Building mobile apps with React

React Native from a web developers
perspective
Eirik Vullum
- Scandinavia Online
- Consulting / Training
eiriklv@github
eiriklv@twitter
http://vullum.io

This talk will cover
- Going from web to native
- What React native is and how it works
- The experience of building an app with RN
- The good, the bad and the future
Recap
Why React?
Declarative
What vs. how
element = createElement(...)
element.textContent = 'Submit form!';
element.style.backgroundColor = 'blue';
element.appendChild(...)
element.parentNode.parentNode...<SubmitButton
color='blue'
text='Submit form!'
/>Imperative (how)
Declarative (what)
Simple
UI = f(props, state)Composition

Composition
const ChatApp = React.createClass({
...
render() {
return (
<div>
<FriendList friends={this.state.friends} />
<MessageList messages={this.state.messages} />
<MessageInput handleInput={this.handleInput} />
</div>
);
}
});Battle tested


Community

Big Players









Moving from web to native

(Stockholm syndrome..?)
Native Developers

Go native?



I'm just a webdev
- Big investment in learning
- Several paradigms
(web, ios, android) - New (hard) layout systems
- Different syntax

What about?


They're nice, but..
- Still very imperative
- Poor layout systems
- No React!
Go hybrid?

Let's face it..
- Just not good enough
- Not the same feel
- Not the same performance


React Native
React Native enables you to build world-class application experiences on native platforms using a consistent developer experience based on JavaScript and React. The focus of React Native is on developer efficiency across all the platforms you care about — learn once, write anywhere. Facebook uses React Native in multiple production apps and will continue investing in React Native.
From the website
Why React Native?
- Same paradigm (as React web)
- It's JavaScript (npm)
- Sane layout system
- Truly native
- Great backing and community
Let's dive in

Basic building blocks
| React.js | React Native | |
|---|---|---|
| Block | <div> | <View> |
| Inline | <span> | <Text> |
| Image | <img> | <Image> |
// React.js
const Component = React.createClass({
render() {
return (
<div>
<span>Hello World</span>
<img src='...' />
</div>
);
}
});
// React Native
const Component = React.createClass({
render() {
return (
<View>
<Text>Hello World</span>
<Image source={{ uri: '...' }} />
</View>
);
}
});Native Components
Basic
- ListView
- ScrollView
- TextInput
Platform Dependent
- SwitchIOS
- SwitchAndroid
- SliderIOS
- ToolbarAndroid
Clickables
- TouchableHighlight
- TouchableOpacity
- ....
More basic ones
- WebView
- MapView
- Modal
Routing
- Navigator
Native API's
API's
- Dimensions (device dims)
- CameraRoll
- AsyncStorage
- StyleSheet
- Animations
Platform dependent
- StatusbarIOS
- PushNotificationsIOS

Code sharing and reuse
Platform API
const { Platform } = require('react-native');
if (Platform.OS === 'ios') {
// runs on ios..
}
if (Platform.OS === 'android') {
// runs on android..
}
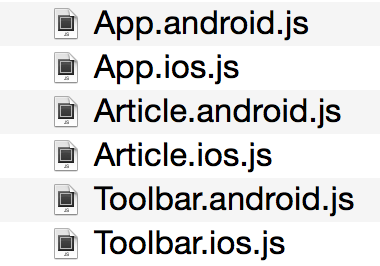
File extension infix
/**
* requires ./App.android.js on Android
* requires ./App.ios.js on iOS
*/
const App = require('./App.js');
Polyfilling
Networking
- XMLHttpRequest
- WebSocket
Layout
- Flexbox

