Creative
Computation
for Visual
Communication
Design
WEEK 5 DAY 1
Empowerment by computation
From a passive consumer to critical contributor
“Distinguish your professional role from your consumer role in digital and online environments”
Aalto VCD Master's Program Learning Outcomes
Hegemony of Digital Tools
“As ‘industry standard’ tools, Apple computers and Adobe software are today synonymous with both the production of graphic design and the identity of the graphic designer.”
John-Patrick Hartnett

Hegemony of Digital Tools
"Automation, then, when seen from the point of view of capital, must always be balanced with new ways to control (that is, absorb and exhaust) the time and energy thus released. It must produce poverty and stress when there should be wealth and leisure."
Tiziana Terranova (2014) Red Stack Attack! Algorithms, Capital and the Automation of the Common.

Hegemony of Digital Tools
Free Software Movement
"Free software is a matter of liberty, not price. To understand the concept, you should think of 'free' as in 'free speech', not as in 'free beer'"
Richard Stallman
Free Software Foundation

Free Software Movement
-
The freedom to run the program for any purpose.
-
The freedom to study how the program works, and change it to make it do what you wish.
-
The freedom to redistribute and make copies so you can help your neighbour.
-
The freedom to improve the program, and release your improvements to the public, so that the whole community benefits.
Free or Open Source?



Surviving without proprietary software?
Linux — operating system
Mozilla Firefox — browser
Chromium — browser
GIMP — raster image editor
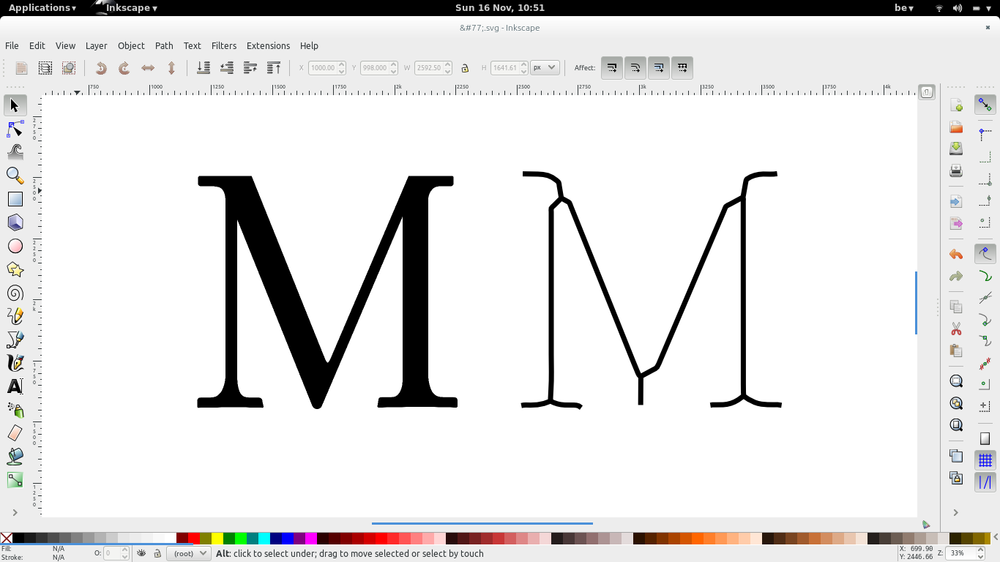
Inkscape — vector image editor
VLC Media Player — media player
Blender — 3D computer graphics software
Libre Office — office suite
Trello — task manager
Shotcut — video editor
Jitsi — video conference application
Brackets — text editor
Atom — text editor
FontForge — font editor
Surviving without proprietary software?
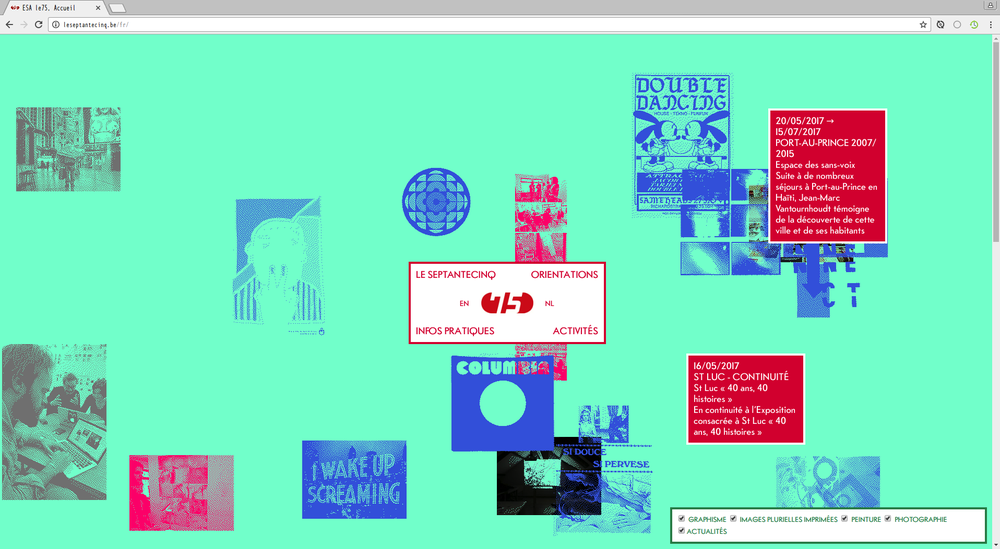
Open Source Publishing: Design and research collective committed to using only open source tools.


Proprietary software
(Photoshop, Illustrator)
Libraries, frameworks
(p5.js, OpenFrameworks, React)
High level languages
(JavaScript, Java, C++, Python)
Low level languages
(Assembly, COBOL)
Machine code
(010100011…)

CONTROL
EFFORT

Surviving without proprietary software?
Tool as Aesthetic
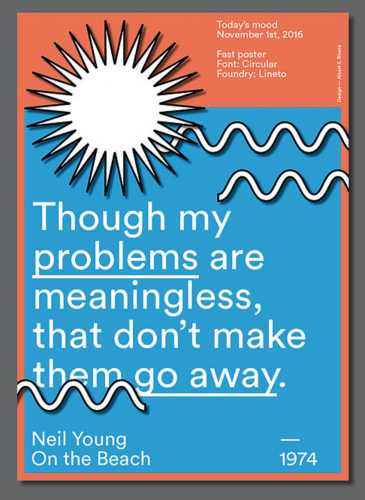
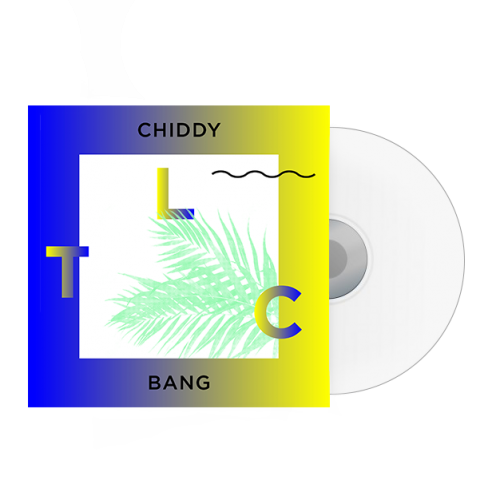
Trendlist.org: The wiggle line trend





