Alain Locke’s New Negro Anthology
in TEI and MEI
A DEFCON Teaching Collaboration across Two Universities

Zack Dominick, Zack Schleger, Noah Stachera, Julian Giles
and Drs. Brinkman and Beshero-Bondar
Text
DEFCON and our collaboration
-
Digital Ethnic Futures Consortium Teaching Fellows and Mentors program
- regular meetings
- learn from each other / plan syllabi / assignments
- As it was ending...
- Each of us (profs) felt we were lacking something
- Framingham State U (FSU): Harlem Renaissance Literature class
- No chance to go in depth on text encoding / XSLT / web development
- Penn State Behrend (PSB): Text Encoding class
- Lots of code, but are the students getting enough humanities?
- Lots of code, but are the students getting enough humanities?
- Framingham State U (FSU): Harlem Renaissance Literature class


- Try building a connection between our classes
- Time sensitive scheduling of meetings / review of code
- Real production schedule!
Fall 2022 Collaboration Experiment

- Learning from Locke's anthology
- Structured forms (literary/code)
- Ontologies (categories/classifications)
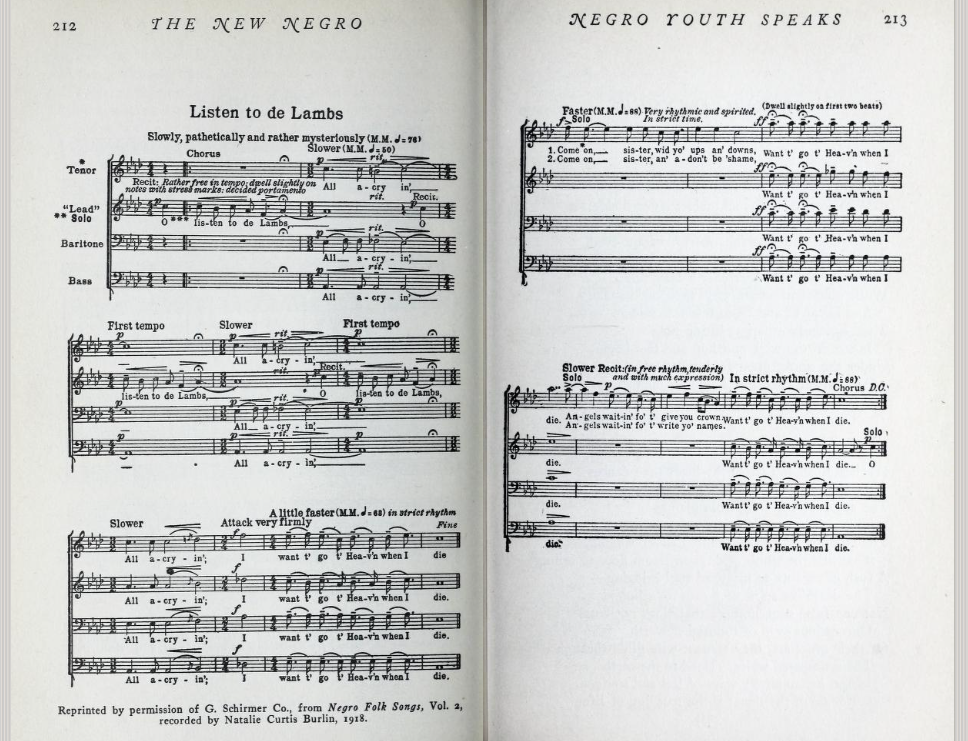
- Re-mediations (web / music)
- Real-time project management
Dialogue between FSU and PSB
TEI Coding Effort
Flowchart showing our Method