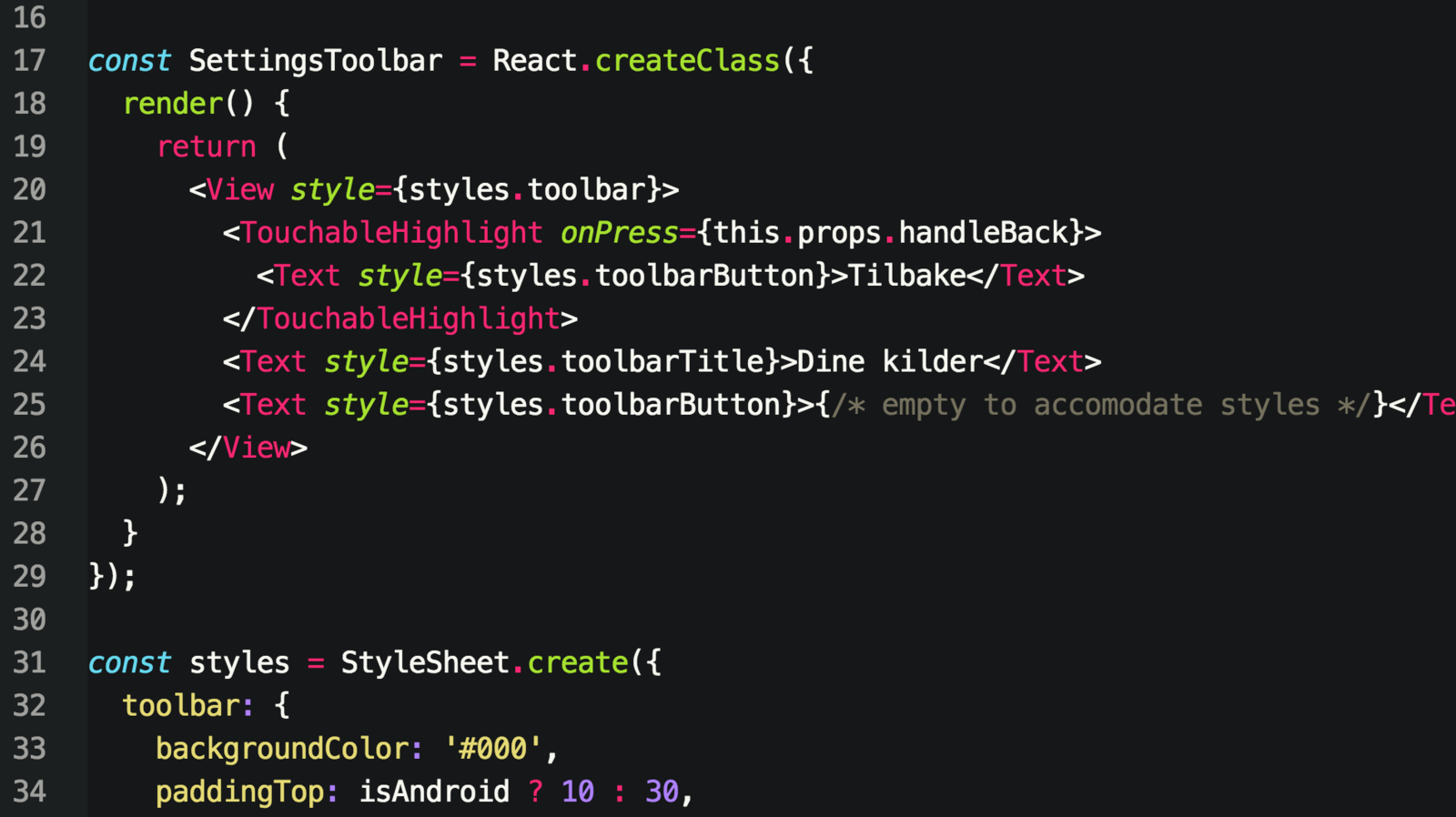
Styling and layout
// React.js
const Component = React.createClass({
render() {
return (
<div style={styles.container}>
<span style={styles.text}>Hello</span>
</div>
);
}
});
const styles = {
container: {
flex: 1
backgroundColor: 'red',
},
text: {
color: 'green'
}