Tool as Aesthetic



Tool as Aesthetic

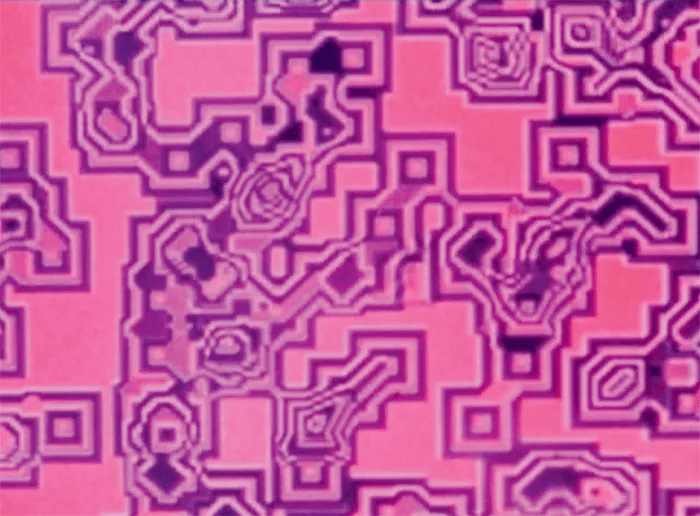
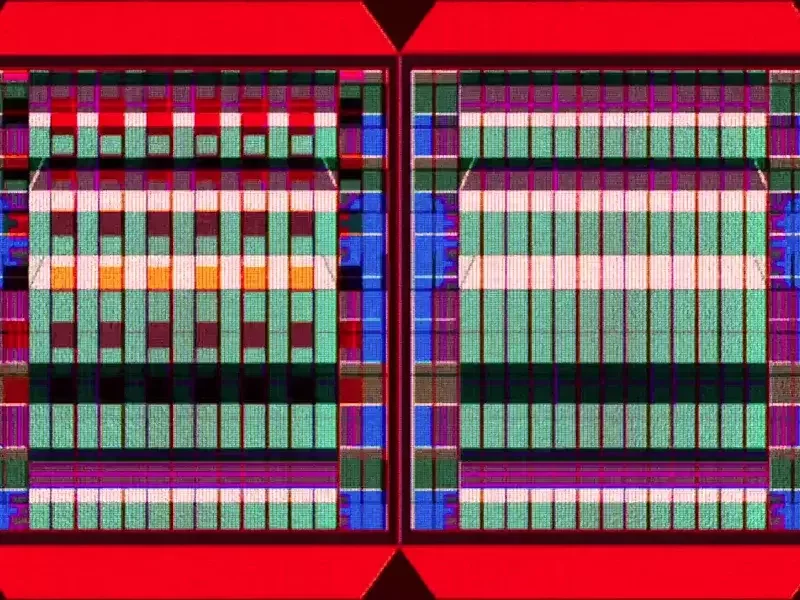
AI-generated image displaying glitches
Tool as Aesthetic


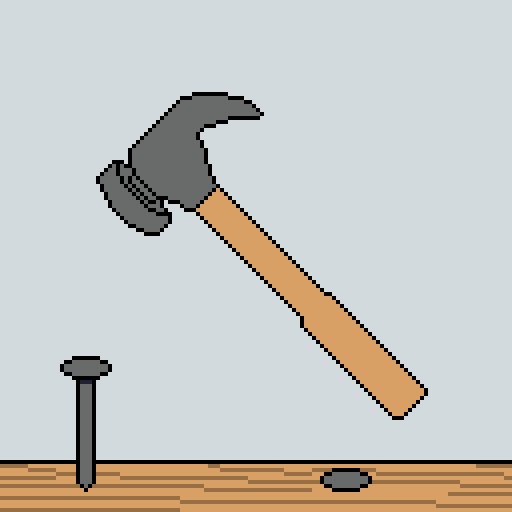
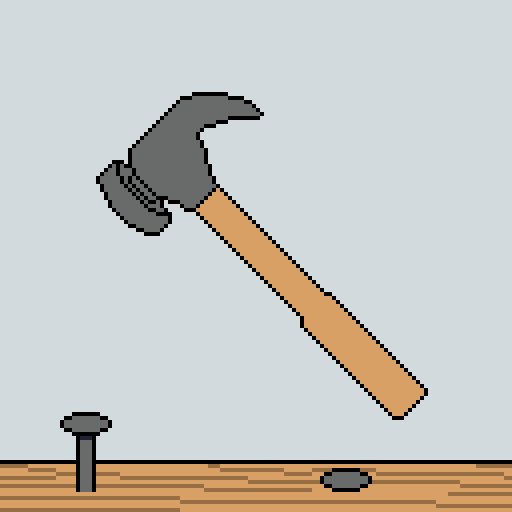
"If the only tool you have is a hammer, you tend to see every problem as a nail."
