Creative
Computation
for Visual
Communication
Design
WEEK 1 DAY 1
Nice to meet you!
Eevi Rutanen
2011-2017 BA Visual Communication Design at Aalto ARTS
2012-2014 BSc Bioinformation Technology at Aalto ELEC
2017-2019 MFA Computational Arts at Goldsmiths
2020- Teaching Creative Computation at Aalto ARTS
Artist, designer, teacher
eevi@eevirutanen.com




My Practice
Nice to meet you!
-
What’s your name?
-
What are your pronouns?
-
Which year / study program are you on?
-
What does "coding" mean to you? (Experiences, expectations?)
Course info
- II Period: 22.10.2024—28.11.2024 (6 weeks)
-
Every Tuesday and Thursday 9:15-17:00
- Lecture in the morning
- More independent work in the afternoon
-
Required attendance 80%
- You can miss ~2 sessions
- Being late 2 times is considered absence
- If you miss more than 2 sessions, you can submit a compensating assignment
-
6 ECTS = 162 hours
- Weekly: 14h class + 13h independent work
Course info
-
25% theory, 75% practice
-
Classroom activities
-
Live-coding exercises
-
Independent coding
-
Pair coding exercises
-
Non-programmatic exercises
-
-
Homework
-
Weekly programming assignment
-
Weekly reading assignment + discussion
-
Submitted in MyCourses by next Tuesday
-
Grading
-
20% final course project
- Presented in class on the last session (Thursday 28.11.)
- 60% weekly coding assignments (4 x 15%)
-
20% weekly reading assignments and activity
- completing reading assignments
- participating in discussion
- helping others
- 80% is required to pass
- You can apply for individual study arrangements if needed
Grading
- GRADE 3
- Submitting 80% of the assignments
- Attending at least 80%
- GRADE 4
- Submitting all the assignments
- Attending at least 80%
- GRADE 5
- Submitting all the assignments
- Attending ~100%
- Displaying activity, commitment and independent learning beyond the scope of the class exercises
MyCourses Page
-
Course info
- Announcements forum
- Code Help forum
- Attendance
- Presemo
-
Learning material
- Slides (online)
- Coding exercises (online)
- References and resources
-
Weekly sections
- Coding assignment submissions
- Reading and discussion assignments
- Showcase
- Completion progress
Course communication channels
- On matters regarding course registration, course completion etc, email supervising teacher Rupesh Vyas at
- rupesh.vyas@aalto.fi
- On urgent day-to-day matters (absences etc.) email me at
- eevi.rutanen@aalto.fi
- eevi@eevirutanen.com
- On coding issues, post on the Code Help forum on MyCourses
- For individual study arrangements first contact individual study arrangement coordinator
What is programming?
COMPUTATION
PROGRAMMING
CODING
The act of using mathematical calculations
The process of writing computer programs
Translating natural language into machine commands
Programming =
recipe for the computer
How to prepare a frozen pizza?
-
Preheat oven to 200°C.
-
Remove the plastic wrapping from the pizza.
-
Place the pizza on an oven rack.
-
Bake 10-13 minutes.
-
Serve.

-
Go to the oven.
-
Turn the oven on.
-
Wait until oven is 200°C.
-
Go to the freezer.
-
Open the freezer.
-
Take the pizza out.
-
Remove the pizza from the box.
-
Remove the plastic wrapping from the pizza.
-
Place the pizza on an oven rack.
-
Go to the oven.
-
Open the oven.
-
Put the oven rack into the oven.
-
Bake 10-13 minutes.
-
Put the pizza on a plate.
-
Eat the pizza.
Computers need specific
instructions!
How to prepare a frozen pizza?
-
Go to the oven.
-
Turn the oven on.
-
If the oven has buttons, push the button to turn the oven on.
-
If the oven has a dial, rotate the dial to turn the oven on.
-
-
Wait until the oven is
-
200°C OR
-
392°F
-
- ...
-
ERROR: The pizza is on fire, call 112.
Computers need universal
instructions!
How to prepare a frozen pizza?
Proprietary software
(Photoshop, Illustrator, Figma)
Libraries, frameworks
(Processing, p5.js, OpenFrameworks, Nodebox, React, Ruby on Rails)
High level languages
(FORTRAN, COBOL, BASIC, C, C++,
Java, Python, Ruby, JavaScript, PHP)
Low level languages
(Assembly languages)
Machine code
(010100011…)

CONTROL
EFFORT
Syntax
-
Syntax is the “vocabulary” and “grammar” of any programming language
-
Set of rules on how the code should be written
-
-
All programming languages have their own syntax
-
In most high level languages the syntax is quite similar
-
Close to natural language
-
Changing between languages is usually easy
-
-
Code editors have automatic syntax highlighting to make reading easier
console.log("Hello");print("Hello");print("Hello")print "Hello";JavaScript
p5.js
Python
Perl
Syntax
Syntax matters!

