The Illusion of Speed
Hacking Users' Perception
Elisabeth Engel
@_lizzelo_
10:25
https://unsplash.com/photos/scBTgeG5K5c
typing ...

Andrew II
10:25
Will I survive?

10:25
The talk starts in 5 minutes and I'm really worried.

got distracted
@_lizzelo_
Distance
Time
Speed =

time is measurable
https://unsplash.com/photos/p3Pj7jOYvnM
Imagine your own website
@_lizzelo_

What to do?
Be fast
Objective
=> Website Performance
@_lizzelo_
humans perceive time subjectively
https://www.flickr.com/photos/blakespot/46706560791

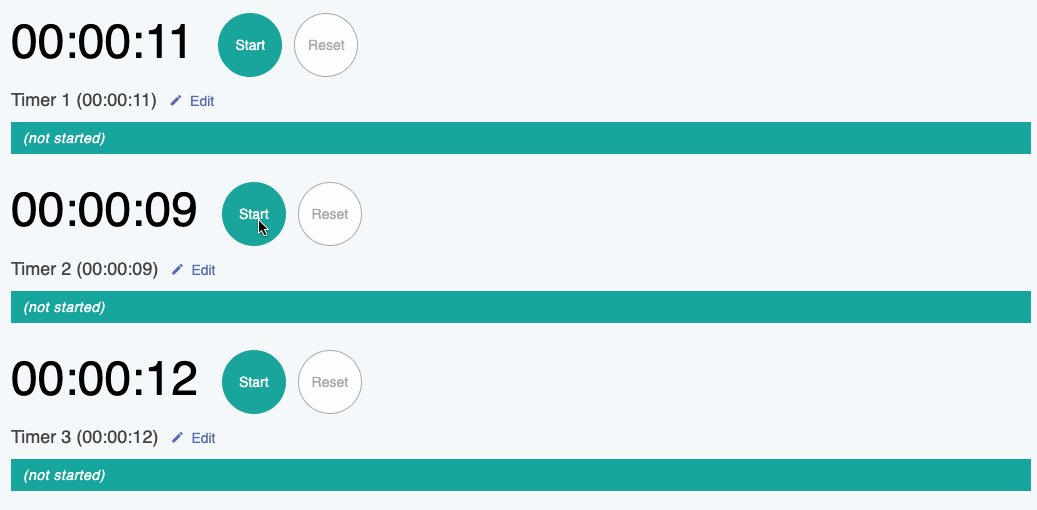
Which one is the fastest?



Option 1
Option 2
Option 3
Sure?

Option 3
Option 2
Option 1
Weber-Fechner Law
Just Noticeable Difference: +/- 20%
8 sec
10 sec
12 sec
imperceptible
Steve Seow
@_lizzelo_
What to do?
Be fast
Objective
Perception
Guide & Entertain
=> Website Performance
@_lizzelo_

https://unsplash.com/photos/nwWUBsW6ud4
Waiting
Active
Richard Larson, MIT
Overestimated by 36 %
Passive

1 second to transition
Nielson Norman Group
@_lizzelo_
How to stay active?
@_lizzelo_
Animate Transition

https://www.pinterest.de/pin/91760911136468054/

tell a story
https://unsplash.com/photos/9pw4TKvT3po
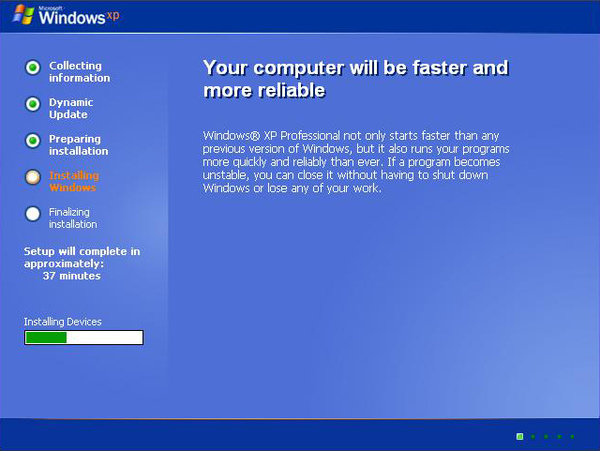
https://www.giantbomb.com/age-of-empires-ii-the-age-of-kings/3030-2846/

https://www.pugetsystems.com/labs/support-software/How-to-Install-Windows-XP-36/

Progress Indicators
puts users in passive state
@_lizzelo_
Spinner
https://loading.io/spinner/



easy & honest
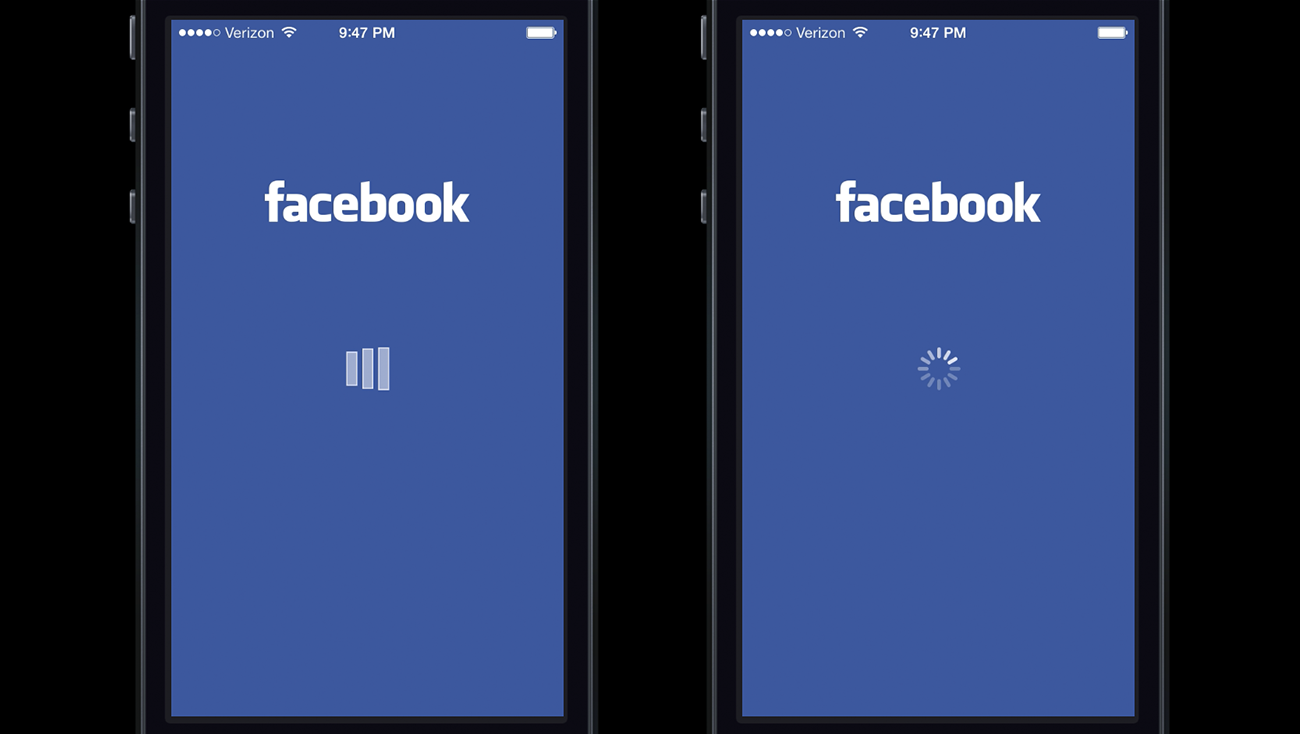
http://mercury.io/blog/the-psychology-of-waiting-loading-animations-and-facebook