TEI Coding Effort (FSU start)
<div>
<head>I Too</head>
<lg>
<l enjamb="n"><rs type="firstperson">I</rs>, too, sing
America.</l>
</lg>
<lg>
<l enjamb="n">I am the <rs type="black">darker</rs> brother.</l>
<l enjamb="y"><rs type="white">They</rs> send me to eat in the
kitchen</l>
<l enjamb="n">When <rs type="white">company</rs> comes.</l>
<l enjamb="n">But I laugh,</l>
<l enjamb="n">And eat well,</l>
<l enjamb="n">And grow strong.</l>
</lg>
<lg>
<l enjamb="y">To-morrow</l>
<l enjamb="y">I’ll sit at the table</l>
<l enjamb="y">When <rs type="white">company</rs> comes</l>
<l enjamb="y">Nobody ’ll dare</l>
<l enjamb="n">Say to me,</l>
<l enjamb="y">“Eat in the kitchen”</l>
<l enjamb="n">Then.</l>
</lg>
</div>Harmonizing the TEI
- Created validation requirements
- TEI ODD: standardized @type and @subtype on <rs>
- Helped in designing an interface:
- basis for XSLT transformation to HTML
- basis for CSS decisions on the site
<attList org="group">
<attDef ident="type" mode="replace" usage="req">
<valList type="closed">
<valItem ident="theme"/>
</valList>
</attDef>
<attDef ident="subtype" mode="replace" usage="req">
<valItem ident="food"/>
<valItem ident="color"/>
<valItem ident="cane"/>
<valItem ident="black"/>
<valItem ident="white"/>
<valItem ident="race"/>
<valItem ident="child"/>
<valItem ident="body"/>
...
</attDef>
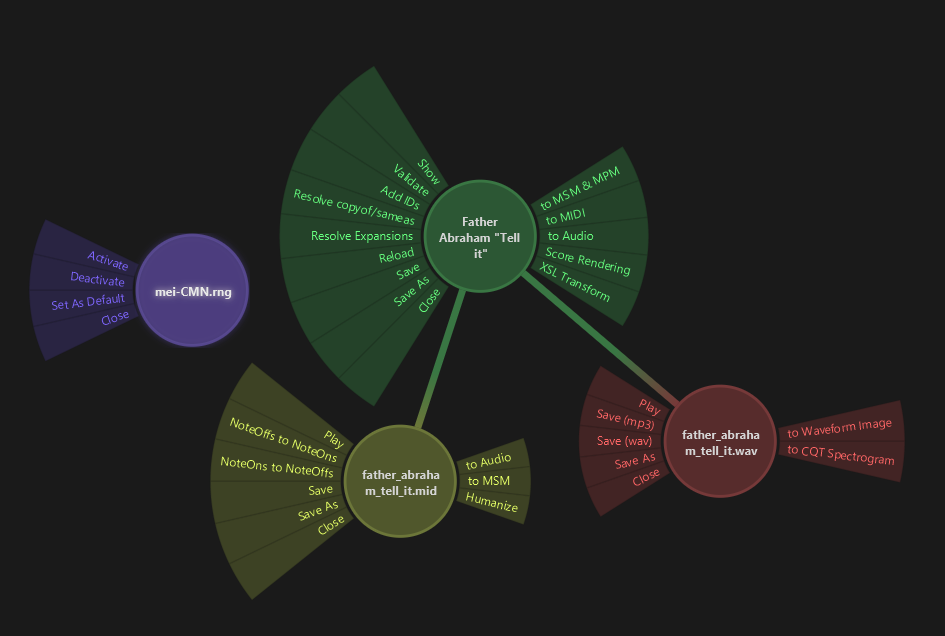
</attList>MEI Experiment