Why should designers write code?
-
AUTOMATION
-
Using computational power to complete tasks that are laborious for humans.
-
-
OPTIMISATION
-
Seeking solutions for complex problems that are beyond human cognition.
-
-
IDEATION
-
Reaching unexpected outcomes by setting into motion an autonomous process
-
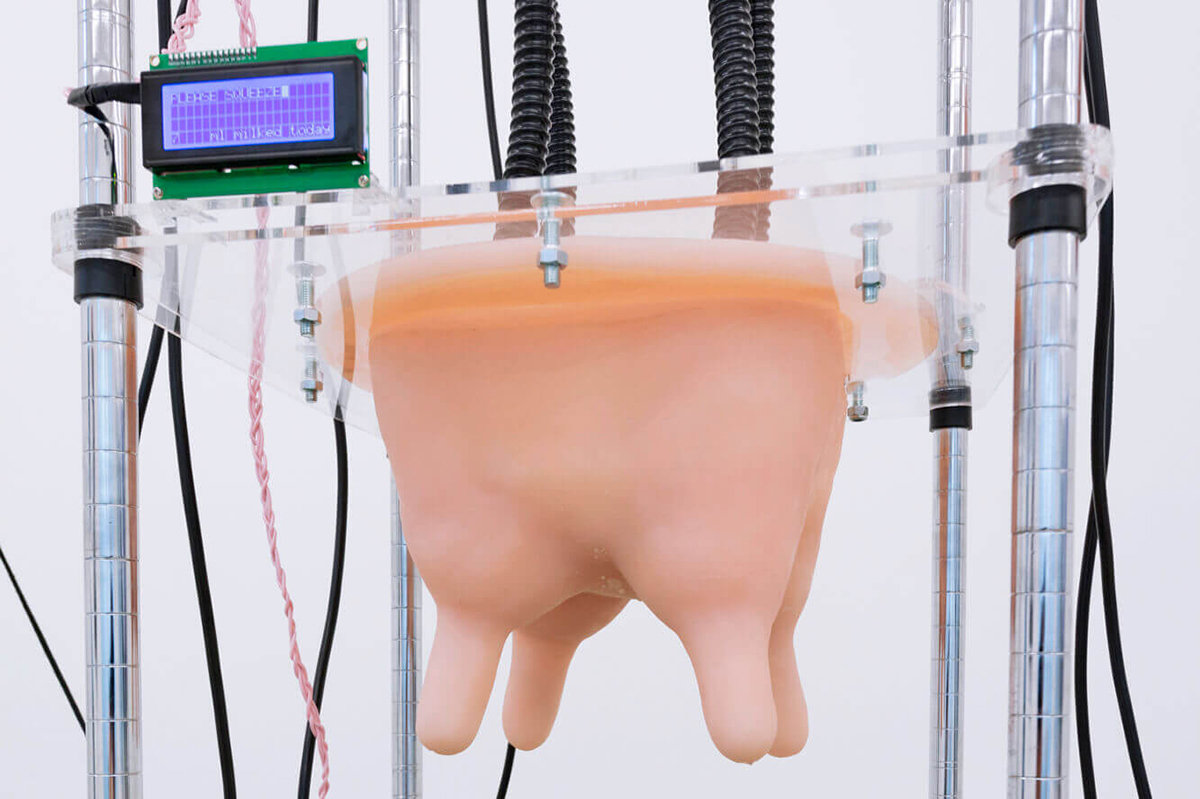
