Crafting UI
Layout: General patterns
Agenda
Grid vs. Flex
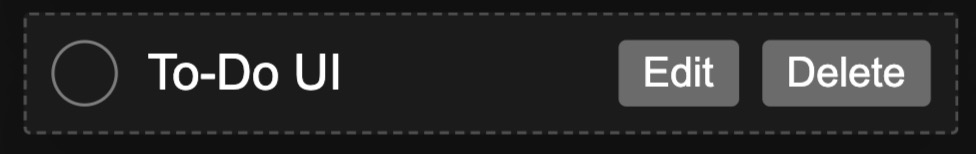
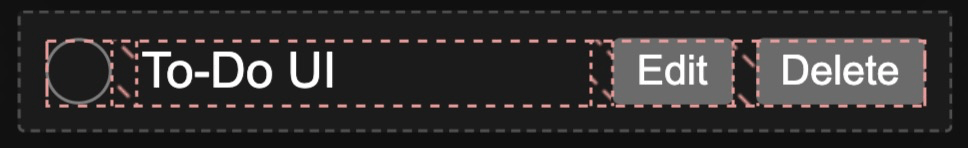
Defensive CSS
Øvelser
Agenda
Målet for i dag
-
Blive bedre til CSS
-
Forstå, hvordan Nesting hjælper med organisering
-
Blive bedre til at bruge
-
Øvelser, øvelser og flere øvelser for at opbygge praktisk erfaring
Grid vs. Flex
Defensive CSS
Øvelser
Grid vs. Flex
Defensive CSS
Agenda
Målet for i dag
-
patterns
-
Forstå, hvordan man opbygger robuste layouts med
-
, øvelser og flere øvelser for at opbygge praktisk erfaring
Øvelser
Flex & Grid
Mål: Blive bedre og få mere erfaring
Grid eller Flex?
Hvad skal jeg vælge?
Måske er det ikke det rigtige spørgsmål?
Hvordan gør jeg det nemmest for mig selv?

Erfaring
Flexbox
Grid




Flexbox

Grid

Flow


øvelse
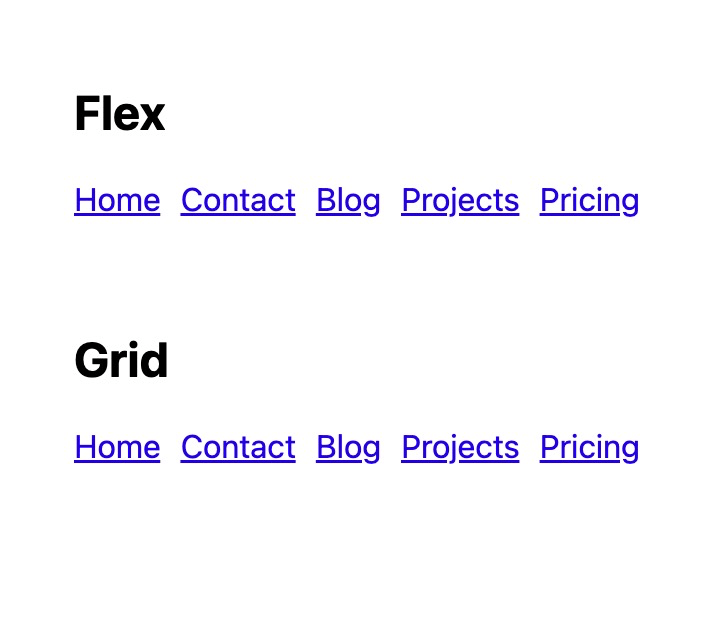
Flex eller Grid
Lav en klassisk navigationsmenu.



