Creative
Computation
for Visual
Communication
Design
WEEK 3 DAY 1
Design = Program
“To describe the problem is part of the solution. This implies: not to make creative decisions as prompted by feeling but by intellectual criteria. The more exact and complete these criteria are, the more creative the work becomes. The creative process is to be reduced to an act of selection. Designing means: to pick out determining elements and combine them.”
Karl Gerstner: Designing Programmes (1964)

“In stead of solutions for problems, programmes for solutions”
Karl Gerstner: Designing Programmes (1964)

a:11,21,33
b:14,22
c:12,22,33,41
d:11,22,31,43

Rules = Program

Irma Boom: Architecture of the book (2013)

Chermayeff & Geismar: Environmental Protection Agency (EPA) identity (1977)
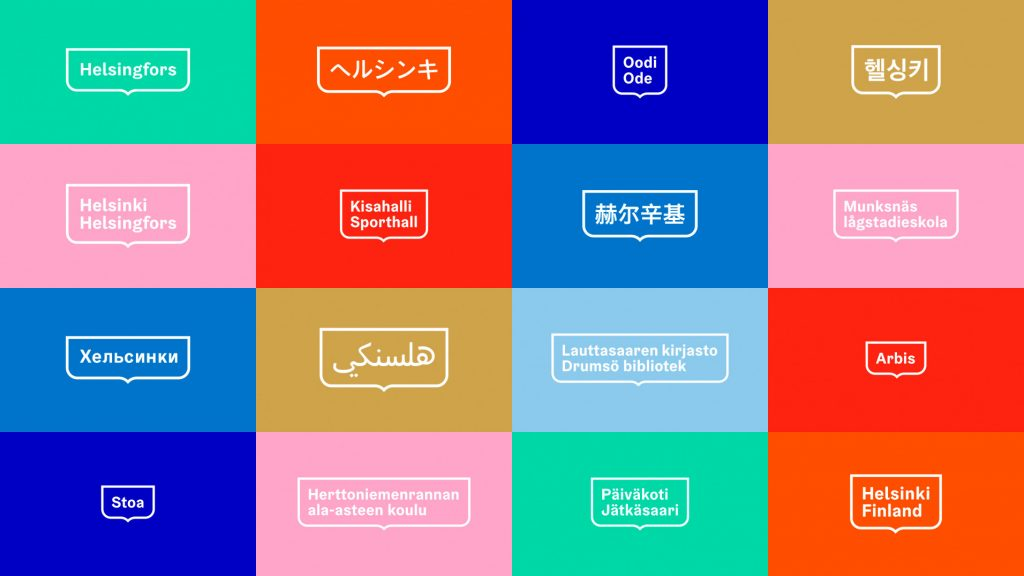
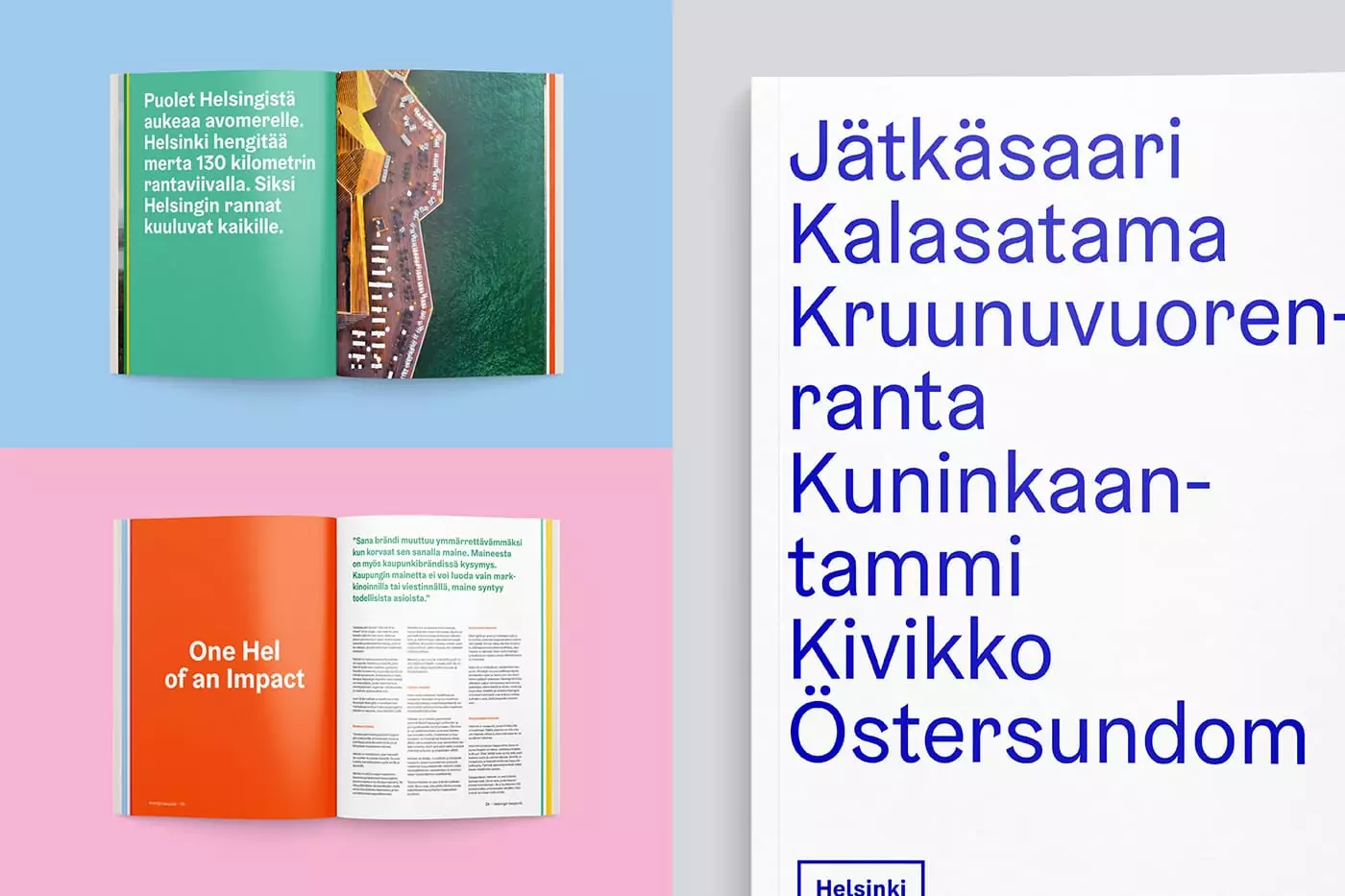
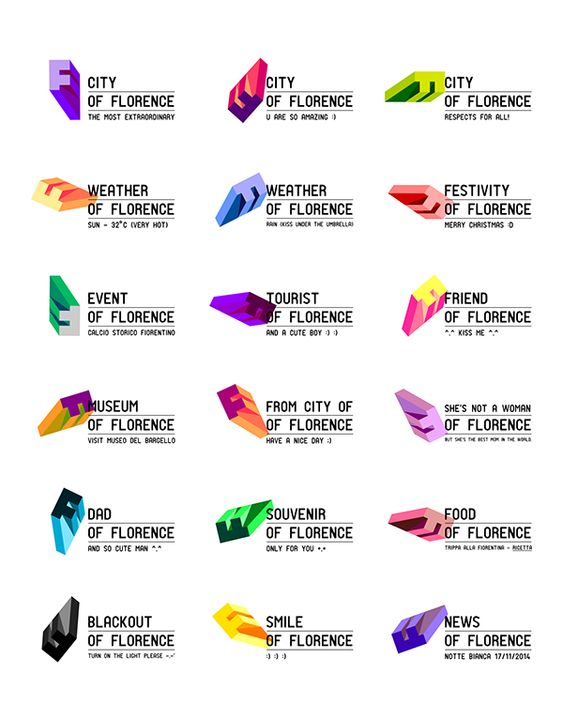
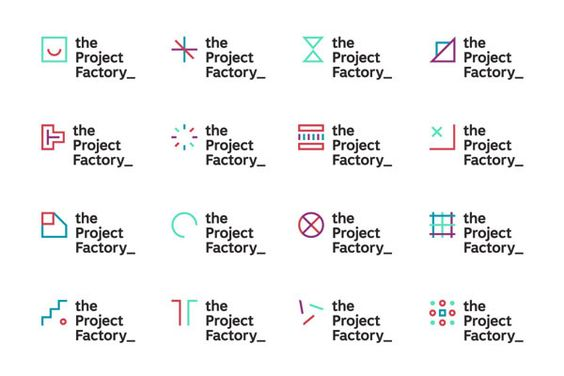
Identity = Program
Helsinki City visual identity by Werklig (2017)




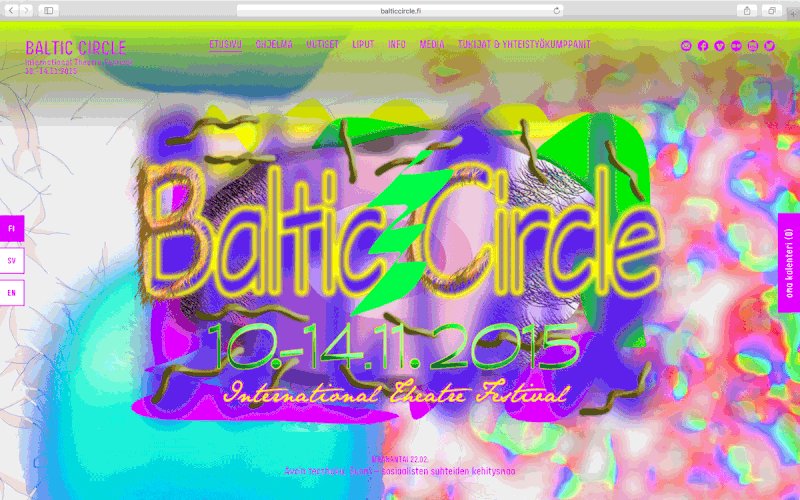
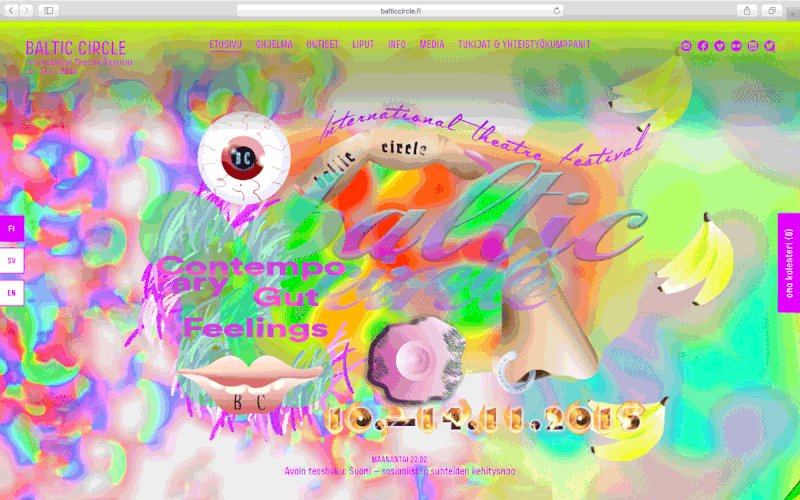
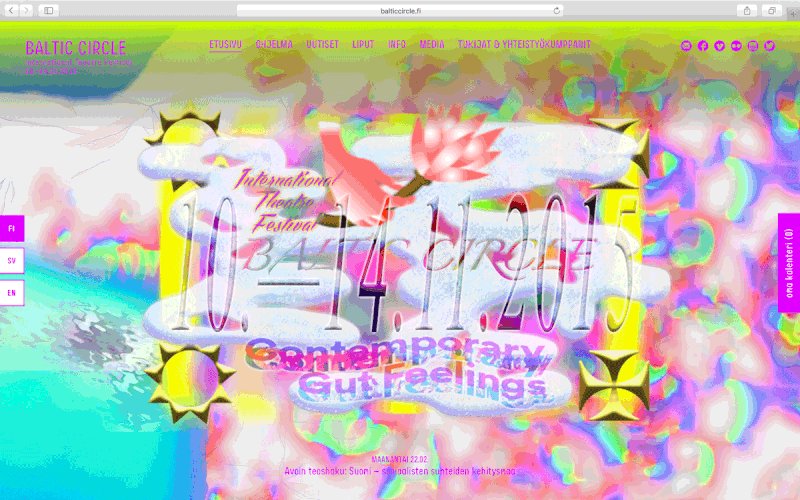
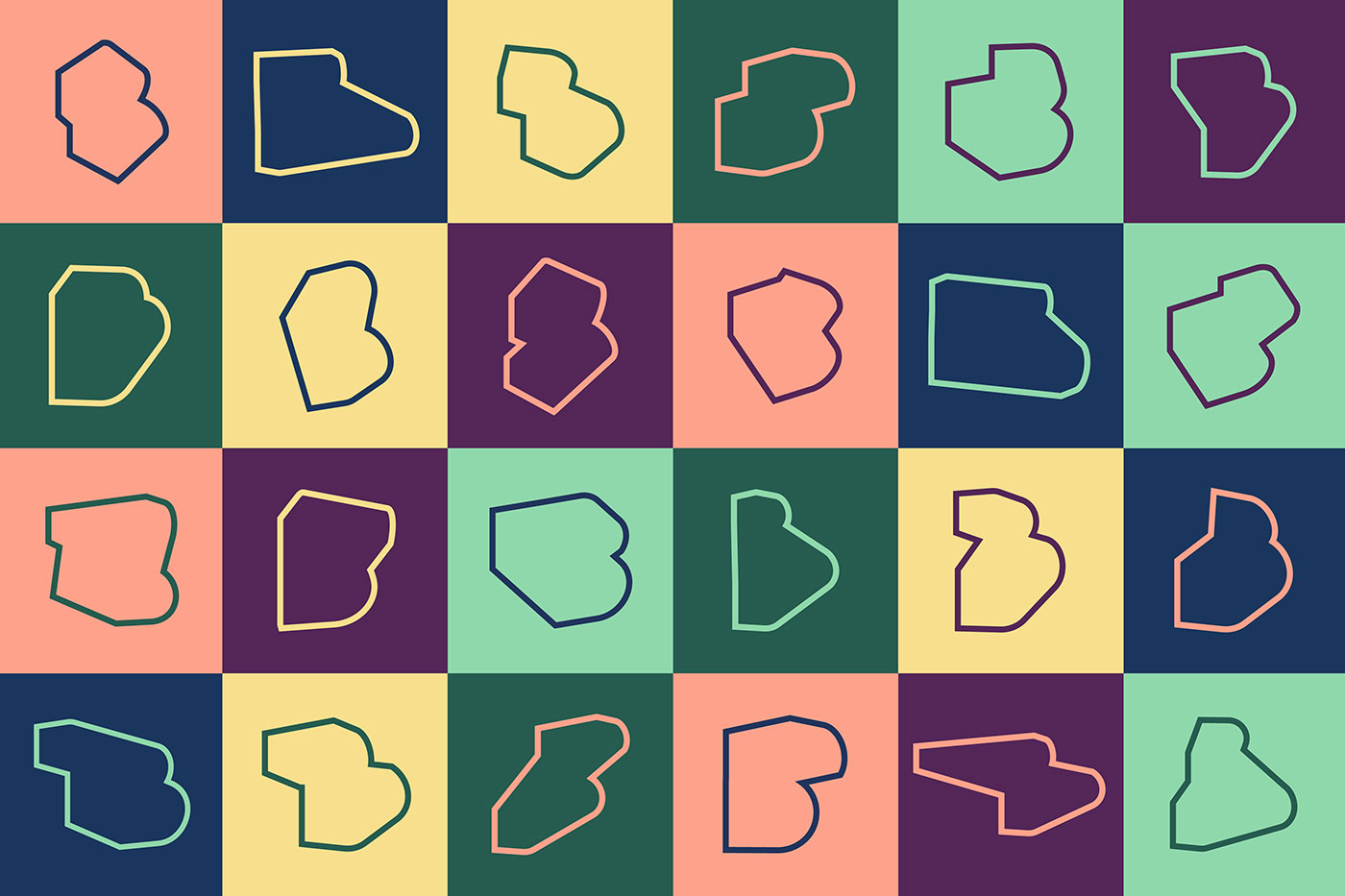
No rules = Rule = Program
Baltic Circle International Theatre festival identity by GRMMXI (2015)