};// React Native
const Component = React.createClass({
render() {
return (
<View style={styles.container}>
<Text style={styles.text}>Hello</Text>
</View>
);
}
});
const styles = StyleSheet.create({
container: {
flex: 1
backgroundColor: 'red',
},
text: {
color: 'green'
}
});
Benefits
- Easier to modularize
- Few or no global styles
How does all of this work out in real life?
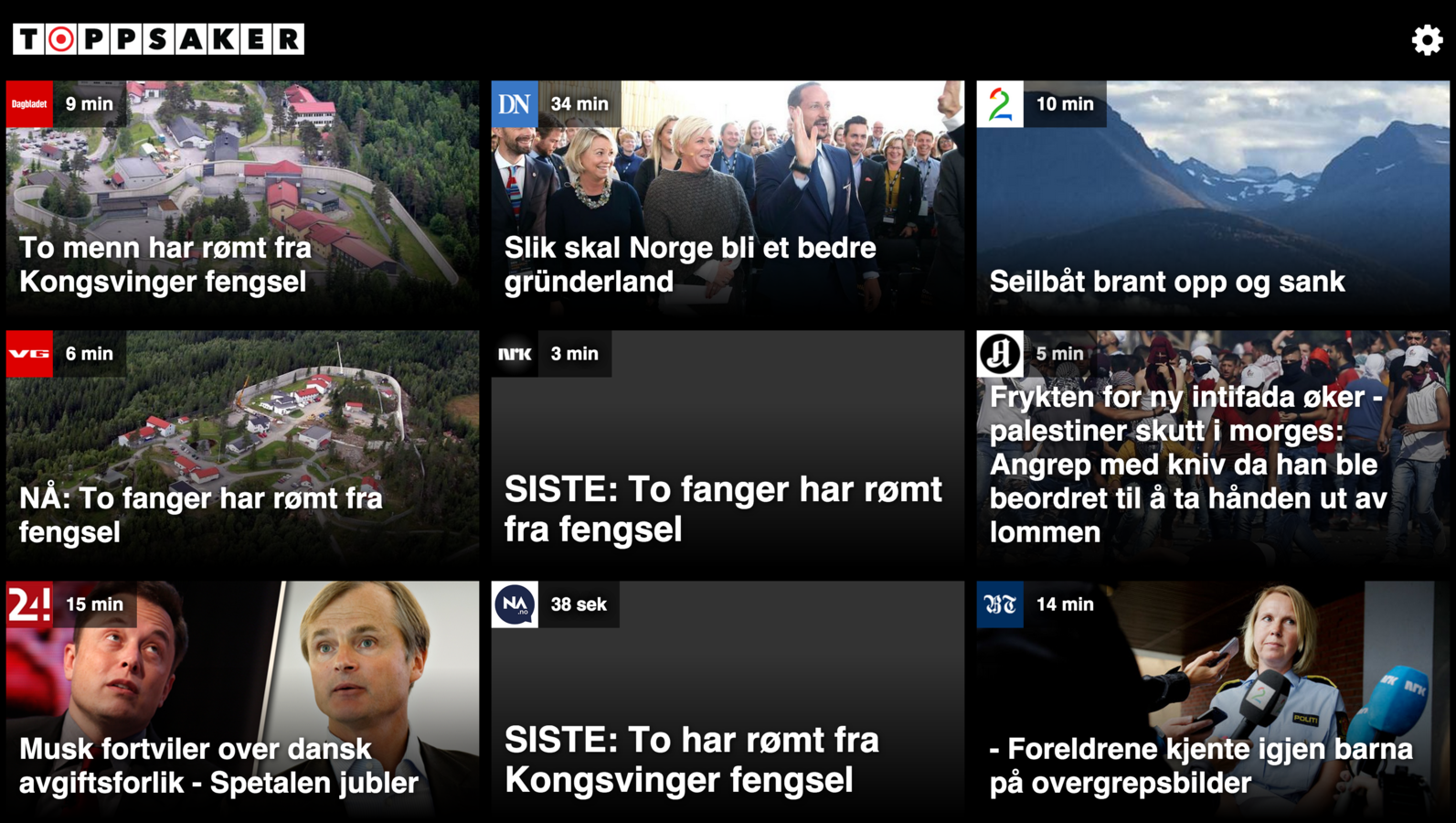
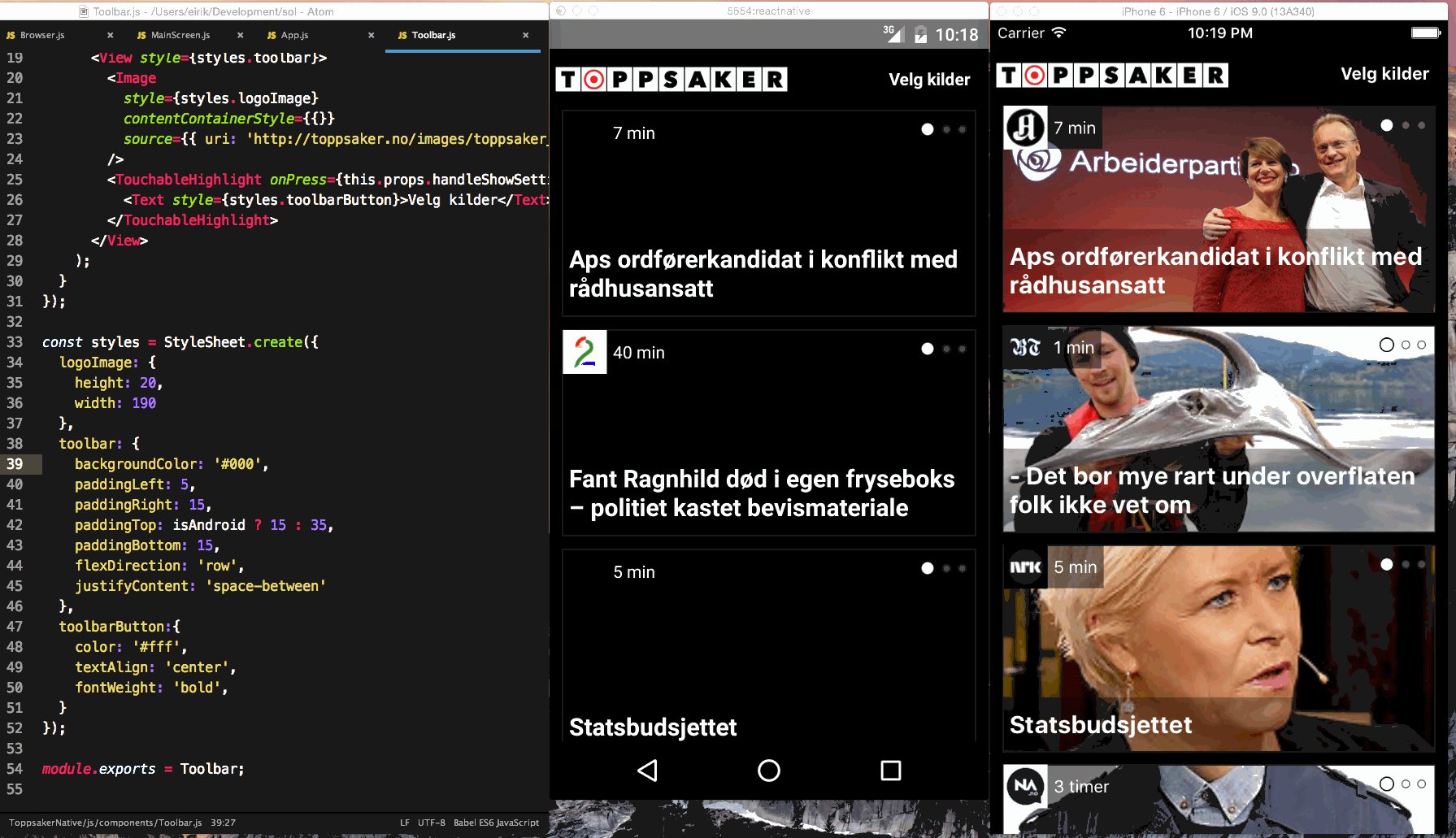
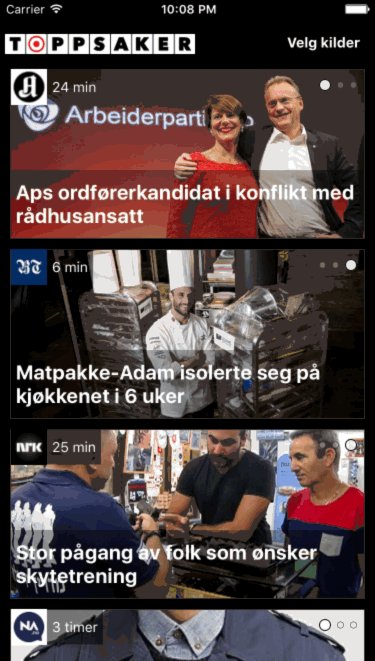
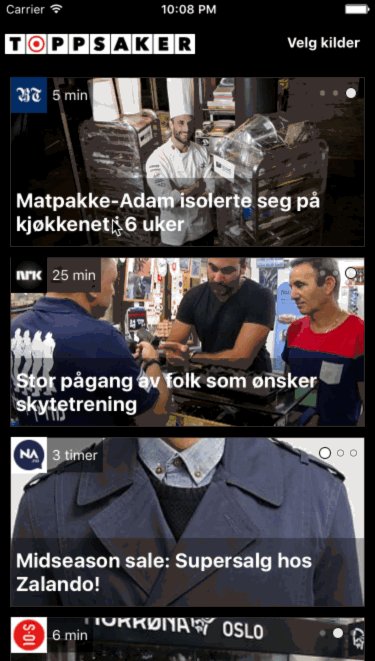
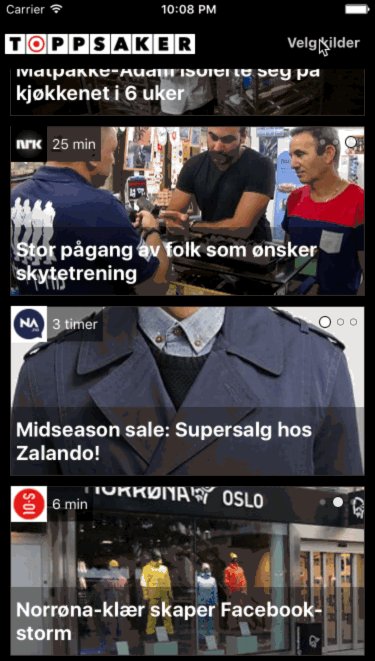
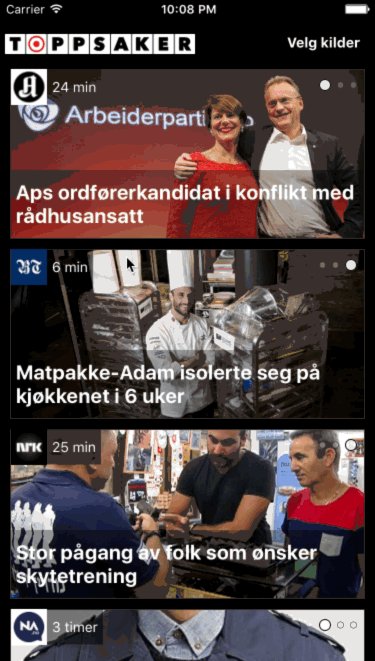
Toppsaker

