Crafting UI
Modern CSS and compatibility
Bleeding Edge CSS
Adopting modern CSS features enable developers to:
- Reduce development time.
- Improve code efficiency, readability, and maintainability.
- Improve performance.
- Create beautiful user interfaces that are seamless, efficient, and accessible.
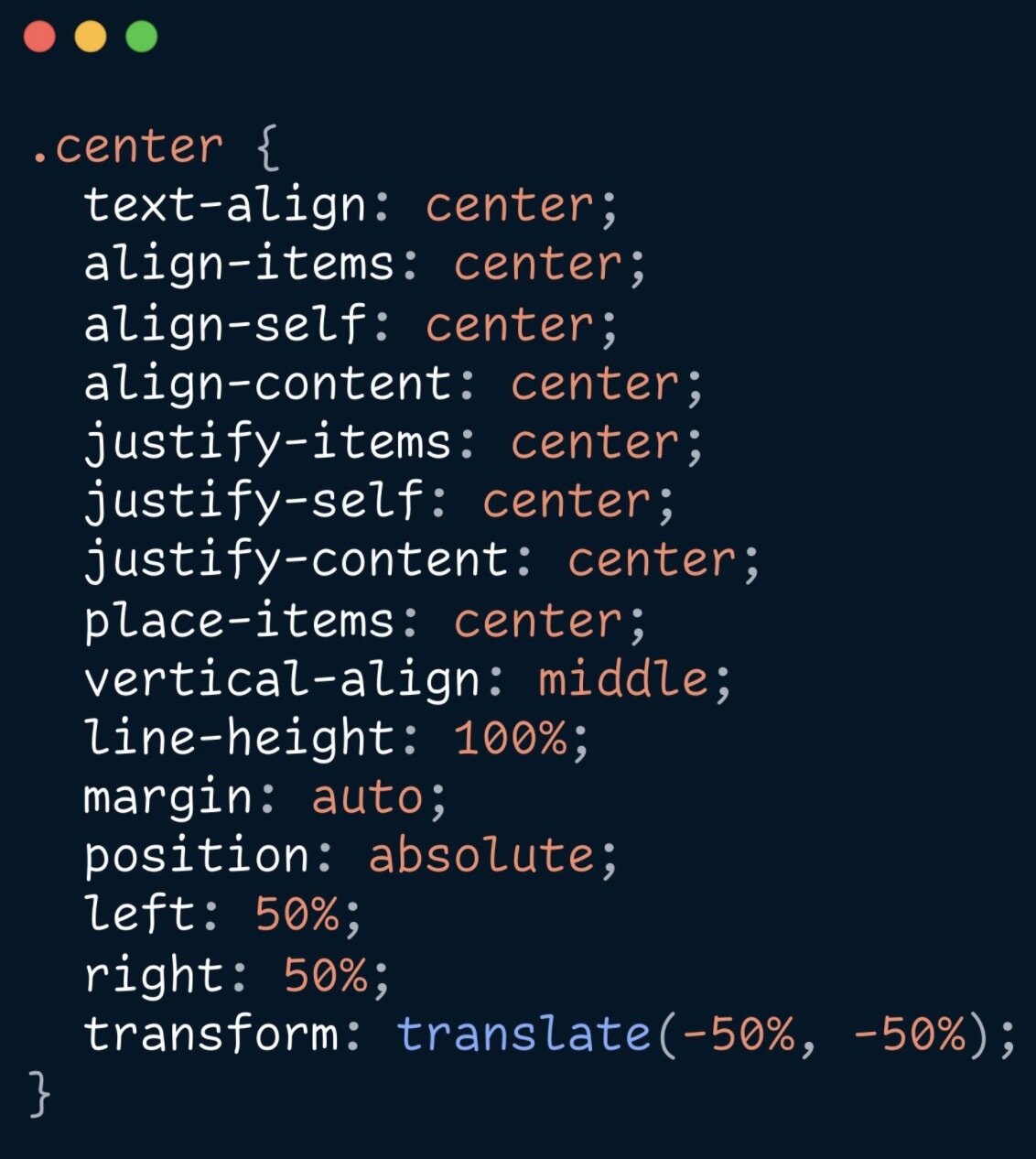
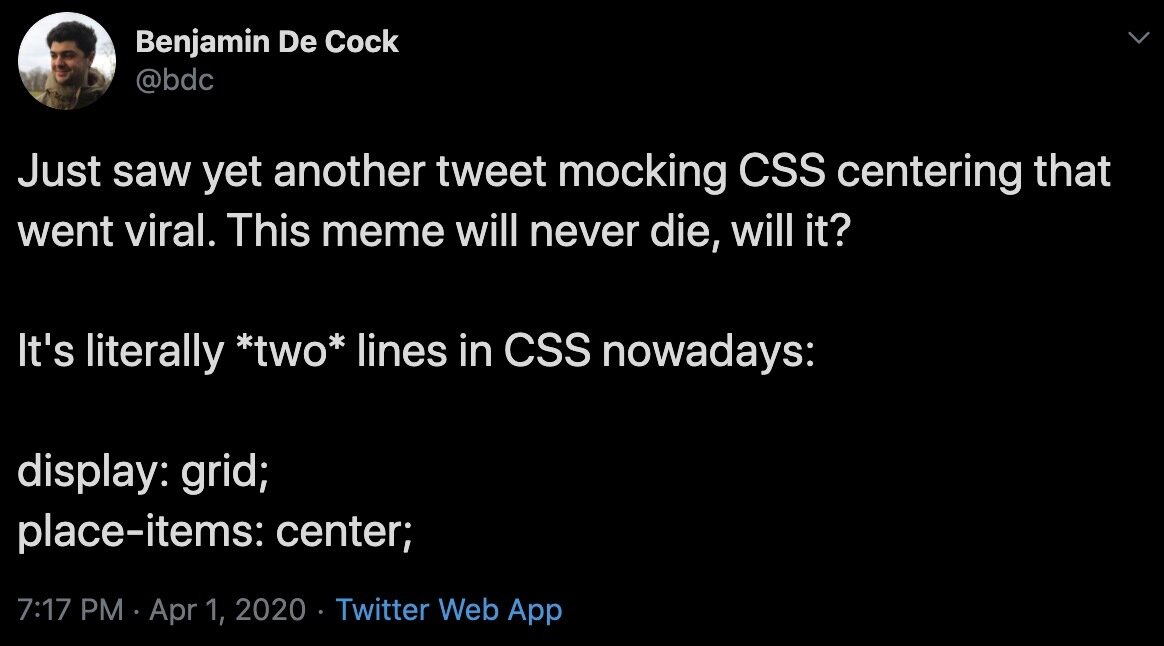
How do you center a div?