Abraham Maslow
Tool as Way of Thinking
New Tool ->
New Way of Thinking

Tool as
Minimum Viable Product

Restriction ->
New Way of Thinking


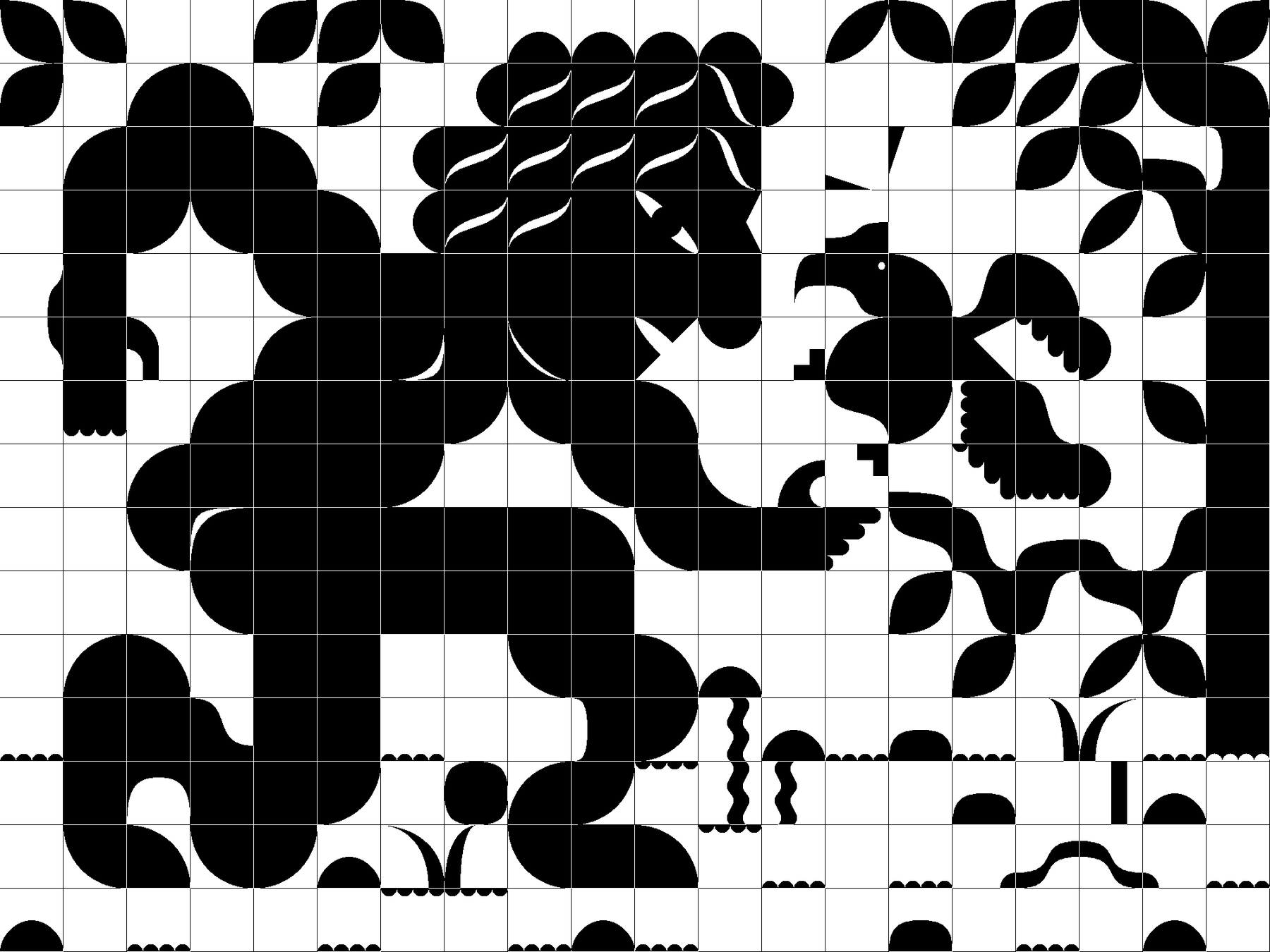
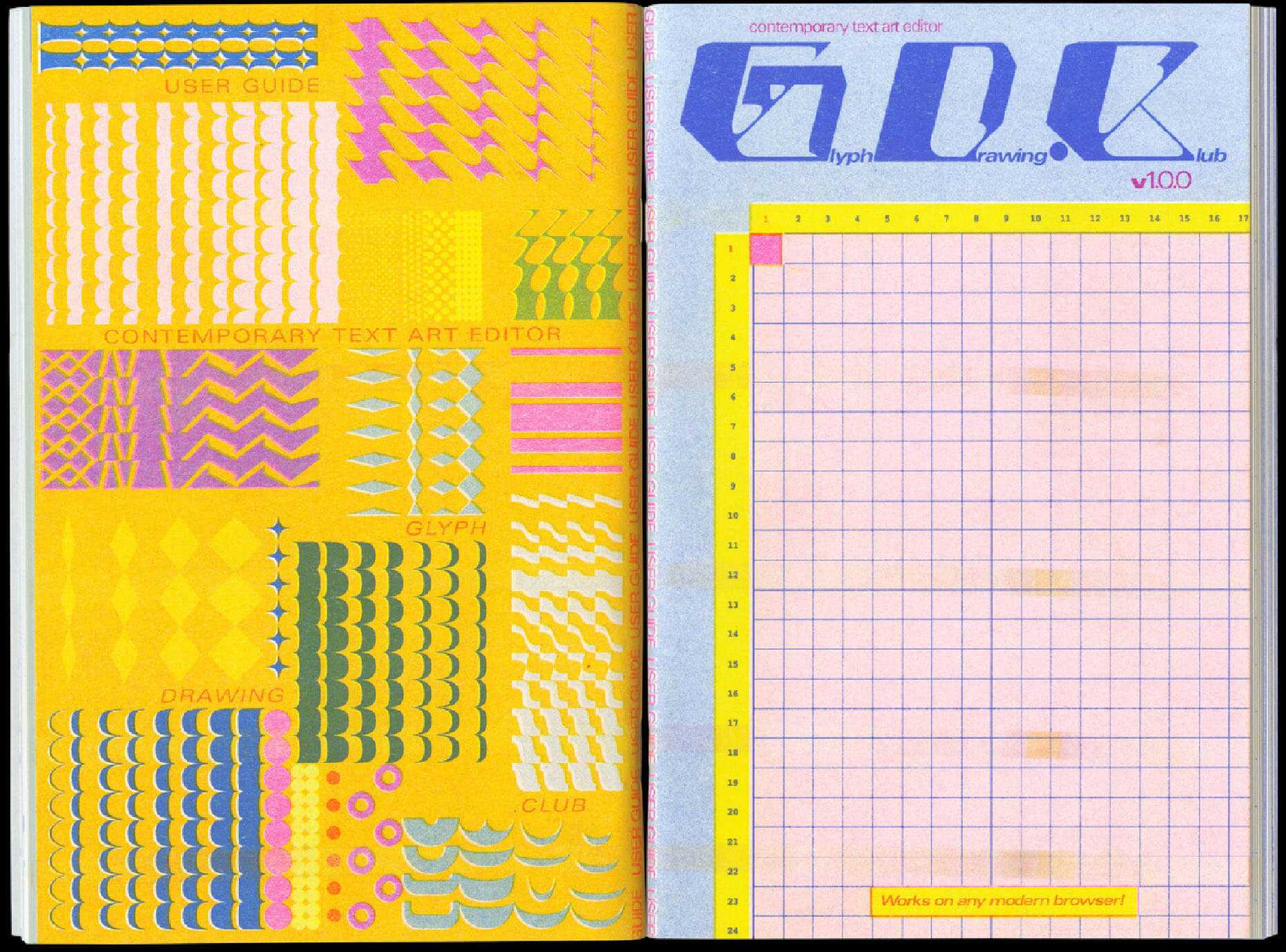
Heikki Lotvonen: Glyph Drawing Club ASCII art editor
Using rules and stencils: Erik Solin


