statik.co
The Beginning
- HTL 1 Bau und Design
- same stuff over and over again
- coded useful scripts
- published them (http://doebi.at/rechner/)
- too specific
Make it better
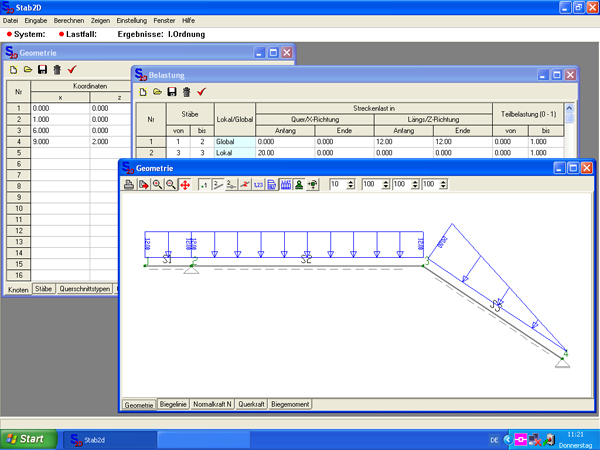
- incompatible with newer OSs
- confusing UI
- expensive


The Concept
-
web app in your browser
-
no dependencies
-
works on any OS
-
server as brain and backup
-
anywhere with any device
Status Quo
WIP
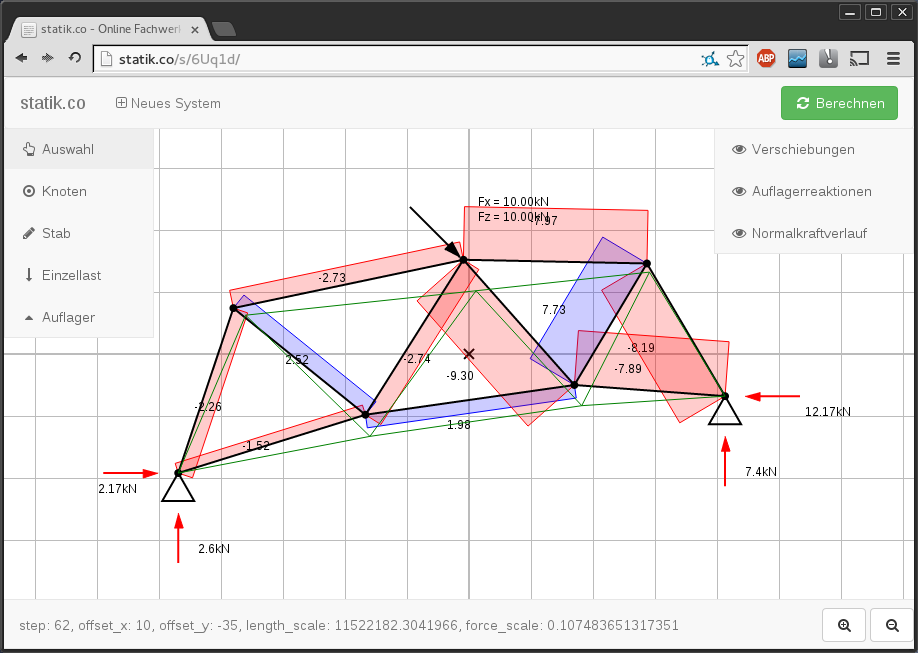
2D Truss Analysis
closed beta

Architecture
Client Server
- JavaScript
- Userinterface
- Input - Output
- Sync to Server
- Python
- Persistence
- Calculation
Client Architecture
backbone.js
- models, views and collections
- server sync
- tons of other useful features
paper.js
- powerful drawing library
- event handling
Client Architecture
Live Demo: Client
Creating Models
Modifying Models
Client - Server Communication
Traditional Flow
-
pagereload on any user action
- redundant file serving
- bad response time

Client - Server Communication
Modern Flow
- full page only loads once
- fast asynchronous loading of resources

Live Demo: Communication
Loading Page
Loading Models
Server Architecture
Request Flow

Server Architecture
Django Flow


http://statik.co/s/6Uq1d/ > system.views.main
http://statik.co/new/ > system.views.new
Django: views


calc.update(s)

compiled fortran in truss.so
Django: templates

Django: templates

Live Demo: Server
Creating Models
Modifying Models
Calling an Update
The Future
2D Frame Analysis
more helping features in UI
a lot more work
public beta