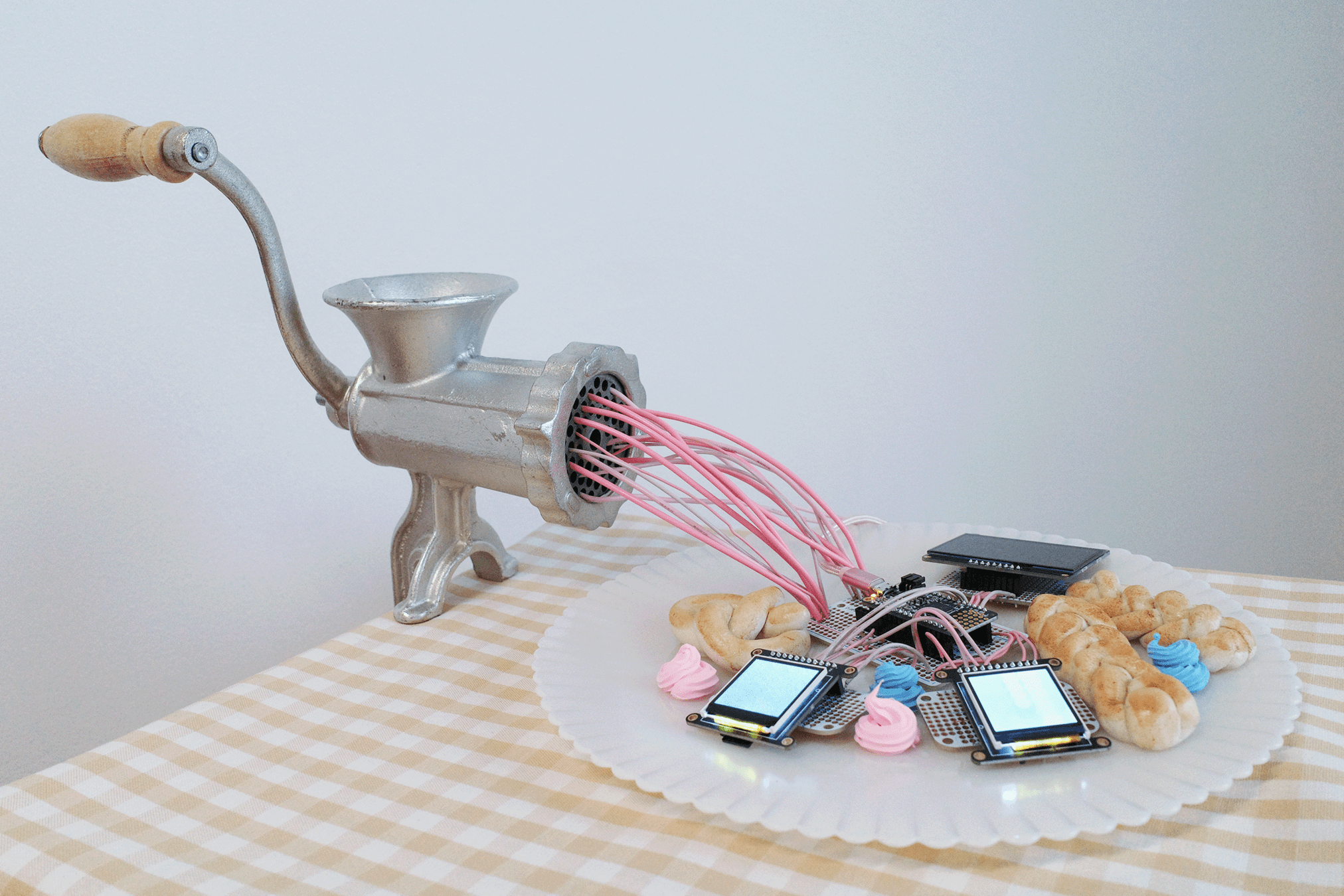
CREATIVE CODING
Process over outcome
- What is "creative" in creative coding?
- (Using code in the context of creative industries)
- Not trying to find a solution or reach a fixed outcome, but letting the process guide you
Western Dream (1957) by Helen Frankenthaler


