Creative
Computation
for Visual
Communication
Design
WEEK 4 DAY 1
Data as Material
1 bit
Digital Information
| 0 | 1 | 0 | 0 | 0 | 0 | 0 | 1 |
|---|
0
1 or 0
ON or OFF
1 byte = 8 bits = 1 character
2^8 = 256 possibilities


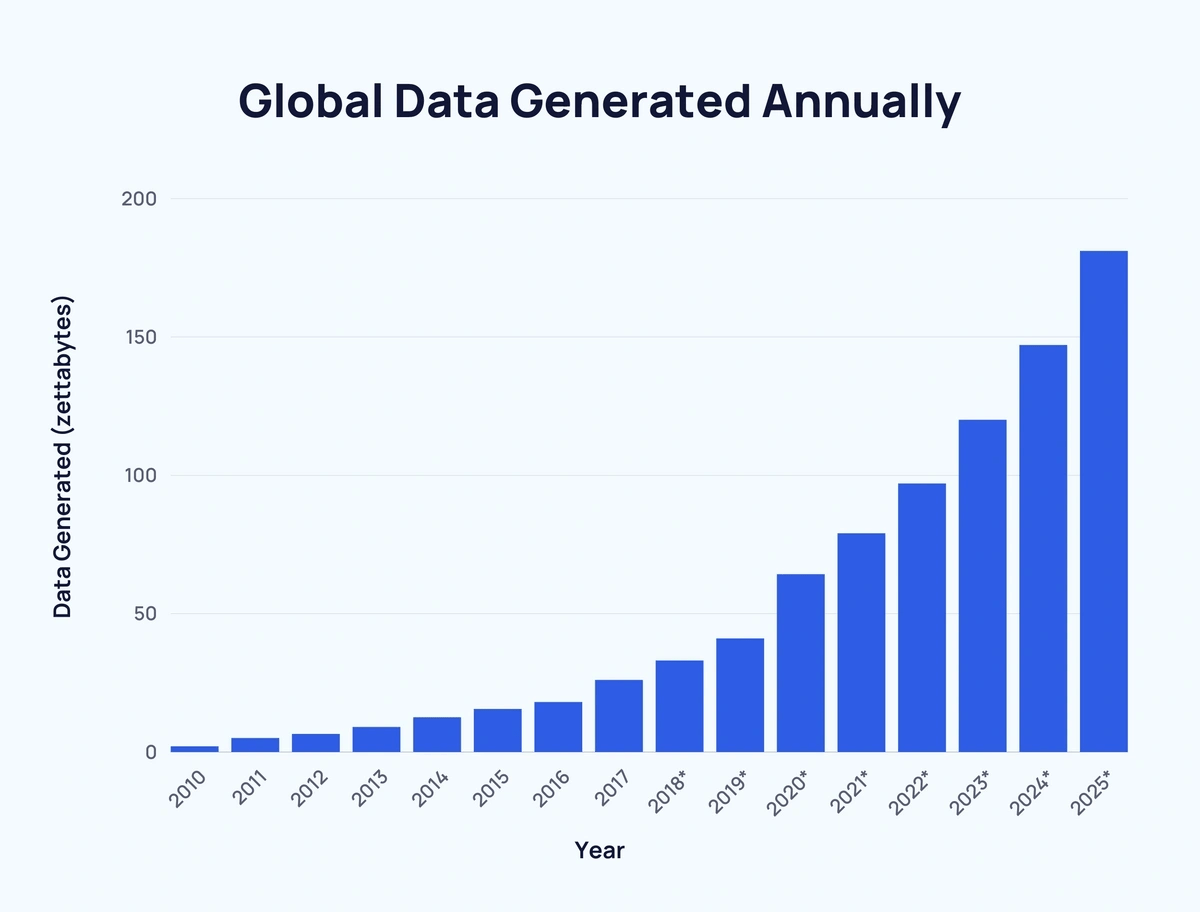
Global data generated annually
1 byte = 8 bits = one character
1 zettabyte = 1000^7 bytes (21 zeros)
Data Production
Source: Statista
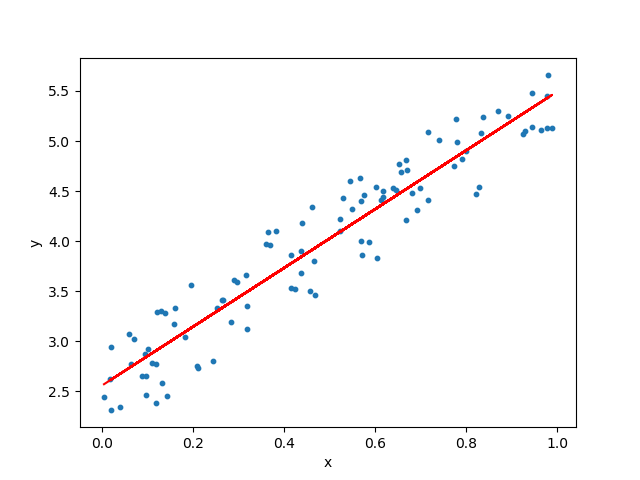
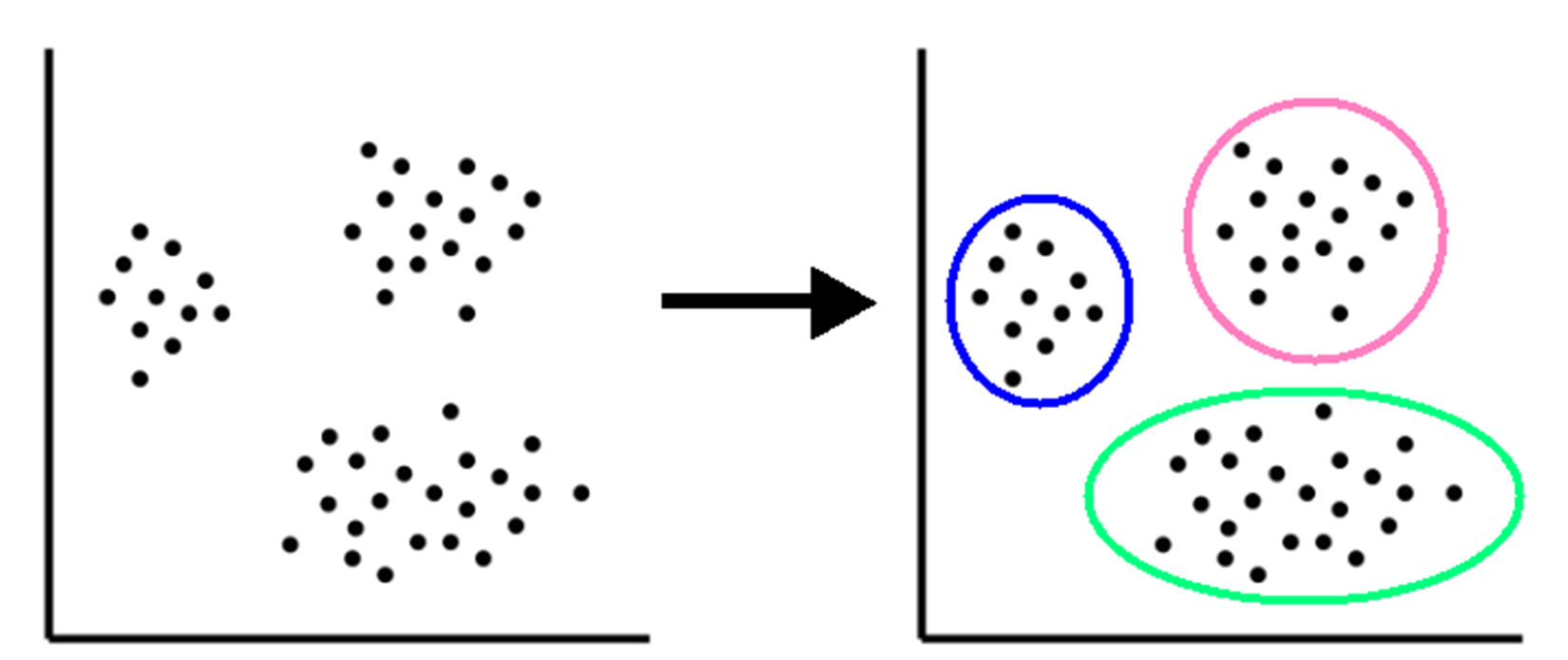
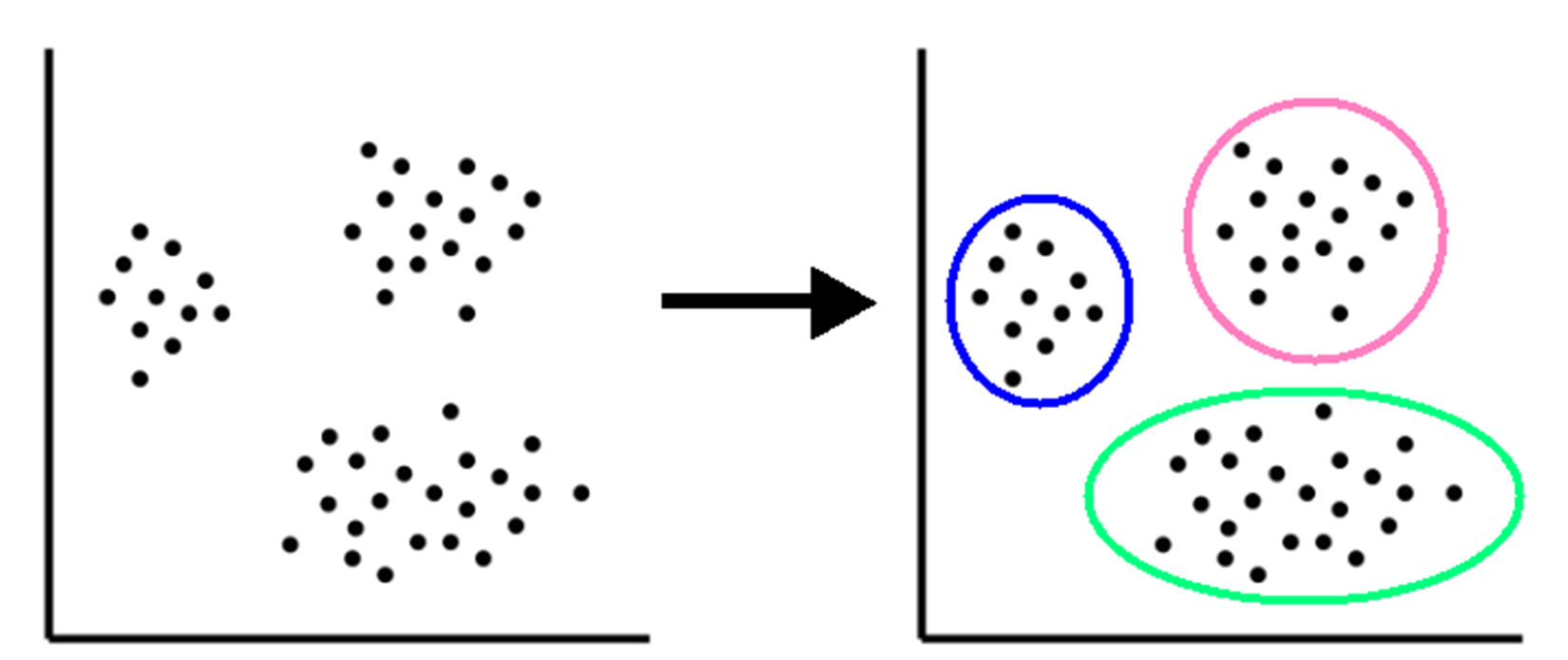
Data Science
= Recognising patterns in data