MEI Flowchart

MEI
- Wide range of possibilities
- Similar to other markup languages
- Hierarchy of elements
- Musical elements and attributes
HTML Example
<body>
<div>
<title>Sample HTML</title>
<h1>Hello from Behrend!</h1>
<p>We had fun working with Framingham State!</p>
</div>
</body>MEI Example
<measure n="1">
<staff n="1">
<layer n="1">
<rest dur="4"/>
<rest dur="4"/>
<rest dur="4"/>
<chord>
<note pname="f" oct="4" stem.dir="up" dur="4"/>
<note pname="d" oct="5" stem.dir="up" dur="4"/>
</chord>
</layer>
</staff>
</measure>
MEI Example
<measure n="1">
<staff n="1">
<layer n="1">
<note pname="g" oct="4" dur="2" stem.dir="up"/>
<note pname="b" oct="4" dur="2" stem.dir="down"/>
</layer>
</staff>
<staff n="2">
<layer n="1">
<chord tie="i" dur="2">
<note pname="g" oct="4" stem.dir="up"/>
<note pname="d" oct="4" stem.dir="up"/>
</chord>
<chord dur="2">
<note pname="b" oct="4" stem.dir="up"/>
<note pname="g" oct="4" tie="t" stem.dir="up"/>
<note pname="d" oct="4" tie="t" stem.dir="up"/>
</chord>
</layer>
</staff>
<staff n="3">
<layer n="1">
<chord>
<note pname="b" oct="3" dur="1"/>
<note pname="d" oct="3" dur="1"/>
<note pname="g" oct="2" dur="1"/>
</chord>
</layer>
</staff>
</measure>MEI Conversion

MEI Conversion
MEI ODD validation
<define name="mei_att.harm.log.attribute.chordref">
<optional>
<attribute name="chordref">
<a:documentation xmlns:a="http://relaxng.org/ns/compatibility/annotations/1.0">Contains a reference to a chordDef element elsewhere in the document.</a:documentation>
<ref name="mei_data.URI"/>
</attribute>
</optional>
</define>
<pattern xmlns="http://purl.oclc.org/dsdl/schematron"
id="mei-att.harm.log-chordref-check_chordrefTarget-constraint-rule-59">
<sch:rule xmlns:xi="http://www.w3.org/2001/XInclude"
xmlns="http://www.tei-c.org/ns/1.0"
xmlns:rng="http://relaxng.org/ns/structure/1.0"
xmlns:sch="http://purl.oclc.org/dsdl/schematron"
context="@chordref">
<sch:assert role="warning" test="not(normalize-space(.) eq '')">@chordref attribute
should have content.</sch:assert>
<sch:assert role="warning"
test="every $i in tokenize(., '\s+') satisfies substring($i,2)=//mei:chordDef/@xml:id">The value in @chordref should correspond to the @xml:id attribute of a chordDef
element.</sch:assert>
</sch:rule>
</pattern>
<define name="mei_model.chordTableLike">
<choice>
<ref name="mei_chordTable"/>
</choice>
</define>MEI Challenges

