Web performance
# Browsers, metrics & tools !
@docroms.com
Romuald
Bluesky : docroms.com
(link : 100ko)

LeadDev
- Performance
- Qualité (éthique, sécurité… )
- Eco-conception
- Ecologie
- Numérique Responsable
- Inclusion & Accessibilité



Performance ?
Web Performance - MDN
Les performances web correspondent au temps nécessaire à un site pour se charger, devenir interactif et réactif, et à quel point le contenu est fluide pendant les interactions des utilisateurs - le défilement est-il fluide ? les boutons sont-ils cliquables ? Les fenêtres contextuelles sont-elles rapides à charger et à afficher, et s'animent-elles en douceur pendant qu'elles le font ?
Performance - ISO

Exigences de qualité et évaluation des systèmes et du logiciel (SQuaRE) — Modèles de qualité du système et du logiciel
ISO 25010:2002
Performance - ISO

ISO 25010:2002
Performance - ISO
ISO 25010:2002
| Temps de réponse | Capacité | Utilisation de ressources |
|---|---|---|
| Une application qui répond rapidement | Une application qui répond tout le temps | Une application sobre |
Web
Web




Step 1 : DNS lookup
https://www.toto.com
https://www.toto.com
37.187.88.123
Web



Step 2 : TCP Handshake
37.187.88.123
Syn
Syn-Ack
Ack
Web



(Step 3) : SSL Handshake
37.187.88.123
HTTP 525 - SSL Handshake Failed
Web


Step 4 : Response - TCP slow start (14kb rule)
HTTP Resquest
ACK
ACK
ACK
Response 14kb
Response 28kb
Response 56kb
37.187.88.123
| Response size | Nb responses |
|---|---|
| 10 kb | 1 |
| 200 kb | 4 |
| 1 500 kb | 7 |
| 3 500 kb | 8 |
HTTP/2
Web - Response
Response analysis
HTML
<!doctype html>
<html lang="fr-FR">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="profile" href="https://gmpg.org/xfn/11">
<title>Hello</title>
<link rel='dns-prefetch' href='//fonts.googleapis.com' />
<link rel='dns-prefetch' href='//s.w.org' />
<link rel='preconnect' href='https://fonts.gstatic.com' crossorigin />
<link rel="alternate" type="application/rss+xml" title="Toto" href="https://www.toto.fr/feed/" />
<link rel="alternate" type="application/rss+xml" title="Perf rocks !" href="https://www.youpi.fr/comments/feed/" />
<script type="text/javascript">
window._wpemojiSettings = {"baseUrl":"https:\/\/s.w.org\/images\/core\/emoji\/13.0.1\/72x72\/","ext":".png","svgUrl":"https:\/\/s.w.org\/images\/core\/emoji\/13.0.1\/svg\/","svgExt":".svg","source":{"concatemoji":"https:\/\/www.peaks.fr\/wp-includes\/js\/wp-emoji-release.min.js?ver=5.6.4"}};
!function(e,a,t){var n,r,o,i=a.createElement("canvas"),p=i.getContext&&i.getContext("2d");function s(e,t){var a=String.fromCharCode;p.clearRect(0,0,i.width,i.height),p.fillText(a.apply(this,e),0,0);e=i.toDataURL();return p.clearRect(0,0,i.width,i.height),p.fillText(a.apply(this,t),0,0),e===i.toDataURL()}function c(e){var t=a.createElement("script");t.src=e,t.defer=t.type="text/javascript",a.getElementsByTagName("head")[0].appendChild(t)}for(o=Array("flag","emoji"),t.supports={everything:!0,everythingExceptFlag:!0},r=0;r<o.length;r++)t.supports[o[r]]=function(e){if(!p||!p.fillText)return!1;switch(p.textBaseline="top",p.font="600 32px Arial",e){case"flag":return s([127987,65039,8205,9895,65039],[127987,65039,8203,9895,65039])?!1:!s([55356,56826,55356,56819],[55356,56826,8203,55356,56819])&&!s([55356,57332,56128,56423,56128,56418,56128,56421,56128,56430,56128,56423,56128,56447],[55356,57332,8203,56128,56423,8203,56128,56418,8203,56128,56421,8203,56128,56430,8203,56128,56423,8203,56128,56447]);case"emoji":return!s([55357,56424,8205,55356,57212],[55357,56424,8203,55356,57212])}return!1}(o[r]),t.supports.everything=t.supports.everything&&t.supports[o[r]],"flag"!==o[r]&&(t.supports.everythingExceptFlag=t.supports.everythingExceptFlag&&t.supports[o[r]]);t.supports.everythingExceptFlag=t.supports.everythingExceptFlag&&!t.supports.flag,t.DOMReady=!1,t.readyCallback=function(){t.DOMReady=!0},t.supports.everything||(n=function(){t.readyCallback()},a.addEventListener?(a.addEventListener("DOMContentLoaded",n,!1),e.addEventListener("load",n,!1)):(e.attachEvent("onload",n),a.attachEvent("onreadystatechange",function(){"complete"===a.readyState&&t.readyCallback()})),(n=t.source||{}).concatemoji?c(n.concatemoji):n.wpemoji&&n.twemoji&&(c(n.twemoji),c(n.wpemoji)))}(window,document,window._wpemojiSettings);
</script>
</head>
<body>
Hello !
</body>
</html>Bytes
Characters
Tokens
Nodes
DOM
CSSOM
Web - Response
DOM and CSSOM