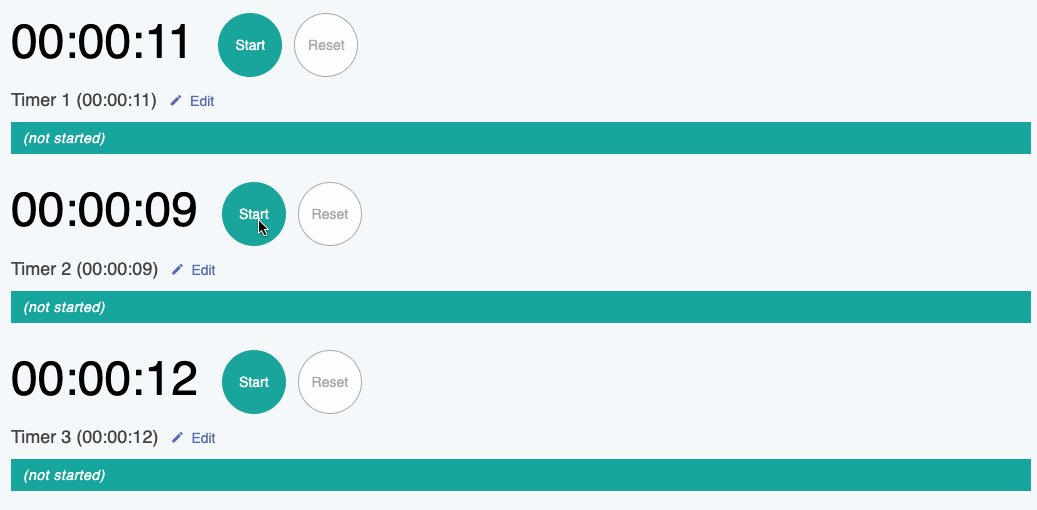
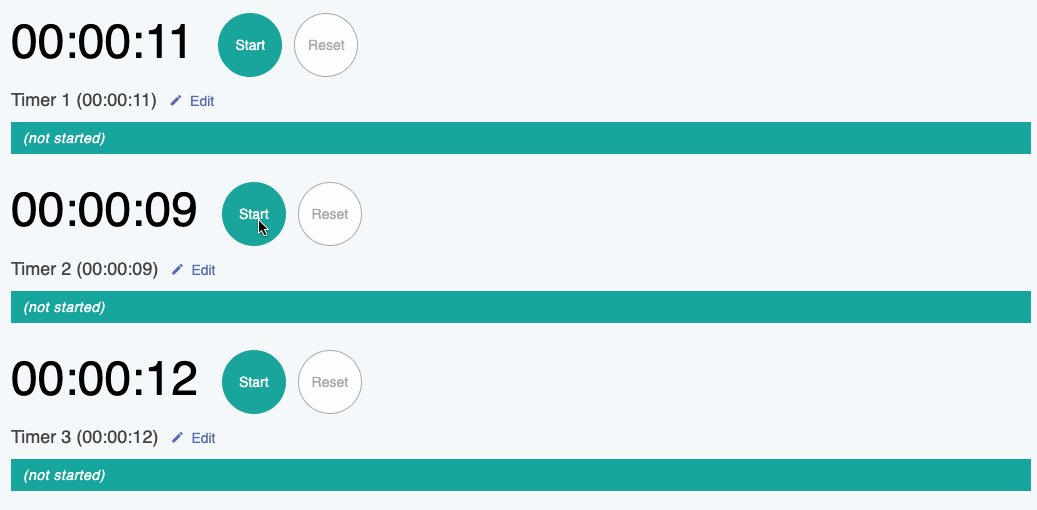
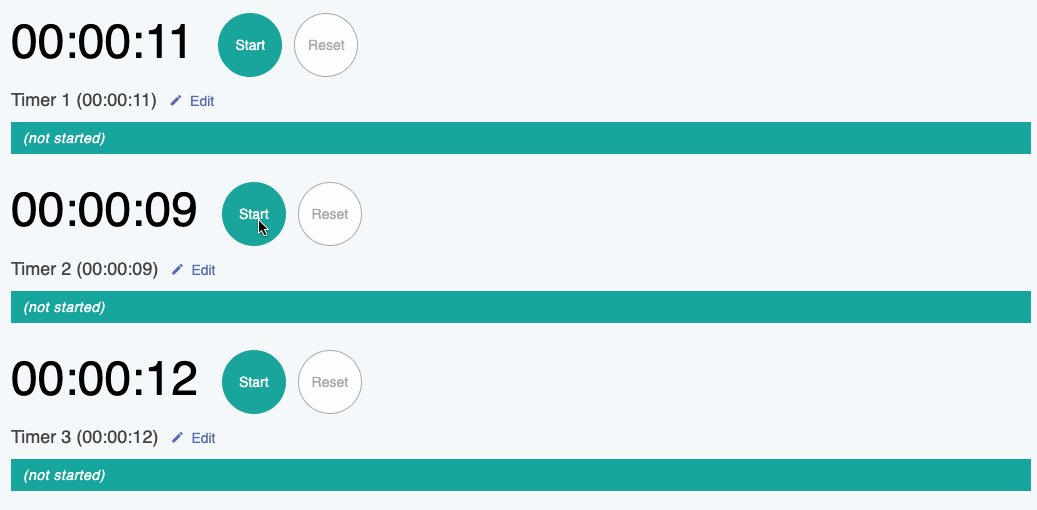
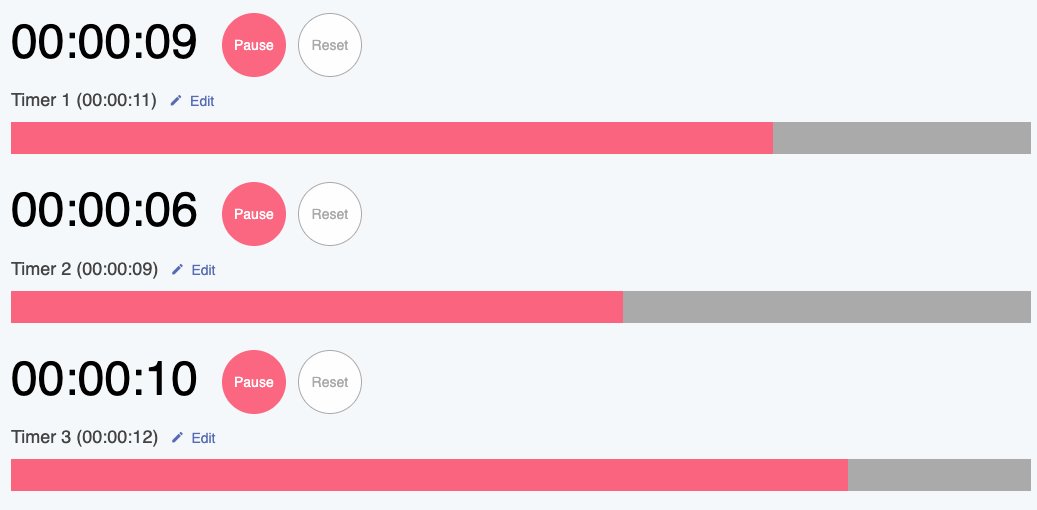
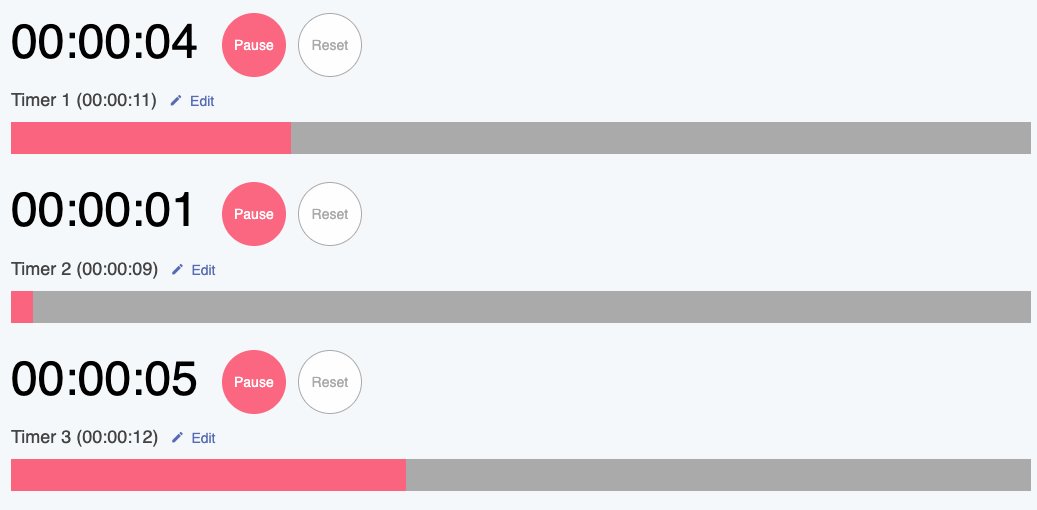
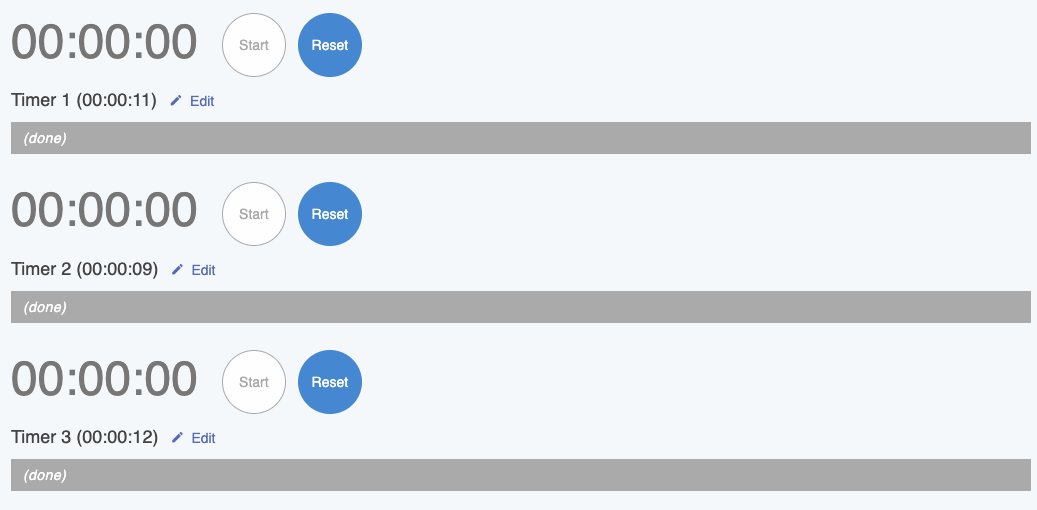
Progress Bar



