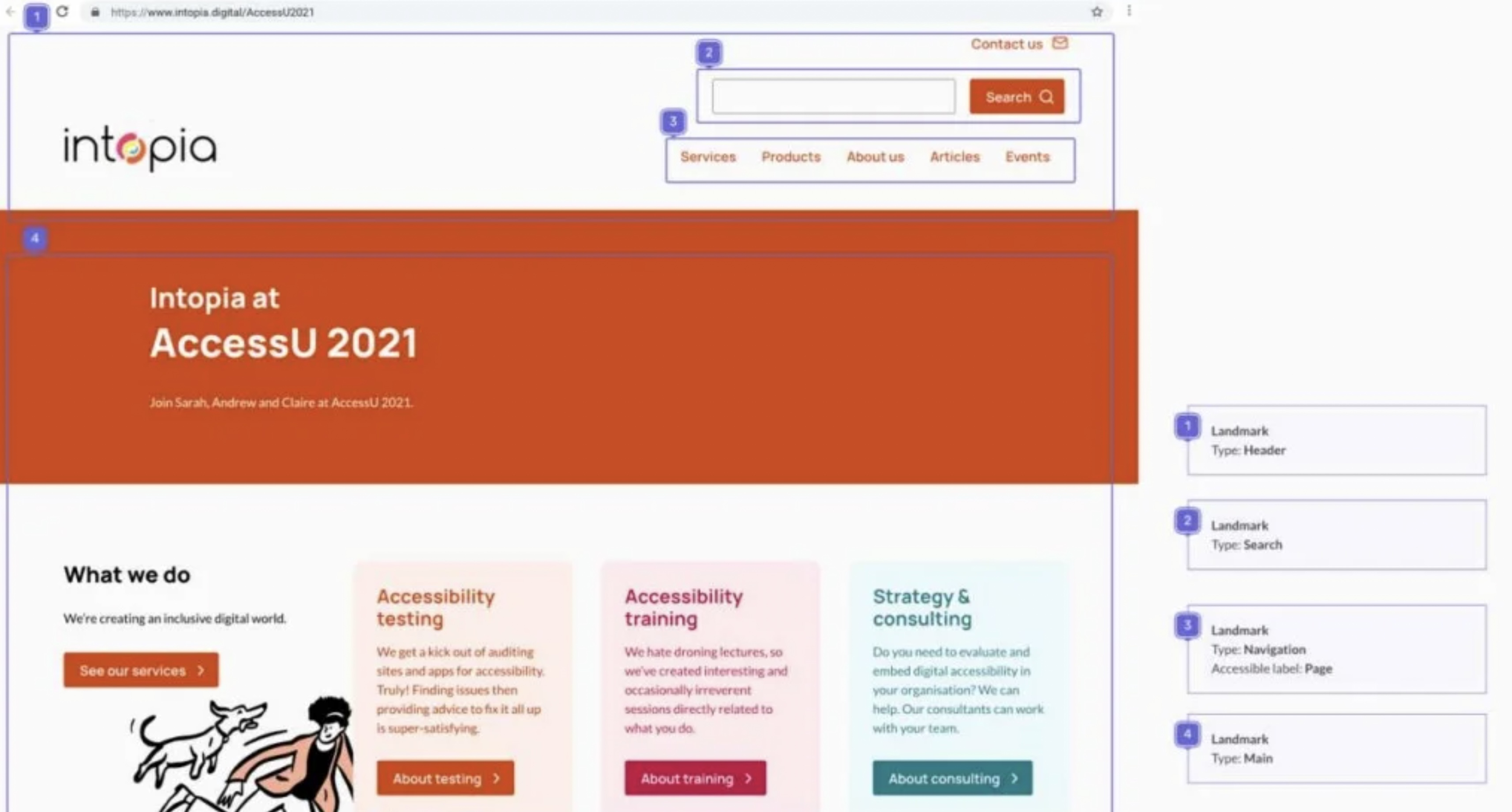
Annotation (noter i designsystemer)

Annotation (noter i designsystemer)
Annotation (noter i designsystemer)

Annotation (noter i designsystemer)

States (:hover, :focus, fejlmeddelelser osv.)

