Astro
Opstart
Digitalt Design,
3. semester
Start nyt projekt



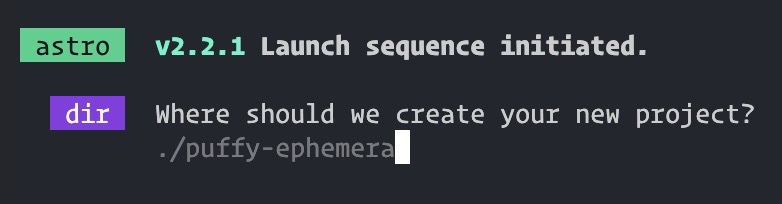
npm create astro@latest .Start nyt projekt
npm create astro@latest .

Tryk punktum for at vælge mappen, du har åbnet i VS Code
npm create astro@latest


Opbygning
Astro-components
---
---
<article>
<h2></h2>
<p></p>
</article>
<style>
article {...}
</style>
<script>
...
</script>Fences
Astro-components og pages
---
---
"Frontmatter"
import "../styles/global.css"---
---import "../styles/global.css"import Component from "../components/Component.astro"Importer stylesheet
Fences
Astro-components og pages
---
---import "../styles/global.css"import Component from "../components/Component.astro"const { prop } = Astro.props;Importer component
Fences
Astro-components og pages
---
---import "../styles/global.css"import Component from "../components/Component.astro"const { prop } = Astro.props;Saml props op
const now = new Date();
const localTime = now.toLocaleTimeString("da-DK");Fences
Astro-components og pages
---
---import "../styles/global.css"const { prop } = Astro.props;JavaScript, build time
const now = new Date();
const localTime = now.toLocaleTimeString("da-DK");Fences
Astro-components og pages
---
---
<p>Hej, klokken er {localTime}</p>import "../styles/global.css"const { prop } = Astro.props;JavaScript, build time
const now = new Date();
const localTime = now.toLocaleTimeString("da-DK");
Hvad var klokken, der jeg byggede siden (statisk)
Fences
Astro-components og pages
Components
Props
---
const { title, description } = Astro.props;
---
<article>
<h2>{title}</h2>
<p>{description}</p>
</article>Saml props op
Components
Props
---
const { title, description } = Astro.props;
---
<article>
<h2>{title}</h2>
<p>{description}</p>
</article>Saml props op
---
import Card from "../components/Card.astro";
---
<Card
title="Jeg er en overskrift"
description="Jeg er en beskrivelse"
/>Send props til Card-component
Components
Props
---
import Card from "../components/Card.astro";
---
<Card
title="Jeg er en overskrift"
description="Jeg er en beskrivelse"
/>
<Card
title="Jeg er anderledes"
description="Også mig..."