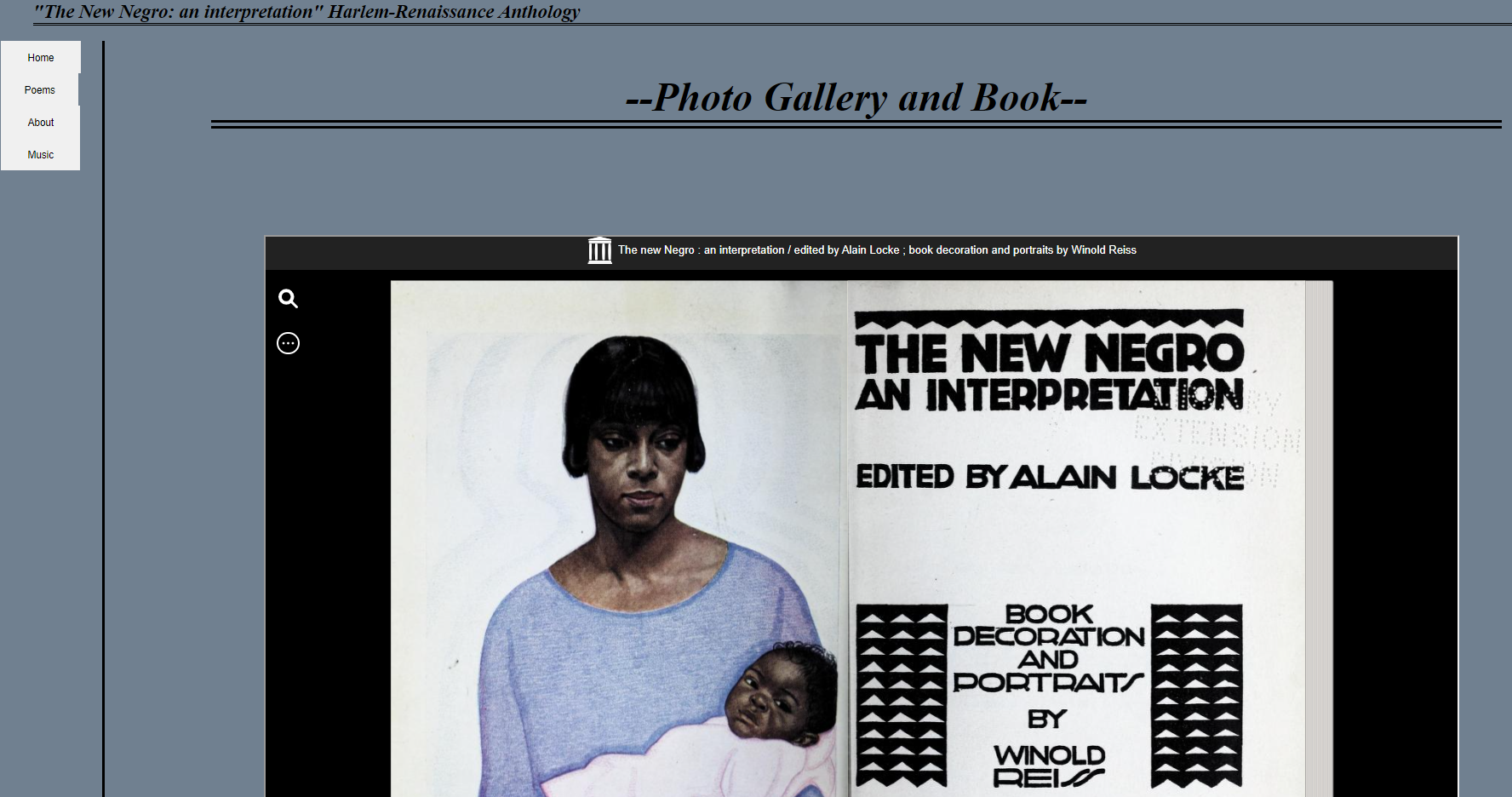
Web Development
"Integration"
MEI
TEI

Website Homepage


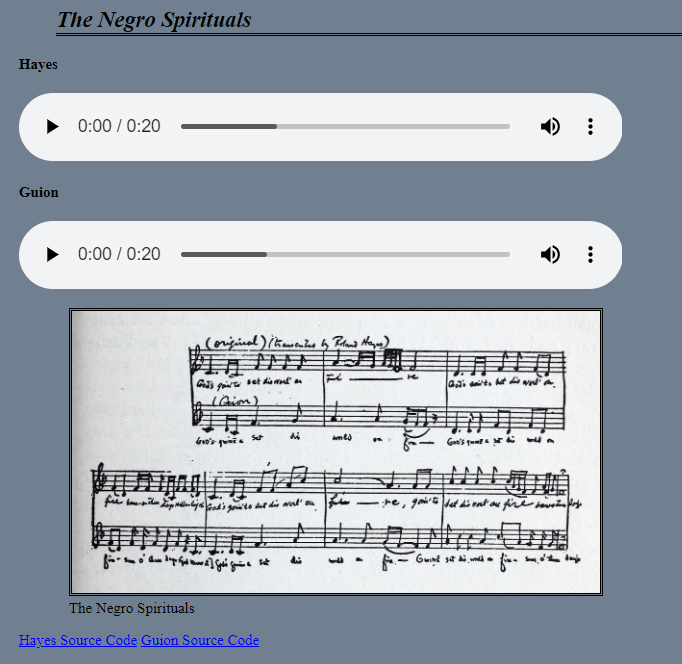
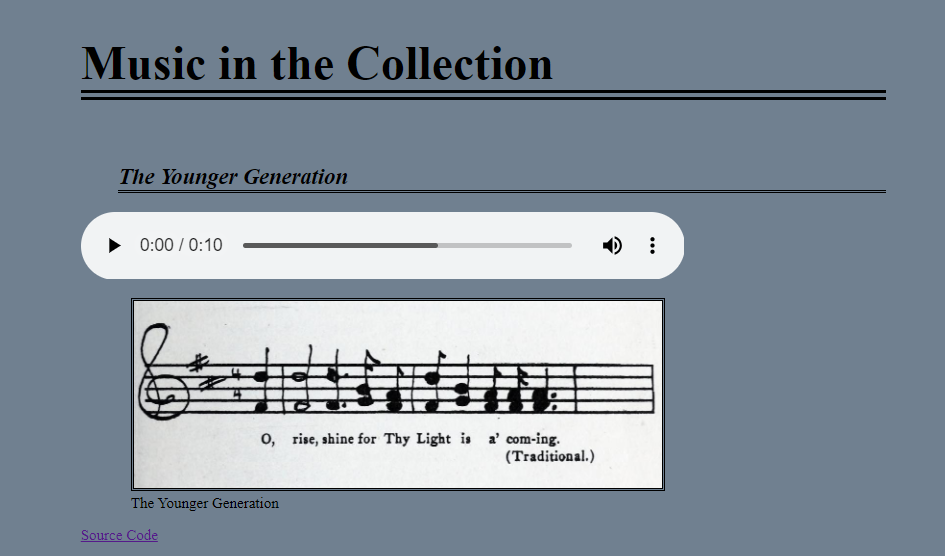
Website MEI


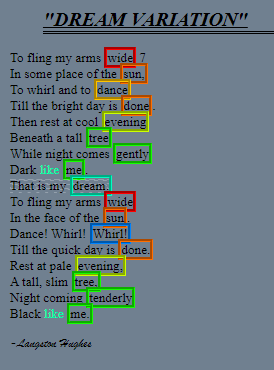
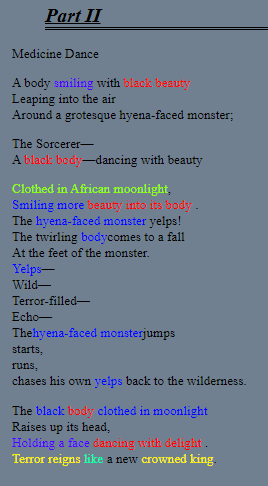
Website Poems

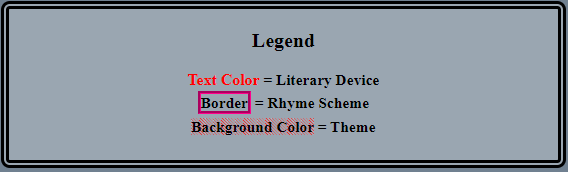
Color decisions were a challenge
Website Poems