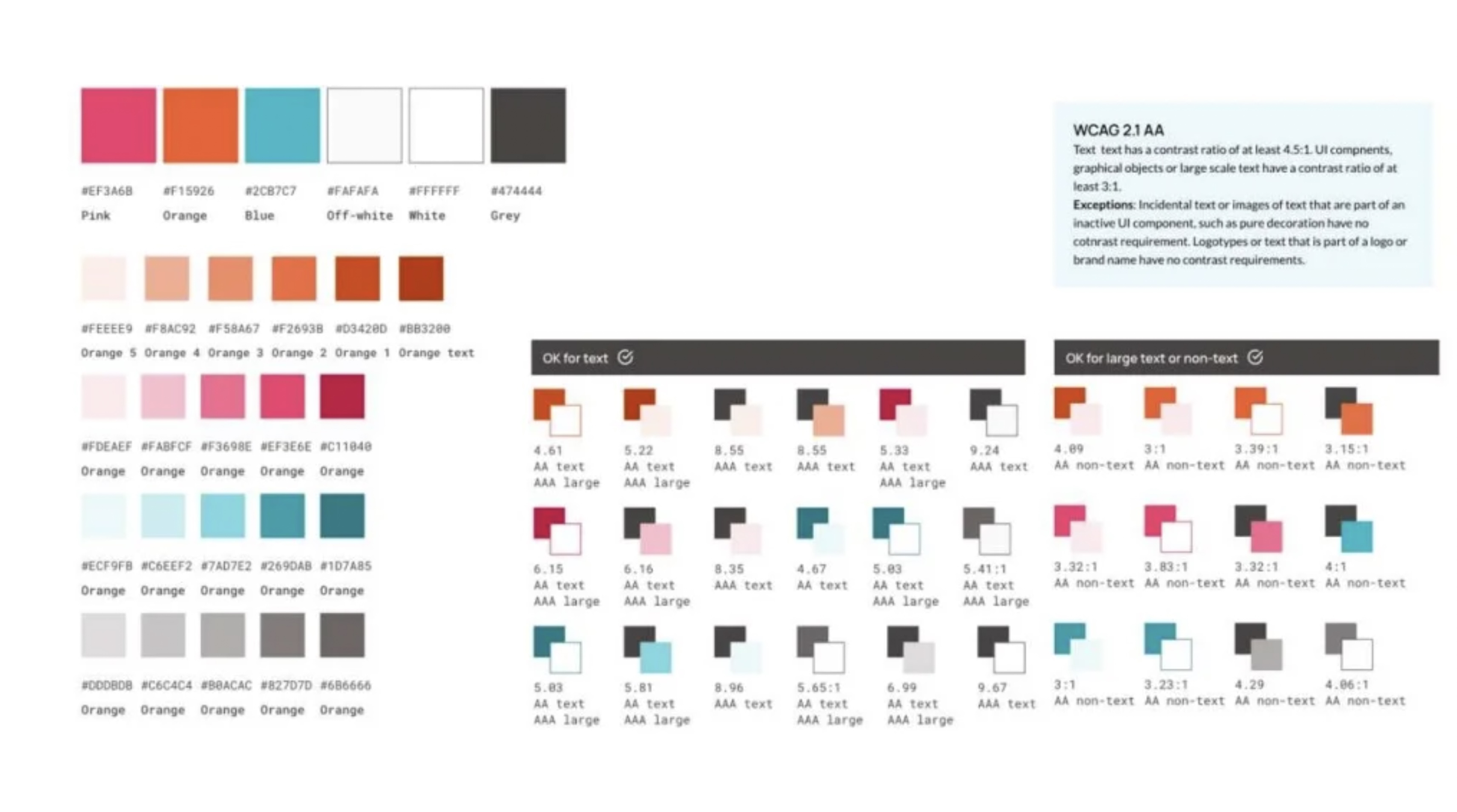
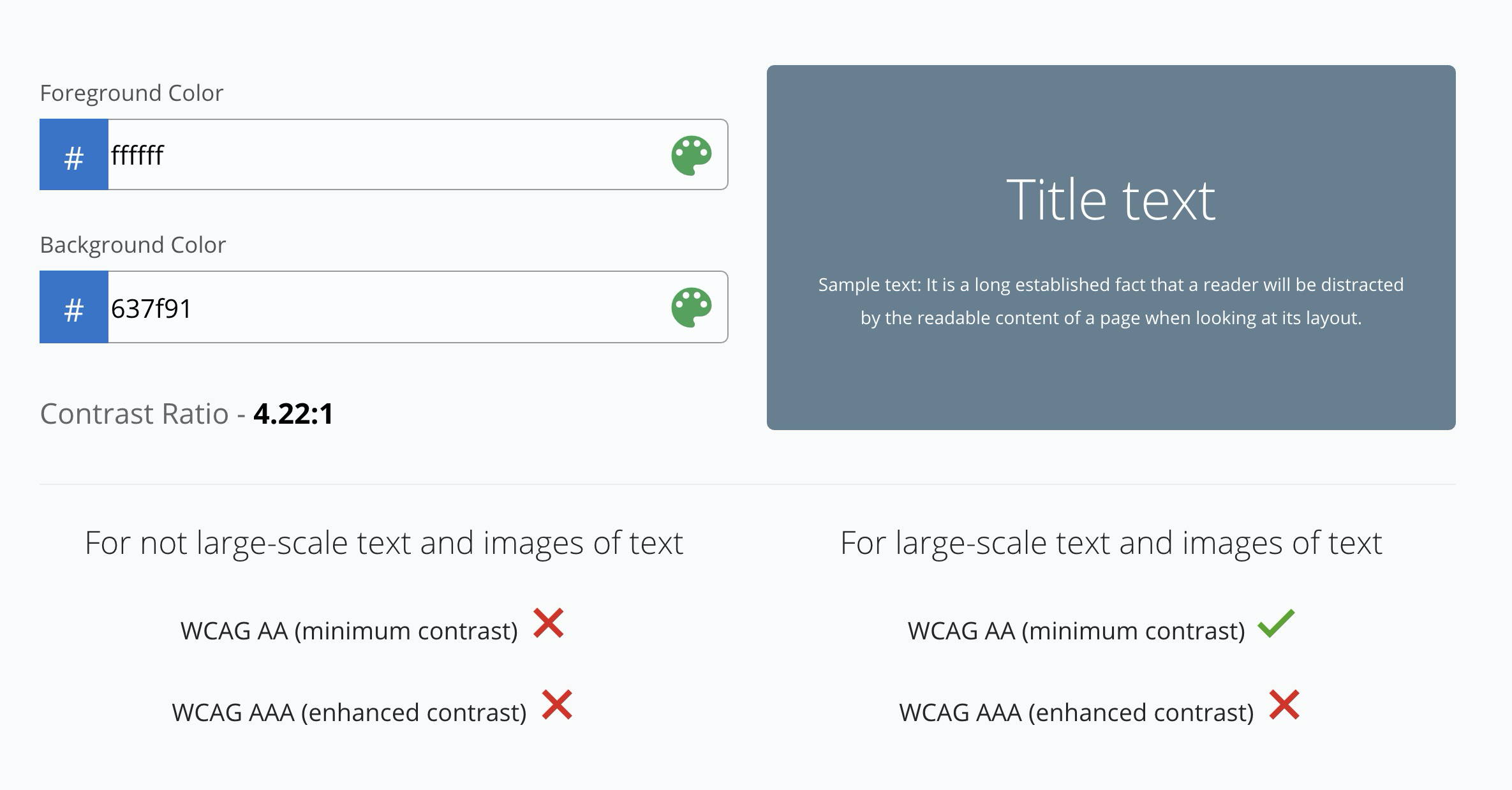
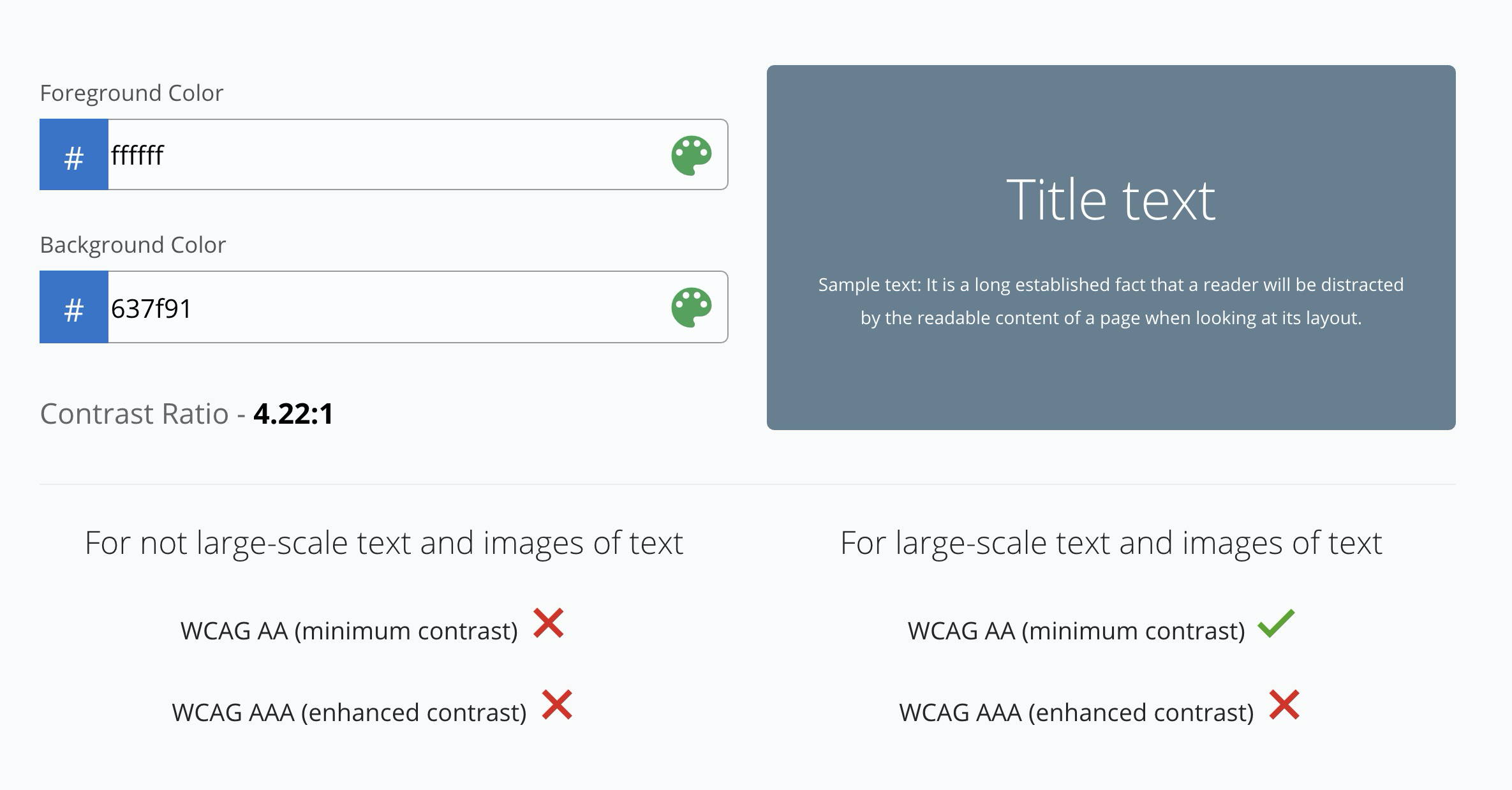
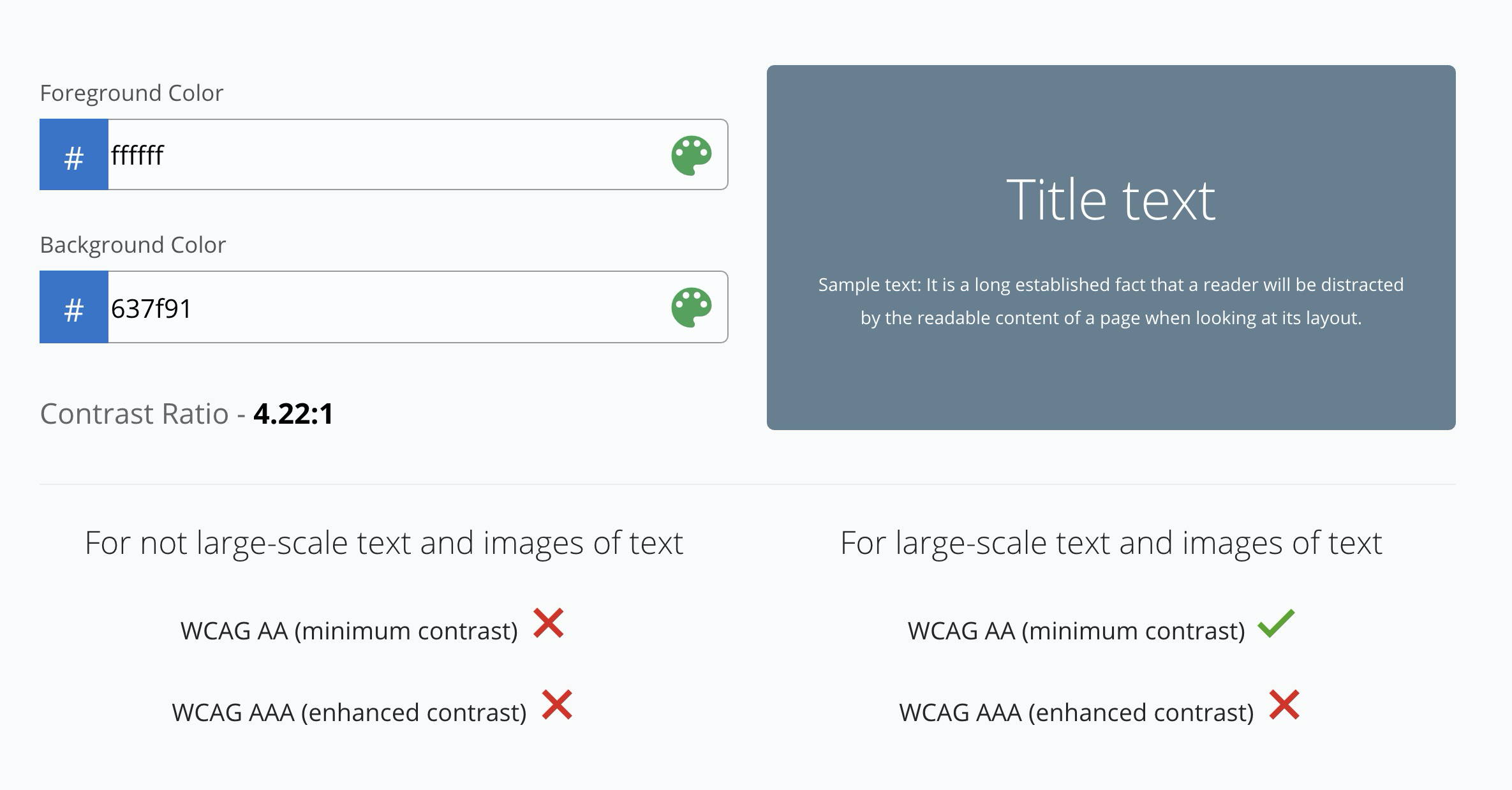