/>Components
Scoped styles
---
const { title, description } = Astro.props;
---
<article>
<h2>{title}</h2>
<p>{description}</p>
</article>
<style>
h2 {
color: red;
}
</style>Scoped styling











Components
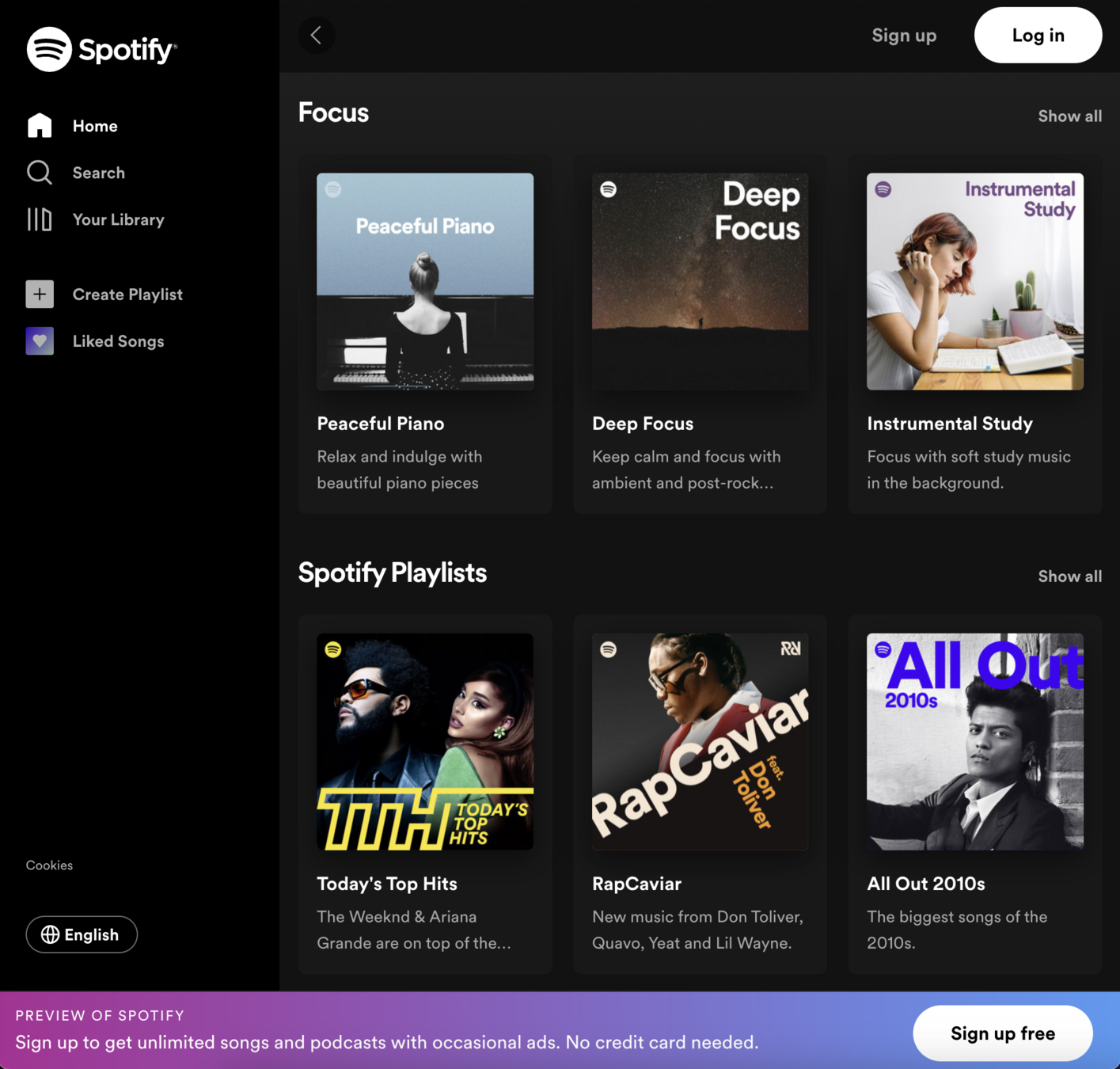
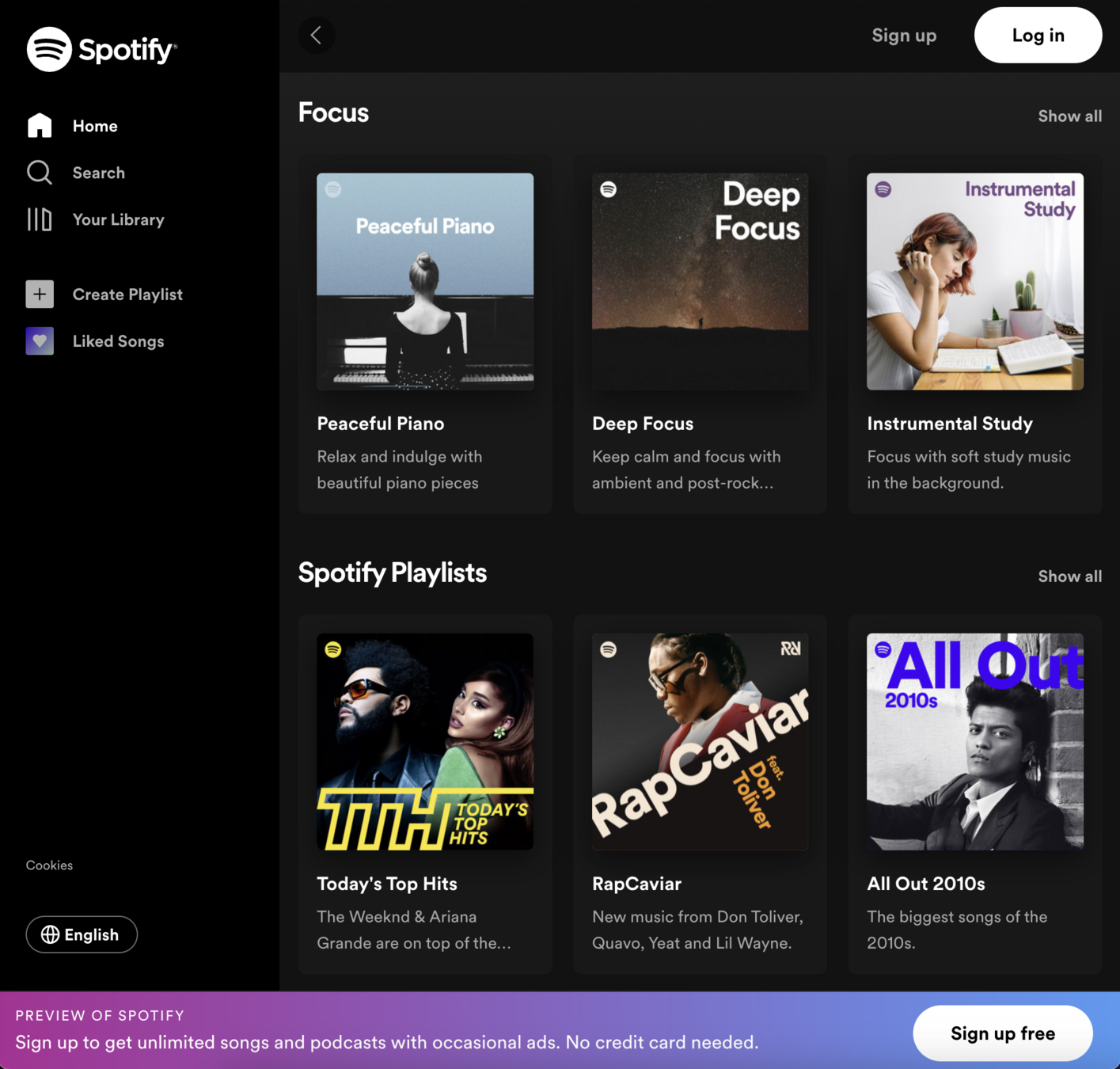