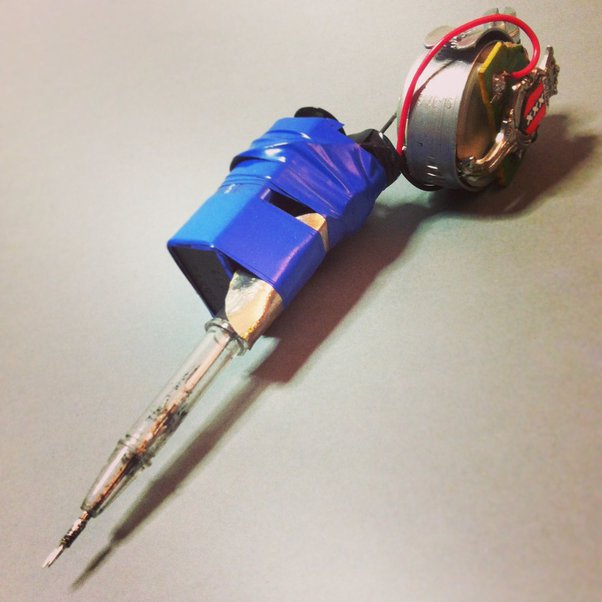
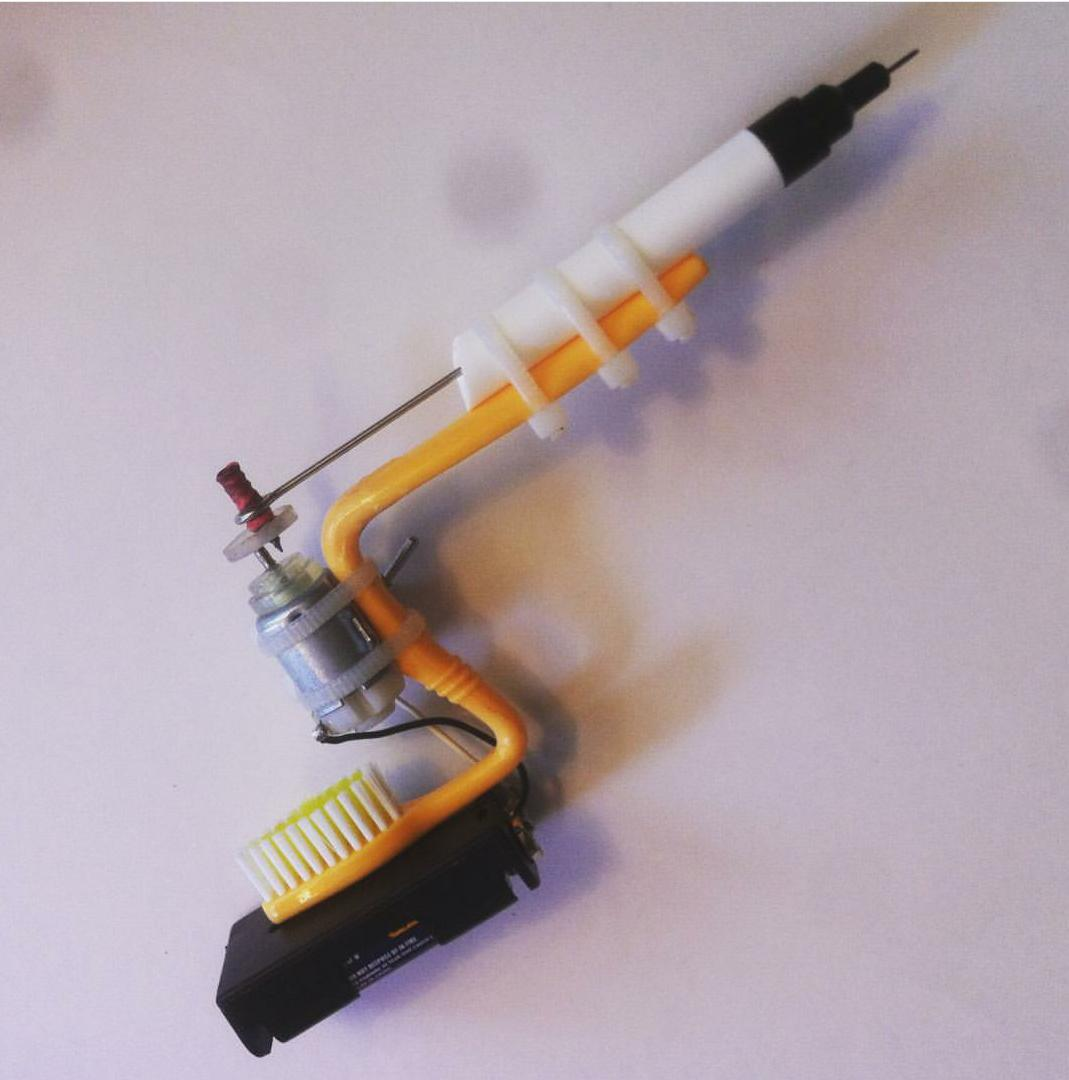
Creating your own tools

Gradients using an airbrush: Alexis Jamet
Using practical effects: Cassie Hester: Experimental Typography


Dadaist randomisation techniques: Exquisite Corpse (1928) Man Ray, André Breton, Yves Tanguy, Max Morise
Creating your own tools
LET THE PROCESS GUIDE THE OUTCOME!


