Sytuacja na froncie

Tomasz Ducin
23.05.2015 Łódź
czyli czy warto inwestować w JavaScript

Tomek Ducin
JavaScript, Python, Java
senior software consultant @ Cybercom Poland
blah, blah, blah...



Agenda
-
przeszłość
-
teraźniejszość
-
co z tego wynika

Brendan Eich
Maj 1995
10 dni:


The JavaScript WAT
> true + true
2

> "2" - 1
1

> "2" + 1
"21"
> typeof NaN
'number'

> NaN instanceof Number
false
> [] + []
''

> [] + {}
'[object Object]'

> {} + []
0

> {} + {}
NaN



to nie jego wina...
Specyfika języka JavaScript
- programowanie asynchroniczne, jednowątkowe
- funkcyjny: funkcje ważniejsze niż obiekty
- prototypy zamiast klas
- porypana obsługa typów wbudowanych
- zaskakujące implicit typecasting oraz ===
- beznadziejne wbudowane API do obsługi DOM i AJAX
a także

Specyfika przeglądarki jako środowiska
pisząc server-side, wybiera się jedną wersję platformy
zaś pisząc aplikacje pod przeglądarki mamy IE...
i jest łatwiej.


Internet Explorer 6
JScript

ECMAScript
-
ECMA-262 Ed.1 (1997)
-
ECMAScript 2 (1998)
-
ECMAScript 3 (1999)
-
ECMAScript 5 (2009)
-
ECMAScript 6 / Harmony (in progress)
- IE9 hurraaaa! <3
ES6 wyczekiwany jak Java 1.8
Milestones
-
prototype.js (2005)
-
jQuery (2006)
-
node.js (2009)
-
angularJS (2009)
-
backbone.js (2010)
-
underscore.js/lodash (2013)
Extending built-in prototypes
String.prototype.camelize = function() { return this.substr(0,1).toUpperCase() + this.substr( 1 ); }
String.prototype
String
String, Date, Number, Form, AJAX, Class, ...

Event Handling
DOM Traversal and Manipulation
AJAX and many more
$( "button.continue" ).html( "Next Step..." )var hiddenBox = $( "#banner-message" );
$( "#button-container button" ).on( "click", function( event ) {
hiddenBox.show();
});
dash.js


_.keys(object)
_.values(object)
_.pick(object, *keys)
_.extend(destination, *sources)
_.has(object, key)
...collections & arrays
objects
_.each(list, iteratee)
_.map(list, iteratee)
_.reduce(list, iteratee)
_.filter(list, predicate)
_.shuffle(list)
_.first(array)
_.indexOf(array, value)
...dash.js


_.bind(function, object, *arguments)
_.delay(function, wait, *arguments)
_.memoize(function)
_.once(function)
...functions
method chaining
var value = _.chain(array)
.sortBy(comparator)
.map(mapper)
.first()
.value();backbone.js
event-driven architecture
minimal framework toolset:
events, models, views


angularJS
two-way data-binding
directives: extending HTML
<customer-list collapsed="true" /> <div>
<label>Name:</label>
<input type="text" ng-model="yourName">
<h1>Hello {{yourName}}!</h1>
</div>
dependency injection, bla bla bla...

nowe standardy
- Find an HTML Boilerplate, add it
- Find a UI Boilerplate, add it
- Download project libs, add them
- Copy boilerplate for models,
views, setup - Setup test runner
- Setup build process
- Write Real Code!
- Manually update dependencies
Oldschool Frontend


to the rescue!




Node Package Manager
Bower
Grunt
Yeoman

npm install <package>
npm install <package> -g
npm install <package> --save
npm install <package> --save-dev
npm init
npm publish
...{
"name": "faker",
"description": "Generate massive amounts of fake contextual data",
"version": "2.1.3",
"contributors": [
"Marak Squires <marak.squires@gmail.com>",
"Matthew Bergman <matt@novafabrica.com>",
"Tomasz Ducin <tomasz.ducin@gmail.com>"
],
"repository": {
"type": "git",
"url": "http://github.com/Marak/Faker.js.git"
},
"scripts": {
"test": "node_modules/.bin/mocha test/*.*.js"
},
"devDependencies": {
"browserify": "5.11.1",
"gulp": "3.8.8",
"gulp-mustache": "0.4.0",
...
}package.json


