Component Framework
Astro
Framework
Hvad er det?
Hvorfor Astro?
- Ligesom i Figma, arbejder vi i Astro med components; små isolerede kode-blokke, der kan stykkes sammen og genbruges.
- ALLE bruger components ude i virkeligheden
Hvorfor Astro?
-
Astro er en static site generator; den spytter statiske sider ud
- som er hurtigere
- mere bæredygtige
- Hvis vi kombinerer fetch med components, så kan vi begynde at være mere produktive og effektive i udviklingen af websites
Hvorfor Astro?
- CSS bliver "nemmere"
Hvorfor Astro?
- Astro er "let" i forhold til andre frameworks
- React
- Vue
- Svelte
- osv.
Hvad er Astro?
Static site generator med værktøjer, der gør kode-processen mere belejlig.
Optimerer fx automatisk kode (HTML, CSS & JavaScript) og billeder for dig.
Hvad er Astro?
Men det betyder også, at vi skriver kode, der ikke virker i browseren 😬
Dvs. at "live server" heller ikke virker, når vi udvikler i Astro
Node.js
- Server-miljø, hvor vi kan automatisere ting og køre JavaScript udenfor browseren
- Kommandoer, der kan køres i terminalen
-
npm install
-
Installerer de pakker, som projektet har brug for.
-
-
npm run dev (ligesom "live server")
-
Starter en lokal server, som viser projektet live i browseren
-
-
npm create astro@latest
-
Starter et nyt Astro-projekt med den nyeste version.
-
-
Fra HTML til Astro
<header>
<h1>Heading</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<section id="hero">
<h2>Dette er et Hero-Image</h2>
<p>Her er noget introduktionstekst om denne side.</p>
<button>Lær Mere</button>
</section>
<section id="services">
<h2>Vores Services</h2>
<div class="service">
<h3>Service 1</h3>
<p>Beskrivelse af service 1.</p>
</div>
<div class="service">
<h3>Service 2</h3>
<p>Beskrivelse af service 2.</p>
</div>
<div class="service">
<h3>Service 3</h3>
<p>Beskrivelse af service 3.</p>
</div>
</section>
<footer>
<p>© 2024 Min Side. Alle rettigheder forbeholdes.</p>
</footer>Fra HTML til Astro
<header>
<h1>Velkommen til Min Side</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header><header>
<h1>Heading</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<section id="hero">
<h2>Dette er et Hero-Image</h2>
<p>Her er noget introduktionstekst om denne side.</p>
<button>Lær Mere</button>
</section>
<section id="services">
<h2>Vores Services</h2>
<div class="service">
<h3>Service 1</h3>
<p>Beskrivelse af service 1.</p>
</div>
<div class="service">
<h3>Service 2</h3>
<p>Beskrivelse af service 2.</p>
</div>
<div class="service">
<h3>Service 3</h3>
<p>Beskrivelse af service 3.</p>
</div>
</section>
<footer>
<p>© 2024 Min Side. Alle rettigheder forbeholdes.</p>
</footer><section id="hero">
<h2>Dette er et Hero-Image</h2>
<p>Her er noget introduktionstekst om denne side.</p>
<button>Lær Mere</button>
</section><div class="service">
<h3>Service 1</h3>
<p>Beskrivelse af service 1.</p>
</div><section id="services">
<h2>Vores Services</h2>
<Service />
<Service />
<Service />
</section>Fra HTML til Astro
<header>
<h1>Velkommen til Min Side</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header><header>
<h1>Heading</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<section id="hero">
<h2>Dette er et Hero-Image</h2>
<p>Her er noget introduktionstekst om denne side.</p>
<button>Lær Mere</button>
</section>
<section id="services">
<h2>Vores Services</h2>
<div class="service">
<h3>Service 1</h3>
<p>Beskrivelse af service 1.</p>
</div>
<div class="service">
<h3>Service 2</h3>
<p>Beskrivelse af service 2.</p>
</div>
<div class="service">
<h3>Service 3</h3>
<p>Beskrivelse af service 3.</p>
</div>
</section>
<footer>
<p>© 2024 Min Side. Alle rettigheder forbeholdes.</p>
</footer><section id="hero">
<h2>Dette er et Hero-Image</h2>
<p>Her er noget introduktionstekst om denne side.</p>
<button>Lær Mere</button>
</section><div class="service">
<h3>Service 1</h3>
<p>Beskrivelse af service 1.</p>
</div><section id="services">
<h2>Vores Services</h2>
<Service />
<Service />
<Service />
</section>Fra HTML til Astro
<header>
<h1>Velkommen til Min Side</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header><section id="hero">
<h2>Dette er et Hero-Image</h2>
<p>Her er noget introduktionstekst om denne side.</p>
<button>Lær Mere</button>
</section><div class="service">
<h3>Service 1</h3>
<p>Beskrivelse af service 1.</p>
</div><section id="services">
<h2>Vores Services</h2>
<Service />
<Service />
<Service />
</section><Layout>
<Hero />
<Services />
</Layout><header>
<h1>Heading</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<section id="hero">
<h2>Dette er et Hero-Image</h2>
<p>Her er noget introduktionstekst om denne side.</p>
<button>Lær Mere</button>
</section>
<section id="services">
<h2>Vores Services</h2>
<div class="service">
<h3>Service 1</h3>
<p>Beskrivelse af service 1.</p>
</div>
<div class="service">
<h3>Service 2</h3>
<p>Beskrivelse af service 2.</p>
</div>
<div class="service">
<h3>Service 3</h3>
<p>Beskrivelse af service 3.</p>
</div>
</section>
<footer>
<p>© 2024 Min Side. Alle rettigheder forbeholdes.</p>
</footer>Fra HTML til Astro
<Layout>
<Hero />
<Services />
</Layout><header>
<h1>Heading</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<section id="hero">
<h2>Dette er et Hero-Image</h2>
<p>Her er noget introduktionstekst om denne side.</p>
<button>Lær Mere</button>
</section>
<section id="services">
<h2>Vores Services</h2>
<div class="service">
<h3>Service 1</h3>
<p>Beskrivelse af service 1.</p>
</div>
<div class="service">
<h3>Service 2</h3>
<p>Beskrivelse af service 2.</p>
</div>
<div class="service">
<h3>Service 3</h3>
<p>Beskrivelse af service 3.</p>
</div>
</section>
<footer>
<p>© 2024 Min Side. Alle rettigheder forbeholdes.</p>
</footer>