😩
.element {
display: flex;
gap: 1.25ch;
align-items: center;
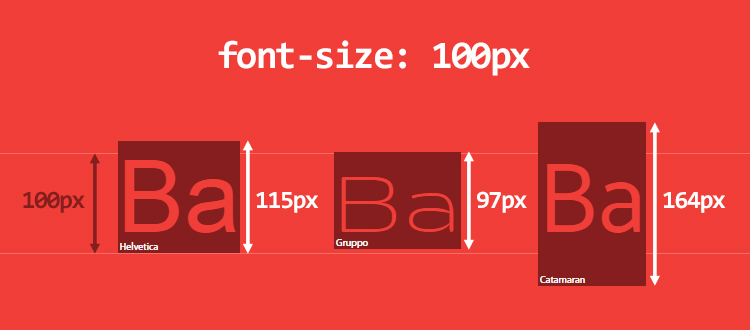
}How do you center this?
😩

Overskrift
Morbi tortor mi, semper id magna quis, auctor auctor purus. Nam pellentesque vulputate lectus, et euismod est tincidunt sed.
Overskrift


Overskrift
line box
Overskrift
half leading
giraf

Figma: Vertical trim

text-box-trim
h1 {
text-box-trim: trim-both;
text-box-edge: cap alphabetic;
}
text-box-trim
h1 {
/*text-box-trim: trim-both;
text-box-edge: cap alphabetic;*/
text-box: cap alphabetic;
}text-box-trim