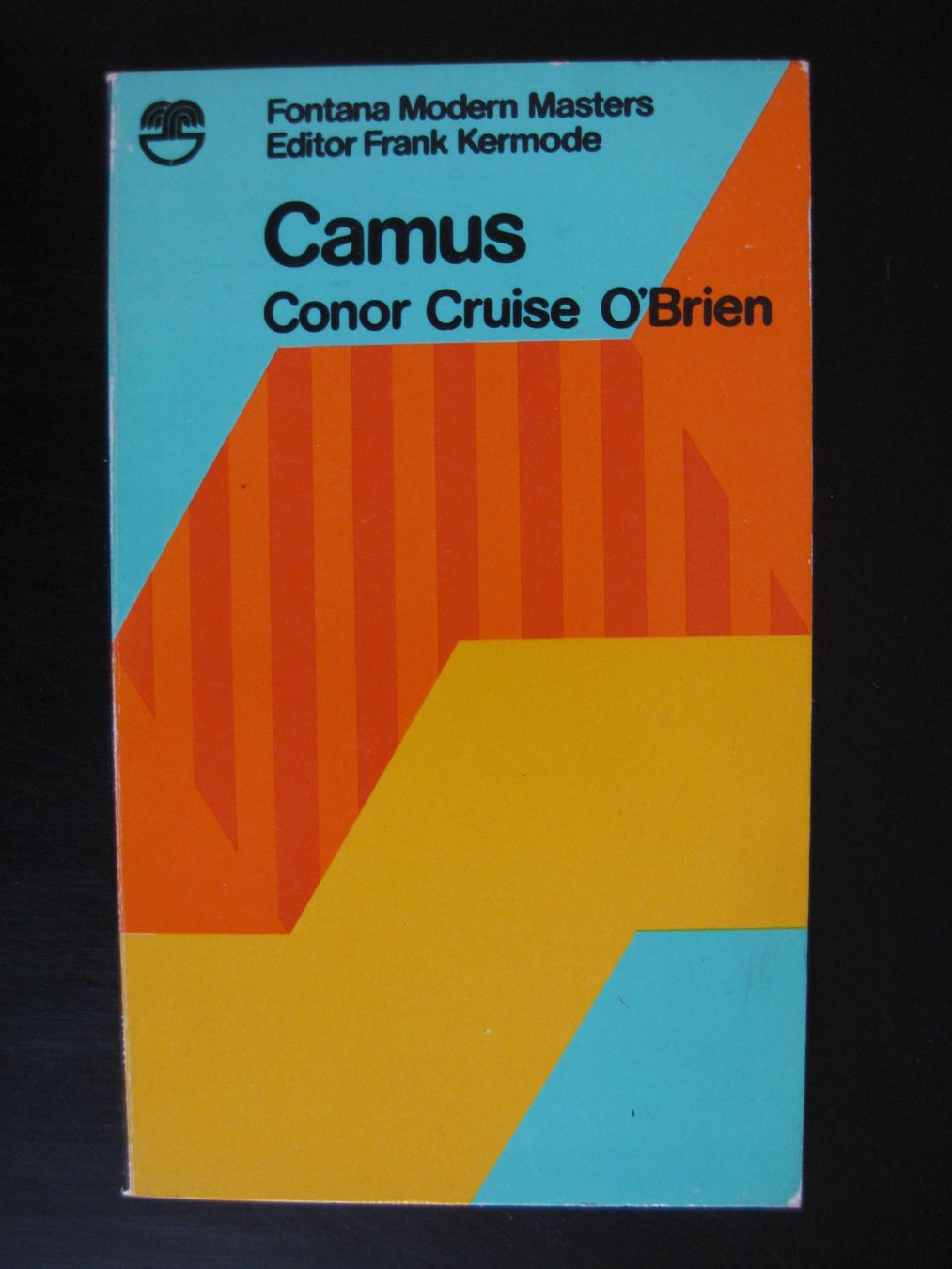
Series = Program
Fontana Modern Masters series published by Fontana books 1970-1995,
first cover design based on a painting by Oliver Bevan


Grid = Program
Josef Müller-Brockmann: Grid Systems in Graphic Design (1980)



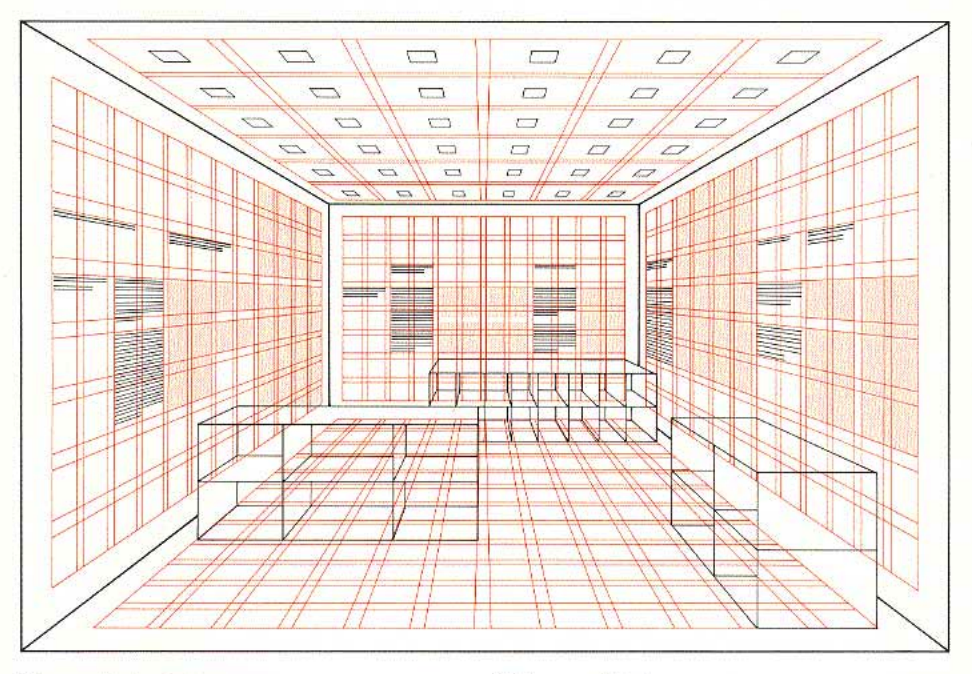
Grid = Program
Josef Müller-Brockmann: Grid Systems in Graphic Design (1980)
“There are various reasons for using the grid as an aid in the organization of text and illustration: economic reasons: a problem can be solved in less time and at lower cost. rational reasons: both simple and complex problems can be solved in a uniform and characteristic style. mental attitude: the systematic presentation of facts, of sequences of events, and of solutions to problems should, for social and educational reasons, be a constructive contribution to the cultural state of society and an expression of our sense and responsibility.”

Grid = Program?


Typeface = Program
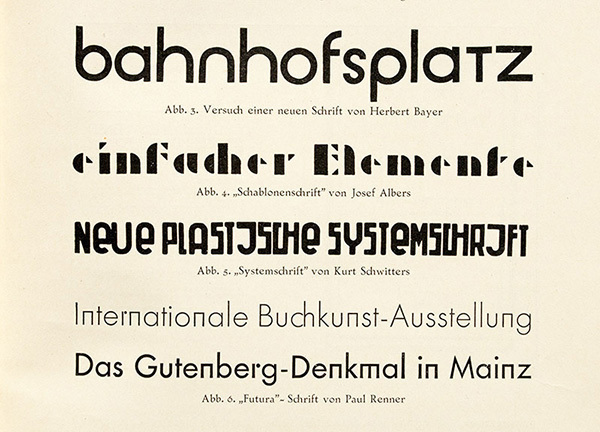
1920’s geometric sans typefaces in the article “Zweifel” (doubt) by Heinrich Jost in Klimschs Jahrbuch, vol. 21, Frankfurt/Main 1928

Typeface = Program
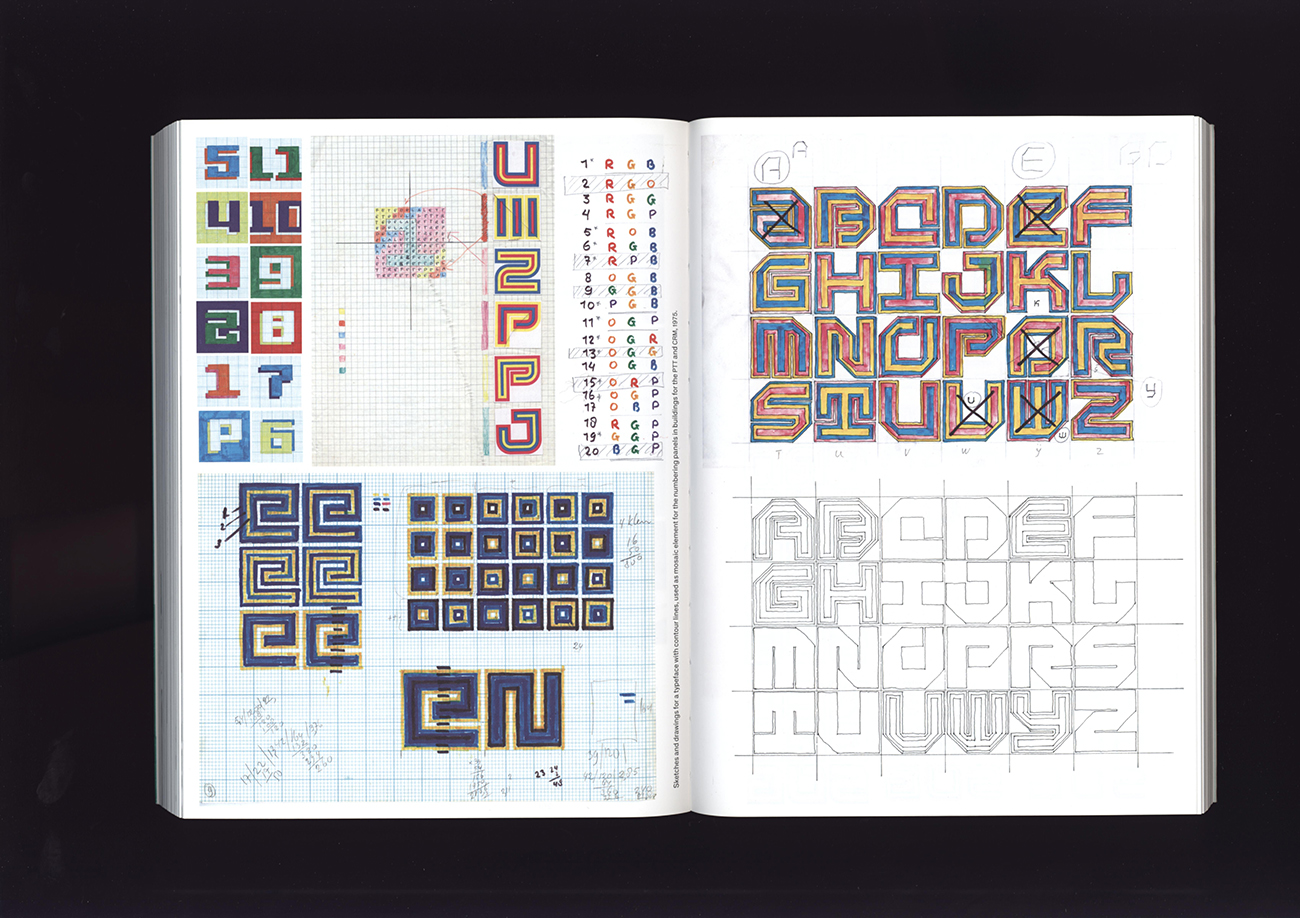
Jurrijaan Schrofer: sketches and typefaces from 1960-1970