øvelse
Components
Identificer components sammen med din sidemakker i følgende. Hvor ser I components?

øvelse

Hvornår er noget en component?
- En genbrugelig skabelon, der kan modtage data
- Alt kan gøres til en component (men det vil vi nok ikke)
- Hvis noget html skal copy pastes, så er det nok en component
- Hvis du kan give det et navn (a la footer) så er det nok en component

øvelse
Fra HTML til Astro-components
Lav Astro-components ud fra en eksisterende HTML-fil (se øvelsen på Fronter)


Components

Components
Hvor ser vi components?

Header.astro

Button.astro

Footer.astro

Card.astro

CardSection.astro

Hero.astro

Opbygning
Astro-components
├── src/
└── components/
└── Header.astro
└── CardSection.astro
└──
└── Button.astro
└── Footer.astroCard.astroOpbygning
Astro-components
<li>
<h3>Animation</h3>
<p>
Learn the latest animation techniques to create stunning motion
design and captivate your audience.
</p>
<a href="/animation" class="btn" data-variant="ghost">Get started</a>
</li>Card.astroOpbygning
Astro-components
---
import Card from "../components/ ";
---
<Card />
<Card />
<Card />
<Card />
<Card />
<Card />Card.astroOpbygning
Astro-components
---
---
<article>
<h2></h2>
<p></p>
</article>
<style>
article {...}
</style>"Single file component", som betyder, at vi samler al relevant HTML, CSS (og JavaScript) i den enkelte component
Opbygning
Astro-components
---
---
<article>
<h2></h2>
<p></p>
</article>
<style>
article {...}
</style>
<script>
...
</script>"Single file component", som betyder, at vi samler al relevant HTML, CSS (og JavaScript) i den enkelte component
Fences
Astro-components og pages
---
---
"Frontmatter"
import "../styles/global.css"---
---import "../styles/global.css"import Component from "../components/Component.astro"Importer stylesheet
Fences
Astro-components og pages
---
---import "../styles/global.css"import Component from "../components/Component.astro"const { prop } = Astro.props;Importer component
Fences
Astro-components og pages
---
---import "../styles/global.css"import Component from "../components/Component.astro"const { prop } = Astro.props;Saml props op
const now = new Date();
const localTime = now.toLocaleTimeString("da-DK");Fences
Astro-components og pages
---
---import "../styles/global.css"const { prop } = Astro.props;JavaScript på serveren ("build time")
const now = new Date();
const localTime = now.toLocaleTimeString("da-DK");Fences
Astro-components og pages
---
---
<p>Hej, klokken er {localTime}</p>JavaScript på serveren ("build time")
const now = new Date();
const localTime = now.toLocaleTimeString("da-DK");
Hvad var klokken, der jeg byggede siden (statisk)
Fences
Astro-components og pages
Components
Props
---
const { title, description } = Astro.props;
---
<article>
<h2>{title}</h2>
<p>{description}</p>
</article>Saml props op
Components
Props
---
const { title, description } = Astro.props;
---
<article>
<h2>{title}</h2>
<p>{description}</p>
</article>Saml props op
---
import Card from "../components/Card.astro";
---
<Card title="Jeg er en overskrift"
description="Jeg er en beskrivelse"
/>Send props til Card-component
Skabelon