Machine Learning
= Advanced Pattern Recognition and Enhancement




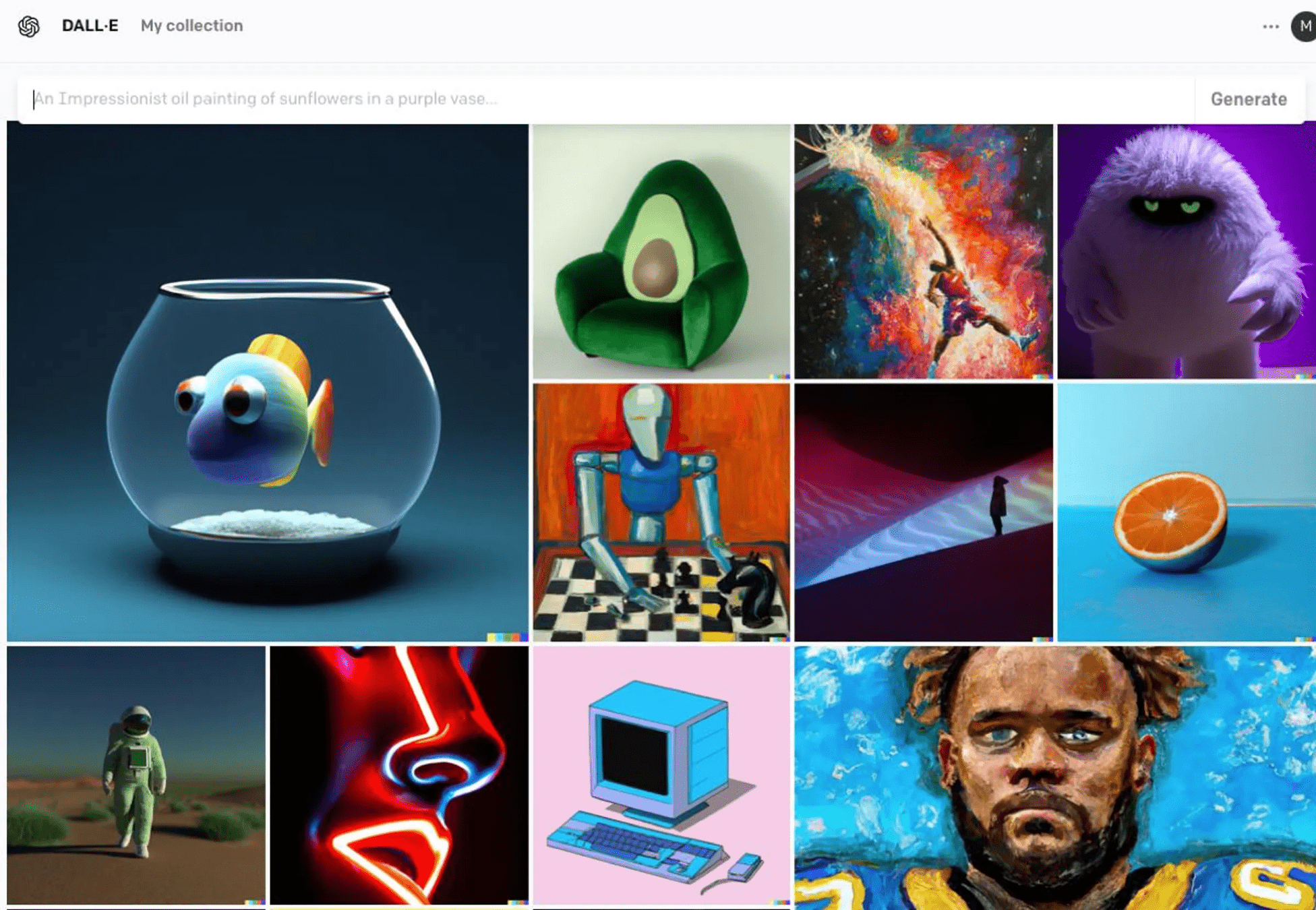
Image Generation AIs

- Stability AI
- OpenAI
- Craiyon
