Just In time
Is Better Than
Just In case
Eirik Vullum
- Consulting
- Training
eiriklv@github
eiriklv@twitter
http://vullum.io

Yak shaving

Any seemingly pointless activity which is actually necessary to solve a problem which solves a problem which, several levels of recursion later, solves the real problem you're working on.
MIT AI Lab

Yak Shaving on the Web
You just need webpack, babel, react, redux, jquery, backbone, graphQL, knockout and grunt...it's easy!
JavaScript Developer
The Curse of lisp JavaScript
Overwhelming

Transpilers, Bundlers, Modules, Pre-Processors, Shims, Boilerplates, Generators, Libraries, Frameworks, Polyfill, Ponyfill, Prollyfills..
JavaScript Fatigue
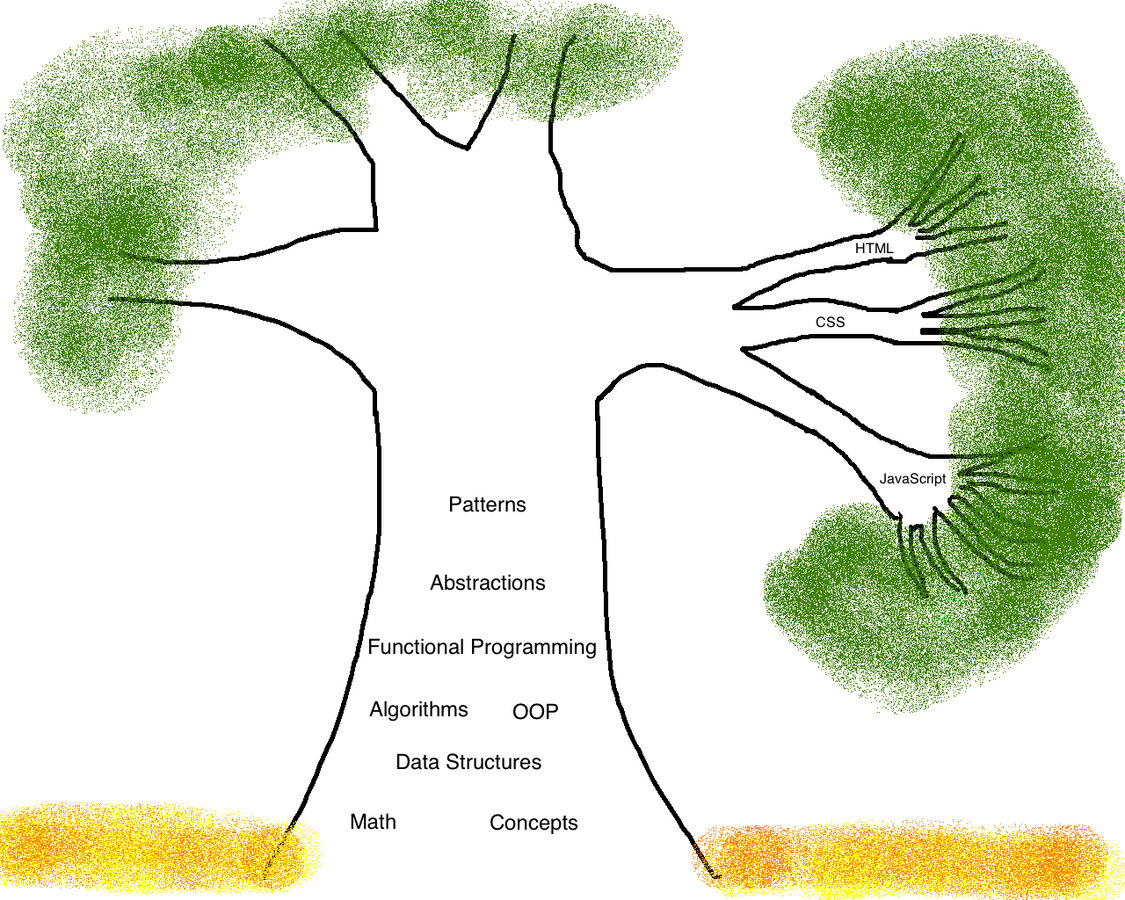
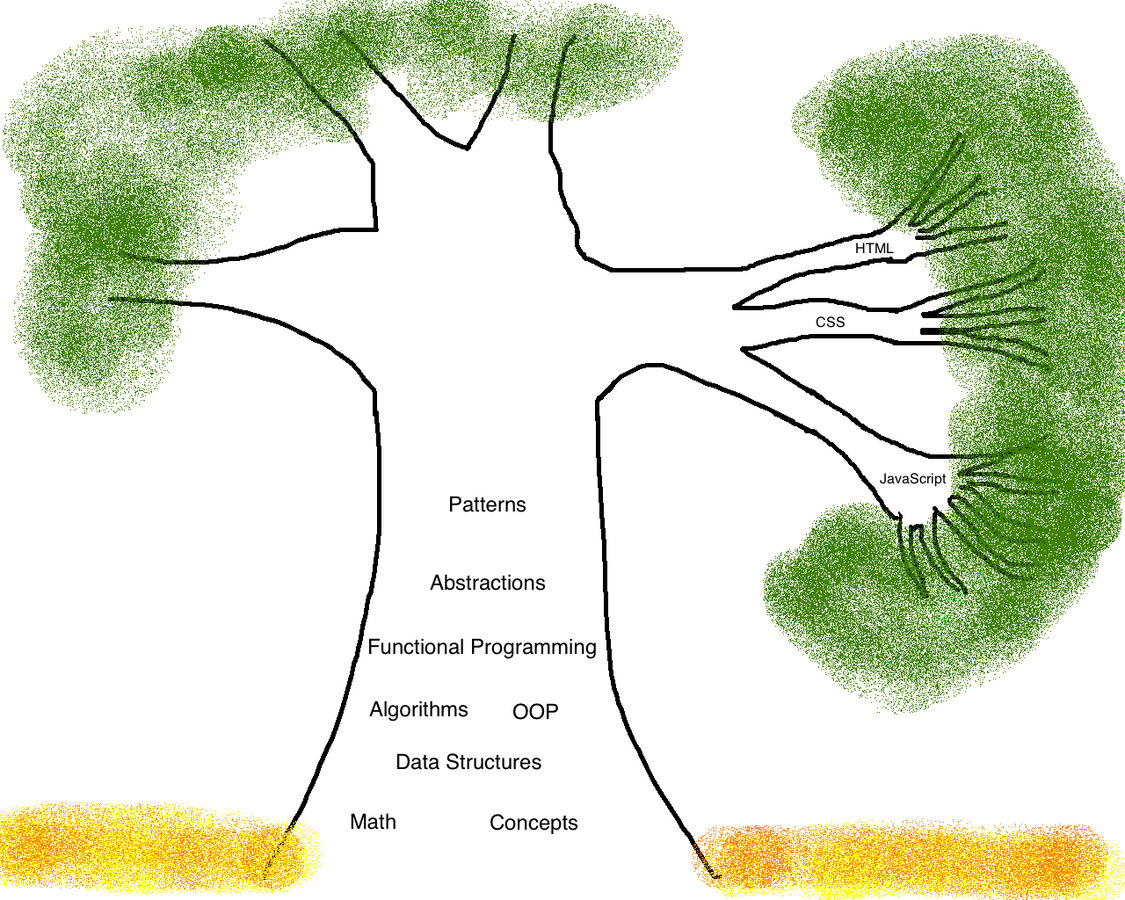
The Tree of Knowledge