http://assets.eli.wtf/talks/perceived-perf-2018/demos/progress.html
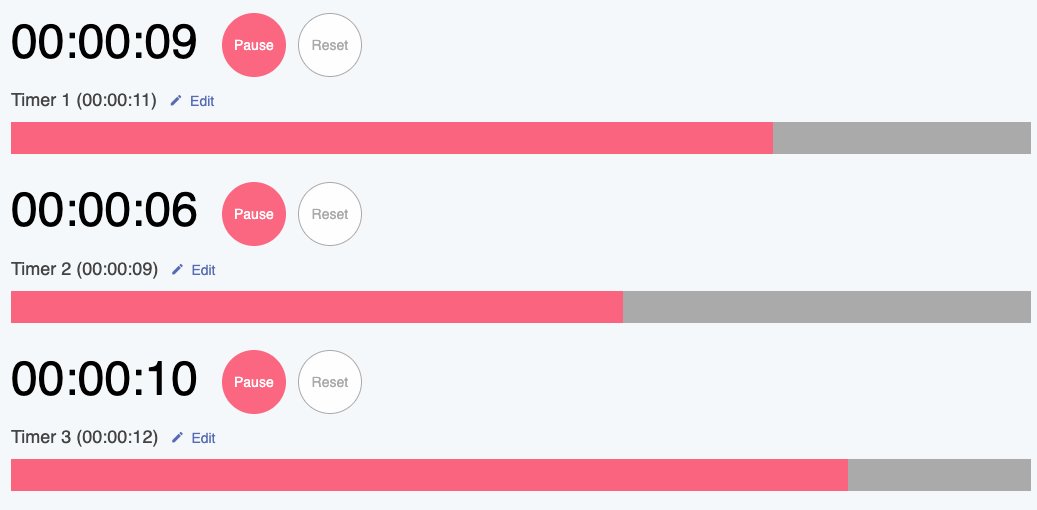
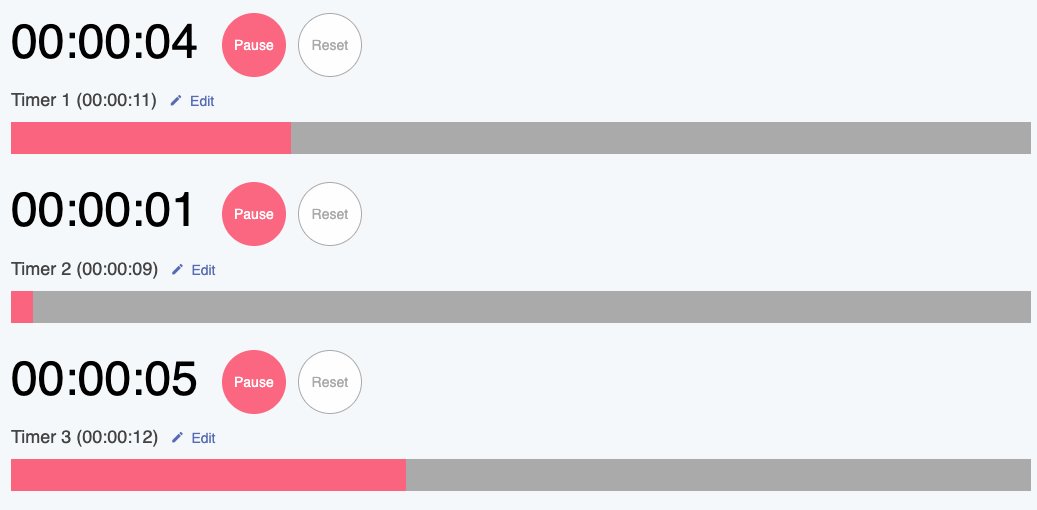
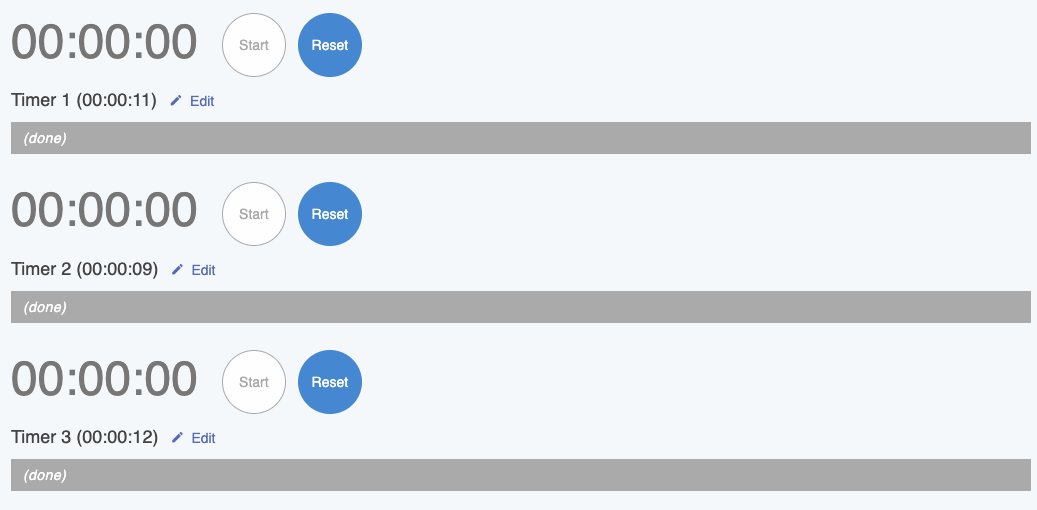
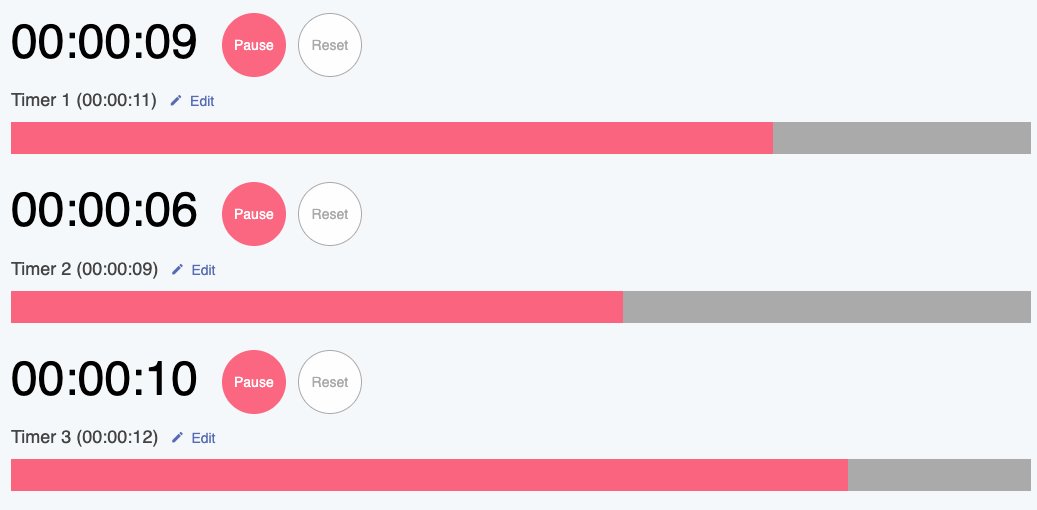
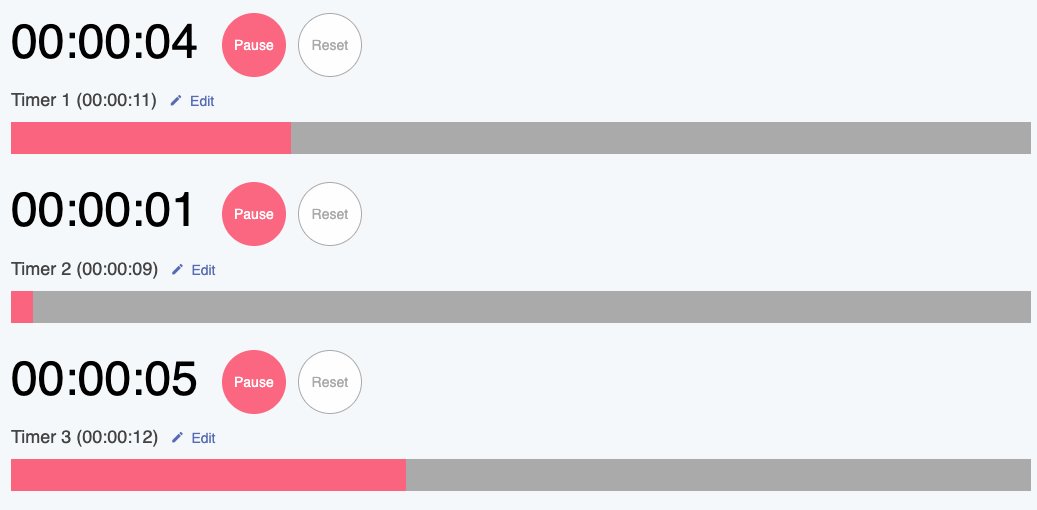
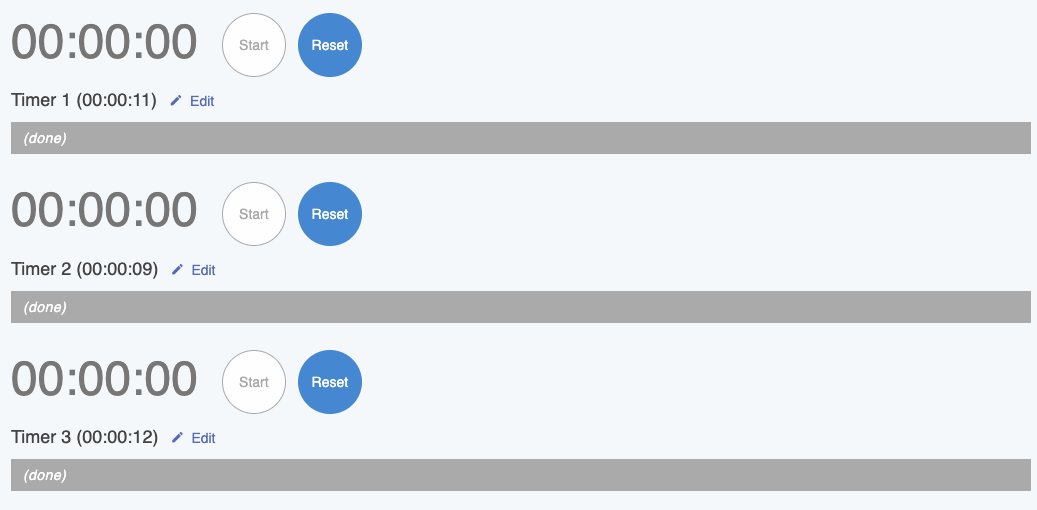
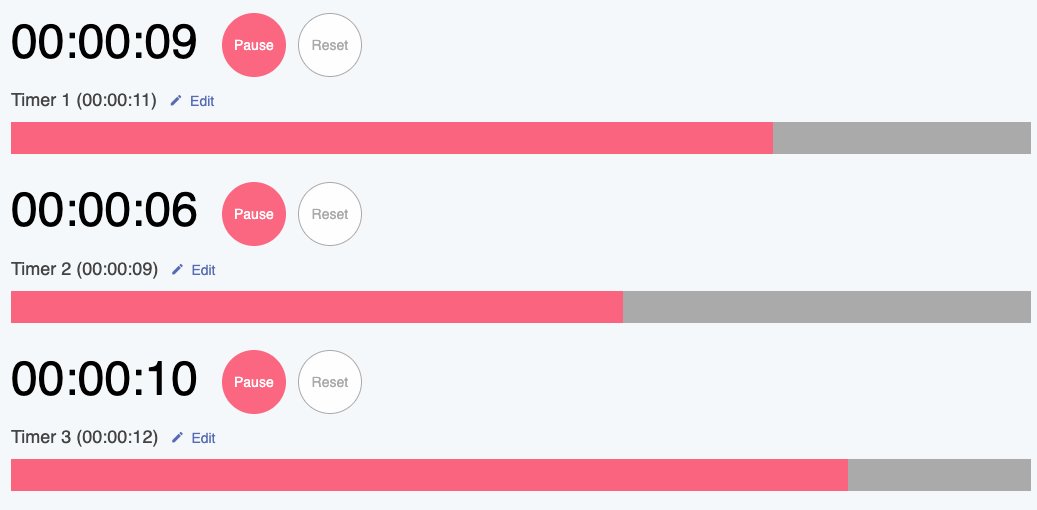
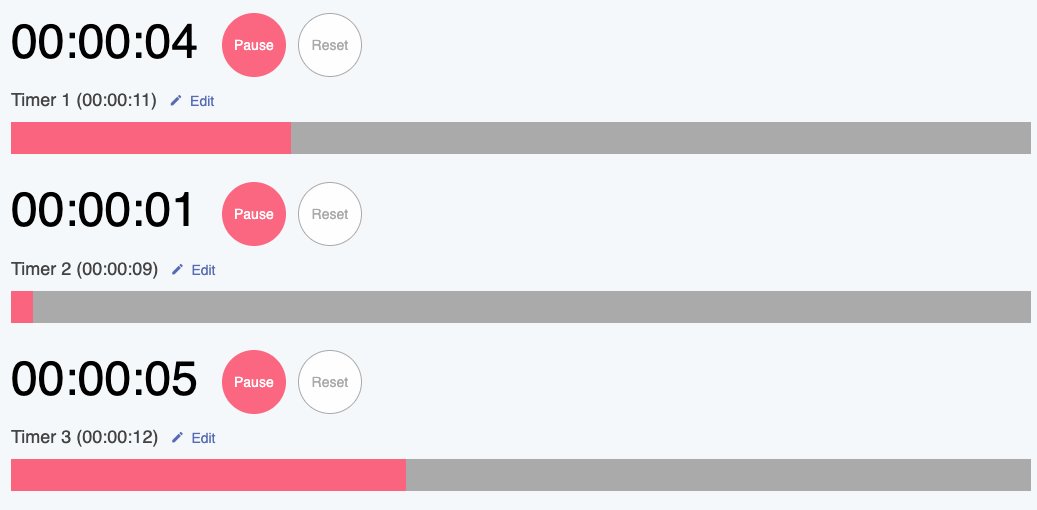
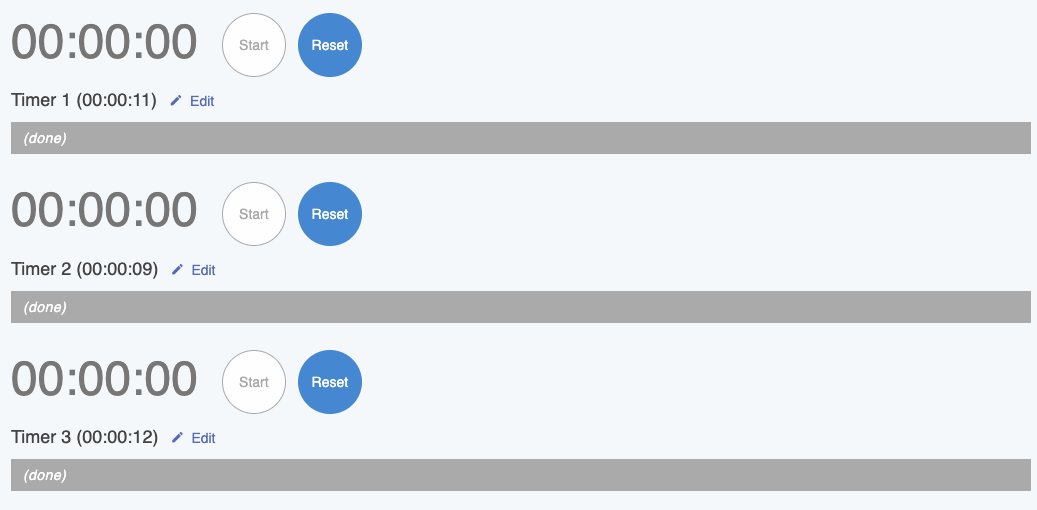
Which one feels fastest?
Option 1
Option 2
Option 3
Progress Bar