text-box-trim
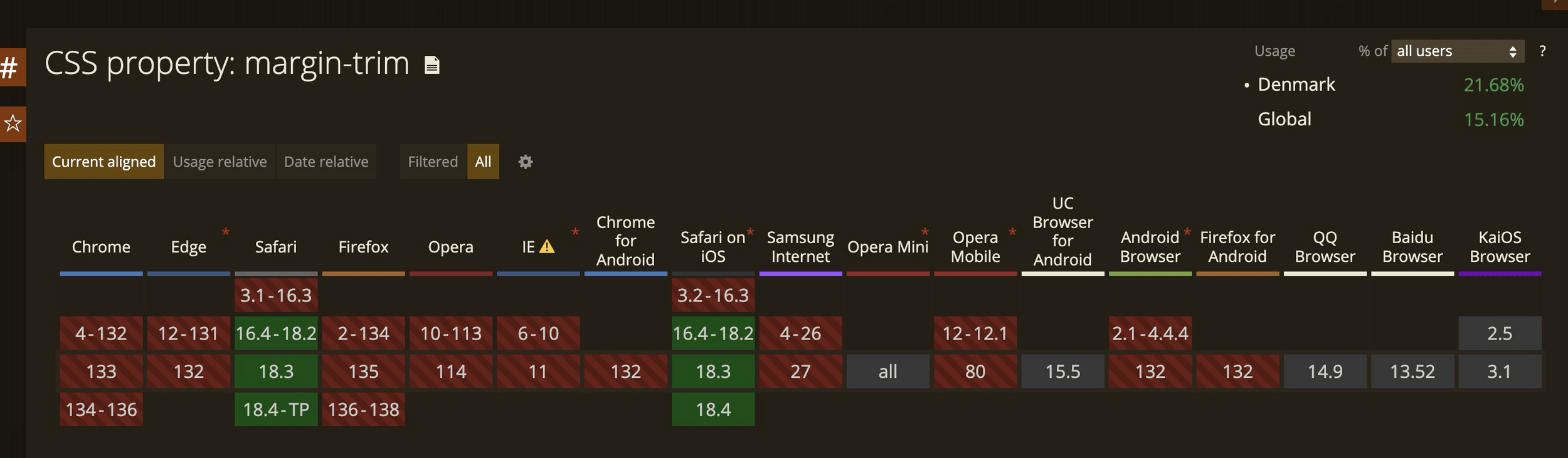
margin-trim


margin-trim

/*article {
> * + * {
margin-top: 1rlh;
}
}*/
article {
margin-trim: block;
> * {
margin-block: 1rlh;
}
}margin-trim

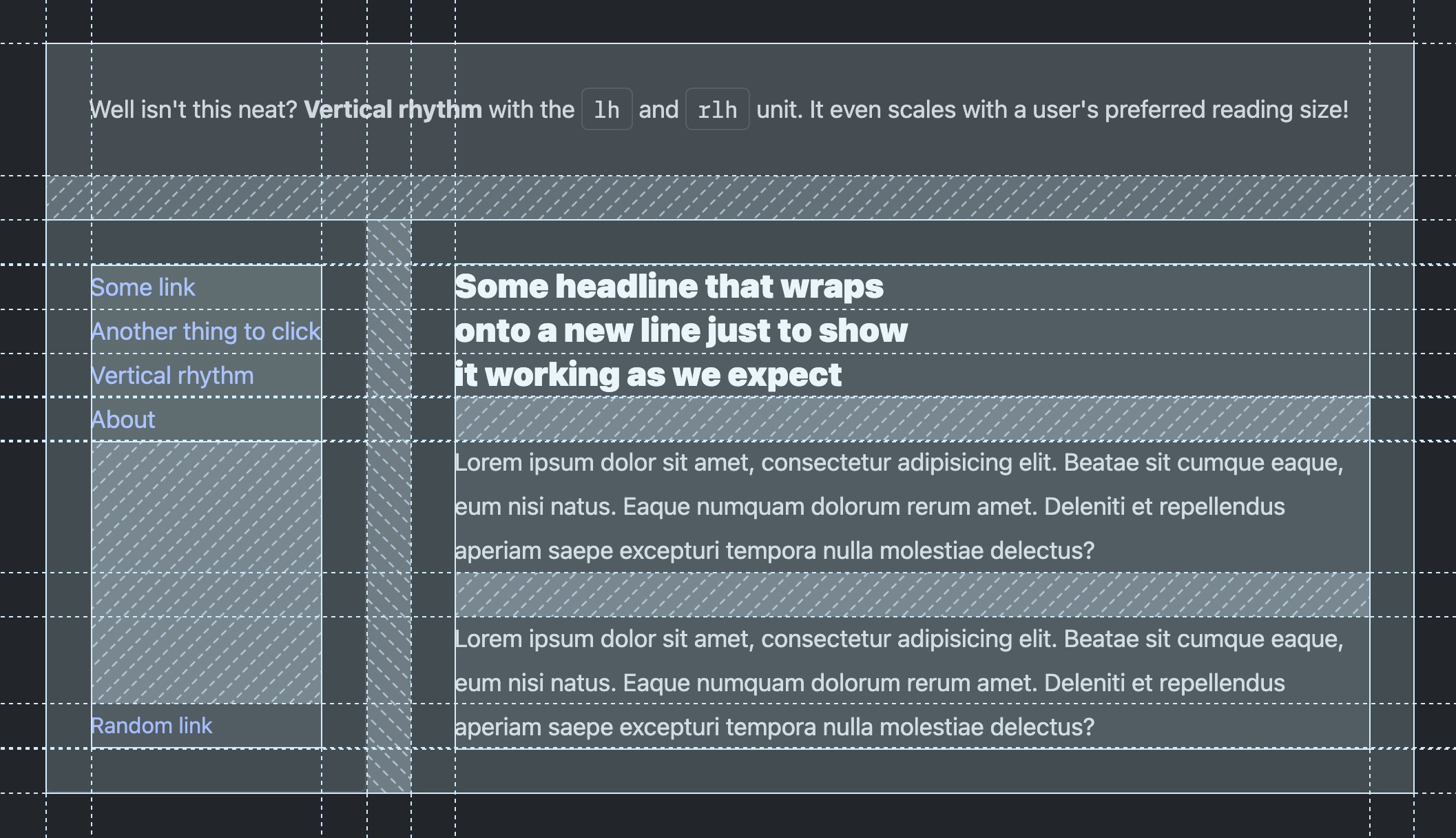
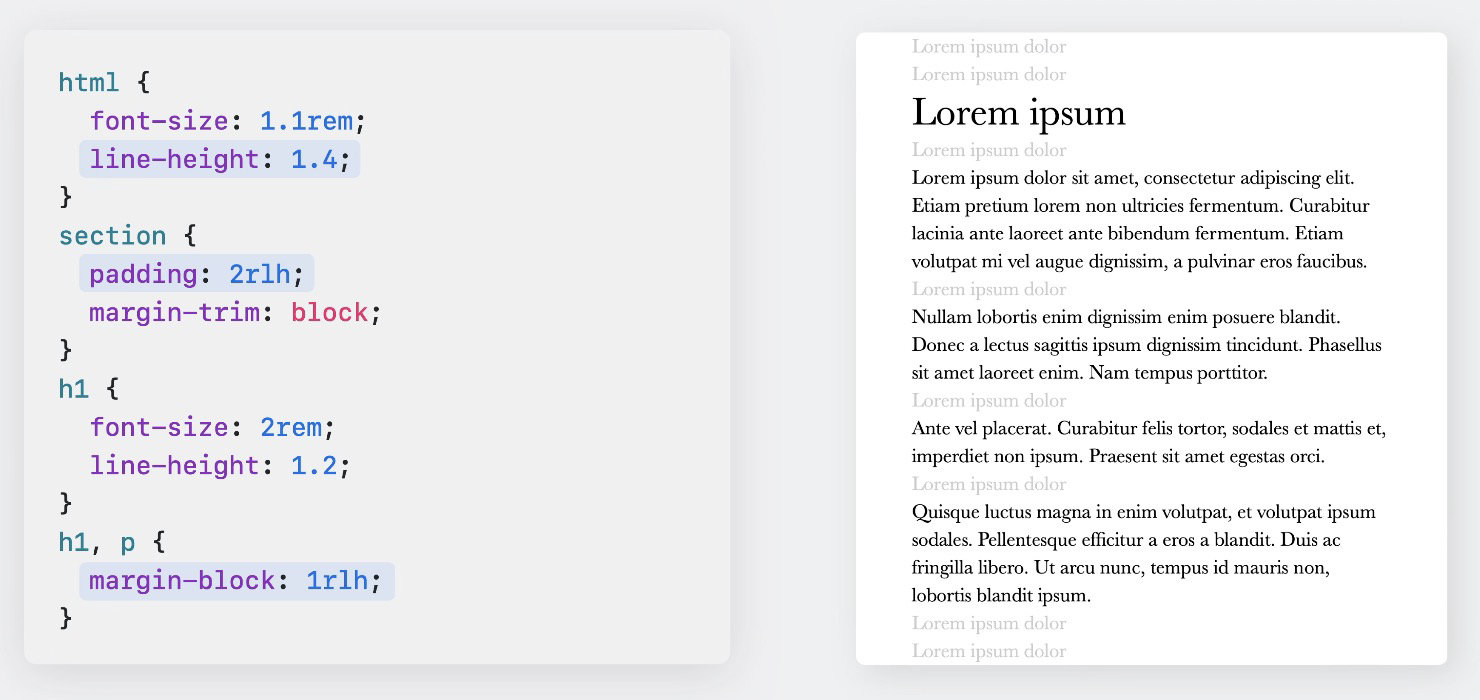
lh & rlh
Vertical rythm
article {
padding: 2rlh;
gap: 1rlh;
}
lh & rlh
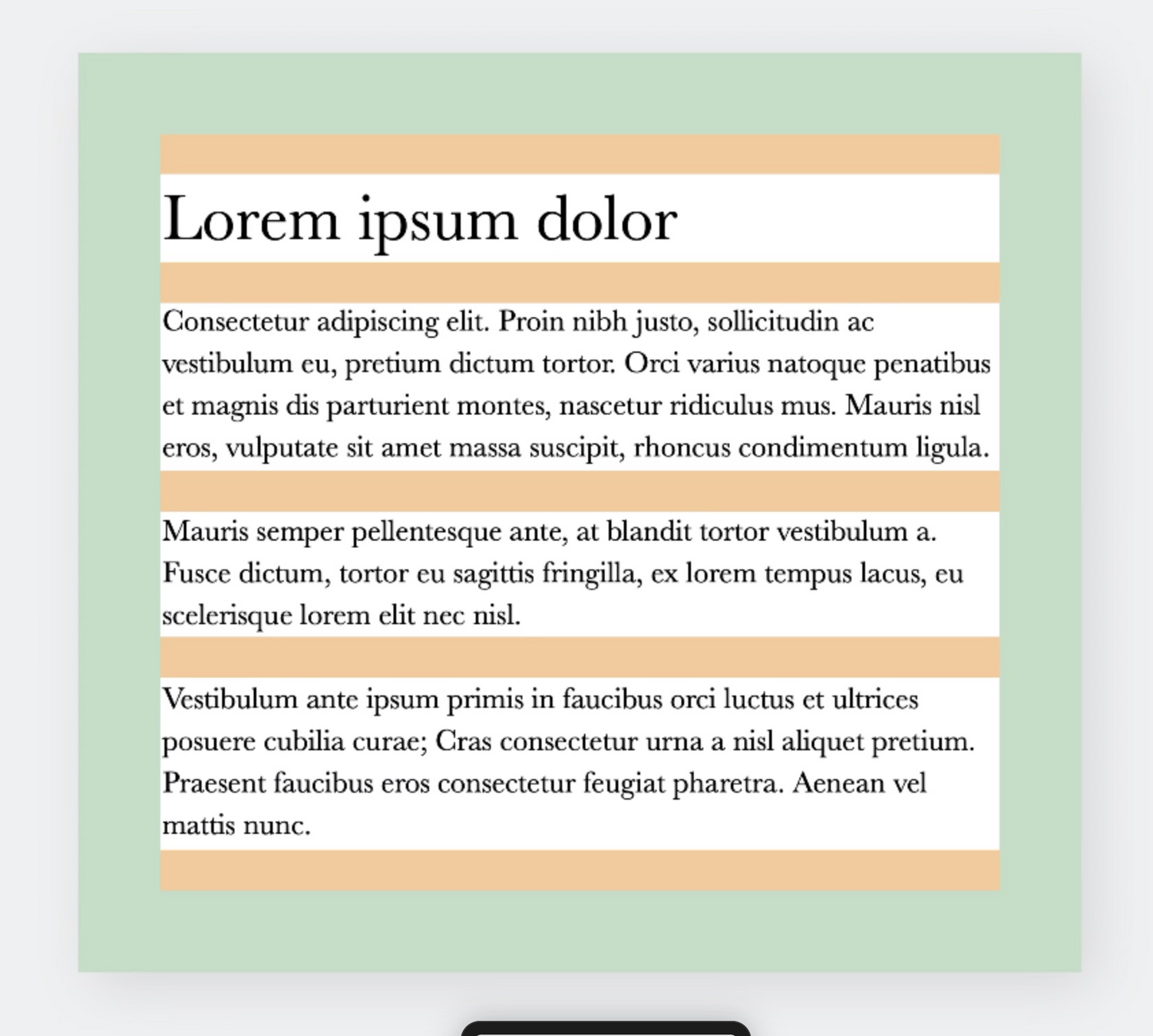
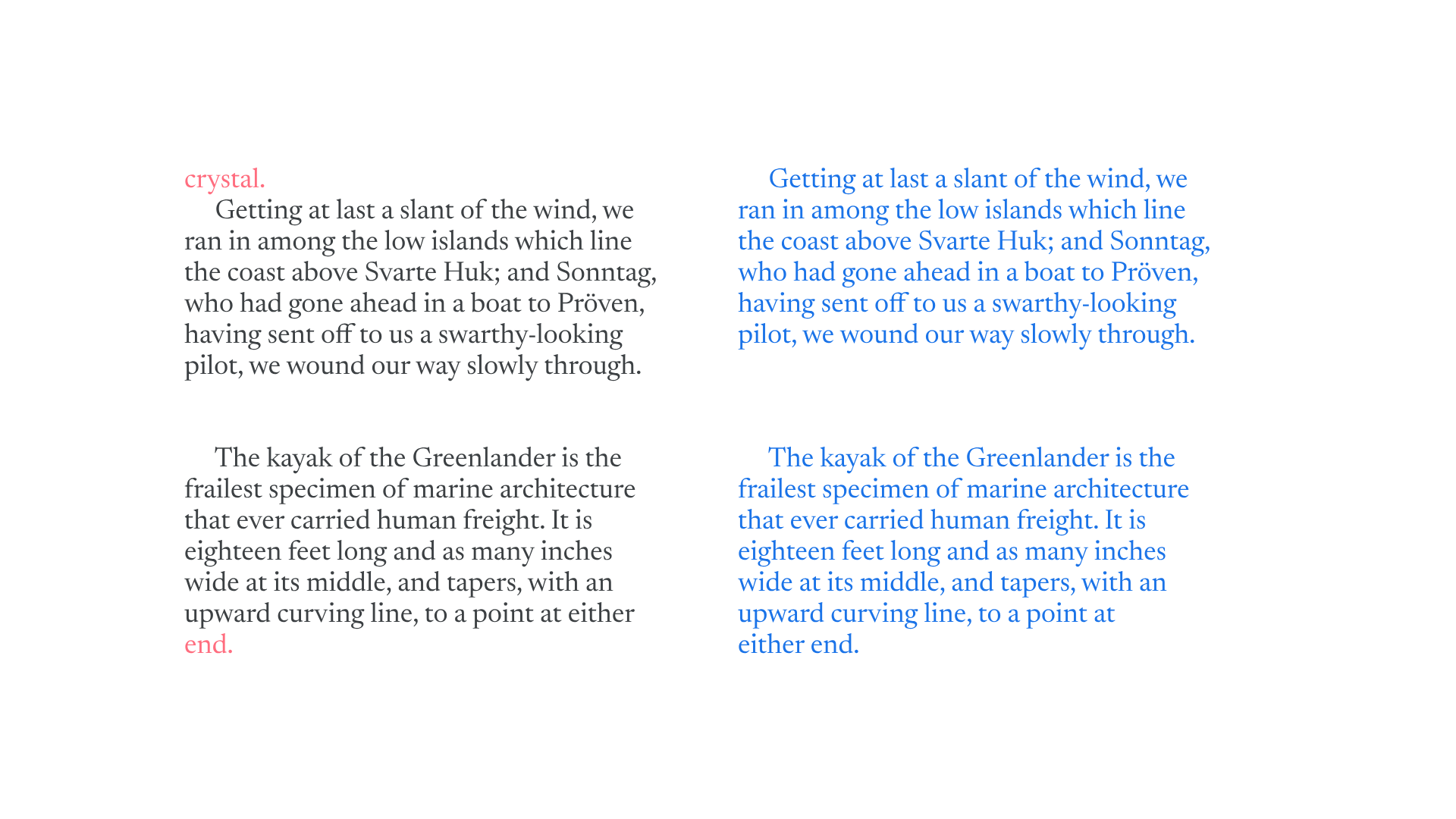
Multi-line colors
Units
in CSS
text-wrap
h1,
h2,
h3 {
text-wrap: balance;
}
p {
text-wrap: pretty;
}Initial letter
