Crafting UI
UI-Animation
Animation

The pixel pipeline
Style recalculation
Layout
Paint
Composite
Caused by some event
width,
margin,
left...
background,
box-shadow,
color...
transform,
opacity
The pixel pipeline
Style recalculation
Layout
Paint
Composite
Caused by some event
width,
margin,
left...
background,
box-shadow,
color...
transform,
opacity

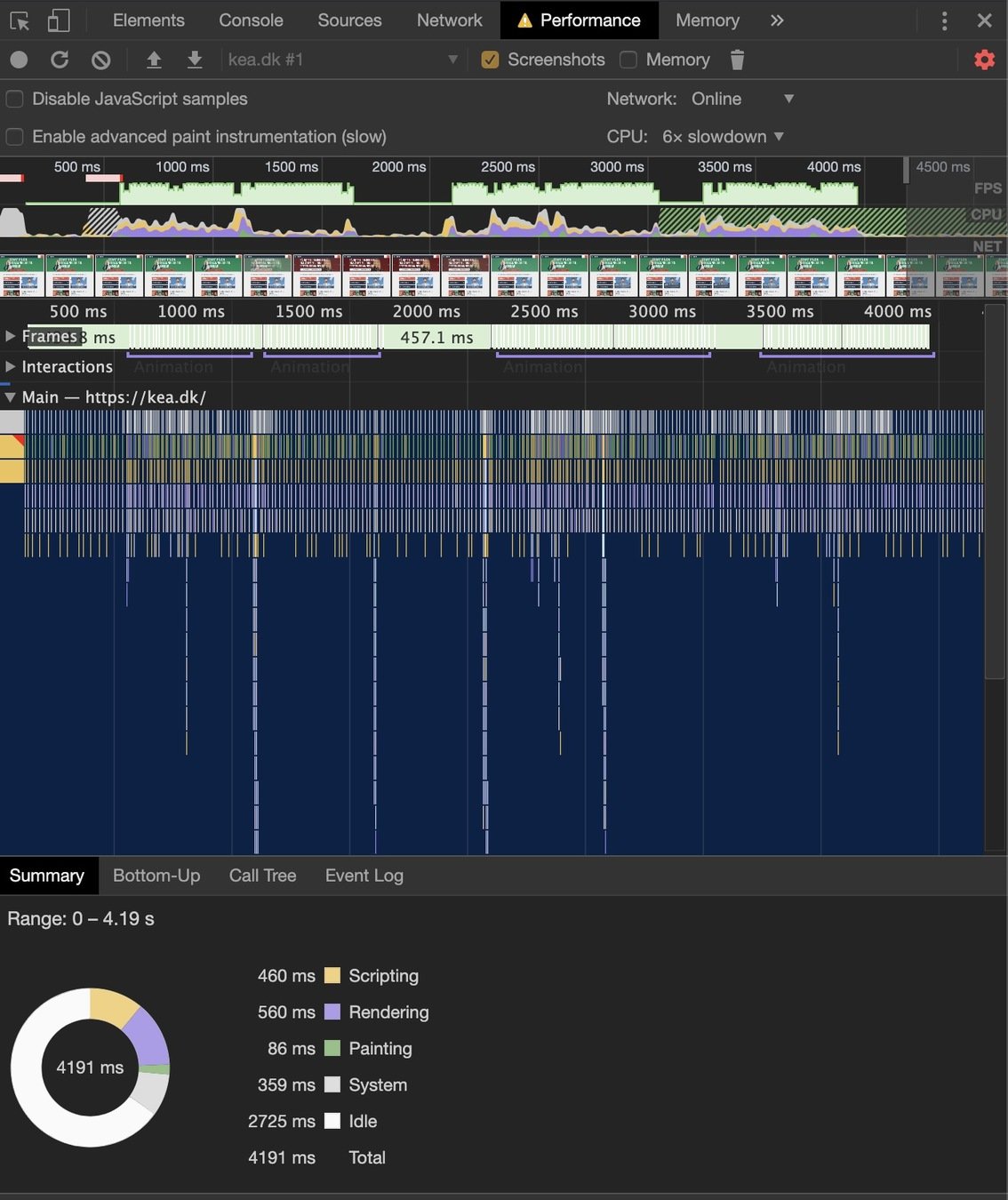
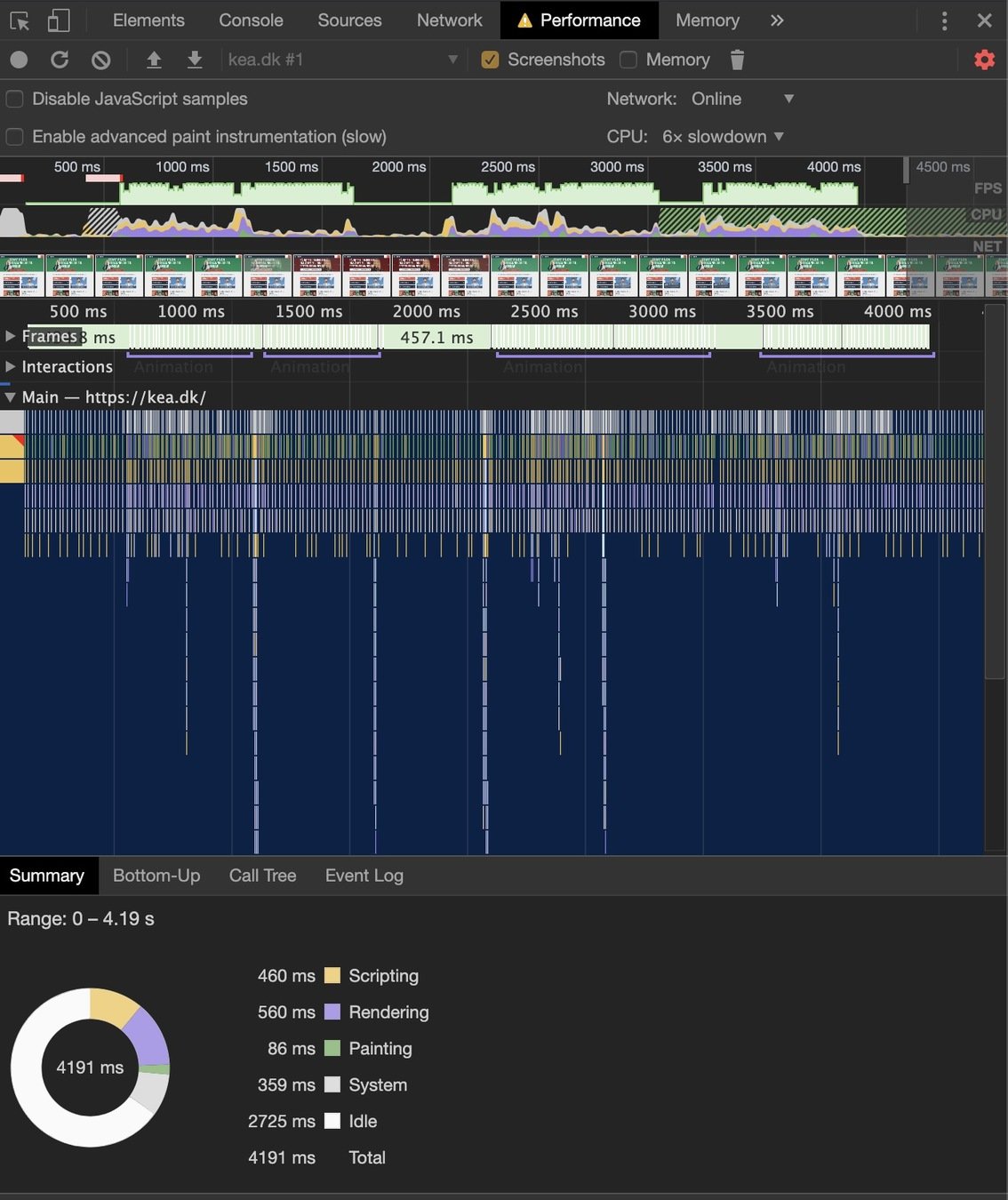
Chrome DevTools: Performance Tab
Expensive
The pixel pipeline
Style recalculation
Layout
Paint
Composite
Caused by some event
width,
margin,
left...
background,
box-shadow,
color...
transform,
opacity
Animation

Chrome DevTools: Performance panel
Animation
Brugerne bemærker, når billedfrekvenser varierer.