MIT Media Lab identity (2014) by Pentagram

Designing designing
- In stead of designing one product, designing a system that can generate endless outcomes
“Meta-design is much more difficult than design; it’s easier to draw something than to explain how to draw it.”
Donald Knuth
"Computational Thinking"
-
Abstracting and breaking down problems
-
Taking ordered steps to solve the problem
-
Generalising the problem-solving process
Why should designers
write code?
-
Visual communication design is already computational!
-
Recognising computational elements in your practice
-
Vocabulary and confidence to discuss computational topics
-
-
Making your own tools
-
New ways of expression
-
Financial and creative independence
-
-
Escaping the black box
-
Demystifying computation
-
Empowering yourself!
-
Critical Computation

AI generated poster made with Stable Diffusion. Prompt: "Cool urban music festival visual identity poster"
- Reviewing the past, present and future of computational methods in visual arts & design
- Critically evaluating the potential and limitations of emerging tools and technologies
- Understanding societal context and ramifications of computational methods
De-mystify and de-trivialise coding!

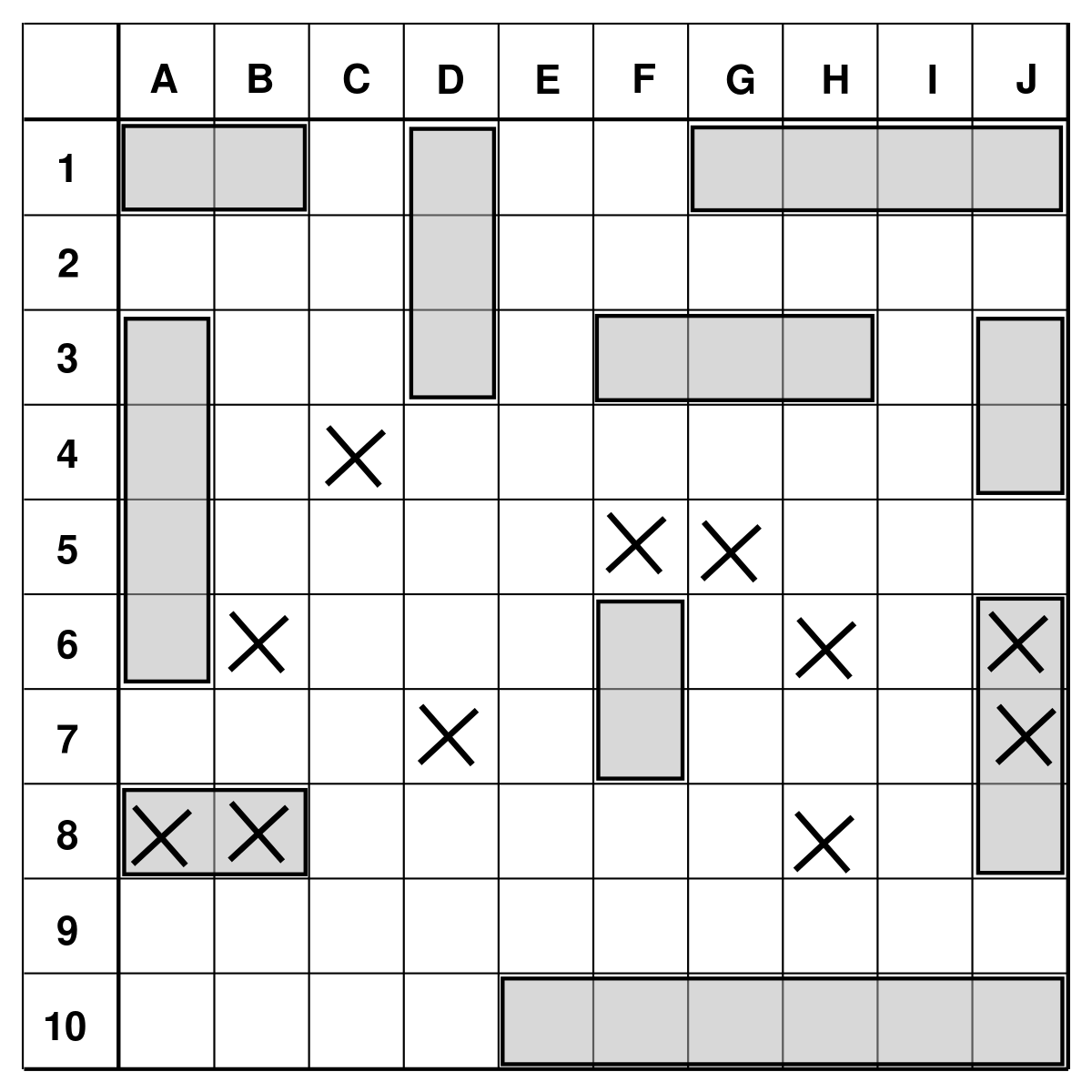
Exercise: Metadesign
-
Draw a simple arrangement of shapes on paper.
-
Describe the drawing to others as precisely as possible by just describing the formal features:
-
Basic shapes: Line, circle, rectangle, triangle, arc, etc.
-
Orientation: Right, left, up, down etc.
-
Rotation: 45°, 90°, 180° etc.
-
Relative coordinates: Middle, corner, side, perpendicular, parallel, etc.
-
Relative sizes: Smaller than, larger than, half the size, etc.
-
-