Typeface = Program
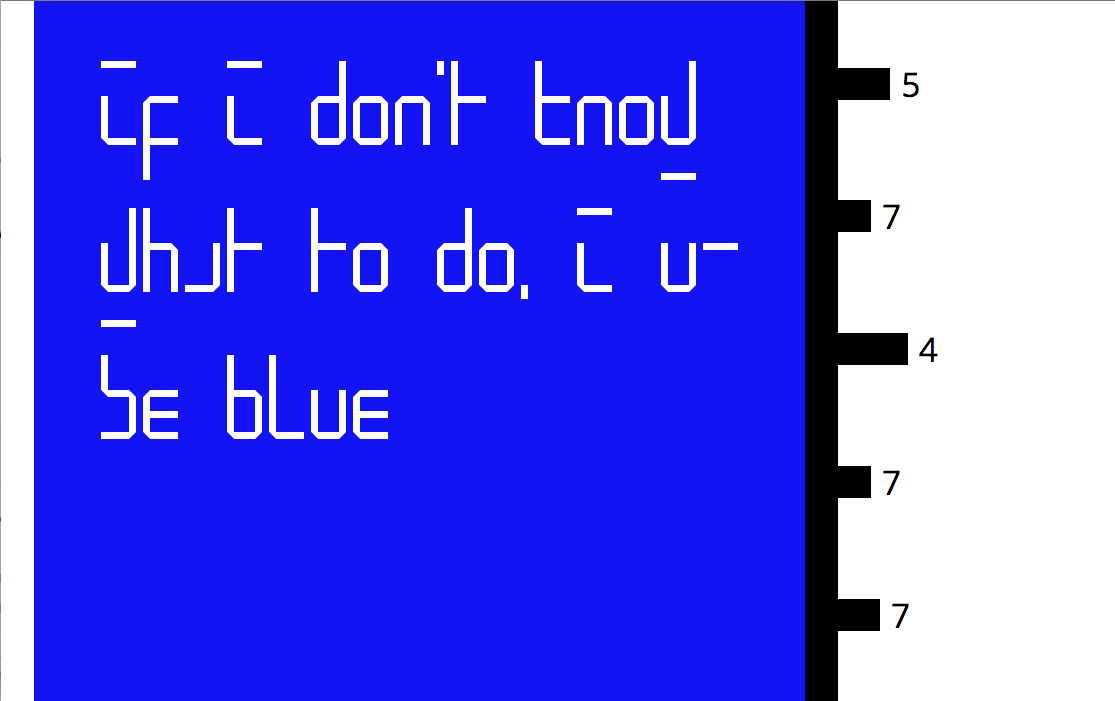
Wim Crouvel: New Alphabet (1967)
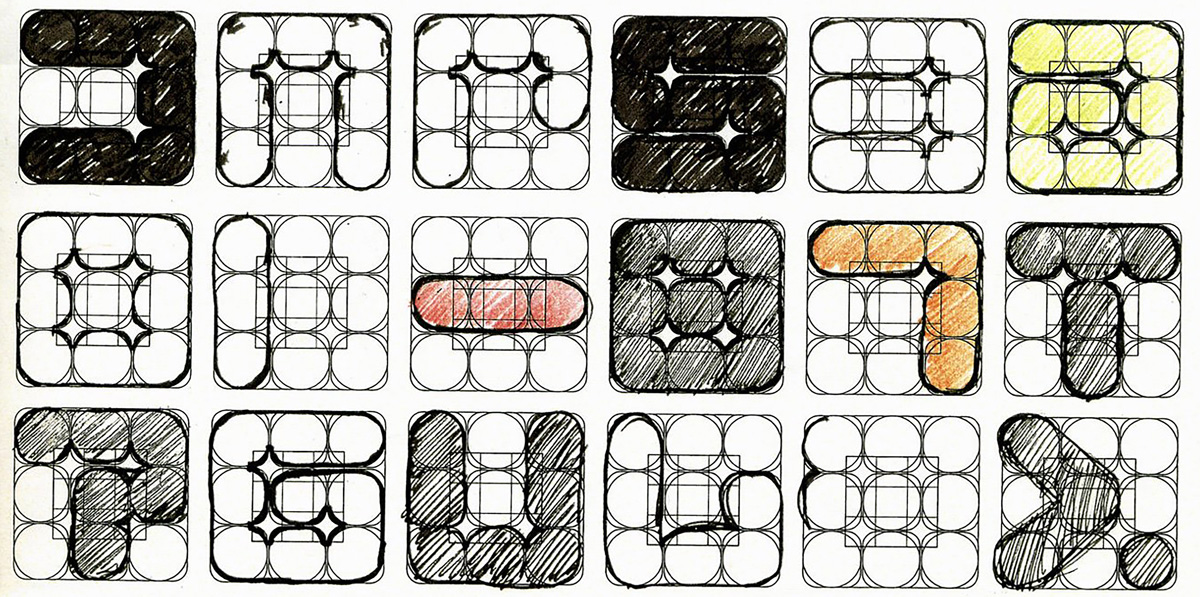
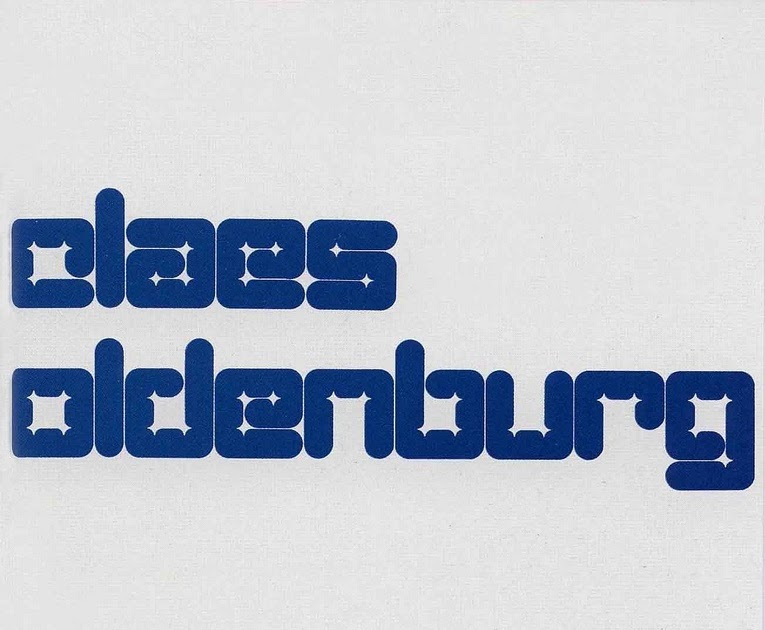
Wim Crouvel: Claes Oldenburg (1970)



Typeface = Program
Typeface = Program
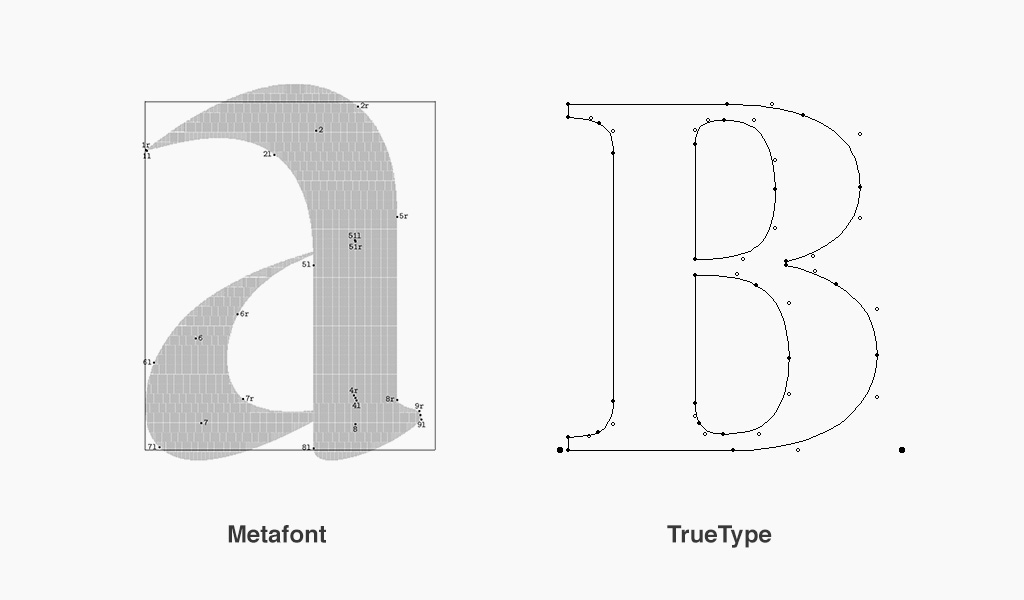
Donald Knuth: Metafont language (1977)
"Asking an artist to become enough of a mathematician to understand how to write a font with 60 parameters is too much."
Donald Knuth

Typeface = Program

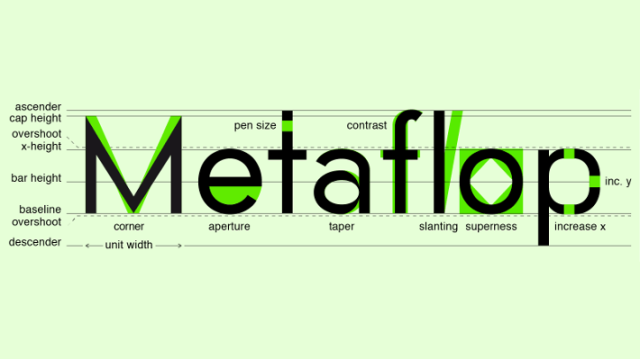
Alexis Reigel & Marco Müller: Metaflop font generator

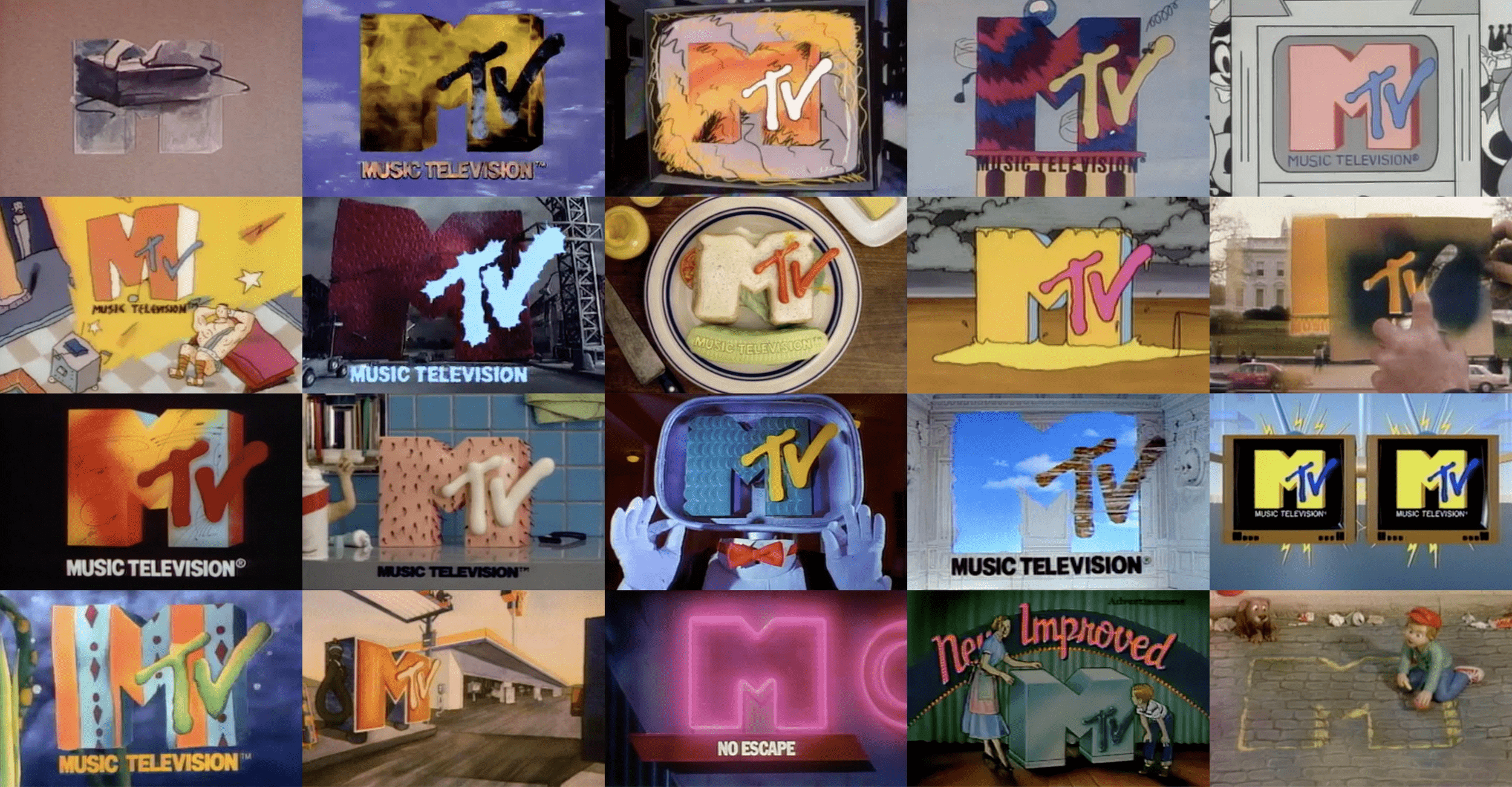
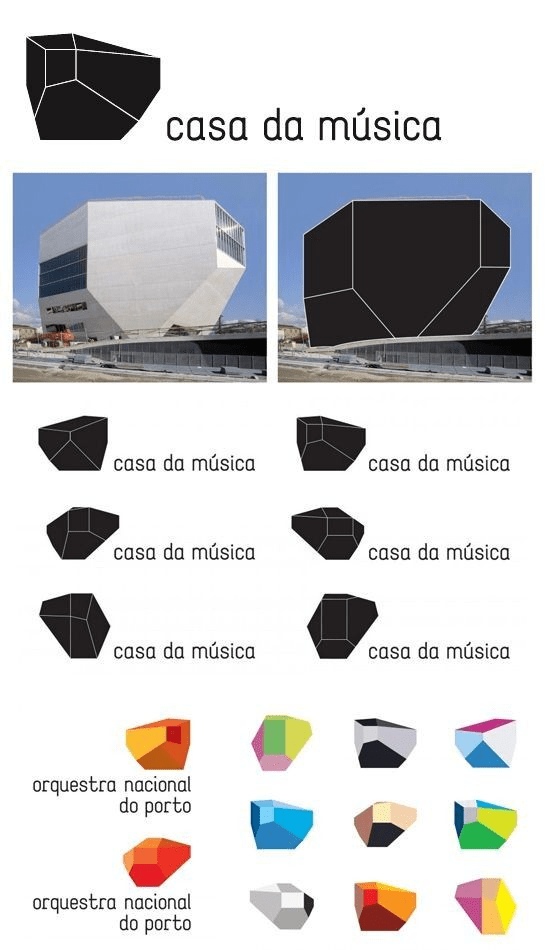
Variations = Program

Variations = Program
Broadgate identity and the "Kinetic B" logo by dn&co (2018)



Variations = Program?







