HTML
Grundlæggende web,
1. semester
I går
-
Web'et
-
Tags/elementer
-
Nesting
Web'et
Web'et
Bygget op af 3 sprog
HTML
CSS
JavaScript
- HyperText Markup Language
- Struktur og mening
-
Cascading Style Sheet
-
Visuelt udtryk
(udseende, layout, animationer)
-
Dynamisk indhold og interaktion
Web'et
Bygget op af 3 sprog
CSS
JavaScript
- HyperText Markup Language
- Struktur og mening
-
Cascading Style Sheet
-
Visuelt udtryk
(udseende, layout, animationer)
-
Dynamisk indhold og interaktion
HTML



HTML

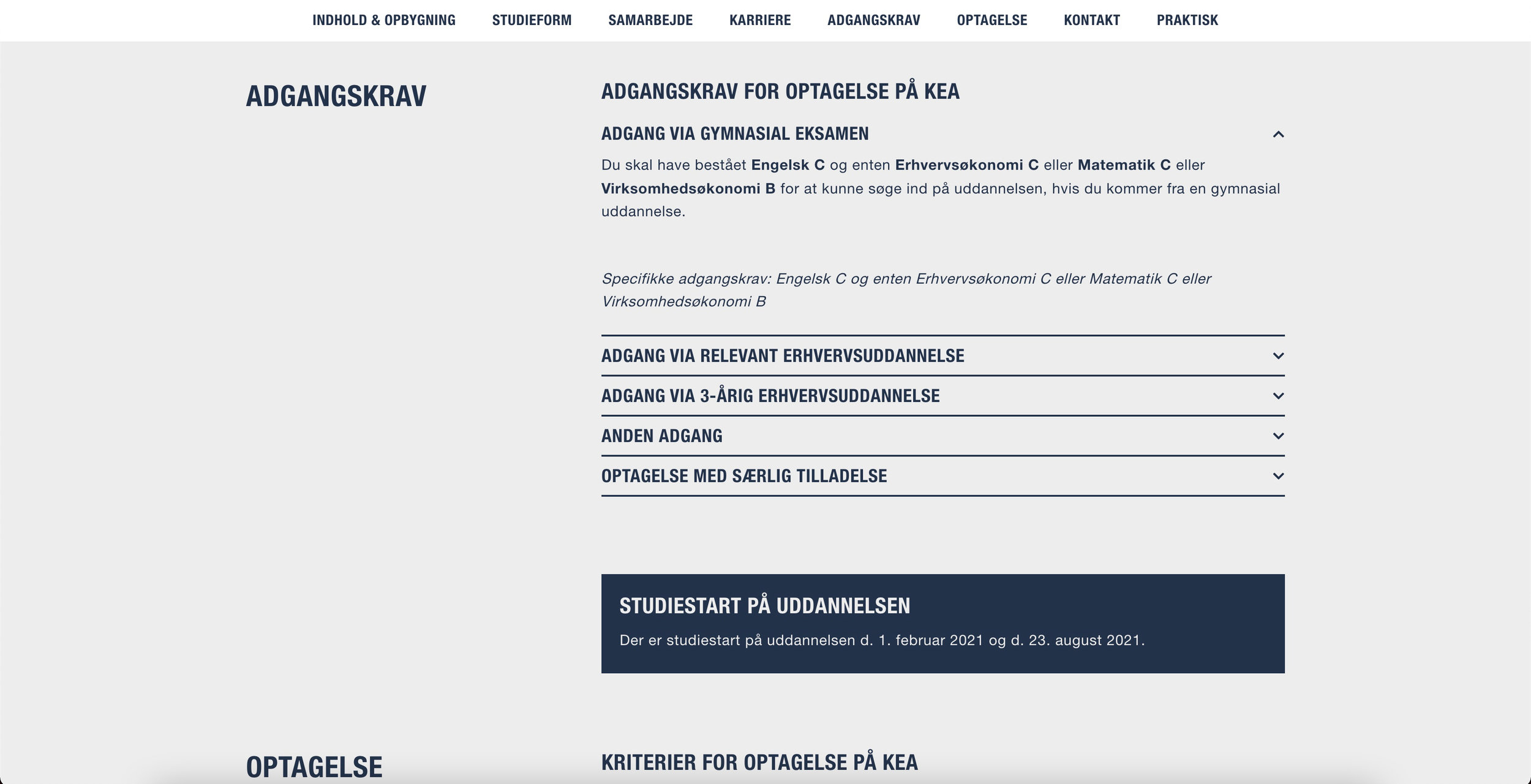
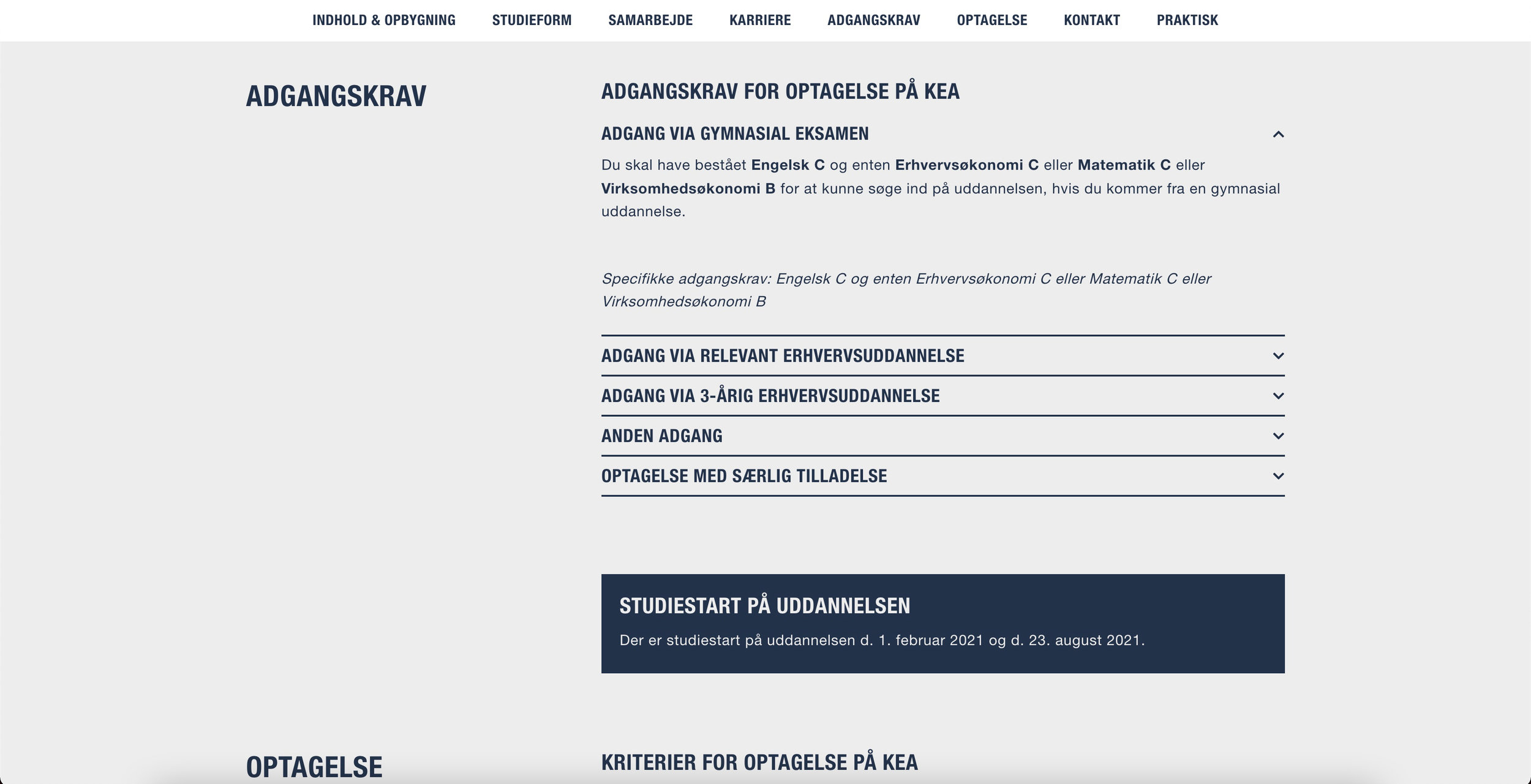
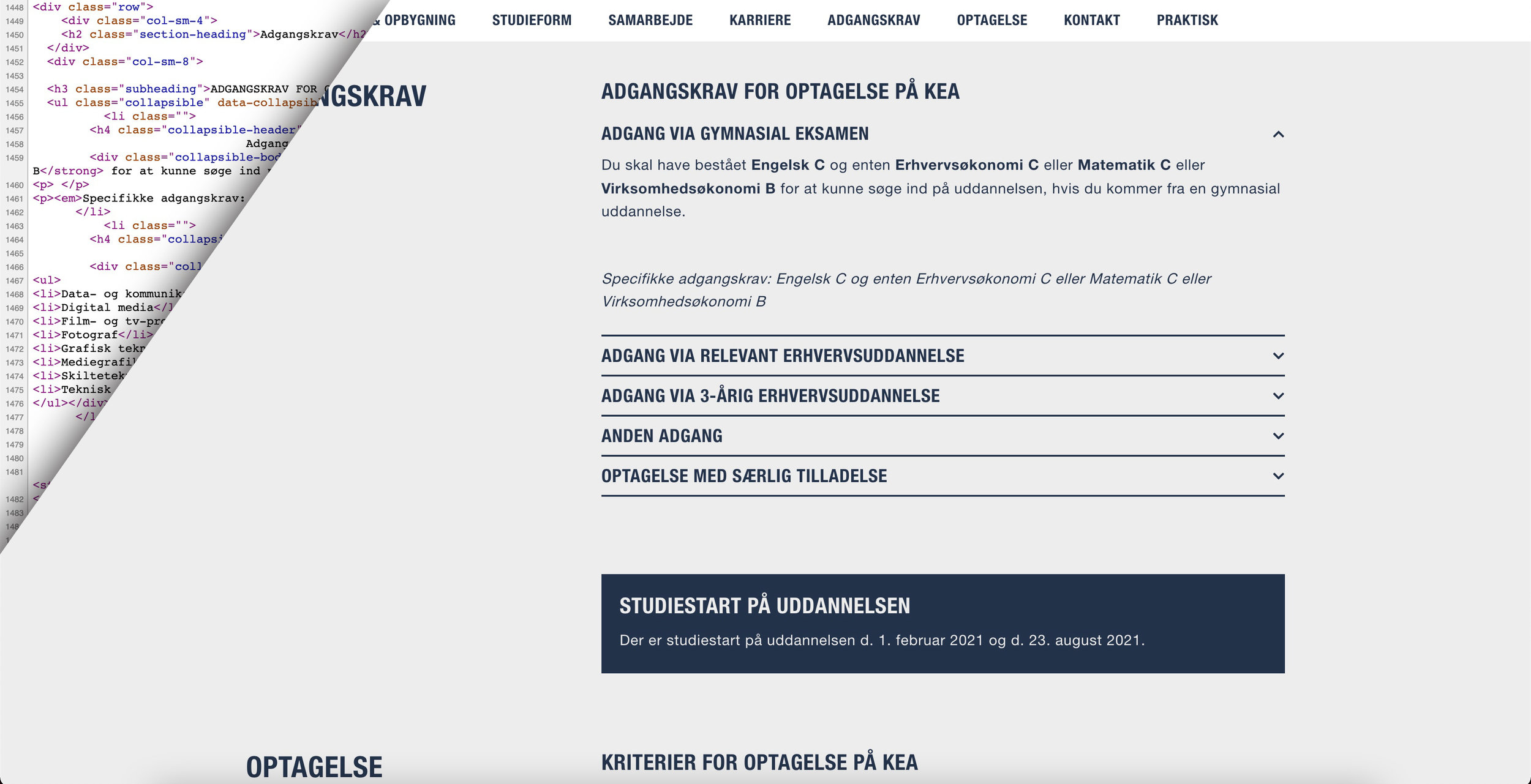
kea.dk

