Introduction to React

Do we really need yet another JavaScript framework?
What is React, and what does it actually solve?
Open Source


A JAVASCRIPT LIBRARY FOR BUILDING USER INTERFACES
What React isn't
- MVC framework
- Templating library
- 2-way data-binding
Basically just the V in MCV
- But not really
- Another way of thinking about stateful UI
- Facilitates some interesting patterns
- Powerful abstractions
- Supports universal rendering OOTB
Stateful UI's
- Can be a pain to reason about
- Imperative mutative API's </3
Imperative API
Application
DOM
mutate state
mutate state
read state
read state
:(
Declarative UI's
- Describe your UI at any point in time
- Changes => toss everything => re-render (conceptually)
- Tell your UI what to look like
- not how to get there
Declarative API
React
(virtual DOM)
(JavaScript)
DOM
(browser)
Application
state
patch DOM
patch DOM
props
change
How this is viable
- Virtual DOM (JavaScript)
- Efficient diffing algorithm
- No state kept in DOM
Using React to make awesome stuff









A Closer Look
const HelloWorldComponent = React.createClass({
render() {
return (
<div className="some-style">
<p>Hello World</p>
</div>
);
}
});Components
const HelloWorldComponent = React.createClass({
render() {
return (
React.createElement("div", { className: "some-style" },
React.createElement("p", null, "Hello World");
);
);
}
});Without JSX
ReactDOM.render(
<HelloWorldComponent/>,
document.querySelector('#mountNode');
);Mouting into the DOM
That's all nice
But what about state, changes and everything that makes my app dynamic?
Props and State
Using Props
const HelloWorldComponent = React.createClass({
render() {
return (
<div className="some-style">
<p>{this.props.greeting}</p>
</div>
);
}
});Passing Props
<HelloWorldComponent greeting='Hello World' />
<HelloWorldComponent greeting={'Hello ' + 'World'} />
<HelloWorldComponent greeting={getGreeting()} />State
Initial State
const HelloWorldComponent = React.createClass({
getInitialState() {
return {
count: 0
};
},
render() {
return (
<div className="some-style">
<p>{this.props.greeting}</p>
<p>{this.state.count}</p>
</div>
);
}
});Updating State
const HelloWorldComponent = React.createClass({
getInitialState() {
return {
count: 0
};
},
handleClick() {
this.setState({
count: this.state.count + 1
});
},
render: ...
});Events
- Synthetic
- Declarative
Event Handlers
const HelloWorldComponent = React.createClass({
getInitialState: ...
handleClick: ...
render() {
return (
<div onClick={this.handleClick} className="some-style">
<p>{this.props.greeting}</p>
<p>{this.state.count}</p>
</div>
);
}
});Event Handling
var HelloWorldComponent = React.createClass({
getInitialState: ...
handleClick: function (event) {
event.preventDefault();
this.setState({
count: this.state.count + 1
});
},
render: ...
});Event Types