Animer med følgende properties, hvis muligt
div {
transform: translate(n, n)
scale(n)
skew(ndeg)
rotate(ndeg);
translate: n n;
scale: n;
rotate: ndeg;
opacity: 0..1;
}Animation
Animation
Subpixel-animation
Using transform
Changing layout properties
Zoomed ind
Animation
Eksempler
.line {
/*width: 20%;*/
transform: scaleX(.2);
}.box {
transform: rotate(45deg) translate(-50%, -50%) scale(1.3);
}
.box:hover {
transform: rotate(0deg);
}Transforms
.box {
rotate: 45deg;
translate: -50% -50%;
scale: 1.1;
}
.box:hover {
rotate: 0deg;
}Individual Transforms
.box {
rotate: 45deg;
translate: -50% -50%;
scale: 1.1;
}
.box:hover {
rotate: 0deg;
}Individual Transforms
Rækkefølgen er prædefineret.
Hvis du skal styre rækkefølgen, så brug transform-funktionen
1
2
3
Individual Transforms
Composition
Composition
Composition
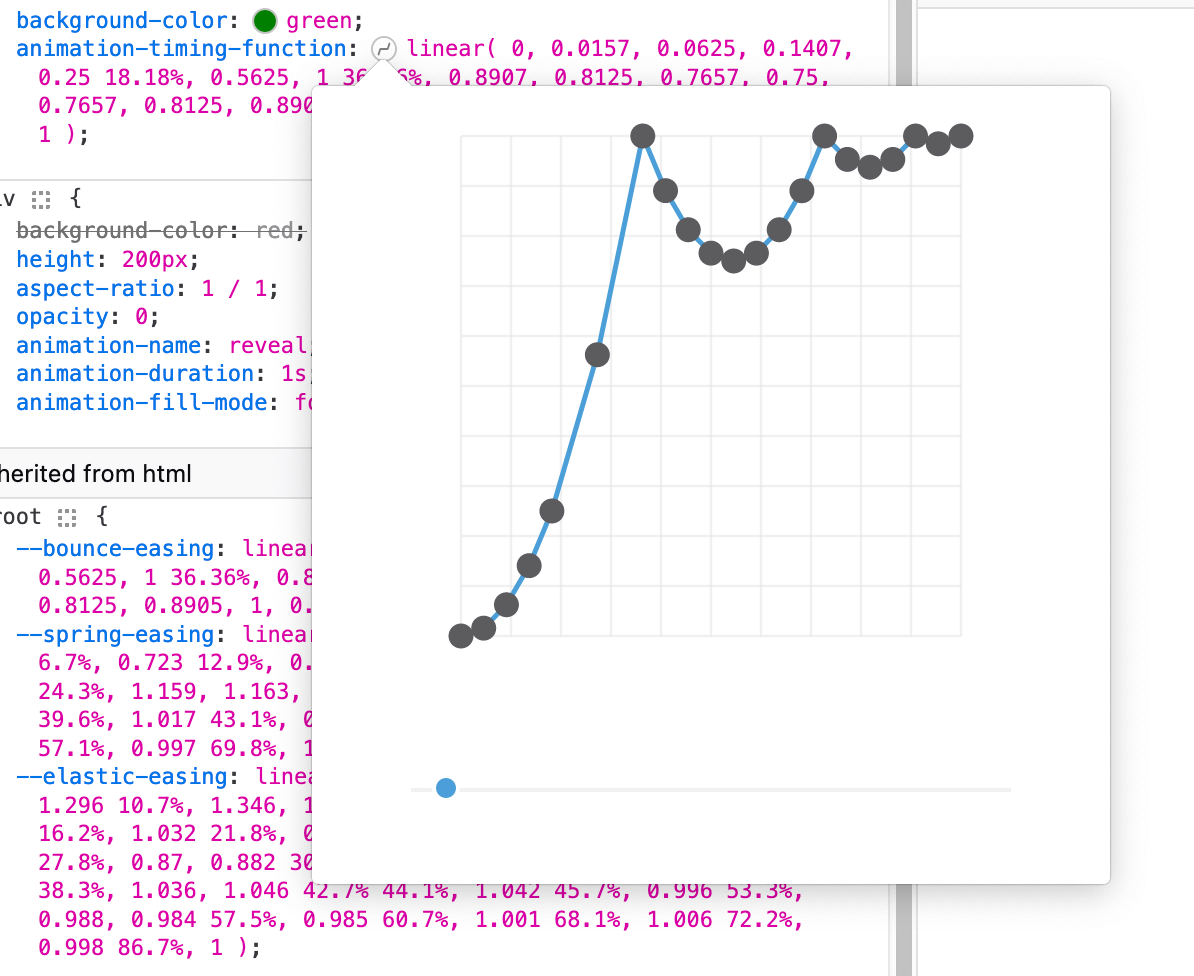
Linear()
Easing
Linear()
Easing
Linear()
Easing

.object-1 {
--move-to: 100px;
}
.object-2 {
--move-to: 400px;
}
[class|="object"] {
animation: move 1s linear forwards;
}
@keyframes move {
to {
translate: var(--move-to);
}
}We can do this
Or this
Custom Properties
dry
Loading...
Custom Properties
Custom Properties
Boolean Prop
.rotate {
--intent: 0;
rotate: calc( var(--intent) * 45deg );
transition: rotate .3s;
&:hover {
--intent: 1;
}
}Brug calc() til at gange variablen med 45deg
Custom Properties
Boolean Prop
.slide-out {
--open: 0;
translate: calc( var(--open) * 100% );
transition: translate .4s;
&.open {
--open: 1;
}
}Brug calc() til at gange variablen med 100%
@property --colorPrimary {
syntax: '<color>';
}@property
@property --colorPrimary {
syntax: '<color>';
initial-value: magenta;
}@property
@property --colorPrimary {
