Du cache pour vos applications:
oui et sans Varnish


Slides 👉

Sylvain Combraque
Smersh co-author pentest tool
Træfik helper
Cache-handler maintainer
Open-source contributor
@darkweak
@darkweak_dev


Bricks
🚀 100M req/j
🇫🇷 French tech
👷 jobs@bricksfounders.com







🇫🇷 French tech
👷 rejoindre@nexflow.org
👷 wilfried.biston@nexflow.org





What does the cache word mean
- Save temporary data from a source
- Decrease the access time
A concrete example


A concrete example


Bonjour, j'aimerai savoir de quoi parle Harry Potter
Très bien, laissez-moi quelques secondes
A concrete example


A concrete example


C'est un roman fantastique qui traite de la magie
A concrete example


A concrete example


A concrete example


Bonjour, j'aimerai savoir de quoi parle Harry Potter
C'est un roman fantastique qui traite de la magie
A concrete example


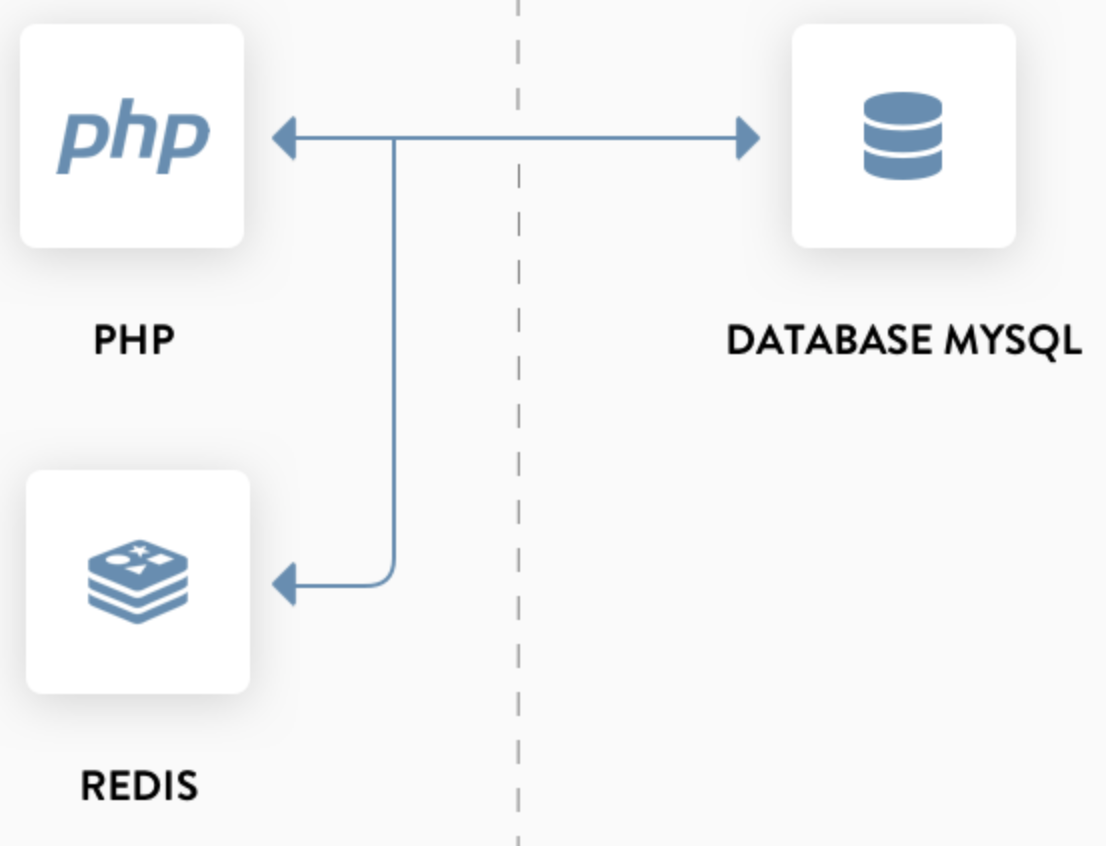
In the IT world


Client
Interact with the cache
CDN provider
Reverse-proxy
Application
Client
Interact with the cache
CDN provider
Reverse-proxy
Application
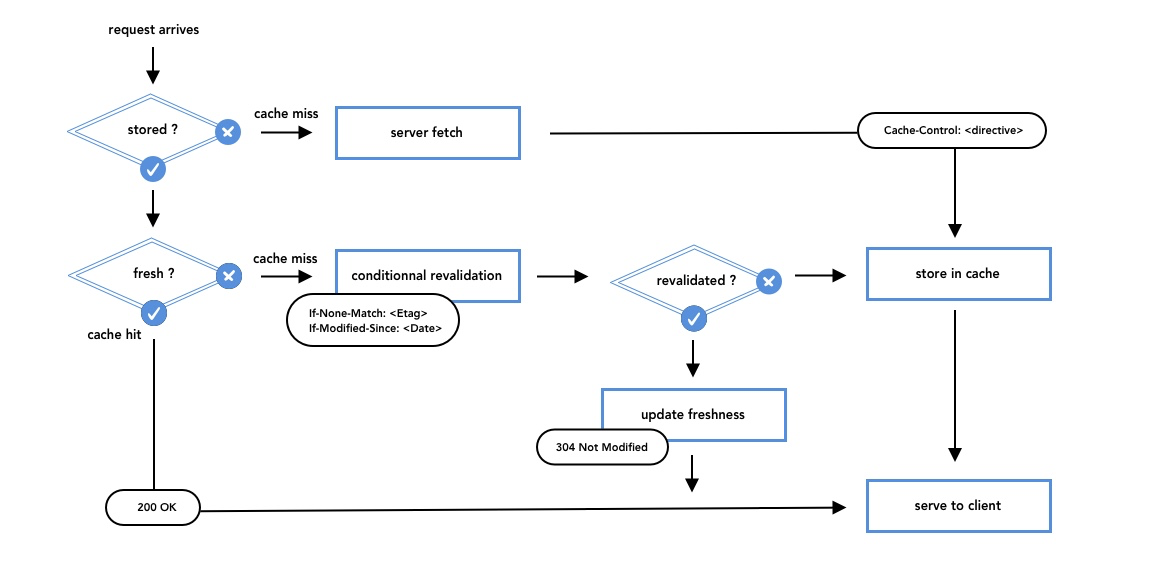
HTTP headers Surrogate-keys, Cache-Tag, Edge-Cache-Tag, Cache-Tags
HTTP headers Cache-control, Expires, ETag
Ykeys, XKeys, internal system
internal system
Client
CDN provider
Reverse-proxy
Application
✅
Easy developer-level interactions
✅
✅
❌
❌
❌
❌
Application

Application
Pros
Cons