- Adobe Firefly
- Canva
- Shutterstock

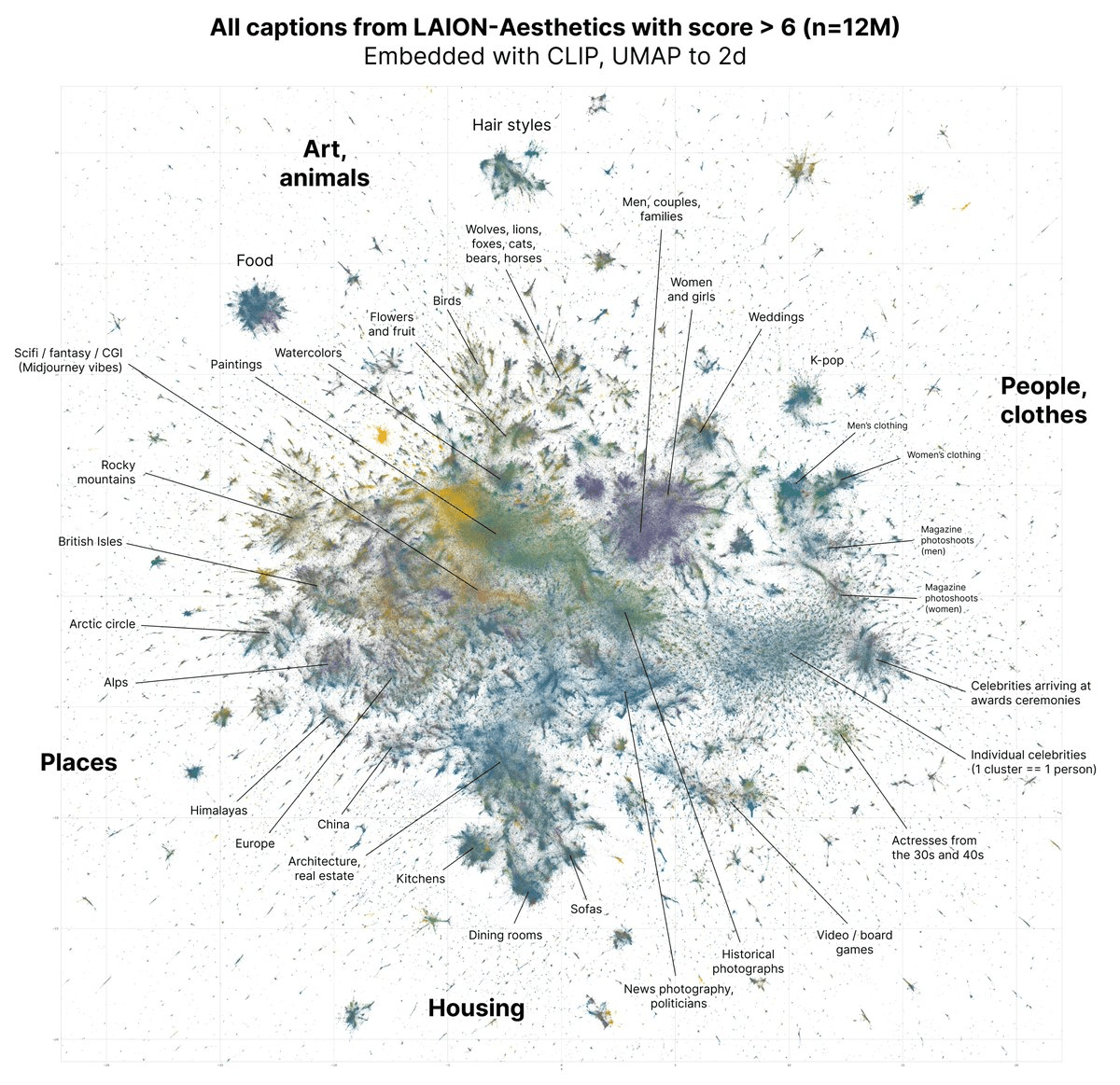
Datasets
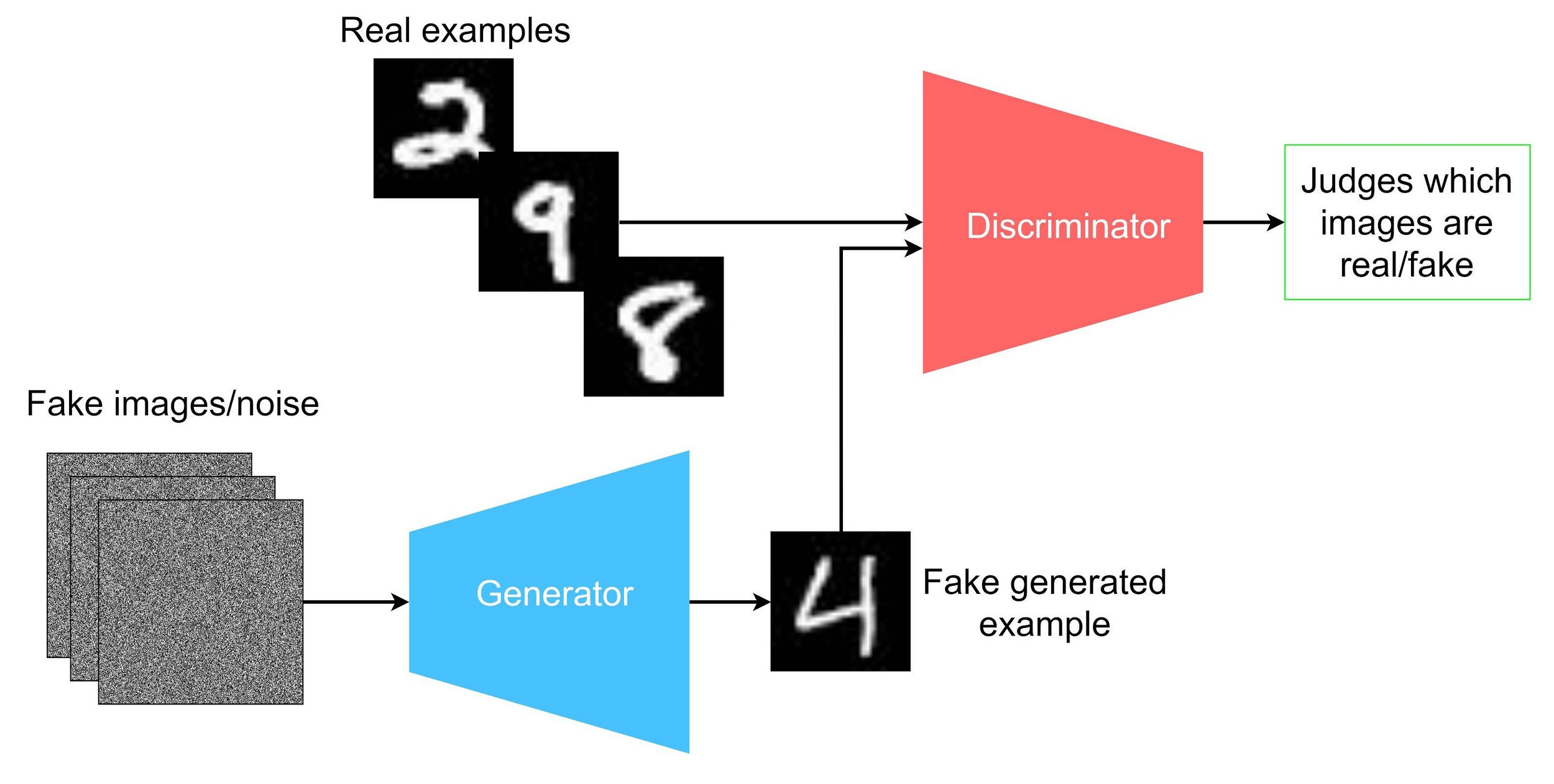
GAN
= Generative Adversarial Network



