The Cascade
Reset, inheritance, specificity, layers

* {
margin: 0;
box-sizing: border-box;
}
img {
display: block;
max-width: 100%;
height: auto;
}Hvorfor gør vi det?
html {
display: block;
}
head {
display: none;
}
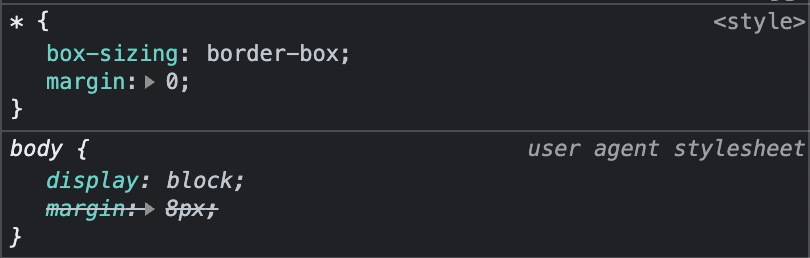
body {
display: block;
margin: 8px;
}
h1 {
display: block;
font-size: 2em;
margin-block-start: 0.67em;
margin-block-end: 0.67em;
font-weight: bold;
}
a:-webkit-any-link {
color: -webkit-link;
cursor: pointer;
text-decoration: underline;
}Defaults
User Agent Stylesheet
En masse regler er defineret, inden du selv har skrevet en linje CSS

Browser
Defaults

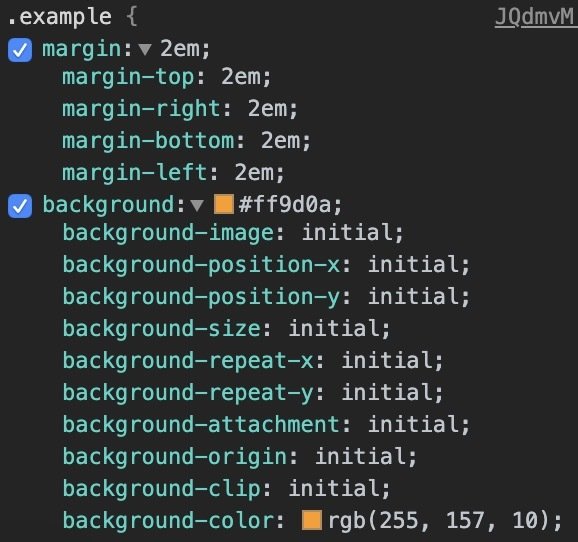
.example {
display: flex;
}
.example > .child {
}
Defaults


.example {
display: flex;
align-items: stretch;
justify-content: normal;
align-content: normal;
align-items: normal;
flex-direction: row;
flex-wrap: nowrap;
}
.example > .child {
flex-grow: 0;
flex-shrink: 1;
flex-basis: auto;
}