Live updates

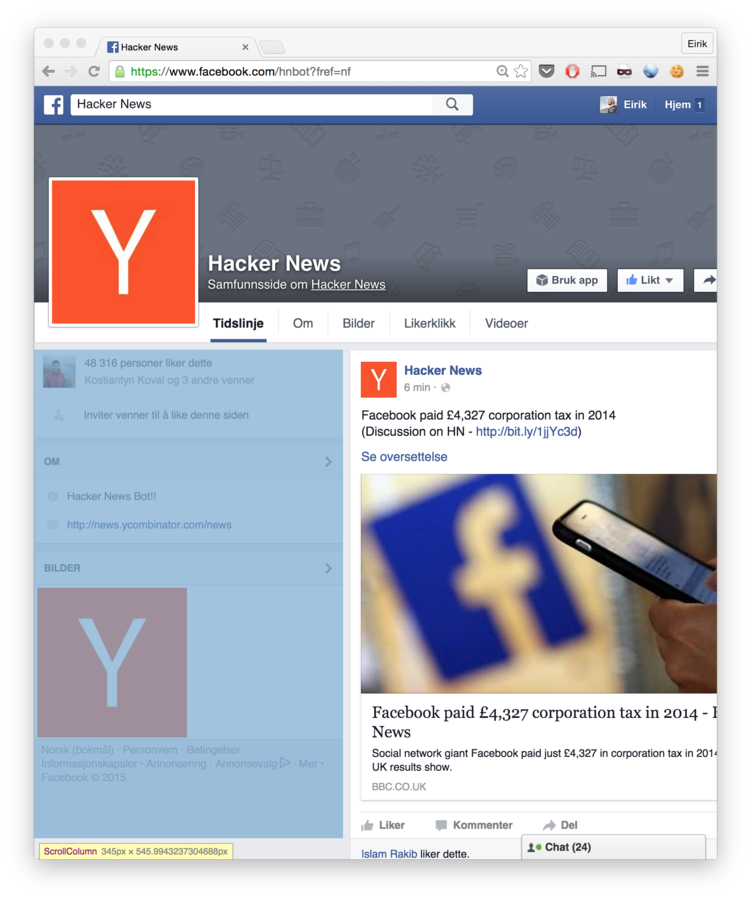
Mobile web version

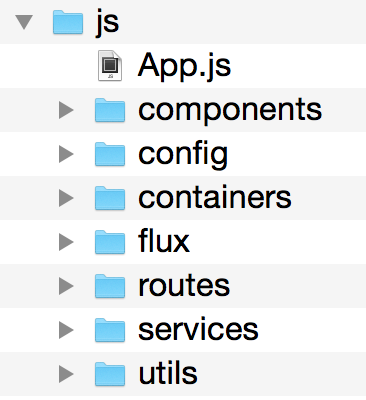
Our app
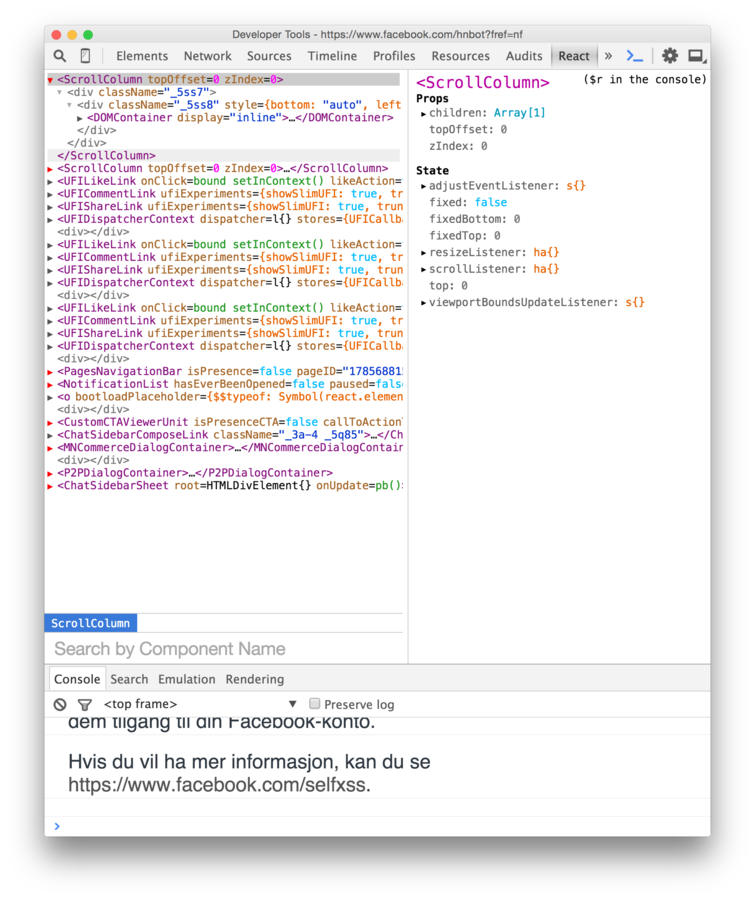
- React Views
- Flux based data flow (fluxxor)
- Http API requests (superagent)
- websockets (socket.io)



