Learning HTML
Hypertext Markup Language
XHTML syntax
Version 5.0
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
</body>
</html>Tree structure
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
</body>
</html>- One "root": html
- Two big "branches": head and body
HTML syntax
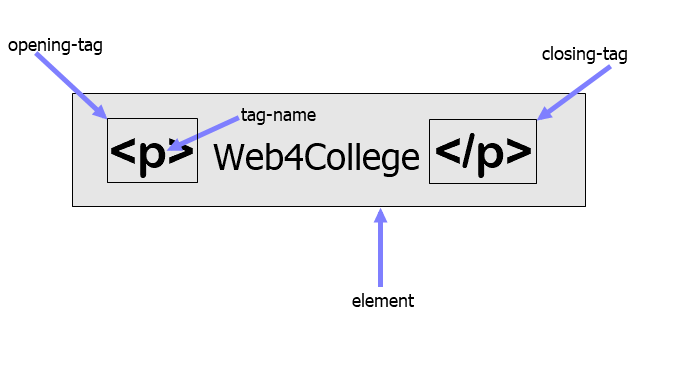
Elements

Image credit: https://web4college.com
Nesting
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<h1>Top level heading</h1>
<p>Text content understood as a <q>paragraph</q></p>
<ul>
<li>bulleted list item</li>
<li>another bulleted list item</li>
</ul>
<p>Another block paragraph with
<strong>this phrase</strong> emphasized.
</p>
</body>
</html>An Ordered Hierarchy
NOTICE: The hierarchy includes elements AND text.
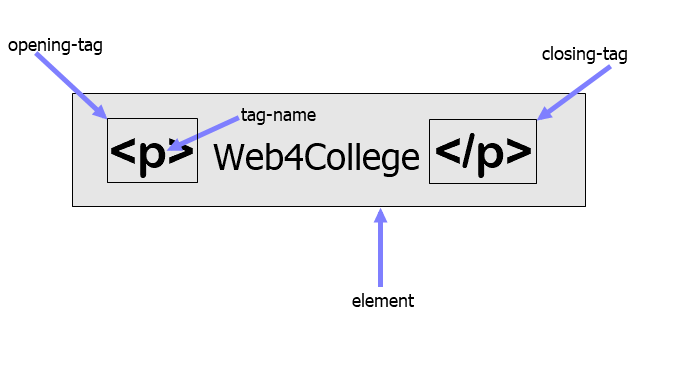
HTML syntax
One element = start tag + contents + end-tag

Image credit: https://web4college.com
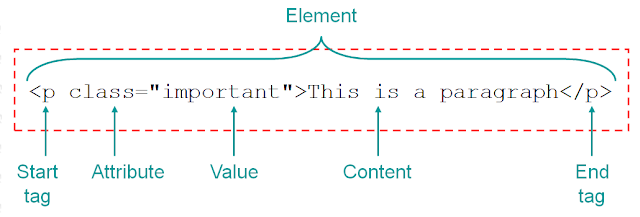
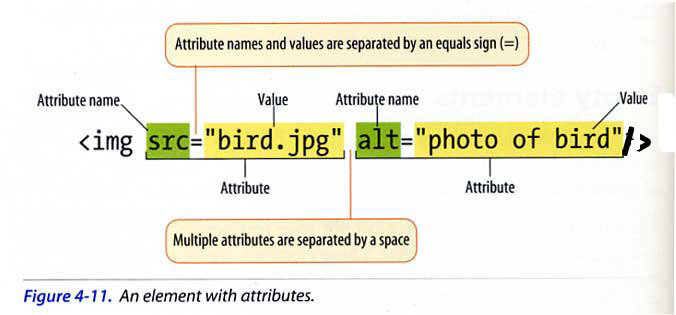
Elements and attributes

Image Credit: https://www.onlinedesignteacher.com
Elements + attributes

What are HTML attributes for?
- Provide extra information about an element
- Provide pointers to other resources
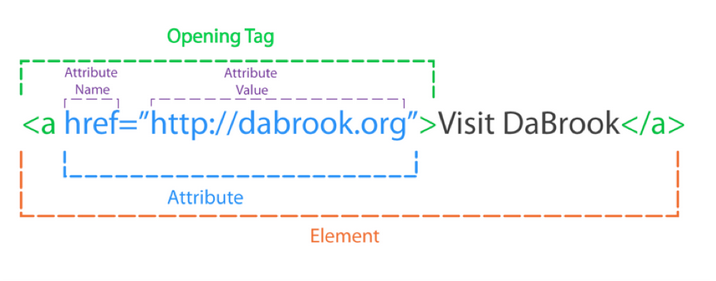
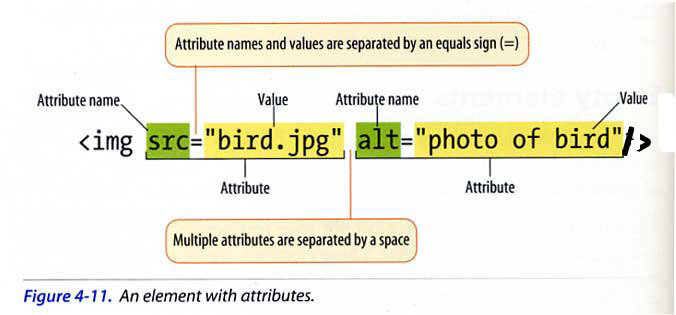
Self-closing elements
Image Credit: Slightly adapted from https://studio.code.org