Defaults


* {
border-style: solid;
border-width: 0;
}
* {
border-style: solid;
border-width: 0;
}
:not(progress, meter) {
border-style: solid;
border-width: 0;
}CSS Reset
Et bedre udgangspunkt
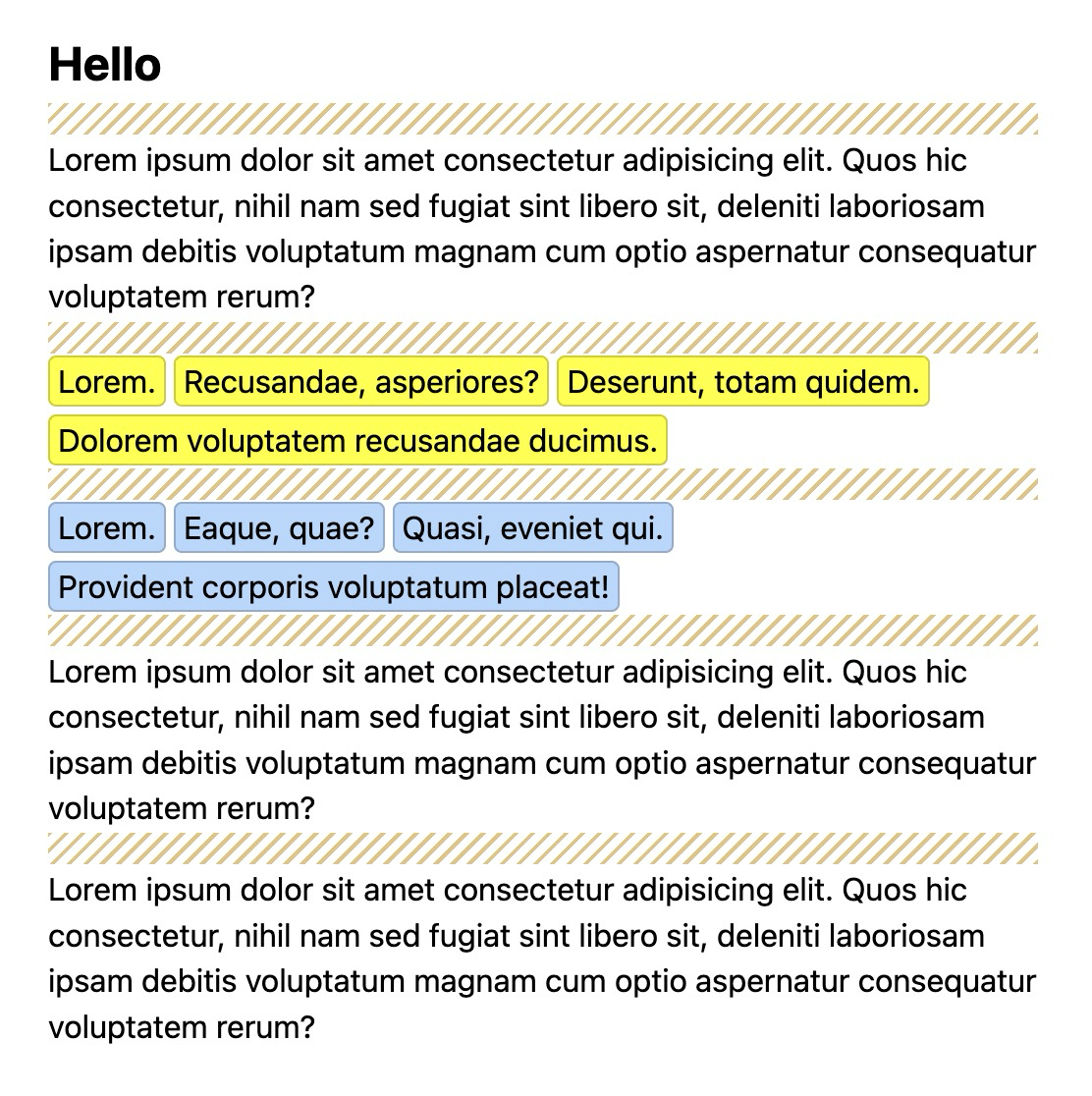
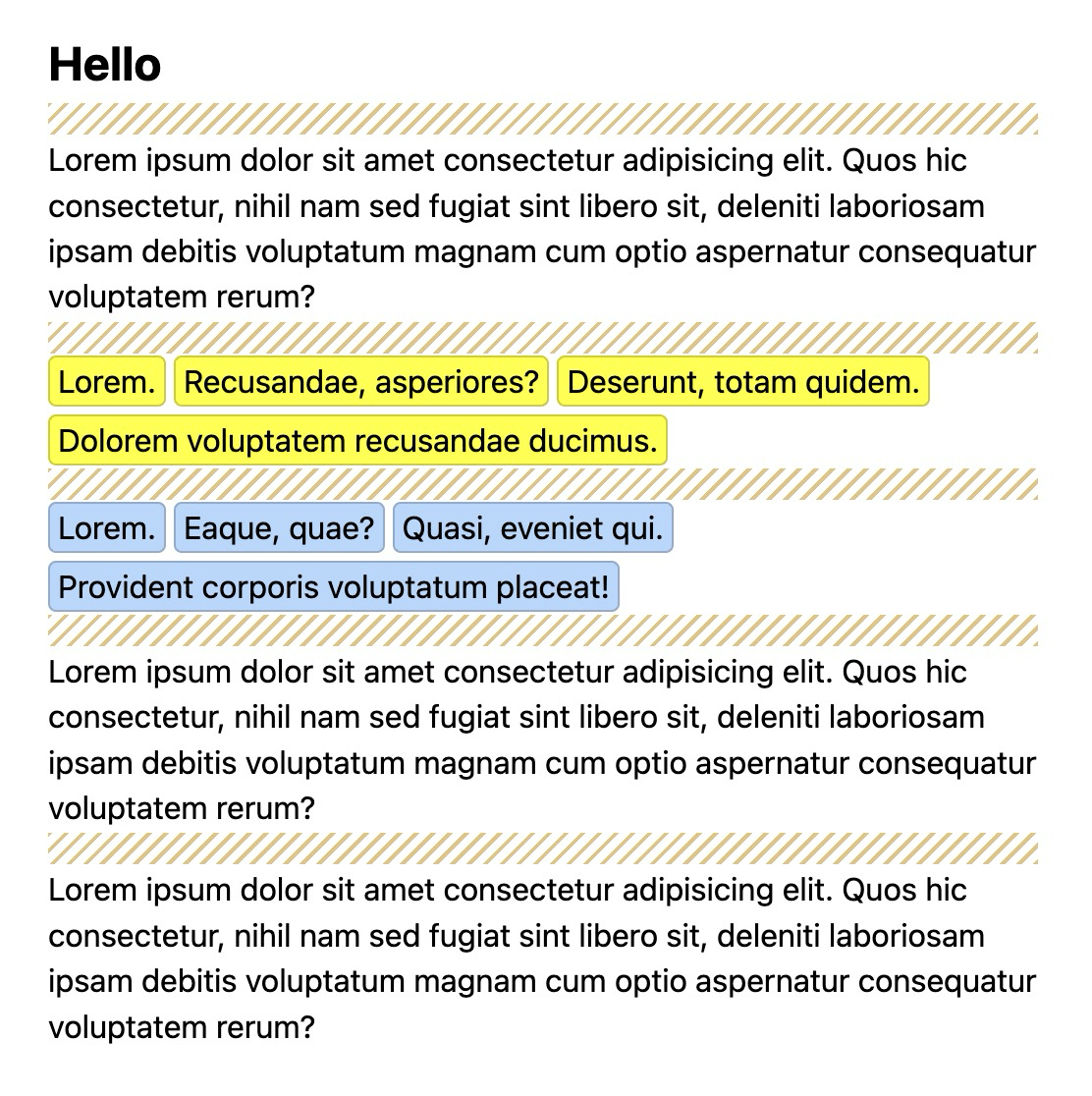
text-wrap
h1,
h2,
h3 {
text-wrap: balance;
}
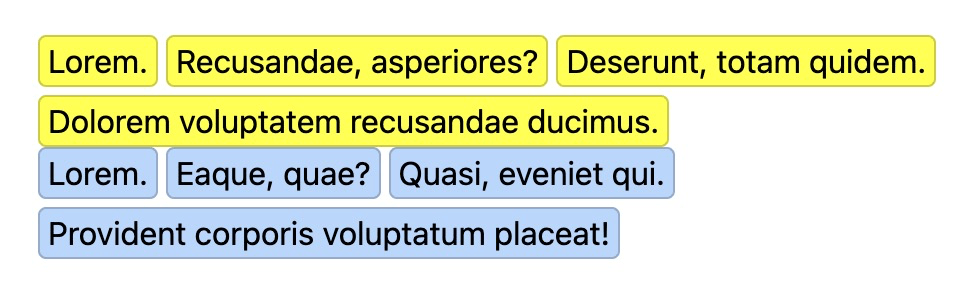
p {
text-wrap: pretty;
}