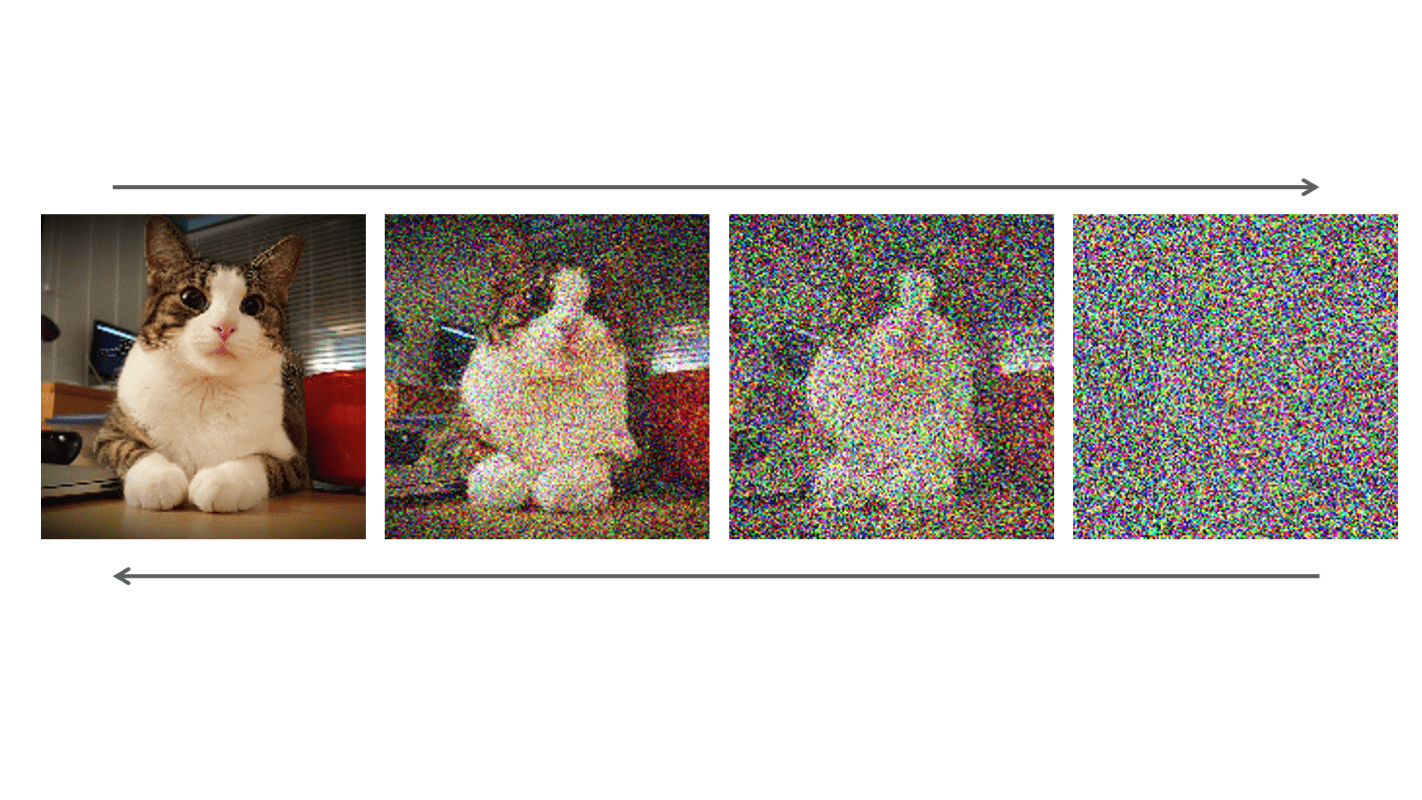
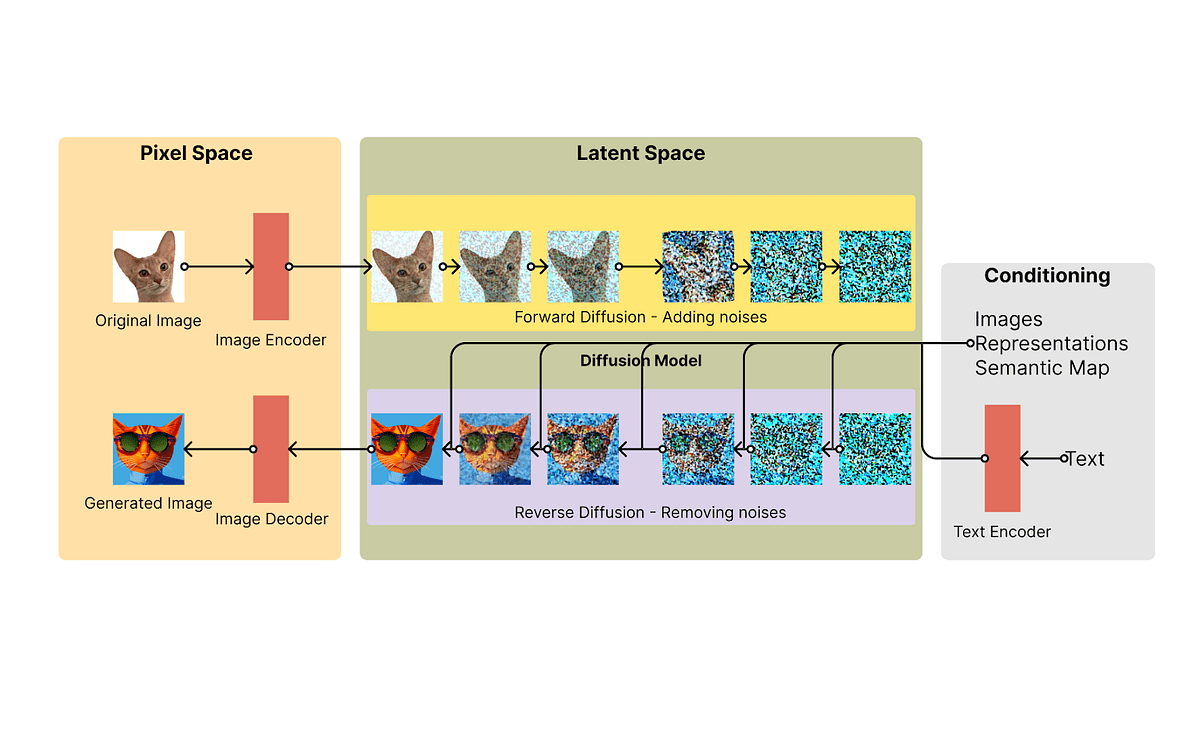
Diffusion Model
Destructing data by adding noise
Generating samples by reducing noise
Inspired by fluid dynamics
Two competing Neural Networks