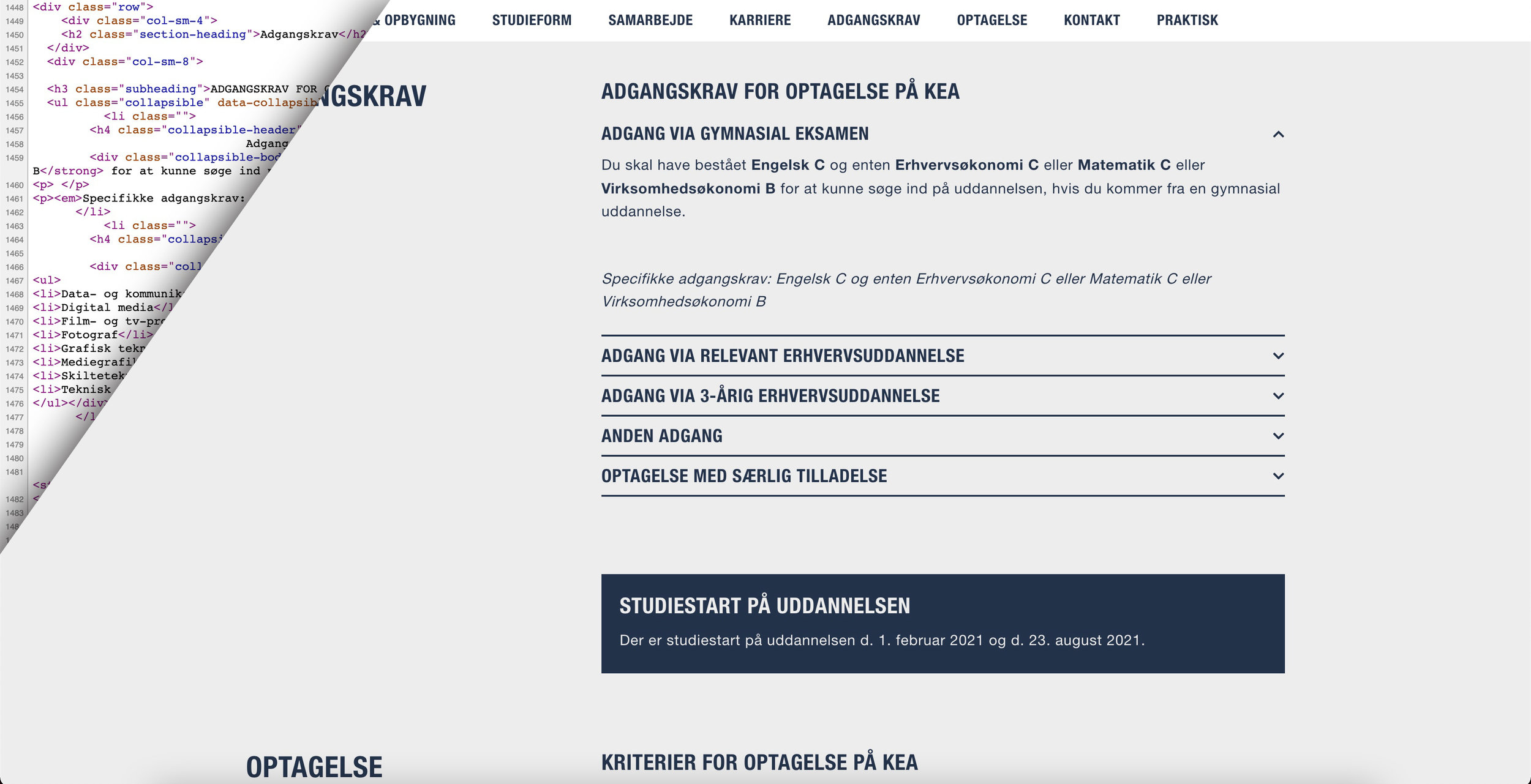
HTML

HTML


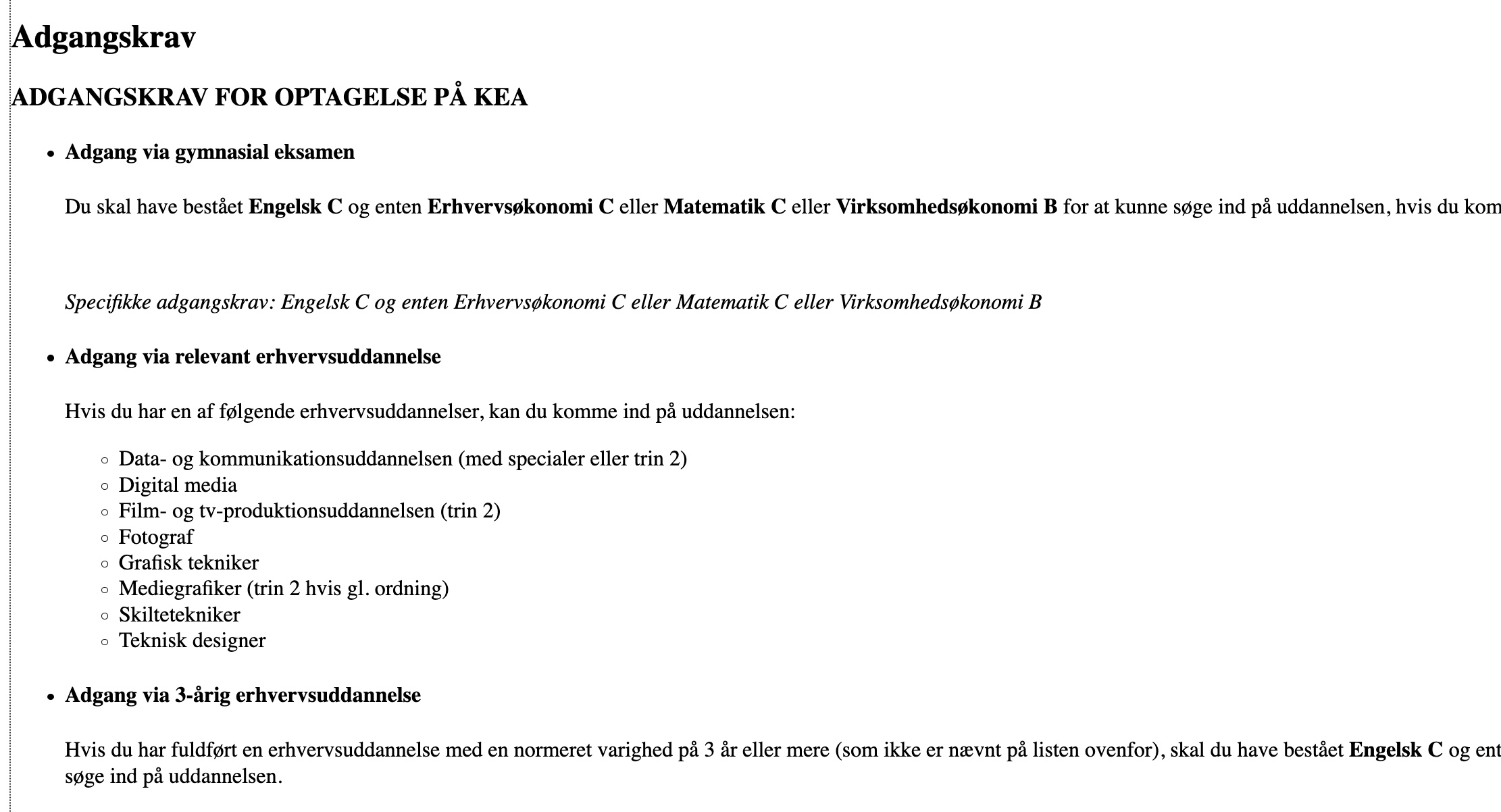
HTML



uden CSS

Word








Syntaks
<
>
</
tag-navn
"Byggeklodser"
meta


Syntaks
<
>
</
tag-navn
>
tag-navn
indhold
start tag
end tag
Tags omslutter indholdet


