Fleksibelt layout med Grid og Flex
Grundlæggende indhold,
1. semester





I dag
-
Fleksibelt layout
-
Opgaven
-
GitHub
GitHub-øvelse
- Navigér til følgende GitHub-repo: https://github.com/daviatkea/oevelse_grid
- Kopier GitHub-linket ved at klikke på "Code" -> kopier-knappen
- Åbn VS Code og tryk Cmd+Shift+P (Mac) eller Ctrl+Shift+P (Windows) og søg efter "clone"
- Vælg Git: Clone, sæt linket ind og tryk Enter
- Vælg en placering til projektet og åben det derefter via dialog-boksen, der dukker op nederst til højre i VS Code
Hent øvelse fra GitHub
7 min.
Fleksibelt Layout

ukendt viewport


Flexbox og grid kan hjælpe med denne uforudsigelighed
Layout
fleksibelt

Skal du centrere noget?
Layout

fleksibelt
Layout

.container {
display: grid;
place-content: center;
width: 300px;
height: 300px;
}Skal du centrere noget?
fleksibelt
Layout

.container {
display: grid;
place-content: center start;
width: 300px;
height: 300px;
}Skal du centrere noget?
fleksibelt
Skal du centrere noget?
Layout

.container {
display: grid;
place-content: end center;
width: 300px;
height: 300px;
}fleksibelt
Placér tekst ovenpå et <img>?
Layout

.container {
display: grid;
place-items: center;
}
img,
h3 {
grid-area: 1 / 1;
}
<div class="container">
<img src="...">
<h3>...</h3>
</div>fleksibelt
Skal elementer automatisk wrappe?
Layout

.container {
display: flex;
flex-flow: wrap;
}fleksibelt
Skal elementer automatisk wrappe?
Layout

.container {
display: flex;
flex-flow: wrap;
justify-content: center;
}fleksibelt
Skal elementer automatisk wrappe?
Layout

.container {
display: flex;
flex-flow: wrap;
}
.child {
flex-grow: 1;
}fleksibelt
Skal layoutet wrappe med grid?
Layout

.container {
display: grid;
grid-template-columns:
repeat(auto-fit, minmax(200px, 1fr));
}
Elementerne skal
- a) være lige bredde; dog mindst 200px,
- b) fylde hele containeren,
- og c) wrappe, når der ikke er plads til flere på en række

600-799px
fleksibelt


Skal layoutet wrappe med grid?
Layout

.container {
display: grid;
grid-template-columns:
repeat(auto-fit, minmax(200px, 1fr));
}
400-599px
fleksibelt
Skal layoutet wrappe med grid?
Layout

.container {
display: grid;
grid-template-columns:
repeat(auto-fit, minmax(200px, 1fr));
}
200-399px
fleksibelt
GitHub-øvelse (fortsat...)
- Gør både article og .gallery til grid-containere
- Brug repeat()-funktionen sammen med auto-fit og minmax() i grid-template-columns på .gallery (se evt. forrige slides)
- Indstil minimum-værdien til 140px og maksimum-værdien til 1fr i minmax()-funktionen
- Se live i browseren, hvordan billederne opfører sig, når vinduet bliver trukket mindre/større
- Gentag nu ovenstående for article med en minimum-værdi på 300px, og se opførslen i browseren
Responsiv uden media queries
Pause?

Metoder
Resultat

Hvad er reglerne for designet?
Hvad hvis der er mere indhold?
Følger højden med?

