User Interface
Digital design,
3. semester
I dag
-
Opsamling på Bootstrap
-
Performance & Design Audit
-
UI-inspiration
CSS Quiz
Overskrift
h1 {
color: blue;
}
h1 {
color: red;
}I browseren

Hvilken regel gælder?
🤔
Overskrift
h1 {
color: blue;
}
h1 {
color: red;
}I browseren

Hvilken regel gælder?
Vinder, fordi den bliver læst sidst
CSS Quiz
Heading 2
#my-heading {
color: blue;
}
.heading {
color: red;
}I browseren

Hvilken regel gælder?
🤔
<h2 class="heading" id="my-heading">Heading 2</h2>
CSS Quiz
#my-heading {
color: blue;
}
.heading {
color: red;
}I browseren

Hvilken regel gælder?
Vinder, fordi ID er mere specifik end CLASS
Heading 2
CSS Quiz
p {
color: blue;
}
#context {
color: red;
}I browseren

Hvilken regel gælder?
Paragraf
CSS Quiz
<div id="context">
<p>Paragraf</p>
</div>
p {
color: blue;
}
#context {
color: red;
}I browseren

Hvilken regel gælder?
Vinder, fordi den er mere specifik
Paragraf
CSS Quiz
<div id="context">
<p>Paragraf</p>
</div>
Specificitets-rækkefølge?
CSS Quiz
#main-header {
background: red;
}
header {
background: blue;
}
header.header {
background: green;
}
body #site > #main-header.header {
background: purple;
}
header[class="header"] {
background: yellow;
}
#main-header[class="header"] {
background: yellow;
}1
2
3
4
5
6
.red {
color: red;
}
.blue {
color: blue;
}I browseren

Paragraf 1
<!DOCTYPE html>
<html lang="da">
<head>...</head>
<body>
<p class="blue red">Paragraf 1</p>
<p class="red blue">Paragraf 2</p>
</body>
</html>CSS Quiz
Paragraf 2
Hvad er resultatet?
<p class="blue red">Paragraf 1</p>
<p class="red blue">Paragraf 2</p>.red {
color: red;
}
.blue {
color: blue;
}I browseren

<!DOCTYPE html>
<html lang="da">
<head>...</head>
<body>
<p class="blue red">Paragraf 1</p>
<p class="red blue">Paragraf 2</p>
</body>
</html><p class="blue red">Paragraf 1</p>
<p class="red blue">Paragraf 2</p>CSS Quiz
Paragraf 1
Paragraf 2

Hvad er resultatet?
.red {
color: red;
}
.blue {
color: blue;
}I browseren

<!DOCTYPE html>
<html lang="da">
<head>...</head>
<body>
<p class="blue red">Paragraf 1</p>
<p class="red blue">Paragraf 2</p>
</body>
</html><p class="blue red">Paragraf 1</p>
<p class="red blue">Paragraf 2</p>CSS Quiz
Paragraf 1
Paragraf 2

Hvad er resultatet?
p:not(#id) {
color: green;
}
p.class {
color: red;
}
<p class="class">text</p>
<p id="id">last text</p>CSS Quiz
Hvad er resultatet?

Performance
Billeder
Billedformater
.jpg
.png
.webp
Billedformater
.jpg
bruges til billeder uden (semi)transparente pixels
.png
.webp
er et nyere format, som kan bruges til billeder både med og uden (semi)transparente pixels
bruges til billeder med (semi)transparente pixels
Billedformater
.jpg
bruges til billeder uden (semi)transparente pixels
.png
.webp
reducerer filstørrelsen, hvilket forbedrer ydelsen af et website
bruges til billeder med (semi)transparente pixels
2.8 MB
704 kB

.jpg
Billedformater
.jpg
bruges til billeder uden (semi)transparente pixels
.png
2.8 MB
704 kB
-75%

.webp
.webp
reducerer filstørrelsen, hvilket forbedrer ydelsen af et website
Billedformater
.jpg
bruges til billeder uden (semi)transparente pixels
.png
2.8 MB
261 kB
-91%

.webp
.avif
reducerer filstørrelsen yderligere
Billedformater
.jpg
.png
78 kB
-97%

.avif
.avif
reducer antallet af pixler, for at opnå en endnu mindre filstørrelse
Billedformater
.jpg
bruges til billeder uden (semi)transparente pixels
.png
add, commit & push
.gitignore
.avif
.webp
brug et online værktøj til at konvertere til et nyt format, samt ændre dimensionerne