Studio Moniker: Conditional Design Workbook
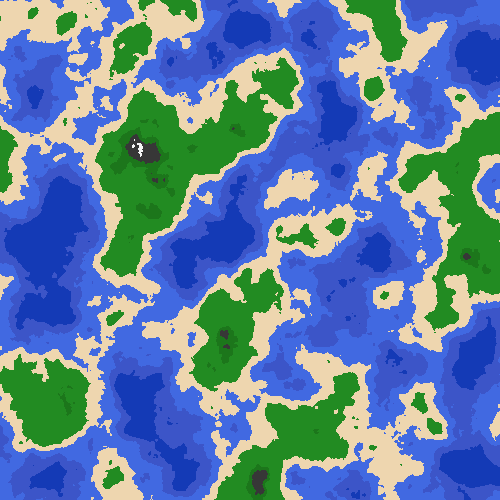
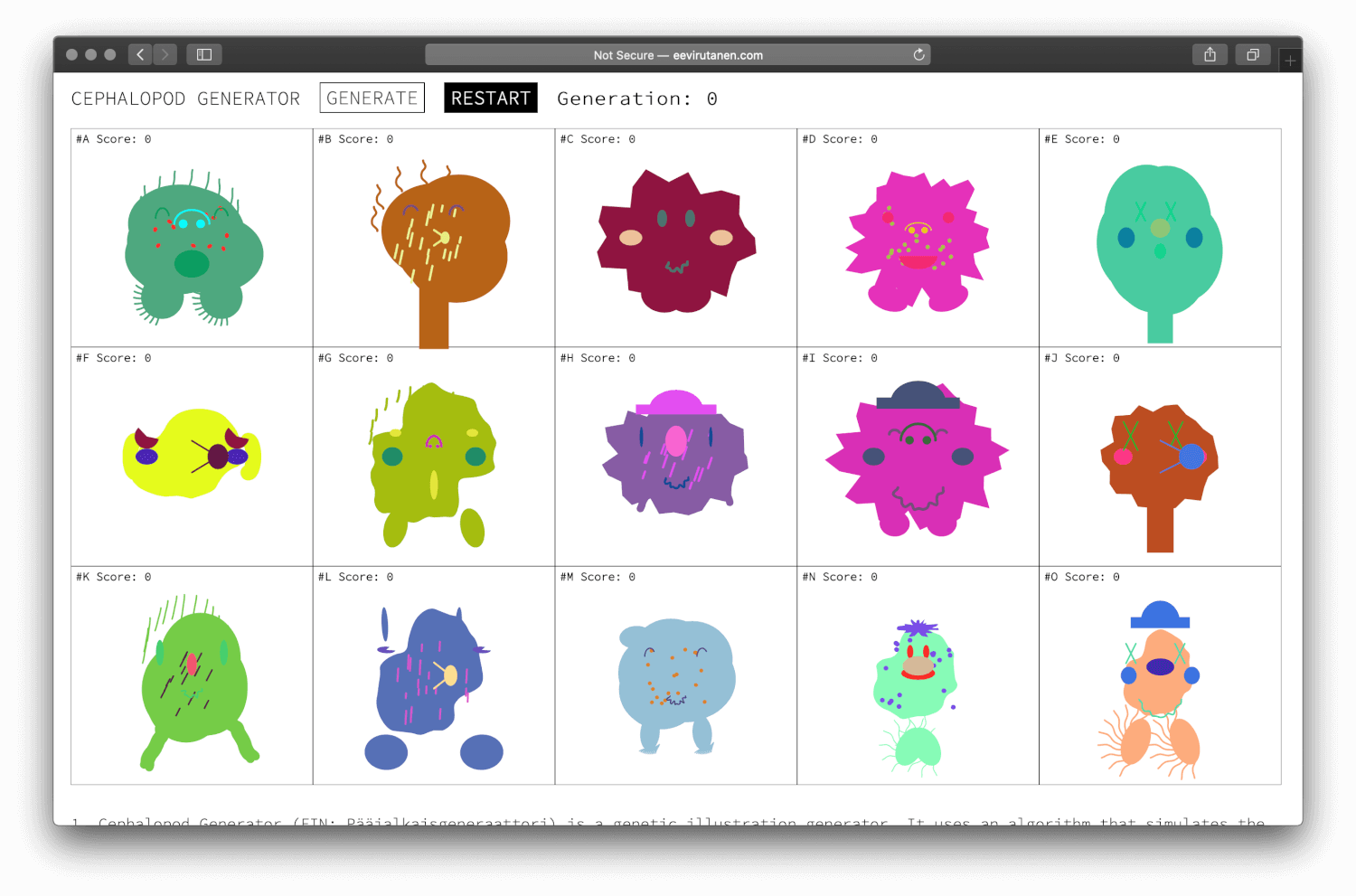
Cephalopod Generator (2018) Eevi Rutanen
Algorithmic illustration generator, used for creating the illustrations for the AI-themed number 12/2018 of Image magazine.

Creating your own tools
Hacking
-
A strategy or technique for managing one's time or activities more efficiently
-
A piece of computer code providing a quick or inelegant solution to a particular problem

Hacking
“Technology and art are inextricably related. Many musicians, video artists, graphic artists, and even poets who work with technology — whether designing it or using it — consider themselves to be part of the 'hacker community.' Computer artists, like non-art hackers, often find themselves on society's fringes, developing strange, innovative uses of existing technology. There is an empathetic relationship between those, for example, who design experimental music software and hackers who write communications freeware”
Composer & Hacker Larry Polansky
Hack Adobe!
-
You can control Adobe software with JavaScript!
"A script can be as simple as an automated common task or as complex as an entire new feature. You can create your own scripts, and you can run scripts that other people have created."


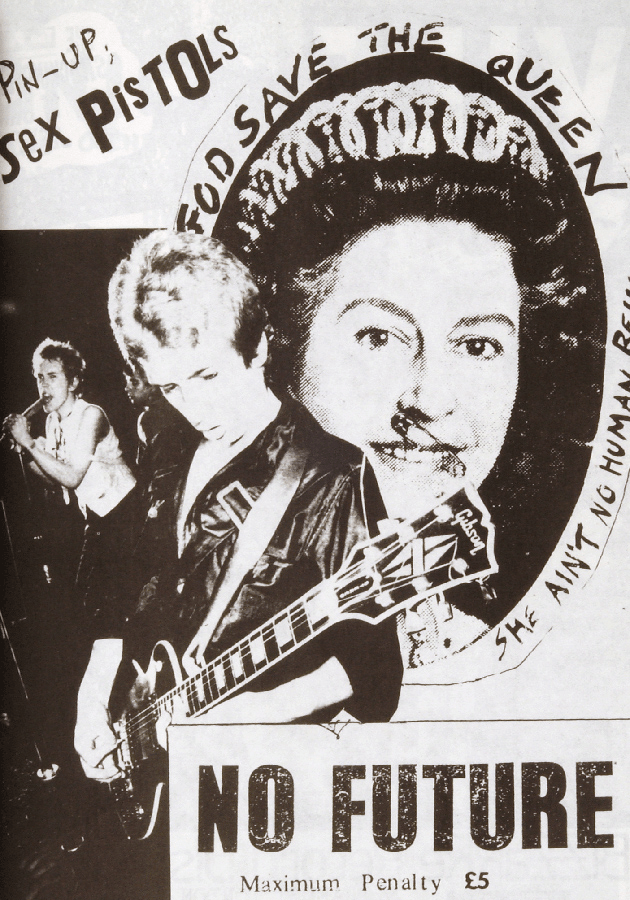
1970s punk zines appropriating Xerox machines: Sniffin' Glue (1967)
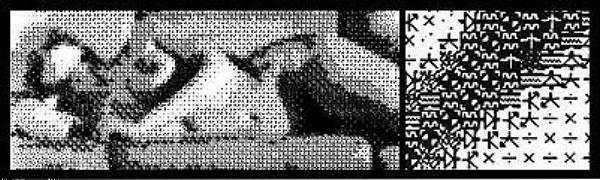
Early ASCII art using a teleprinter: Ken Knowlton and Leon Harmon (1967)
Hacking as Aesthetic