Nye viewport units
Fra `vh` til `dvh`/`svh`
Nye viewport units
Fra `vh` til `dvh`/`svh`

Reset.css
body {
min-height: 100svh /* 100dvh */;
}
h1,
h2,
h3 {
text-wrap: balance;
}
p {
text-wrap: pretty;
}* {
margin: 0;
box-sizing: border-box;
}
img {
display: block;
max-width: 100%;
height: auto;
}:not(progress, meter) {
border-style: solid;
border-width: 0;
}Reset.css
body {
min-height: 100svh /* 100dvh */;
}
h1,
h2,
h3 {
text-wrap: balance;
}
p {
text-wrap: pretty;
}* {
margin: 0;
box-sizing: border-box;
}
img {
display: block;
max-width: 100%;
height: auto;
}:not(progress, meter) {
border-style: solid;
border-width: 0;
}Temaets reset
Øvelse
- Sæt en <h1> ind og centrer den både vertikalt og horisontalt i browser-vinduet
- Introducer et par <p>’er. <p>’erne skal have font-family 'system-ui' og <h1> skal have 'monospace'
- Sæt tekstfarven til 'gray' for <p>'erne og '#2b2b2b' for <h1>
- Sæt et <a> ind under den sidste <p> (farven skifter ikke)
Quiz
specificity & inheritance
:not(.special) a {
color: red;
}<ul>
<li>
<a>Link</a>
</li>
<li class="special">
<a>Link</a>
</li>
<li>
<a>Link</a>
</li>
</ul>
Quiz
specificity & inheritance
p {
color: green;
}
#context {
color: red;
}<div id="context">
<p>Some text</p>
</div> <!DOCTYPE html>
<html lang="da">
<head>...</head>
<body>
<p>Brødtekst <span>her</span>...</p>
</body>
</html><p>Brødtekst <span>her</span>...</p>Inheritance
Brødtekst her...
<span>

body {
color: red;
}Brødtekst her...
<!DOCTYPE html>
<html lang="da">
<head>...</head>
<body>
<p>Brødtekst <span>her</span>...</p>
</body>
</html><p>Brødtekst <span>her</span>...</p>Inheritance
Brødtekst her...
<!DOCTYPE html>
<html lang="da">
<head>...</head>
<body>
<p>Brødtekst <span>her</span>...</p>
</body>
</html><p>Brødtekst <span>her</span>...</p>Inheritance
body {
color: red;
}
p {
color: blue;
}Brødtekst her...
<!DOCTYPE html>
<html lang="da">
<head>...</head>
<body>
<p>Brødtekst <span>her</span>...</p>
</body>
</html><p>Brødtekst <span>her</span>...</p>Inheritance
p {
color: blue;
}
span {
color: #000;
}<!DOCTYPE html>
<html lang="da">
<head>...</head>
<body>
<h1>Heading 1</h1>
<main>
<h2>Heading 2</h2>
<p>Lorem ipsum dolor sit.</p>
<section>
<h3>Hello</h3>
<p>Lorem ipsum dolor sit amet consectetur.</p>
</section>
</main>
</body>
</html>body {
color: red;
}
Inheritance
<!DOCTYPE html>
<html lang="da">
<head>...</head>
<body>
<h1>Heading 1</h1>
<main>
<h2>Heading 2</h2>
<p>Lorem ipsum dolor sit.</p>
<section>
<h3>Hello</h3>
<p>Lorem ipsum dolor sit amet consectetur.</p>
</section>
</main>
</body>
</html>main {
color: red;
}
Inheritance
<!DOCTYPE html>
<html lang="da">
<head>...</head>
<body>
<h1>Heading 1</h1>
<main>
<h2>Heading 2</h2>
<p>Lorem ipsum dolor sit.</p>
<section>
<h3>Hello</h3>
<p>Lorem ipsum dolor sit amet consectetur.</p>
</section>
</main>
</body>
</html>section {
color: red;
}
Inheritance
<!DOCTYPE html>
<html lang="da">
<head>...</head>
<body>
<h1>Heading 1</h1>
<main>
<h2>Heading 2</h2>
<p>Lorem ipsum dolor sit.</p>
<section>
<h3>Hello</h3>
<p>Lorem ipsum dolor sit amet consectetur.</p>
</section>
</main>
</body>
</html>section p {
color: red;
}
Inheritance
<!DOCTYPE html>
<html lang="da">
<head>...</head>
<body>
<h1>Heading 1</h1>
<main>
<h2>Heading 2</h2>
<p>Lorem ipsum dolor sit.</p>
<section>
<h3>Hello</h3>
<p>Lorem ipsum dolor sit amet consectetur.</p>
</section>
</main>
</body>
</html>main {
font-size: 1.1rem;
}
section p {
color: red;
}