<img src="img/photo.jpg" alt="Description" width="360" height="240"><picture>
<source srcset="img/photo.avif" type="image/avif">
<img src="img/photo.webp" alt="Description" width="360" height="240">
</picture><picture>
<source srcset="img/photo.avif" type="image/avif">
<img src="img/photo.webp" alt="Description" width="360" height="240">
</picture><img src="img/photo.jpg" alt="Description" width="360" height="240">Design Audit
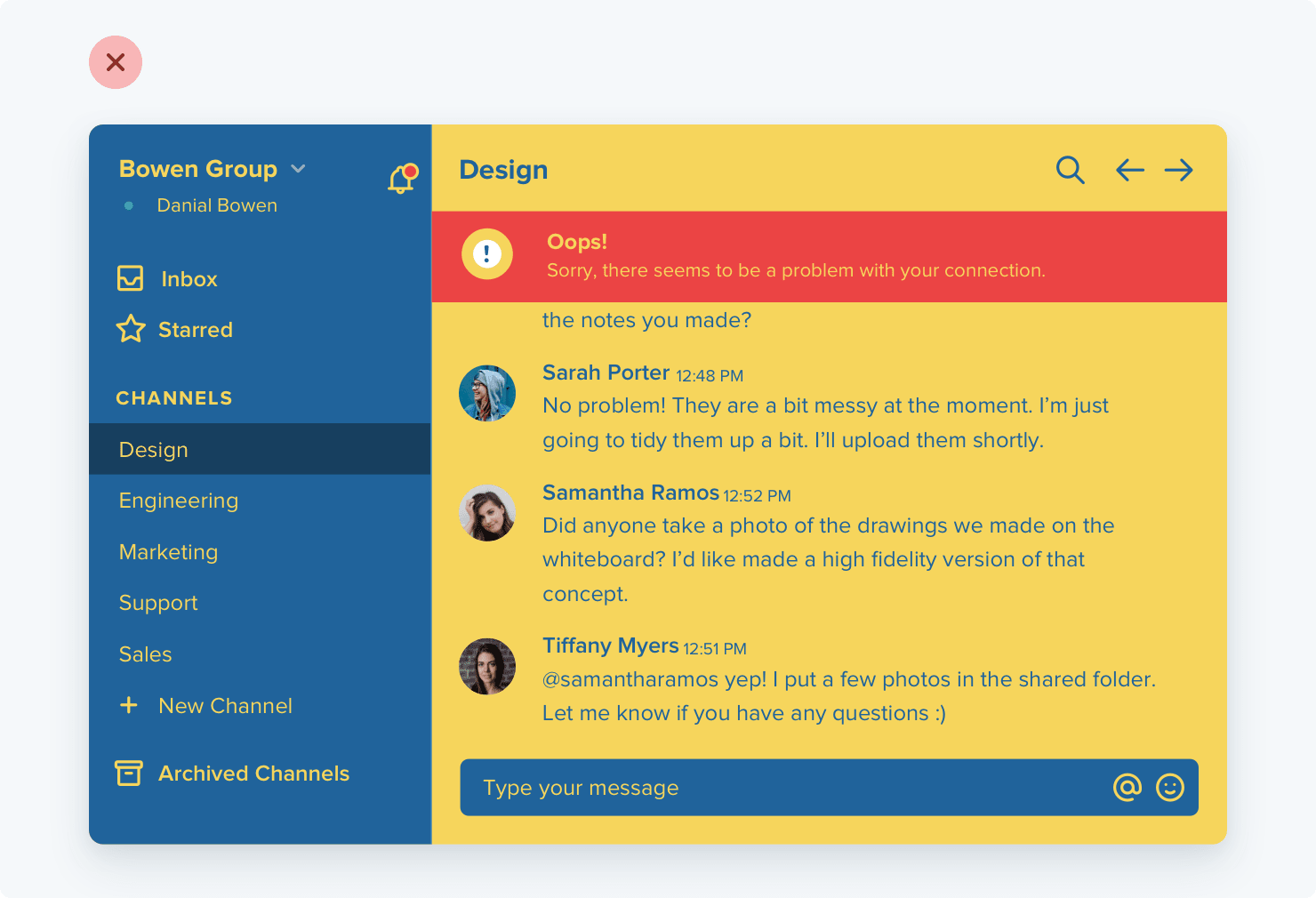
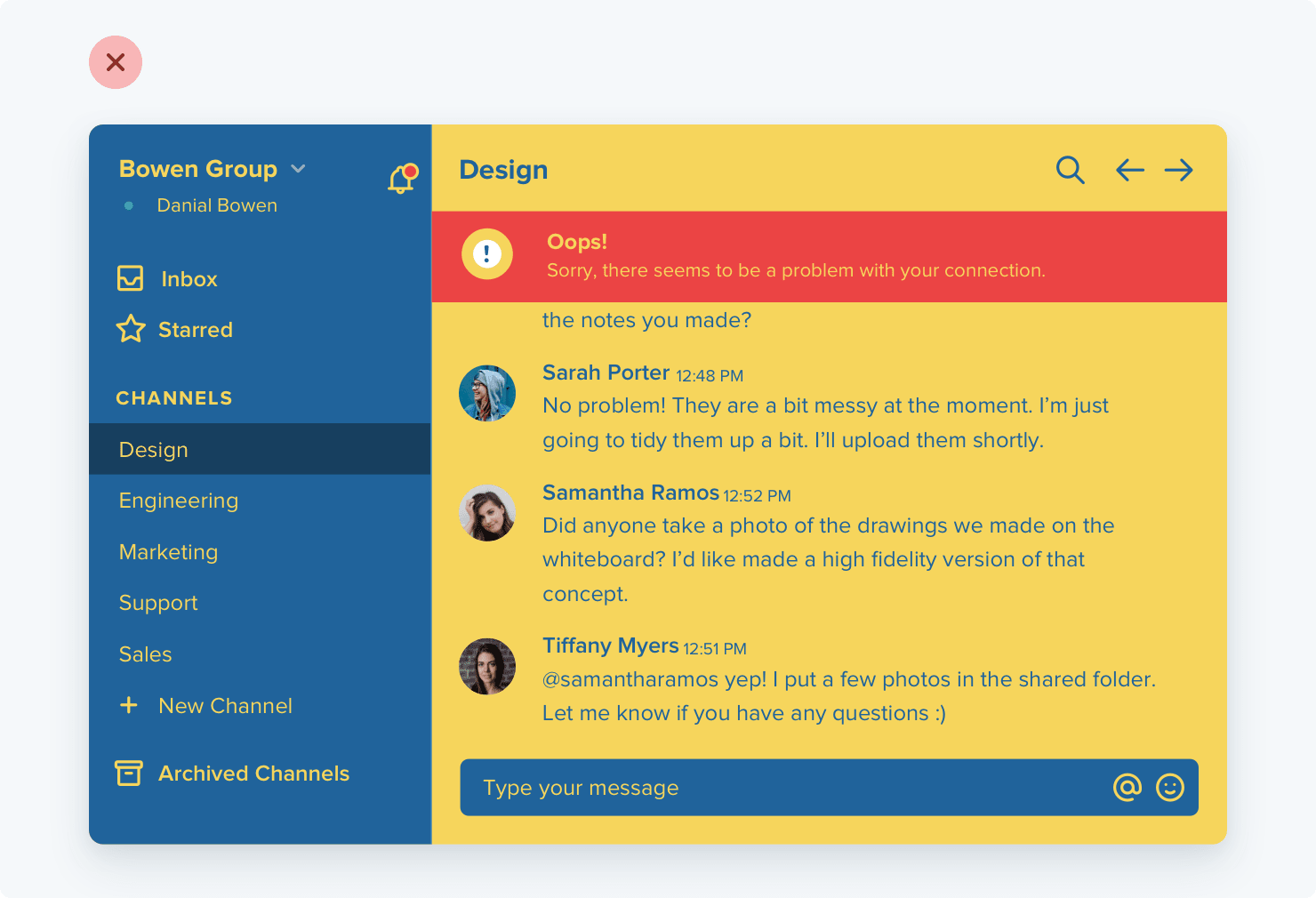