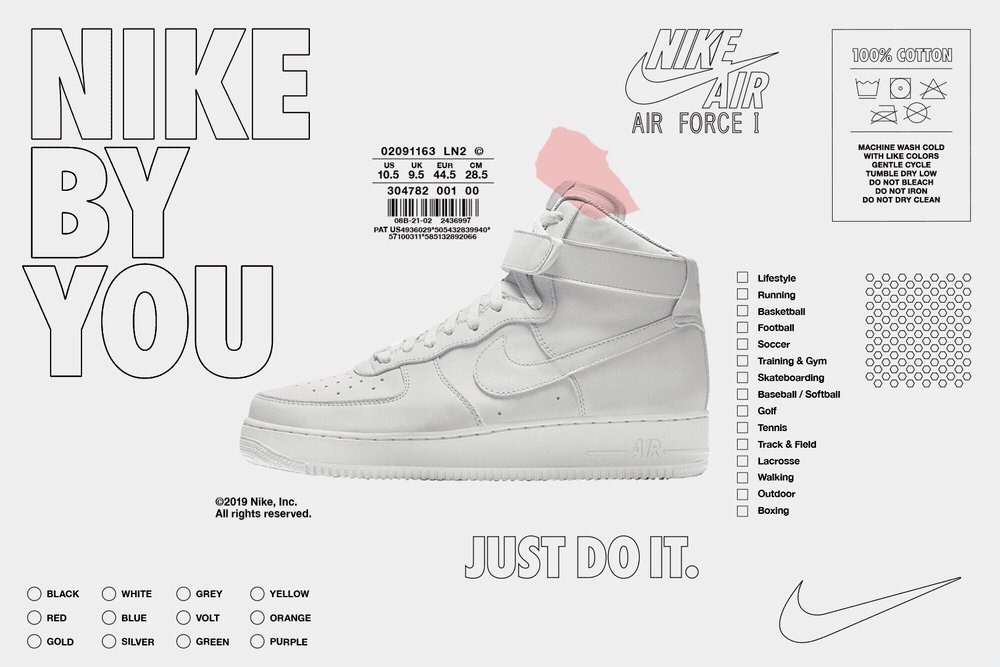
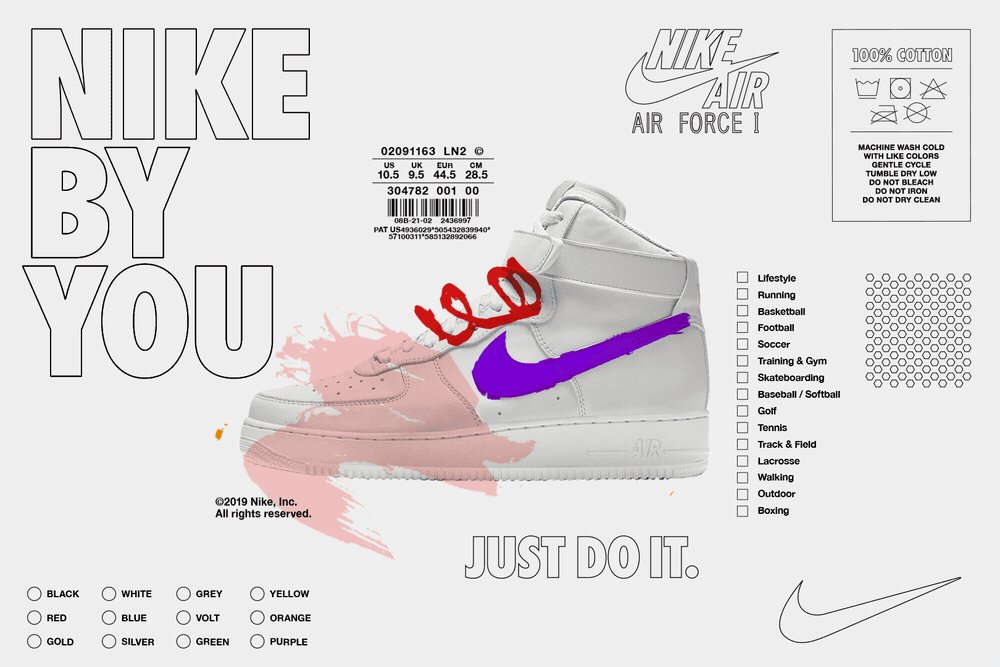
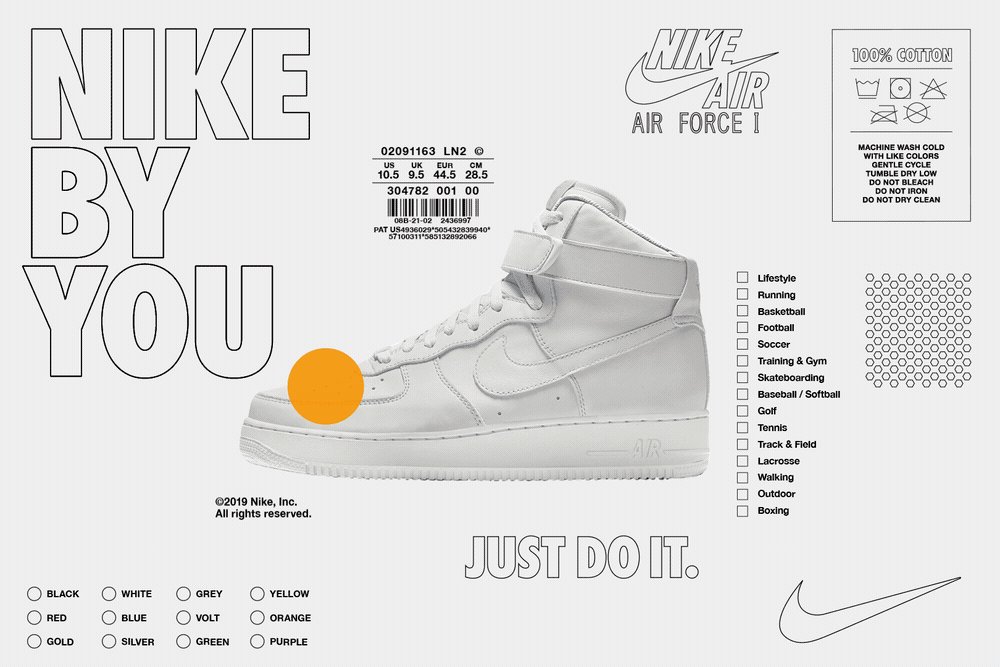
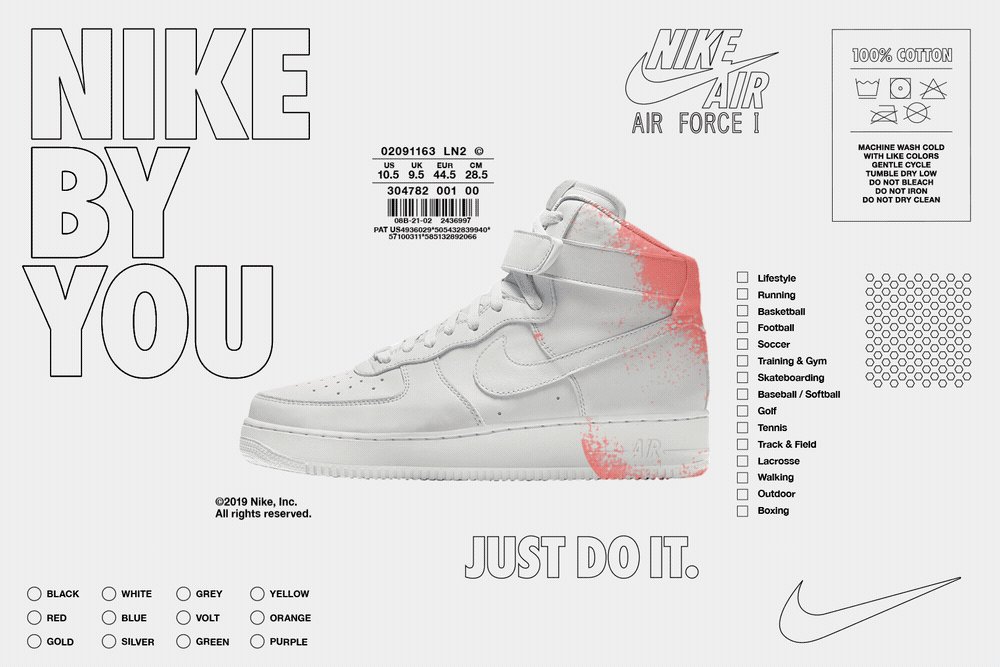
Customisation = Program

Nike by You: Air Force I (2019)
Parameters = Program


MODULAR
FLUID
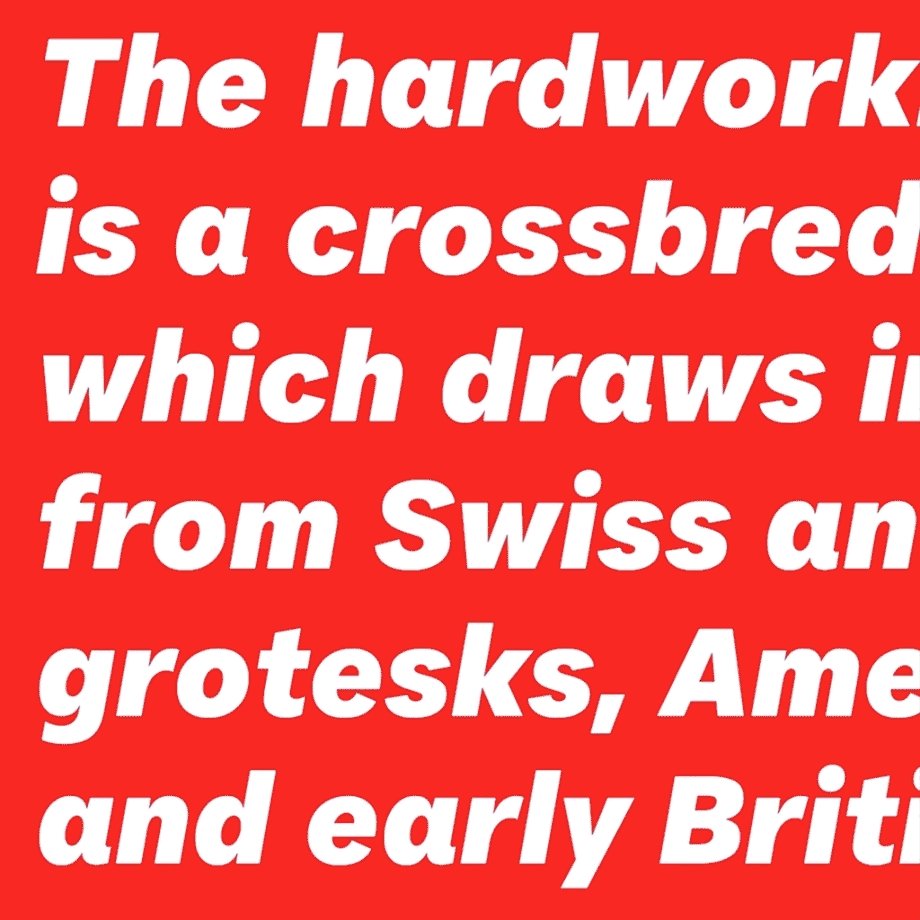
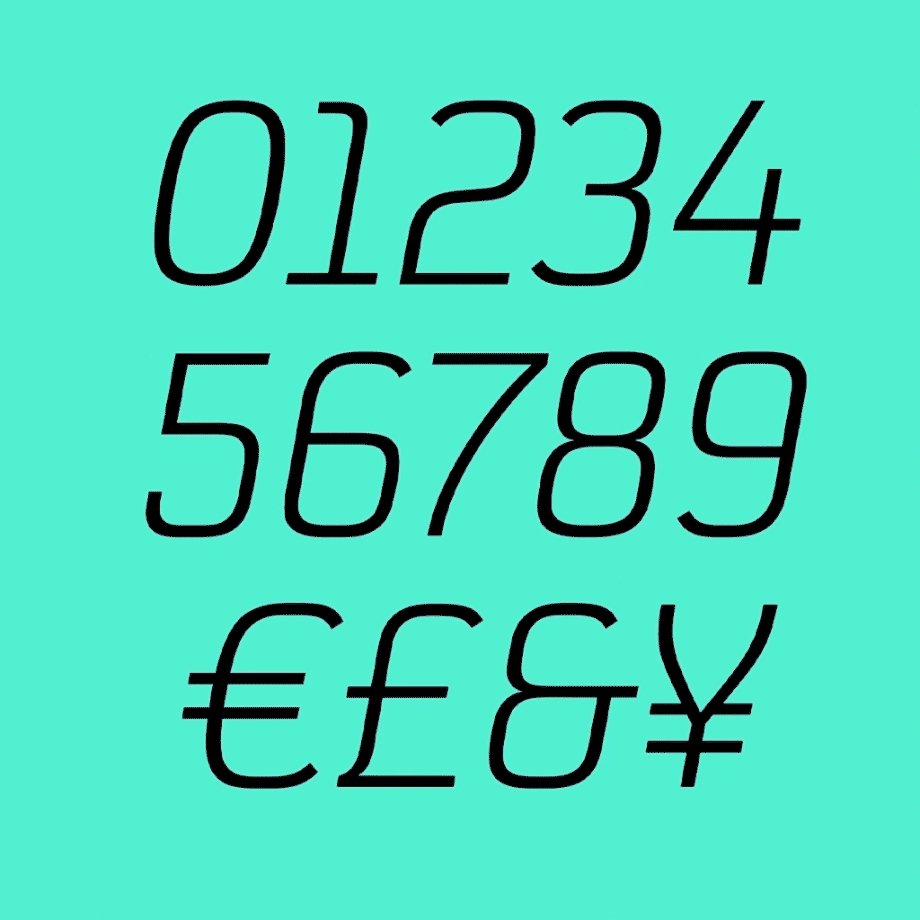
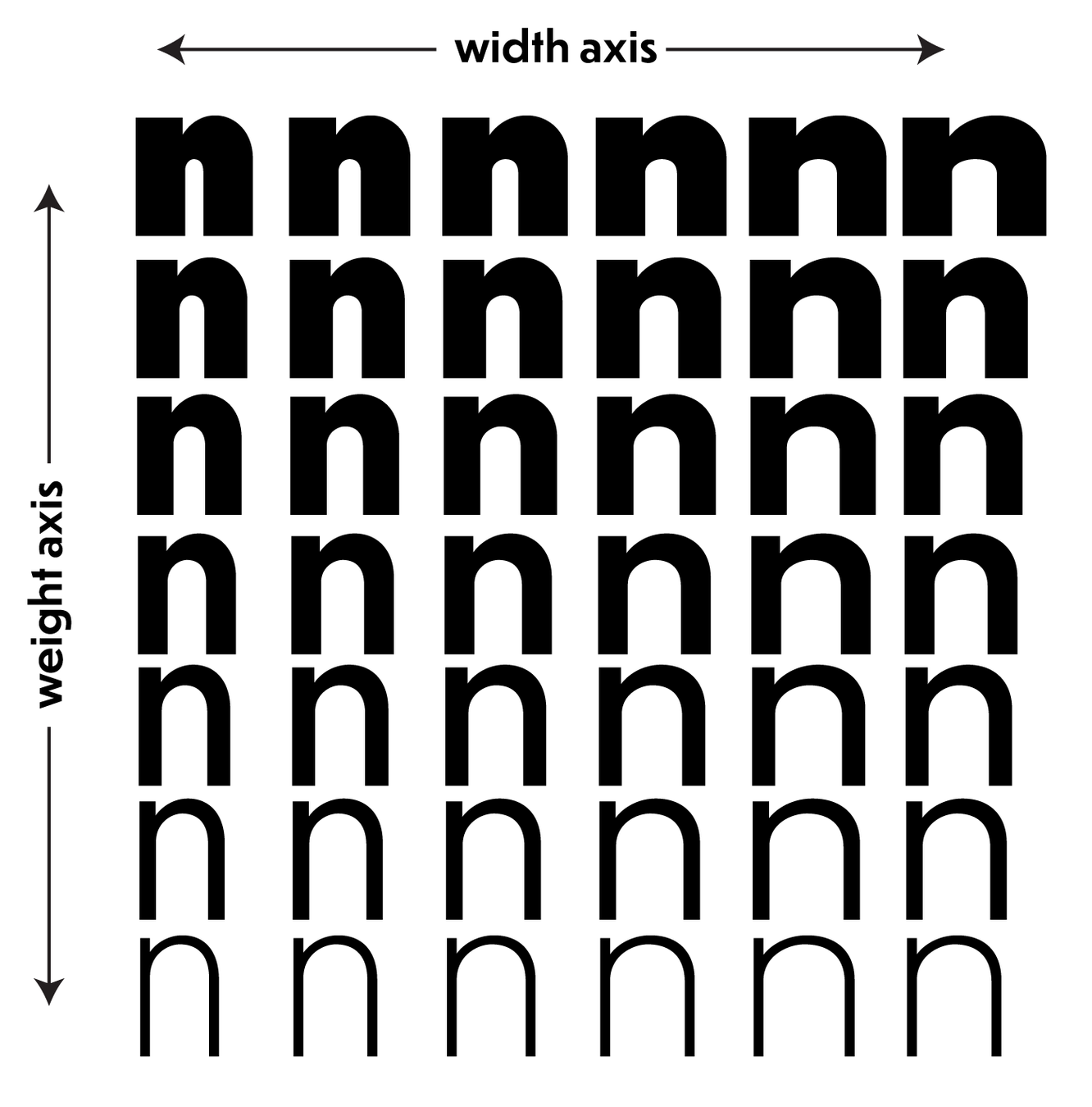
Parameters = Program