Inheritance
<!DOCTYPE html>
<html lang="da">
<head>...</head>
<body>
<h1>Heading 1</h1>
<main>
<h2>Heading 2</h2>
<p>Lorem ipsum dolor sit.</p>
<section>
<h3>Hello</h3>
<p>Lorem ipsum dolor sit amet consectetur.</p>
</section>
</main>
</body>
</html>main {
font-size: 1.1rem;
}
section p {
color: red;
font-size: 1rem;
}
Inheritance

Inheritance
Properties, der nedarves:
-
color
-
font-family
-
font-size
-
font-weight
-
line-height
-
list-style
-
text-align
-
m.m.
html {
color: gray;
line-height: 1.5;
font-family: system-ui, sans-serif;
}
h1,
h2,
h3 {
color: #000;
line-height: 1.1;
font-family: "My Display Font";
}
fra reset?

global.css
Cascade Layers
Mål: Forstå principperne bag

Cascade Layers
Mål: Forstå principperne bag

Reset



Jeres tur
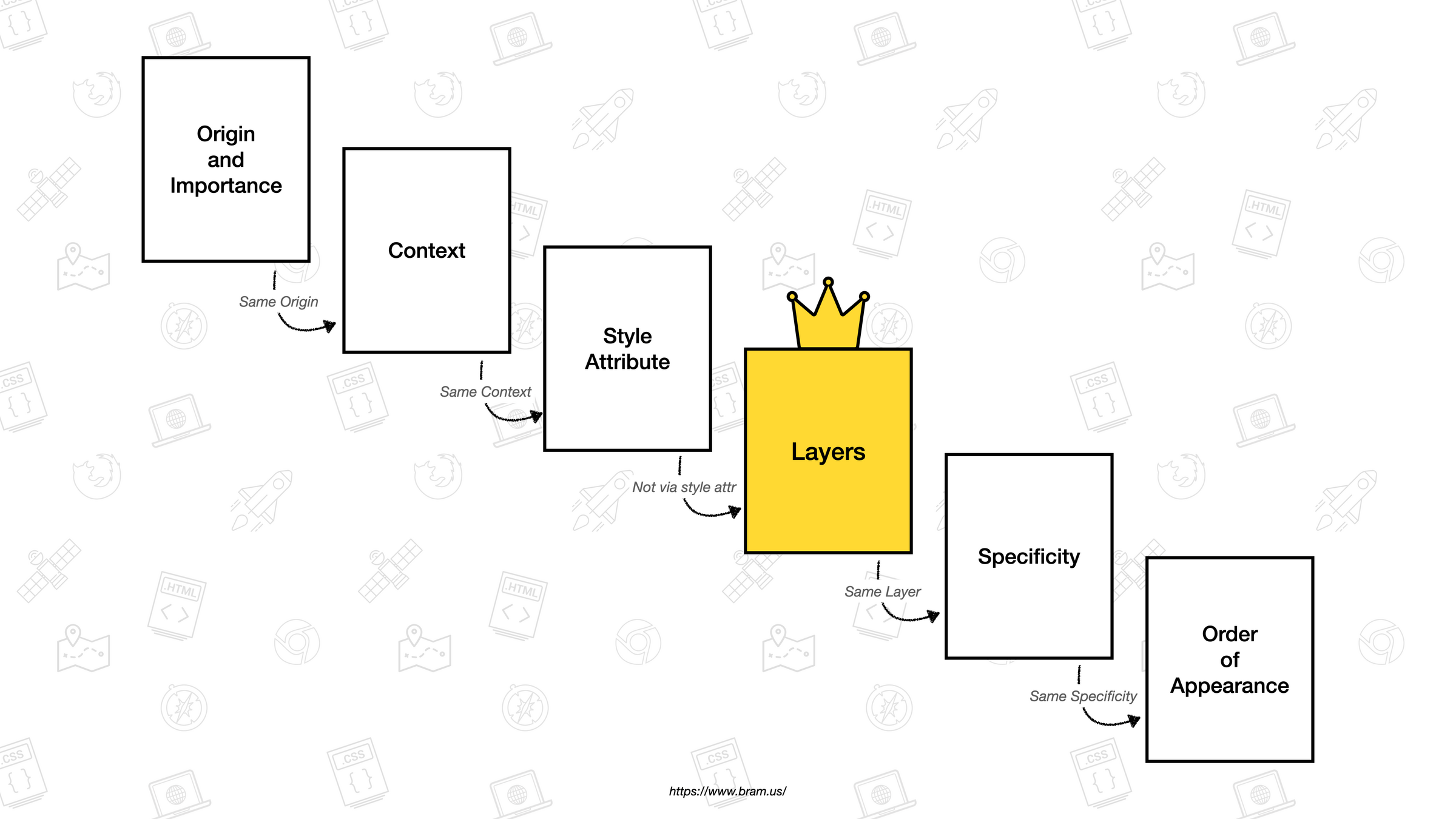
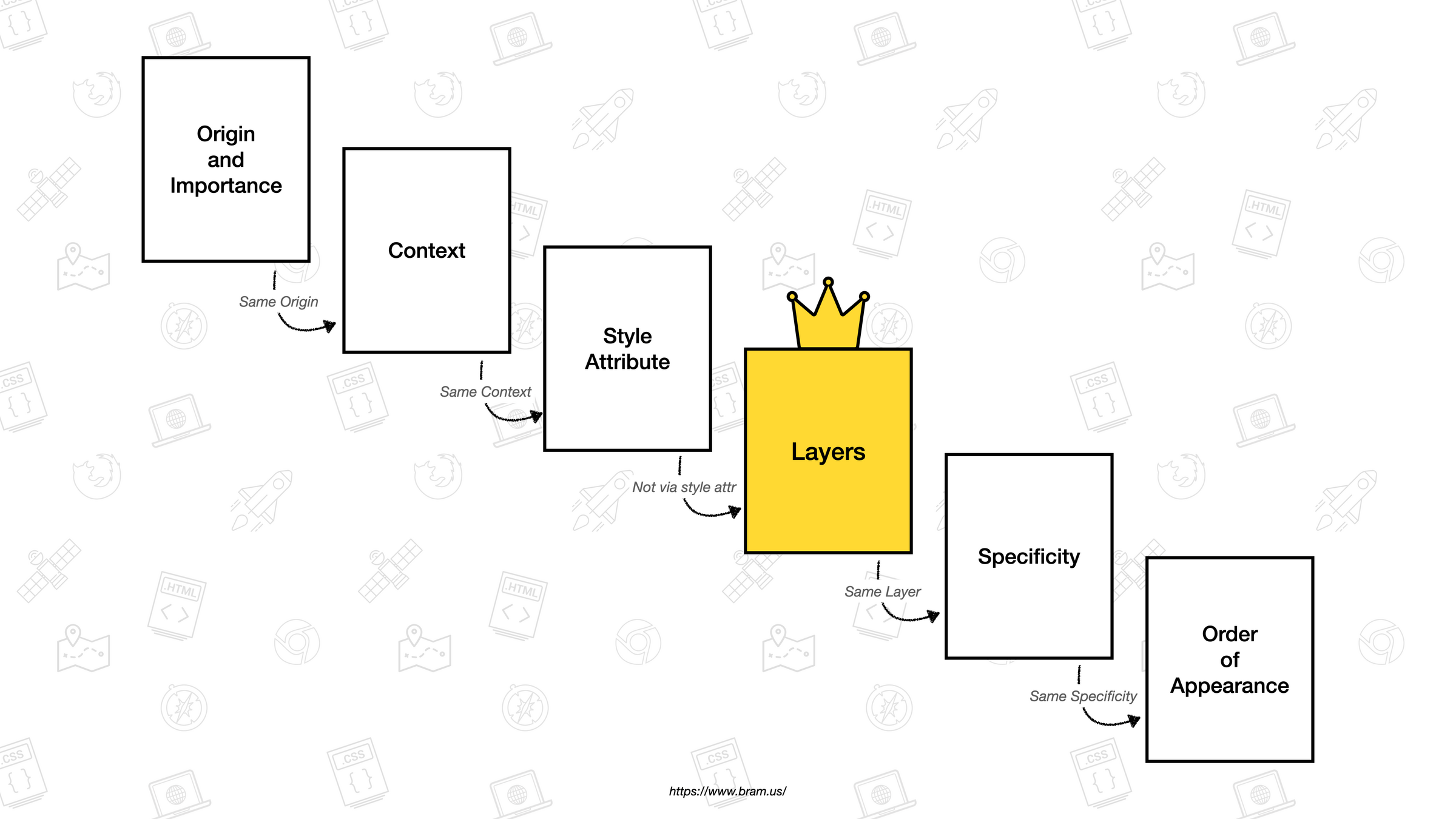
The cascade
- Tilføj en blå border på 4px til .my-input
- Kig i DevTools for at finde fejlen
- Lad den være åben
Quiz
p:not(#id) {
color: green;
}
p.class {
color: red;
}
<p class="class">text</p>
<p id="id">last text</p>p.test a {
color: green;
}
a:hover {
color: deeppink;
}<p class="test">
<a href="#0">Hvilken farve?</p>
</p>Quiz
The cascade
Author styles