Early CGI video art combining practical effects: Lillian Schwartz: Pixillation (1970)


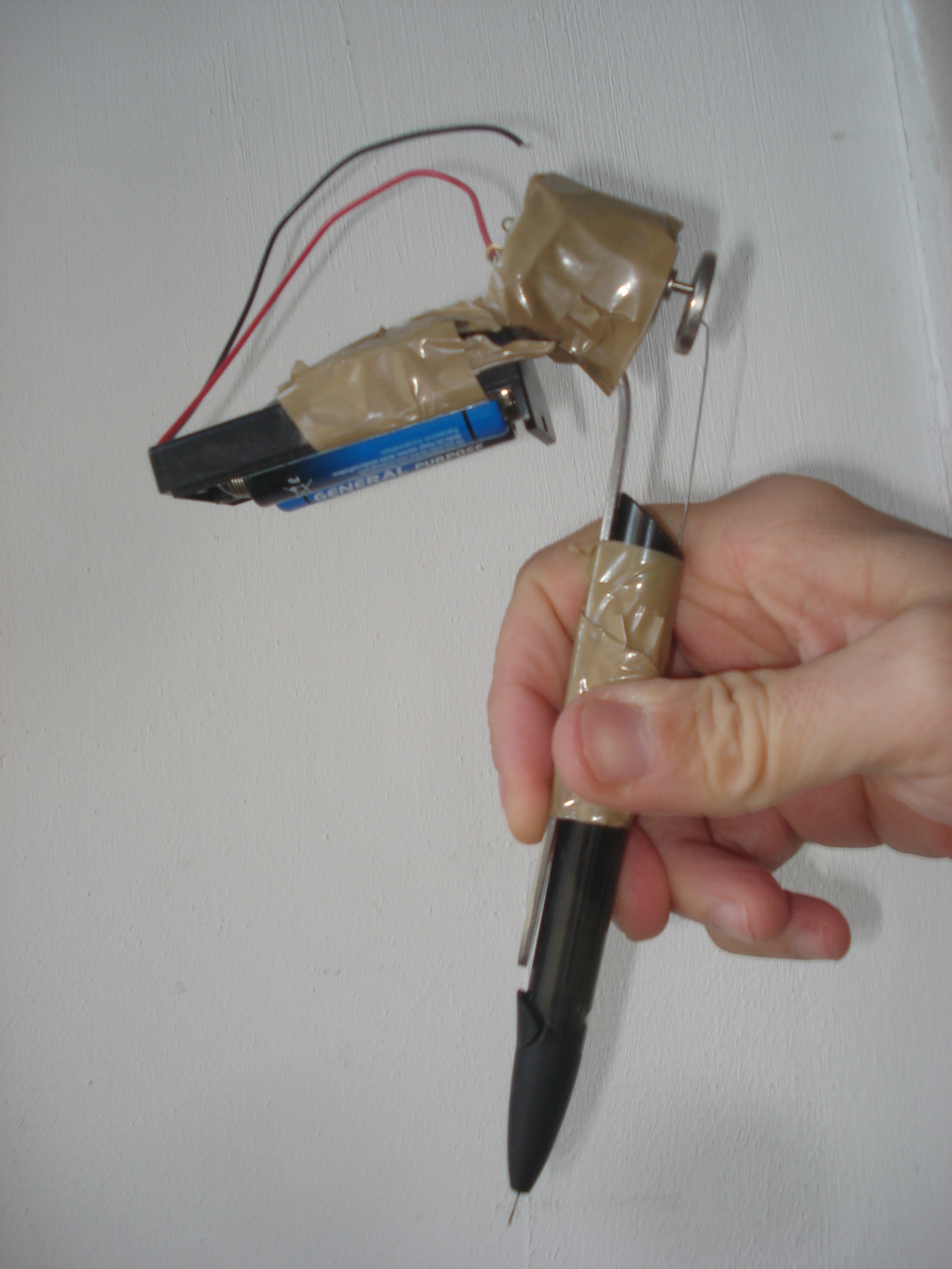
Using old video synthetisators and VCR screens: Irene Suosalo
Hacking as Aesthetic

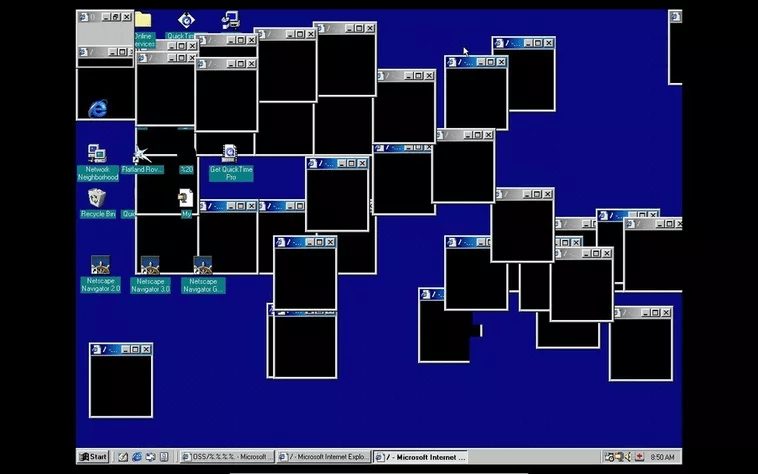
Early net art: JODI: OSS (2000)

Using MS Office for graphics: Tadashi Ueda

Using Grand Teft Auto 5 for video art: Larry Achiampong & David Blandy: Finding Fanon (2015-2017)
Hacking as Aesthetic
"Making your own tools"
EDITING
SCRIPTING
BORROWING
APPROPRIATING
BREAKING
COLLABORATING
SHARING
MODIFYING
HACKING
FIXING
-
TOOLS FOR AUTOMATION
-
Automating time-consuming, repetitive task
-
-
TOOLS FOR OPTIMISATION
-
Solving complex problems with multiple parameters
-
-
TOOLS FOR IDEATION
-
Generating unexpected outcomes
-




IT MIGHT NOT BE PERFECT BUT IT GETS THE JOB DONE!
References and
further reading
-
Free Software, Free Society: Selected Essays of Richard M. Stallman
-
Gabriella Coleman: Coding Freedom — The Ethics and Aesthetics of Hacking (2013)
-
Tiziana Terranova (2014) Red Stack Attack! Algorithms, Capital and the Automation of the Common.
- Loes Bogers & Letizia Chiappini (2019) Critical Makers Reader
Weekly Reading V
+ Assignment V
-
Read pages 1-18 from the introduction of Critical Code Studies (2020) by Mark C. Marino.
-
Explore the Vocable Code project by Winnie Soon.
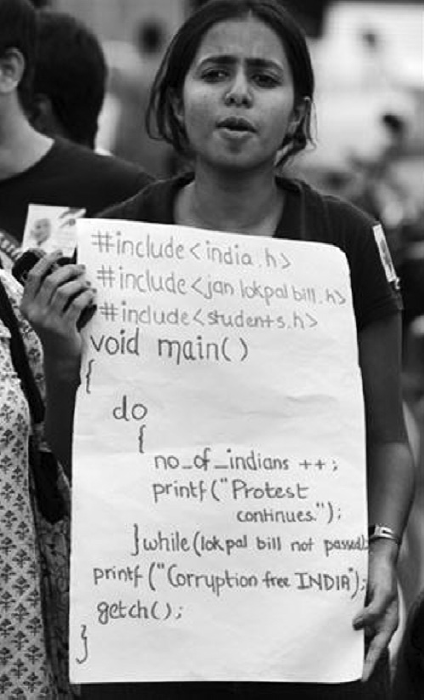
Study how code is used and discussed in these examples: Not just as a practical tool, but as a medium and object of protest, poetry or social critique. Drawing inspiration from the chapter Protesting in Code in Critical Code Studies (see image) make a protest poster that uses the syntax of programming.