Lifecycle Methods
Lifecycle Methods
First render call
Subsequent
render calls
Updating state
getDefaultProps
getInitialState
componentWillMount
render
componentDidMount
componentWillReceiveProps
shouldComponentUpdate
componentWillUpdate
render
componentDidUpdate
shouldComponentUpdate
componentWillUpdate
render
componentDidUpdate
Lifecycle Methods
Being removed from the DOM
componentWillUnmount
Lifecycle Methods
var MyComponent = React.createClass({
// lifecycle methods
getDefaultProps: ...
getInitialState: ...
componentWillMount: ...
componentDidMount: ...
componentDidUpdate: ...
componentWillReceiveProps: ...
componentWillUnmount: ...
shouldComponentUpdate: ...
// custom methods
handleThis: ...
handleThat: ...
computeThis: ...
computeThat: ...
// rendering
render: ...
});Composition
Composition
<ChatApp />
<FriendList />
<MessageList />
<Friend />
<Friend />
<Friend />
<Friend />
<Message />
<Message />
<Message />
<MessageInput />
Composition
var ChatApp = React.createClass({
...
render() {
return (
<div>
<FriendList friends={this.state.friends} />
<MessageList messages={this.state.messages} />
<MessageInput handleInput={this.handleInput} />
</div>
);
}
});Composition
var MessageList = React.createClass({
render: function() {
var messages = this.props.messages.map(function(message) {
return (
<Message
content: message.content,
from: message.from
/>
);
});
return <ul>{messages}</ul>;
}
});Composition
var Message = React.createClass({
render: function() {
return (
<li>
<span>From: {this.props.from}</span>
<span>Content: {this.props.content}</span>
</li>
);
}
});Composition
<ChatApp />
<FriendList />
<MessageList />
<Friend />
<Friend />
<Friend />
<Friend />
<Message />
<Message />
<Message />
<MessageInput />
this.state.friends
this.state.messages
this.handleInput
this.props.friends
this.props.messages
this.props.handleInput
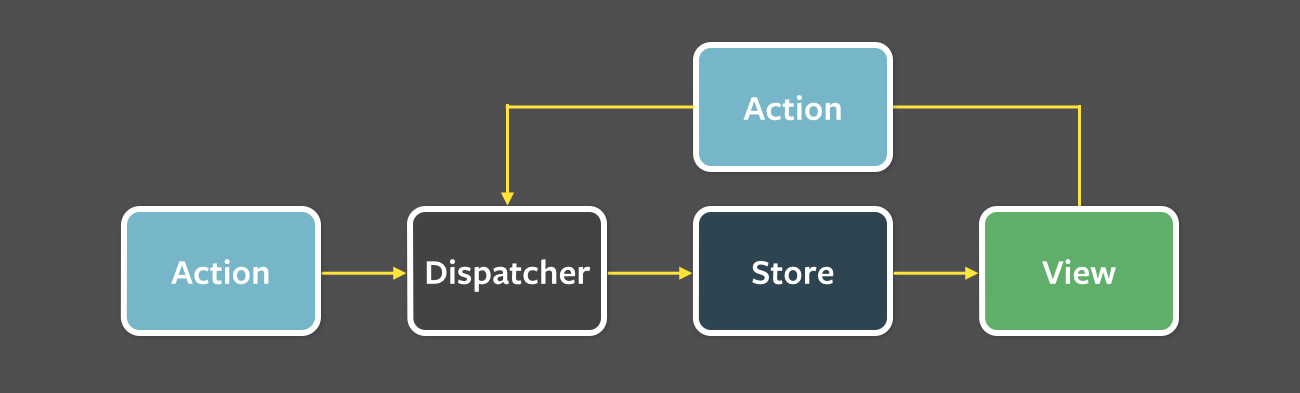
Flux / Redux
Unidirectional Data Flow
Flux / Redux

Integration with existing libraries
Targeting other platforms
React Canvas


React Canvas
<Surface>
<Layer>
<Group>
<Text>
<Image>
<ListView>
<div>
<span>
<p>
<ul>
<li>
<table>
vs.
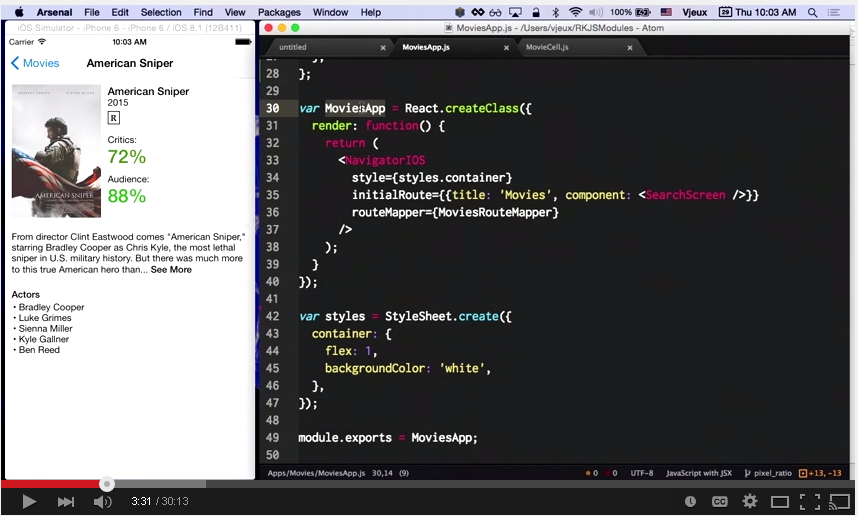
React Native

React Native
<Image>
<ListView>
<MapView>
<Navigator>
<ScrollView>
<Text>
<TextInput>
<View>
<WebView>
...
<div>
<span>
<p>
<ul>
<li>
<table>
vs.
Other Targets
- Desktop
- Terminal (blessed)
- ThreeJS
Pretty much anything!