Diffusion Model
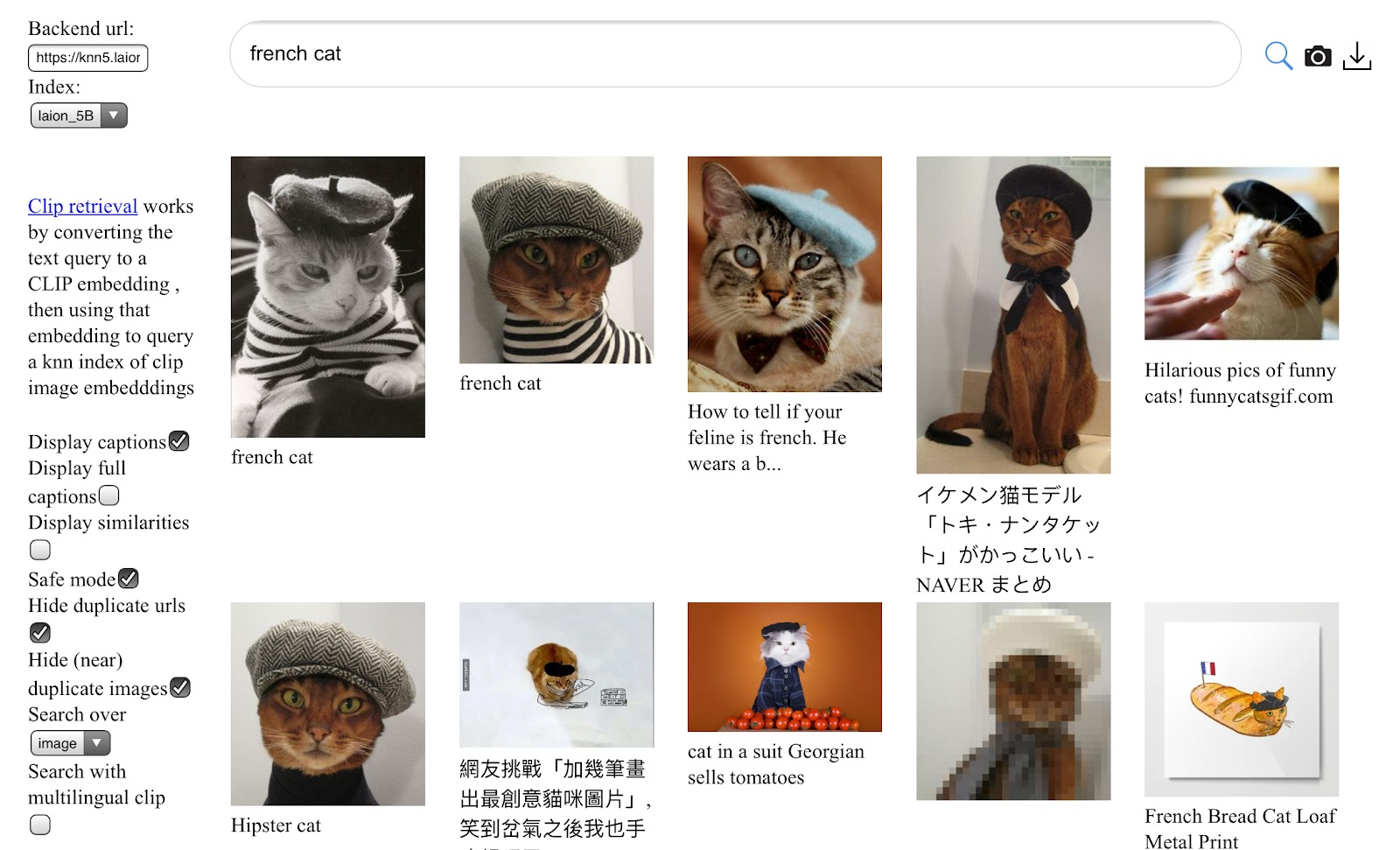
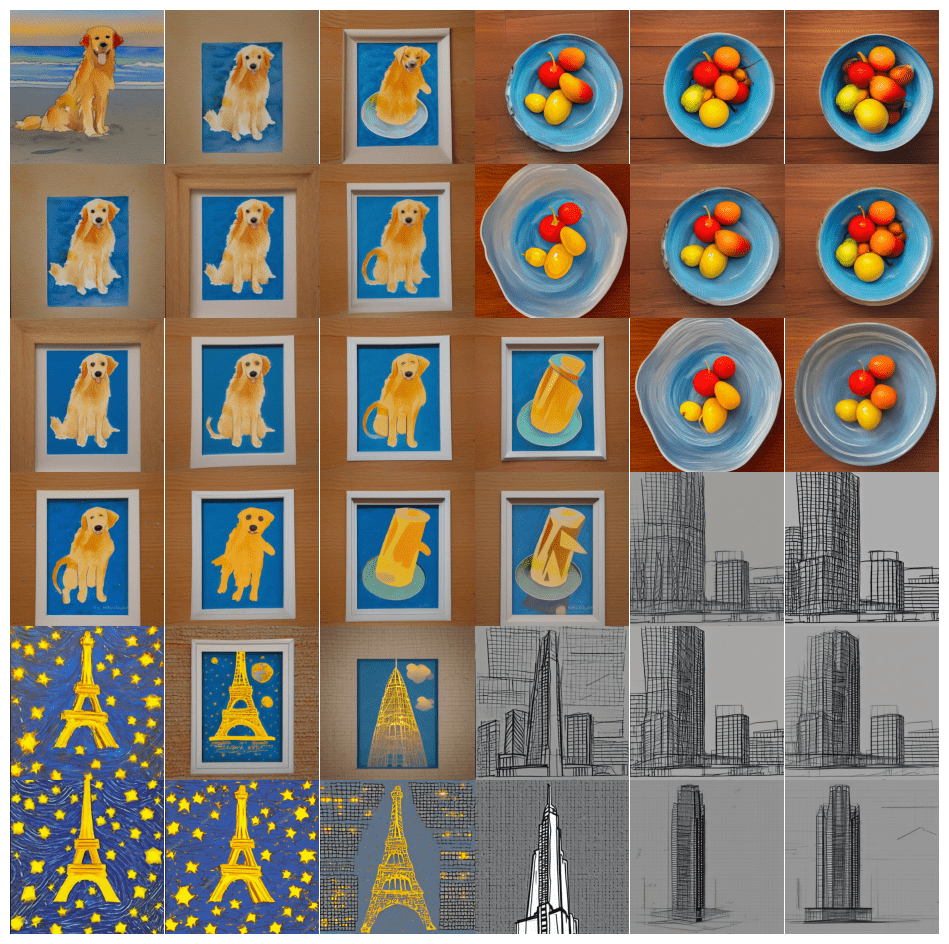
Text to Image Generation


Latent Space & Manifold
"AI art is, in my view, soft propaganda for the ideology of prediction. As long as it remains tied to the paradigm and politics of ever-large models, increasing capital and marketing hyperbole, its contribution to art practice will have little meaning, if any."
Marco Donnarumma (2022) "AI Art Is Soft Propaganda for the Global North"
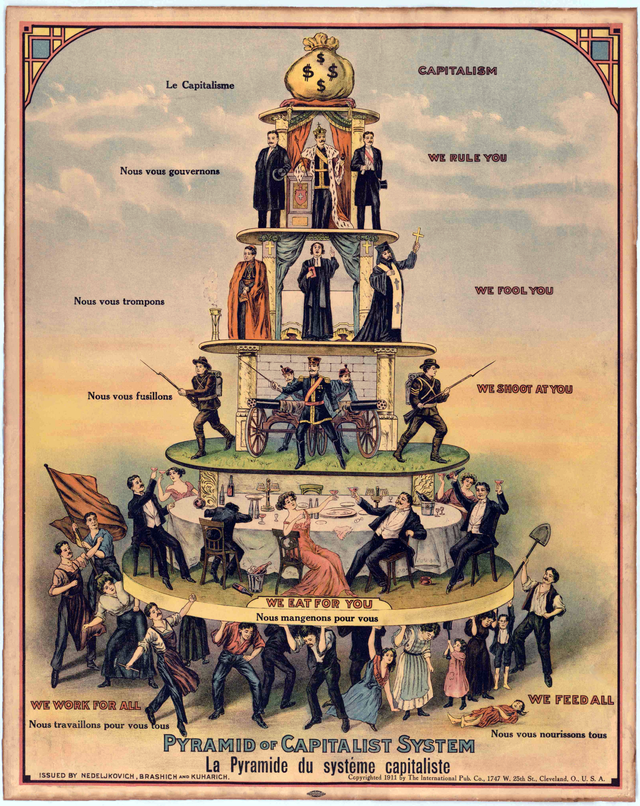
Image Generation as Ideology of Prediction
"Neoplatonic" Data Science
“Primary qualities such as number, magnitude, position and extension can be expressed mathematically, whereas aspects which seem to us an inseparable part of phenomena are relegated to secondary qualities”
Dan McQuillan (2018) "Data Science as Machinic Neoplatonism"


IDEAL FORM
IMPERFECT THING
WORLD OF IDEAS
WORLD OF MATTER
Objectivity of Data?