DOM
CSSOM
The DOM and CSSOM are independent tree structures.
RENDER TREE
Web - Response
Smaller is better !
<!doctype html>
<html>
<head>
<link rel='stylesheet' href='https://www.foo.com/aAndB.css' type='text/css' media='all' />
<link rel='stylesheet' href='https://www.foo.com/cAndD.css' type='text/css' media='all' />
</head>
<body>
<section class='a'>
<div class='b'>
<div class="c">
<div class="d">
<p>Hello !</p>
</div>
</div>
</div>
</section>
</body>
</html><!doctype html>
<html>
<head>
<style>.a{};.b{};.c{};.d{}</style>
</head>
<body>
<section class='a b c d'>
<p>Hello !</p>
</section>
</body>
</html>A large DOM will increase memory usage, cause longer style calculations, and produce costly layout reflows
Have less than 1,500 nodes total.
Have a depth lower than 32 nodes.
Have a parent node with less than 60 child nodes.
<!doctype html>
<html>
<head>
<style>
<link rel='stylesheet' href='https://www.foo.com/styles.css' type='text/css' media='all' />
</style>
</head>
<body>
<section class='a b c d'>
<p>Hello !</p>
</section>
</body>
</html>Web - Response
JavaScript ?
JavaScript is parsed, interpreted and executed

Web - Response
Render
Create Render Tree
Layout
Paint
Web - Response
Accessibility Object Model (AOM)

Web - Response
interactivity

WebPerformance Metrics
WebPerformance - Metrics
Time to first Byte (TTFB)
Server response time


WebPerformance - Metrics
Time to First Paint
Google describes this key metric as important to the site visitor because it answers the question:
"is something happening ?"

WebPerformance - Metrics
First Contentful Paint (FCP)


WebPerformance - Metrics
Largest Contentful Paint (LCP)


WebPerformance - Metrics
First Input Delay (FID)


WebPerformance - Metrics
Cumulative Layout Shift (CLS)

WebPerformance - Metrics
Time to Interactive (TTI)