Components
Props
---
import Card from "../components/Card.astro";
---
<Card title="Jeg er en overskrift"
description="Jeg er en beskrivelse"
/>
<Card title="Jeg er anderledes"
description="Også mig..."
/>Components
Scoped styles
---
const { title, description } = Astro.props;
---
<article>
<h2>{title}</h2>
<p>{description}</p>
</article>
<style>
h2 {
color: red;
}
</style>

Ikon
Titel
Knap
Beskrivelse
Ikon
Titel
Knap
Beskrivelse


Components
Brug Card
Ikon
Titel
Knap
Beskrivelse

<ul>
<Card iconName="running-man"
title="Animation"
description="Learn the latest..."
link="/animation"
/>
<!-- ... -->
</ul>Components
Brug Card

<ul>
<Card iconName="img"
title="Design"
description="Create beautiful, usable..."
link="/design"
/>
<!-- ... -->
</ul>
Components
Styling af Card
<!-- Astro Props & HTML for Card -->
<style>
li {
display: flex;
flex-flow: column;
aspect-ratio: 1;
padding: 2rem;
background: #fff;
border-radius: 0.5rem;
box-shadow: 0 20px 25px -5px rgba(0, 0, 0, 0.1),
0 10px 10px -5px rgba(0, 0, 0, 0.04);
}
</style>
Components
Styling af Card

<!-- Astro Props & HTML for Card -->
<style>
li {
display: flex;
flex-flow: column;
aspect-ratio: 1;
padding: 2rem;
background: #fff;
border-radius: 0.5rem;
box-shadow: 0 20px 25px -5px rgba(0, 0, 0, 0.1),
0 10px 10px -5px rgba(0, 0, 0, 0.04);
}
</style>
Påvirker kun `li` i Card, ikke andre

Components
Styling af Card
<!-- Astro Props & HTML for Card -->
<style>
h3 {
color: #000;
font-size: 1.25rem;
margin: 0;
}
</style>
Påvirker kun `h3` i Card, ikke andre






fag-briller



Components
Design Patterns
Grid System
Design Tokens


Hierarki


Components
Design Patterns
Hierarki
Grid System
Design Tokens

Figma
ASTRO
X
Components
Figma
ASTRO
X
Components

<Button>Knap</Button>
npm create astro@latest

Components

npm create astro@latest

Components

figma

npm create astro@latest




HOME
PRODUCTS
ABOUT

Hvad adskiller dem?

npm create astro@latest




HOME
PRODUCTS
ABOUT
<Button variant="secondary">Action</Button>secondary

primary

secondary

primary

---
const { variant } = Astro.props;
---
<button class={variant}>
<slot />
</button>
<style>
.secondary {
background: red;
}
</style>



dynamisk


skabelon
<Button variant="secondary">Knap</Button>

<Button variant="secondary">Knap</Button>

Prop
s
ertie
<Button variant="secondary">Knap</Button>

Prop
s
ertie
Component
<Button variant="secondary">Send</Button><button class="secondary">Send</button>VS Code
Browser

<Button hasIcon={true}>Send</Button><button>
<span>Send</span>
<svg>...</svg>
</button>VS Code
Browser


<Button link="/send" hasIcon={true}>Send</Button><a href="/send">
<span>Send</span>
<svg>...</svg>
</a>VS Code
Browser


Hvis "link", skift til korrekt HTML-tag
<Button variant="primary"
hasIcon={true}
icon="arrow-right"
link="/send"
>
Send
</Button><button>
<span>Send</span>
<svg>...</svg>
</button>VS Code
Browser