Fontsmith variable fonts showcase (2019)
Parameters = Program
PARAMETER =
A quantity whose value is selected for the particular circumstances and in relation to which other variable quantities may be expressed
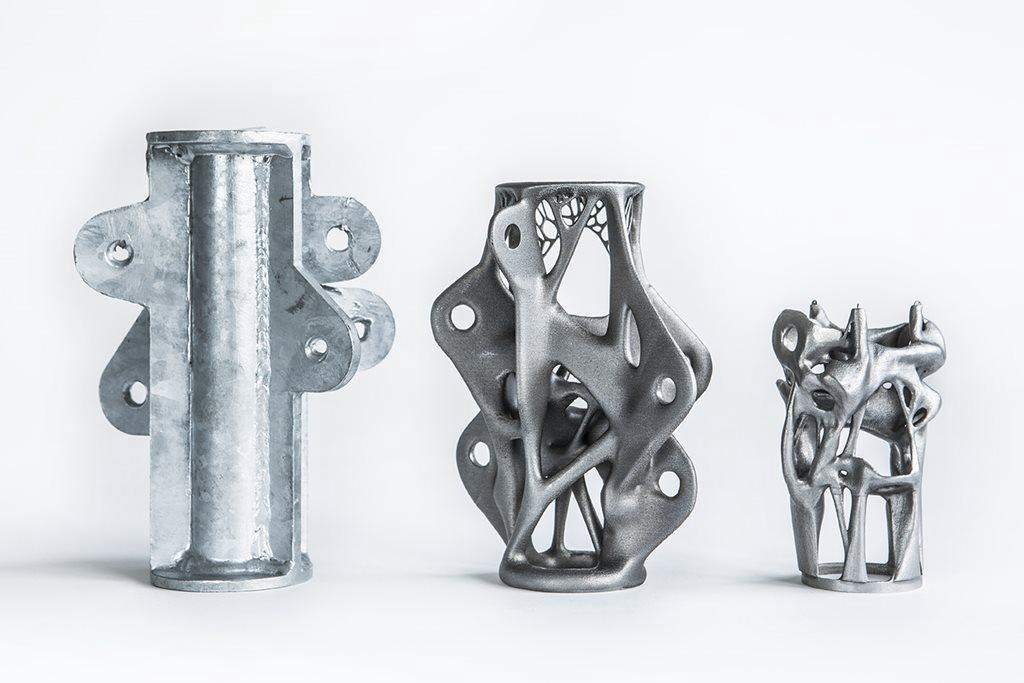
Optimisation = Program


"The software explores all the possible permutations of a solution, quickly generating design alternatives. It tests and learns from each iteration what works and what doesn’t."
Autodesk generative design tools
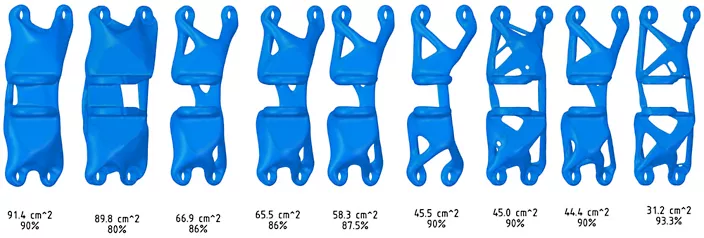
Optimisation = Program

Adidas Climamog 3D-printed shoe (2024)
Maurice Conti TED talk: The incredible inventions of intuitive AI (2016): Drone and flying squirrel skeleton

Optimisation = Program





Optimisation = Program

Optimisation = Program?
“For no problem (so to speak) is there an absolute solution. Reason: the possibilities cannot be delimited absolutely. There is always a group of solutions, one of which is the best under certain conditions.”
Karl Gerstner: Designing Programmes (1964)

Weekly Reading III
-
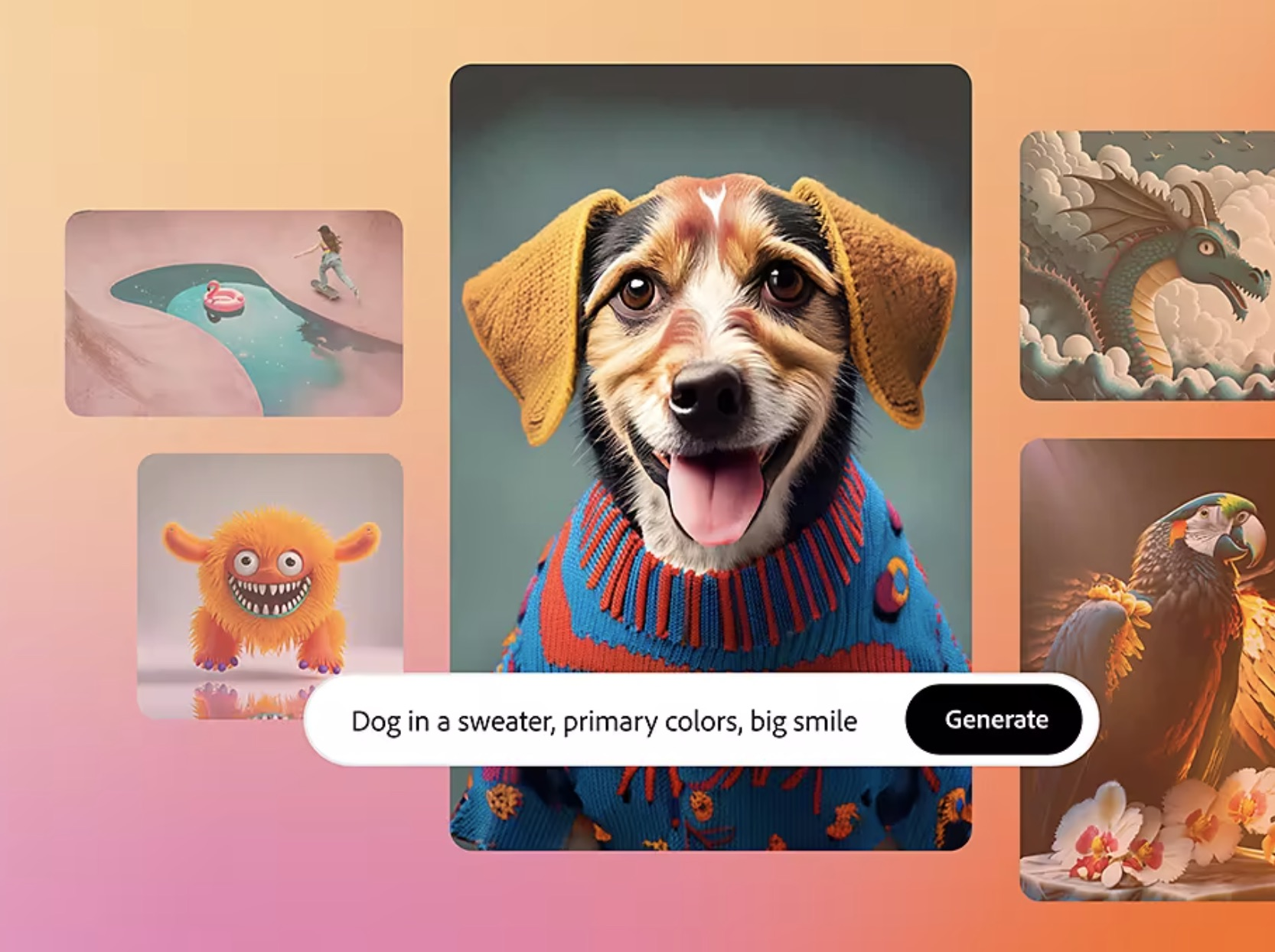
Eryk Salvaggio (2023) "How to Read an AI Image"
- Jiang et. al (2023) "AI Art and its Impact on Artists"
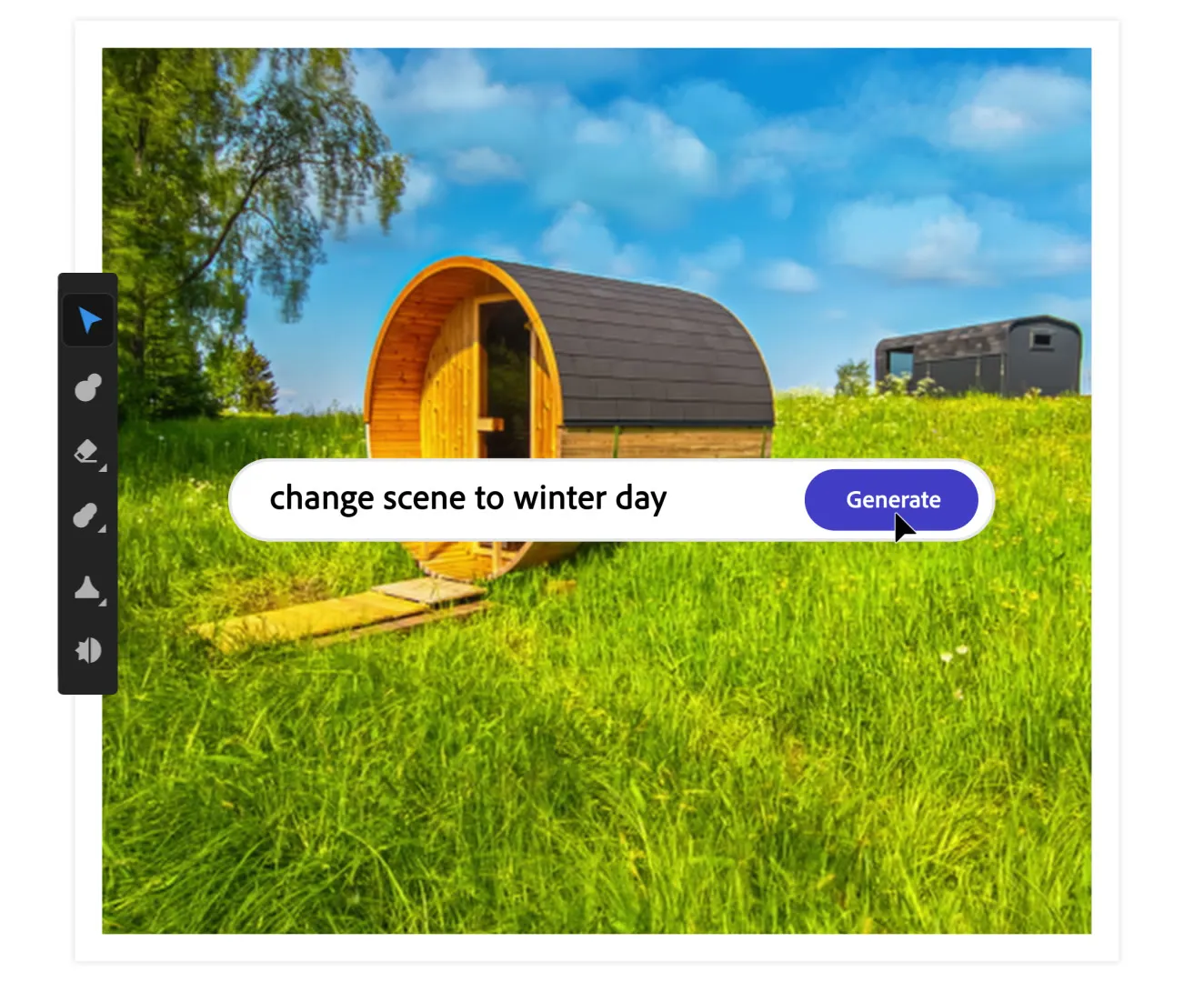
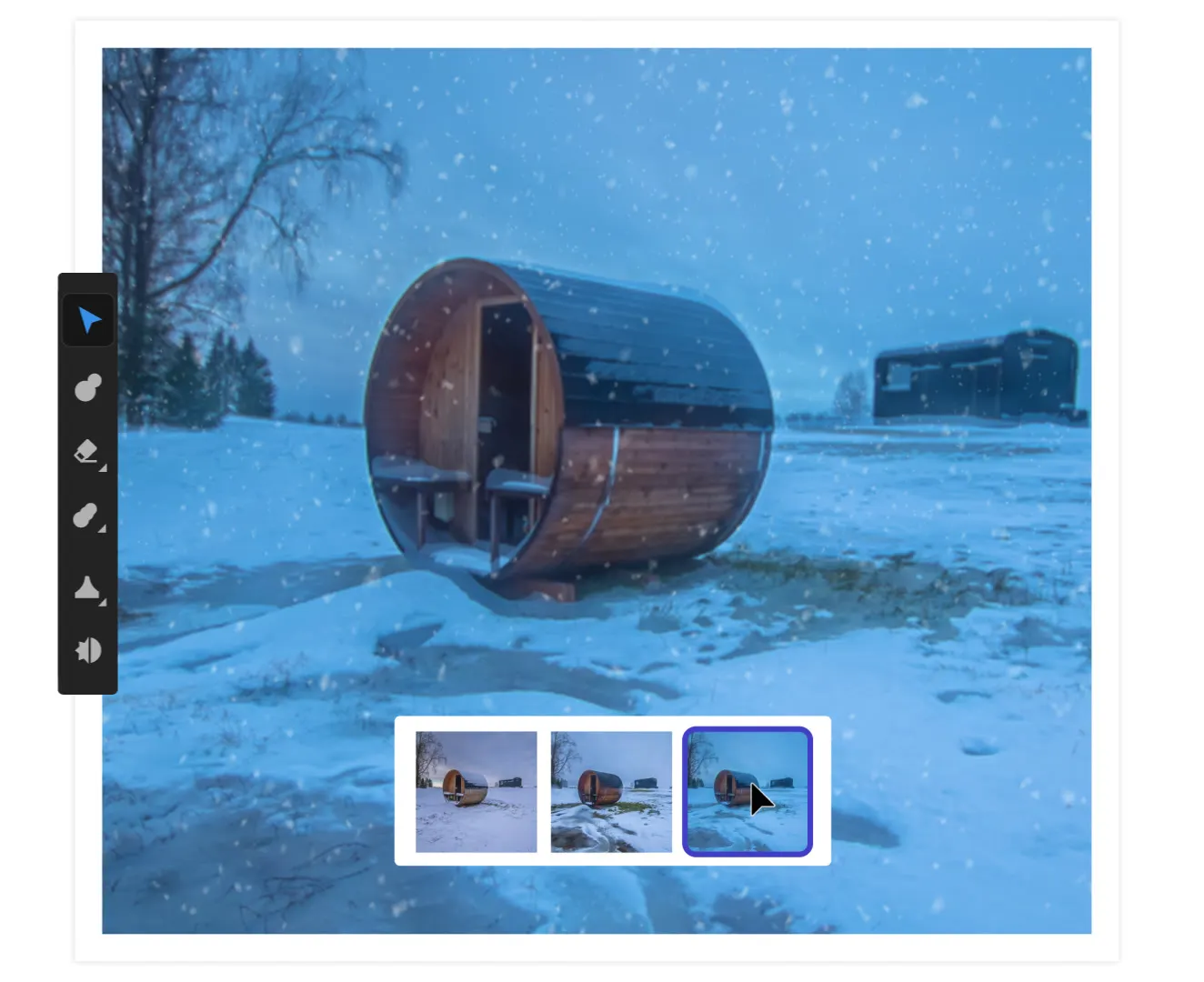
Produce an AI-generated image using eg. Stable Diffusion and a prompt of your choice. Post the image on week 3 forum. Following Salvaggio's methodology, describe briefly some of the signals, biases and stereotypes you notice in the generated image. Also reply to someone else's post.
Coding Workshop 3.1
What did we learn?
- Transformations
- Translate
- Rotate
- Scale
- Push & Pop
- Loops
- recipe for loops: 3 steps
- while loop
- for loop
- Mapping
Computational Typography