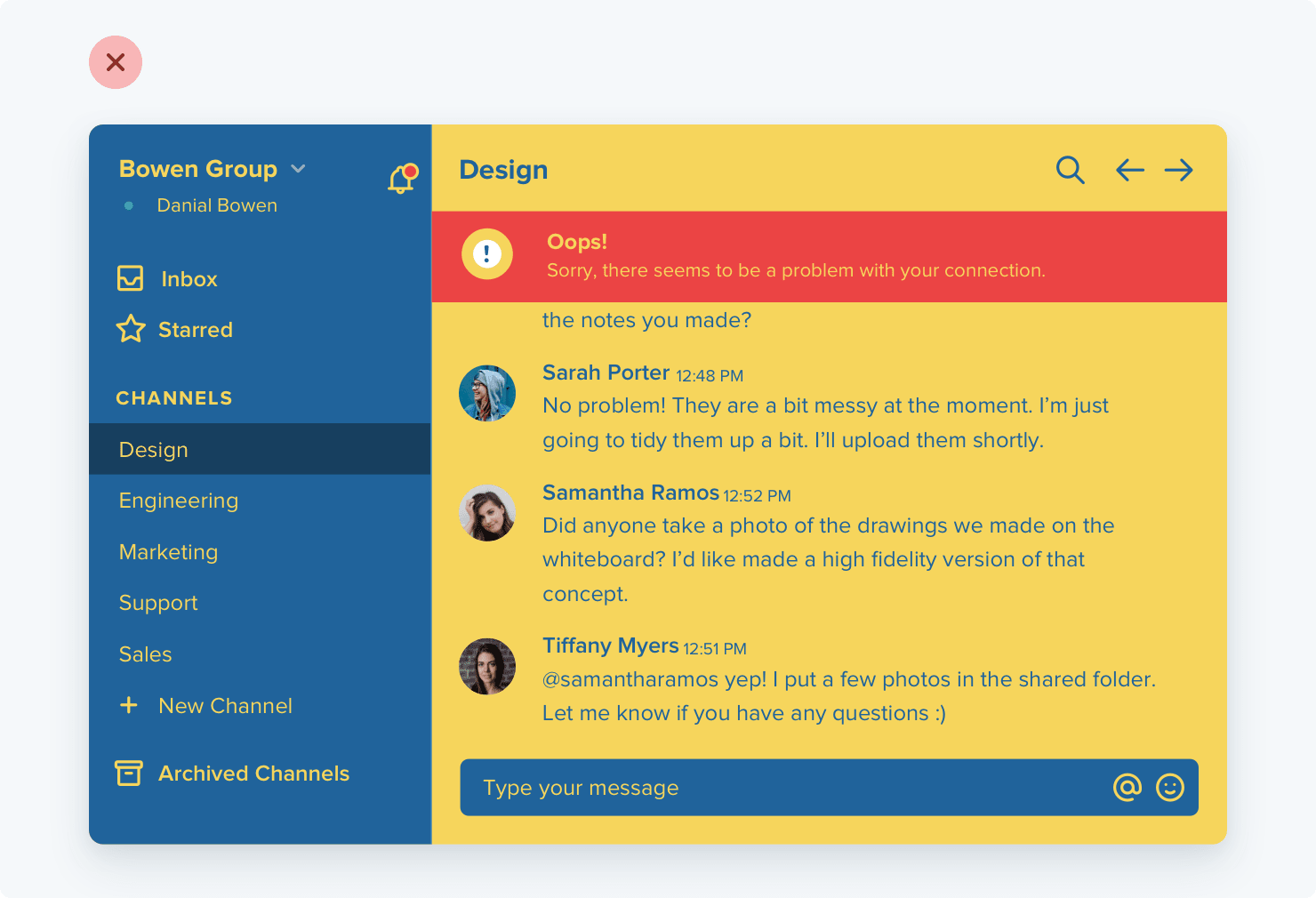
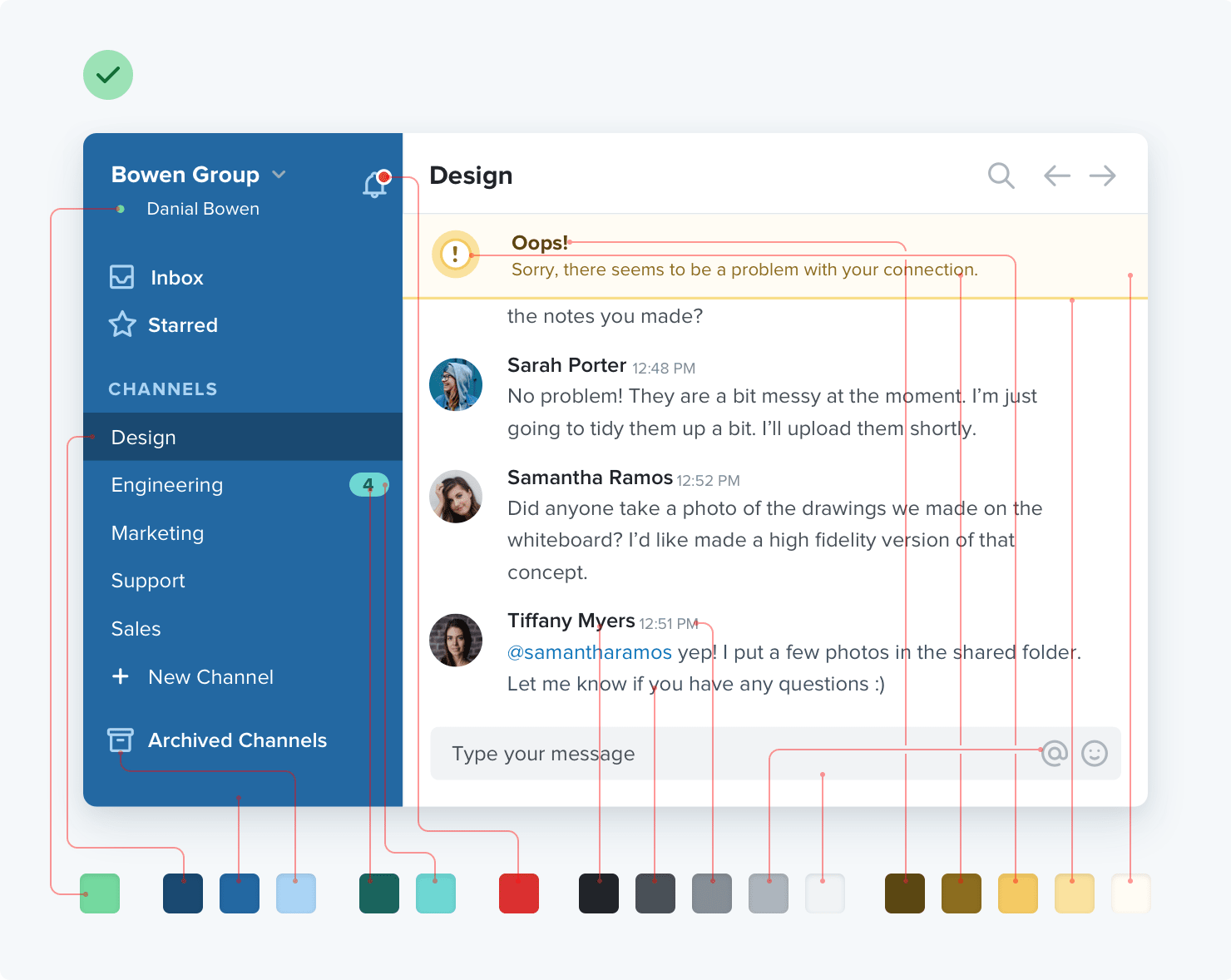
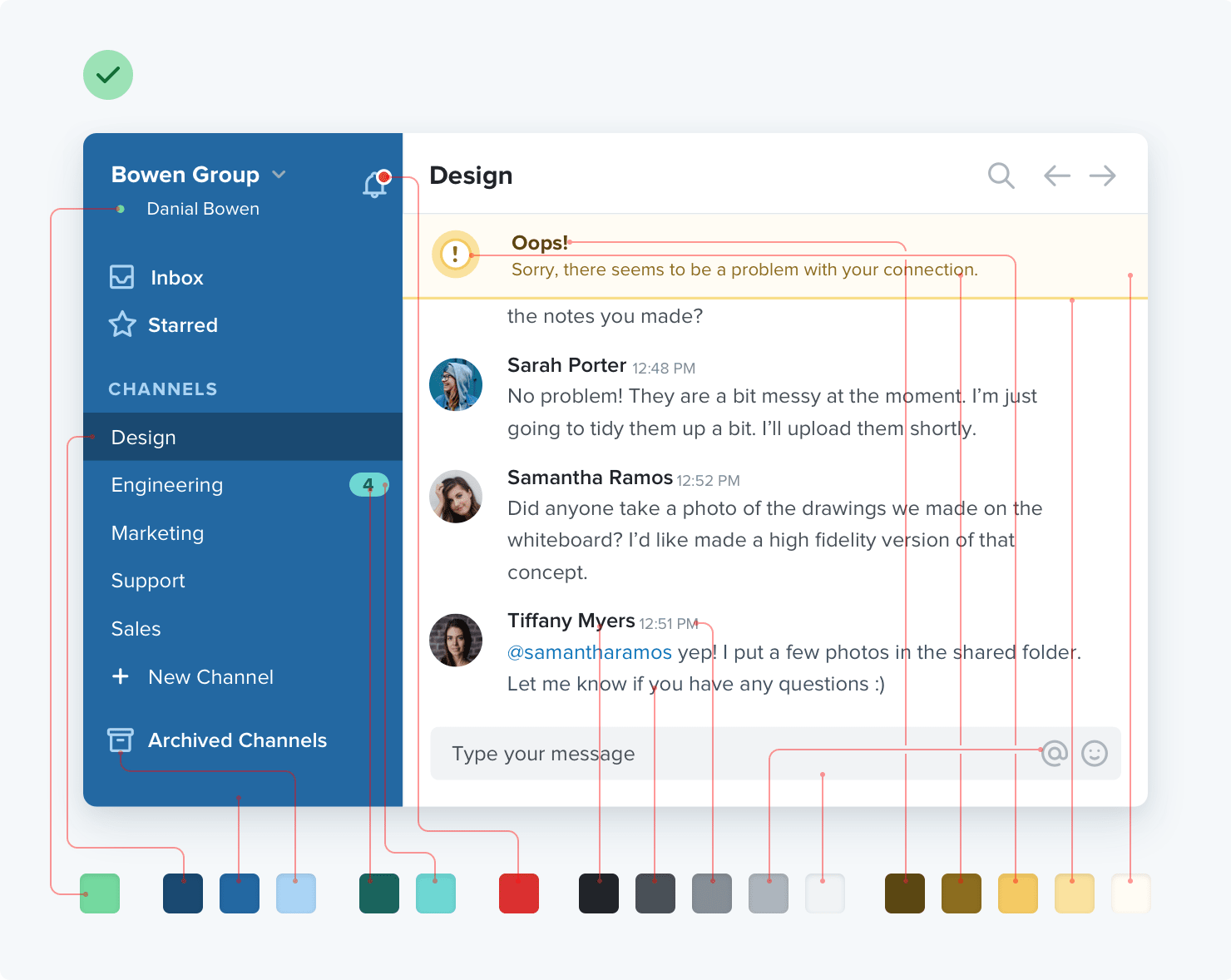
Tilgængelighed og brugervenlighed
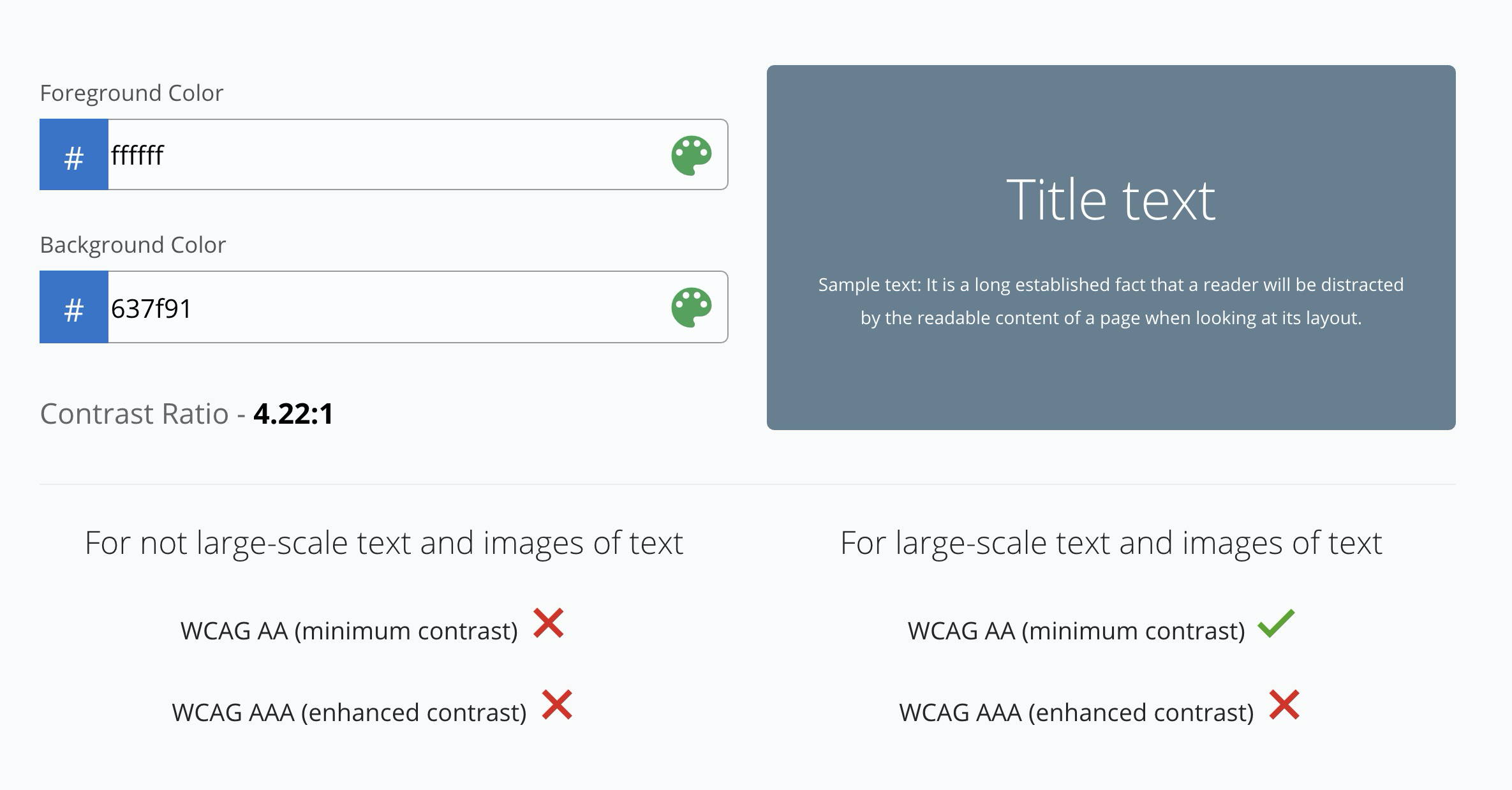
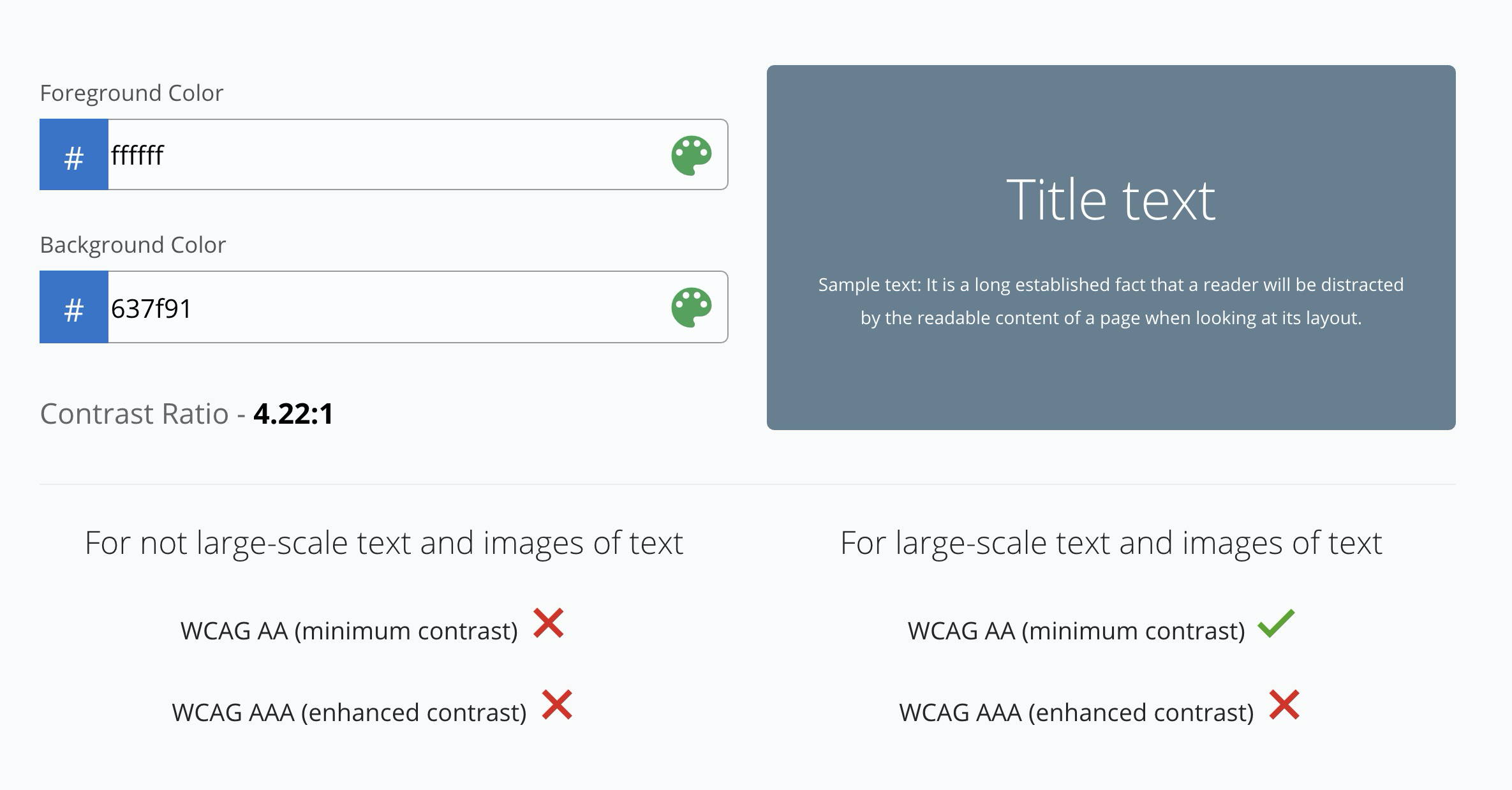