syntax: '<color>';
initial-value: magenta;
inherits: false;
}@property
@property
@property --colorPrimary {
syntax: '<color>';
initial-value: magenta;
inherits: false;
}— typed Custom Properties
Loading...
@property
@property --colorPrimary {
syntax: '<color>';
initial-value: magenta;
inherits: false;
}— typed Custom Properties
Loading...
@property
@property --colorPrimary {
syntax: '<color>';
initial-value: magenta;
inherits: false;
}— typed Custom Properties
Loading...
Offset-path & Conic Gradient
Conic-gradient()
body {
height: 100svh;
background:
conic-gradient(red, blue);
}Lad os bygge den sammen
(lad den blive åben)
Offset-path
Offset-path
.parent {
.child {
offset-path: border-box;
}
}Offset-path
Offset-path
Animeret tal
Popover
Popover
<button popovertarget="popup">Open popup</button>
<div popover id="popup">
<h2>I'm a popup</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing.</p>
</div>(lad den blive åben)
Popover
Popover
@starting-style {
...
}transition-behavior: allow-discrete;:popover-open {
...
}Animation
Popover
@starting-style {
...
}transition-behavior: allow-discrete;[popover] {
opacity: 0;
translate: 0 -100%;
}
:popover-open {
opacity: 1;
translate: 0 0;
}Animation
Popover
@starting-style {
...
}transition-behavior: allow-discrete;[popover] {
opacity: 0;
translate: 0 -100%;
}
:popover-open {
opacity: 1;
translate: 0 0;
}Animation
Popover
@starting-style {
opacity: 0;
translate: 0 100%;
}transition-behavior: allow-discrete;[popover] {
opacity: 0;
translate: 0 -100%;
}
:popover-open {
opacity: 1;
translate: 0 0;
}Exit state
Entry state
Open state
Popover
Exit state
Entry state
Open state
@starting-style
Loading...
transition-behavior
Loading...