WebPerformance - Metrics
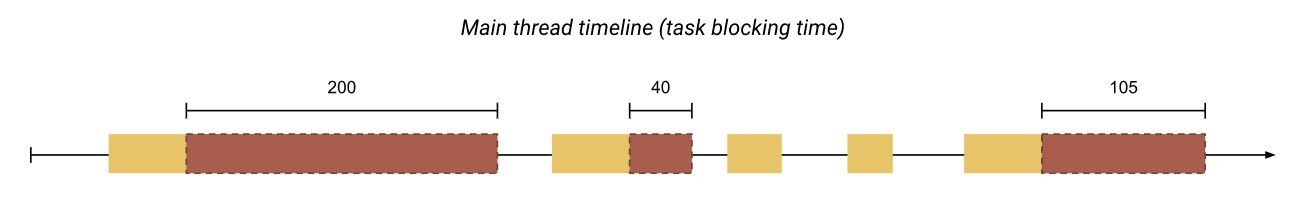
Total Blocking Time (TBT)


WebPerformance - Metrics
HTTP Requests

WebPerformance - Metrics
Total Page Size

WebPerformance - Budgets
Performance budgets

WebPerformance
Tools
Best Practices

Tous les outils "d'analyse statique"
Web.dev (lighthouse)


GTMetrix.com


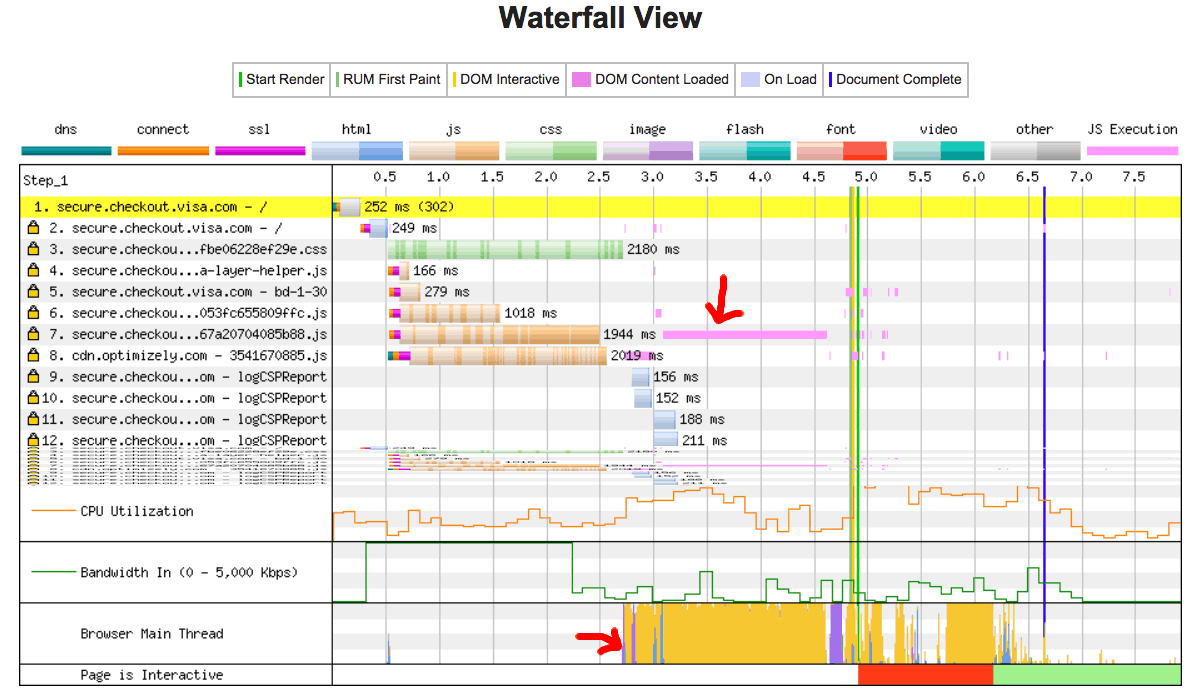
WebPageTest.org


Dareboost.com


Tous les outils de "profiling"
Blackfire.io (PHP / Python / GO)


dotTrace (C / C++ / .net)


La console de dev
Démo ?
Merci !
Des questions ?
Bluesky : docroms.com
(link : 100ko)