http://assets.eli.wtf/talks/perceived-perf-2018/demos/progress.html
Carnegie Mellon
Chris Harrison, Zhiquan Yeo, Scott E. Hudson
feels 12 % faster!
Option 3
Option 2
Option 1
https://www.waitamoment.co.uk/museums-monuments/walt-disney-world/walt-disney-world-crowds

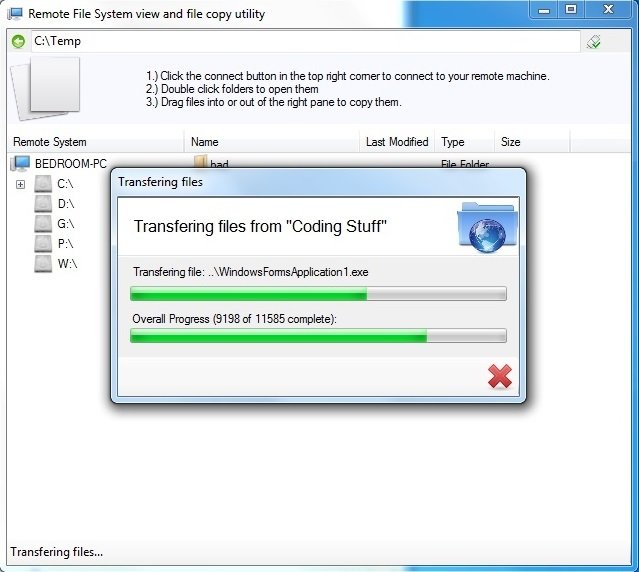
Getting faster at the end
https://www.codeproject.com/Articles/1185064/Remote-File-System-viewing-and-file-transfer-using

you are inaccurate
https://xkcd.com/612/

The best progress bar is
no progress bar.
Luke Wroblewski
@_lizzelo_
Timewise
instant
immediate
kissmetrics
mental context switch
joy gets lost
5 sec
8.25 - 10 sec
1 sec
0.2 sec
Jakob Nielsen
@_lizzelo_
Rule of Thumb
3 sec
8.25 - 10 sec
1 sec
Transition
Spinner
Progress Bar
?