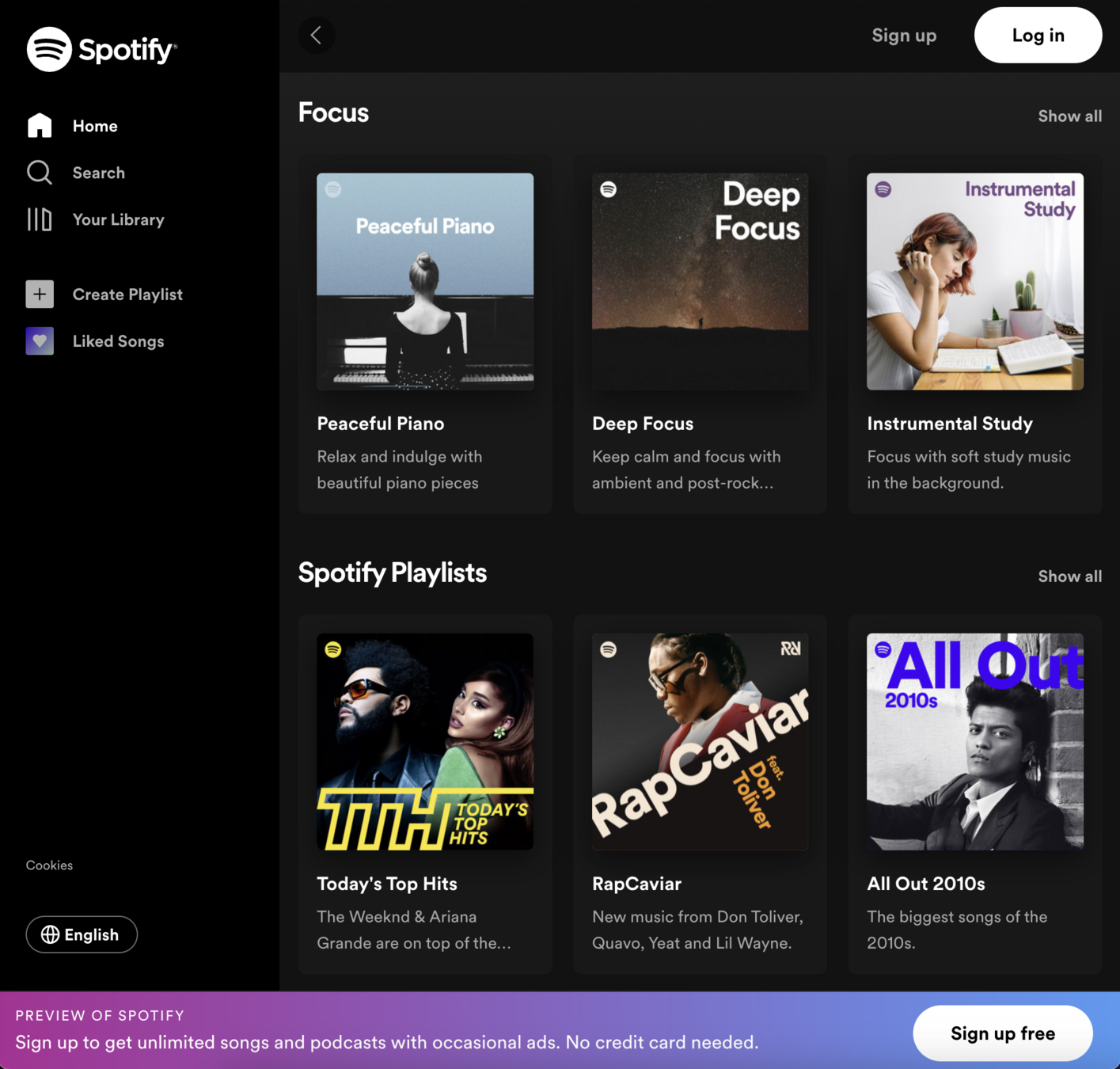
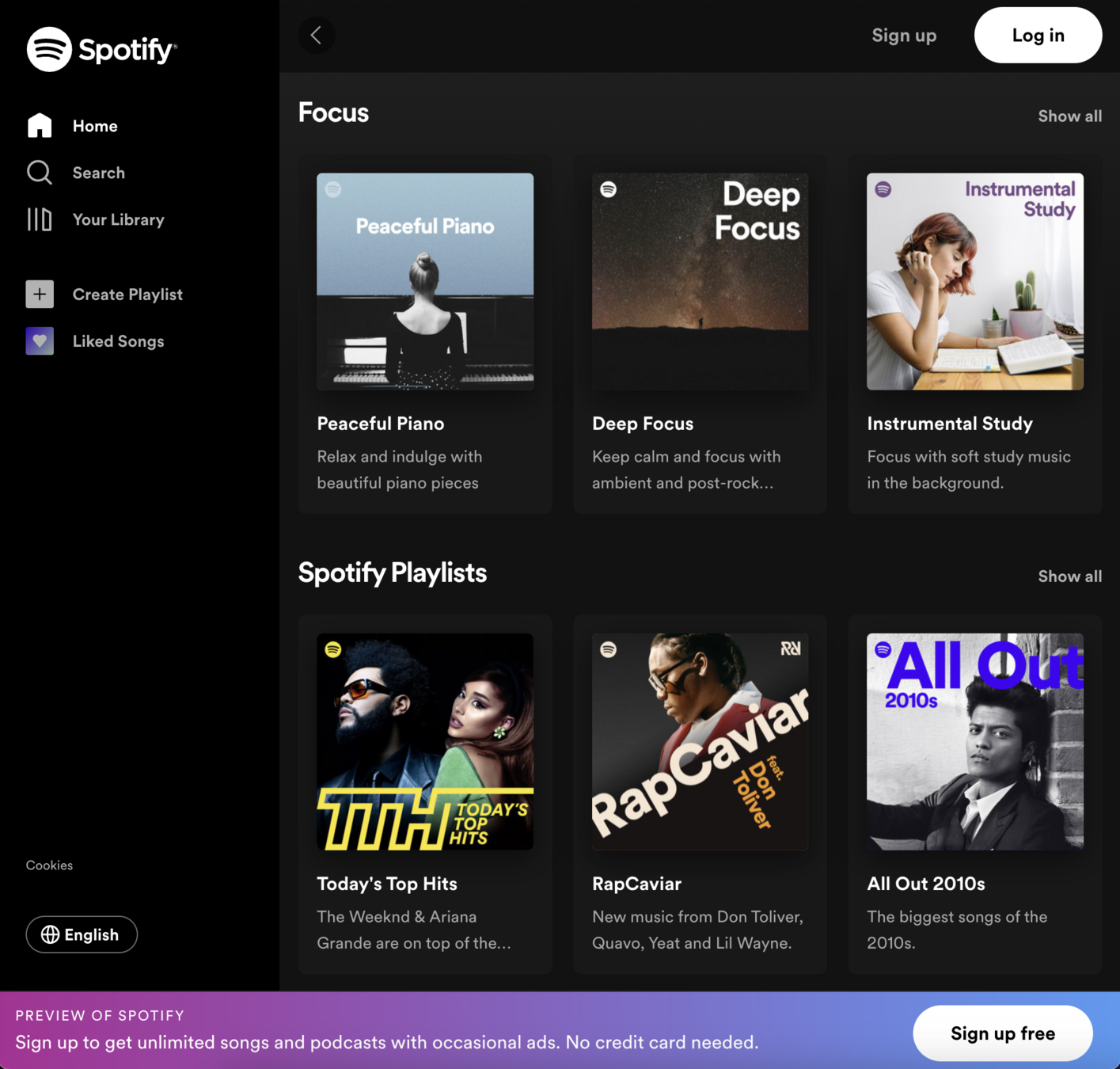
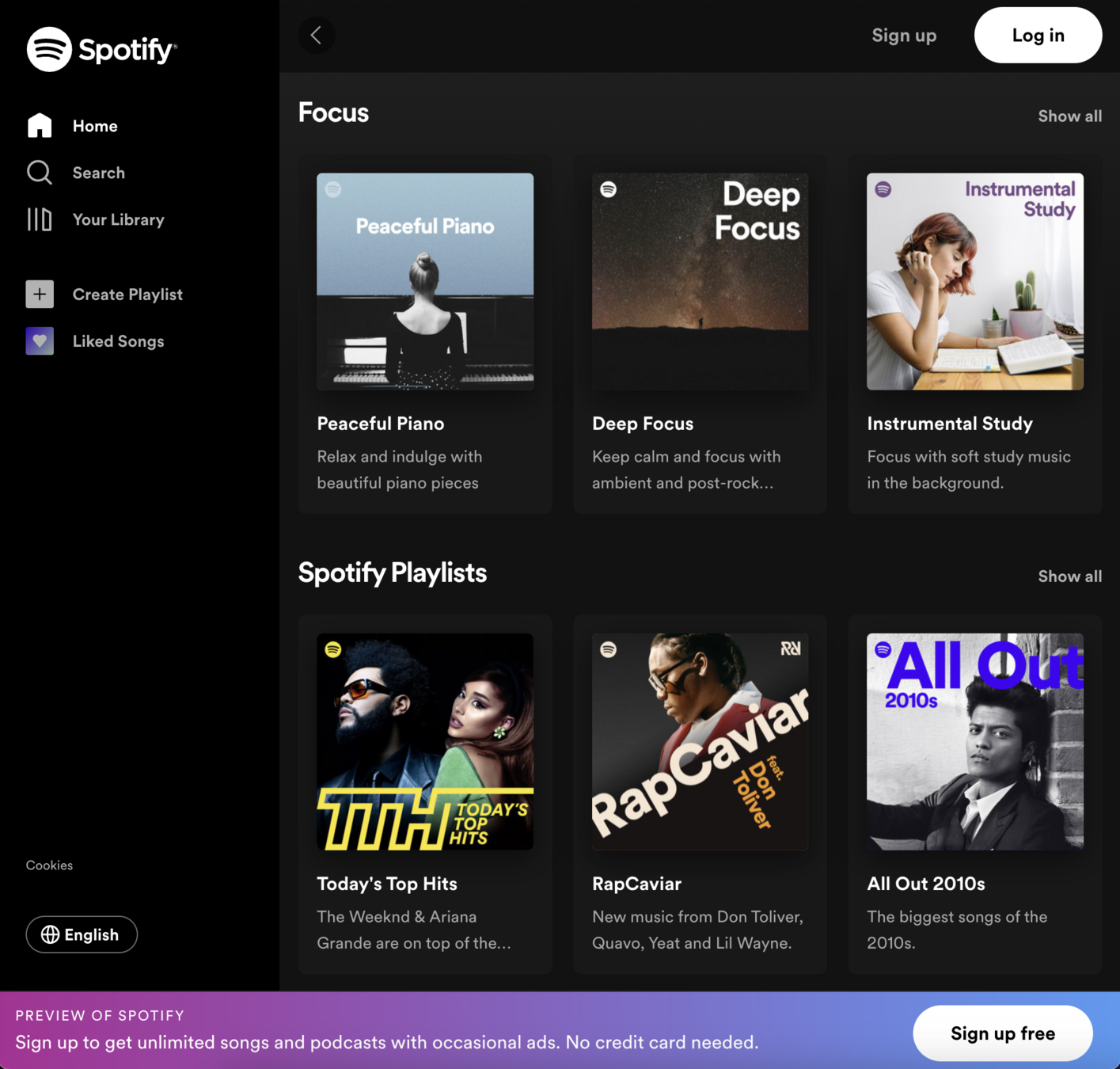
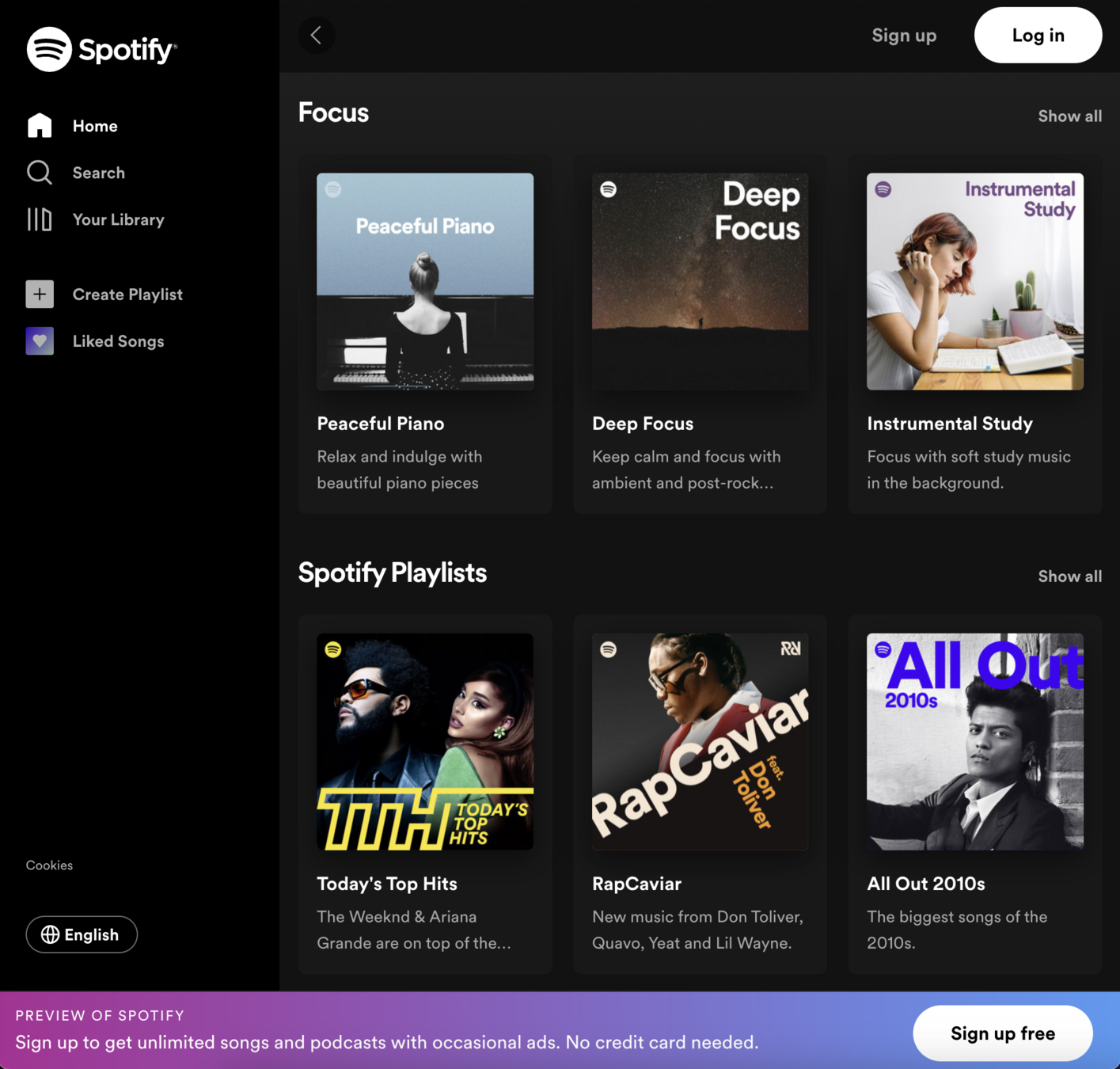