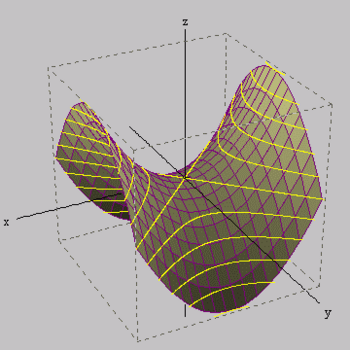
Materiality of Data

Representation of Data


Mapping of Data

Daina Taimiņa: Hyperbolic planes with crochet

Mapping of Data


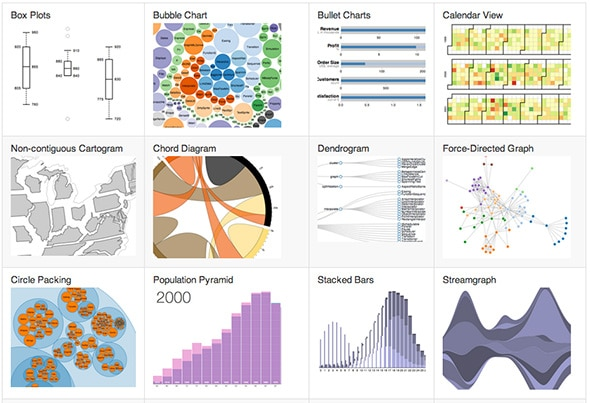
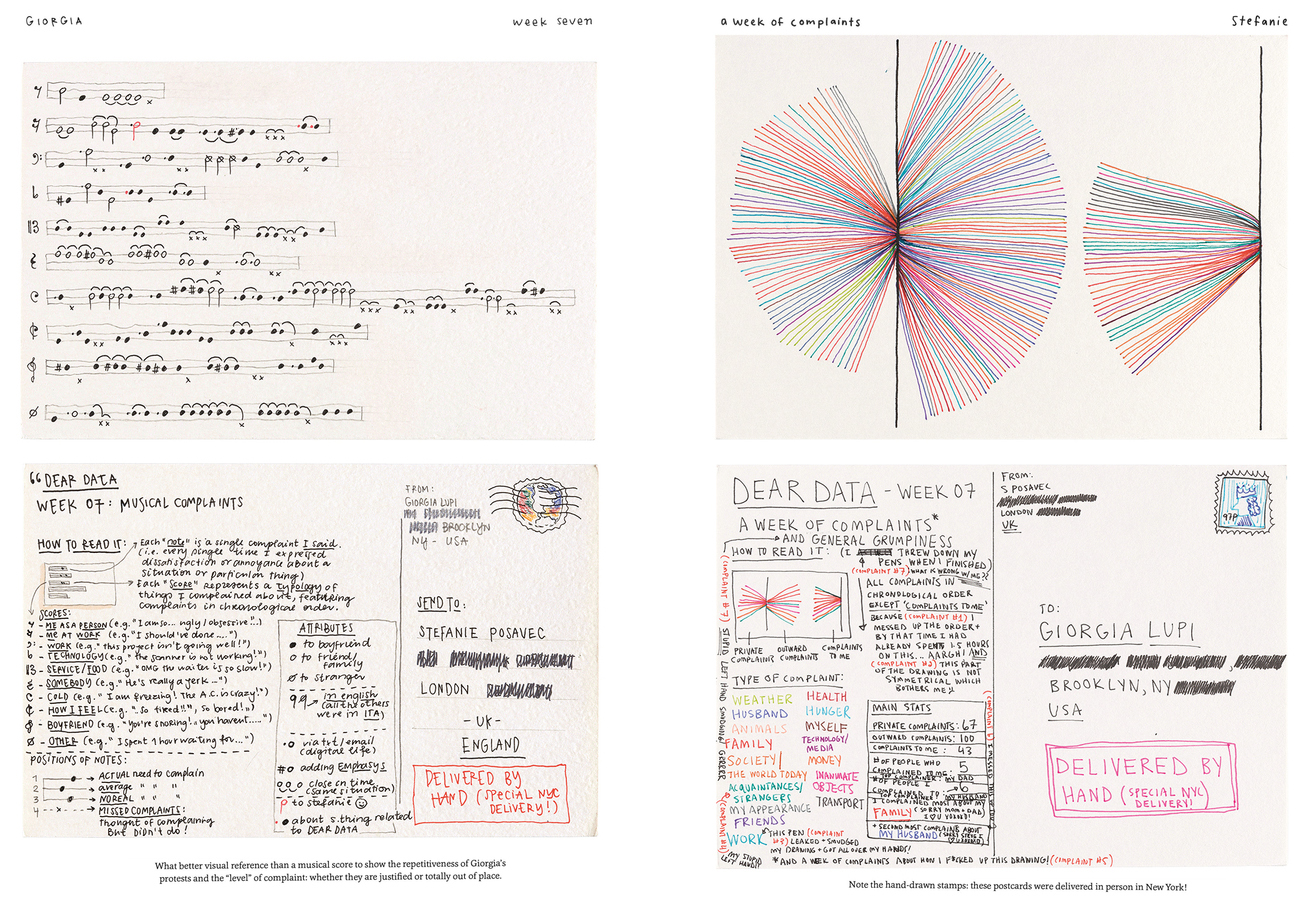
Data Visualisation

Data Visualisation
“If your main intent is not to communicate information in a concrete manner, you should not use infographics and data visualisation.”
Koponen & Hildén

Juuso Koponen & Jonatan Hildén: Tieto Näkyväksi (2016) Data visualization handbook (2019)
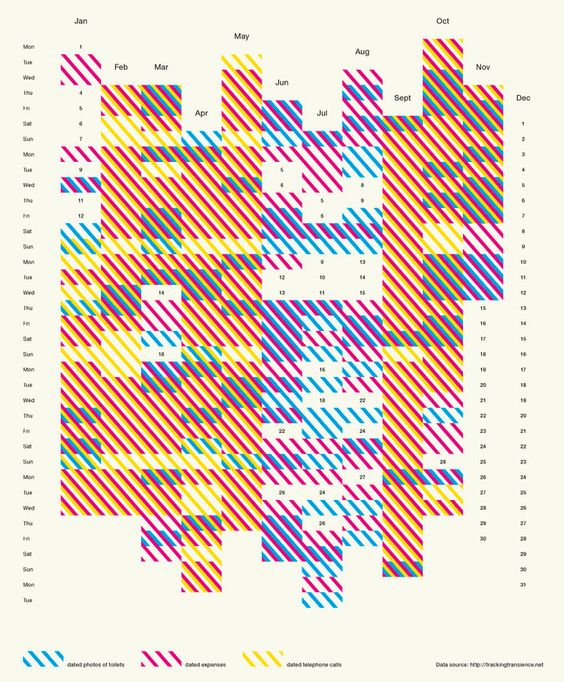
Data Visualisation



