
What we'll cover
1. Props in React
2. PropTypes for Props Type-checking
3. TypeScript for Props Type-checking
4. Similarities between PropTypes and TypeScript
5. Differences between PropTypes and TypeScript
- When to use PropTypes and TypeScript
6. How to combine PropTypes and TypeScript in your application
1. Props in React
props are inputs (similar to attributes) of a component that sometimes determines the returned React element.

prop values are just like variables that can be of any JavaScript data type.
But how do we ensure that the expected type for a prop is passed to that component or a prop is indeed provided?
2. PropTypes for type-checking
As the name implies, PropTypes is a library that provides types that you can specify for props in React applications.
Type-checking when using PropTypes occurs during runtime.
Runtime means the execution of code. So until the React code is executed, there will be no type-checking with PropTypes.

Type errors caught when the application is run


3. TypeScript for Props type-checking
TypeScript is JavaScript, but with powers. TypeScript is used for static typing JavaScript applications.
Static typing here means that the code is type-checked without execution.
props in React are just like regular JavaScript object arguments passed into a function (which is a component). Since objects can be typed with TypeScript, then component props can also be typed.


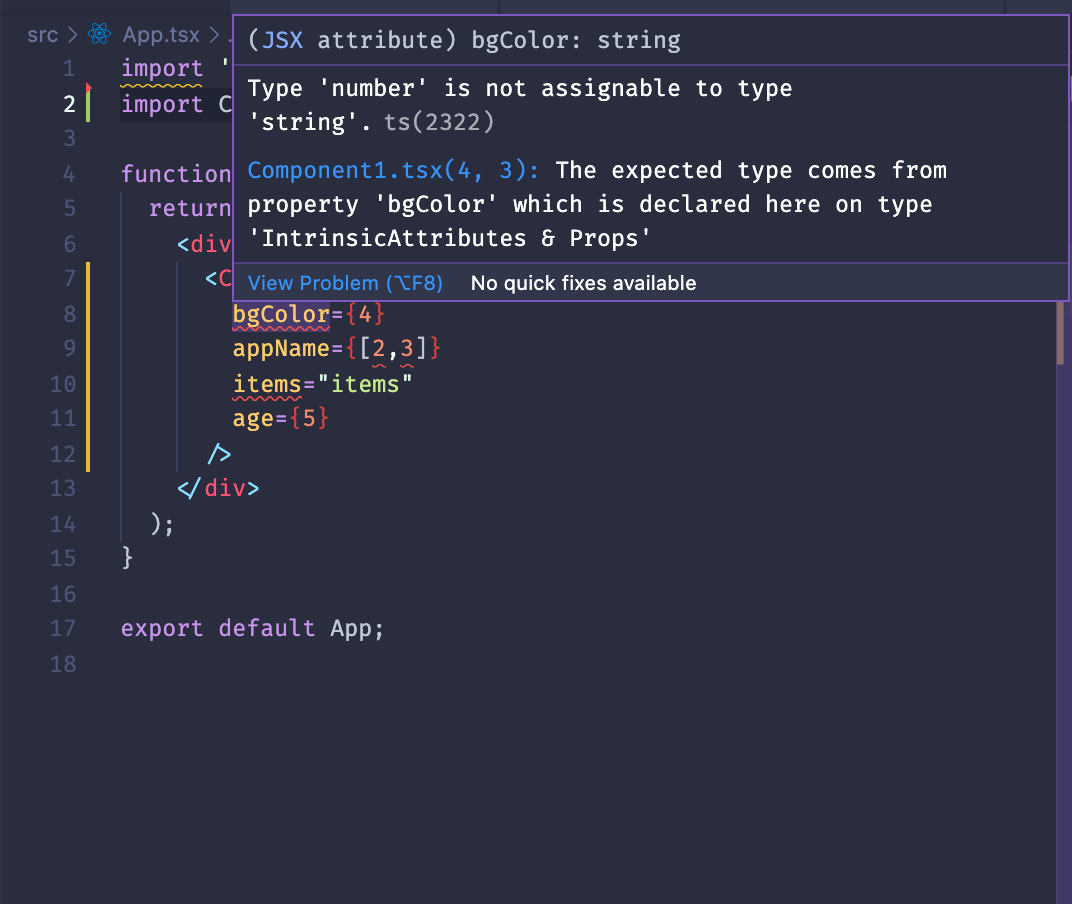
Static Type Error in IDE
4. Similarities between These Tools
1. Used for type-checking
TypeScript and PropTypes can both be used for type-checking Props.
This helps to ensure that correct value types are passed to props thereby preventing unexpected errors or bugs in production.
2. Used for development and not production
These tools are used for development purposes and not for production. In production, prop type errors will not be printed to the console.
5. Differences between These Tools
Although they are used for type-checking, they work in different ways.
Some of the notable differences are:
- Runtime vs Compile time
- Limitation of PropTypes for typing compared to TypeScript (e.g conditional props)
- IDE tools provided for TypeScript
1. Runtime vs Compile Time
PropTypes does type-checking during run-time. Without the executing of code, type errors cannot be caught.
On the other hand, TypeScript does type-checking during compile time--where the code is converted from TS to JS
This is the major difference between these tools and it greatly influences how these tools can be used.
Here are some use cases where one will be preferred over the other:
5.1. Runtime vs Compile Time
1. Data coming from API
type-checking props using TypeScript can only be effective when the prop's value is hardcoded. Even though you claim that the data from the API is a number, you won't get any errors when the data is a string.
Since type-checking is done during runtime, PropTypes is a better tool for unknown data.
1. Runtime vs Compile Time
2. Shared code
Say, you're creating a shared library. During compilation, all your TypeScript codes are compiled to JavaScript.
This means users of your shared code do not get those static typing features. But PropTypes is your normal javascript which also exists in production code.
This can be solved if you also publish declaration files (.d.ts) for your library. But, extra work 🤷🏽♂️
5.2. PropTypes is limited
TypeScript allows for many dynamics that PropTypes, as of today, cannot provide.
One example is creating read-only props. These are properties that cannot be reassigned to another value in the component.
Another example is conditional props. This is a case where you specify different structures of the properties object depending on another value.

3. Many IDE plugins for TypeScript
Different plugins exist for your development environments, from VSCode to Jetbrains, to Webstorm, and more.
The benefit of these plugins is that they perform static typing and warn you of type errors while you're writing the code.
6. How to combine these tools
Both tools are beneficial in their own different ways, but how do we enjoy the best of both worlds?
Here are few tools to help us:
1. InferProps
6.1. InferProps
InferProps, gotten from @types/prop-types, is a type alias used for inferring type definitions from prop type declarations created with PropTypes.
In the latest versions of TypeScript, inferring types from PropTypes is done automatically. You specify the propTypes, TypeScript does the rest.
6.2. typescript-to-proptypes plugin
This is a Babel plugin used for generating PropTypes from typescript type definitions.
Write your type definitions, and the plugin generates the prop types from it.
There are limitations though, as TypeScript can be very complex or advanced.
Conclusion