@_lizzelo_
Worst Case
@_lizzelo_
Come back to the user
when it's ready
Any sufficiently advanced technology is indistinguishable from magic.
Arthur C. Clarke


@_lizzelo_
https://vimeo.com/3957551
Preemptive Start
Active
Passive

Not aware
perceived by the user
@_lizzelo_
Predict the future
user clicks
start loading
mousedown
hover
mouse
decelleration





Predict the future
https://github.com/SamKnows/futurelink
Early Completion
Active
Passive
Not aware
perceived by the user
Don't mind

🎉
@_lizzelo_
https://www.youtube.com/watch?v=lc_APy75e6o

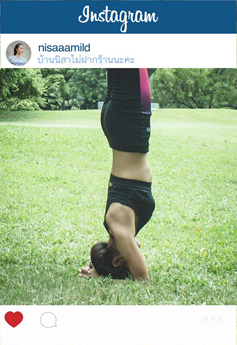
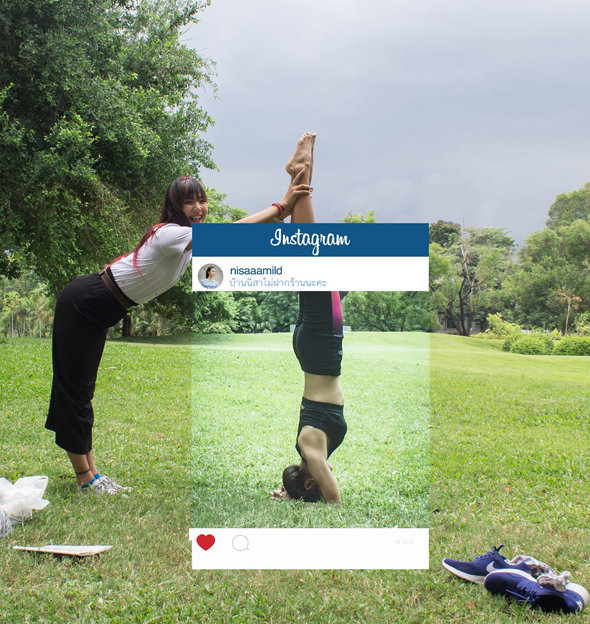
What you see...

http://pishpeshuk.co.il/wp-content/uploads/2017/03/instagram-lie-photos-crop-slowlife-chompoo-baritone-fb.jpg
The truth...

Normal CSS
integration via link tag
<html>
<head>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
[NAVIGATION]
</header>
...
</body>
</html> Inline CSS
for above-the-fold content
<html>
<head>
<style>
[INLINE CSS]
</style>
</head>
<body>
<header>
[NAVIGATION]
</header>
...
<script>
[MAGIC SCRIPT TO LOAD FULL CSS]
</script>
<noscript>
<link rel="stylesheet" href="styles.css">
</noscript>
</body>
</html> Inline CSS
for above-the-fold content
https://www.sitelocity.com/critical-path-css-generator

Inline CSS
for above-the-fold content
<style>@font-face{font-family:'Lato';src:url(/fonts/LatoLatin-Bold.eot);src:url(/fonts/LatoLatin-Bold.eot?#iefix) format("embedded-opentype"),url(/fonts/LatoLatin-Bold.woff2) format("woff2"),url(/fonts/LatoLatin-Bold.woff) format("woff"),url(/fonts/LatoLatin-Bold.ttf) format("truetype");font-style:normal;font-weight:600;text-rendering:optimizeLegibility}@font-face{font-family:'Lato';src:url(/fonts/LatoLatin-Black.eot);src:url(/fonts/LatoLatin-Black.eot?#iefix) format("embedded-opentype"),url(/fonts/LatoLatin-Black.woff2) format("woff2"),url(/fonts/LatoLatin-Black.woff) format("woff"),url(/fonts/LatoLatin-Black.ttf) format("truetype");font-style:normal;font-weight:900;text-rendering:optimizeLegibility}@font-face{font-family:'Lato';src:url(/fonts/LatoLatin-Regular.eot);src:url(/fonts/LatoLatin-Regular.eot?#iefix) format("embedded-opentype"),url(/fonts/LatoLatin-Regular.woff2) format("woff2"),url(/fonts/LatoLatin-Regular.woff) format("woff"),url(/fonts/LatoLatin-Regular.ttf) format("truetype");font-style:normal;font-weight:400;text-rendering:optimizeLegibility}@font-face{font-family:'Lato';src:url(/fonts/LatoLatin-Italic.eot);src:url(/fonts/LatoLatin-Italic.eot?#iefix) format("embedded-opentype"),url(/fonts/LatoLatin-Italic.woff2) format("woff2"),url(/fonts/LatoLatin-Italic.woff) format("woff"),url(/fonts/LatoLatin-Italic.ttf) format("truetype");font-style:italic;font-weight:400;text-rendering:optimizeLegibility}*{margin:0;padding:0;border:none;outline:none;list-style:none;text-decoration:none;background-repeat:no-repeat;box-sizing:border-box}html{font-size:10px;height:100%}@media only screen and (max-width:800px){html{font-size:8px}}body{font-family:'Lato',sans-serif;line-height:1.5;font-weight:400;background:white;width:100%;height:100%;text-align:center}.app_header{width:100%;height:80px;position:relative;max-width:1280px;margin:0 auto;text-align:left}.app_header .app_logo{display:block;width:200px;position:absolute;left:20px;top:22px}.app_header .app_logo a{width:100%;display:block;width:auto;position:relative;padding-top:11.8%;background-image:url(/assets/logo-c48a8c5d0d50eb87f6b1a99bb53959f3eaf46475e42d3cc236db4a8898a54de6.svg);background-size:100%}@media only screen and (max-width:800px){.app_header .app_logo{left:15px}}.app_header .nav_main{padding-top:20px;font-size:16px;line-height:40px;text-align:center;height:80px;width:100%}.app_header .nav_main ul{width:100%}.app_header .nav_main ul li{display:inline-block;padding:0 8px}.app_header .nav_main ul li a{color:#111;display:block;font-weight:600;border-bottom:4px solid white}.app_header .lang{position:absolute;right:20px;top:20px;background:rgba(0,0,0,.3);border-radius:20px}.app_header .lang li{display:inline-block;border-radius:20px}.app_header .lang li a{color:white}.app_header .lang li.active{background:#28C8FF}.app_header .lang li+li{margin-left:-3px}.app_header .lang a{font-size:14px;font-weight:600;display:block;height:40px;width:40px;line-height:40px;text-align:center;color:#111}@media only screen and (max-width:1070px){.app_header .nav_main{padding-top:60px;padding-left:7px;text-align:left}}@media only screen and (max-width:990px){.app_header{height:80px}.app_header .app_logo{width:160px}}@media only screen and (max-width:800px){.app_header{height:80px}.app_header .lang{top:14px}.app_header .nav_main{font-size:3vw}}main{text-align:center;font-size:1.6rem;padding:40px 0 0 0;min-height:100%;max-width:100%}main h1{font-size:4rem;text-align:center;margin:2rem 0 1rem 0;line-height:1.1;font-family:'Lato',sans-serif;font-weight:900}@media only screen and (max-width:800px){main h1{font-size:3rem;margin-top:2rem}}main h2{font-size:2.8rem;text-align:center;margin:1rem 0 2rem 0;line-height:1.1;font-family:'Lato',sans-serif;font-weight:900}@media only screen and (max-width:800px){main h2{font-size:2rem;margin-top:2rem}}main p.subtitle{text-align:center;font-size:2rem}main section{width:100%;max-width:720px;margin:0 auto;text-align:left;padding:0 20px}main section.section--wider{max-width:800px}main ul,main p{margin-bottom:1em}main strong{font-weight:600}.color.one{color:#28C8FF}ul#service-list{overflow:hidden;background-image:url(/assets/circle-a14b0fcaa734d509df6143b83fc36136d5a7ae91432b8c0565e1f584e645393c.svg);background-position:50% 50%;margin:40px 0 0 0;max-width:800px}ul#service-list li{float:left;width:50%}ul#service-list li h2{margin:0 0 4px 0;white-space:nowrap;font-size:2rem;padding:3px 0 0 0}ul#service-list li:nth-child(1){text-align:right;padding-right:110px}ul#service-list li:nth-child(1) h2{text-align:right}@media only screen and (max-width:800px){ul#service-list{background-position:50% 0;background-size:50% auto;padding-top:50vw;margin-left:10px;margin-right:10px}ul#service-list li{padding:0 10px 0 0!important;text-align:left!important}ul#service-list li h2{text-align:left!important}}.founder-quote{max-width:1040px;margin-bottom:40px;margin-top:80px}.founder-quote:before,.founder-quote:after{background-repeat:no-repeat;background-image:url(/assets/hr-508d753dbaf65d35fdfc0d227e29072b08e4e9ca17cc0e0f2814f79164da34b6.svg);background-size:106px auto;background-position:50% 55%;content:'';display:block;height:60px}.founder-quote__quote{color:#28A2FF;font-size:2.6rem;line-height:1.3;padding:0 16px 32px 16px;margin:0}@media only screen and (max-width:800px){.founder-quote__quote{margin-left:10px;margin-right:10px}.founder-quote__quote br{display:none}}.founder-quote__cite{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;-webkit-box-align:center;-ms-flex-align:center;align-items:center}.founder-quote__founders{text-align:center;min-width:292px}.founder-quote__team{-webkit-box-flex:1;-ms-flex:1 1 50%;flex:1 1 50%;padding:6px 6px 24px 6px}.founder-quote__team--left{text-align:right}.founder-quote__team--right{text-align:left}@media only screen and (max-width:800px){.founder-quote__team{display:none}}.founder-quote__team-member{display:inline-block}.founder-quote__team-member-image{border-radius:35px;width:70px;height:70px;border:1px solid #eee}@media only screen and (max-width:990px){.founder-quote__team-member-image{border-radius:25px;width:50px;height:50px}}.founder-quote__image{background-image:url(/assets/founders-75272c2285fd183b3dd37e6788070d66861b79e3da0208a0bdc960146f5a8049.png);background-size:292px 160px;background-position:50% 0%;height:160px}.founder-quote__signatures{text-indent:-999em;background-image:url(/assets/founders-c34f2eed2664c511b6ab837bce70f01b13dc27931166466185c499daf84d03a5.svg);background-size:292px 47px;background-position:50% 0%;height:47px;margin-top:-16px;margin-bottom:-5px}.founder-quote__position{font-style:italic;font-size:1.2rem}.action_index .app_header{z-index:4}.action_index main{overflow:auto;margin-top:-80px}.action_index main #service-list{margin-bottom:40px;margin-top:20px}.action_index main section:not(.primary){padding:20px 0}</style> Inline CSS
inline.css -> compiled into your HTML
@import "logo-inline";
@import "navigation-inline";
@import "searchbar-inline";
@import "top-content-inline"; normal.css -> loaded at the end of the HTML
@import "[everything-else]";
@import "footer";
Inline CSS
for above-the-fold content