Others should try to replicate the drawing based on the description.
Coding Workshop 1.1
“ DOUBLE QUOTES
‘ SINGLE QUOTE
: COLON
; SEMICOLON
& AMPERSAND
! EXCLAMATION MARK
\ SLASH
= EQUALS SIGN
* ASTERISK
( ROUND BRACKET, PARENTHESIS
[ SQUARE BRACKET
Special characters
{ CURLY BRACKET
| PIPE
~ TILDE
< SMALLER THAN
> LARGER THAN
LEARN TO TYPE THESE!
Arithmetic
+ ADDITION
- SUBTRACTION
* MULTIPLICATION
** EXPONENTIATION
/ DIVISION
(% MODULUS)
2 + 2 = 4
3 - 1 = 2
4 * 4 = 16
3 ** 2 = 9
15 / 5 = 3
7 % 3 = 1
DON'T WORRY, WE ARE NOT HERE TO DO MATH...
JavaScript
- World's most popular programming language
- In addition to HTML and CSS, the main technology for web pages
- Used for creating dynamic and interactive content
- JS can modify HTML and CSS
- Most websites also use a third-party library or framework
- jQuery, Angular, Bootstrap, React
- "Vanilla JS" = no additional libraries
- Used for creating dynamic and interactive content
p5.js
-
JavaScript library for creative coding
-
Library extends the functionality of JavaScript
-
Focus on accessibility and experimentation
-
Focus on (audio)visual and interactive content
-
-
Applications made with p5.js are called sketches
-
Sketches runs in the browser
-
Sketches are drawn on the HTML canvas
-
-
Based on an earlier project called Processing
p5.js web editor
-
Create and edit p5.js sketches in the browser
-
No need to download anything
-
-
Requires user registration to save sketches
-
Easy to share your work!
-
Eg. embed on a website
-
Export images, gifs (or video)
-
-
Allows upload of external assets (fonts, images)
-
Organising sketches in collections
-
p5.js can also be used with a code editor of your choice
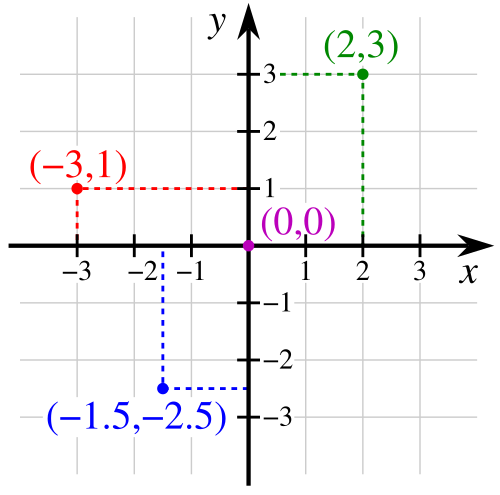
Coordinate systems