Syntaks
<
>
</
tag-navn
>
tag-navn
indhold
start tag
end tag


Tags omslutter indholdet
Syntaks
<
>
</
tag-navn
>
tag-navn
indhold
Element

Tags og indhold udgør et element, fx "overskrift", "paragraf" osv.
Semantik
<
>
</
tag-navn
>
tag-navn
indhold
Betydning
Tags fortæller browseren, hvilken slags indhold, der er tale om
Tags
<
>
</
h1
>
h1
Overskrift
<
>
</
p
>
p
Min hund er sød.
<
>
</
li
>
li
Den er sød
<
>
</
li
>
li
Mere...
<
>
</
li
>
li
Mere...
<
>
</
ul
>
ul
Tags
<
>
</
h1
>
h1
Overskrift
<
>
</
p
>
p
Min hund er sød.
<
>
</
li
>
li
Den er sød
<
>
</
li
>
li
Mere...
<
>
</
li
>
li
Mere...
<
>
</
ul
>
ul
Tags
<
>
</
h1
>
h1
Overskrift
<
>
</
p
>
p
Min hund er sød.
<
>
</
li
>
li
Den er sød
<
>
</
li
>
li
Mere...
<
>
</
li
>
li
Mere...
<
>
</
ul
>
ul
Tags
<
>
</
h1
>
h1
Overskrift
<
>
</
p
>
p
Min hund er sød.
Den er sød
Den er lille
Den er doven
Tags
<
>
</
h1
>
h1
Overskrift
Den er sød
Den er lille
Den er doven
<
>
</
p
>
p
Min hund er sød.
Tags
<
>
</
h1
>
h1
Overskrift
<
>
</
p
>
p
Min hund er sød.
<
>
</
li
>
li
Den er sød
<
>
</
ul
>
ul
<
>
</
li
>
li
Den er lille
<
>
</
li
>
li
Den er doven
Tags
<
>
</
h1
>
h1
Overskrift
<
>
</
p
>
p
Min hund er sød.
<
>
</
li
>
li
Den er sød
<
>
</
ul
>
ul
<
>
</
li
>
li
Den er lille
<
>
</
li
>
li
Den er doven
Tags
<
>
</
img src="billede.jpg" alt="Fuglerede"
>
li
indhold

Tags
<
>
</
a href="om-mig.html"
>
a
Om mig
<
>
</
a href="https://kea.dk"
>
a
KEA.dk



HTML-tags visualiseret
<section>
<h2>Konklusion</h2>
<p>Nesting i HTML er:</p>
<ul>
<li>Læsevenligt</li>
<li>Overskueligt</li>
<li>Nødvendigt</li>
</ul>
</section>

HTML-dokument
HTML-dokument
<!DOCTYPE html>
<html lang="da">
<head>
<meta charset="utf-8">
<title>Introduktion til HTML</title>
</head>
<body>
<section>
<h2>Konklusion</h2>
<p>Nesting i HTML er:</p>
<ul>
<li>Læsevenligt</li>
<li>Overskueligt</li>
<li>Nødvendigt</li>
</ul>
</section>
</body>
</html>HTML-dokument
<!DOCTYPE html>
<html lang="da">
<head>
<meta charset="utf-8">
<title>Introduktion til HTML</title>
</head>
<body>
<section>
<h2>Konklusion</h2>
<p>Nesting i HTML er:</p>
<ul>
<li>Læsevenligt</li>
<li>Overskueligt</li>
<li>Nødvendigt</li>
</ul>
</section>
</body>
</html>



<title>...</title><section>
<h2>Konklusion</h2>
<p>Nesting i HTML er:</p>
<ul>
<li>Læsevenligt</li>
<li>Overskueligt</li>
<li>Nødvendigt</li>
</ul>
</section>HTML-dokument
<!DOCTYPE html>
<html lang="da">
<head>
<meta charset="utf-8">
<title>Introduktion til HTML</title>
</head>
<body>
<section>
<h2>Konklusion</h2>
<p>Nesting i HTML er:</p>
<ul>
<li>Læsevenligt</li>
<li>Overskueligt</li>
<li>Nødvendigt</li>
</ul>
</section>
</body>
</html>


<section>
<h2>Konklusion</h2>
<p>Nesting i HTML er:</p>
<ul>
<li>Læsevenligt</li>
<li>Overskueligt</li>
<li>Nødvendigt</li>
</ul>
</section>HTML-dokument
<!DOCTYPE html>
<html lang="da">
<head>
<meta charset="utf-8">
<title>Introduktion til HTML</title>
</head>
<body>
<section>
<h2>Konklusion</h2>
<p>Nesting i HTML er:</p>
<ul>
<li>Læsevenligt</li>
<li>Overskueligt</li>
<li>Nødvendigt</li>
</ul>
</section>
</body>
</html>


<section>
<h2>Konklusion</h2>
<p>Nesting i HTML er:</p>
<ul>
<li>Læsevenligt</li>
<li>Overskueligt</li>
<li>Nødvendigt</li>
</ul>
</section>Ressourcer