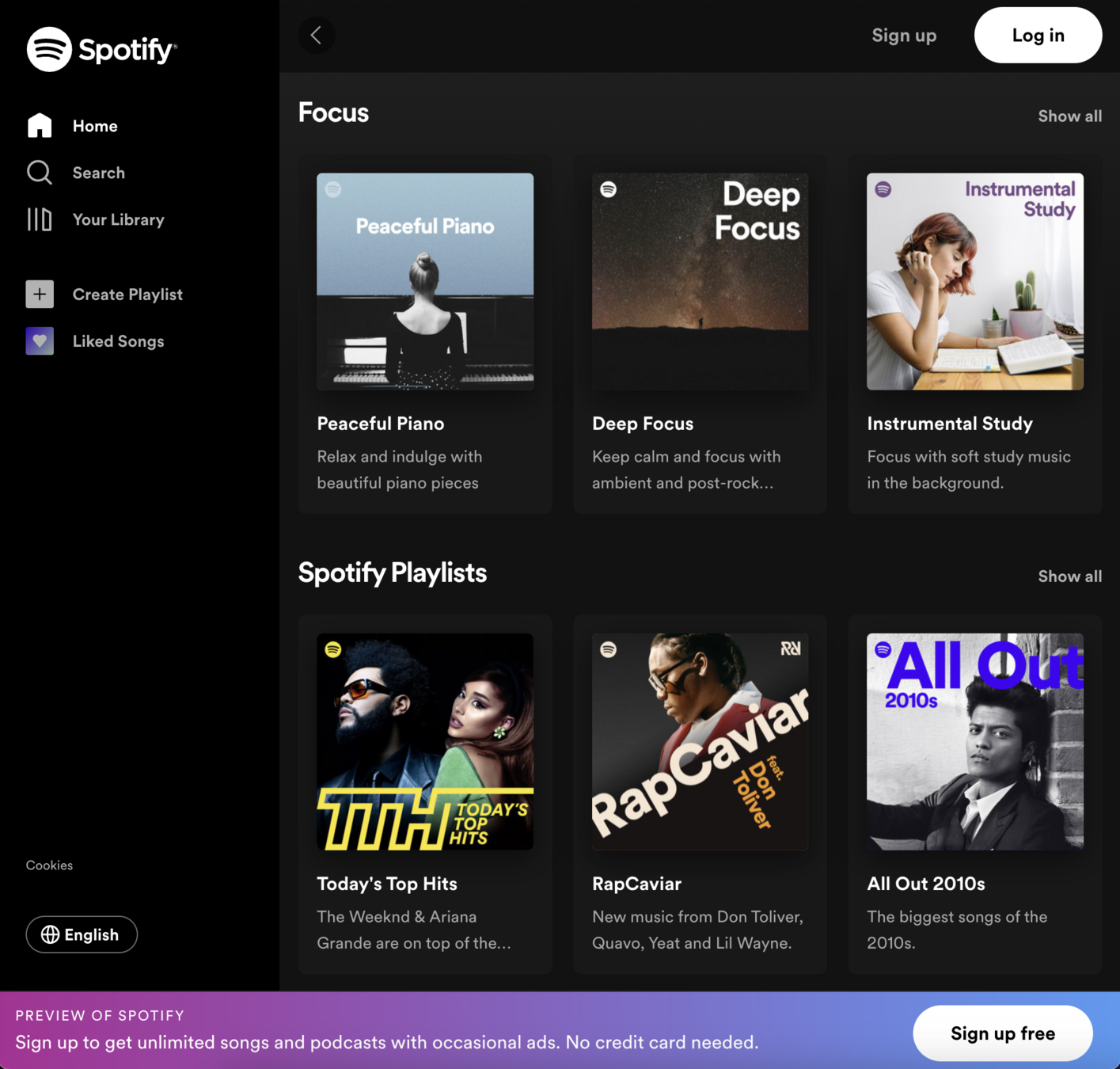
PlaylistCard
Shelf
Button
Nav
Topbar
Footer
Icon





Components
PlaylistCard
Shelf
Button
Nav
Topbar
Footer
Icon





Button





Primær
Sekundær
Tertiær
variant props

Button
<Button
variant="primary">
Log in
</Button>




MEDIUM
SMALL
size props

Button
<Button
variant="primary"
size="medium">
Log in
</Button>




MEDIUM
SMALL
Button
---
const { variant, size } = Astro.props;
---
<button data-variant={variant} data-size={size}>
<slot />
</button>
<style>
[data-variant="primary"] { ... }
[data-size="medium"] { ... }
</style>