-
X-axis is horizontal
-
numbers grow left to right
-
-
Y-axis is vertical
-
numbers grow from bottom to top
-
-
Coordinates are usually given as (x,y)
-
Origin (0,0) in the middle
Cartesian Coordinates

- In p5.js the drawing area is called canvas
-
Coordinates are pixels on the canvas
-
Origin is in the top left corner
-
X-axis is horizontal
-
left-right
-
-
Y-axis is vertical
-
top-bottom
-
Screen Coordinates
(0,0)
x
y
Screen Coordinates
(0,0)
width = 600
height=
400
(300,200)
(width/2, height/2)
(600,0)
(width, 0)
(600,400)
(width, height)
(0,400)
(0, height)
Functions


FUNCTION
Functions
-
Functions are instructions that execute specific tasks
-
Eg. drawing a shape, performing a calculation
-
-
Functions perform operations based on given values
-
The values inserted in the function are called arguments
-
Changing the values for the arguments changes the result of the function
-
-
Functions
-
Programming languages and libraries have predefined functions
-
Eg. circle function for drawing a circle, round function for rounding up a value
-
-
Every new p5 sketch begins with two main functions: setup and draw
-
These define how / when other functions are executed or called
-
-
You can also define your own custom functions
-
More on week 3
-
Functions
ellipse(x,y,width,height);
ellipse(300,200,50,80);function name
arguments in brackets
Using the function to draw an ellipse at coordinates x=300, y=200. The width of the ellipse is 50px and height is 80px.
semicolon!
ellipse(x, y, w, h);
line(x1, y1, x2, y2);
rect(x, y, w, h, [rad]);
Drawing basic shapes
circle(x, y, d);
square(x, y, s, [rad]);
triangle(x1, y1, x2, y2, x3, y3);
point(x,y);
quad(x1, y1, x2, y2, x3, y3, x4, y4);
arc(x, y, w, h, start, stop);
rect(0,0,200,100);
Drawing basic shapes
rectMode(CENTER);
rect(0,0,200,100);
- By default, the first two parameters define the coordinates of upper left corner of rectangles
- rectMode() allows to define the position in different ways
- Check out also ellipseMode() for ellipses, circles and arcs
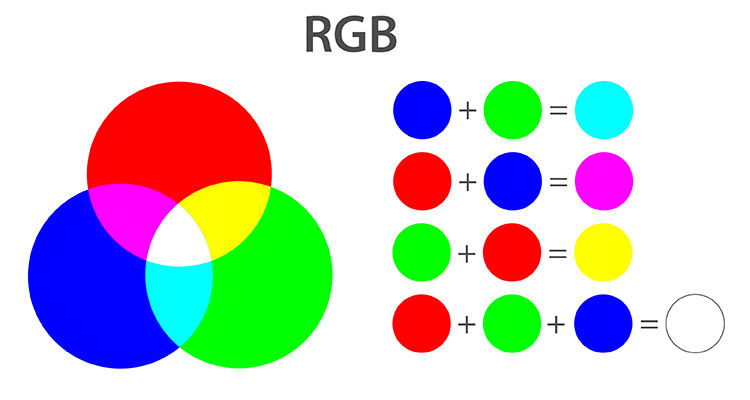
Colour

-
RGB colour model defines all colours as a mix of red, green and blue
-
In p5 by default, R, G, B and opacity channels can have values 0-255
-
-
You can also use HEX values or CSS named colors
-
Using colorMode() you can also change to HSL or HSB model or change the RGB value range
fill(0,255,0);
Colour
green fill
fill(255,255,255);
white fill
fill(255);
white fill
fill(0);
black fill
fill(100);
grey fill
fill(255,0,255);
magenta fill
fill(0,0,255,50);
blue fill with low opacity
fill('red');
fill('#cc00ff');
using CSS named colors
using HEX colour codes
fill(r,g,b,a);
stroke(r,g,b,a);
strokeWeight(px);
background(r,g,b,a);
noFill();
noStroke();
strokeCap(ROUND);
strokeCap(SQUARE);
Drawing basic shapes
THESE STATEMENTS AFFECT ALL THE SHAPES THAT FOLLOW!
Program flow
-
Statements are always executed in order from top to bottom and inside out
-
Functions that change drawing state or style (eg. fill, stroke) affect all subsequent functions
-
Inner statements are executed before outer statements (like in mathematics!)
-
fill(round(99.5));
Here round() function is executed first, so fill colour will be rounded to 100.
Program flow
-
Setup function is executed once when the program starts
-
Draw function loops continuously until the program stops

Syntax in JS
-
Statements end in semicolons ;
-
Function arguments are inside brackets ()
-
Blocks (like setup() and draw()) are inside curly brackets {}
-
Blocks are indented with a tab
-
JS is not actually sensitive to white spaces
-
You should format your code in a systematic and legible way!
-
-
JS is case-sensitive! Pay attention to camelCase or UPPERCASE in function names and arguments
-
Double quotes "" or single quotes '' are interchangeable
-
Comments start with // or go between /* */
Formatting in JS
-
Your code might still work with bad formatting but it doesn't make it right!
- Save yourself (and others) the trouble and format your code systematically!
- Follow the style of the class examples and p5 reference

Exercise 1: Basic Shapes
Mouse Interaction
-
mouseX and mouseY are variables that keep track of your mouse position on the canvas
- mouseX gives the x-coordinate of the cursor
- mouseY gives the y-coordinate of the cursor
- We can move and animate our shapes using the values of mouseX and mouseY