Weekly Reading V
+ Assignment V
- You can use any tool you want to make the poster.
-
The content of the poster doesn't have to be actual code that produces a working program, but just mimic the syntax of programming in a way that you find meaningful.
- (It can also be an actual, functioning program, like in the example of Vocable Code.)
- The goal is to use the vocabulary and grammar of programming as a poetic and critical mode of expression.
- Submit the finished poster as an image file or PDF.
- The assignment is due Tuesday 28.11. at 9:15.
Coding Workshop
5.1
What did we learn?
- Using radians as unit of angle
- Trigonometric functions
- sin()
- cos()
- tan()
- Using trigonometric functions for:
- Looping, eased animations
- sin() is periodic
- Drawing waveforms
- Amplitude, phase, frequency
- Modulation
- Calculating points on a circle
- Polar coordinates
- Looping, eased animations
P5.js and HTML
-
So far we have used p5.js to draw on the canvas
-
Canvas is just another element inside the HTML document
-
P5.js creates a HTML canvas with the createCanvas function
-
-
-
Like any JS script, also a p5.js sketch can modify the HTML elements
-
Add and modify text elements, links, buttons, sliders, images, etc.
-
- You can style HTML elements using CSS
Creating HTML elements
//create any HTML element with given tag and content
createElement(tag, [content])
let myHeading = createElement('h2', 'This is my heading!');
//set the position and CSS style for the element
myHeading.position(50,20);
myHeading.style('font-size', '18px');-
By default, HTML elements are positioned on the page one after another as blocks
- Using the position() method we can specify an absolute position that removes the element from the normal document flow
Buttons
let myButton = createButton("click me!");
myButton.mouseClicked(myCallback);
-
Create a button HTML element and specify the text in the button
-
On its own a button has no functionality.
-
To specify the behaviour of the button, we have to attach an event listener and a callback function to the button.
-
The event listener specifies which event is used to interact with the button
-
Eg. mouseClicked()
-
-
The callback function specifies what should happen when the event is fired
-
Eg. what should happen when the button is clicked
-
Event functions
mousePressed()
mouseReleased()
mouseClicked()
mouseMoved()
mouseDragged()
mouseOver()
mouseOut()
doubleClicked()
mouseWheel()
keyPressed()
keyReleased()
keyTyped()
keyIsDown()
THERE ARE MULTIPLE OTHER EVENT FUNCTIONS!
(ALSO FOR MOBILE TOUCH SCREEN AND DEVICE ORIENTATION)
Styling HTML elements
let button = createButton("Click here!");
button.style("background-color", "red");//sketch.js
let button = createButton("Click here!");-
You can define CSS styling in p5 using the style() method
-
You can define CSS styling in the CSS stylesheet using the element selector
//style.css
button{
background-color: red;
}
- Check out this tutorial for styling sliders!
Exercise 1: Simple Button
Sliders
let mySlider = createSlider(min, max, [value], [step]);mySlider.value();-
Create a slider HTML element and specify the values of the slider: minimum, maximum, default value, and step size
-
The current value of the slider is returned with the .value() method
//create slider that gives values from 0 to 100
//default value is 50
let mySlider = createSlider(0, 100, 50);
let myVal = mySlider.value();
//print the current value of slider to console
print(myVal);- Check out this tutorial for styling sliders!
Exercise 2: Simple slider
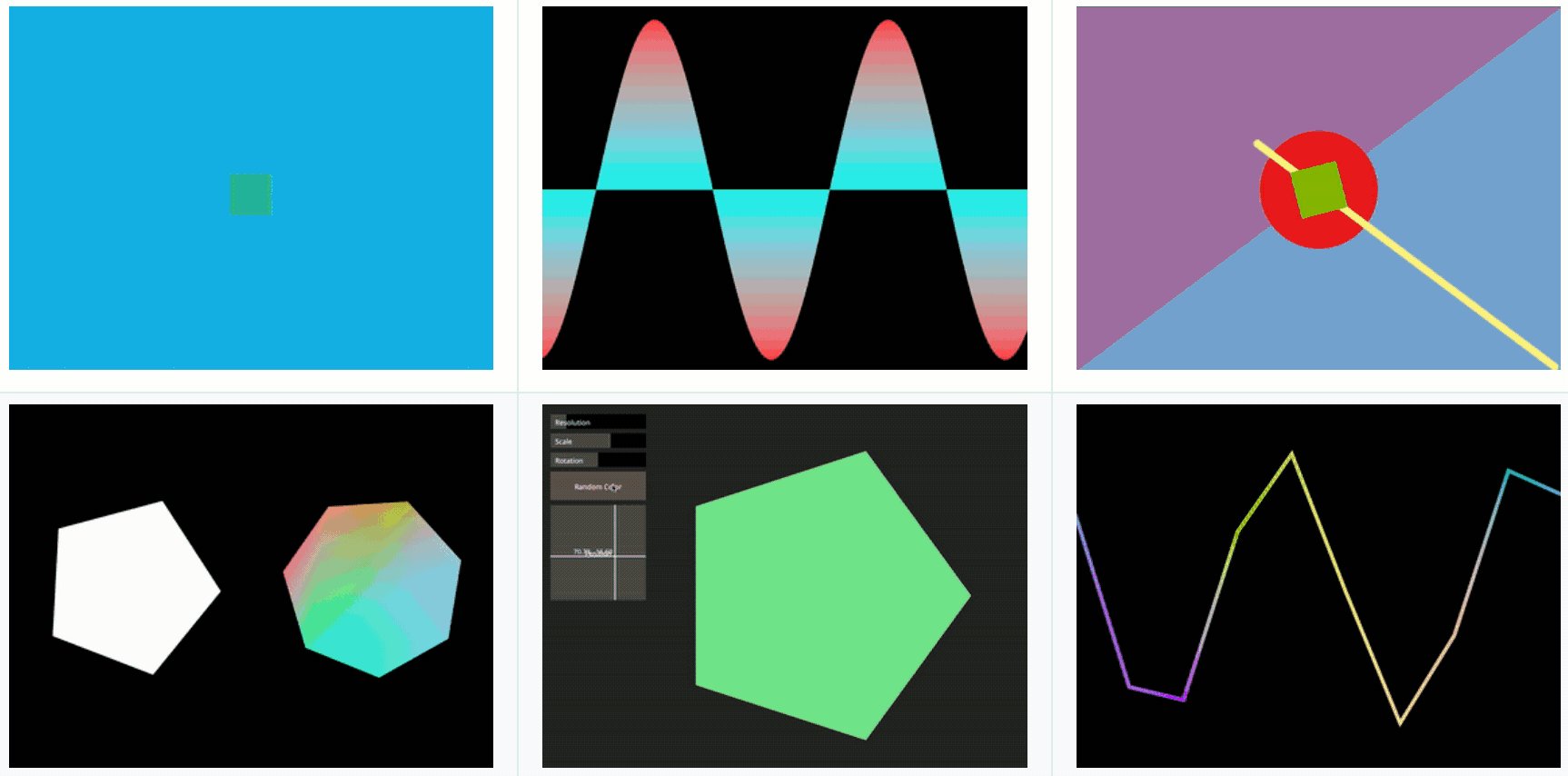
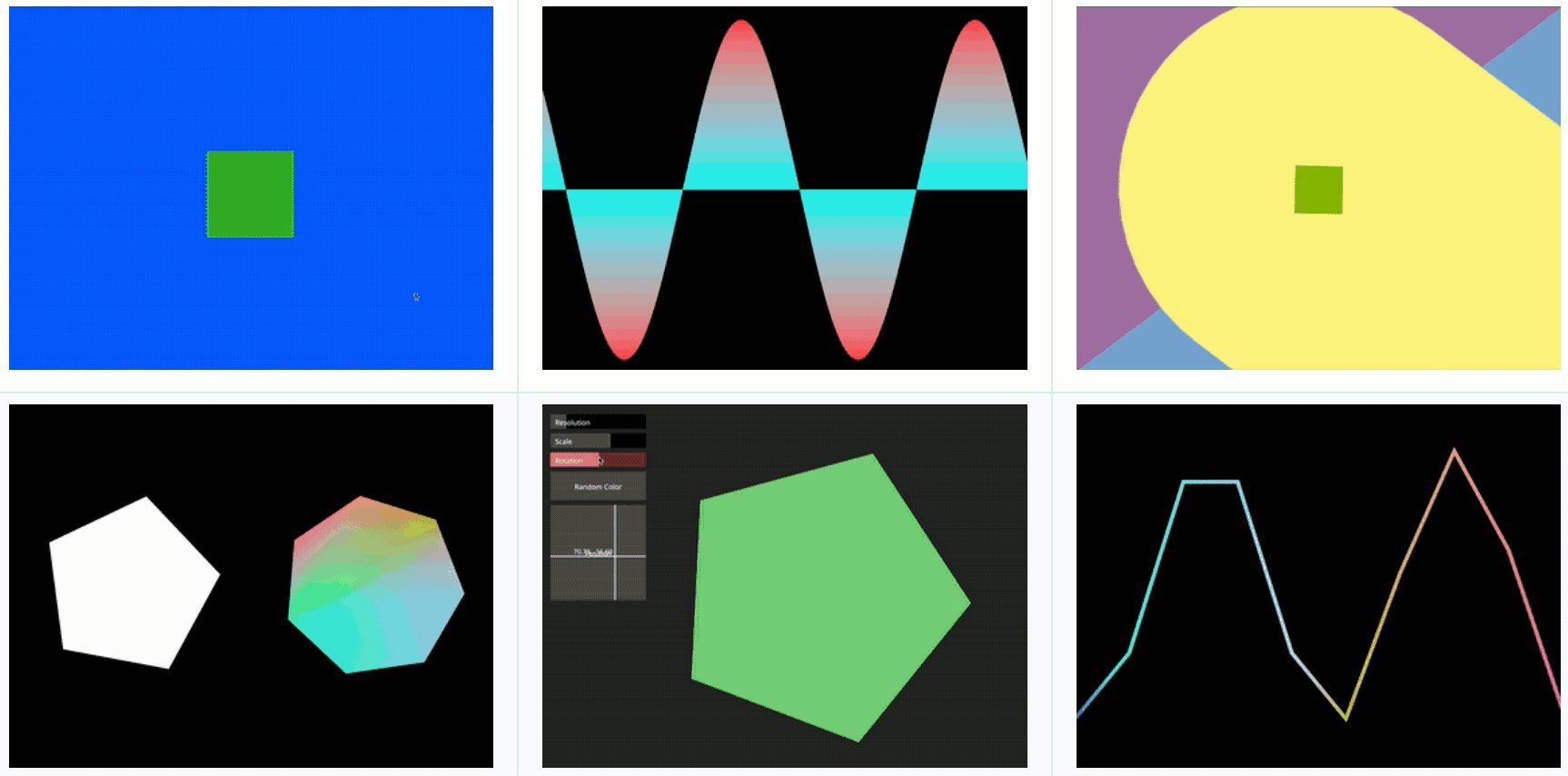
VARIATION: Exercise 3: Face generator
-
Style sliders and labels using CSS!
-
You can also create colour pickers as GUI elements!
Text input field
let myInput = createInput("type here");myInput.value();-
Create a text input and set the placeholder text
-
The current value of the input is returned with the .value() method
//create text input field
let myInput = createInput("type here");
myInput.size(200); //set width of text field
let val = myInput.value(); //read current value
print(val); //print the current value of input to console-
You can set minimum or maximum length or other attributes using the .attribute() method
Exercise 4: Input field
- Create a global variable angle. Set it to be 0.
- In every frame, increment the value of angle.
- Make a for-loop that is repeated 20 times.
- In the for-loop:
- translate to random coordinates on the canvas
- rotate a random amount + the value of angle
- draw a text box containing the value from the input field
- remember to push and pop!
- Use the randomSeed function so that in every frame the random values will be the same.
VARIATION: Exercise 5: Input Button
-
Combine input field and button:
-
Execute the textToPoints function when word is submitted
-
Custom fonts for HTML elements
//In style.css:
//Define the custom font
@font-face {
font-family: myFontName;
src: url(font_file_name.ttf);
}
//use the custom font for the selected HTML element
//eg. button or div
selector {
font-family: myFontName;
}- Use custom fonts for HTML elements using the @font-face rule in CSS
- Use the font-family argument to set a name for the font
- Upload the font file to your sketch in the web editor. Use the file path inside the font-face url.
Exercise 6: Draggable Custom Font
-
Use custom font for HTML elements
-
All HTML elements can be made draggable using the p5 draggable method!
More HTML elements
- You can also create various additional GUI elements and interactive features!