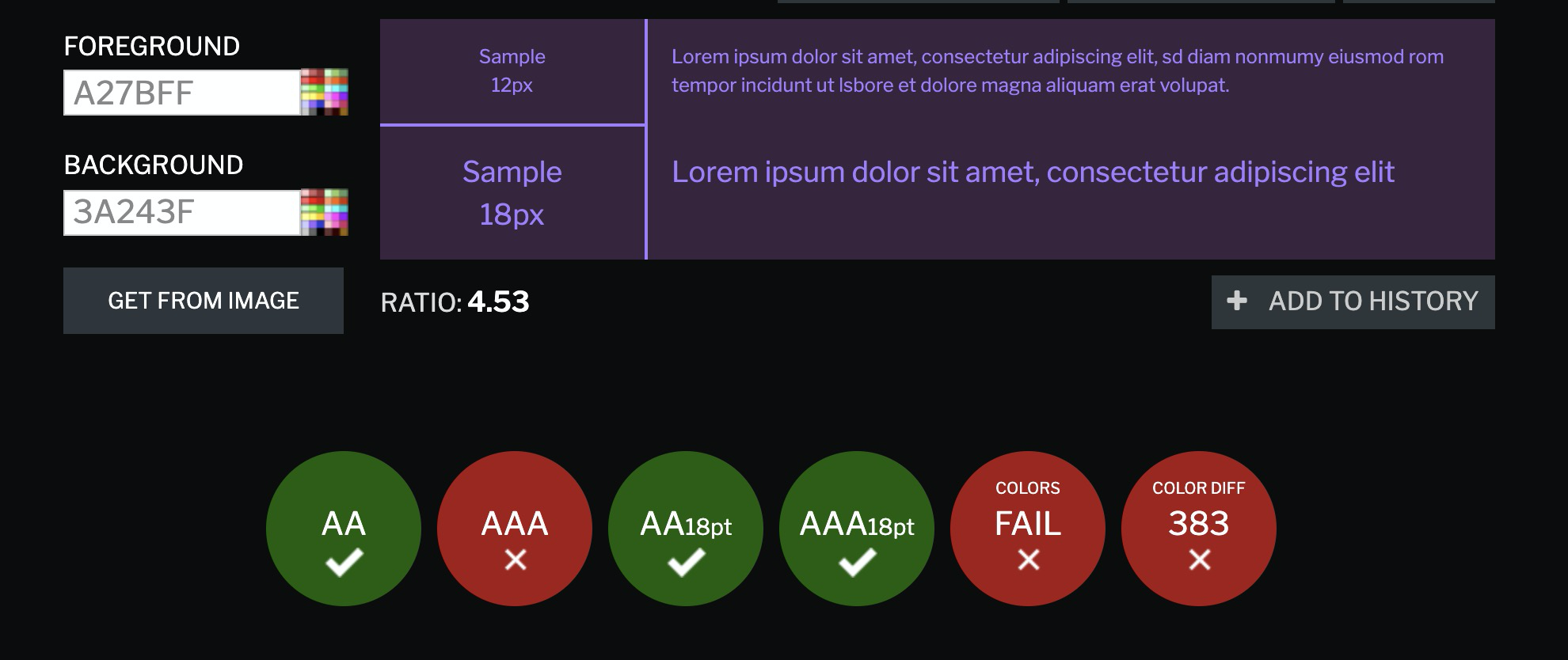
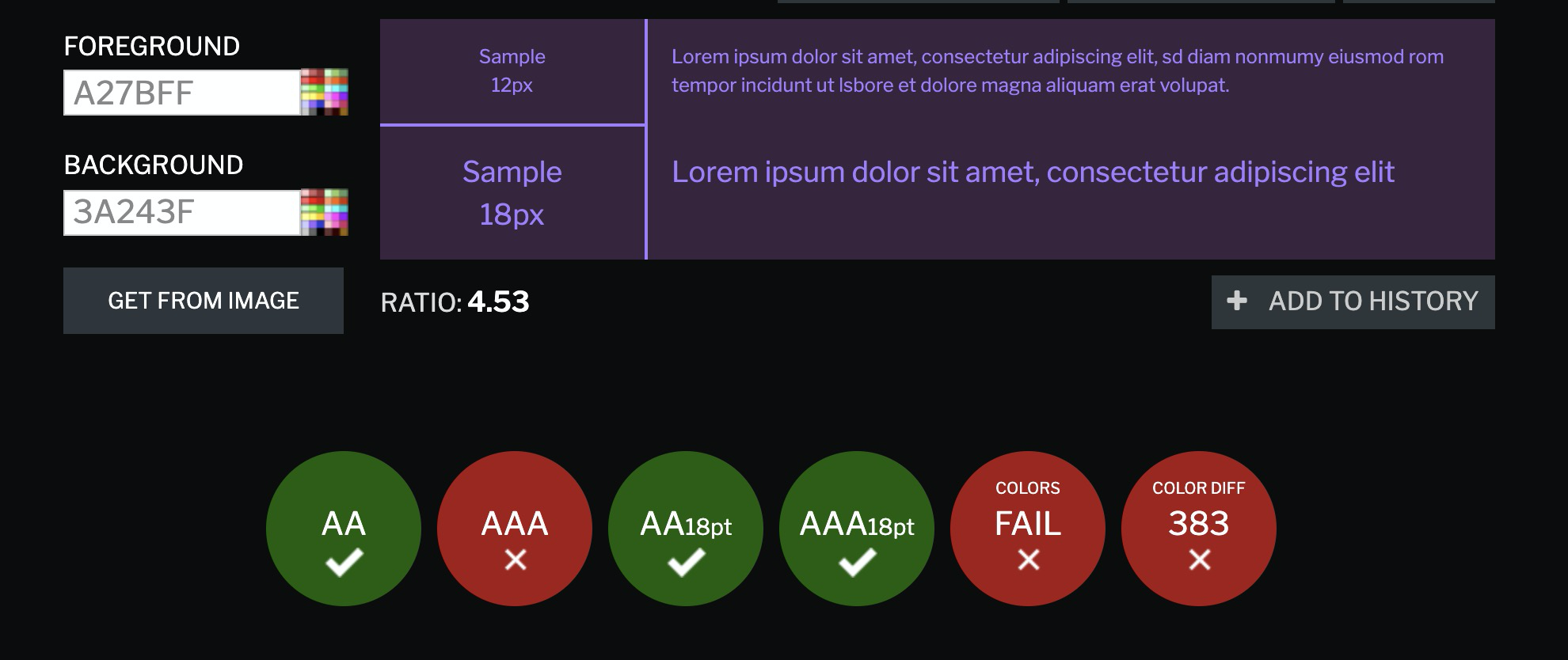
Farvekombinationer, som overholder WCAG-krav

