Forms
Digital design,
3. semester
HTML Forms introduktion

Why should we care about web forms?
-
Interaction
-
Business (The "money-maker")
-
Shopping cart
-
Lead-generator (newsletter)
-
-
Deal-breaker
-
A thing that is in the way
-
Why UX matters a whole lot
-
Forms by example

Login
Search




Facebook post
The anatomy of a form

<label>The anatomy of a form

<label>form lingo
Form tags
<form>
</form>Form tags
<form>
<label>Label</label>
</form>Form tags
<form>
<label>Label</label>
<input>
</form>Form tags
<form>
<label>Label</label>
<input>
<button>Submit button</button>
</form>Form tags
<form>
<label>Label</label>
<input>
<button>Submit button</button>
</form>Label
Submit button
Form tags
<form>
<label for="full-name">Full name</label>
<input
id="full-name"
name="fname"
type="text">
<label for="email">Email</label>
<input
id="email"
name="email"
type="email">
<button>Submit</button>
</form>Full name
Submit
Loading...
If you don't want to submit
<button>Send data</button> <!-- default is submit -->
<button type="button">Send data</button> <!-- override the default -->
Loading...
Label/input association

<input type="checkbox" id="my-id">
<label for="my-id">Whole row</label>Describe every form control with a <label> rather than using some other HTML element. This makes the form control accessible to screen readers, and provides a bigger target, since you can tap or click the label to set focus on the control.
Label/input association

<input type="checkbox" id="my-id">
<label for="my-id">Whole row</label>Label/input association

<input type="checkbox" id="my-id">
<label for="my-id">Whole row</label>Label/input association

<label for="my-id">
<input id="my-id" type="checkbox">
Whole row
</label>Type attributes
<input type=" ">text
number
radio
checkbox
tel
date
<input type=" ">text
number
radio
checkbox
tel
date
Single line text field
Type attributes
<input type=" ">text
number
radio
checkbox
tel
date
Numbers
Type attributes
<input type=" ">text
number
radio
checkbox
tel
date
Type attributes
<input type=" ">text
number
radio
checkbox
tel
date
Radio button
Type attributes
<input type=" ">text
number
radio
checkbox
tel
date
Checkbox
Type attributes
<input type=" ">text
number
radio
checkbox
tel
date
Phone number
Type attributes
<input type=" ">text
number
radio
checkbox
tel
date
Date
Type attributes
Type attributes

Radio/checkbox attributes
<form>
<fieldset>
<legend>Choose your interests</legend>
<div class="form-control">
<input type="checkbox" id="coding" name="interest" value="coding" checked>
<label for="coding">Coding</label>
</div>
<div class="form-control">
<input type="checkbox" id="music" name="interest" value="music">
<label for="music">Music</label>
</div>
</fieldset>
</form>
Radio/checkbox attributes
<label>
<input type="checkbox">
Whole row
</label>Single column layouts


Single column layouts


Choose the right HTML element

Choose the right HTML element
Choose the right HTML element


Choose the right HTML element



How do I find out what to use?
Test with users
What's wrong here?
A poor trend


Placeholders as labels
It's difficult to remember what information belongs in a field, and to check for and fix errors
— nngroup
A poor trend
- Disappearing placeholder text strains users’ short-term memory.
- Without labels, users cannot check their work before submitting a form.
- Placeholder text that disappears when the cursor is placed in a form field is irritating for users navigating with the keyboard.
- Users may mistake a placeholder for data that was automatically filled in.

Placeholder text or not?

👎🏻
Always use a label!
Always use a label!
Always use a label!
Always use a label!
Always use a label!
Always use a label!
Always use a label!
Always use a label!
Always use a label!
Always use a label!
Always use a label!
Always use a label!
Always use a label!
Always use a label!
Relevant feedback is important