øvelse
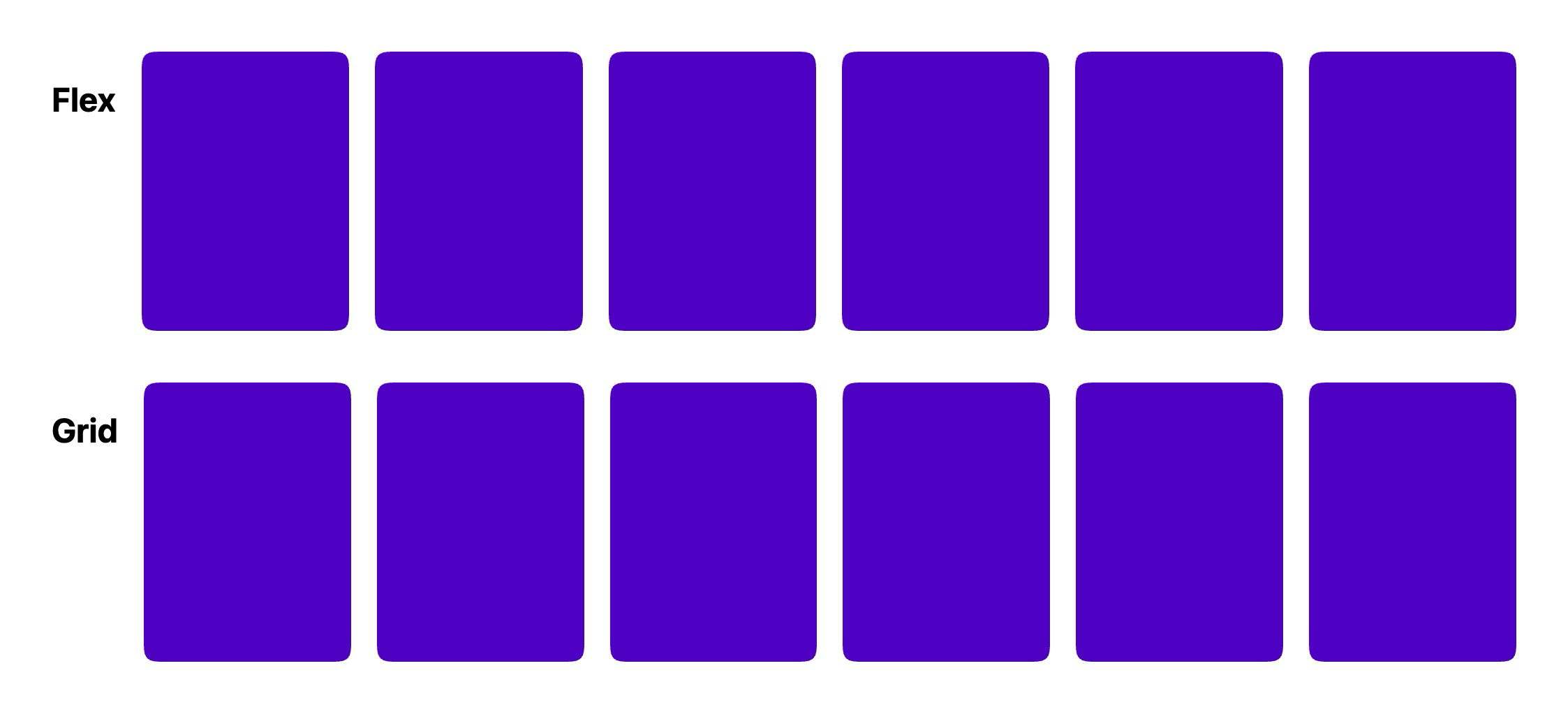
Flex eller Grid
Lav en enkelt række med både Flexbox og Grid.