Remember to post your cool coding creations on the week 5 Showcase forum!
//create any HTML element with given tag and content
createElement(tag, [content])
//create paragraph element
createP("Hello!");
//create a button, store it in the myButton variable
let myButton = createButton("Click here!");
//attach an event listener and define a callback function
myButton.mouseClicked(myCallBack);
//create slider
createSlider(min, max, [value], [step]);
//create input field
createInput("Type here!");
//create color picker
createColorPicker("#ffffff");
//set absolute position for HTML elements
myElement.position(x,y);
//style HTML elements using CSS properties
myElement.style(property, value);
Recap
Final Project
The final course project
-
Due Thursday 28.11. 9:15
- Submit on MyCourses > Final Project
- Brief: VARIATIONS
- You can interpret the brief freely!
- The projects are presented in class on Thursday 30.11.
- Also exhibited online at creativecomputation.aalto.fi
- The final project is 20% of your course grade
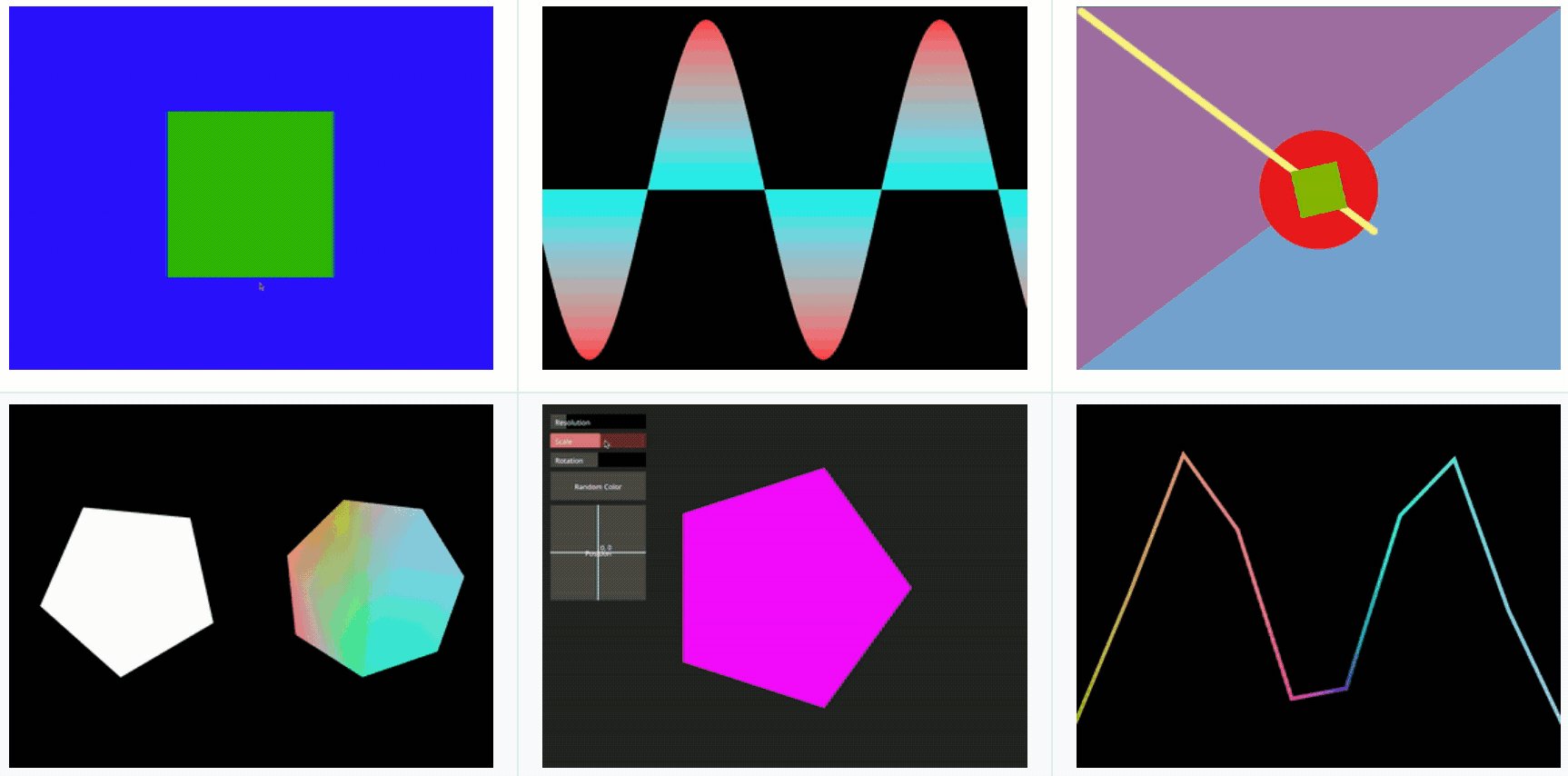
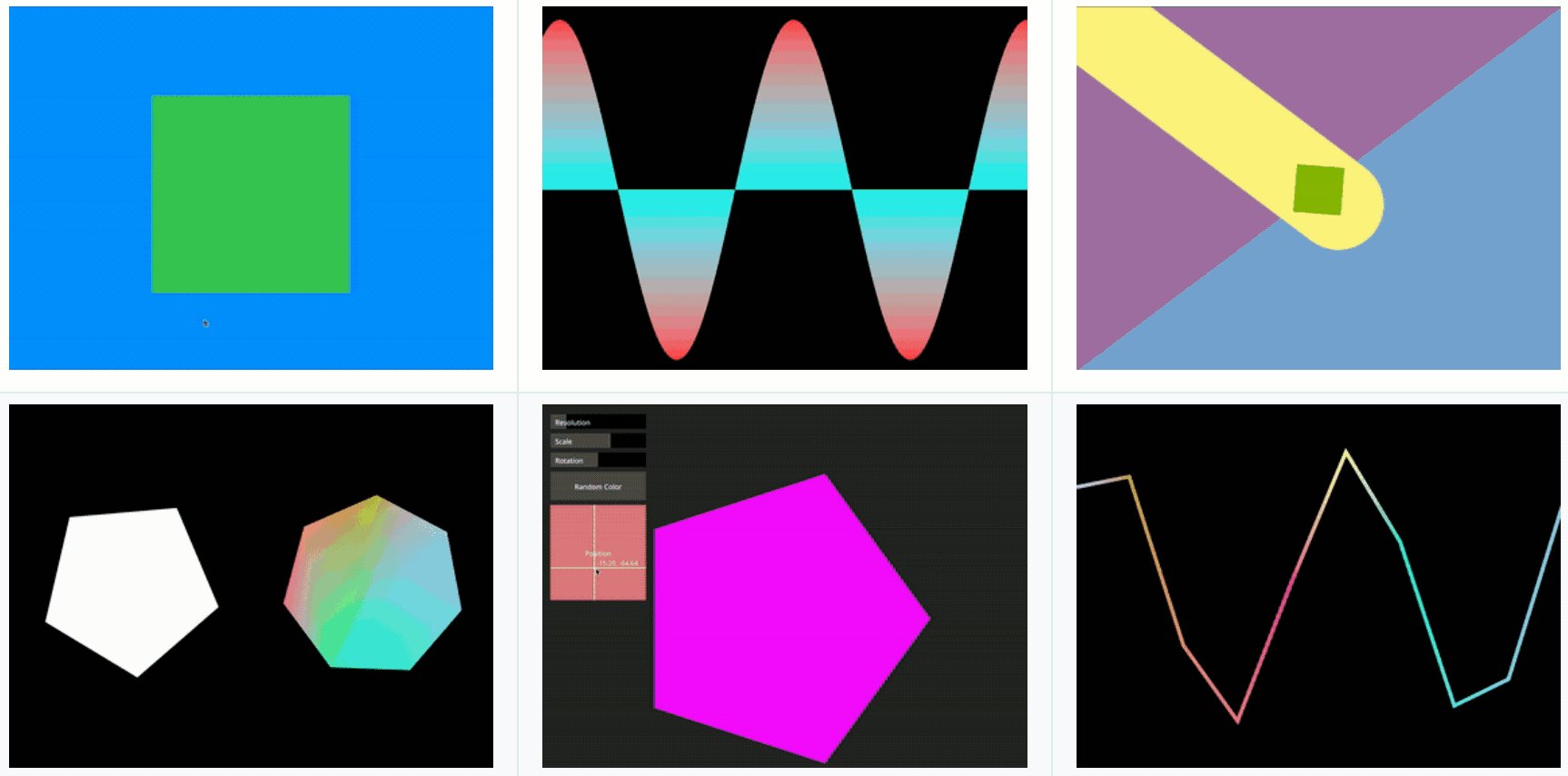
Brief: VARIATIONS
Your project should in some way display variations of a theme.
This could mean (for example):
-
The sketch displays multiple varying outcomes at once
-
The sketch displays a different outcome every time
-
The sketch evolves between different variations
-
There could be multiple ways to achieve this, eg.
-
randomising parameters
-
animating parameters
-
user input
-
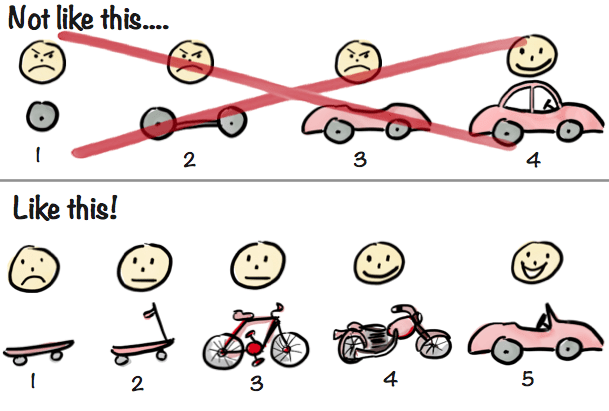
Final Project Templates
-
Use one of the two templates
-
Write your sketch in the sketch.js as normal
-
Do not remove the line createCanvas(...).parent("canvasContainer")
-
This is used to position the canvas on the page
-
-
-
In the index.html you should edit the following things:
-
My Page Title
-
My Project Title
-
My Name
-
Description of project
-
- Feel free to edit style.css
Submitting your project
-
Export your project from the web editor: File > Download
-
Rename the compressed .zip folder with your name
-
Use underscores for word spaces
-
Don't use special characters (ä,ö)
-
Eg. Firstname_Lastname
-
- Submit the compressed .zip folder in MyCourses > Final Project
Your project web page
-
Your final project will be on your own web page creativecomputation.aalto.fi/Firstname_Lastname/
-
You can design and style your page any way you want using HTML and CSS if you wish
-
Your project page should include at least the following information:
-
Name of your project
-
Your name
-
A description of your project
-
-
The page will include a return arrow to the front page.
-
All this is already included in the provided templates.
Tips
-
The final project is only 20% of your course grade
-
Consider the workload accordingly!
-
-
You can use one of your weekly assignments as a starting point and develop it further
-
Save multiple versions! Don’t lose your progress
-
Think about the web format: Does it scale to different screen sizes?
-
However, we are not going to care about mobile optimisation…
-
-
Don’t overdo it. Be realistic with your ideas!
-
It’s fine to borrow, but you have to make it your own!
-
Leave room for experimentation and happy accidents!