Introducing
Just kidding(!)
Once upon a browser...


Web Dev == JavaScript

Everywhere!
Not one language..?
ECMAScript





Shims
(for things that differ..)
Polyfills
(for things that are missing..)
JavaScript is broken
..fix it?
..fix it?
Fixing JavaScript
..with JavaScript?

Transpiling
(Transform/compile from source code -> source code)


We don't have to wait!
Pre-processing
(Pretty much the exact same thing as Transpiling..)





Module bundling
(Pretending you have a module system in the browser)


Webpack
Modules everywhere
isPositive, isNegative, leftPad, React, Redux, Babel, Fetch
Do one thing well
Boilerplates
(Putting together your favorite stuff in a starter kit package)
Include batteries again?
Solve your own problems™
Good things
- Rate of "progress" insanely high
- Good solutions (eventually)
- A lot of choice (taste)
Not so good things..
- A lot of choice..
- Churn
- Easy to get "lost in the tools"
The Tree of Knowledge

Fundamentals
- Data Structures
- Algorithms
- Functional Programming
- Composition
- Building Abstractions
- Declarative vs. Imperative
- Design Patterns
Fundamentals
Nothing is new under the sun
React

- Pure functions (FP)
- Diffing data structures (DS & Algo)
- Composition (abstractions / OOP)
- Render loop (games like Doom 3)
- JavaScript
Redux

- CQRS (design pattern)
- Pure functions (FP)
- Reduce/fold (FP)
- Composition (FP)
- Immutable Data (DS)
- JavaScript
Old ideas
New implementations
Which Flux lib?



Not much difference..
Choosing tools
Learn JavaScript

JavaScript
- scope
- this
- closures
- fp (map, reduce, etc..)
- ==
So instead of..

SICP

- Building abstractions
- Functional programming
- Declarative programming
- Modularity, Objects, State
- JavaScript == lisp
Changes how you think about programming

- Data Structures
- Algorithms
- JavaScript
Design Patterns

JavaScript



HTML & CSS

Pragmatic Programmer

Pragmatic Thinking


Just-in-time learning
Focus
- Fundamentals
- Deep Knowledge
Specifics
- Avoid just-in-case
- Prefer just-in-time
Just-in-time development
Boilerplate

Shims
Polyfills
Flux
Redux
Complex state?
React
Angular
Complex UI?
Browserify
Webpack
Dependencies?
Sass
Less
CSS?
Don't follow the hype
Instead
- Just-in-time
- Pains? -> find solution
- Rinse and repeat
- Your own "boilerplate"
You just need webpack, babel, react, redux, jquery, backbone, graphQL, knockout and grunt...it's easy!
JavaScript Developer
Remember
<html>
<head>..</head>
<body>
<script>..</script>
</body>
</html>Things that help me stay sane
- Don't forget your original goal
- Focus on fundamentals
- Just-in-time
- Embrace change
The more things change, the more they stay the same
Questions?
Thanks!