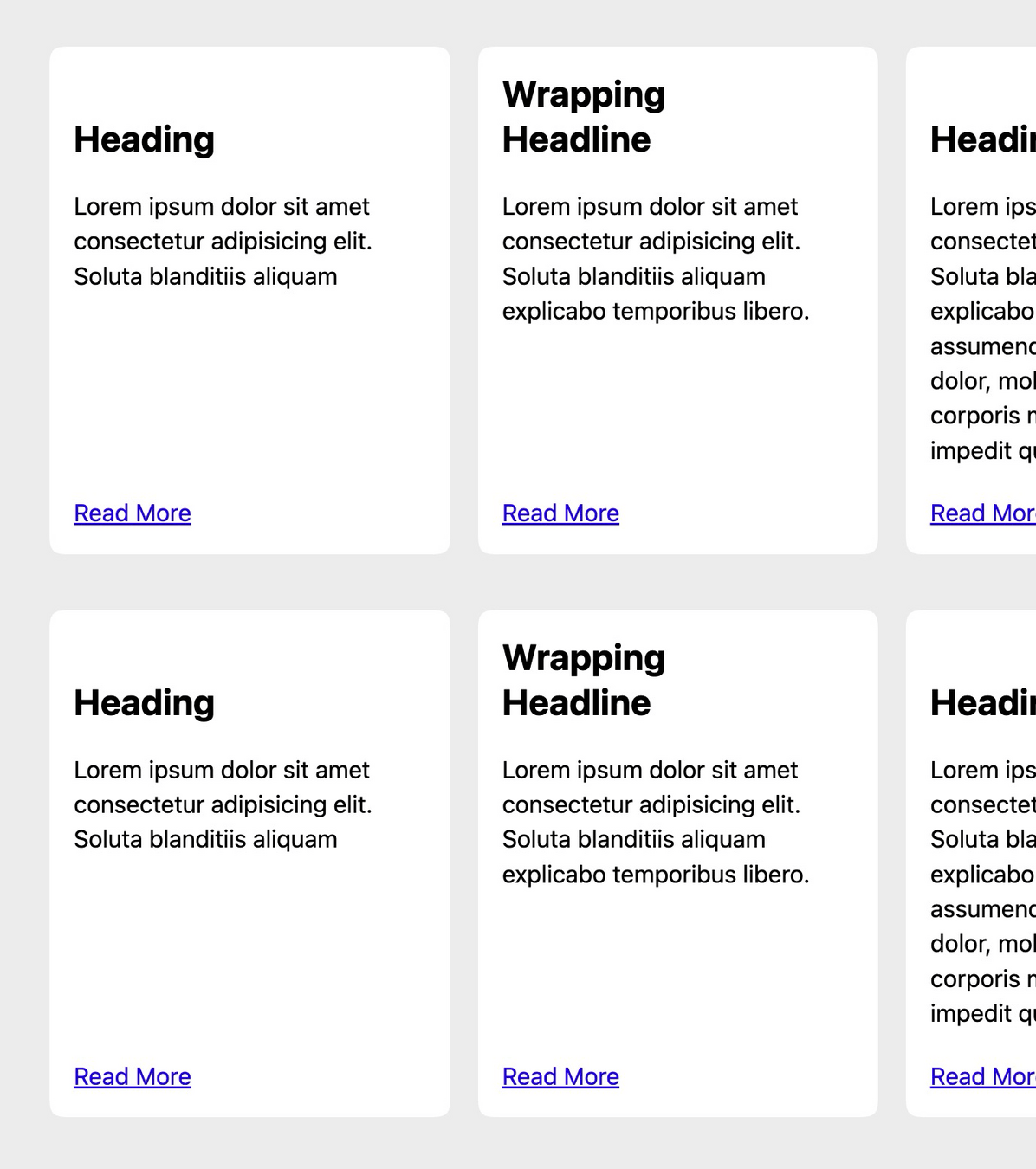
øvelse
Flex eller Grid
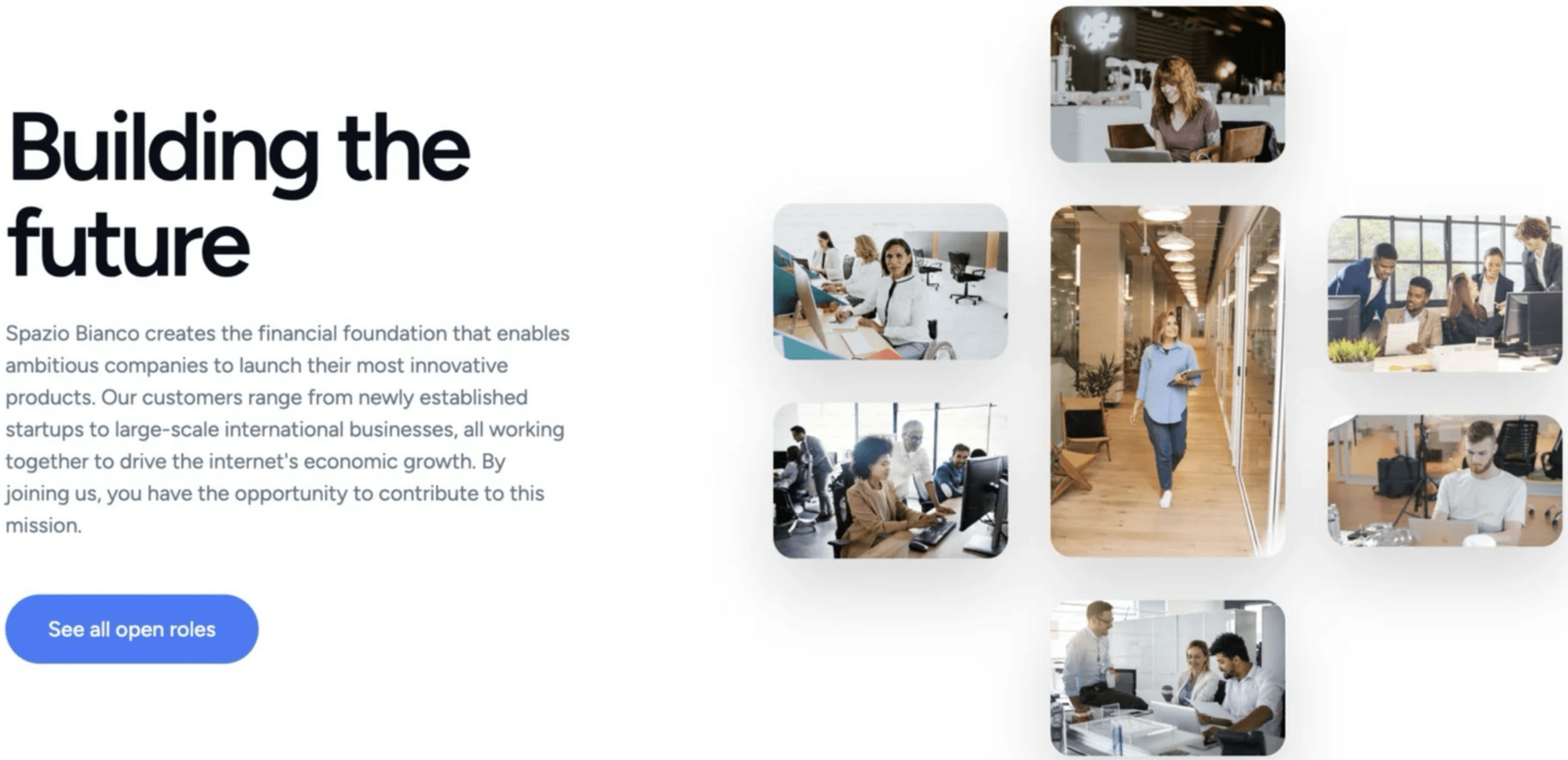
Lav en række med kort med både Flexbox og Grid.