=
Bower
dla modułów server-side (js wykonywany w node.js)
dla modułów frontendowych (html, css, js)
- clean
- copy
- concat
- cssmin
- sass/compass
- requirejs/browserify
- compress
- mocha (test)
- i wiele innych

task runner
grunt
grunt
grunt build
grunt clean
grunt clean:target
grunt clean copy uglify grunt.registerTask('build', [
'clean', 'copy', 'cssmin', 'uglify'
]);
grunt.registerTask('mock', [
'json_mapreduce', 'browserify'
]);
grunt.registerTask('run', [
'http-server'
]);
grunt.registerTask('default', [
'test', 'build', 'mock',
]);
yeoman
code generator
yo backbone
yo backbone:model
...
yo angular
yo angular:directive
...
in node.js:
var m = require(module);
in the browser:
var m = require(module);

jako platforma server-side pozwala zautomatyzować pracę we frontendzie



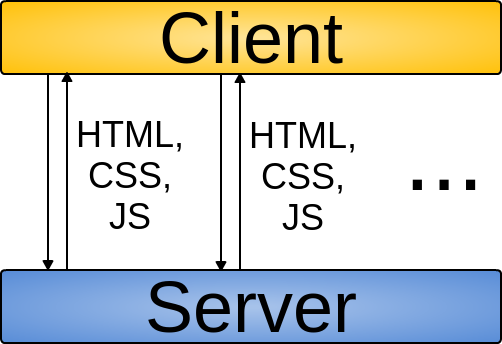
tradycyjna architektura webdev

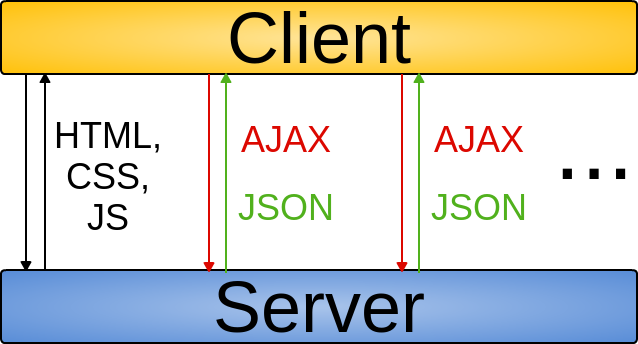
architektura Single-Page App


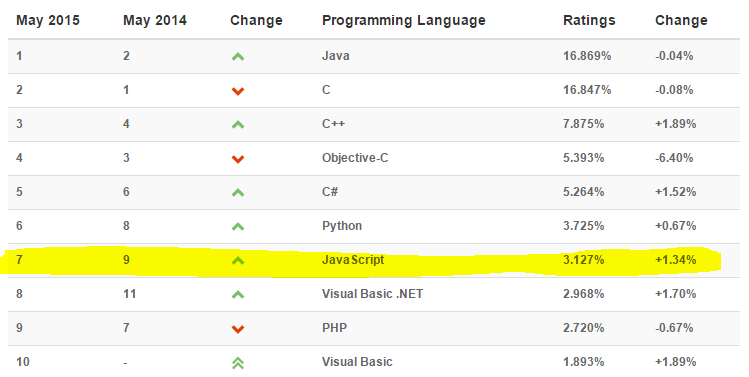
ranking Tiobe (www.tiobe.com)