VS Code
Browser
<ul>
<Card title="Animation"
description="Learn the latest..."
link="/animation"
/>
<!-- flere Cards -->
</ul><!-- ... -->
<ul>
<li>
<h3>Animation</h3>
<p>
Learn the latest animation techniques.
</p>
<a href="/animation" class="ghost">
Get started
</a>
</li>
<!-- flere Cards -->
</ul>
<!-- ... -->Button.astro

<li>
<h3>{title}</h3>
<p>
{description}
</p>
<Button variant="ghost">Get started</Button>
</li>Button.astro

---
import Button from "./components/Button.astro"
---
<li>
<h3>{title}</h3>
<p>
{description}
</p>
<Button variant="ghost">Get started</Button>
</li>

---
import Button from "./components/Button.astro"
---
<li>
<h3>{title}</h3>
<p>
{description}
</p>
<Button variant="ghost">Get started</Button>
</li>

"import"
---
import Button from "./components/Button.astro"
---
<li>
<h3>{title}</h3>
<p>
{description}
</p>
<Button variant="ghost">Get started</Button>
</li>
Nested component


øvelse
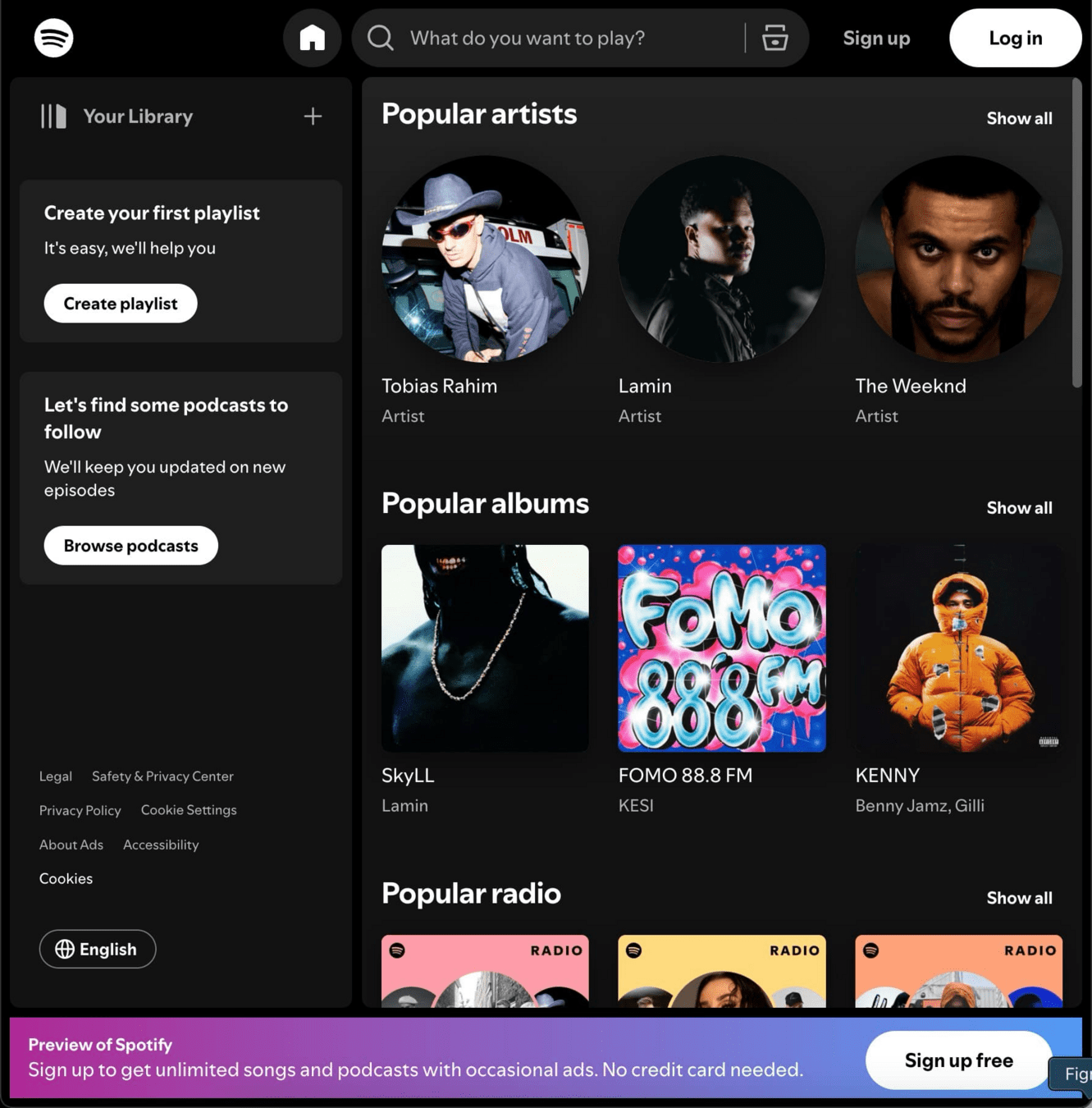