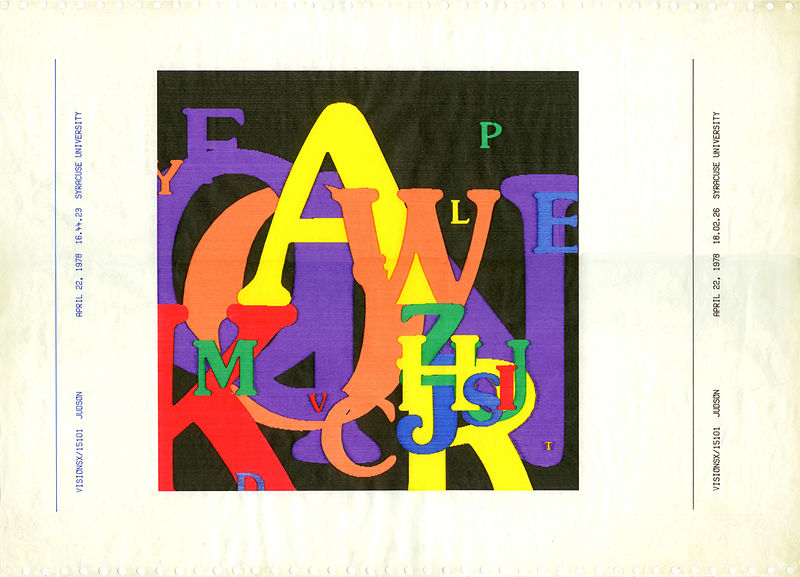
Judson Rosebush: Letter Field (1978)
Computational Typography
“The struggle that I often have with students who are interested in creating algorithmic design projects is that they just don’t know what the content should be. They don’t know what to say. There could be shapes and colors on the wall, and a person waves her hands and it changes, but who cares? Working with typography helps, because type is a conduit to communication.”
Ellen Lupton
Graphic Magazine #37 (2016)
Computational Typography

HOW TO MAKE TYPOGRAPHIC ANIMATIONS AND COMPOSITIONS WITH CODE?

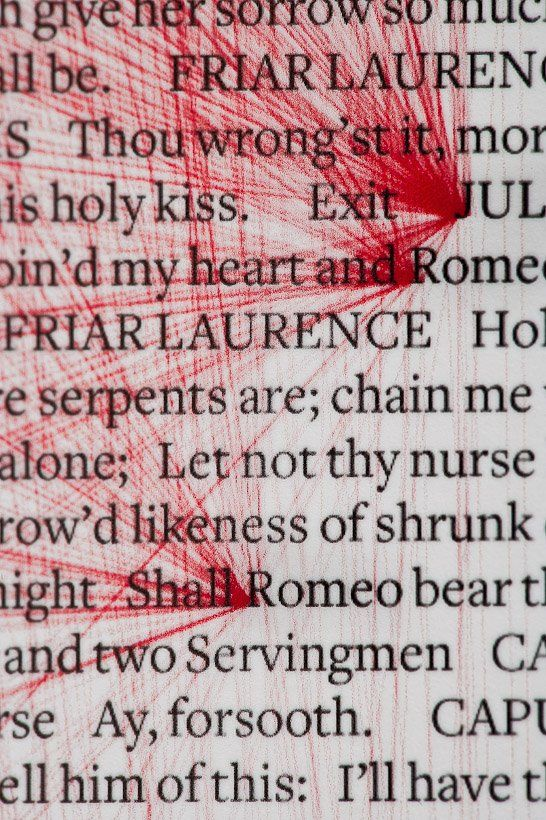
Text Art
Beetroot studio: Romeo and Juliet poster (2010)
HOW TO PROCESS TEXT AS SOURCE MATERIAL?


Computational Lettering
HOW TO CONSTRUCT LETTERFORMS COMPUTATIONALLY?