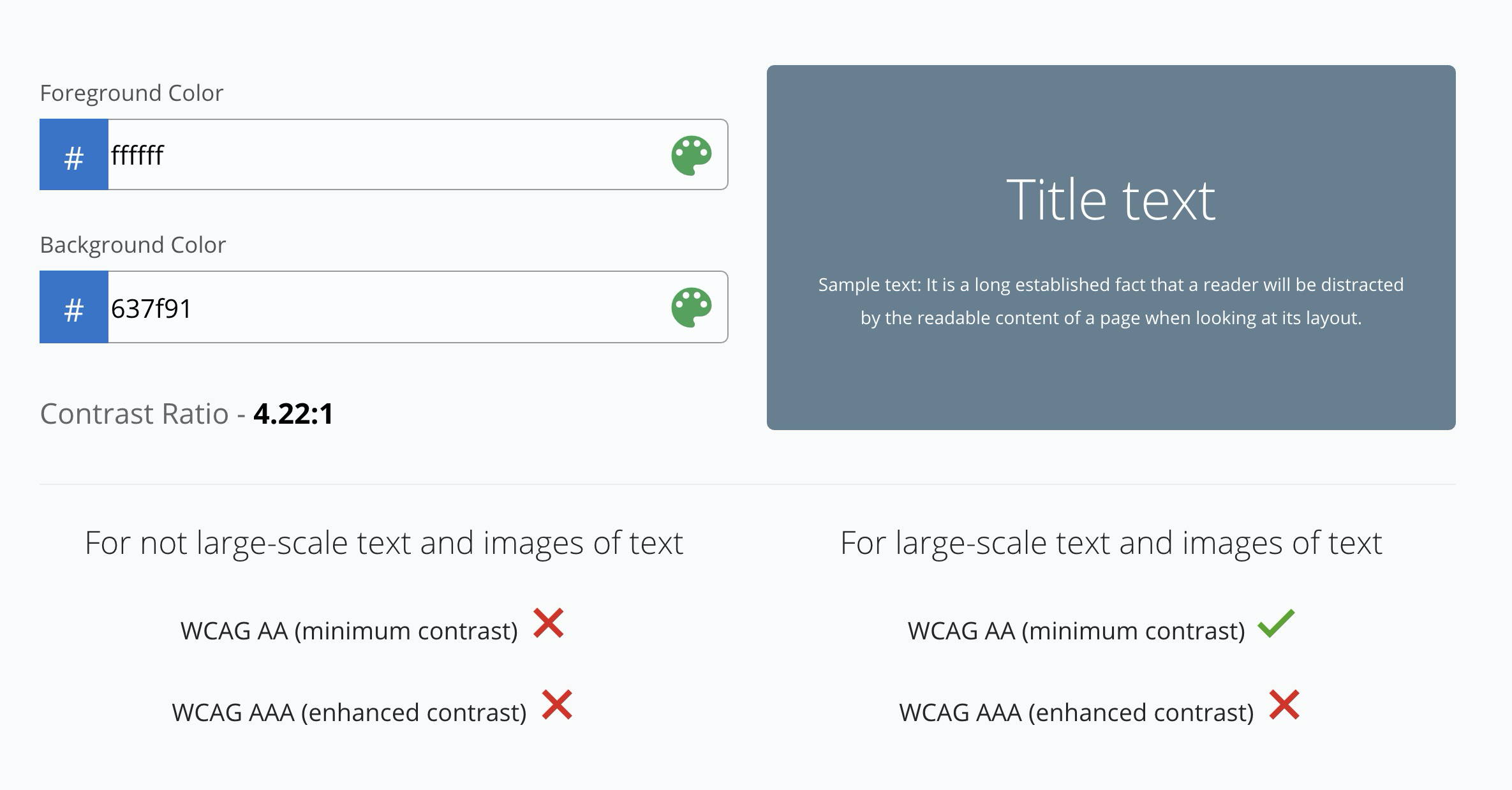
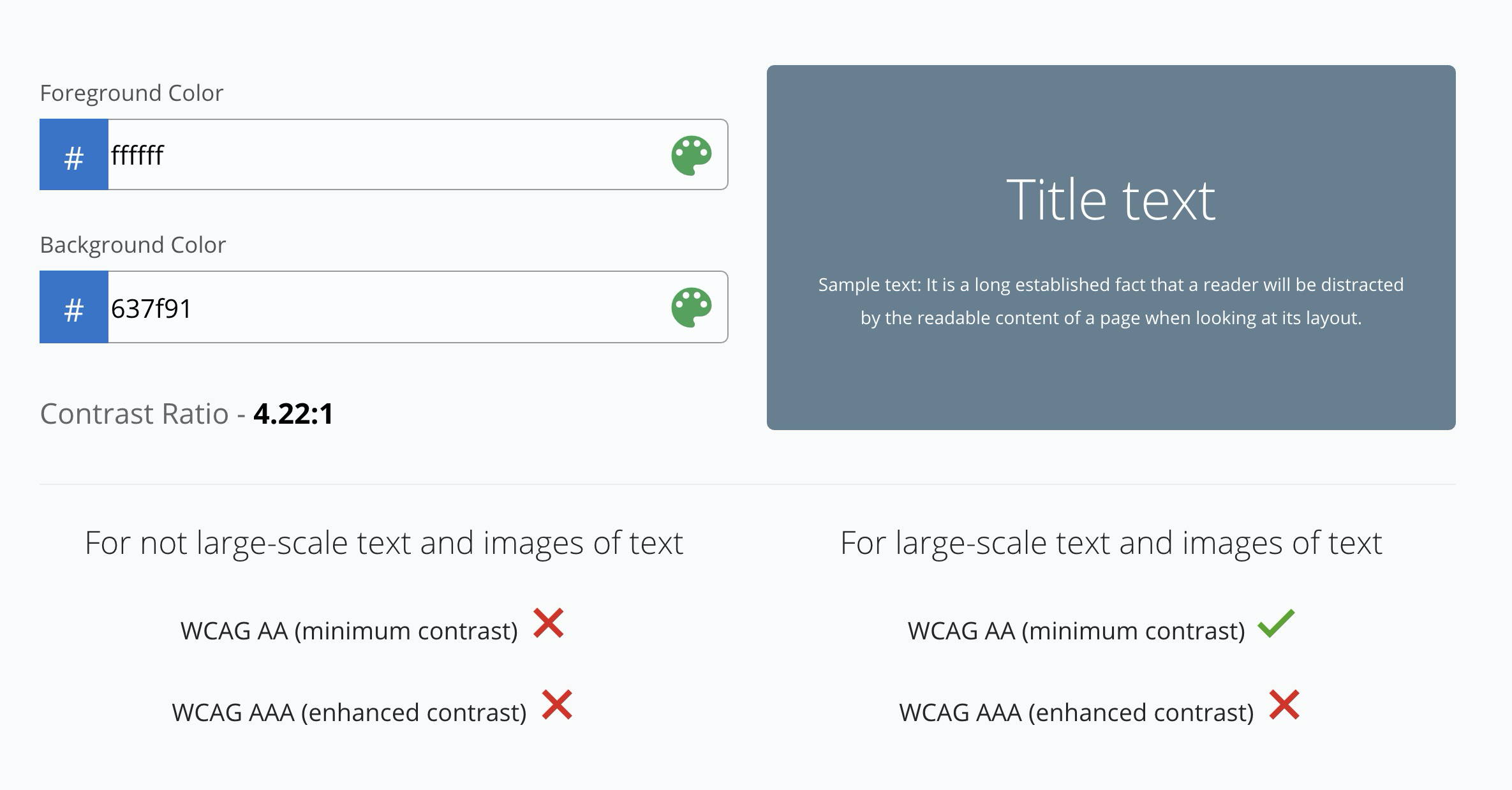
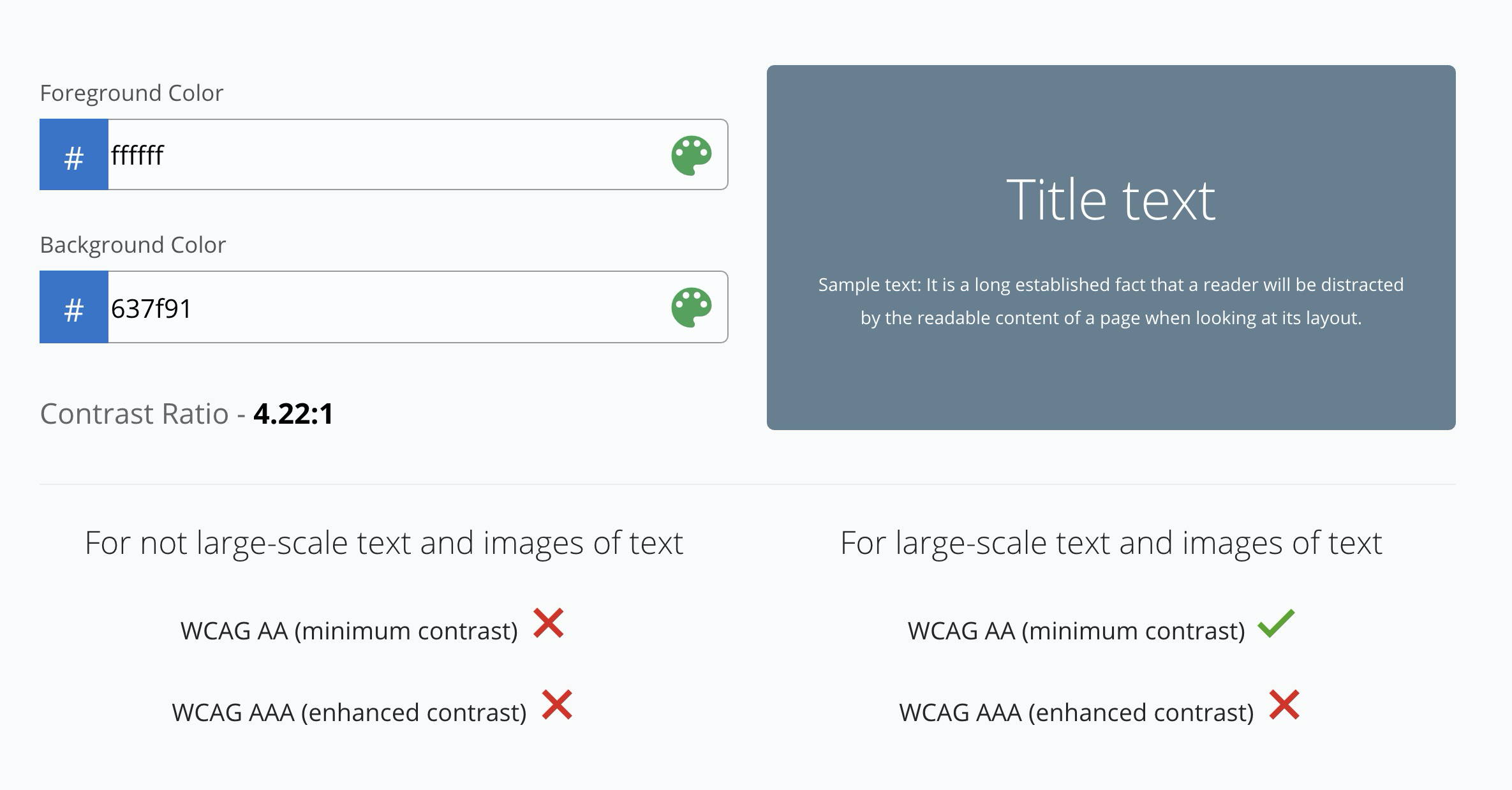
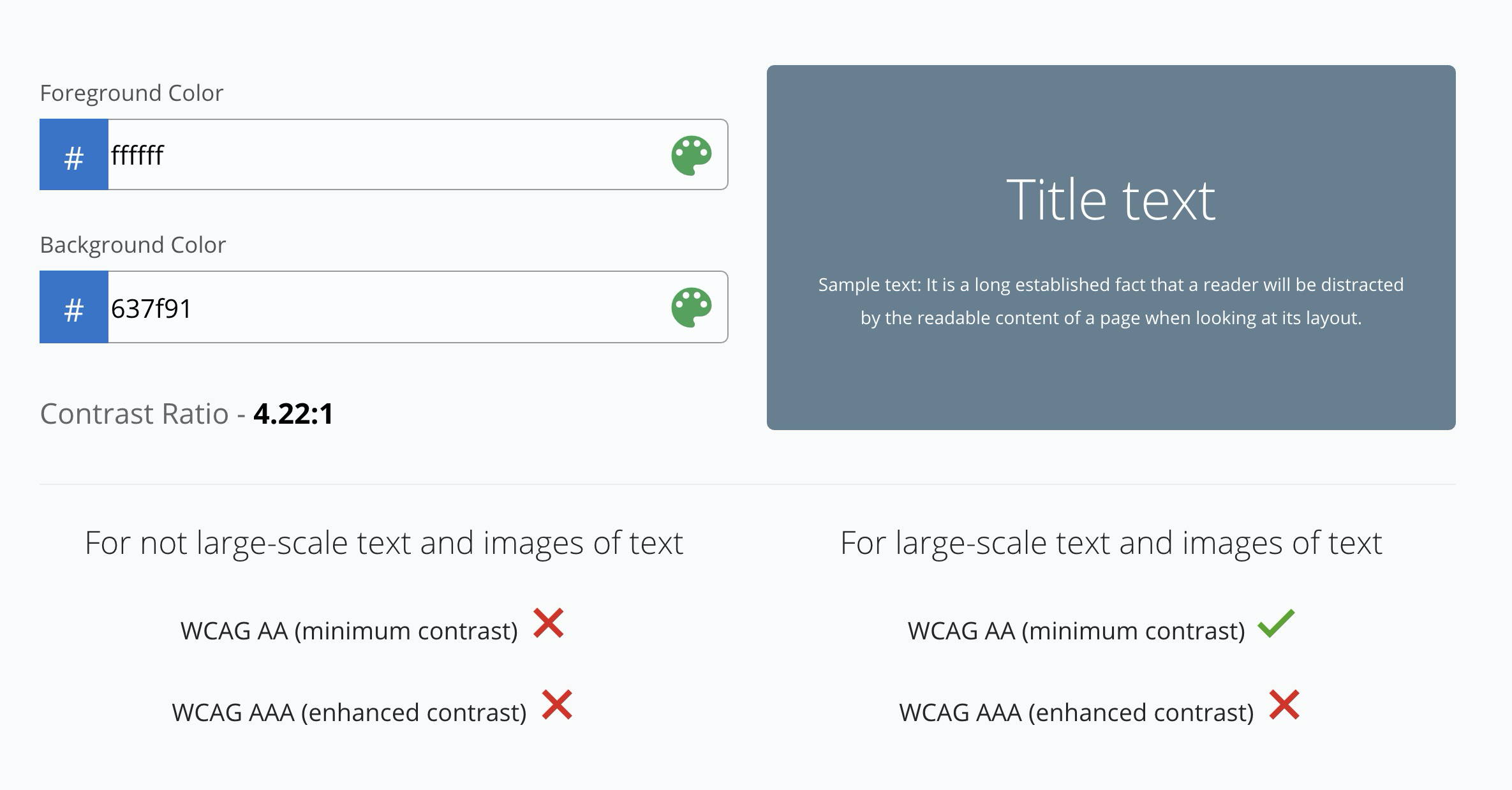
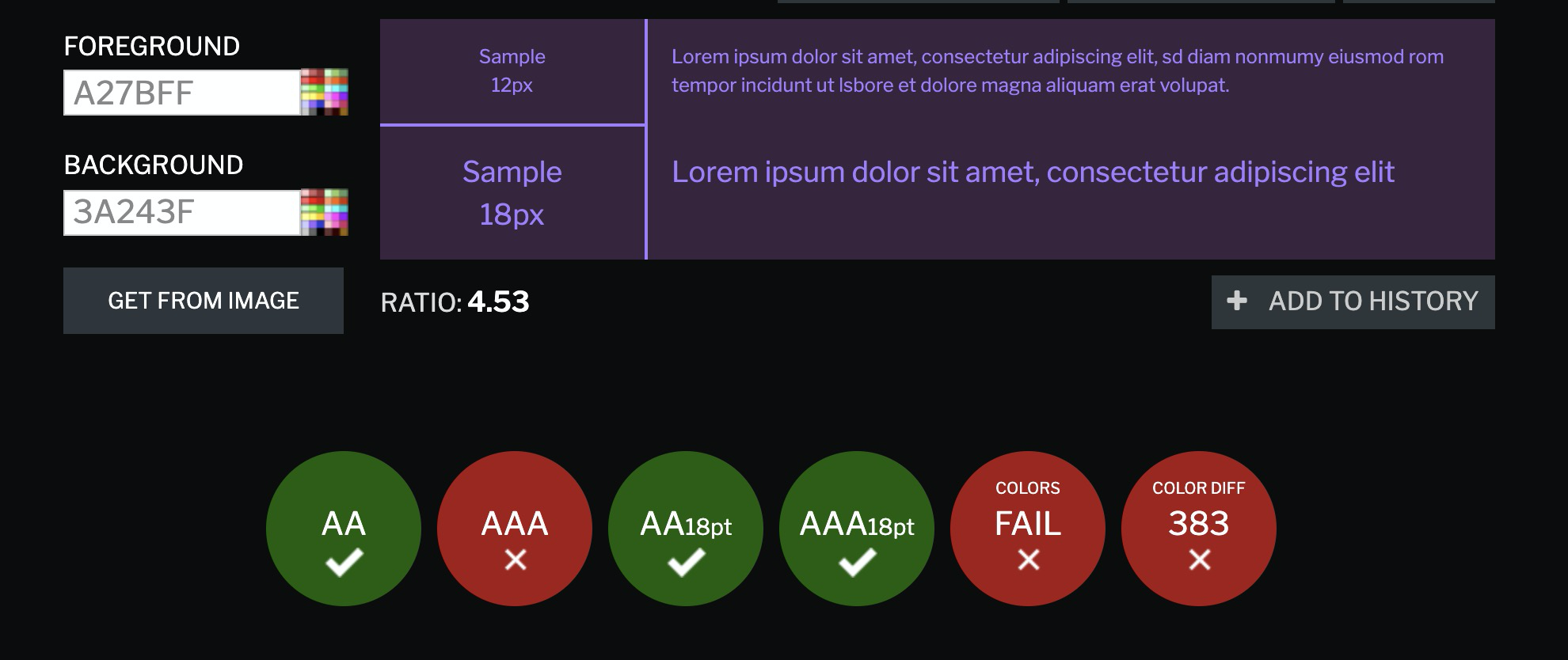
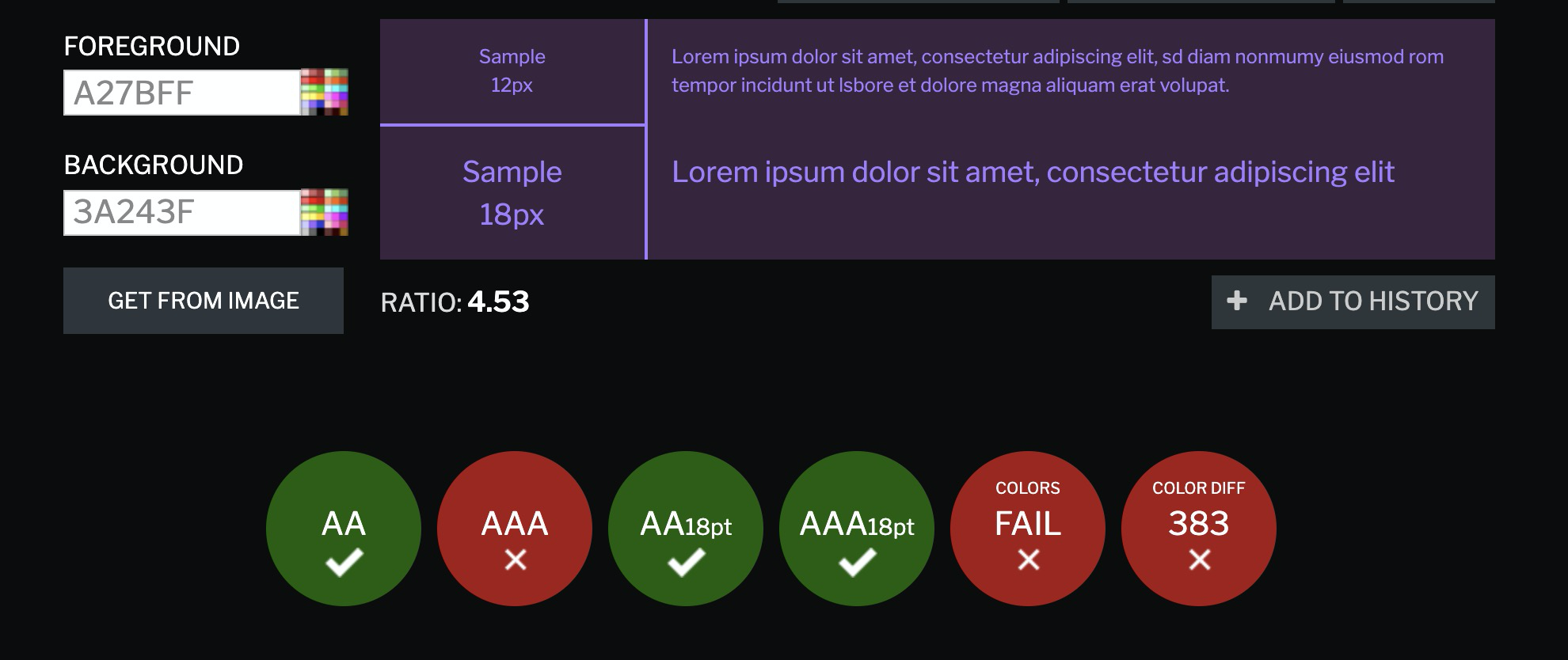
Tekstkontrast