p:first-letter {
initial-letter: 3;
}Initial letter
Kompatibilitet
Mål: Vide, hvordan vi håndterer det

caniuse

Kompatibilitet
Strategier
- Progressive enhancement
- Sikrer en basisoplevelse for alle og forbedrer, hvor muligt
- Graceful degradation
- Implementér det bedste først og fald elegant tilbage
.element {
background: #00d600;
background: oklch(70% 100% 150);
}fallbacks
ikke-kritiske forbedringer
p {
text-wrap: pretty;
}
ikke-kritiske forbedringer

details {
interpolate-size: allow-keywords;
}[open]::details-content {
block-size: calc-size(auto, size);
}ikke-kritiske forbedringer
@view-transition {
navigation: auto;
}ikke-kritiske forbedringer
p {
text-wrap: pretty;
}form {
accent-color: #5000ca;
}@view-transition {
navigation: auto;
}details {
interpolate-size: allow-keywords;
}[open]::details-content {
block-size: calc-size(auto, size);
}Se efter understøttelse
h1 {
text-box: trim-both cap alphabetic;
@supports not (text-box-trim: trim-both) {
margin-top: calc(.5cap - .5lh);
}
}Se efter understøttelse
Se efter understøttelse
@supports (view-timeline: --my-timeline) {
...