Opgaven
Video-indlejring, billedformater og GitHub
Opgaven
Video-indlejring, billedformater og GitHub
YouTube-indlejring
Git og GitHub
.jpg / .png vs .webp
HTML element
Opgaven
Video-indlejring, billedformater og GitHub
YouTube-indlejring
Git og GitHub
.jpg / .png vs .webp
HTML element
Video på web
YouTube-indlejring
Git og GitHub
.jpg / .png vs .webp
HTML element
<video controls src="..."></video><iframe src="..."></iframe>
responsiv

ikke responsiv
🤔
Video på web
YouTube-indlejring
<video controls src="..."></video><iframe height="315" width="560" src="..."></iframe>
responsiv

iframe {
width: 100%;
}Video på web
YouTube-indlejring
<video controls src="..."></video><iframe height="315" width="560" src="..."></iframe>
responsiv

iframe {
width: 100%;
}Video på web
iframe {
width: 100%;
height: auto;
aspect-ratio: 16 / 9;
}Løsning

Video på web
iframe {
width: 100%;
height: auto;
aspect-ratio: 16 / 9;
}Løsning
🥳
Firefox
Video på web
iframe {
width: 100%;
height: auto;
aspect-ratio: 16 / 9;
}Løsning
💩
Safari 14

Video på web
.iframe-wrapper {
position: relative;
width: 100%;
height: 0;
padding-top: calc(100% / (16 / 9));
}
iframe {
position: absolute;
inset: 0;
height: 100%;
width: 100%;
}"Hack"
<div class="iframe-wrapper">
<iframe src="..." width="560" height="315"></iframe>
</div>Video på web
.iframe-wrapper {
position: relative;
width: 100%;
height: 0;
padding-top: 56.25%;
}
iframe {
position: absolute;
inset: 0;
height: 100%;
width: 100%;
}"Hack"
<div class="iframe-wrapper">
<iframe src="..." width="560" height="315"></iframe>
</div>Video på web

YouTube-indlejring
Video på web
YouTube-indlejring

Del

Video på web
YouTube-indlejring

Del

Indlejr

Video på web
YouTube-indlejring

Del

Indlejr

Kopier
<iframe width="560" height="315" src="https://www.youtube.com/embed/dhrX_biPH8c" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>Video på web
HTML element
<video controls src="..."></video>img,
video {
width: 100%;
height: auto;
display: block;
}Video på web
HTML element
<video controls src="..."></video>img,
video {
width: 100%;
height: auto;
display: block;
}
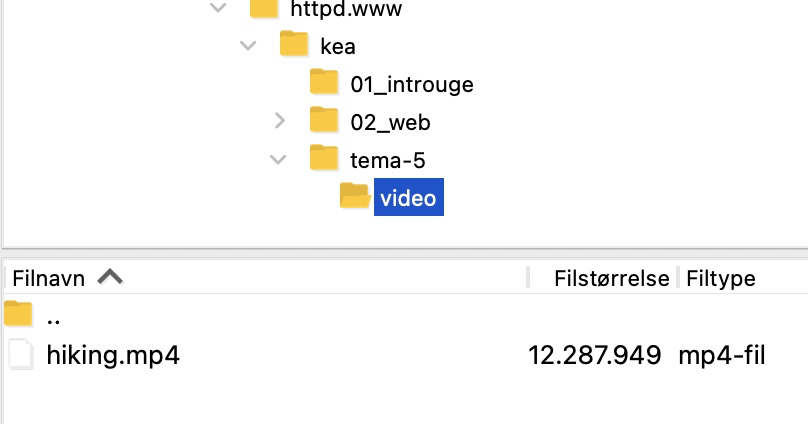
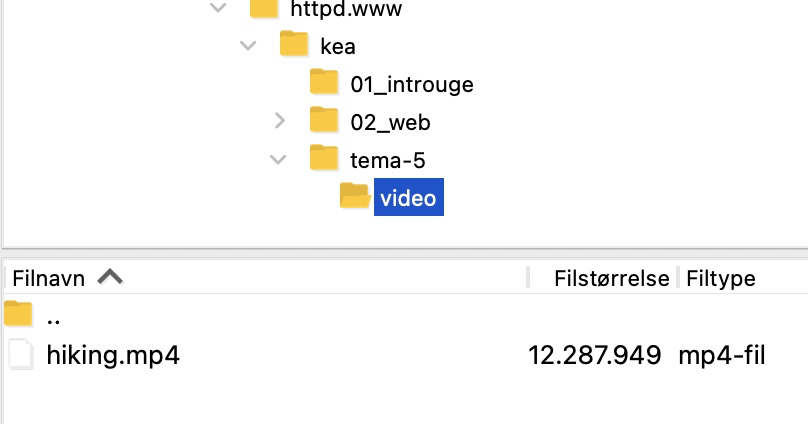
Filezilla