Tekst
Tekst
👎🏻
Tekst
Tekst
Tekst
Tekst
👍🏻
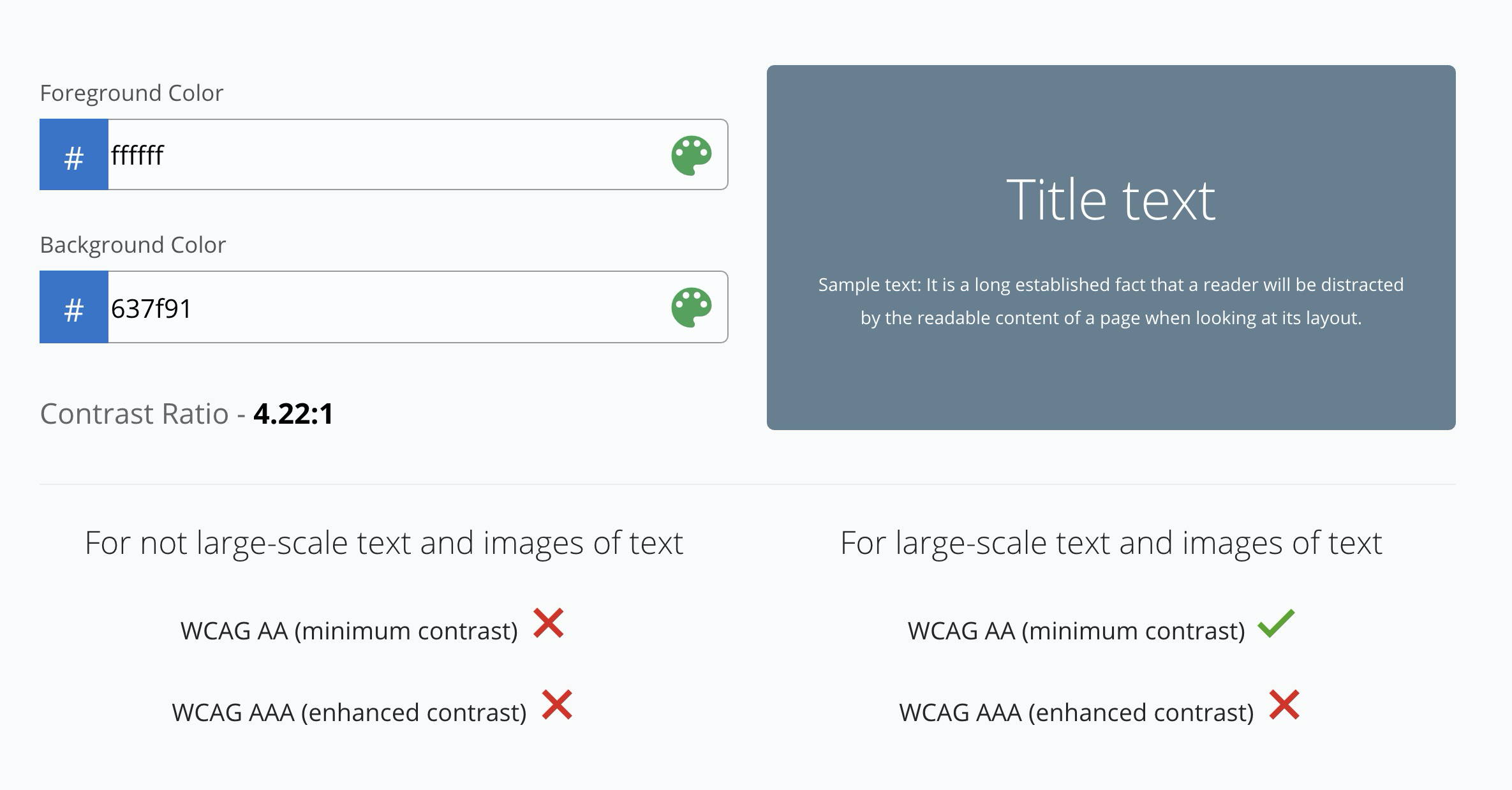
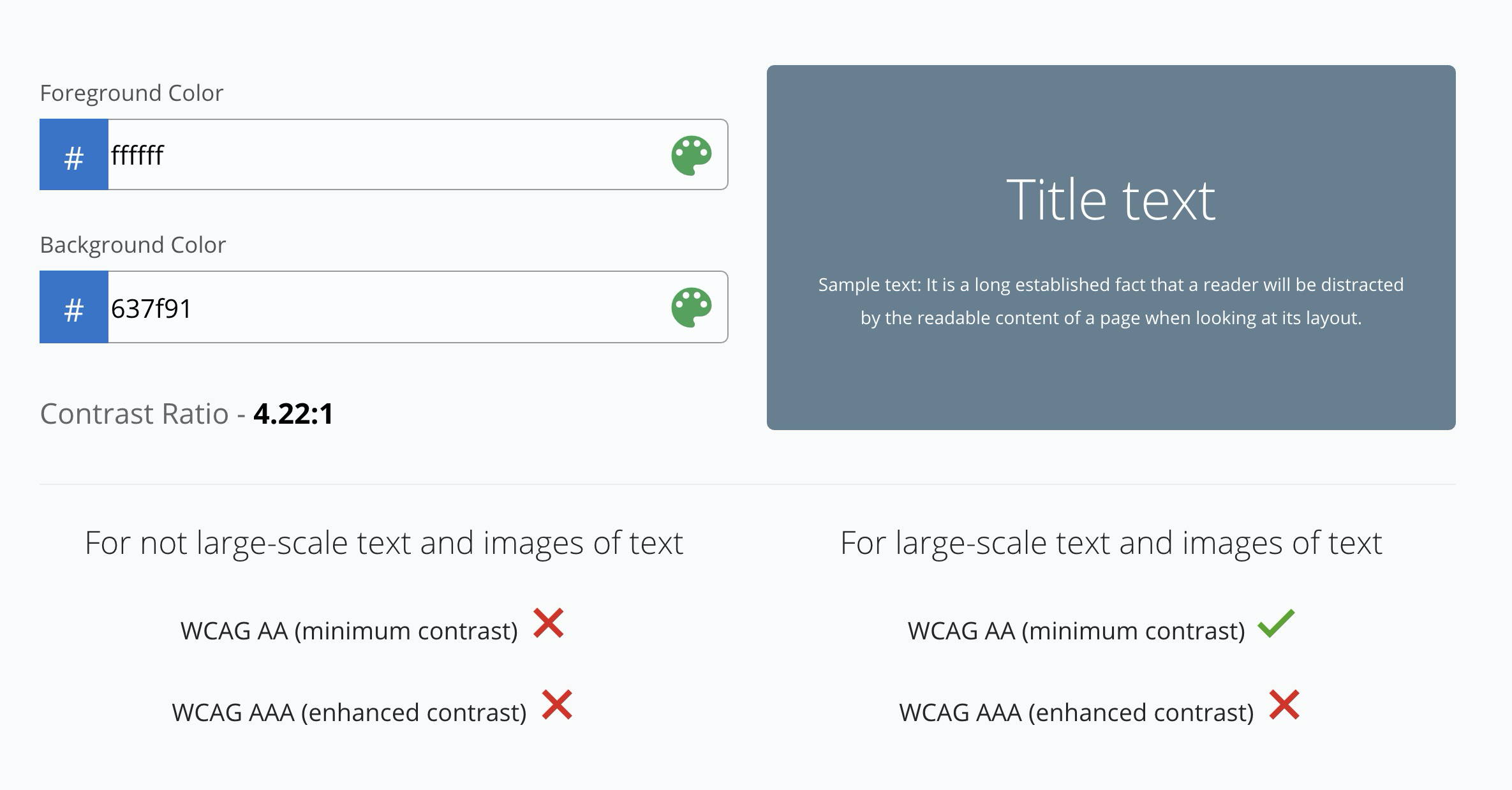
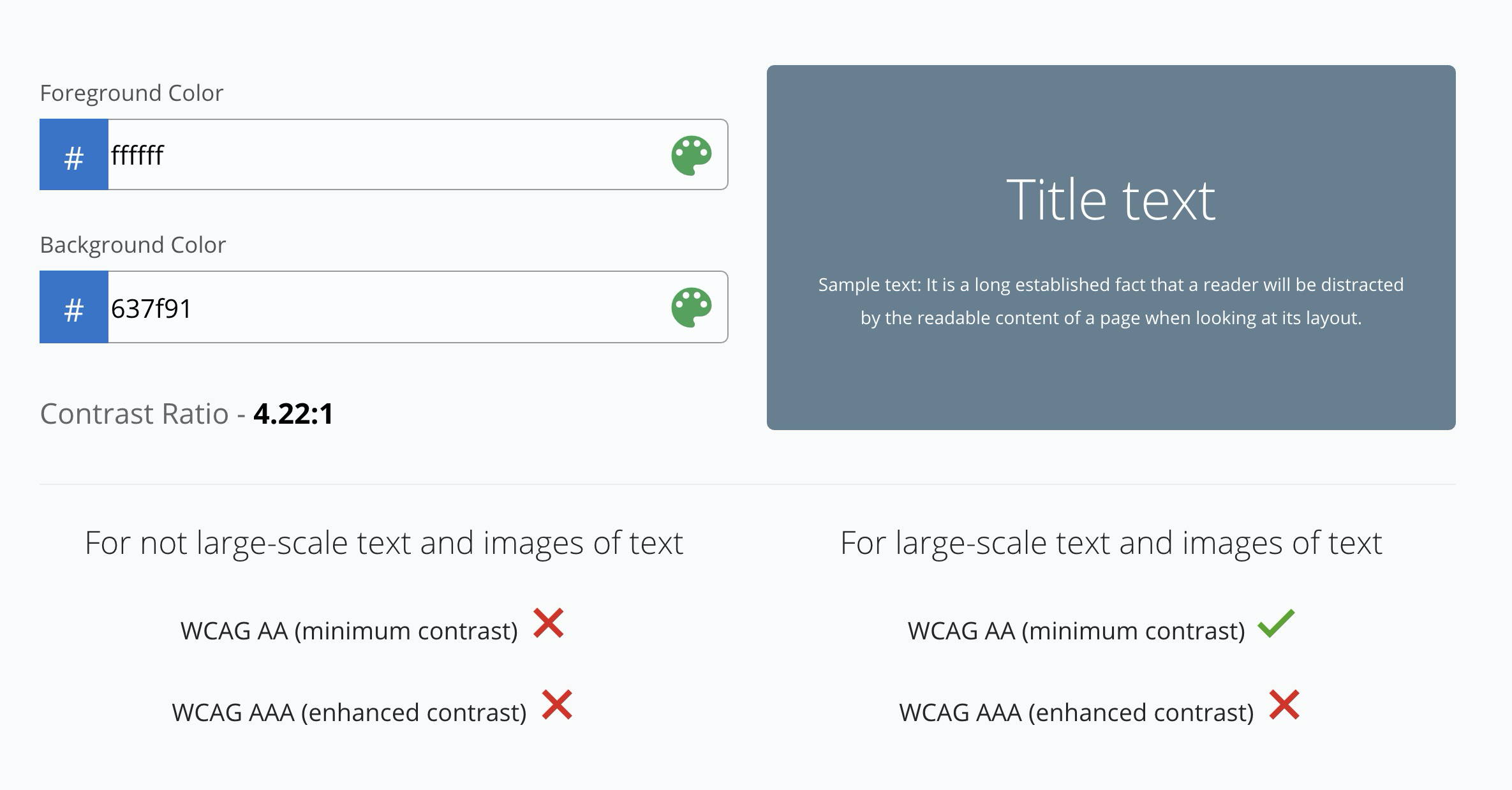
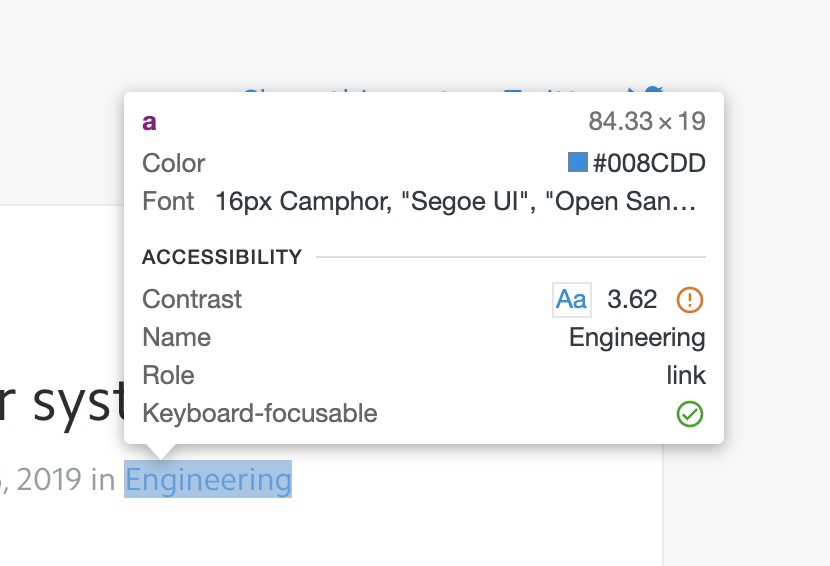
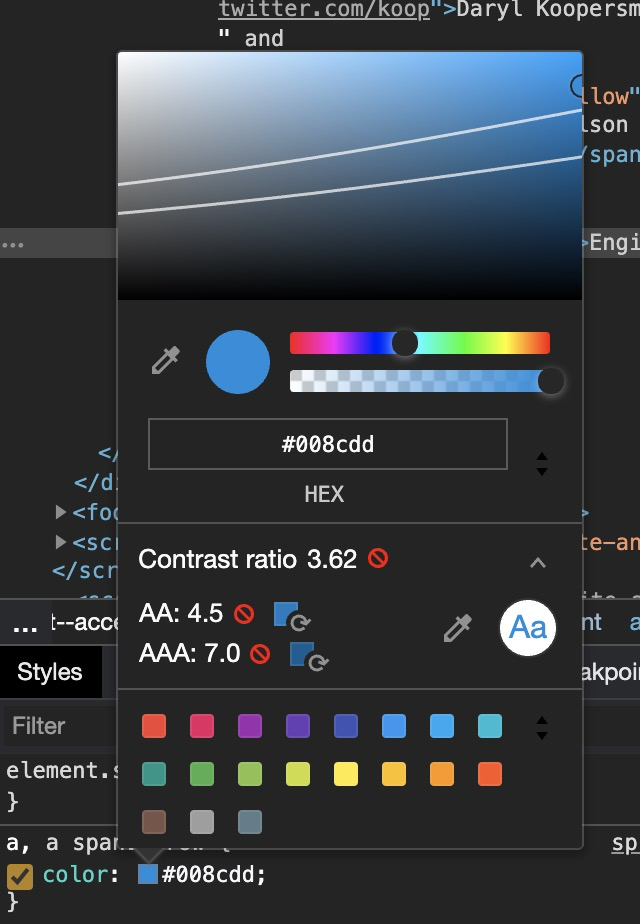
Kontrast