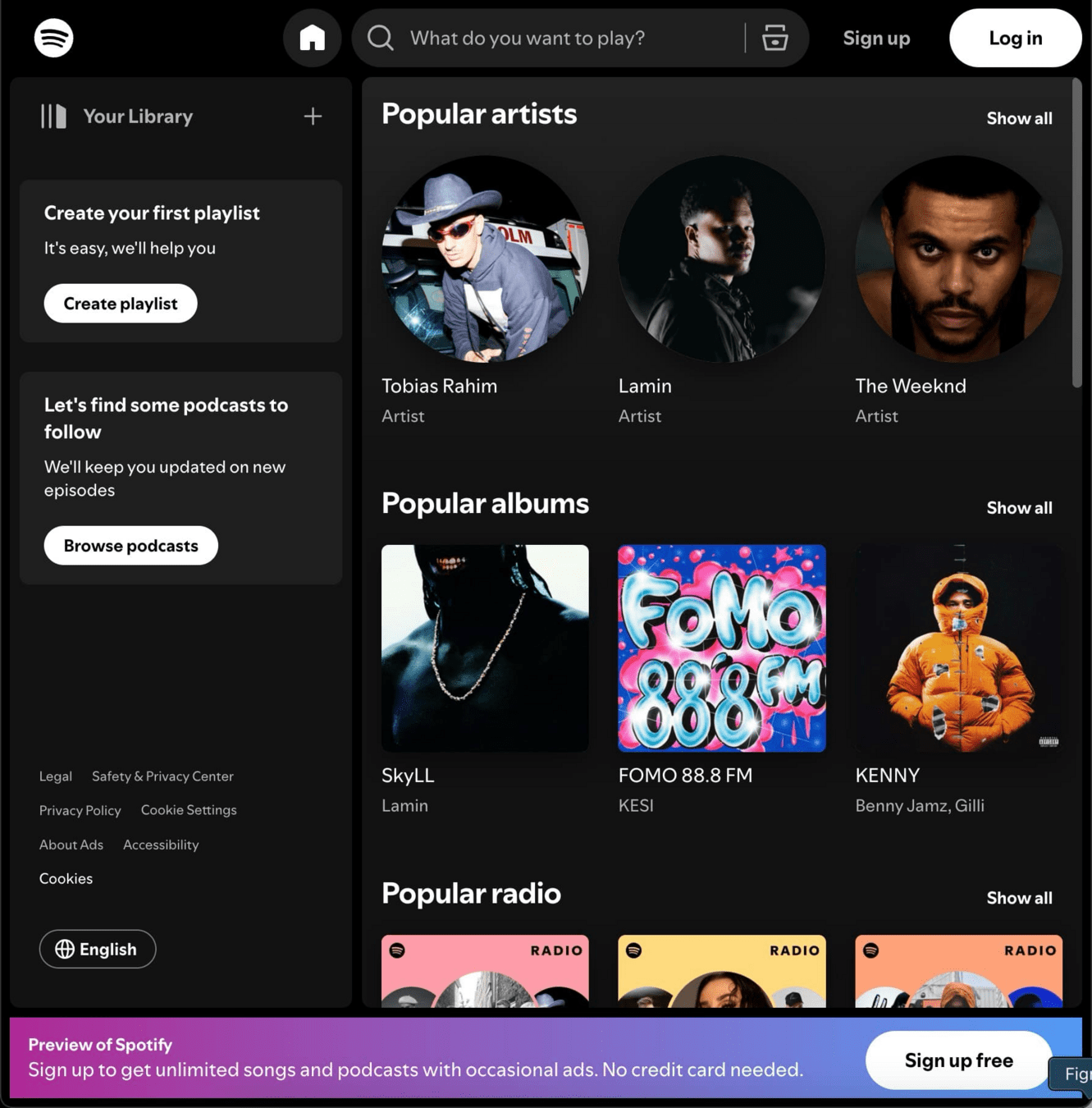
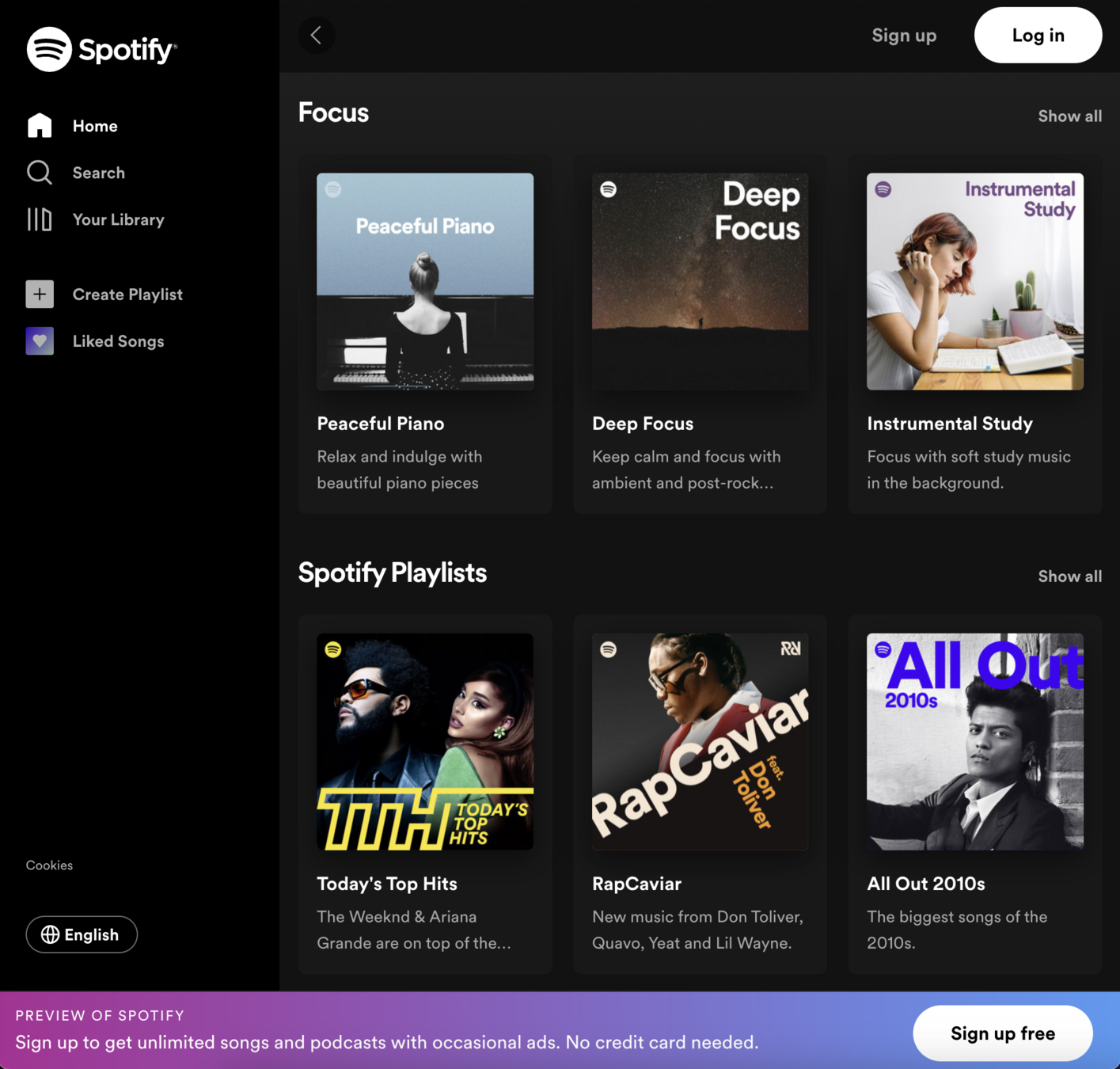
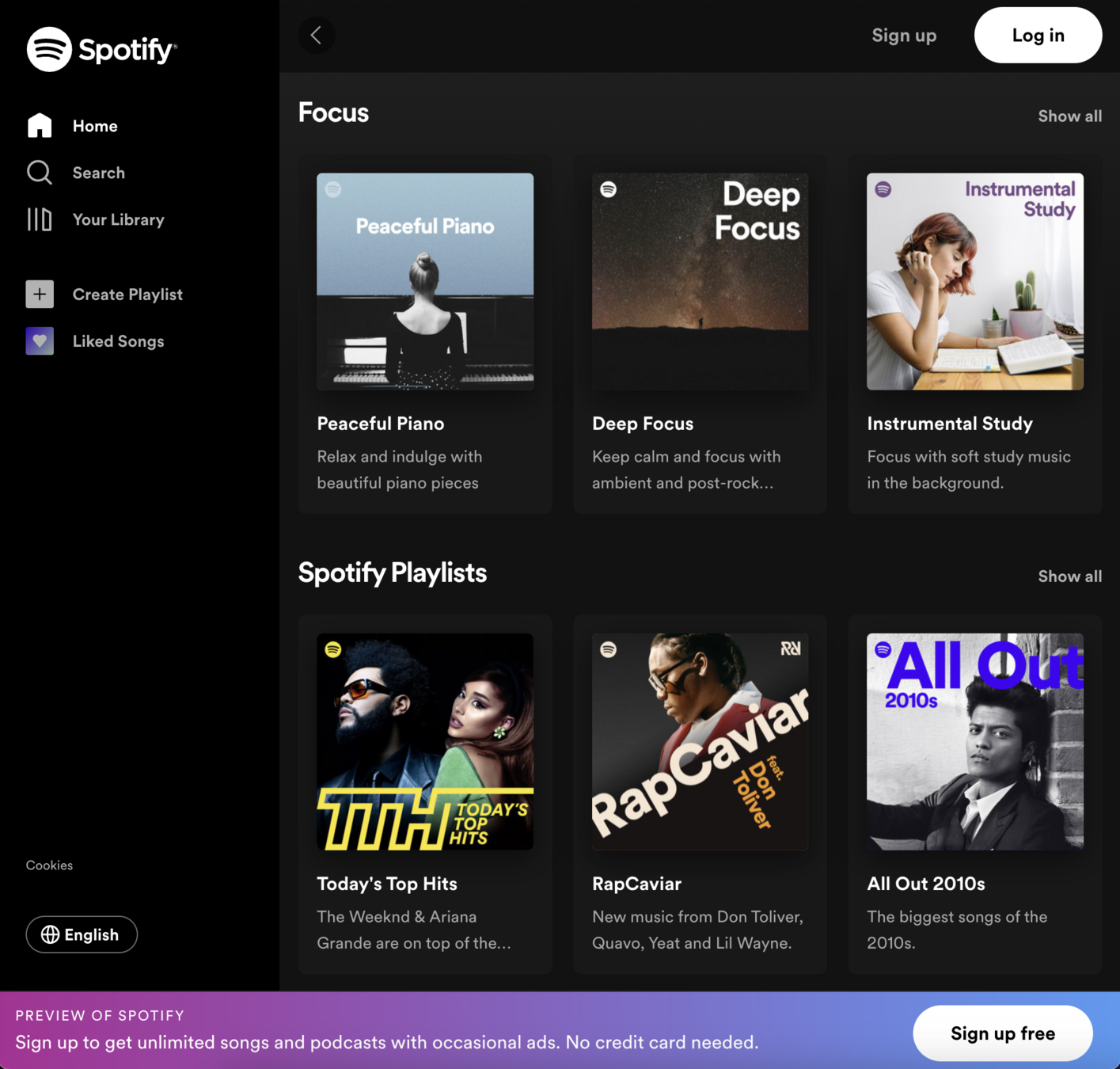
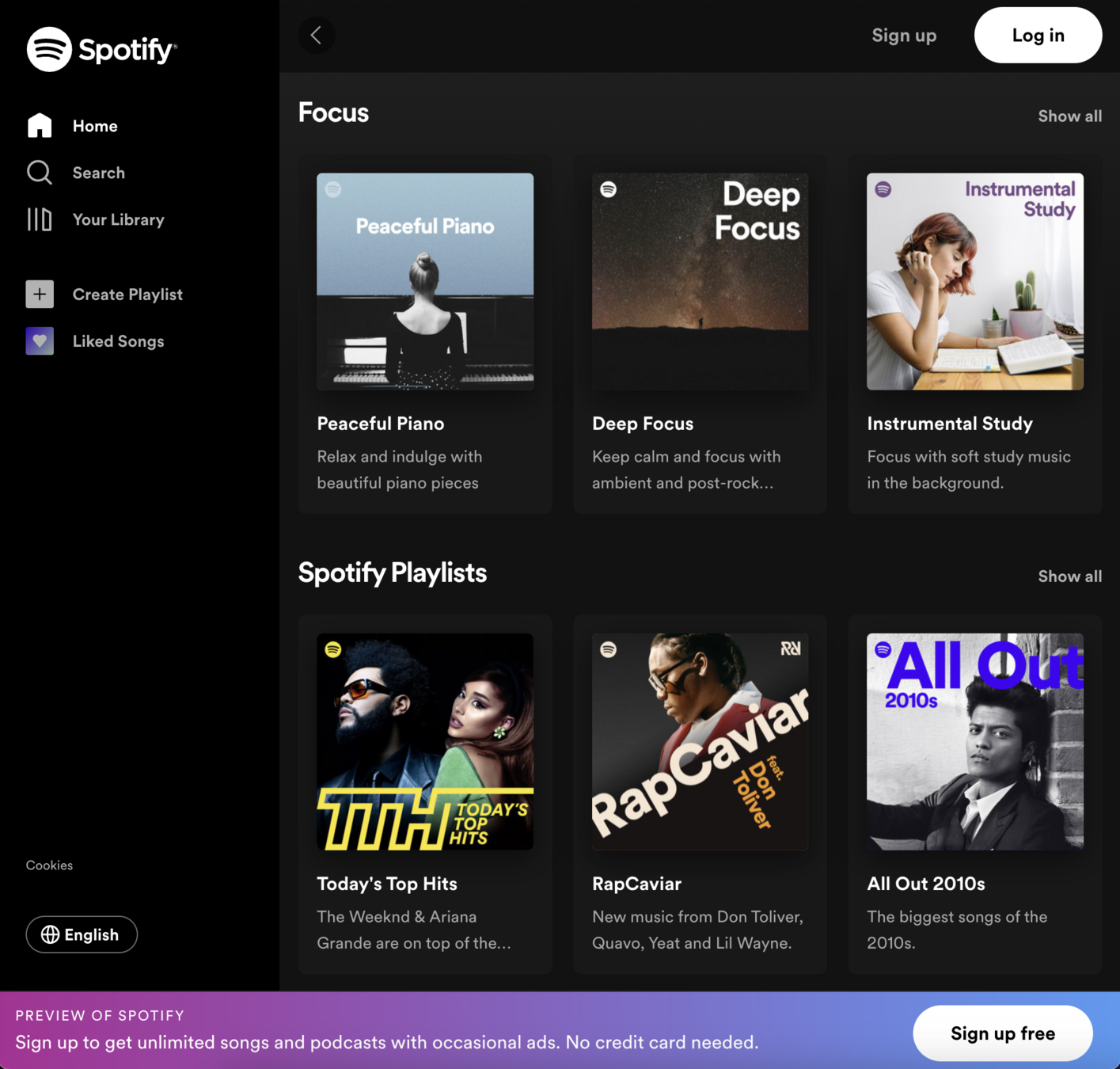
Byg Spotify
Brug Astro til at genskabe så meget af open.spotify.com som du kan (se øvelsen på Fronter)

Start nyt projekt



npm create astro@latest .Start nyt projekt
npm create astro@latest .Start nyt projekt

















Components
PlaylistCard
Shelf
Button
Sidebar
Navigation
Footer

Components
PlaylistCard
Shelf
Button
Sidebar
Navigation
Footer





Button









Primær
Sekundær
Tertiær
variant props

Button
<Button
variant="primary">
Log in
</Button>





MEDIUM
SMALL
size props

Button
<Button
variant="primary"
size="medium">
Log in
</Button>




MEDIUM
SMALL
Button
---
const { variant } = Astro.props;
---
<button class={variant}>
<slot />
</button>
<style>
.primary { ... }
</style>




MEDIUM
SMALL
Button
---
const { variant, size } = Astro.props;
---
<button class={`${variant} ${size}`}>
<slot />
</button>
<style>
.primary { ... }
.medium { ... }
</style>- Hvis du ikke allerede har en konto på Netlify (netlify.app), så opret en konto vha. din GitHub-konto
- Giv de nødvendige tilladelser til GitHub
- Under Sites i hovedmenuen på Netlify, vælger du Add new site > Import an existing project
- Via GitHub peger du på dit repository
- Klik derefter på Deploy site
- Find linket og verificér, at det virker
Push dit site til Netlify