0,0,0
0,0,1

🤷♂️
Cascade layers
@layer reset {
/* ... other reset rules */
input[type="text"] {
border: 1px solid gray;
}
}
@layer components {
/* ... other component rules */
.my-input {
border: 4px solid blue;
}
}Cascade layers
@layer reset, components, utilities;
@layer reset {
/* ... other reset rules */
input[type="text"] {
border: 1px solid gray;
}
}
@layer components {
/* ... other component rules */
.my-input {
border: 4px solid blue;
}
}configure up front
Cascade layers
@layer reset, components, utilities;
@layer components {
/* ... other component rules */
.my-input {
border: 4px solid blue;
}
}
@layer reset {
/* ... other reset rules */
input[type="text"] {
border: 1px solid gray;
}
}1
2
3
configure up front
Cascade layers
@layer reset, components, states;
@layer components {
/* Buttons, inputs etc. */
}
@layer states {
/* Make sure stats override, no matter specificity count */
:disabled {
background-color: #ddd;
color: #999;
}
:focus-visible {
outline: 2px solid var(--focus-color, currentColor);
outline-offset: 2px;
}
}Cascade layers
@layer a, b;
@layer a {
header#my-header nav#my-nav ul li.link-item:hover {
color: red;
}
}
@layer b {
.link-item {
color: blue;
}
}Cascade layers
@layer reset, global, components, utilities;Cascade layers
@layer reset, global, components, utilities;
Hvert projekt


Projektspecifikt?
Projektspecifikt!

One-offs, hvert projekt?
Cascade layers
@layer reset, global, components, utilities;
@layer reset {
ul[class] {
margin: 0;
padding: 0;
list-style: none;
text-align: start;
}
}
@layer utilities {
.flow {
> * + * {
margin-top: 1em;
}
}
}eksempel
Cascade layers
øvelse
ul[class] {
margin: 0;
padding: 0;
list-style: none;
}
Cascade layers
øvelse
.flow {
> * + * {
margin-top: 1rlh;
}
}


Cascade layers
øvelse
ul[class] {
margin: 0;
padding: 0;
list-style: none;
}
.flow {
> * + * {
margin-top: 1rlh;
}
}


0,1,1
0,1,0
Cascade layers
øvelse

@layer reset, global, components, utilities;Cascade layers
@layer reset, global, components, utilities;
@import "./reset.css" layer(reset);
@layer global {
...
}Astro
global.css

Cascade layers
Astro
---
---
<article class="card">
...
</article>
<style>
@layer components.card {
article {
/* component specific styles */
}
}
</style>