Tekstkontrast



Tekstkontrast



Tekstkontrast





Tekstkontrast





Tekstkontrast


Tekstkontrast


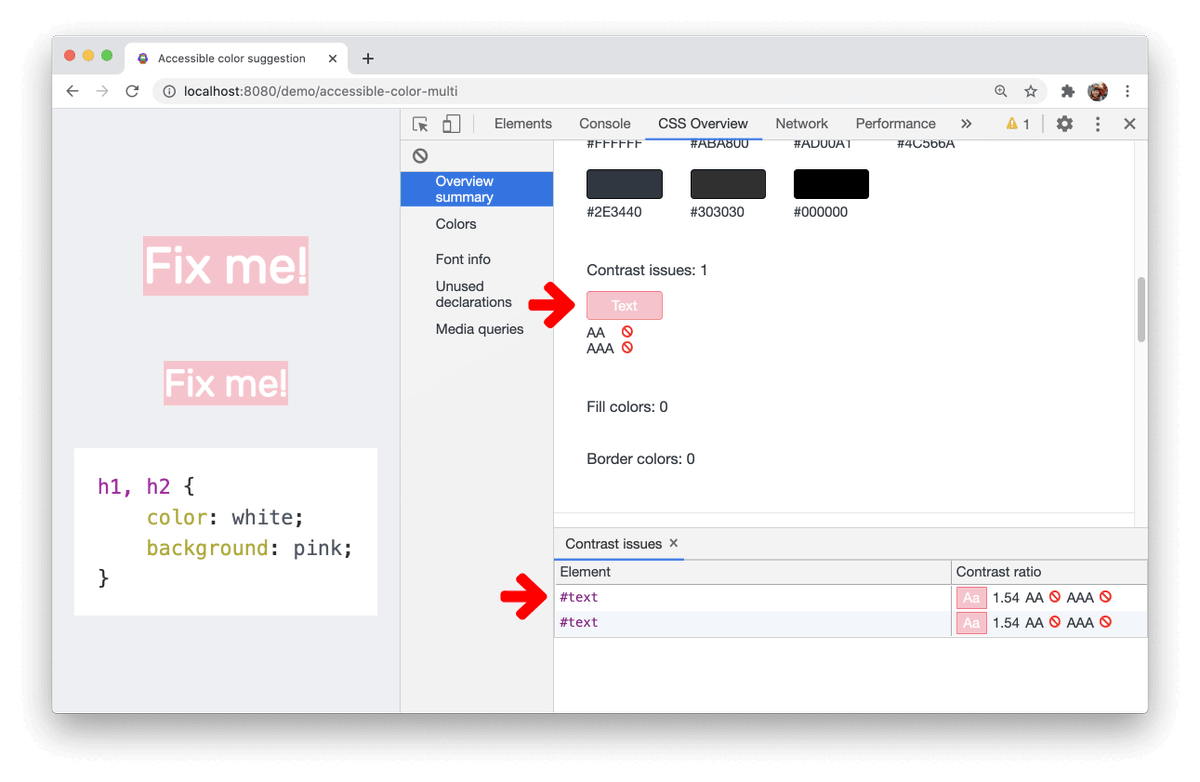
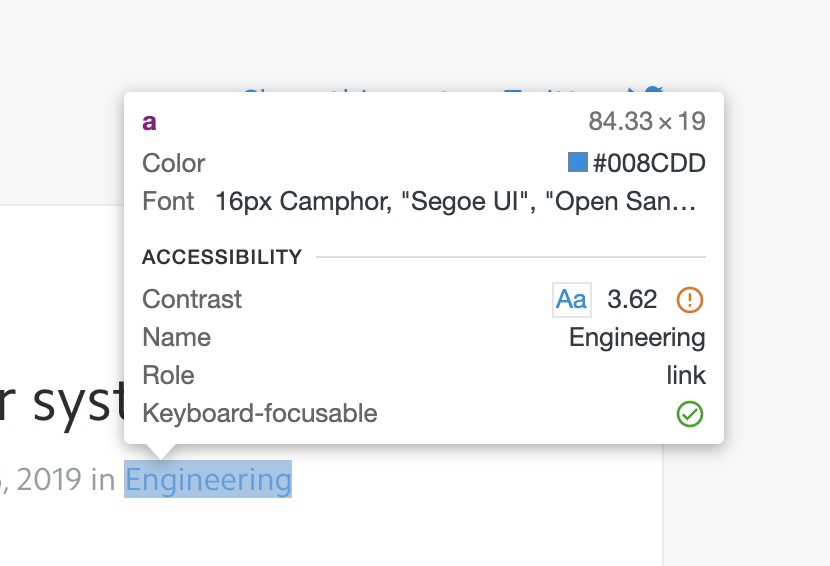
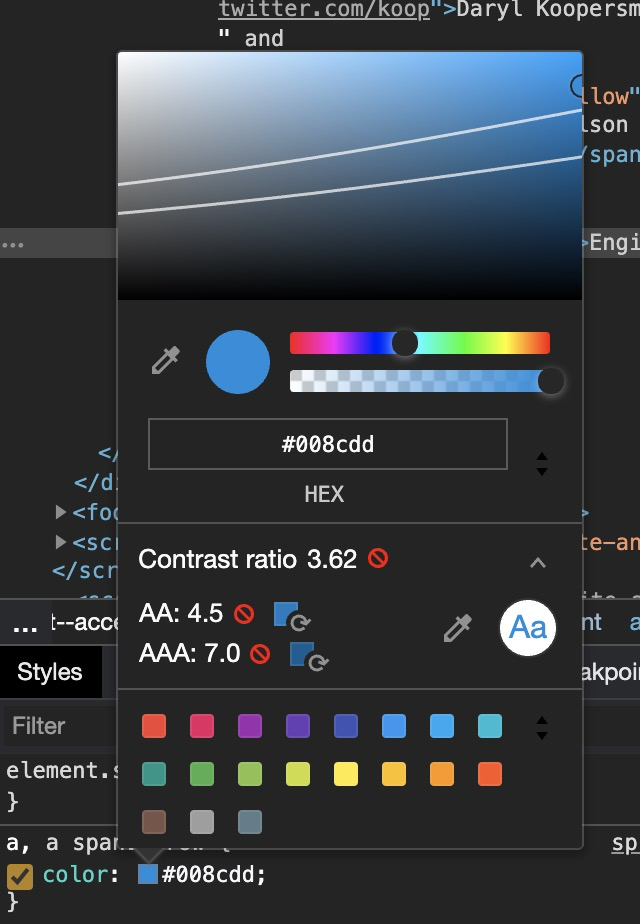
DevTools