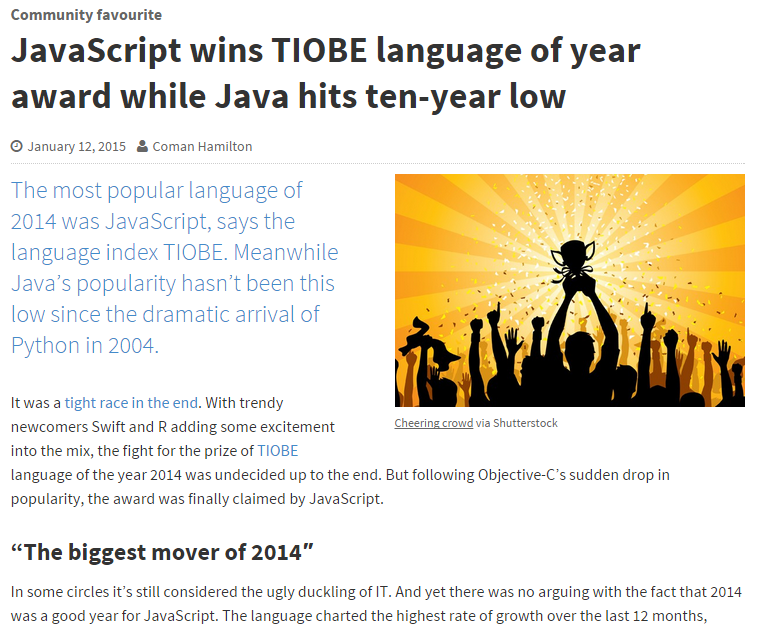
http://jaxenter.com/javascript-wins-tiobe-language-year-award-113560.html
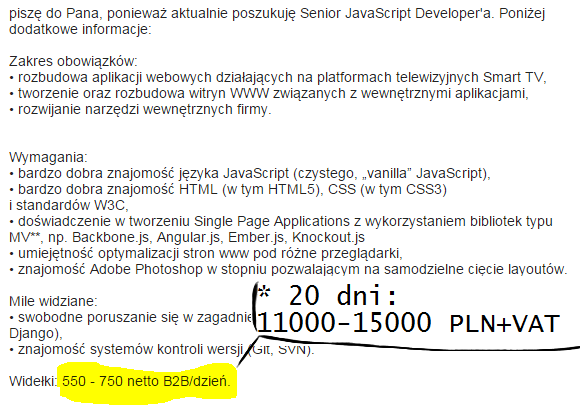
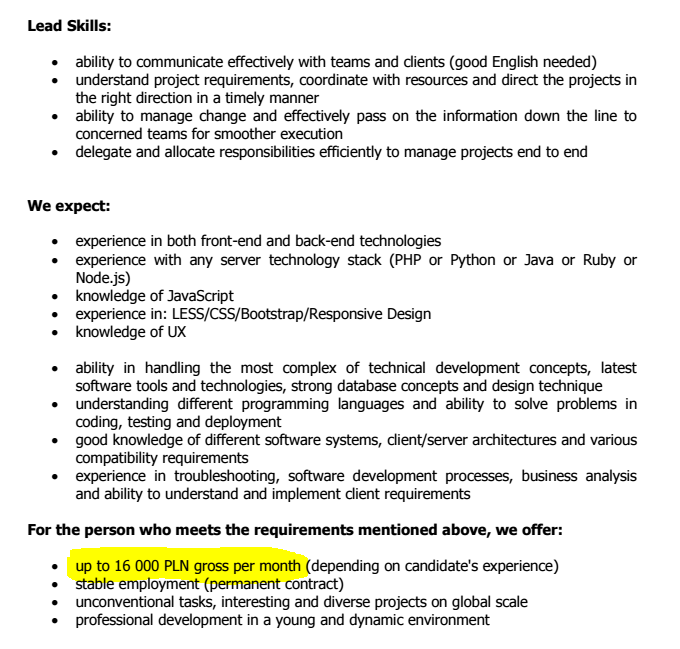
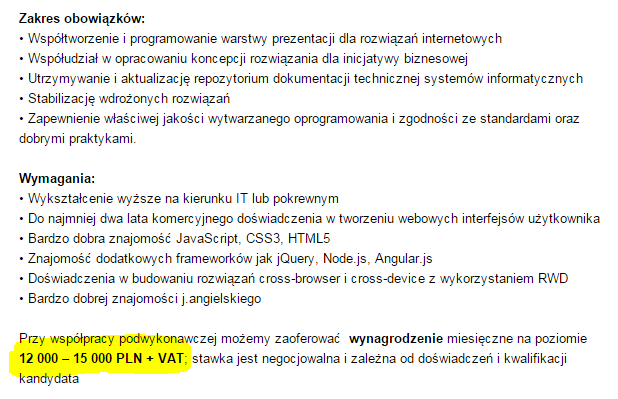
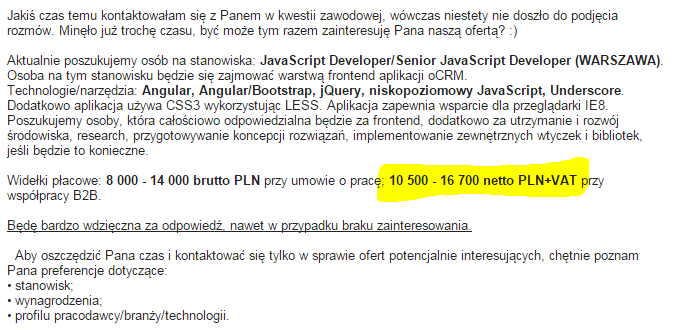
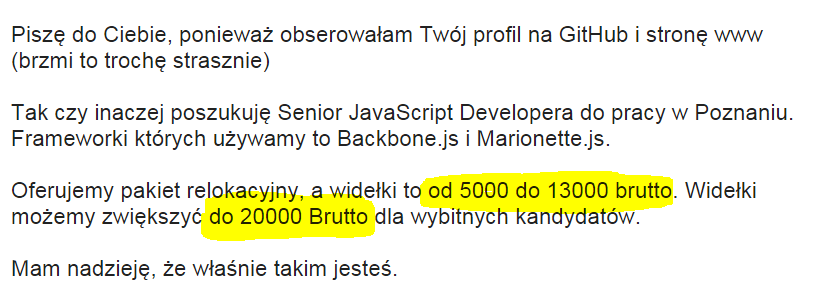
rekruterzy listy piszą











i inne (PolyConf, Warsjawa, etc.)

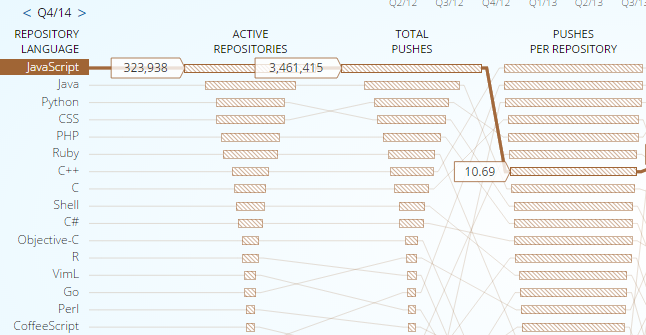
http://githut.info/
Popularność Języków Programowania na GitHub

http://www.modulecounts.com/
Porównanie Package Managers



Ery Enterprise