Kontrast



Kontrast





Kontrast





Kontrast


Kontrast


Kontrast
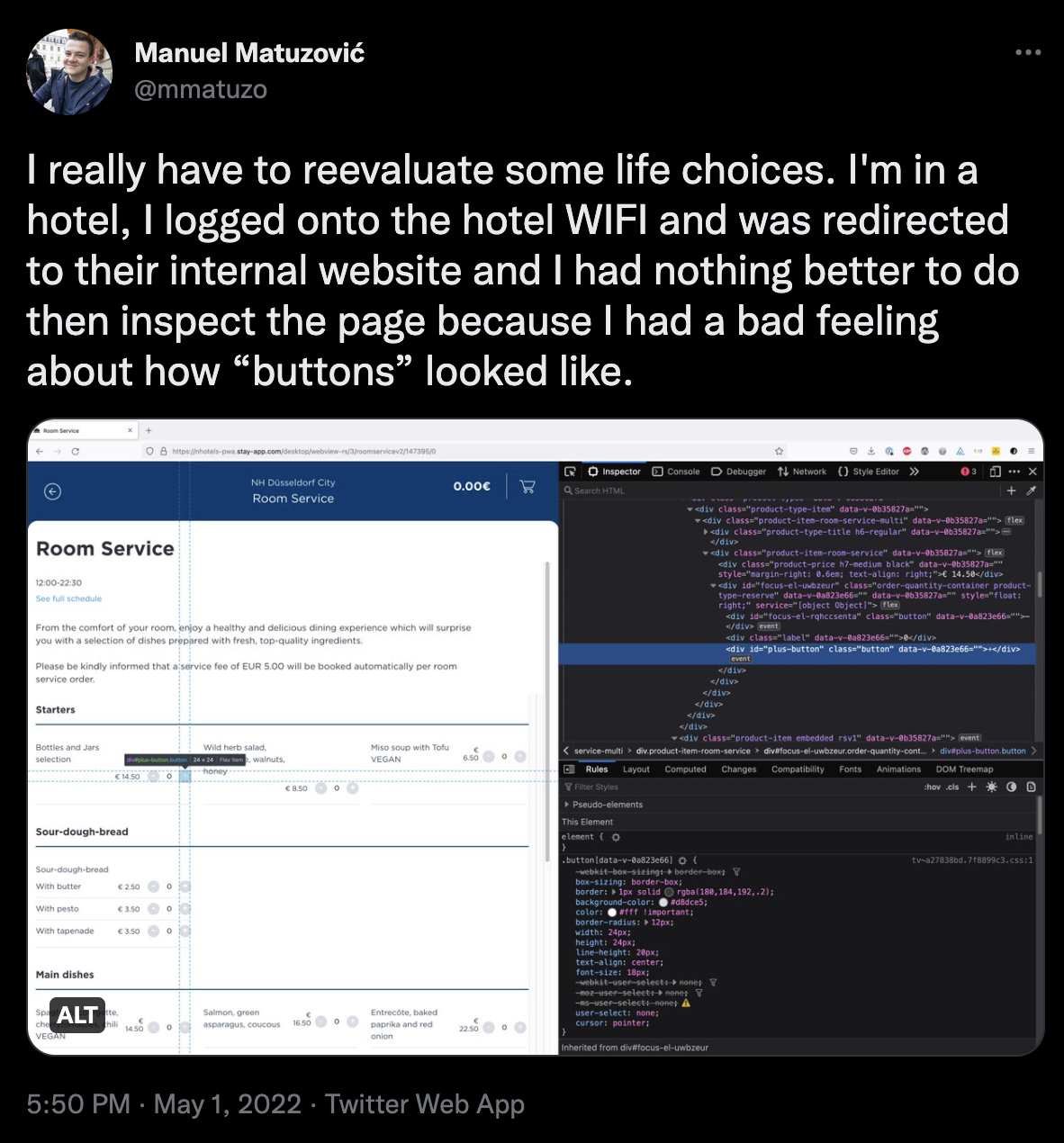
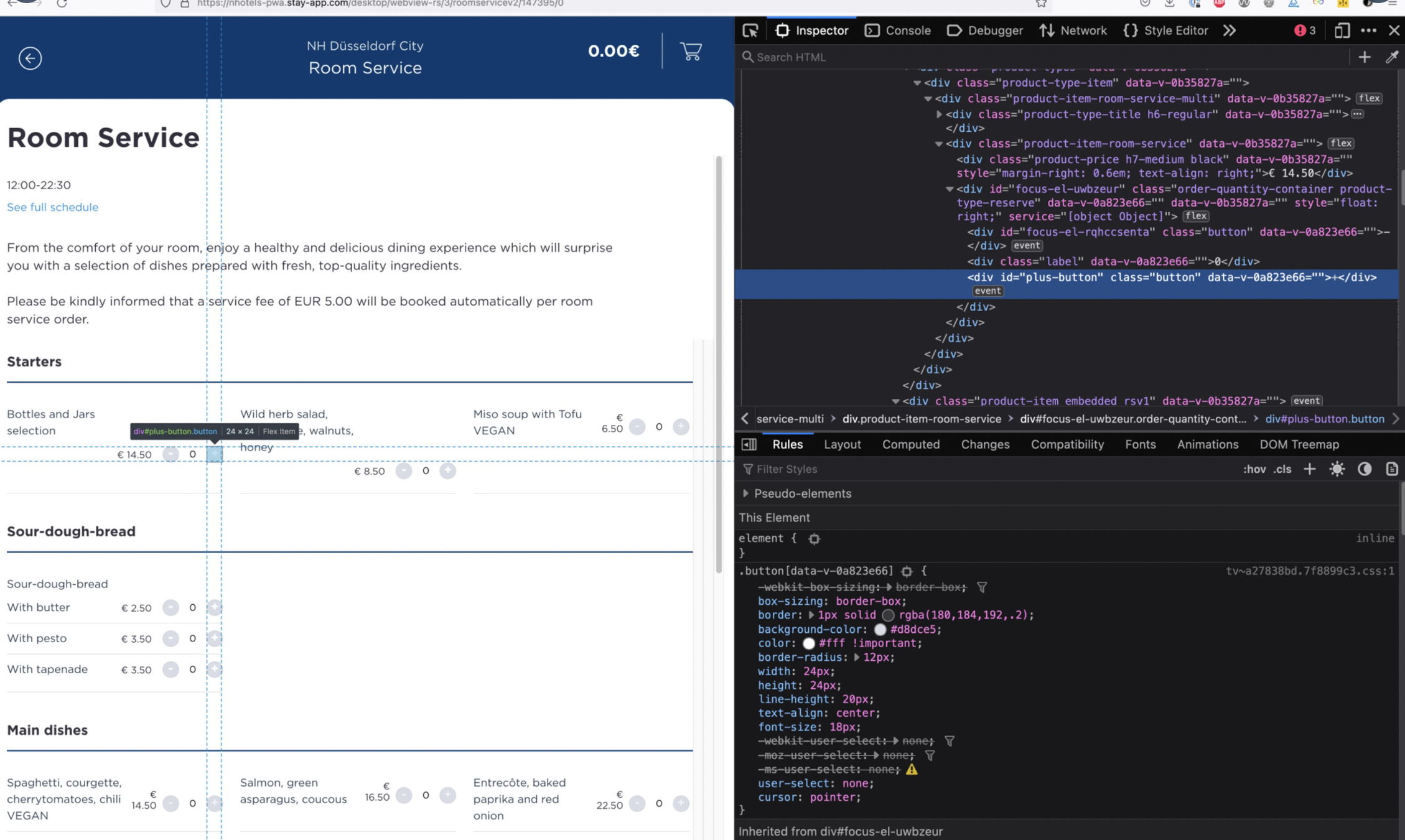
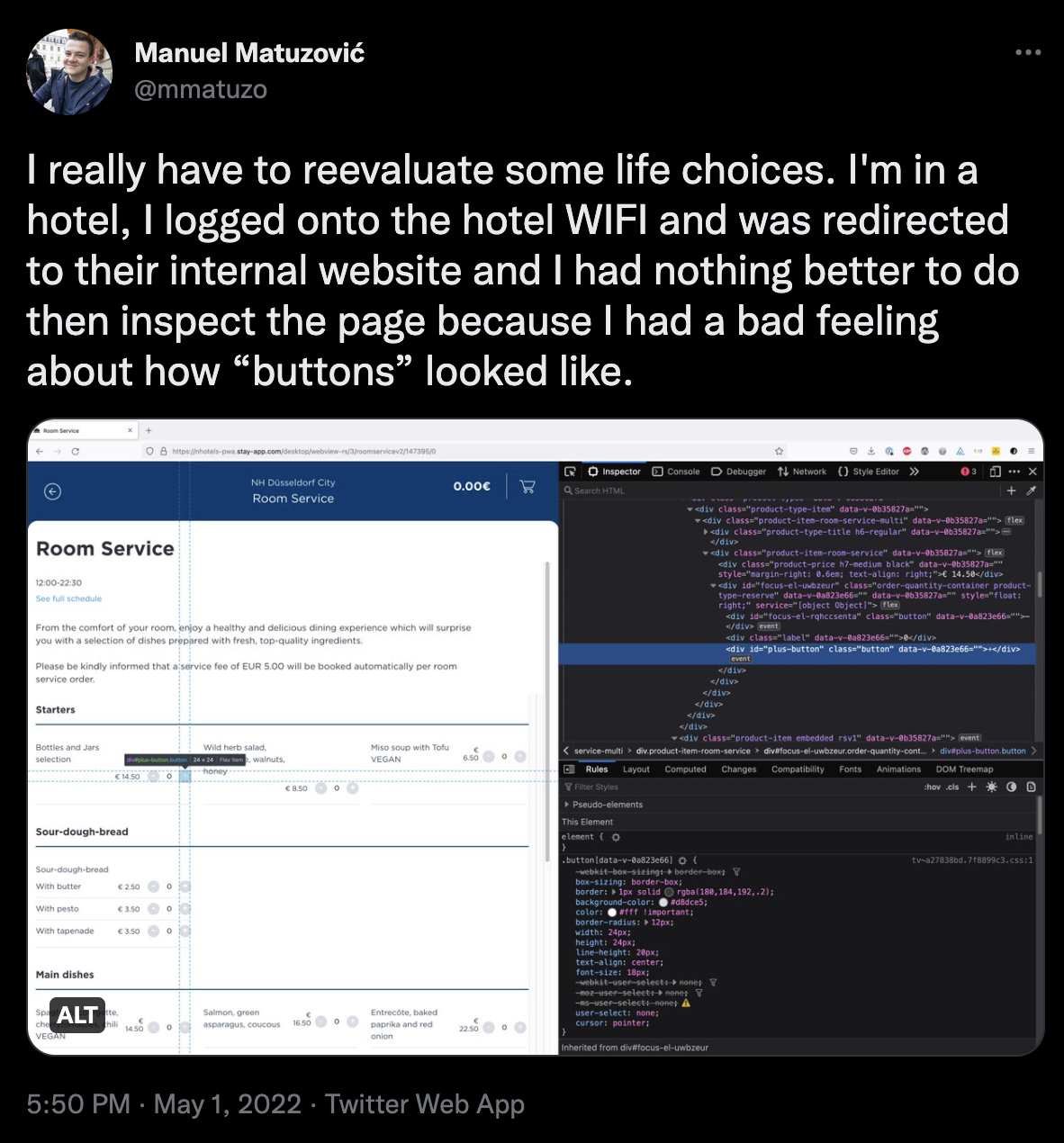
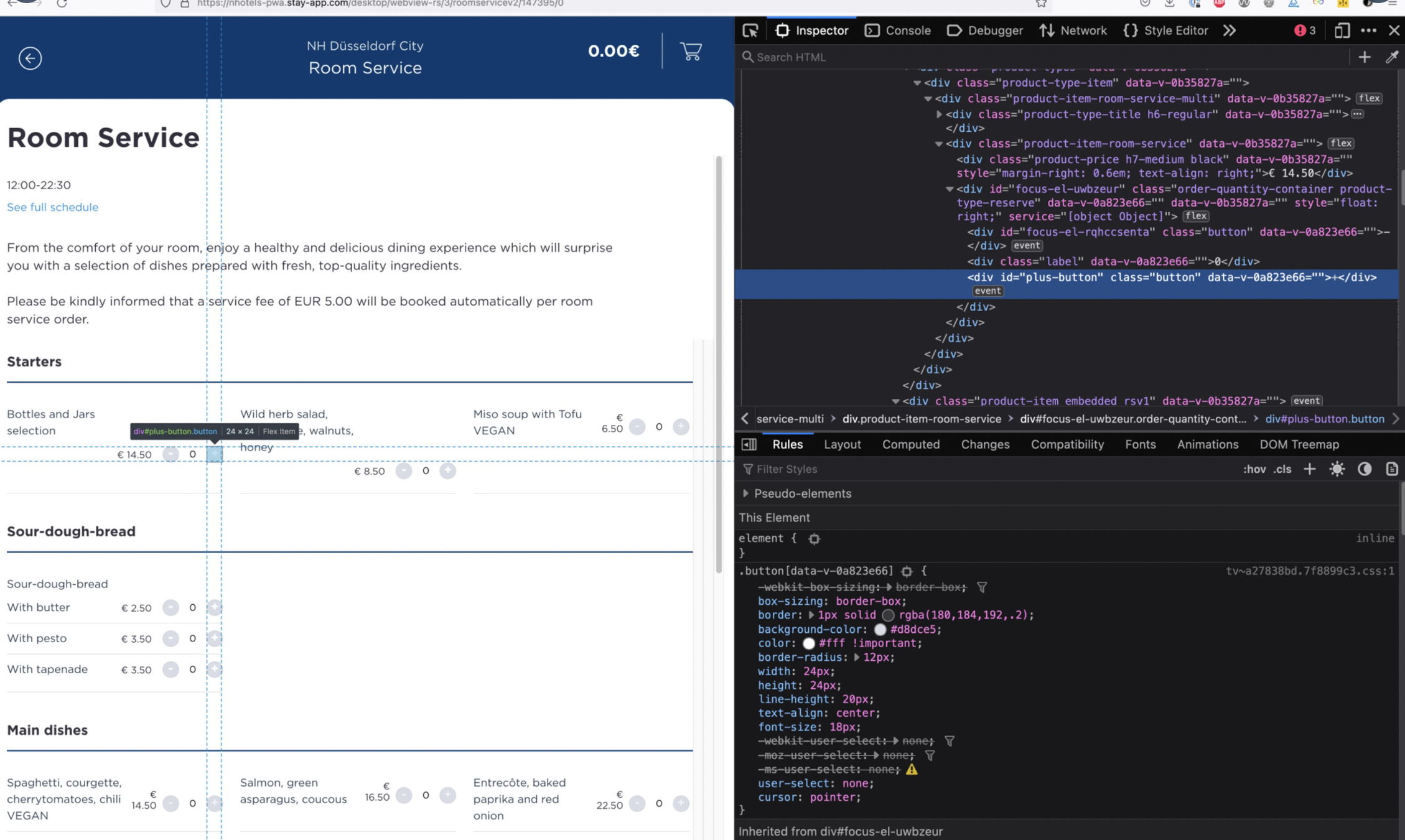
DevTools