socket.io fix
/**
* Need this to make socket.io
* work in production.
*
* JSCore is running on device
* which has no window.navigator.userAgent,
* but when you run in debug mode
* everythings runs in Chrome (V8)
* which does have window.navigator.userAgent
*/
if (!window.navigator.userAgent) {
window.navigator.userAgent = 'react-native';
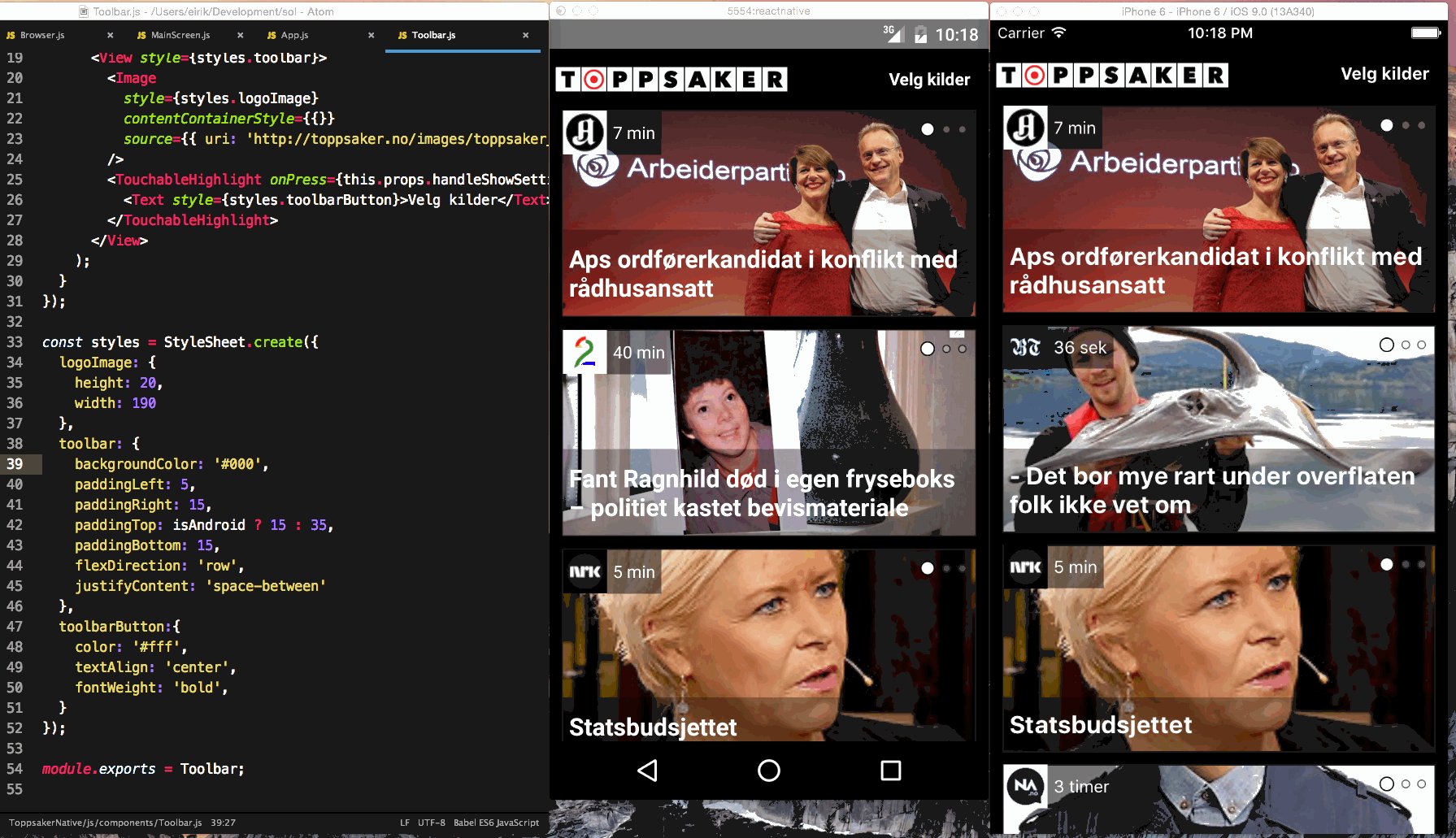
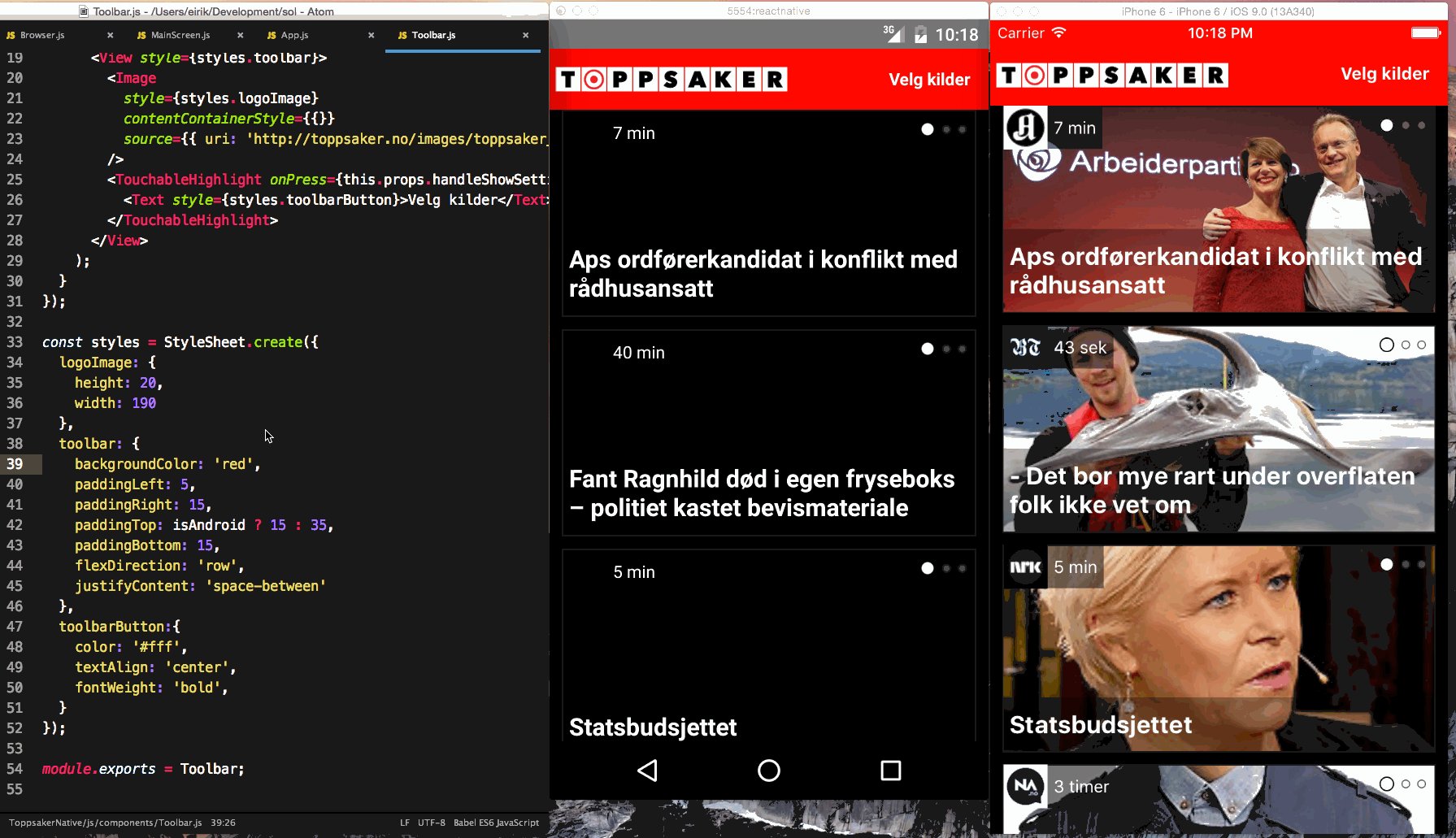
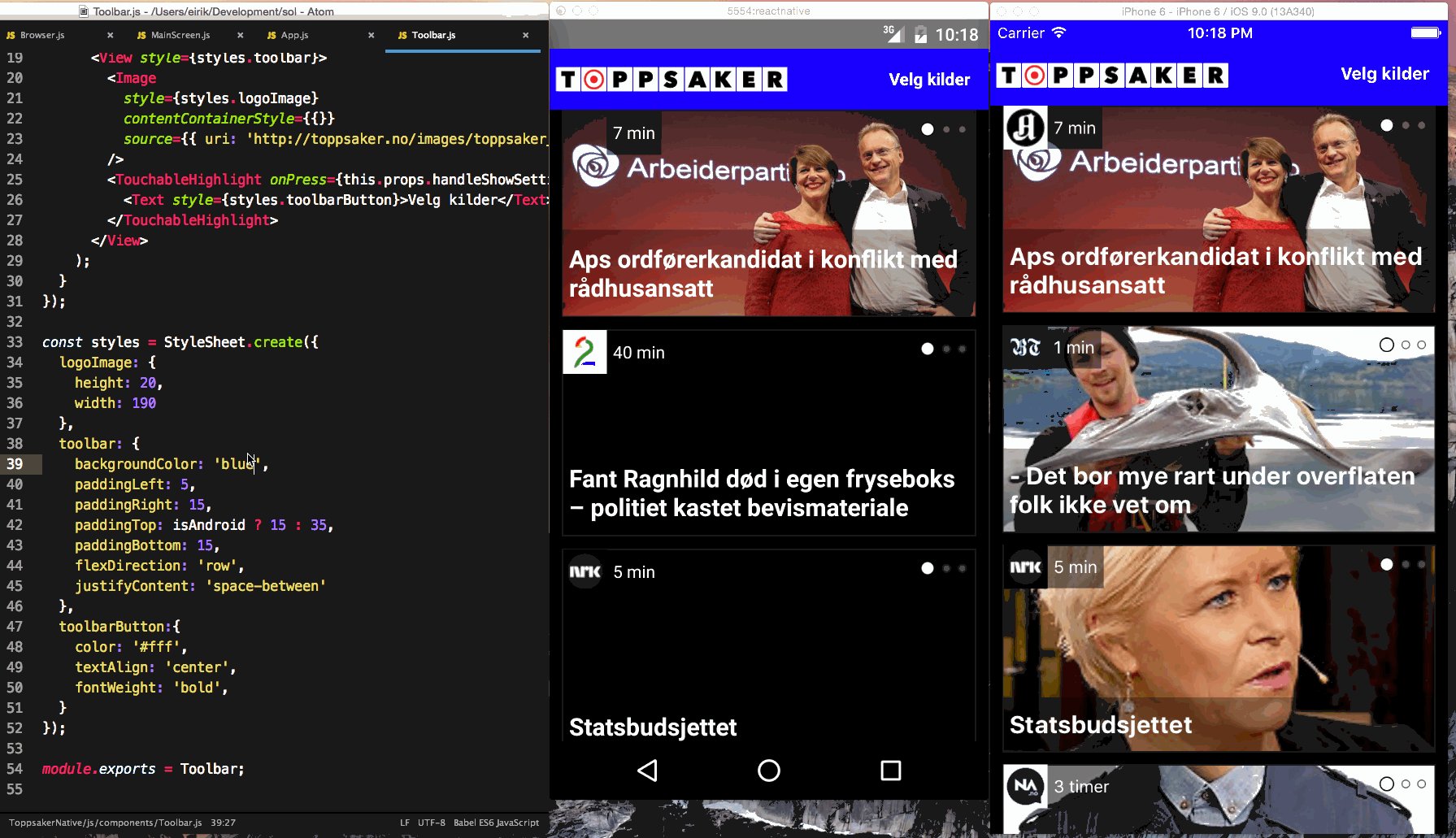
}Rebuilding the views