Data Visualisation or Data Art?
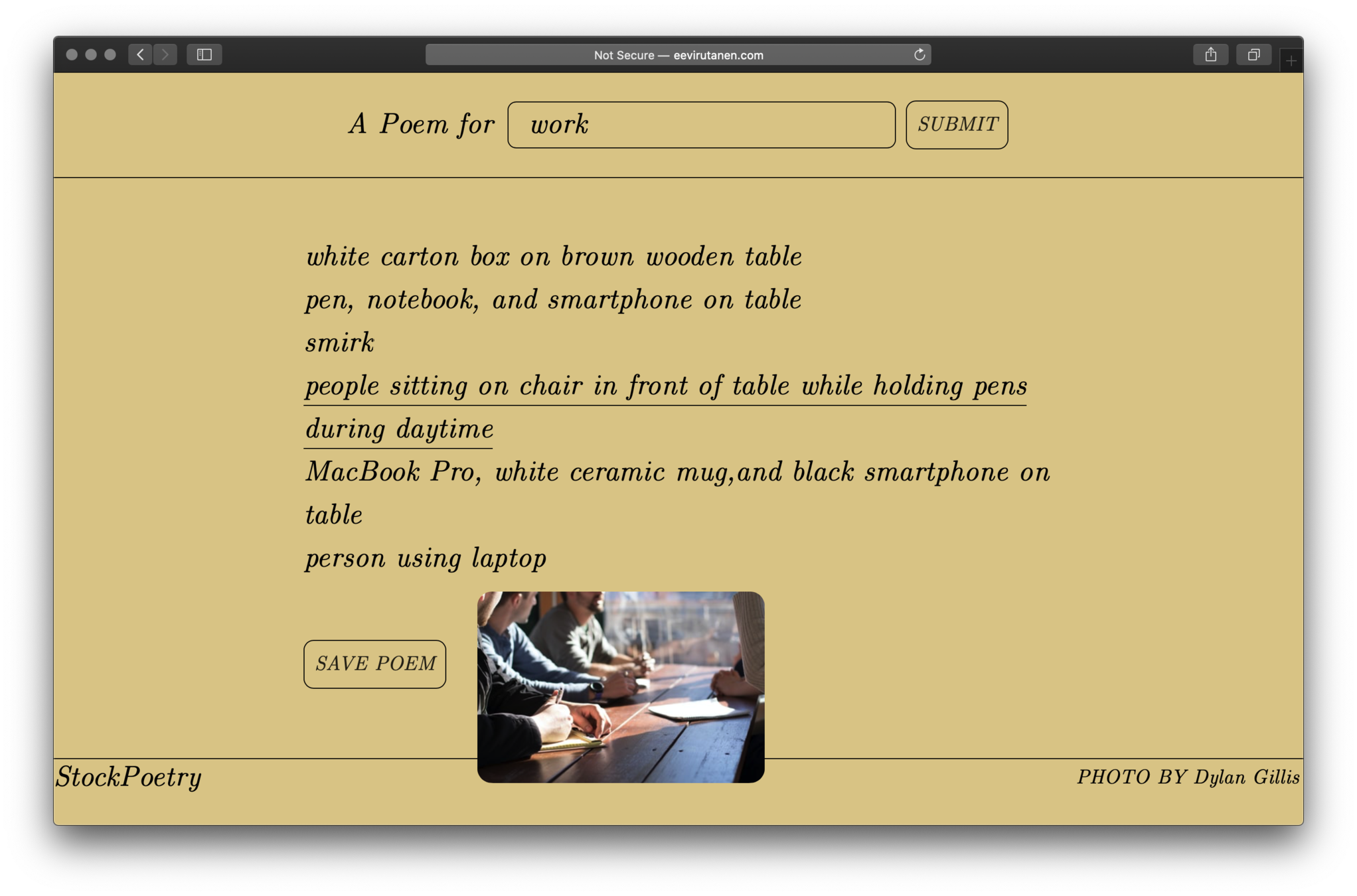
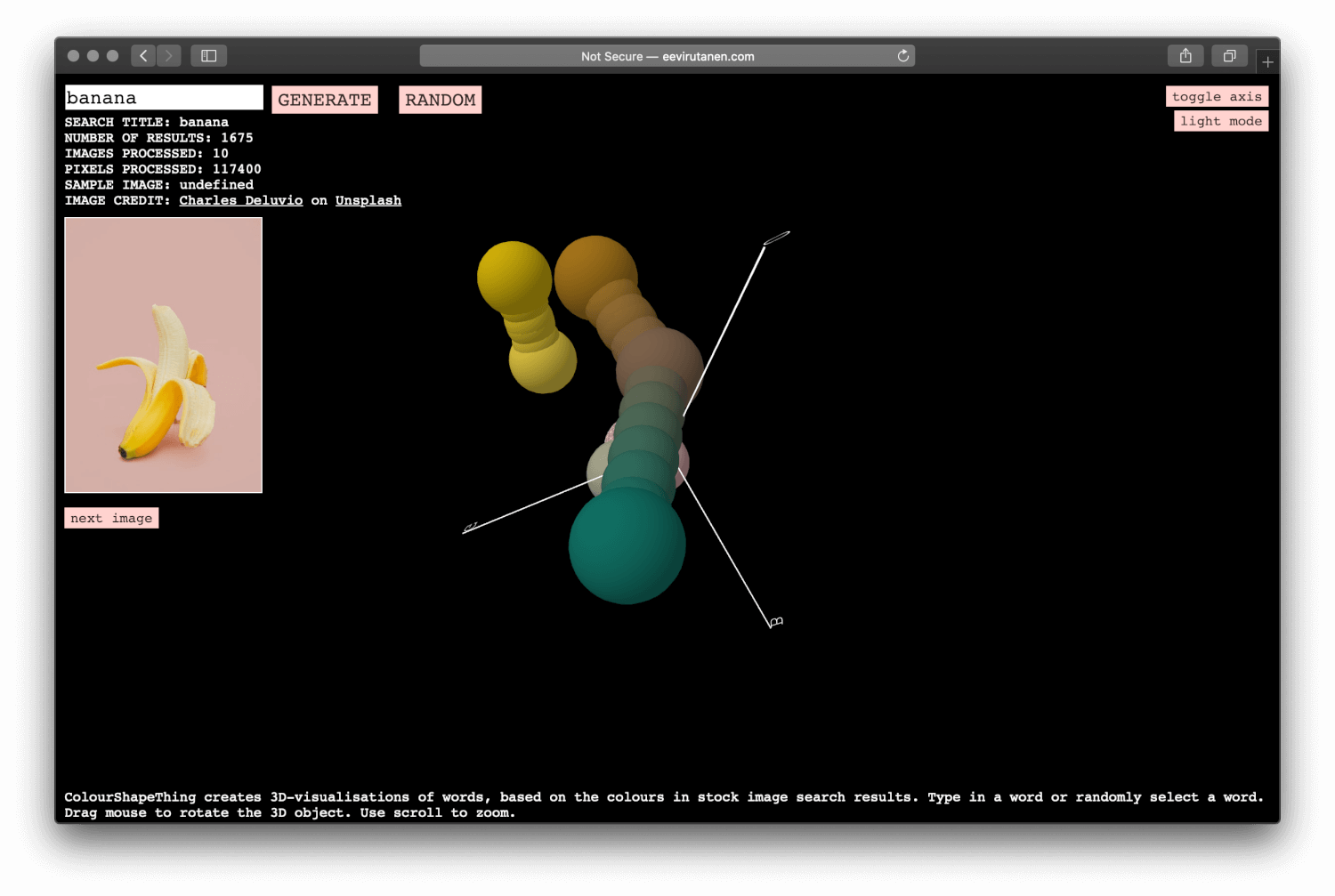
Data Illustration

Data <--> Representation
“[...] The result is an emotional and poetic artwork using unpredictable yet precise algorithms that tell the story of financial recovery in a more immersive way.”
Generative Hut (2020)

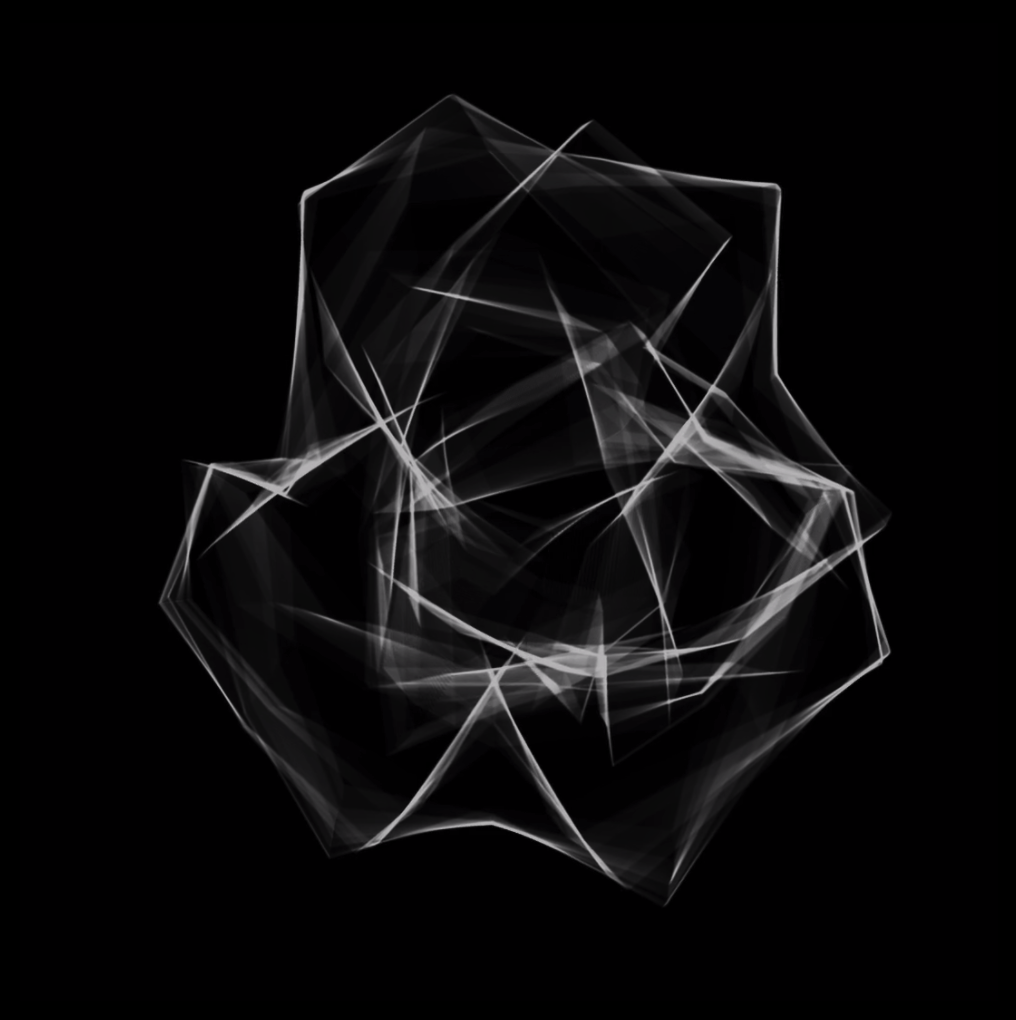
@loackme (2020)
Data <--> Representation
Seung Lee: Baby's first year of sleep in the form of a knitted baby blanket (2019)

Disrupting Data?