DevTools

DevTools










Tilgængelighed


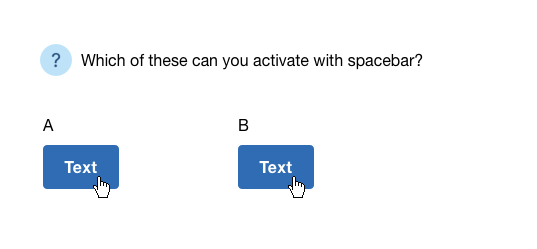
Godt design?
Tilgængelighed
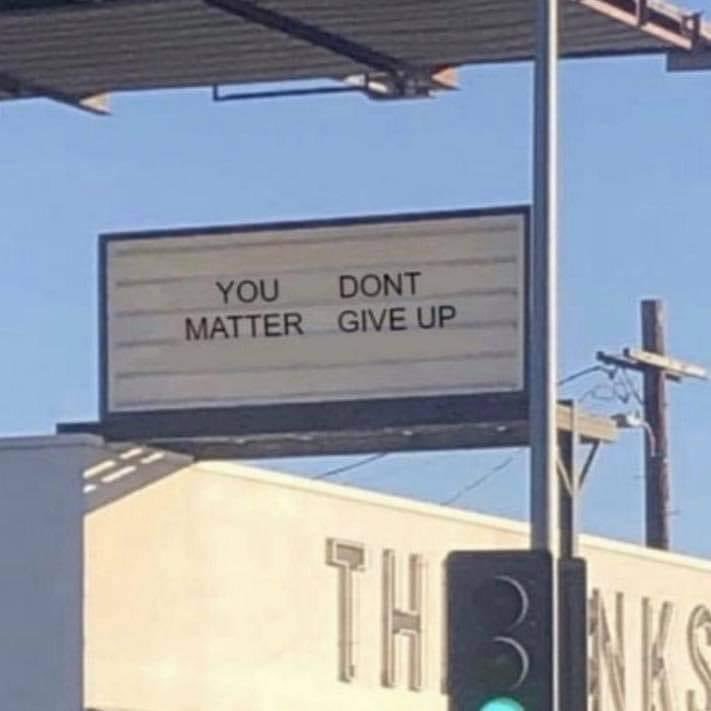
Hvilke flag?


Tilgængelighed
Hvilke flag?


Tilgængelighed
Hvilke flag?


Tilgængelighed
Hvilke flag?


Tilgængelighed
Hvilke flag?


Tilgængelighed
Hvilke flag?


Tilgængelighed
Hvilke flag?


Tilgængelighed
Hvilke flag?