repeat(auto-fit,..),
flex-wrap,
auto-margin,
subgrid

øvelse
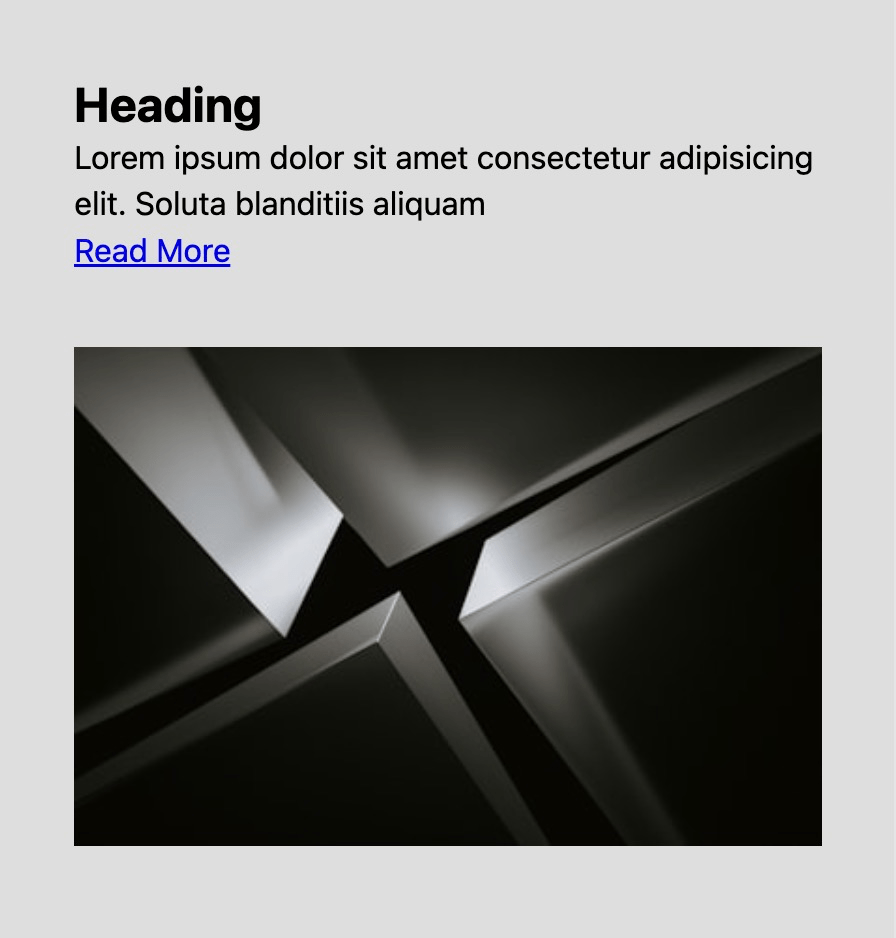
Flex eller Grid
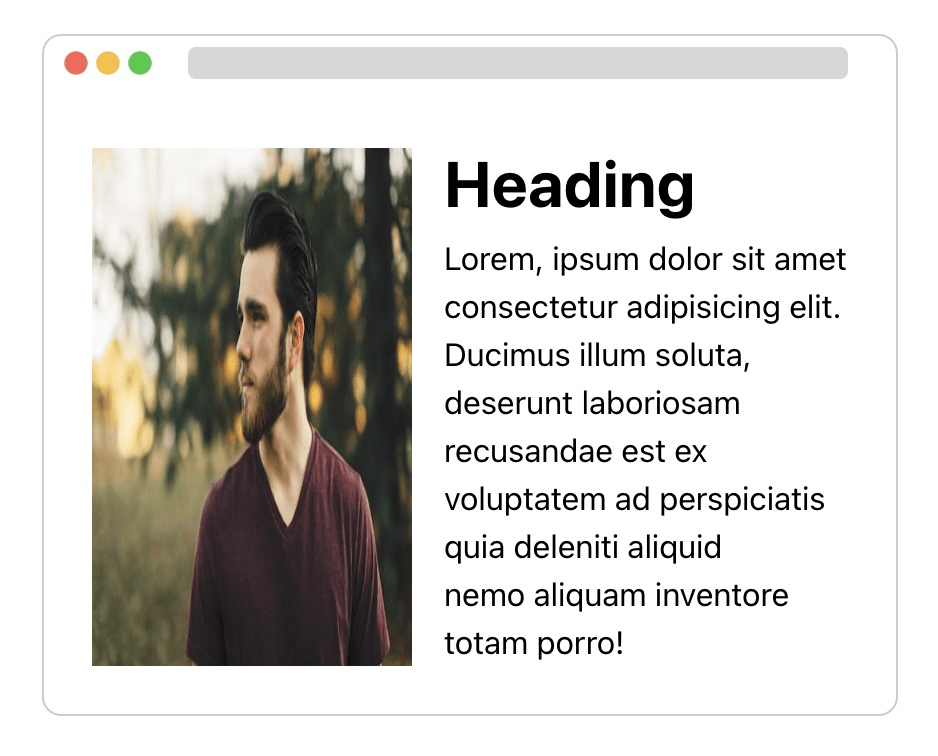
Lav et responsivt layout, hvor rækkefølgen på billede og tekst skifter plads.