DevTools

DevTools



Ressourcer
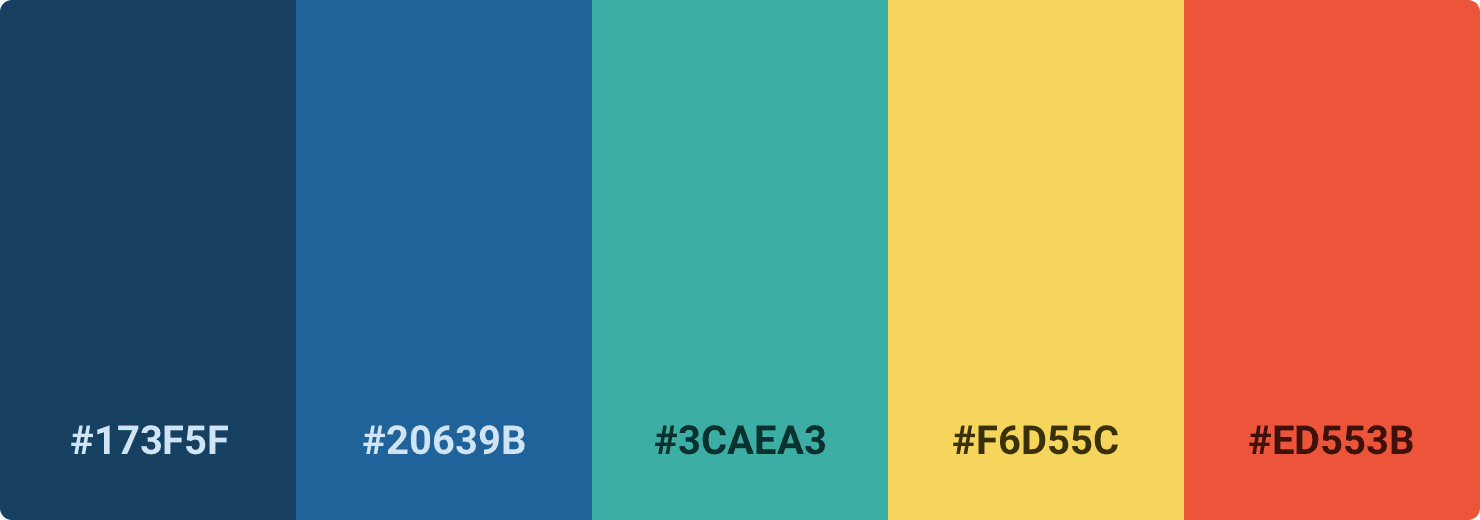
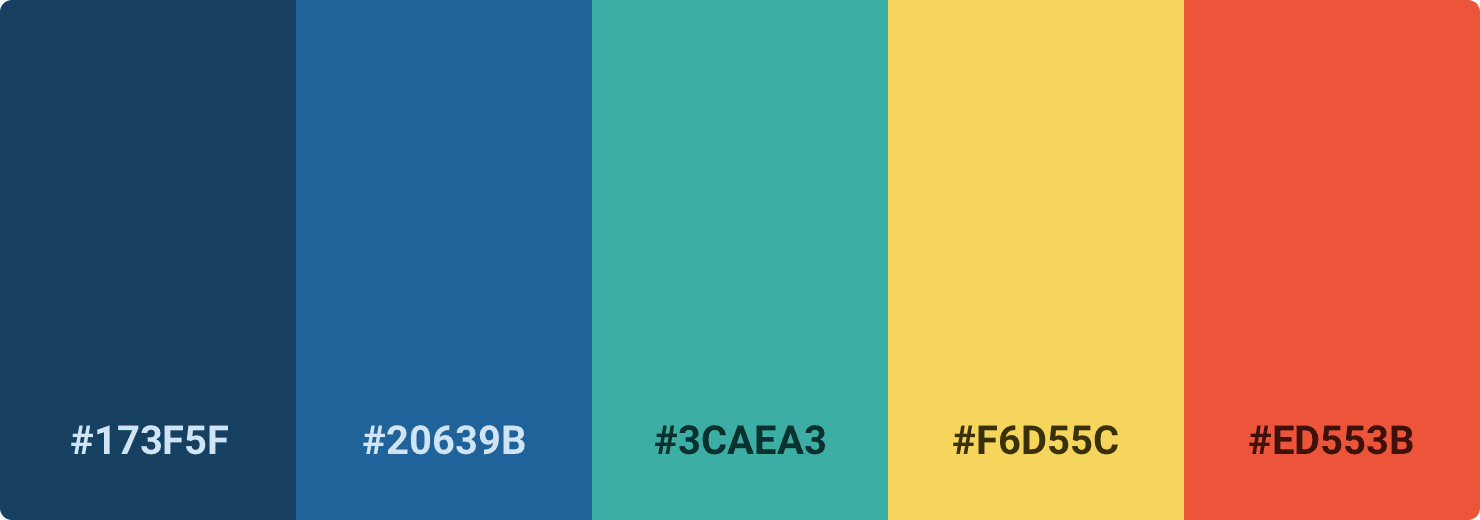
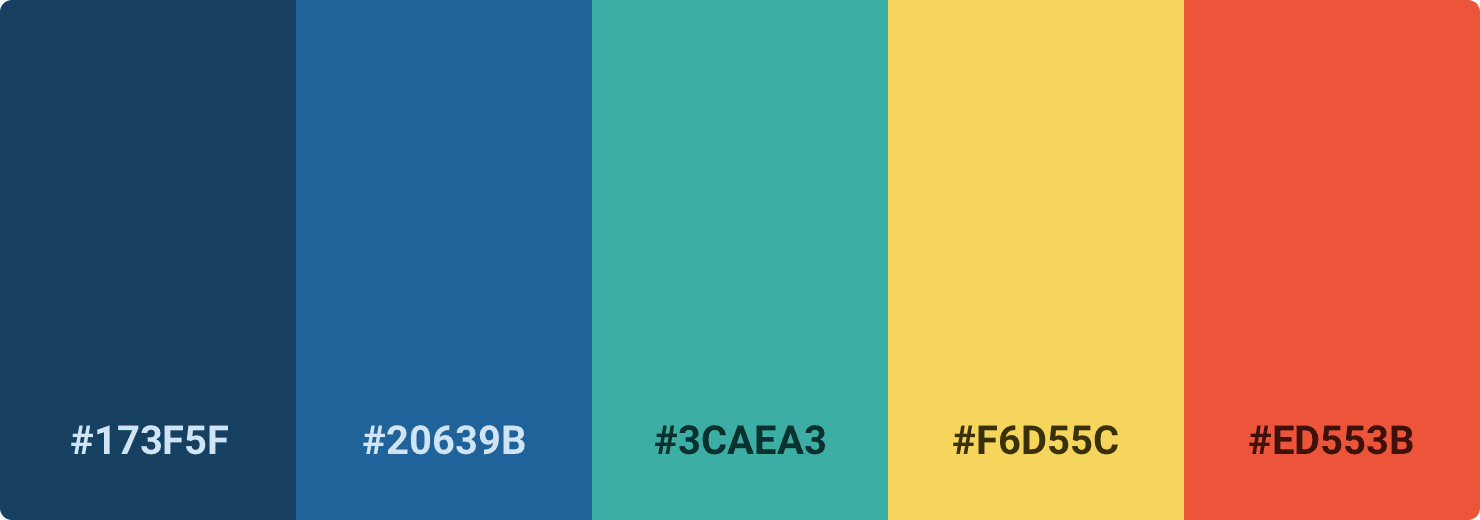
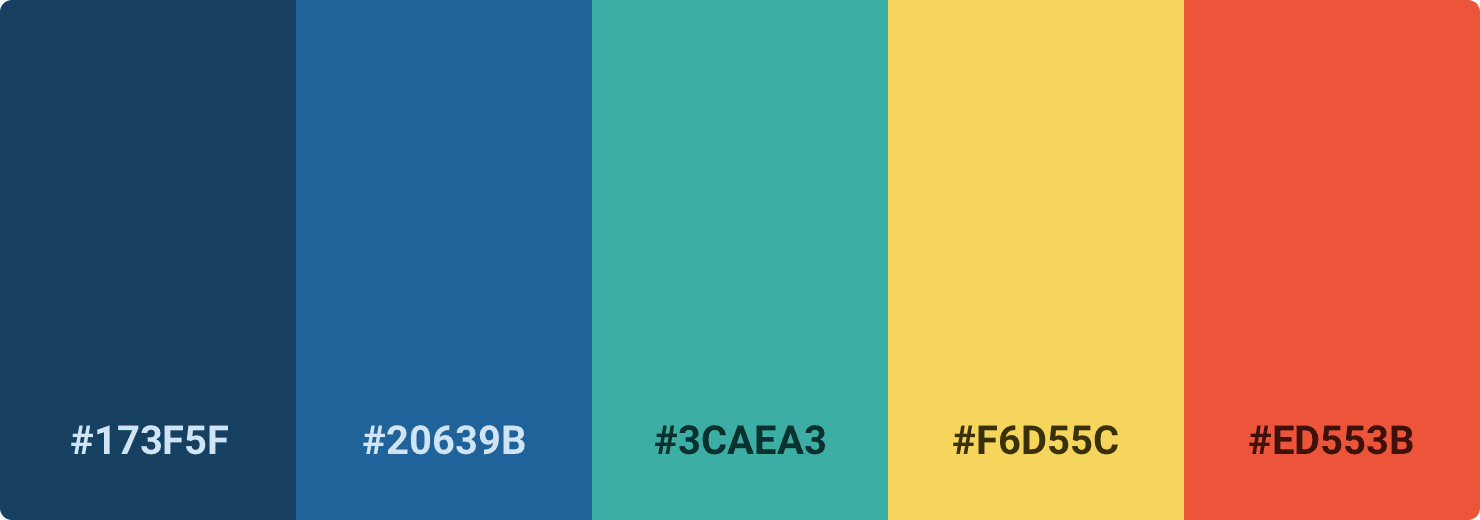
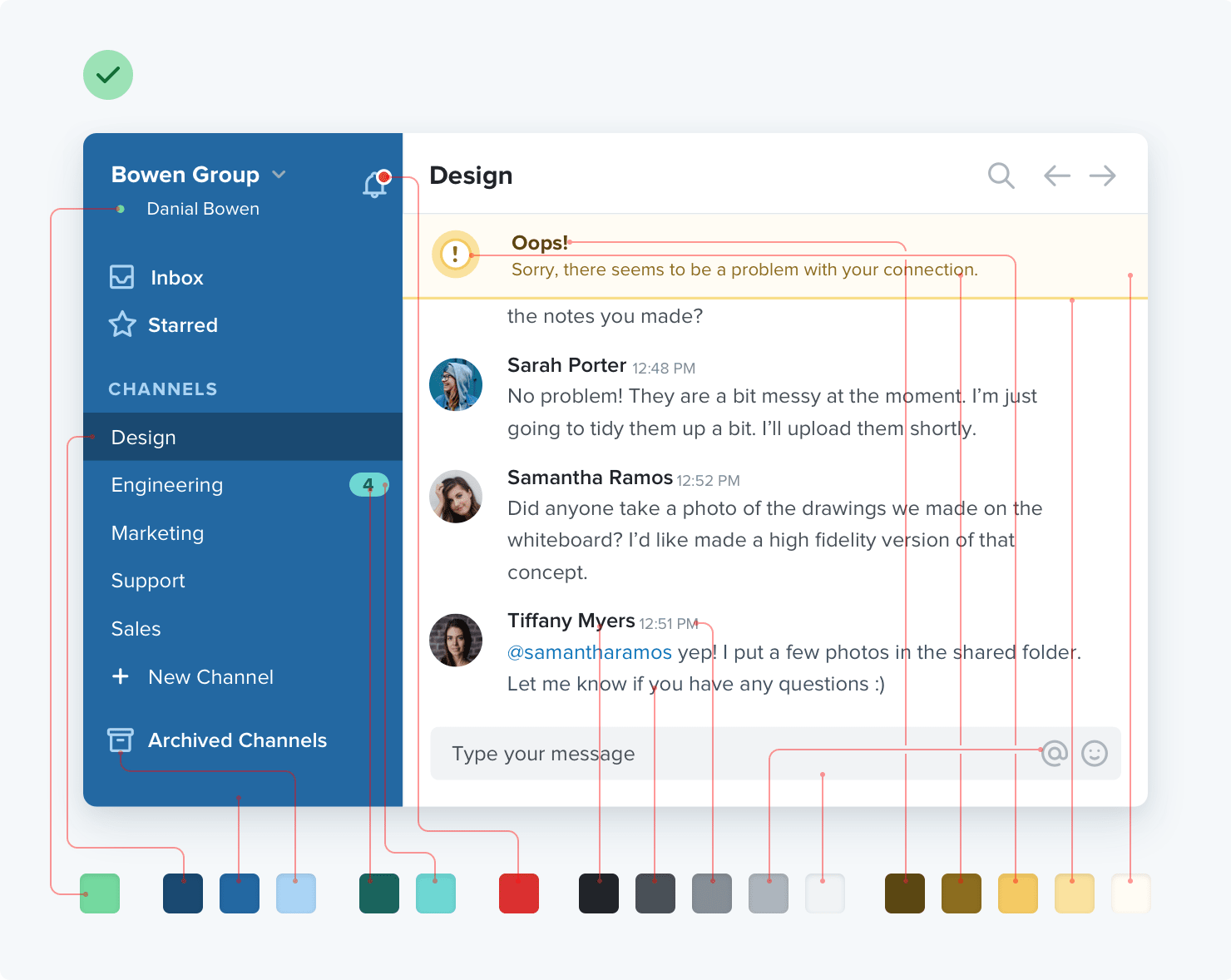
Farvepalette