Tilgængelighed
Hvilke flag?
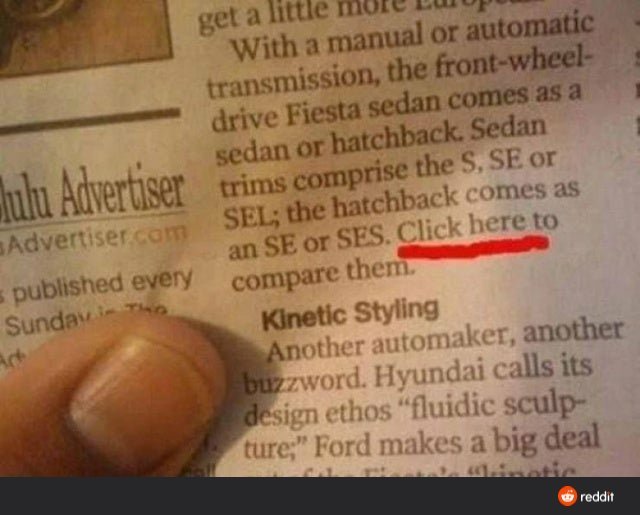
<img src="IMG_0785.JPG">alt?
Tilgængelighed

Resources
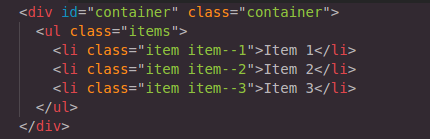
Semantik


Ikke-semantisk
Semantisk

<a href="#0" class="button">
I am a fake unsemantic button
</a><div class="button">
I am even worse
</div><button type="button">
I am a real semantic button
</button><button>
<a href="#0" class="button">
WTF?!
</a>
</button>💩


It’s hard to overstate just how much software developers have given the finger to reliability in the past 10 years or so. It’s for the simplest, silliest reasons, too, like those web forms.
My web browser has been perfectly competent at submitting HTML forms for the past 28 years, but for some stupid reason some asshole developer decided to reimplement all of the form semantics in JavaScript,
and now I can’t pay my electricity bill without opening up the dev tools. Imagine what it’s like to not know how to do that. Imagine if you were blind.

It’s hard to overstate just how much software developers have given the finger to reliability in the past 10 years or so. It’s for the simplest, silliest reasons, too, like those web forms.
My web browser has been perfectly competent at submitting HTML forms for the past 28 years, but for some stupid reason some asshole developer decided to reimplement all of the form semantics in JavaScript,
and now I can’t pay my electricity bill without opening up the dev tools. Imagine what it’s like to not know how to do that. Imagine if you were blind.
My web browser has been perfectly competent at submitting HTML forms for the past 28 years, but for some stupid reason some asshole developer decided to reimplement all of the form semantics in JavaScript,
and now I can’t pay my electricity bill without opening up the dev tools. Imagine what it’s like to not know how to do that. Imagine if you were blind.
😬





Divitis

Divitis
<div>This text is important, serious or urgent</div>?
Do you suffer from
Hvad er det korrekte tag?
Divitis
<strong>This text is important, serious or urgent</strong>?
Do you suffer from
<strong>Divitis
<div>JSON</div> stands for JavaScript Object Notation?
Do you suffer from
Divitis
<abbr>JSON</abbr> stands for JavaScript Object Notation?
Do you suffer from
<abbr>Divitis
<div>Email</div>?
Do you suffer from
I en formular-kontekst
Divitis
<label>Email</label>?
Do you suffer from
<label>Web'et
"The Web was invented as a communications tool intended to allow anyone, anywhere to share information."


Skal du opmærke en usorteret liste?
<ul>
<li>Banan</li>
<li>Æble</li>
</ul>Semantiske tags
eksempler
... et selvstændigt indholdselement?
<article>
<h1>Mit blogindlæg</h1>
<p>Dette er mit blogindlæg</p>
</article>Semantiske tags
eksempler
Hvad med en navigation?
<nav>
<ul>
<li><a href="about.html">Om mig</a></li>
<li><a href="contact.html">Kontakt</a></li>
</ul>
</nav>Semantiske tags
eksempler
Er det en adresse?
<address>
<a href="mailto:davi@kea.dk">davi@kea.dk</a><br>
<a href="tel:+4520202020">20 20 20 20</a>
</address>Semantiske tags
eksempler

<div>Overskrift</div>
Hvilket tag beskriver/repræsenterer bedst det indhold, jeg skal opmærke?
Spørg dig selv:

<div>Overskrift</div>
<h2>Overskrift</h2>
Hvilket tag beskriver/repræsenterer bedst det indhold, jeg skal opmærke?
Spørg dig selv:
Semantiske tags
<header>
<article>
<nav>
<aside>
<main>
<section>
<footer>
<h1>...<h6>
<figure>
<figcaption>
<mark>
<address>
<details>
<summary>
<time>
<p>
Struktur
Semantiske tags
<header>
<article>
<nav>
<aside>
<main>
<section>
<footer>
<h1>...<h6>
<figure>
<figcaption>
<mark>
<address>
<details>
<summary>
<time>
<p>
Struktur
Semantiske tags
<header>
<article>
<nav>
<aside>
<main>
<section>
<footer>
<h1>...<h6>
<figure>
<figcaption>
<mark>
<address>
<details>
<summary>
<time>
<p>
Struktur
Semantiske tags
<article>
<nav>
<aside>
<section>
Inddeler indholdet
har typisk en overskrift
block-elementer
Semantiske tags
<strong>
<em>
<q>
<abbr>
Betoner indholdet
inline-elementer



Ikke-semantiske tags
<div>
<span>
<b>
<i>
Må i princippet kun bruges, hvis der ikke findes et mere passende (semantisk) tag for indholdet, du er ved at opmærke
<div>
Ikke-semantiske tags
<div>
<span>
<b>
<i>
<div>
It is used to group content so it can be easily styled using the class attribute
<span>
inline-element
Browseren forstår ikke betydningen af indholdet, men du kan lettere se, hvad formålet er, hvis elementet er opmærket med et passende klasse-navn.

block-element

Semantisk vs. ikke-semantisk
Overvej følgende markup
Det første eksempel har ingen semantisk værdi, da det ikke fortæller noget om formålet, struktur eller hierarki. Visuelt ligner det en overskrift, men browseren anser det ikke for at være betydningsfuldt.
<span style="font-size: 32px;">
Er dette en hovedoverskrift?
</span>Er dette en hovedoverskrift?
Dette er en hovedoverskrift
<h1>Dette er en hovedoverskrift</h1>Sematisk markup betyder altså, at HTML tags er baseret på meningen og strukturen af indholdet og ikke på, hvordan det ser ud i browseren
Semantisk vs. ikke-semantisk
CSS

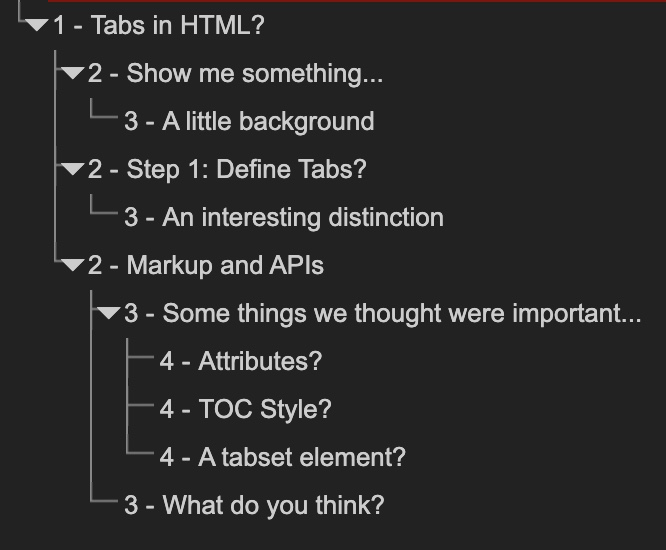
Struktur og hierarki
<article>
<h1>My heading</h1>
<p>This is the first section of my document.</p>
<h2>My subheading</h2>
<p>This is the first subsection of my document. I'd love people to be able to find this content!</p>
<h3>My 2nd subheading</h3>
<p>This is the second subsection of my content. I think it is more interesting than the last one.</p>
</article>Overskrift-rækkefølge
<article>
</article>
<h1>...</h1>
<p>...</p>
<h2>...</h2>
<p>...</p>
Struktur og hierarki

h1
h2
h3
h2
h3
Overskrift-rækkefølge

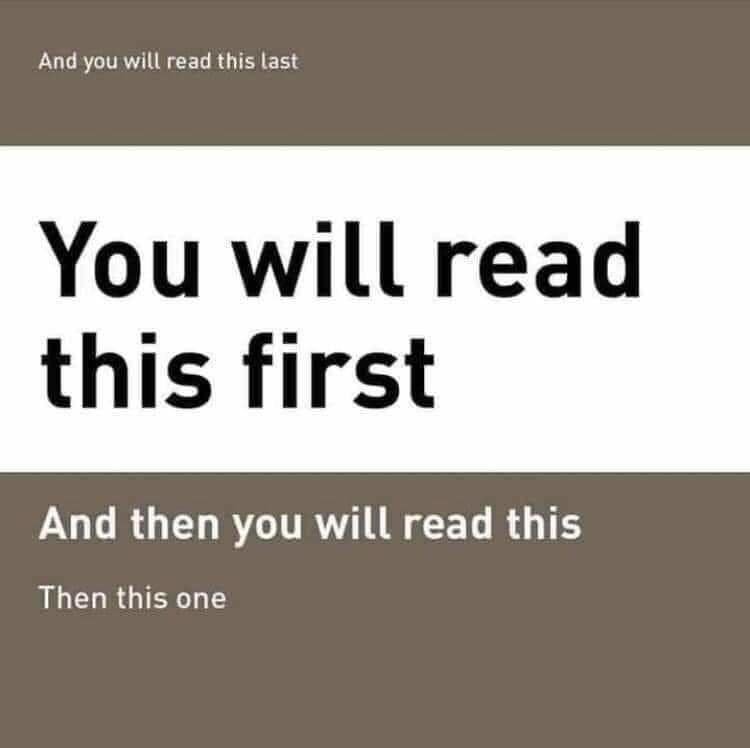
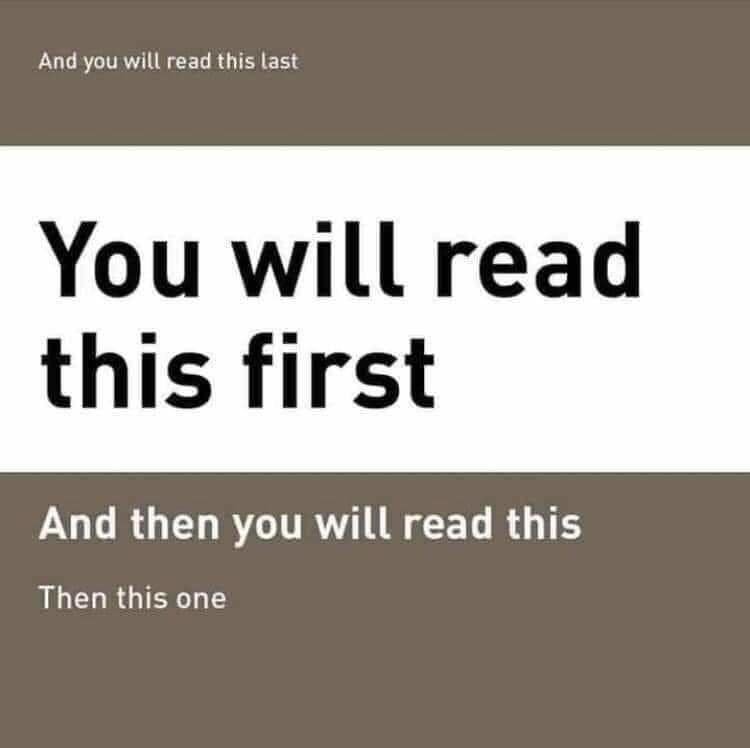
1. And you will read this last
2. You will read this first
3. And then you will read this
4. Then this one