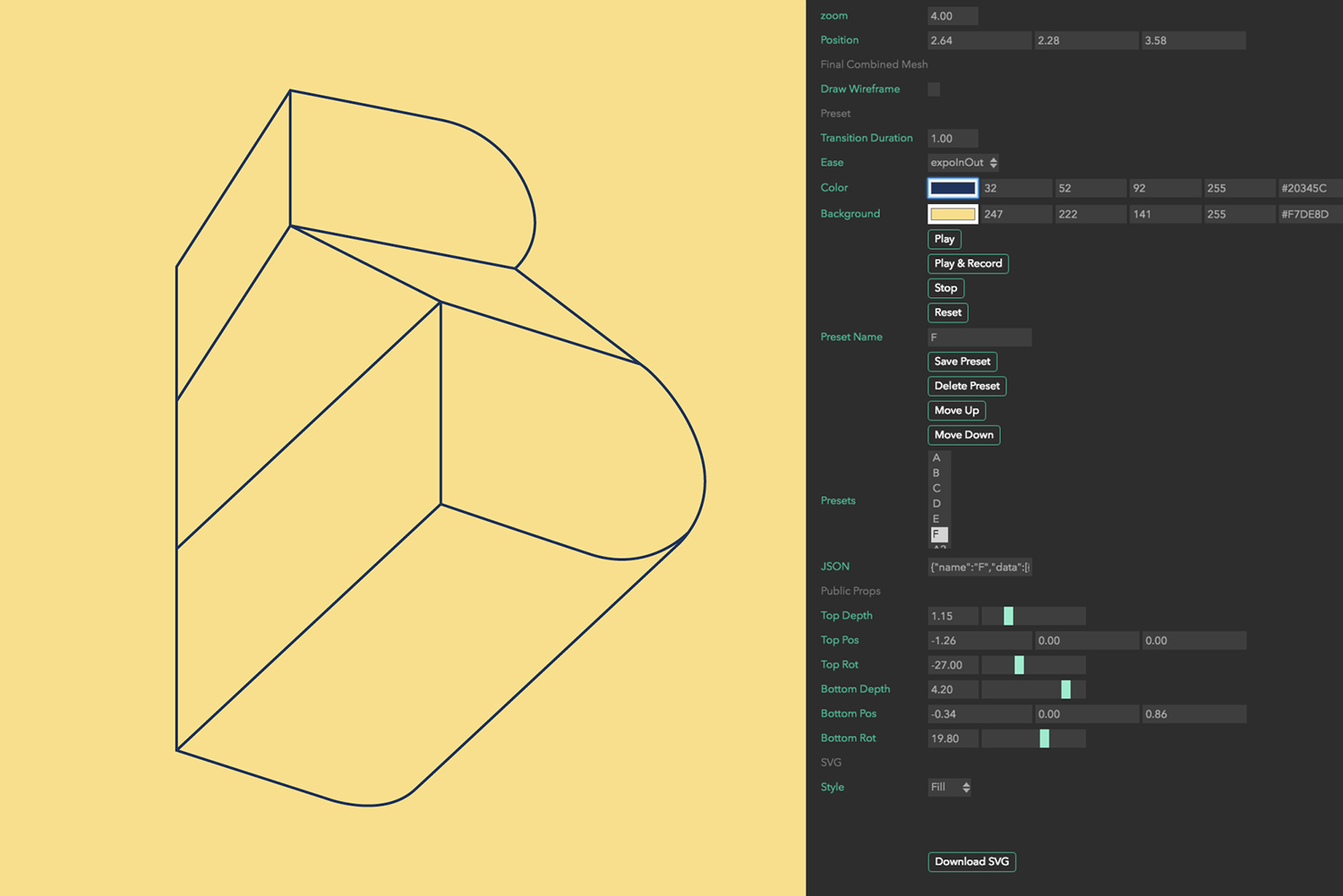
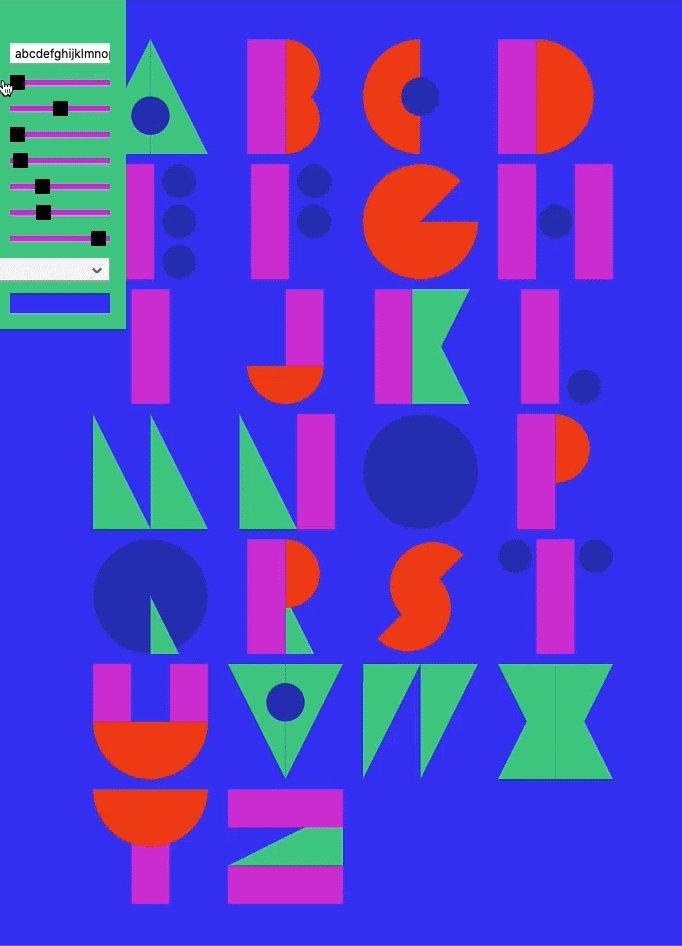
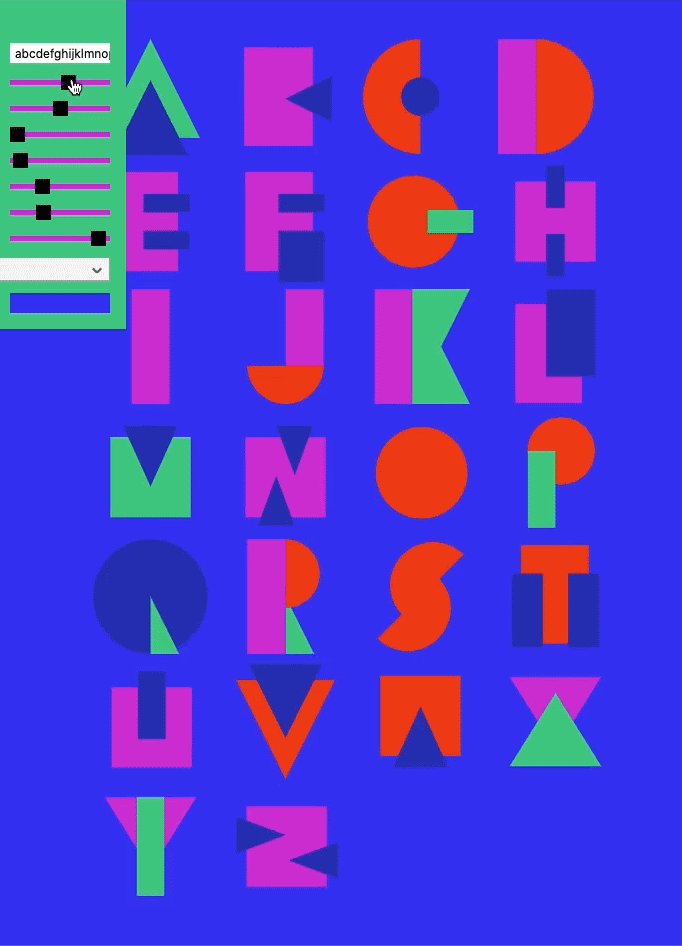
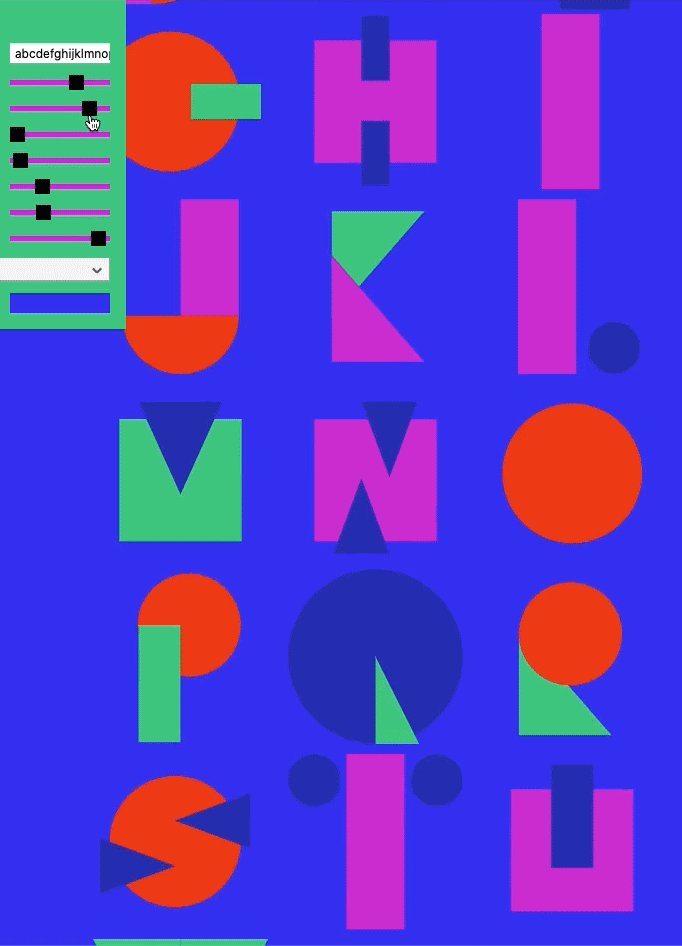
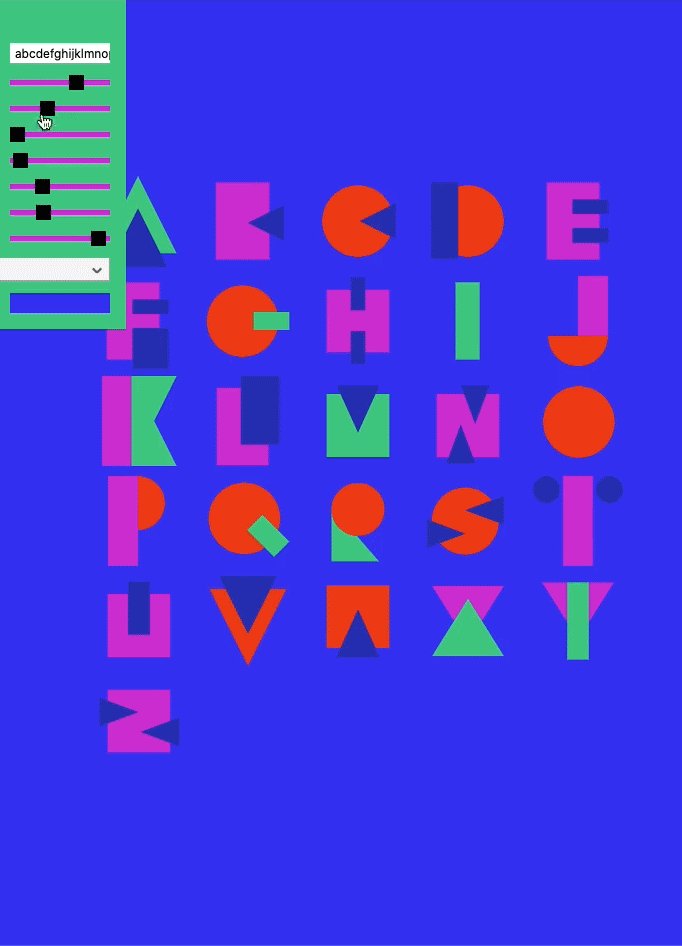
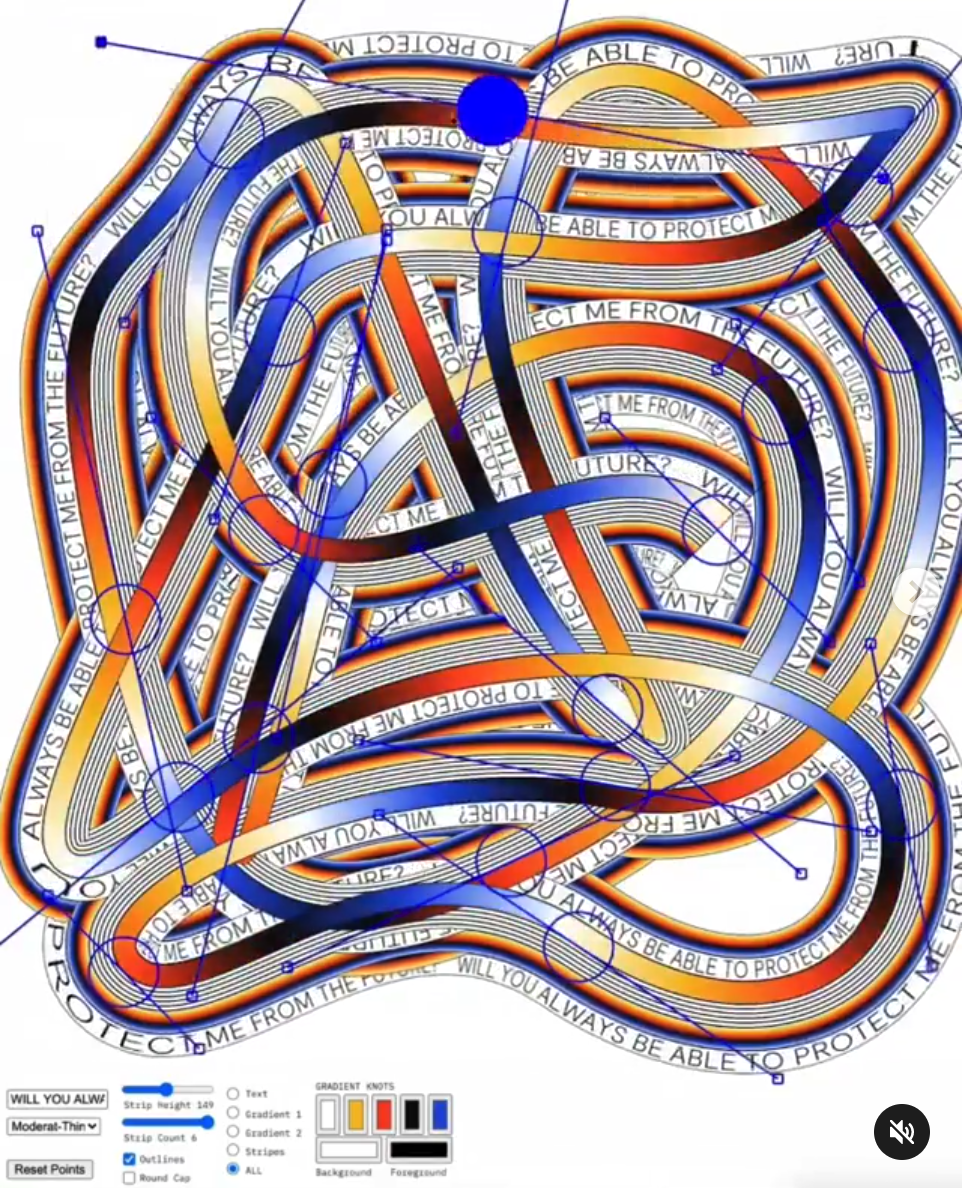
Computational Type Editors
Kiel D. Mutschelknaus: Space Type Generator


Alexis Reigel & Marco Müller: Metaflop font generator
HOW TO CONTROL THE VARIABLES IN COMPUTATIONAL TYPOGRAPHY AND TYPE DESIGN?
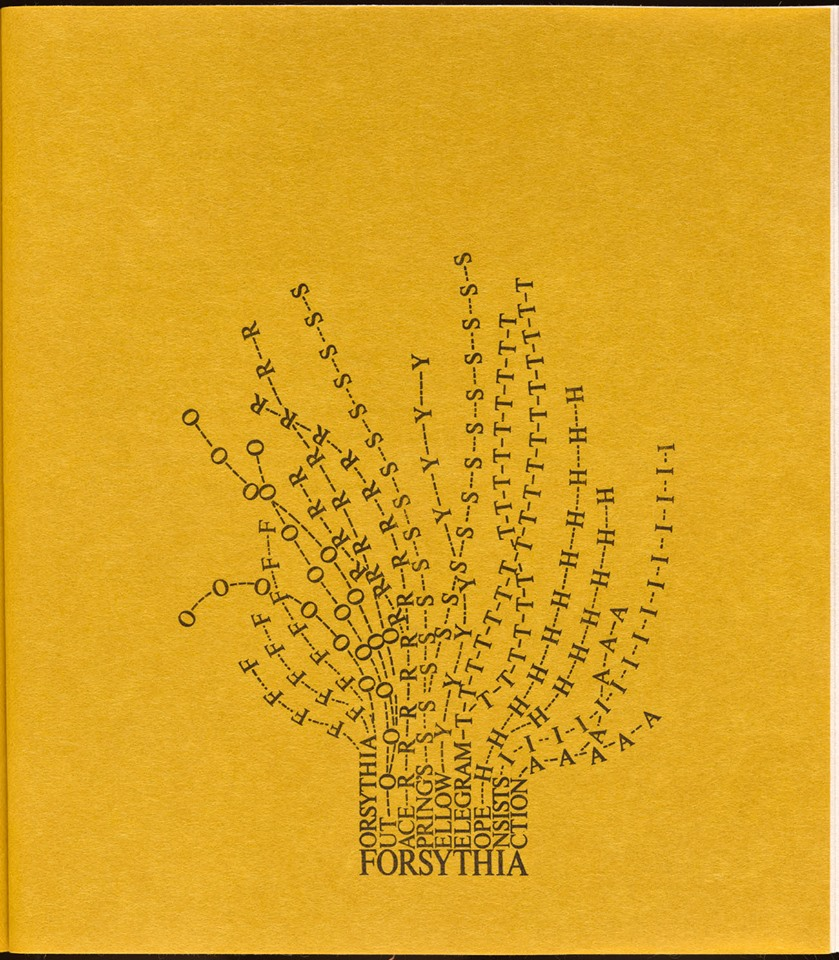
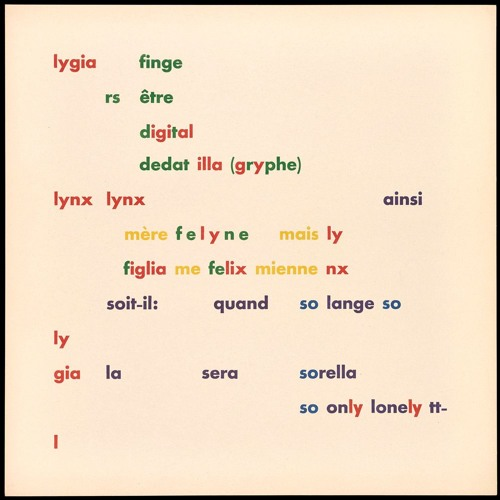
Concrete Poetry
Mary Ellen Solt: Forsythia (1966)