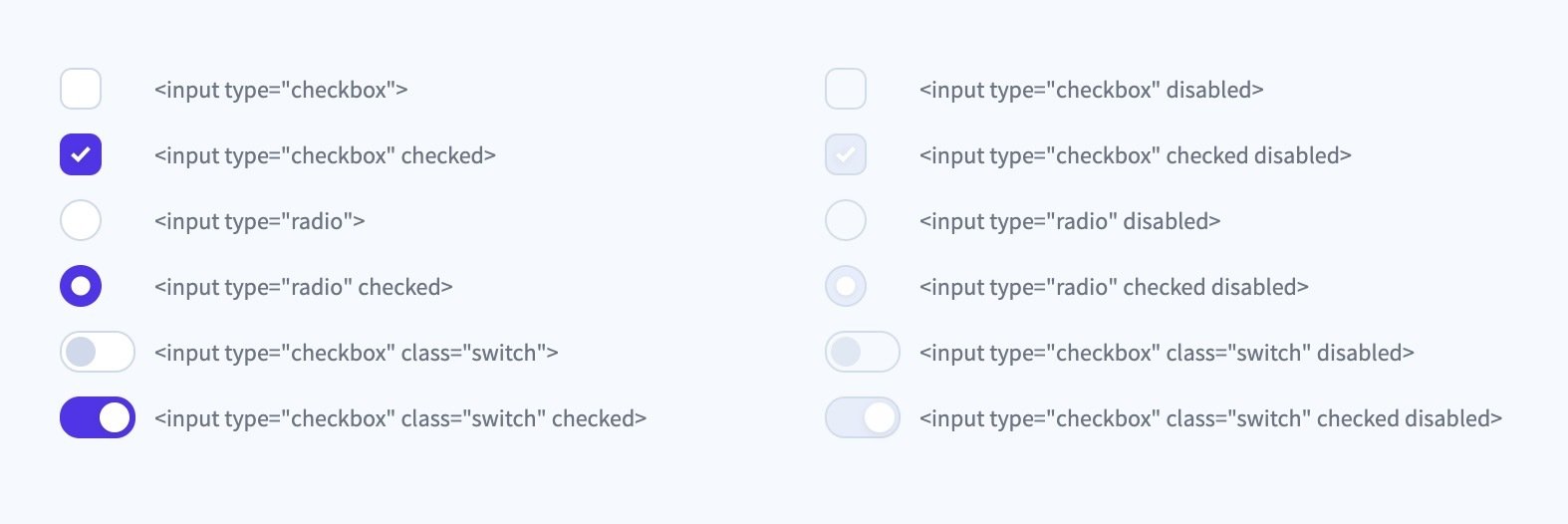
Custom Checkboxes / Radios

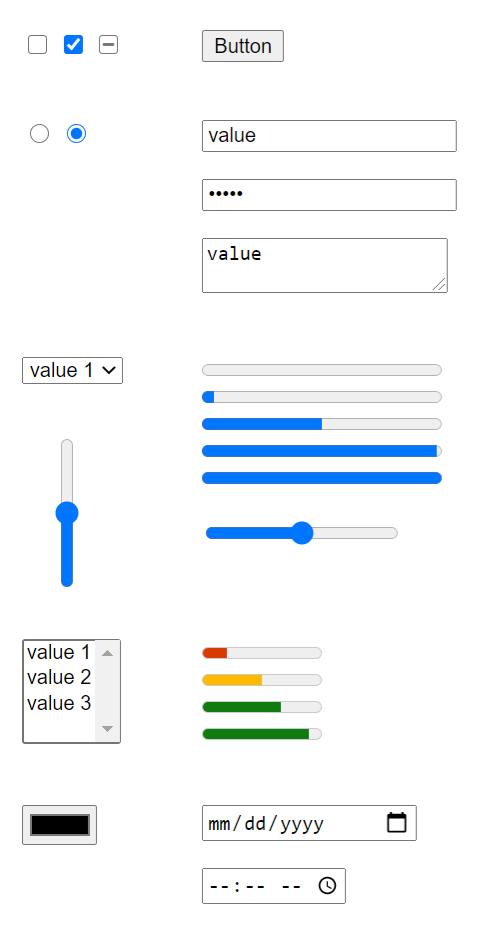
User Agent styles



Customize
input {
appearance: none;
...
}
/* Checked state */
input:checked::before {
...
}Remove browser styles
Style custom checkmark with pseudo-elements