Farvepalette


💩
Farvepalette


💩
Farvepalette
Farvepalette


Farvepalette

Farvepalette

Farvepalette
h1 {
color: green;
padding-bottom: 1em;
}
p {
color: red;
padding-bottom: 1em;
}Farvepalette i CSS
html {
--primary-color: red;
--secondary-color: blue;
--brand-accent-color: green;
--spacing-16: 1em;
}
h1 {
color: var(--brand-accent-color);
padding-bottom: var(--padding);
}
p {
color: var(--primary-color);
}h1 {
color: green;
padding-bottom: 1em;
}
p {
color: red;
padding-bottom: 1em;
}Farvepalette i CSS
html {
--primary-color: red;
--secondary-color: blue;
--brand-accent-color: green;
--spacing-16: 1em;
}
h1 {
color: var(--brand-accent-color);
padding-bottom: var(--spacing-16);
}
p {
color: var(--primary-color);
padding-bottom: var(--spacing-16);
}h1 {
color: green;
padding-bottom: 1em;
}
p {
color: red;
padding-bottom: 1em;
}Farvepalette i CSS
html {
--primary-color: red;
--secondary-color: blue;
--brand-accent-color: green;
--spacing-16: 1em;
}
h1 {
color: var(--brand-accent-color);
padding-bottom: var(--spacing-16);
}
p {
color: var(--primary-color);
padding-bottom: var(--spacing-16);
}Custom Properties
html {
--primary-color: red;
--secondary-color: blue;
--brand-accent-color: green;
--spacing-16: 1em;
}
h1 {
color: var(--brand-accent-color);
padding-bottom: var(--spacing-16);
}
p {
color: var(--primary-color);
padding-bottom: var(--spacing-16);
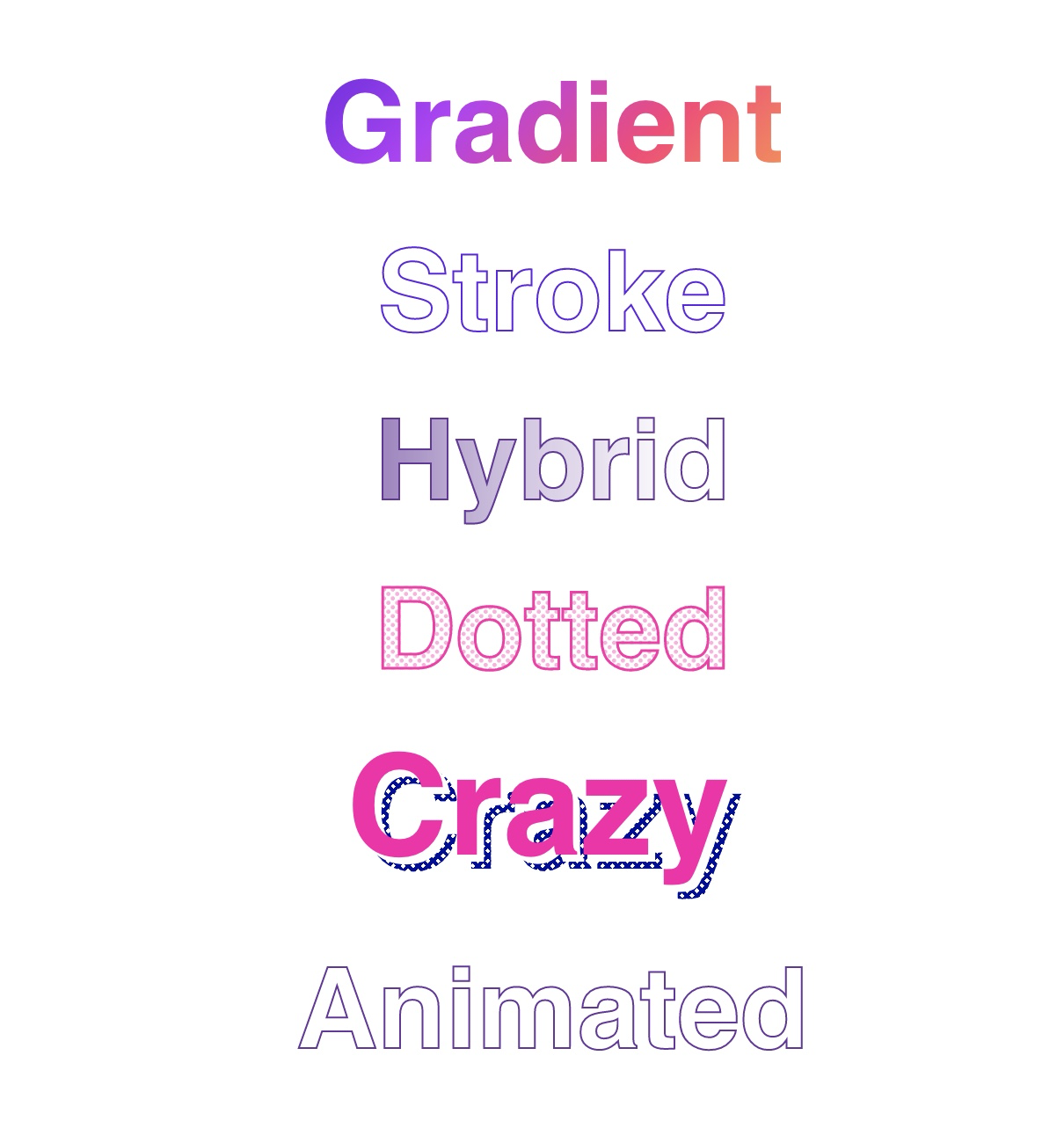
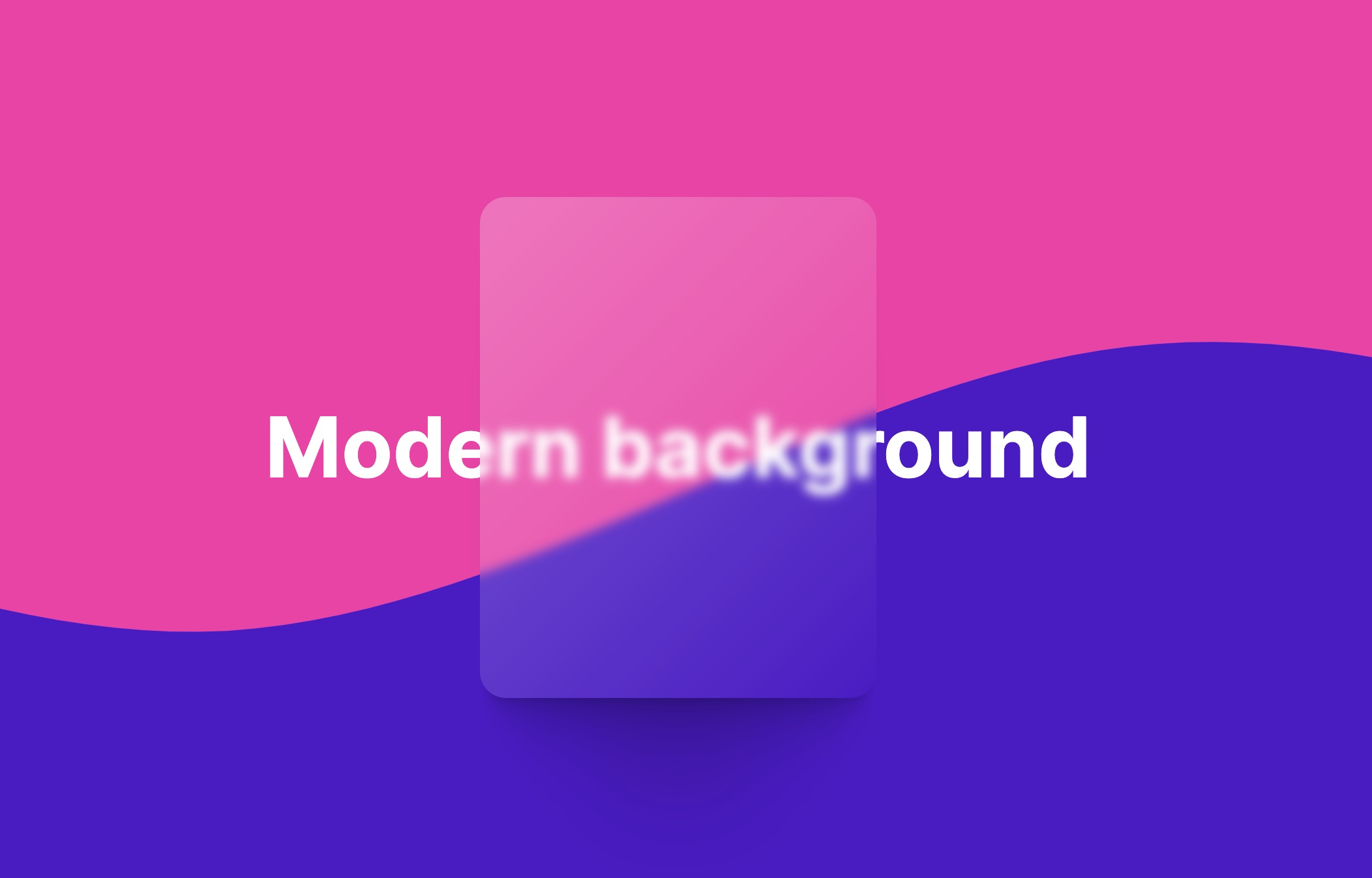
}UI-inspiration
Gør din side mere interessant



Tiny helpers
Linjehøjde


@media (prefers-color-scheme: dark) {
/* Dark styles */
}Dark mode
html {
--background-color: #222;
--foreground-color: #fafafa;
}
@media (prefers-color-scheme: dark) {
html {
--background-color: #fafafa;
--foreground-color: #222;
}
}
body {
background-color: var(--background-color);
color: var(--foreground-color);
}Dark mode

@media (prefers-color-scheme: dark) {
/* Dark styles */
}Dark mode