Video på web
HTML element
<video controls src="https://daviatkea.dk/kea/tema-5/video/hiking.mp4"></video>img,
video {
width: 100%;
height: auto;
display: block;
}
Filezilla

Billedformater
.jpg
.png
.webp
Billedformater
.jpg
bruges til billeder uden (semi)transparente pixels
.png
.webp
er et nyere format, som kan bruges til billeder både med og uden (semi)transparente pixels
bruges til billeder med (semi)transparente pixels
Billedformater
.jpg
bruges til billeder uden (semi)transparente pixels
.png
.webp
reducerer filstørrelsen, hvilket forbedrer ydelsen af et website
bruges til billeder med (semi)transparente pixels
2.8 MB
704 kB

.jpg
Billedformater
.jpg
bruges til billeder uden (semi)transparente pixels
.png
2.8 MB
704 kB
-75%

.webp
.webp
reducerer filstørrelsen, hvilket forbedrer ydelsen af et website
Billedformater
.jpg
.png
134 kB
-95%

.webp
.webp
reducer antallet af pixler, for at opnå en endnu mindre filstørrelse
Billedformater
.jpg
bruges til billeder uden (semi)transparente pixels
.png
add, commit & push
.gitignore
.webp
brug et online værktøj til at konvertere til et nyt format, samt ændre dimensionerne






versionskontrolsystem
🧐
Holder styr på alle de ændringer, der er foretaget i arbejdsfilerne (HTML, CSS, JS).

versionskontrolsystem
Holder styr på alle de ændringer, der er foretaget i arbejdsfilerne (HTML, CSS, JS).
Tidslinje
Tidslinje
Tidslinje
Tidslinje
Tidslinje
Tidslinje
Tidslinje
GitHub

GitHub
VS Code GUI
add, commit & push
.gitignore

GitHub
VS Code GUI
add, commit & push
.gitignore
GitHub
.gitignore
.DS_Store
video/
*.mp4
*.psd
liste over filer, der ikke skal sendes til GitHub
store filer (fx video),
systemfiler og lign.
VS Code GUI
add, commit & push
GitHub
VS Code GUI

GitHub
VS Code GUI

GitHub
VS Code GUI


add
GitHub
VS Code GUI


add
GitHub
VS Code GUI


commit
GitHub
VS Code GUI


commit
GitHub
Publish to GitHub
Cmd + Shift + P (Mac)
Ctrl + Shift + P (Windows)
GitHub


Publish to GitHub
GitHub


Se på GitHub
GitHub
Nye ændringer

pull & push

GitHub
VS Code GUI

pull & push

Hent nyeste ændringer fra skyen
GitHub
VS Code GUI

pull & push

Send lokale ændringer til skyen
GitHub
VS Code GUI

pull & push


GitHub
Hvis det ikke virker 😭
Vejledning...Afleveringsøvelse (1)
- Åben dit pilot-projekt i VS Code
- Lav en ny fil, der hedder .gitignore
- Skriv følgende ind i filen (en ting per linje)
- Initialisér et git-repository og lav et commit (evt. "First commit")
- Forbind projektet til GitHub via Cmd+Shift+P -> "Publish to GitHub"
- Giv de fornødne tilladelser og åben dit repository i browseren
- Kopier linket til aflevering
NB! Når du laver ændringer efterfølgende, skal du bare push'e via de tre prikker ved siden af fluebenet
Push din kode til GitHub
.DS_Store
video/
*.mp4
*.psd

Der er en mere..!