https://slides.com/franklin_35/page-speeder#/
Inline CSS
for above-the-fold content
https://slides.com/franklin_35/page-speeder/


https://www.tandemseven.com/blog/how-to-use-disneys-principles-of-animation-to-improve-ux/

https://www.tandemseven.com/blog/how-to-use-disneys-principles-of-animation-to-improve-ux/

https://www.tandemseven.com/blog/how-to-use-disneys-principles-of-animation-to-improve-ux/


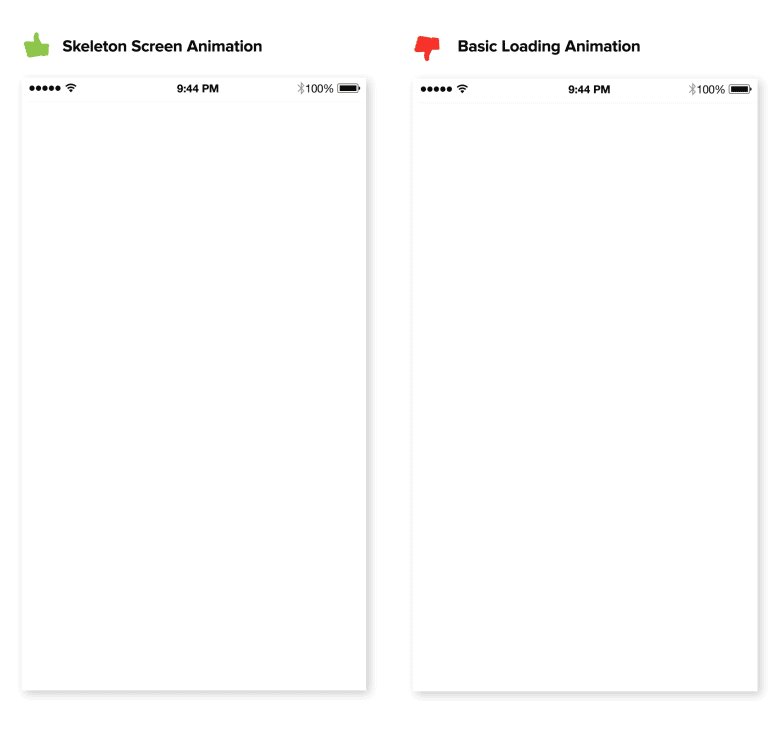
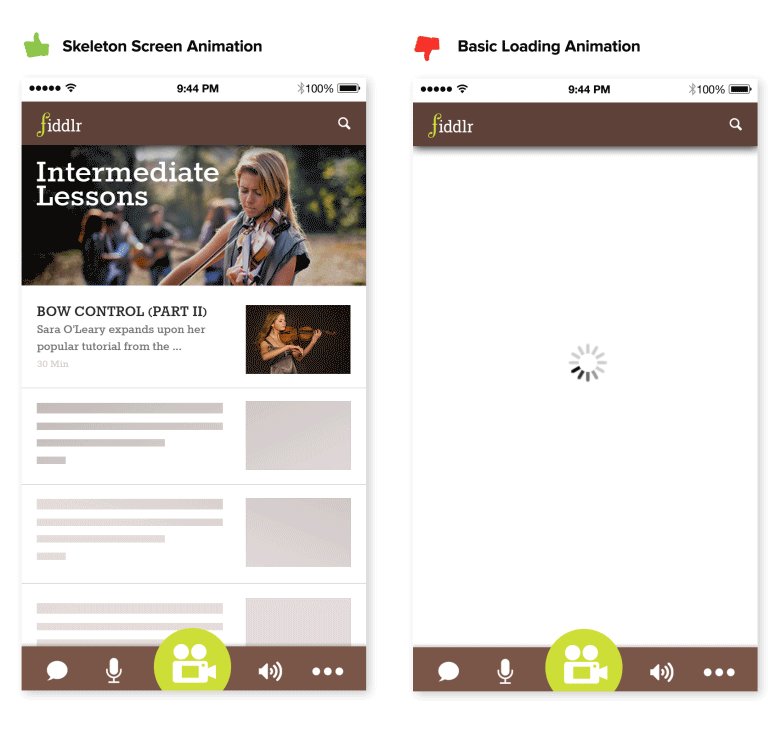
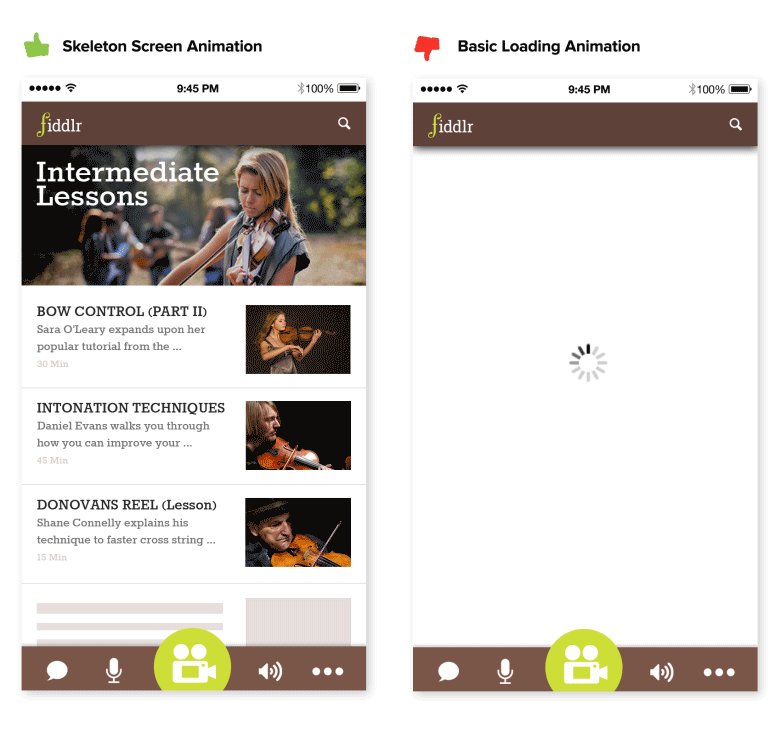
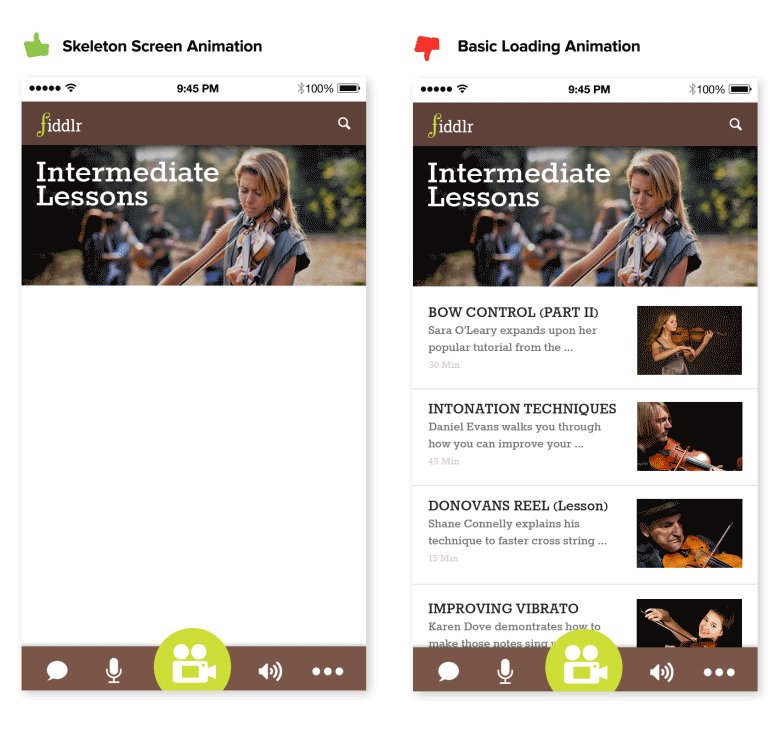
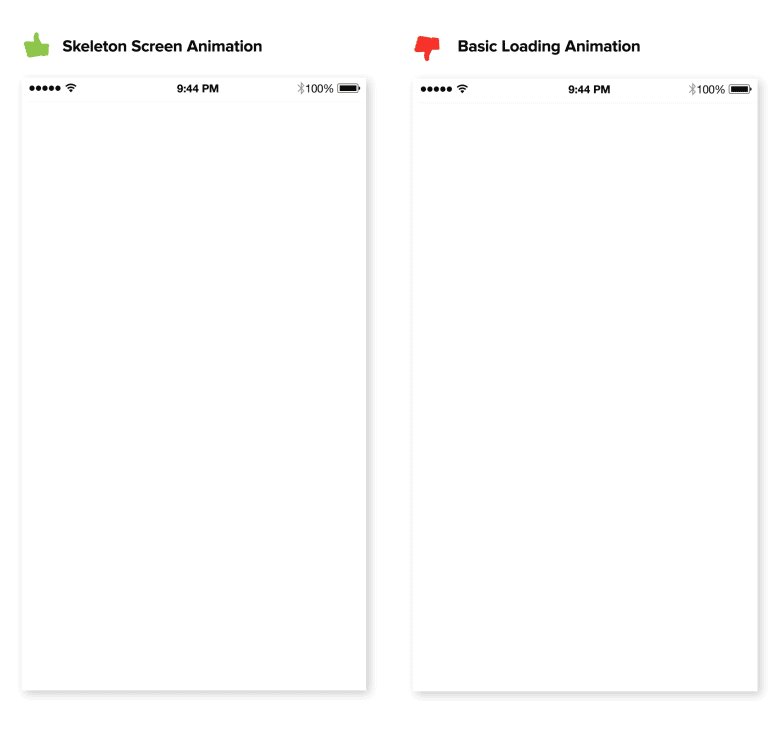
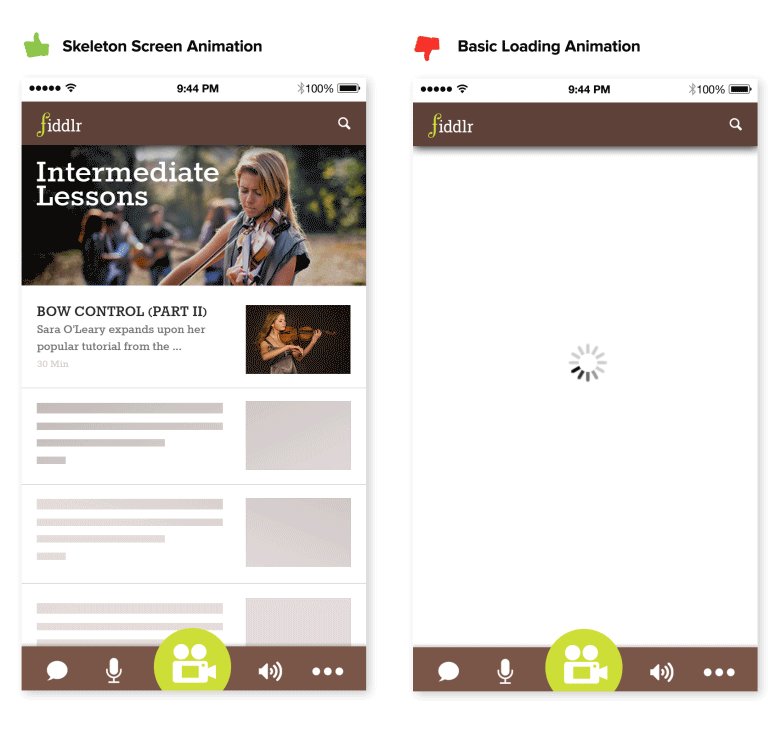