Layout
Flex Pattern



.task {
flex: 1;
}
Lad elementerne definere pladsen
.stack {
display: grid;
}
.stack > * {
grid-area: 1 / 1;
}Grid Pattern
Layout
Grid Pattern
Layout
.stack {
display: grid;
}
.stack > * {
grid-area: 1 / 1;
}Grid Pattern
Layout
.stack {
display: grid;
}
.stack > * {
grid-area: 1 / 1;
}Layout
.container {
display: grid;
grid-template-columns: 1fr minmax(0, 1200px) 1fr;
column-gap: 1rem;
> * {
grid-column: 2;
}
.full-bleed {
grid-column: 1 / -1;
}
}Grid Pattern
.container {
display: grid;
grid-template-columns: 1fr minmax(0, 1200px) 1fr;
column-gap: 1rem;
> * {
grid-column: 2;
}
.full-bleed {
grid-column: 1 / -1;
}
}Layout
Grid Pattern
Layout
Grid Pattern
.container {
display: grid;
grid-template-columns:
[full-start] 1fr [content] minmax(0, 1200px) 1fr [full-end];
column-gap: 1rem;
> * {
grid-column: content;
}
.full-bleed {
grid-column: full;
}
}


øvelse
Code in the dark 1
Lav øvelsen, der ligger på git-branch'en "citd-1" på GitHub


.container {
display: grid;
grid-template-rows: 1fr 1fr 1fr 1fr;
gap: 20px;
}
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
gap: 20px;
}.container

.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
gap: 20px;
}.container

.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
gap: 20px;
}.container
The Gotchas* of Layout
* works as documented but is counter-intuitive
😭


Layout er svært
Kan du løse denne?


øvelse
Breakout Grid
Lav øvelsen, der ligger på git-branch'en "breakout" på GitHub

.container {
display: grid;
grid-template-columns:
[full-start] 1fr [content] minmax(0, 1200px) 1fr [full-end];
column-gap: 1rem;
> * {
grid-column: content;
}
.full-bleed {
grid-column: full;
}
}
øvelse
Code in the dark 2
Lav øvelsen, der ligger på git-branch'en "citd-2" på GitHub