Exercise 2: Mouse Interaction
Debugging


Console
- If there is an error in the sketch, console displays error messages
- p5 usually corrects your syntax errors and tells where the error is
-
Console can be also used to display information or messages about the sketch
-
You can print out text or numbers
-
print("Setup completed!");
print(mouseX);
- Watch out! If you are using the autorefresh in the p5 web editor, typing print can open the browser's printing dialogue!
Debugging
-
Check error messages in console
-
Double-check your syntax
-
Check P5.js reference for function usage
-
Isolate the issue
-
Backtrack: When did it stop working? What did you add last?
-
Print intermediate data to console
-
Comment out blocks of code to find the problem
-
- Ask a fresh pair of eyes
-
Ask on MyCourses Code Help Forum
-
Google! (i.e. Stack Overflow)
Borrowing code
-
Coding is always a communal effort!
-
It is very common to use code someone else wrote
-
By default, we are using the p5 library...
-
-
If you copy code, ALWAYS credit the sources
-
Original author and date
-
Link to source
-
What the original code does, what did you modify?
-
-
If you borrow code, you also have to contribute!
-
Add, modify, combine different sources
-
Be explicit about what is yours and what is not
-
Make sure you understand how the code works
-
- No need to reference class examples
Exercise 3: Symmetric shapes
-
How to calculate coordinates when drawing symmetrical shapes around the center of the canvas?
-
How can you use the width and height attributes of the canvas?
-
Eg. draw first shape 100px left from the center, draw a second shape 100px right from the center. How do you formulate these coordinates?
-
Furthermore: How to make your drawing centered if the size of the canvas changes?
-
VARIATION: Exercise 4: Self portrait
-
Consider how to build more complex shapes using just primitive shapes
-
Try using the arc function! What arguments are needed?
-
Pay attention how to best calculate coordinates using the previous example.
- Think about the order of drawing and changing styles: Remember program flow!
VARIATION: Exercise 4: Drawing tool
-
Make a drawing tool!
-
Try using different shapes or a combination of shapes to draw with the mouse
-
VARIATION: Exercise 5:
Interactive shapes
-
Make it interactive!
-
Try animating your drawing using mouseX and mouseY
-
Animate coordinates, size, colour, stroke...
-
Consider how to manipulate the mouseX and mouseY values to get a range of values that fit your needs:
- Divide
- Multiply
- Add
- Extract
-
VARIATION: Exercise 6: Fading trail
-
Figure out how to achieve this trailing effect!
Recap
//default p5.js functions
setup(){
//code inside setup runs only once
}
draw(){
//code inside draw runs 60 times per second
}
//printing to console
print("message");
print(myVariable);createCanvas(w,h); //set drawing area size inside setup
//draw primitive shapes
point(x,y);
line(x1, y1, x2, y2);
ellipse(x, y, w, h);
circle(x, y, d);
rect(x, y, w, h, rad);
square(x, y, s);
triangle(x1, y1, x2, y2, x3, y3);
quad(x1, y1, x2, y2, x3, y3, x4, y4);
//define coordinates for shapes
rectMode(MODE); //mode can be CENTER or CORNER
background(red,green,blue); //set background colour
fill(r,g,b,a); //set fill colour
stroke(r,g,b,a); //set stroke colour
strokeWeight(px); //set stroke thickness
strokeCap(MODE); //set ROUND or SQUARE stroke end
noStroke(); //draw without stroke
noFill(); //draw without fill
mouseX, mouseY //get mouse coordinates
width, height //get canvas dimensionsResources
-
Daniel Shiffman: The Coding Train
-
Excellent and engaging video tutorials (using p5.js)
-
-
-
Extensive tutorials on everything JavaScript
-
-
-
Basic JavaScript tutorials for all skill levels
-
-
Daniel Shiffman: Nature of Code
-
A bit more advanced programming topics (using Processing)
-
-
Rune Madsen: Programming Design Systems
-
P5.js exercises for graphic designers
-
-
- A massive collection of resources, tools and references for creative coding
Weekly Reading I
McCormack et al. (2012): Ten Questions Concerning Generative Art.
-
Pick one of the questions in the article. What do you think could be an answer to that question? Post your thoughts on the MyCourses forum (~2-6 sentences is fine).
-
Reply to someone else's post.
-
Due next Tuesday!
To do
-
Answer the starting level questionnaire
-
Attempt one of the variations 3-6 (or create something else interesting!) and share it on the Week 1 showcase forum
-
Weekly Reading I (by next Tuesday)