Website Poems



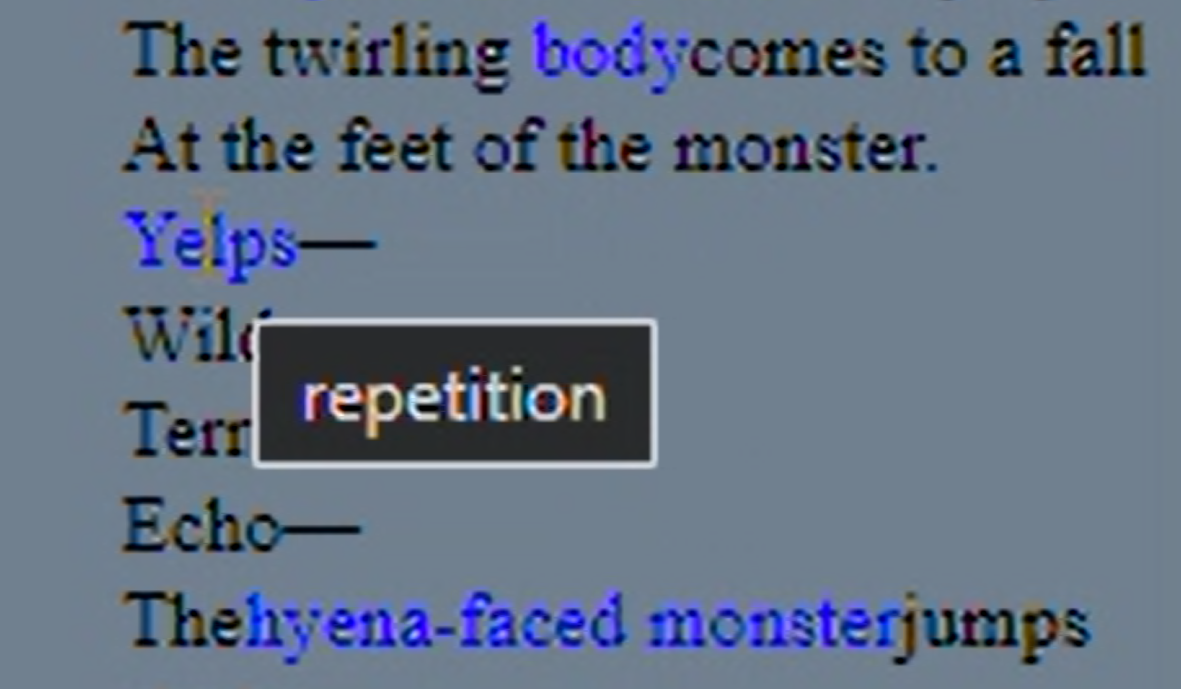
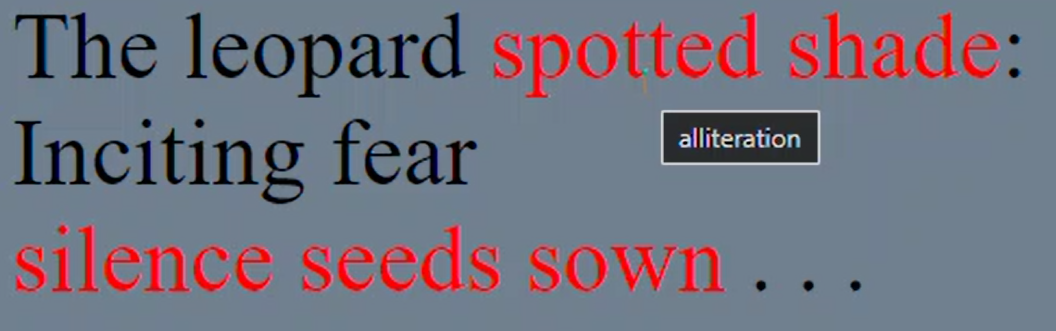
Detailed Annotations
FSU Student Reactions
Overall I think this was a pretty cool project from the Penn State team and helped add another dimension to our text and offers up some extra analysis that might not have been possible without this collaboration.
The project came out wonderfully and looks really great. I think that this is a great way to display the poems of the New Negro and highlight the key factors of those poems that we had worked with.
I like the addition of adding not only sheet music to the music section, but also being able to listen to the music right there on the website.


