Le numérique Responsable
# L'accessibilité numérique
#A11Y
@docroms.com
Pourquoi ? ->
#A11Y
A CCESSIBILIT Y
11 (Lettres)
A CCESSIBILIT É
Romuald
Bluesky : docroms.com
(link : 100ko)

LeadDev
- Performance
- Qualité (éthique, sécurité… )
- Eco-conception
- Ecologie
- Numérique Responsable
- Inclusion & Accessibilité



Un monde valido-centrique
Notre approche globale n'est pas INCLUSIVE
TOUT LE MONDE, qu'importe la situation


On parle de "SITUATION de Handicap"
Permanent
Temporaire
Situationnel
Les différents types de handicap
Le Handicap "mental" (ou déficience intellectuelle)

OMS : 1 à 3% de la population
Besoin de simplicité d'utilisation
Besoin de plus d'explications
Les différents types de handicap
Le Handicap "auditif"
INSERM: + de 65 % des 65 ans et plus
Besoin d'information visuelle
Besoin de plus d'explications (contexte)

OMS : 466 millions de personnes
Les différents types de handicap
Le Handicap "visuel"
Besoin d'information auditive
Besoin de plus d'explications (contexte)
OMS : 2,2 milliards de personnes

Les différents types de handicap
Le Handicap "moteur"
Besoin d'interfaces épurées, plus pratiques

OMS : Plus d’un milliard de personnes, c’est-à-dire environ 15% de la population mondiale, présentent une forme ou une autre de handicap.
Aux Etats-Unis, par an :
Permanent
Temporaire
Situationnel
26 000
13 000 000
8 000 000
Quel rapport avec le numérique ?


Tim Berners-Lee




Quel rapport avec le numérique ?

Est-ce que je peux utiliser ton appli avec une seule main ?
Toucher
Est-ce que les méthodes de saisies sont optimales ?
Vraiment ? Pas de combinaison de touches ?
Quel rapport avec le numérique ?

Est-ce que les vidéos sont sous-titrées ?
Ecouter
Est-ce que les fichiers audios sont légendés ?
Est-ce que les notifications ne sont pas QUE sonores ?
Quel rapport avec le numérique ?

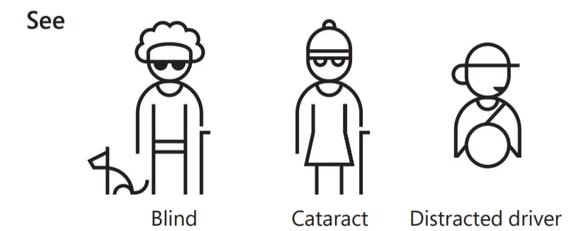
Est-ce que les images sont contextualisées textuellement ?
Voir
Est-ce que les contrastes sont suffisants ?
Est-ce que les liens sont explicites ?
Est-ce que la navigation est bien structurée ?
Est-ce que mes CAPTCHAs ne sont pas QUE visuel ?
Quel rapport avec le numérique ?
Est-ce qu'il y a une alternative à la prononciation ?
Parler

Alors je fais quoi ?
Se mettre en situation


Naviguer sur son site avec une synthèse vocale
WCAG 2.0 (ISO 40500:2012)




Since 1999
RGAA 4.1



Méthodologie de test
RGAA - Aspect légal
Services public
Service privé si CA >=250 000 000 €
Risques ?
2 000 €
Commune < 5000 habitants
20 000 €
Commune > 5000 habitants
20 000 € / Service
RGAA - Le Jeu de l'OAA

Rendre mon service accessible
Avec toutes les bonnes pratiques vues précédemment !
Textes alternatifs
Contrastes suffisants
Tester la navigation au clavier
Validation du DOM après du W3C...
Intégrer toute la team dans la démarche !
Ne pas jouer avec les ARIA
Tester son site avec un Zoom de 400%
Avoir un contenu informatif différencié pas que par la couleur
<noScript>
Print.css
Quid des outils de surcouche ?
Rendre mon service accessible
Des quoi ?
<script src="monOutilA11y.js" defer></script>

J'utilise les outils d'audit...
Et sûrement plein d'autres outils...
Outils de développement des navigateurs
- DareBoost
- Lighthouse (web.dev)
- Console Firefox
- Console Chrome
Outils "d'analyse statique" standard
- wave.webaim.org
Outils "d'analyse statique" spécialisé
- WebPageTest.org
- tenon.io
... et je comprends les limites des ces outils.
J'utilise les outils d'audit...

Exemple : "un fruit"





je fais passer un vrai audit d'accessibilité.


D'autres expertes ou experts indépendant•e•s en #a11y !


+ d'infos





Merci !
Des questions ?
Bluesky : docroms.com
(link : 100ko)