Disrupting Data


Collecting Data

PROBLEM: WHERE AND HOW TO GET DATA TO USE AS RAW MATERIAL?
Collecting Data

Using data in p5.js
-
Writing directly into the sketch
- As strings
- As arrays
- Loading a text file (.txt)
- Loading a table (.csv)
- Loading a JSON file
-
Using APIs
-
Depending on the API,
data might come as- XML
- HTML
- JSON
-
Depending on the API,
- Working with data usually requires some cleaning / organising / parsing!
Tables
-
You can load tables in your sketch to access and parse the data
-
Formats like Microsoft Excel or Apple Numbers should be converted to CSV format first
-
Load the table in the preload() function using loadTable()
let myData = loadTable("path/to/file");JSON
-
JSON is a file format that makes it easy to save and transfer data in a structured way
-
Structure consists of JavaScript objects and JavaScript arrays
-
It uses JavaScript syntax but also works with other languages
-
-
Organised in a hierarchical manner
-
The format makes it easy to create categories and subcategories for the data
-
-
Load JSON files in the preload() function using loadJSON()
let myData = loadJSON("path/to/file");APIs
-
An interface that allows one application to communicate with another application
-
Many companies and services provide APIs that allow developers to access their data and functionality
-
Eg. displaying your Instagram feed, a custom Google Map, or weather data on your website
-
-
The data is retrieved by sending a request to a URL
-
The request might contain details about your query, eg. search terms
-
-
APIs can often return data in different formats
-
JSON, XML, HTML
-
-
Some APIs require authentication or payment
-
You might have to sign up to get an API key to use the API
-
Resources for Data
-
-
Thousands of free books with expired copyrights
-
-
-
Large collection of fun and random datasets in JSON format
-
-
Kaggle
- Datasets in different formats
-
Google Dataset Search
- Search engine for public datasets
-
-
Large collection of useful APIs
-
-
-
A directory of many public APIs
-
-
Datamuse API: Free word finding API
-
Versatile and free API for finding words that match search criteria
-
-
-
Examples of how to access different elements in a JSON object
-
-
-
Good tutorial about JSON files, APIs and libraries
-
Weekly Reading IV
John-Patrick Hartnett (2017): The Programmed Designer. Eye Magazine, Summer 2017
-
Read the article. Consider the impact of digital tools in your practice. (It's up to you how you define a tool in this context.)
-
Which tools do you use?
-
How do you use them?
-
Why do you use them?
-
Who has created the tools?
-
Are the tools free or open source? If not, what is the profit model?
-
- Answer some or all of these questions on the Week 4 Forum in approx. 3-10 sentences.
-
Reply to someone else's post.
Coding Workshop 4.1
What did we learn?
- Nested loops
- Creating grids
- "For every column, create rows"
- Creating grids
- Custom functions
- Declaring functions
- Calling functions
Basic concepts in computation
-
MEMORY
-
Storing data and accessing it later
-
Variables, arrays, objects
-
-
-
SEQUENCE
-
Running instructions in order
-
Functions, algorithms
-
-
-
SELECTION
-
Making choices
-
Conditionals and logic (if, else, and, or, not)
-
-
-
REPETITION
-
Doing the same thing more than once
-
Loops (for, while)
-
-
Arrays
PROBLEM:
HOW TO STORE AND ACCESS A LARGE NUMBER OF VALUES?
Arrays
-
An array is a variable that stores a list of data
-
Each item on the list is identified with its index number
-
Index describes the item’s position in
the array -
Indexes start from 0
-
-
The length and contents of an array can be modified

0
1
2
item
item
item
Array syntax
const myArray = [];const myArray = [item0, item1, item2];Use const in stead of let when declaring arrays.
Declare an empty array:
Declare an array with contained items:
An array can contain any type of data!
Numbers, strings, colours, images, other arrays...
array name (arbitrary)
square brackets
list of items, separated with commas
Accessing and changing arrays
const foods = ["pizza","burger","falafel"];
foods[0] //returns "pizza"
print(foods[2]); //prints "falafel"foods[1] = "pasta";
//foods array is now ["pizza","pasta","falafel"]Array items are accessed with their index
Array items can be changed using their index
ARRAY INDEXES ALWAYS START FROM 0!
Array length
const foods = ["pizza","pasta","falafel","burger"];
foods.length //returns 4foods[foods.length-1]
//returns burger (the last element)
The length property returns the number of array items
Because the first item has index 0, the last item in the array always has index length-1
ARRAY INDEXES ALWAYS START FROM 0!
Array methods
const foods = ["pizza","burger"];
foods.push("salad"); //array is now ["pizza","burger","salad"]
New elements can be added to the end of array using push
Elements can be removed from the end of array using pop
const foods = ["pizza","burger","salad","risotto"];
foods.pop(); //array is now ["pizza","burger","salad"]
Elements can be removed from the beginning using shift
const foods = ["pizza","burger","salad","risotto"];
foods.shift(); //array is now ["burger","salad","risotto" ]Stack = Last In First Out
Last item is on the top
First item is at the bottom

PUSH
POP
SHIFT
Array methods
const foods = ["pizza","burger","salad","risotto"];
let randomFood = random(foods);Return a random element from the array using random
-
There’s also multiple other methods for arrays!
-
Sorting, searching, removing, replacing, combining etc.
-
If you can imagine it, it probably exists!
-
Arrays and loops

ARRAYS AND LOOPS
GO HAND IN HAND!
Arrays and loops
//looping through all the items in the array
for(let i=0; i<myArray.length; i++){
print(myArray[i]); //print item at index i
}
-
For-loop can be used to traverse the array
-
Accessing all the elements in the array one by one
-
Using or modifying the elements
-
-
Exercise 1: Artist name generator
- Data used here is collected from the Corpora project
- To make this exercise more simple, we are manually copying the contents of JS arrays into the sketch
Exercise 2: Array worm
Draw the worm using interconnected lines:
- Loop through the coordinates only until the second to last coordinate
- Draw a line from each coordinate to the next coordinate in the array
- What is the index of the next coordinate after i?
Exercise 3: Moving bars
Exercise 4: Bouncing balls
Exercise 5: Text to Points
-
textToPoints() is used to deform the outline of the text
- It returns an array of points following the path for specified text
-
textBounds() is used to center the word on the canvas
- It returns the bounding box for a string of text
Exercise 6: Clickable Grid
- Use a 2-dimensional array to store values in a grid
- This way you can "save" the information about which grid cells have been clicked
Loading text files
loadStrings(filename, [callback], [errorCallback])- Reads the contents of a file and creates a String array of its individual lines
- Use inside the preload function
- Filename can also be a URL for external file hosted online
- Can read files up to size of 64MB
let myText = loadStrings("textFile.txt");Exercise 7: Dada Poem
- Combine two different source texts randomly to create dadaist cut-up poetry!
- You can download books as text files from Gutenber Project
Recap
//declare an array containing items
const foods = ["pizza","burger","salad","risotto"];
//acces elements in the array using indexes
let mySecondFood = foods[1]; //"burger"
//add a new element to end of array
foods.push("falafel");
//remove the last element
foods.pop();
//remove the first element
foods.shift();
//get a random item from array
let randomFood = random(foods);
//looping through all the items in the array
for(let i=0; i<myArray.length; i++){
print(myArray[i]); //print item at index i
}
//get the outline of text as an array of points
let myPointArray = myFont.textToPoints("myText",x,y,textSize);
//load text from file into an array of strings
let myStringArray = loadStrings("myTextFile.txt");
To do
- Post your cool coding creations on week 4 showcase!
- Weekly reading IV
(due next Tuesday)