- Own cache strategy
- Application context
- Re-implementation
- Language dependant
- Service storage dependant
- No cache directives handling
- Less performant than upper
- PHP pool used
- No CDN provider invalidation
Pros
Cons
- HTTP normalized cache system
- Service resolution
Between the reverse-proxy and the application
- Invalidation request
- Less CPU activity
- Inside the deployed stack/pod
- Language independent
- No PHP pool used
- No CDN provider invalidation
Inside the reverse-proxy







Pros
Cons
- No service resolution
- Reverse-proxy dependant
- Invalidation request
- Outside the deployed stack
Inside the reverse-proxy
- No native CDN provider invalidation
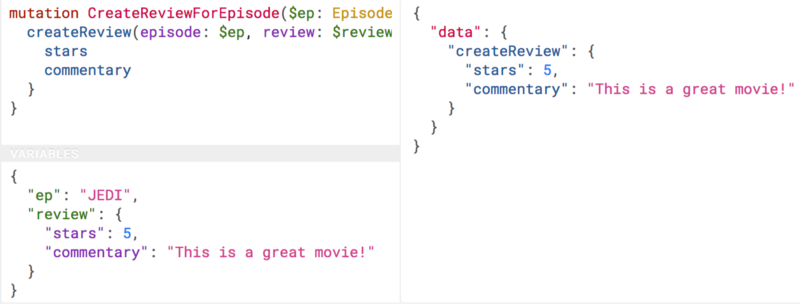
What about GraphQL

GraphQL
RPC-like


GraphQL




GraphQL
{
me {
name
}
}http://myapi/graphql?query={me{name}}{
"query": "...",
"operationName": "...",
"variables": { "myVariable": "someValue", ... }
}How to deal with that to cache the data
Has mutations ?
Generate a hash
Set hash as key part
GET-/my/graphql/endpoint?query={me{name}}
POST-/my/graphql/endpoint-{{ HASH }}
PUT-/my/graphql/endpoint-{{ HASH }}
DELETE-/my/graphql/endpoint-{{ HASH }}
Samples
Not really dry solution
Client-side solutions
urql
micro-graphql-react
Apollo
Section
Server-side solution
Feedbacks needed
I want a system to handle the CDN invalidation and the cache invalidation requests...