}
@supports selector(::details-content) {
}
@supports not (interpolate-size: allow-keywords) {
[open]::details-content {
height: 150px;
overflow-y: scroll;
}
}@supports
<script src="https://flackr.github.io/scroll-timeline/dist/scroll-timeline.js"></script>Polyfills eller andre teknikker
.element {
animation: --move linear both;
animation-timeline: view();
}Polyfills eller andre teknikker
if (!CSS.supports('animation-timeline: scroll()')) {
// importer GSAPPolyfills eller andre teknikker
Polyfills eller andre teknikker
Polyfills eller andre teknikker
<select>

Øvelse
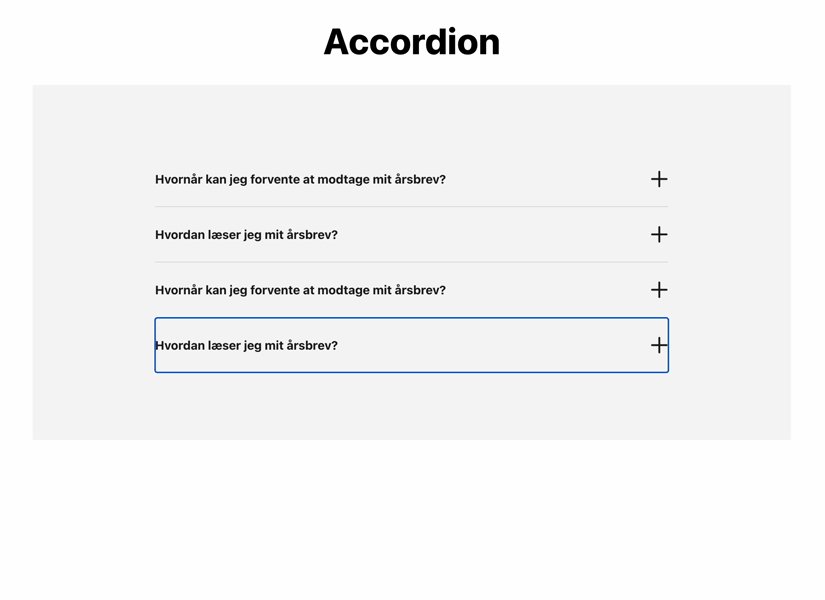
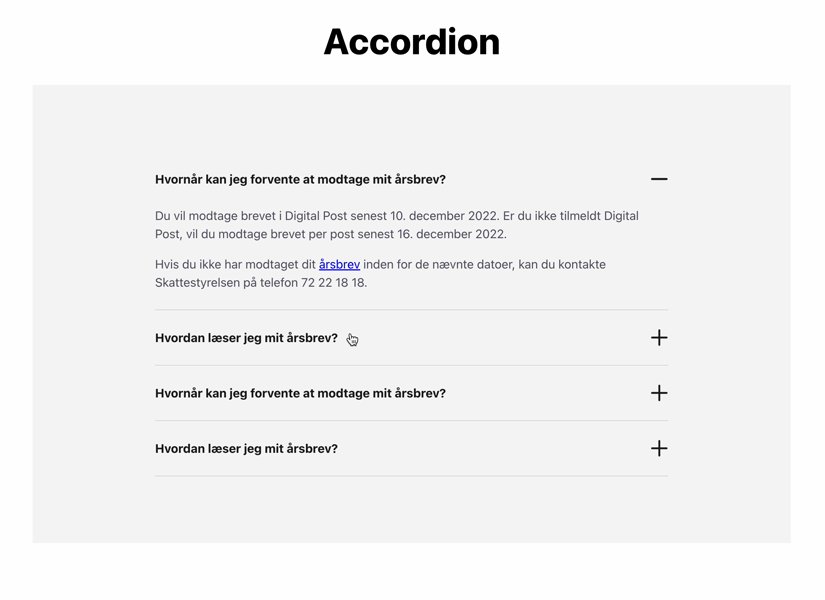