<img src="bird.jpg" alt="photo of bird"/>XHTML Syntax: Note the forward slash at the end of the element!
What is hypertext, anyway?
- A data structure: Information is accessed directly from display
- Hypertexts permit us to interact with information by following links (aka hyperlinks) to other documents
HTML linkages: head (metadata)
- <link/> element: for linking a CSS file
- <script> element can link a JS file
Inside the <head>.....</head>
<head>
<title>My Portfolio Site</title>
<link rel="stylesheet" type="text/css" href="style.css"/>
</head>
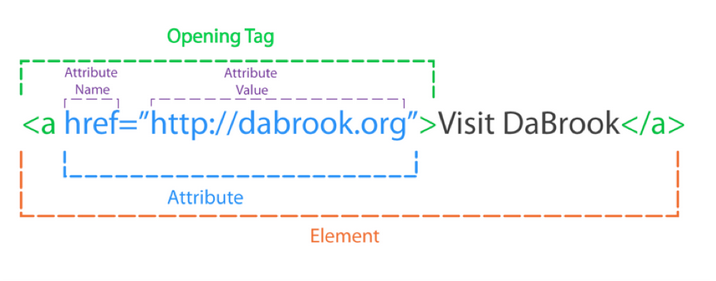
HTML linkages: body (display data)
-
<a> element: @href handles link
- to another file in your web directory (relative file association),
- to another file published on the worldwide web (absolute file association)
- holds linked text inside the element
Inside the <body>.....</body>

HTML linkages: body (display data)
-
<img> element: @src holds image file location
- to another file in your web directory (relative file association),
- to another file published on the worldwide web (absolute file association)
- is typically an empty (self-closing) element
- @alt attribute provides text to show, in case the image does not load on your page
Inside the <body>.....</body>

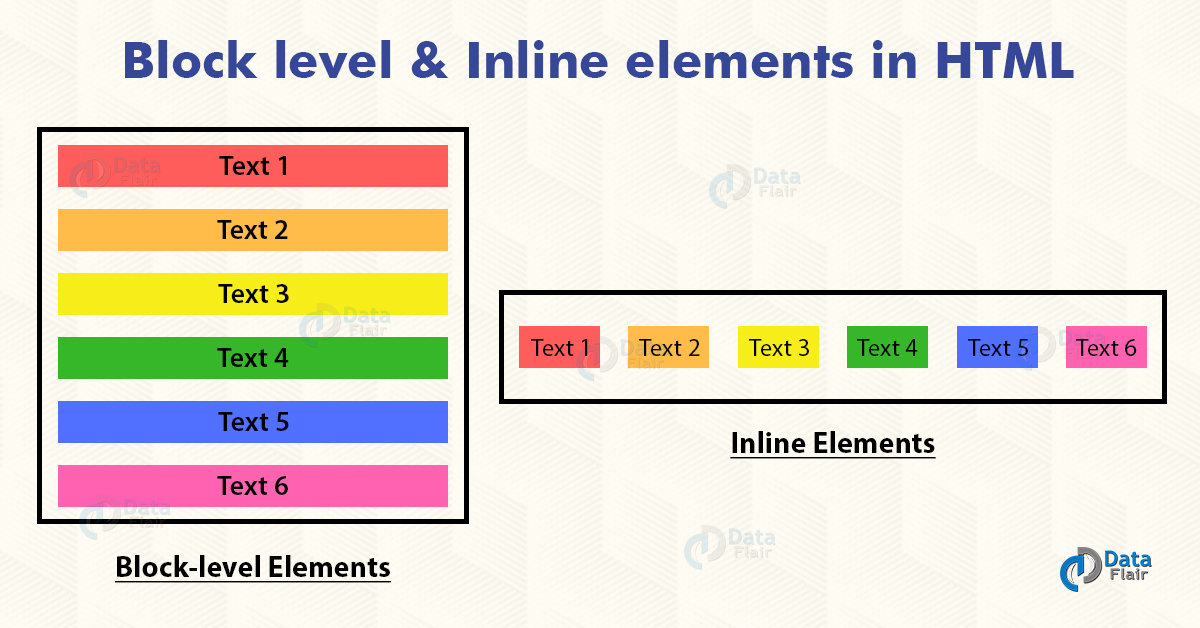
Structuring HTML:

HTML Block elements
-
Organize your document as data
- Sections <nav>, <section>, and <div>
- Headings: <h1> through <h5>
- Paragraphs: <p>
- Lists:
- <ul> and <li>
- <ol> and <li>
- Tables: <table>
- Figures with images and captions: <figure>
<nav>
<ul class="menuB"><li><a href="index.html">Home</a></li>
<li><a href="resume.html">Resume</a></li>
<li><a href="gallery.html">Gallery</a></li>
<li><a href="essays.html">DIGIT 100 Essays</a></li>
</ul>
</nav><figure class="photoGallery">
<img class="photo" src="images/littleNewt.jpg" alt="pet firebelly newt"/>
<figcaption>Photo of my pet firebelly newt.</figcaption>
</figure>
<figure> element with contents displayed
HTML Inline elements: In the “text flow”
- emphasis
- links
- key terms
<p>Here is a sample link to another website outside of this site.
This link holds an <dfn>absolute URL</dfn>:
<a href="https://behrend.psu.edu/">Penn State Erie, The Behrend College</a>.
</p>More Sample Code!
- It helps to learn by looking at sample code for other websites!
- We have a model website with code posted on the introDH-Hub here:
https://github.com/newtfire/introDH-Hub/tree/master/docs
- Feel free to browse and apply our sample code to your projects!