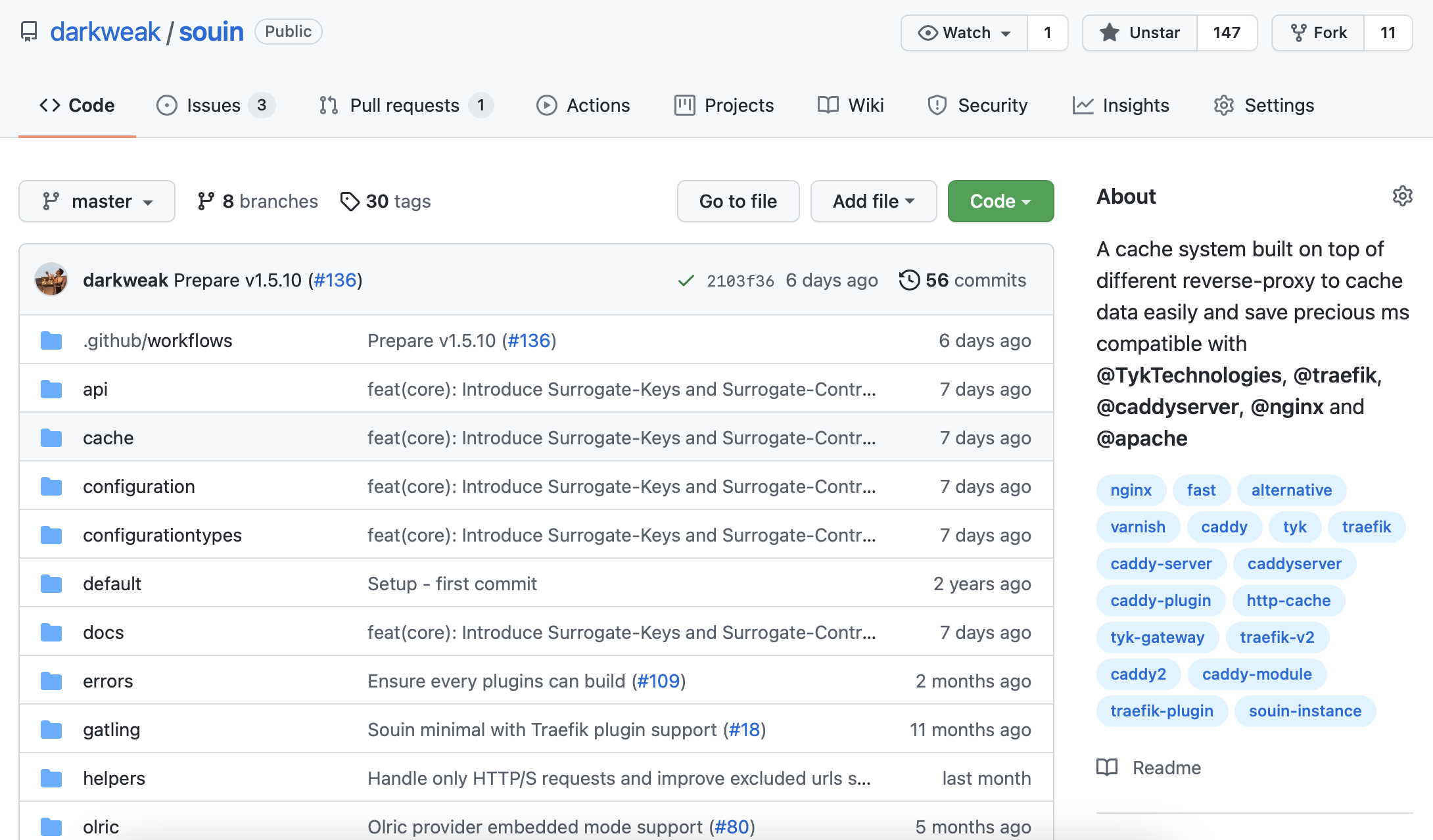
github.com/darkweak/Souin
Leave a ⭐️ on Github


default_cache:
ttl: 10s2 lines to configure



API & CDN
api:
souin: {}cdn:
api_key: XXXX
provider: fastly
strategy: softCompatibility









One more thing
One more thing

composer require darkweak/souin-api-platform-bundleOne more thing

https://github.com/api-platform/core/pull/4540
Thank you for your attention

Questions ?