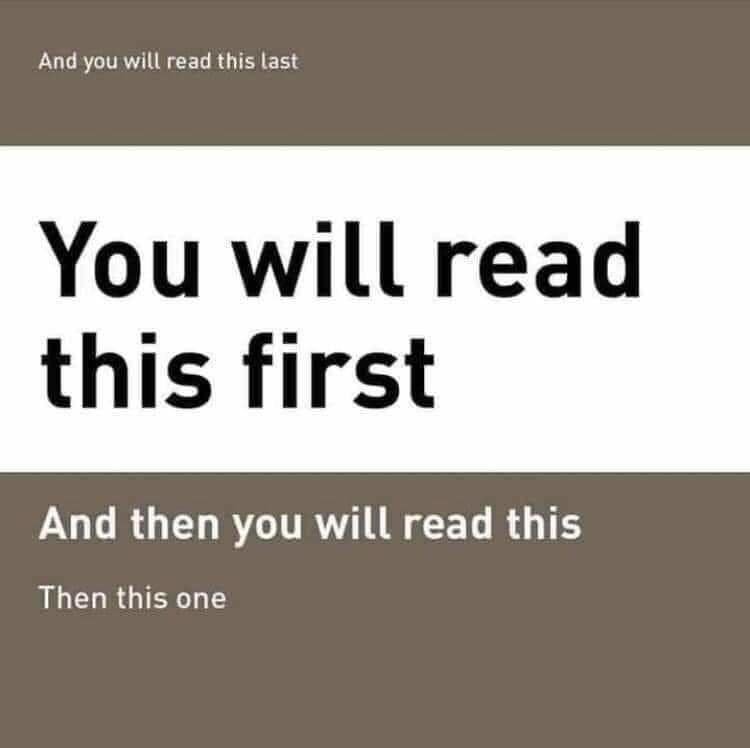
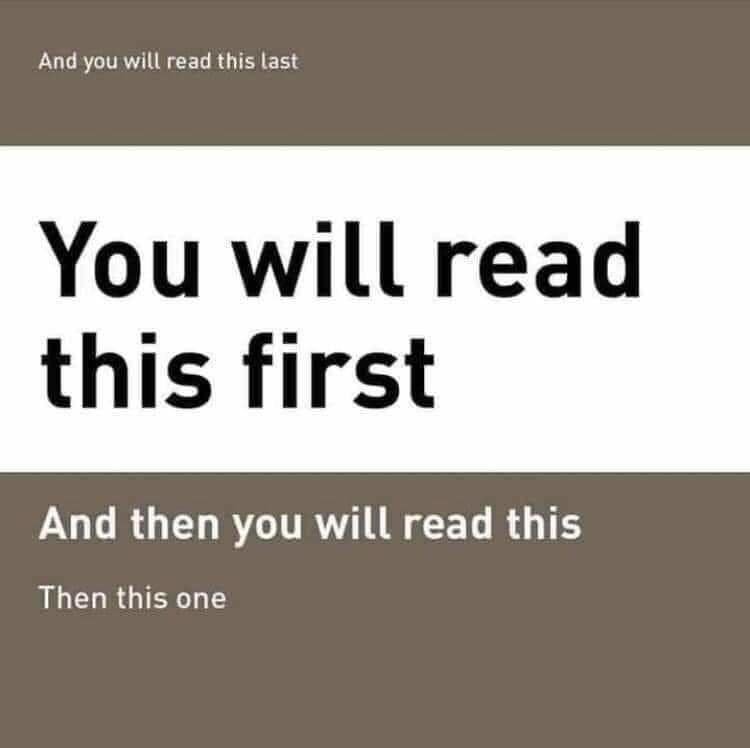
1. And you will read this last
2. You will read this first
3. And then you will read this
4. Then this one
Seende
Skærmlæser

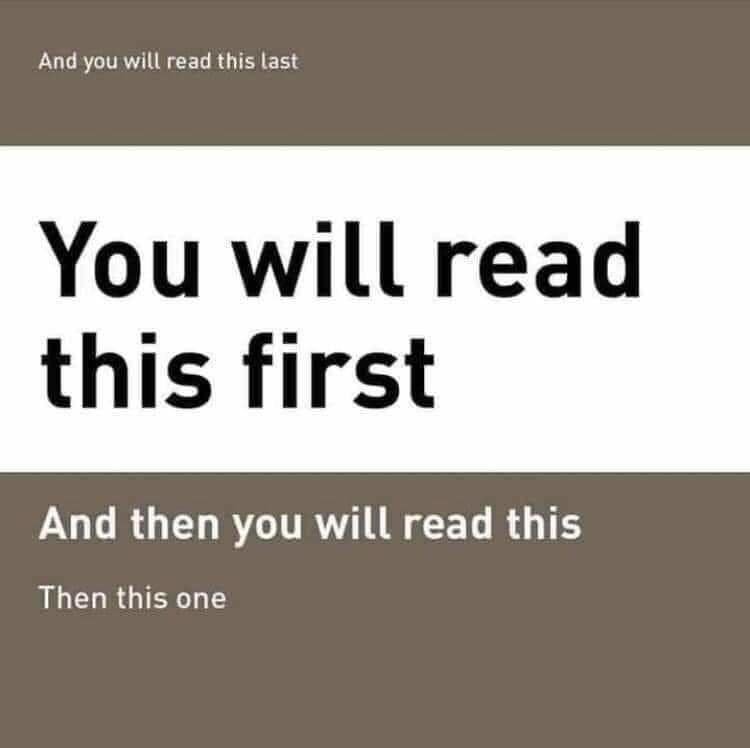
1. And you will read this last
2. You will read this first
3. And then you will read this
4. Then this one
Seende
Skærmlæser

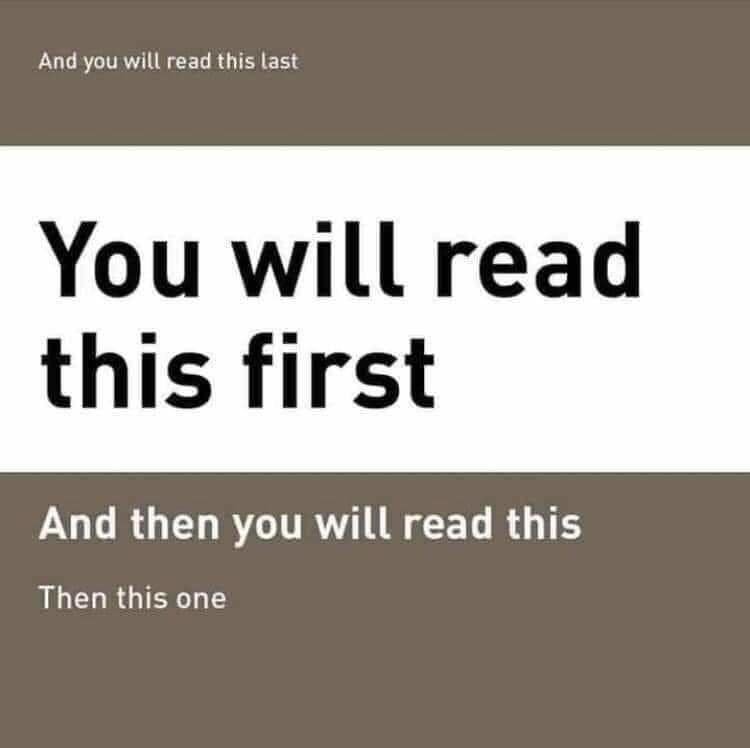
1. And you will read this last
2. You will read this first
3. And then you will read this
4. Then this one
Seende
Skærmlæser

1. And you will read this last
2. You will read this first
3. And then you will read this
4. Then this one
Seende
Skærmlæser

1. And you will read this last
2. You will read this first
3. And then you will read this
4. Then this one
Seende
Skærmlæser
Alt
<
>
</
img src="billede.jpg" alt="Fuglerede"
>
li
indhold
billede
<
>
</
img src="billede.jpg" alt="Fuglerede"
>
li
indhold
billede



Alt
<
>
</
img src="billede.jpg" alt="Fuglerede"
>
li
Om mig
billede



hvis billedet ikke loader

Screen reader annoncerer
Alt
Beskrivende links
<
>
</
a href="om-mig.html"
>
a
Om mig
link
<
>
</
a href="https://kea.dk"
>
a
KEA.dk