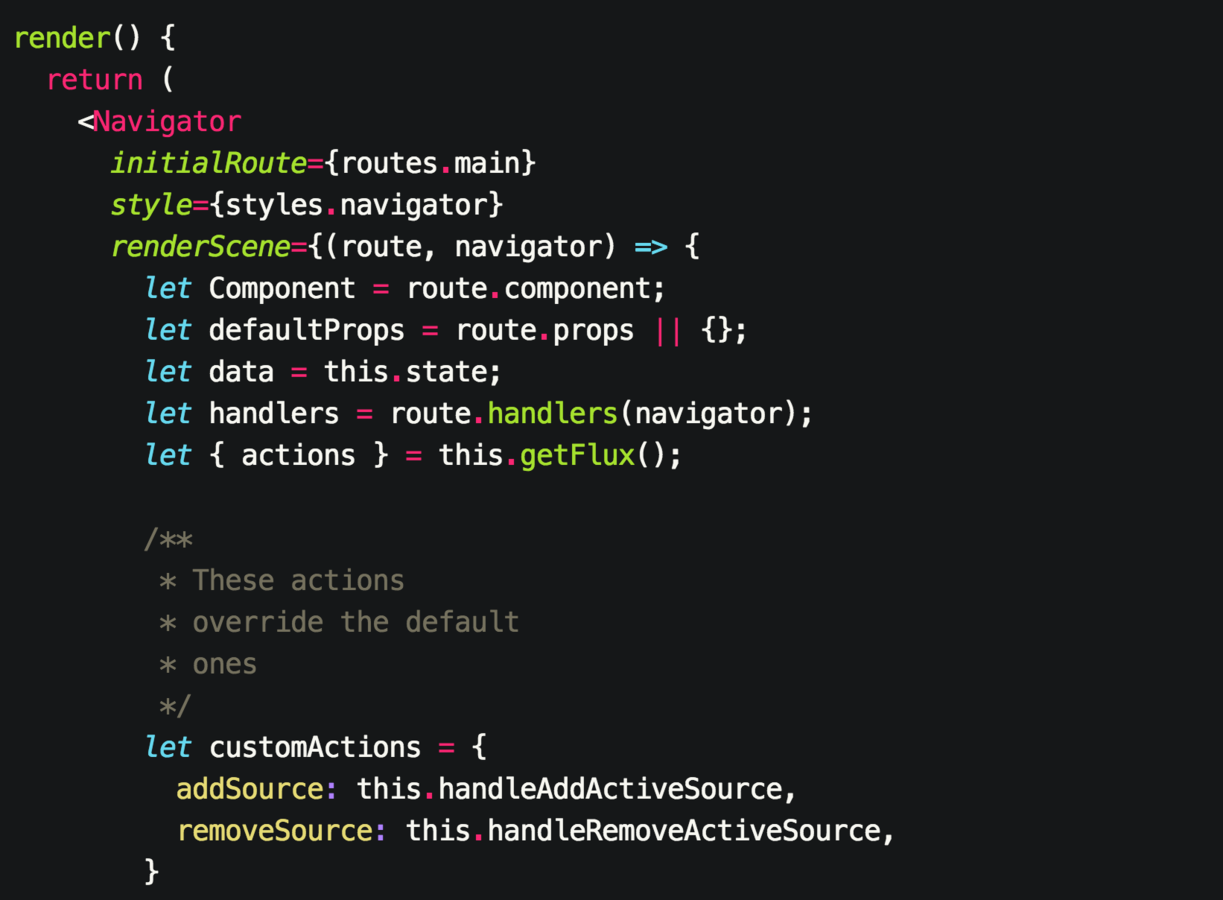
Routing/navigating

Developer experience

The result

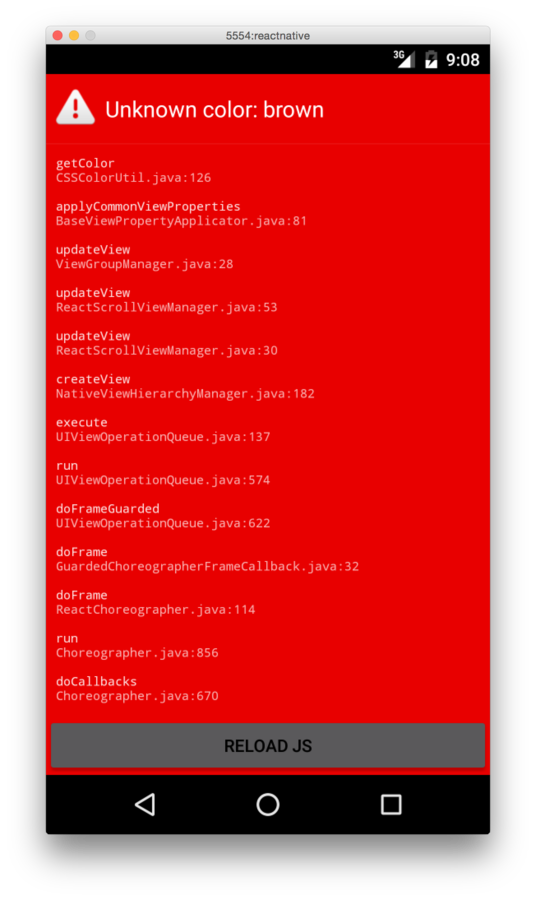
The bad






The not so good
- Android
- WebView
- Websockets
- Bugs and crashes
- Missing features
- OS X only (linux sort of..)
- Native modules (*)
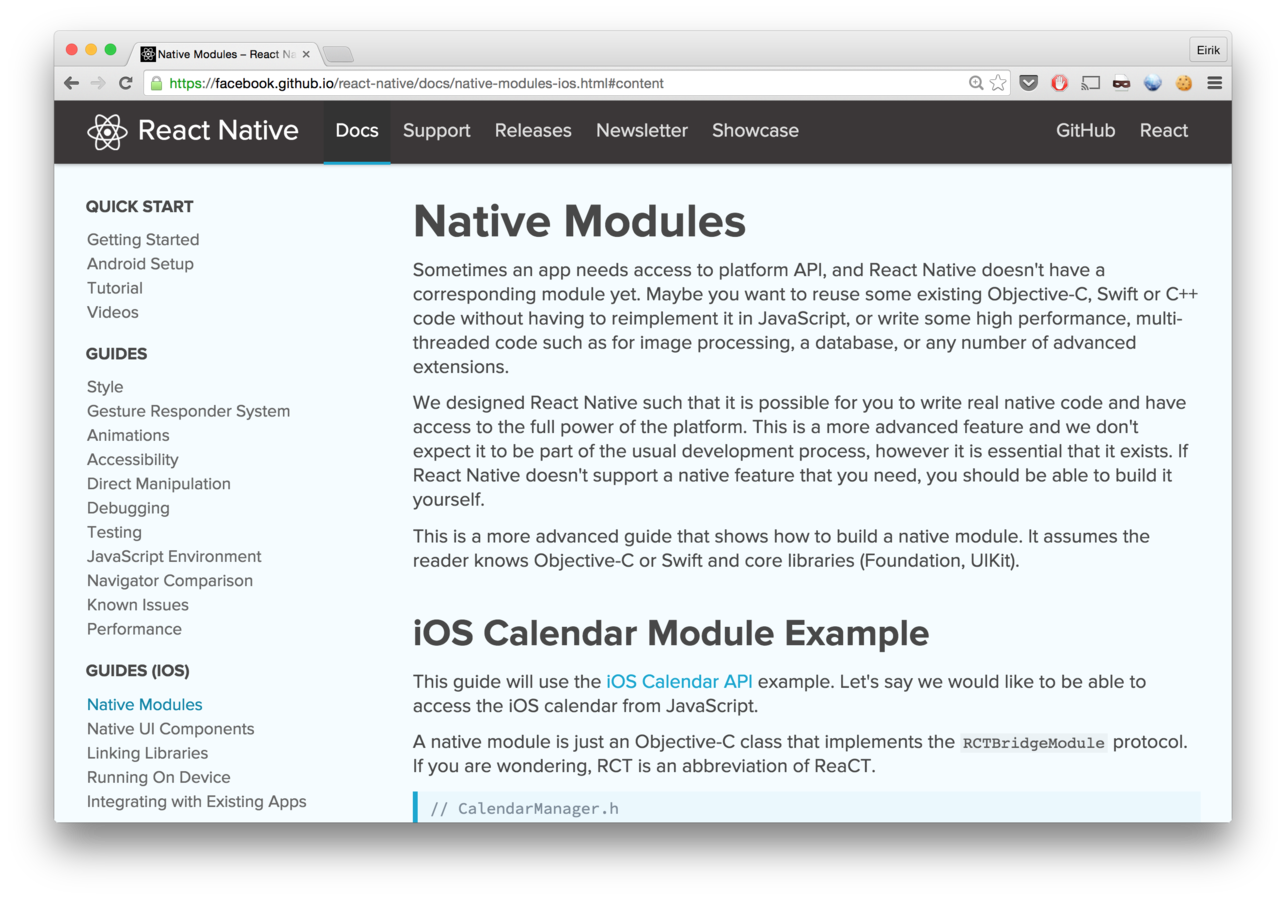
Native Modules

Mobile and web

No silver bullet
Takeaways
- Great if you already know React
- Nice way to step into native
- Still early
- Exited about the future!