Augusto de Campos: Lygia Fingers (1953)
HOW TO ARRANGE TEXT WITH A GENERATIVE PROCESS?
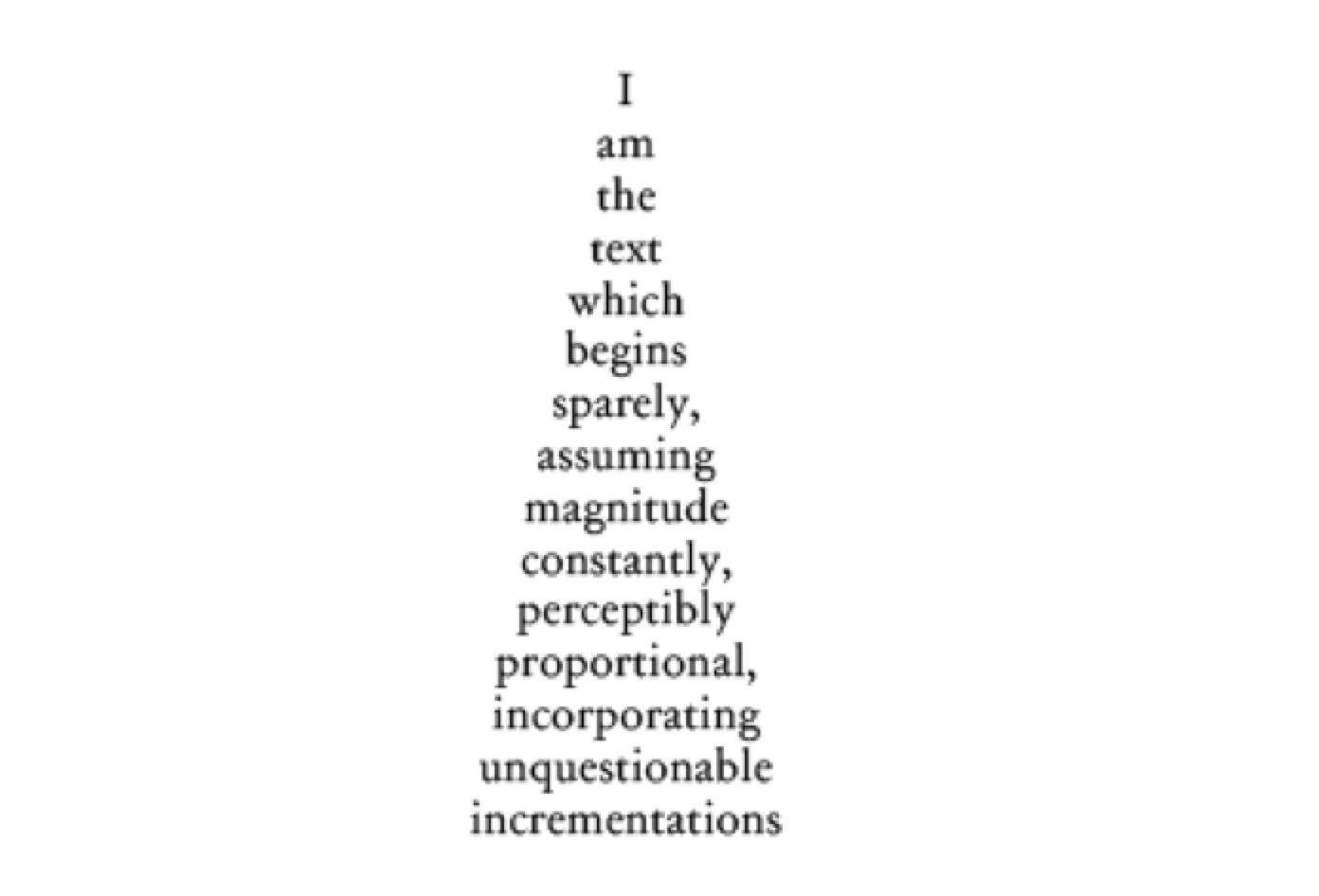
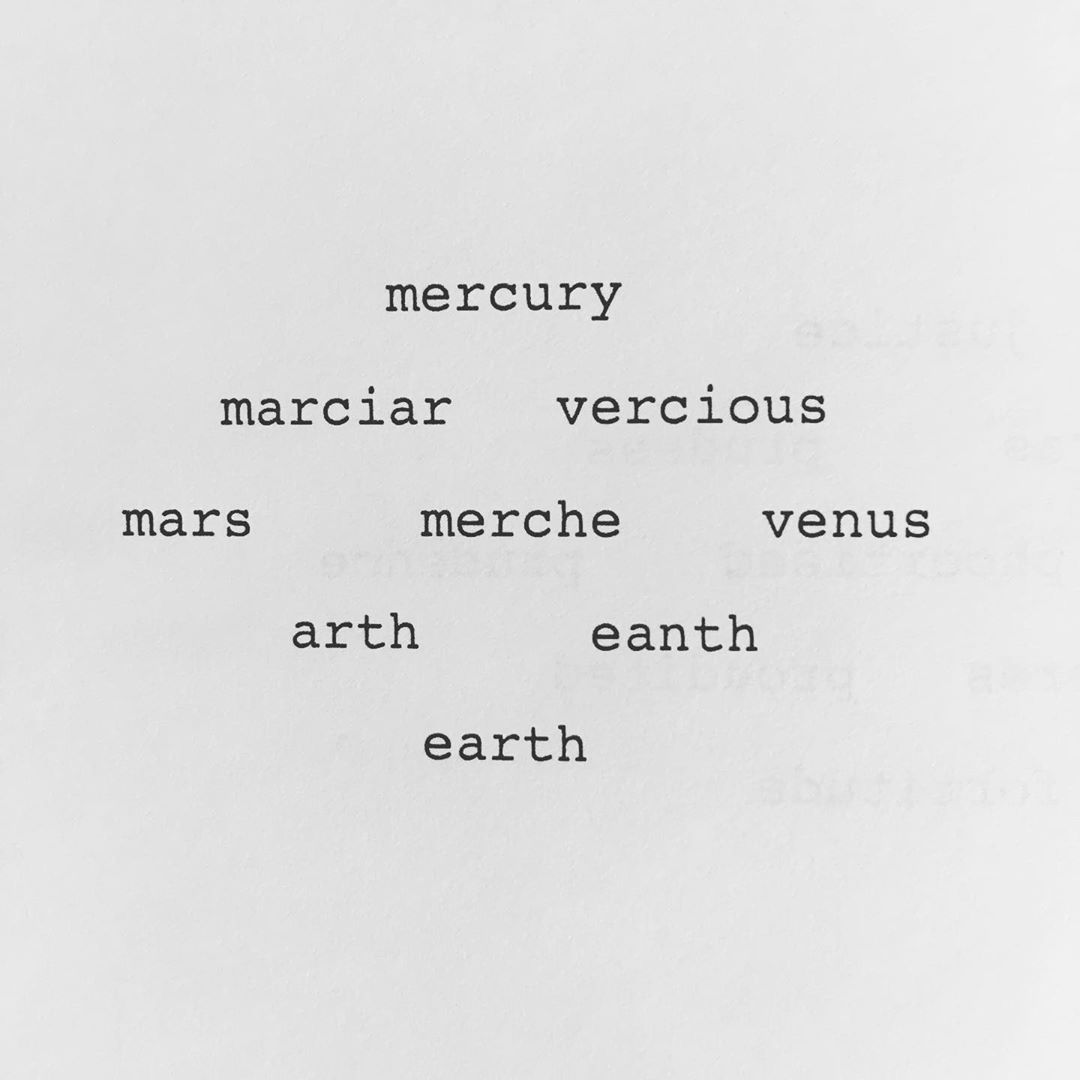
Generative Poetry
Oulipo snowball method


HOW TO GENERATE SEMANTIC MEANING?
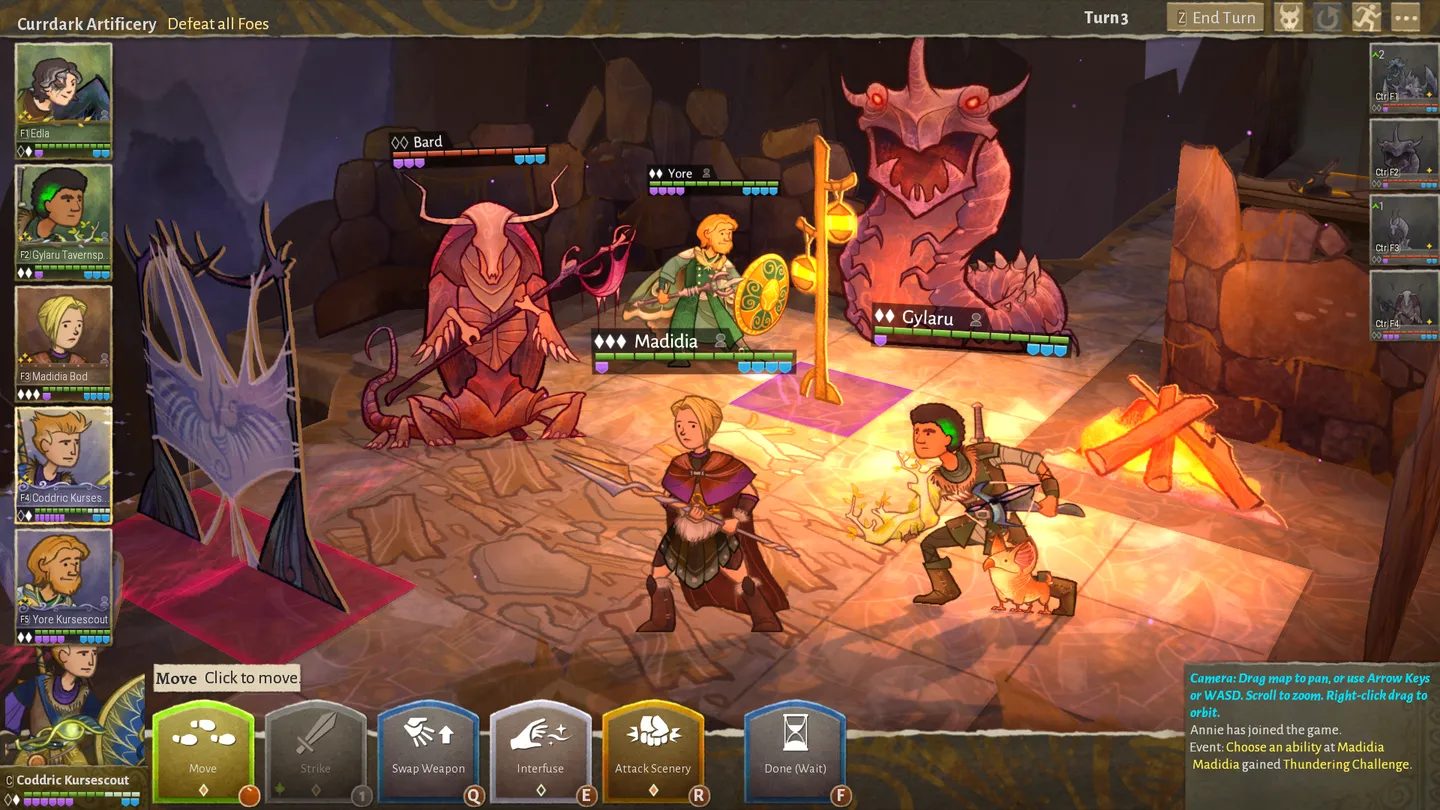
Generative Narrative


Worldwalker Games (2021) Wildermyth
HOW TO GENERATE SEMANTIC MEANING?
Drawing text
text(str, x, y, [w], [h]);text("Hello world!", 100, 200);const myString = "Hello World!"
text(myString, 100, 200);- The text function draws rasterised text on the canvas
string of text
coordinates of text box
optional width and height of text box
Styling text
textSize(30); // set text size (px)
textAlign(RIGHT); // set horizontal text align
//use LEFT, RIGHT, CENTER
// second parameter sets vertical text align
// use TOP, BOTTOM, CENTER, or BASELINE
textAlign(CENTER, CENTER);
rectMode(CENTER); //set text box coordinates
//use CORNER, CENTER
textLeading(30); //set line height
textFont("Arial"); // set font
fill(0); //set text colour
stroke(255,0,0); //set text stroke colour
strokeWeight(3); //set text stroke thickness
textStyle(ITALIC); // set text style (only for system fonts!)
//use NORMAL, ITALIC, BOLDREMEMBER: STYLING AFFECTS ALL FOLLOWING COMMANDS
More text functions
textAscent(); //returns the ascent height of current font
textDescent(); //returns the descent height of current font
//returns the bounding box of text as a rect object
textBounds(line, x, y, [fontSize], [options]);
//computes an array of points following the path for specified text
textToPoints(txt, x, y, fontSize, [options]);
MORE OF THESE LATER!
Loading fonts
let myFont = loadFont("fontName.filetype");-
Use loadFont function to use non-system fonts
-
Accepts .otf and .ttf formats
-
-
Best practice is to load fonts in the preload function
-
Guarantees that the load operation will have completed before setup and draw are called.
-
-
Different font styles (italic, bold, etc.) have to be loaded separately
Loading fonts
- Upload the font file in the web editor
Exercise 1: Text
VARIATION: Exercise 2: Stretch Type
Exercise 3: Stretch Type Loop
Exercise 3: Stretch Type Loop
let myFont; //global variable for font
const num = 30; //number of letters
//load font in preload
function preload(){
myFont = loadFont("PressStart2P-Regular.ttf")
}
function setup(){
createCanvas(500,500);
//set the custom font
//set text size so that num amount of letters fit on the width of canvas
//align text left and vertically centered
}
function draw(){
background(255,0,0);
//calculate stepSize (the distance between each letter) using width of the canvas and number of letters
//start the for-loop from i=0, repeat the loop num times, add 1 to i every time loop is repeated
//push and pop each time loop is repeated
//translate to the coordinate of i:th letter using stepSize
//scale the y-axis of text so that each letter is larger than previous
//think of which existing variable to use for this
//draw letter "A" at new point of origin
}
VARIATION: Exercise 3b:
Animated Type Loop
Strings
let name = "Mickey Mouse";
let name = 'Mickey Mouse';
let str = 'That was a so-called "joke"';let street = "Sesame Street";
let number = 45;
let address = street + number; //"Sesame Street 45"-
String is a data type that is used to
store and manipulate text -
Strings consist of characters
-
Strings are defined with quotes
-
You can use double or single quotes
-
To use quotes inside a string, make sure they don't match with the outer quotes!
-
- Strings and variables can be joined together
BE CAREFUL WITH QUOTES WHEN COPY-PASTING TEXT!
Strings
-
There are multiple ways to process and modify strings of text eg.
-
Searching or replacing patterns
-
Splitting or joining strings
-
Extracting characters
-
-
Check out JavaScript String Methods reference
-
The string methods do not modify the string on it’s own but return the modified string!
Strings
let myString = "I love pizza"
//get the length of the string
myString.length //returns 12
// replace pattern (only replaces the first instance!)
myString.replace("love","hate"); // returns “I hate pizza”
// returns the character at given index
myString.charAt(5); // returns "e"
// returns the character code at given index
myString.charCodeAt(5); // returns 101 (unicode for e)
// convert string to uppercase
myString.toUpperCase(); // returns “I LOVE PIZZA”
//char() converts unicode decimal number to its string representation
char(65); //returns letter A
Regular expressions
// MODIFIERS
g //perform a global match (not stopping after the first match)
i //perform case-insensitive matching
//replaces all the letters V with an emoji
str.replace(/V/g,"✌️");
//replaces every non-whitespace character with a smiley
str.replace(/[\S]/g,":)");
//true if string contains any upper- or lowercase a,e,i,o,u
str.match(/[aeiou]/i);-
Describes a pattern of characters
-
Can be used with functions that perform a search in a string of text, eg. replace(), match() and search()
-
Syntax: pattern/modifiers/
-
NOTE: NO QUOTATION MARKS!
-
Exercise 4: Decryption
Exercise 5: Replace text
Exercise 6: Transform text
PROBLEM: HOW TO REPLACE CHARACTERS WITH SHAPES OR TRANSFORM INDIVIDUAL CHARACTERS?
Recap
text(str, x, y, [w], [h]);
//string, x-coordinate, y-coordinate, width and height of text box
textSize(30); // set text size (px)
textAlign(RIGHT); // set horizontal text align (LEFT, RIGHT, CENTER)
// second parameter sets vertical text align
// use TOP, BOTTOM, CENTER, or BASELINE
textAlign(CENTER, CENTER);
textLeading(30); //space between lines
textFont("Arial"); // set font
fill(0); //set text colour
stroke(255,0,0); //set text stroke colour
strokeWeight(3); //set text stroke thickness
textStyle(ITALIC); // set text style (only for system fonts!)
//Load assets like fonts inside the preload function
function preload() {
myFont = loadFont("path/to/font");
}
myString.replace(pattern,replace); // replace pattern
myString.charAt(5); // returns the character at given index
myString.charCodeAt(5); // returns the character code at given index
myString.toUpperCase(); // convert string to uppercase
char(33); //convert uncode number to a character
//executed if any key is pressed
function keyPressed(){
//last pressed key is stored in the key and keyCode variables
if(key === 'k')
if(keyCode === ENTER)
}To do
-
Make something creative using the text function!
-
Share your creation on the week 3 Showcase forum!
-
- Weekly Reading III