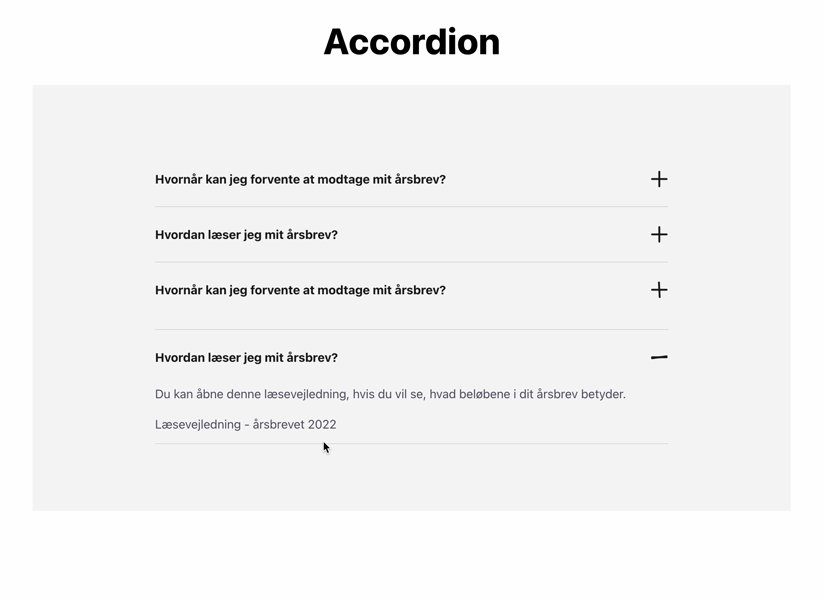
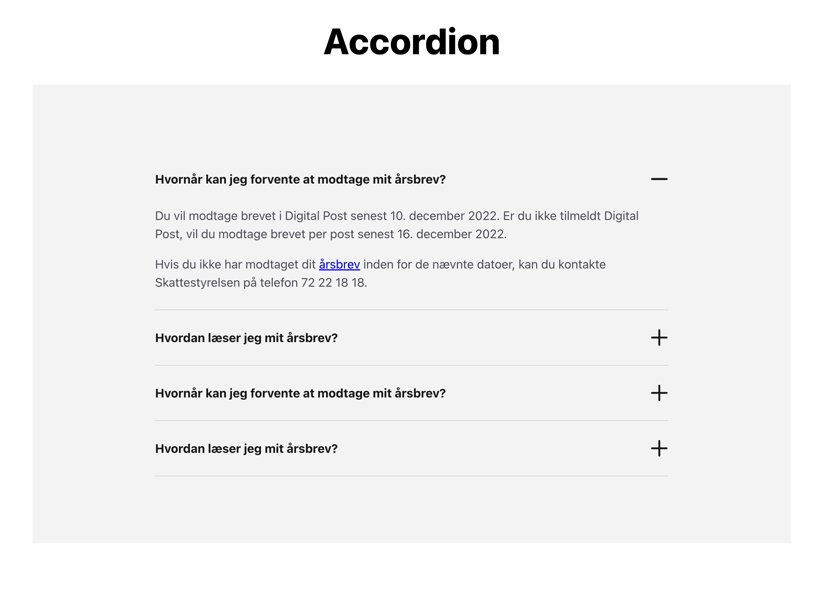
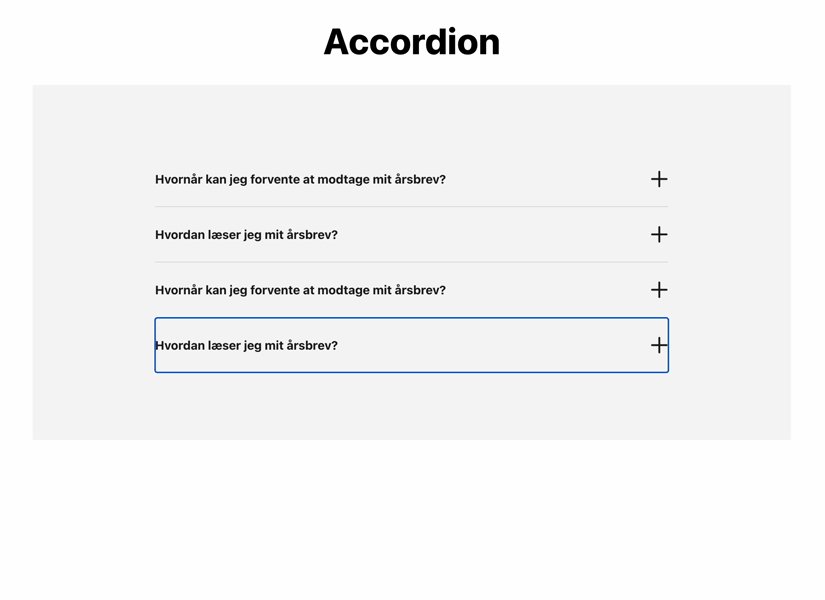
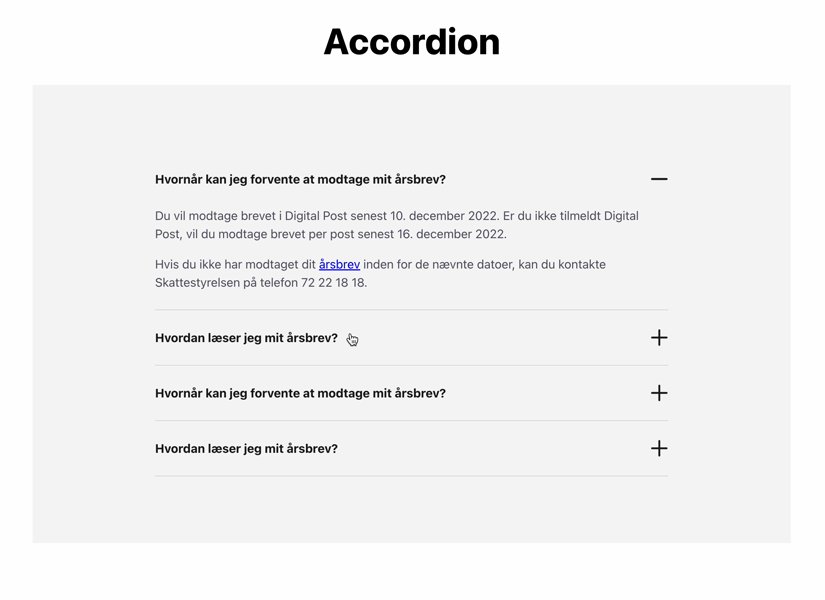
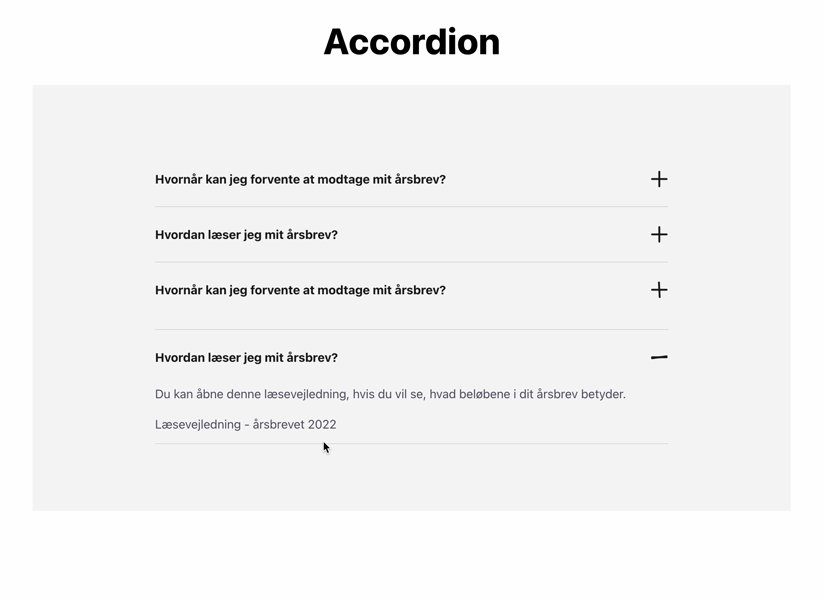
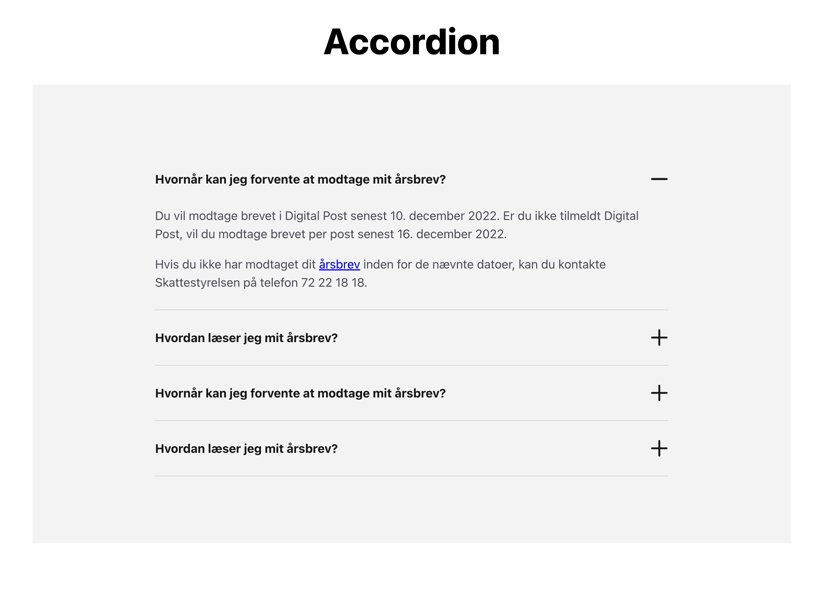
Animated Accordion w/ details/summary
Find branchen "details-accordion" på vores GitHub-repository