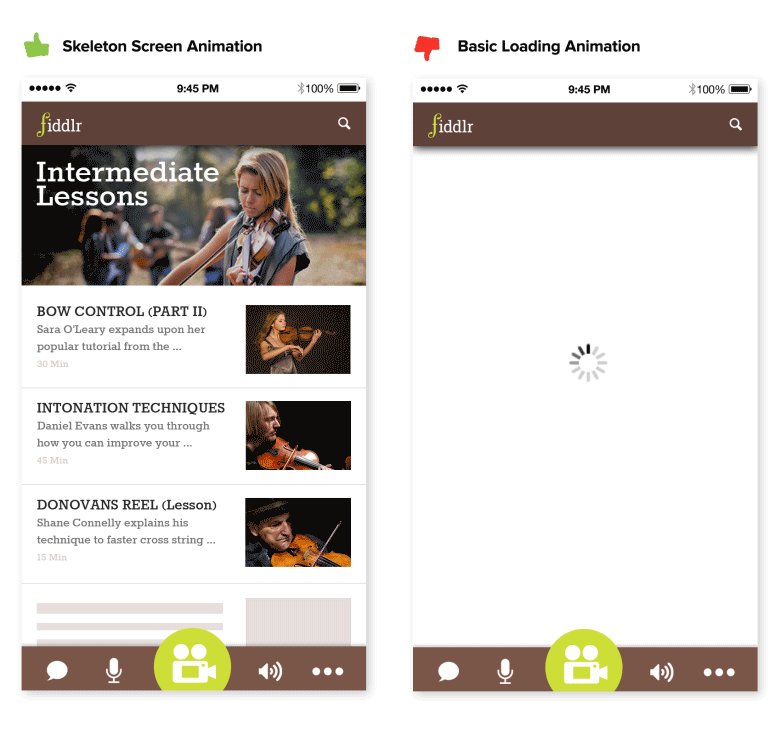
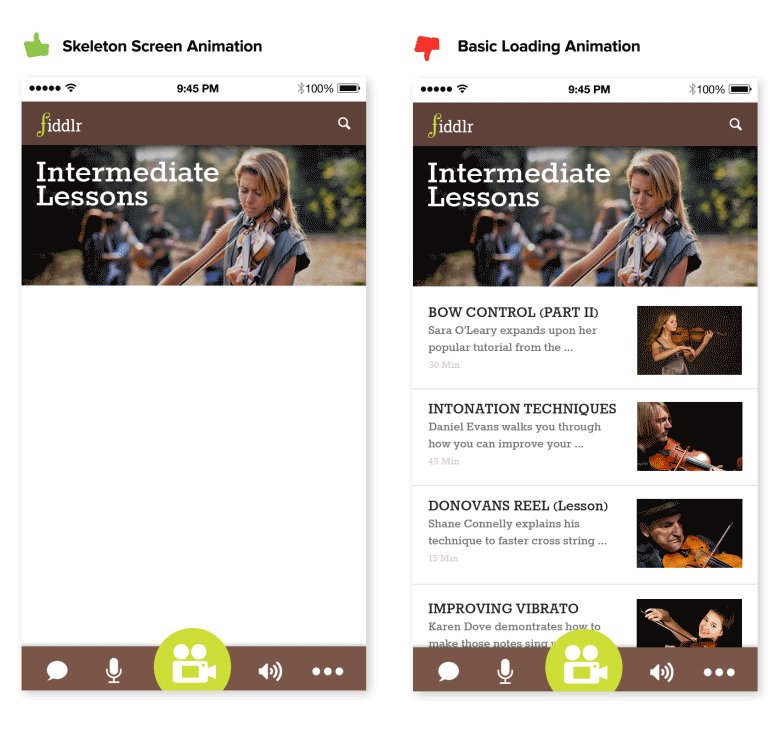
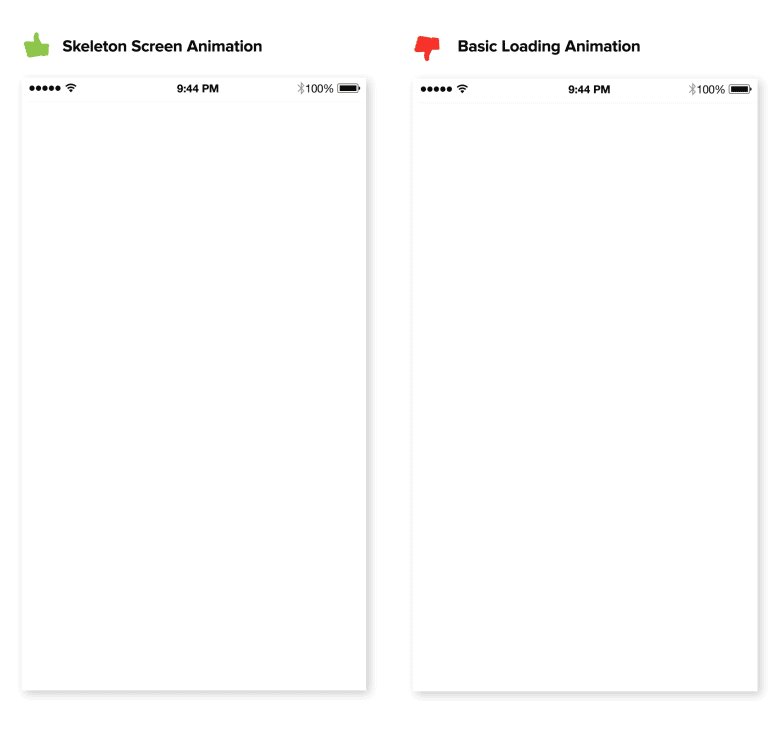
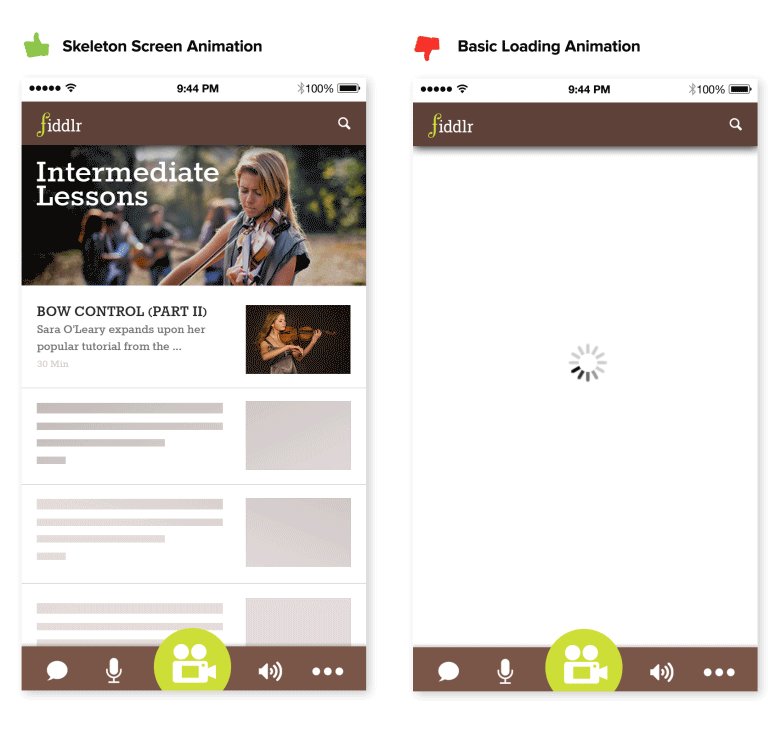
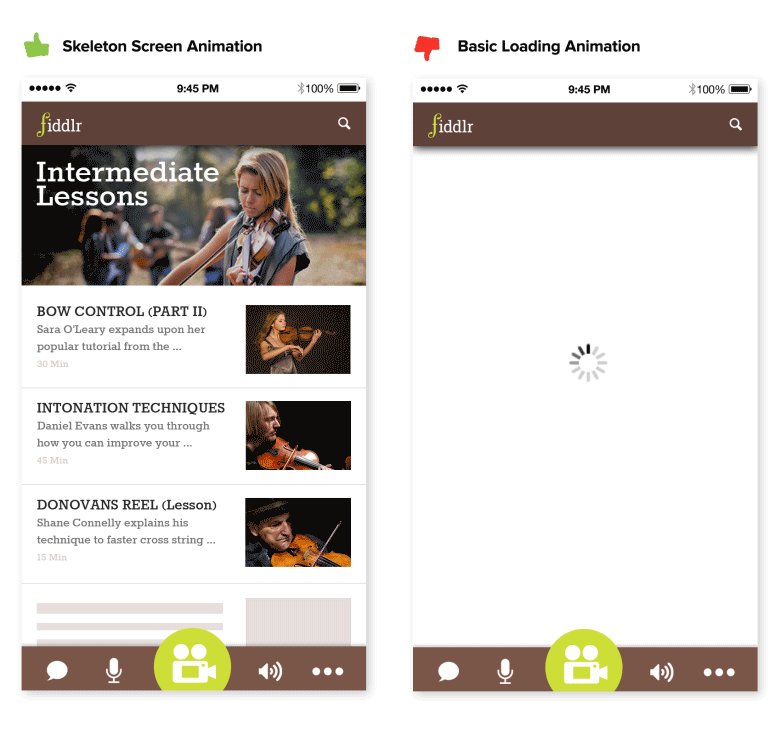
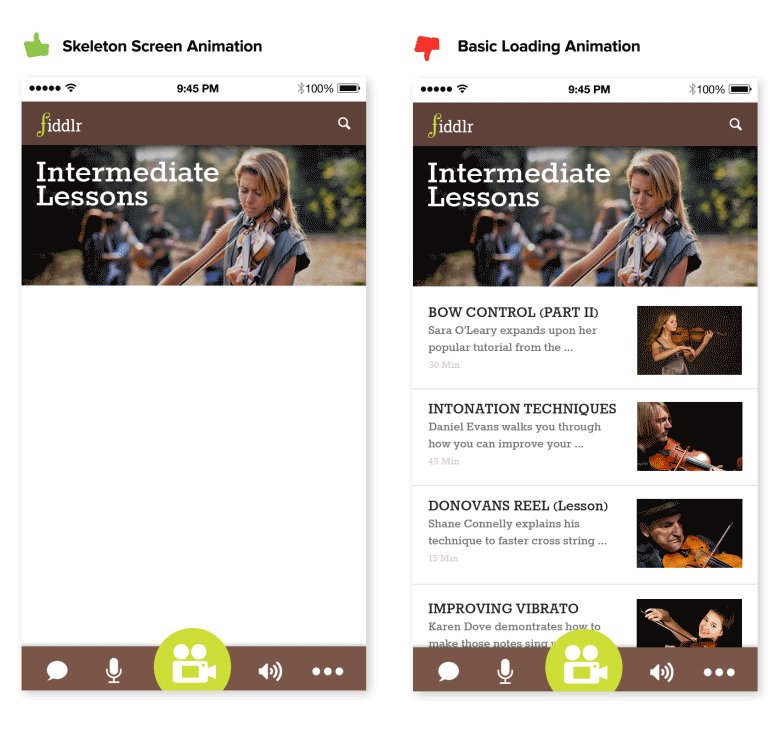
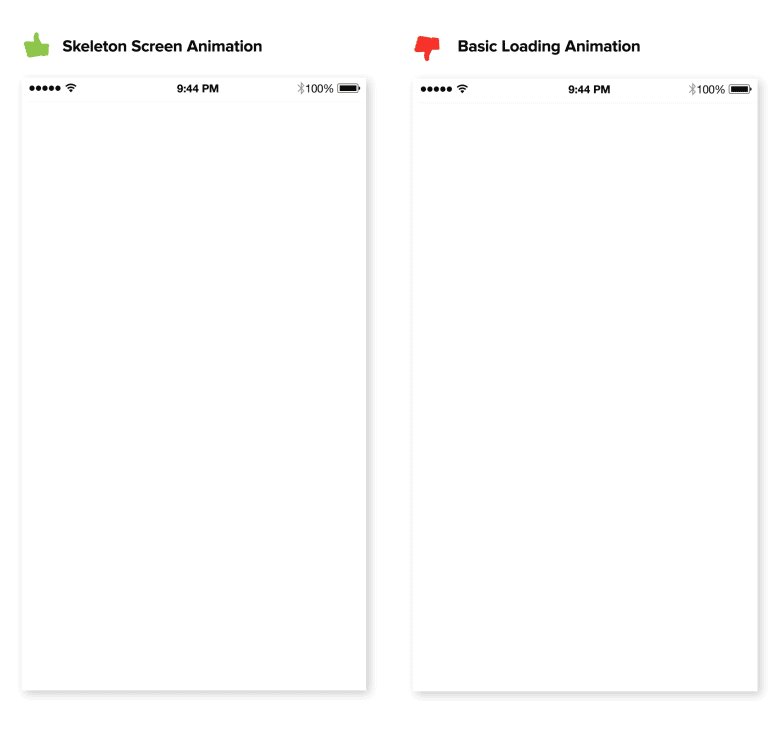
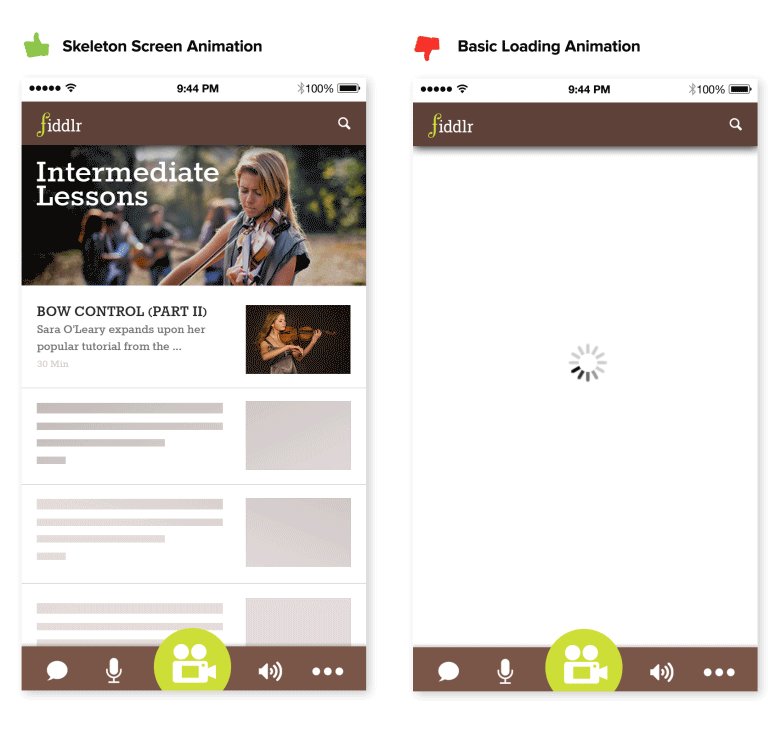
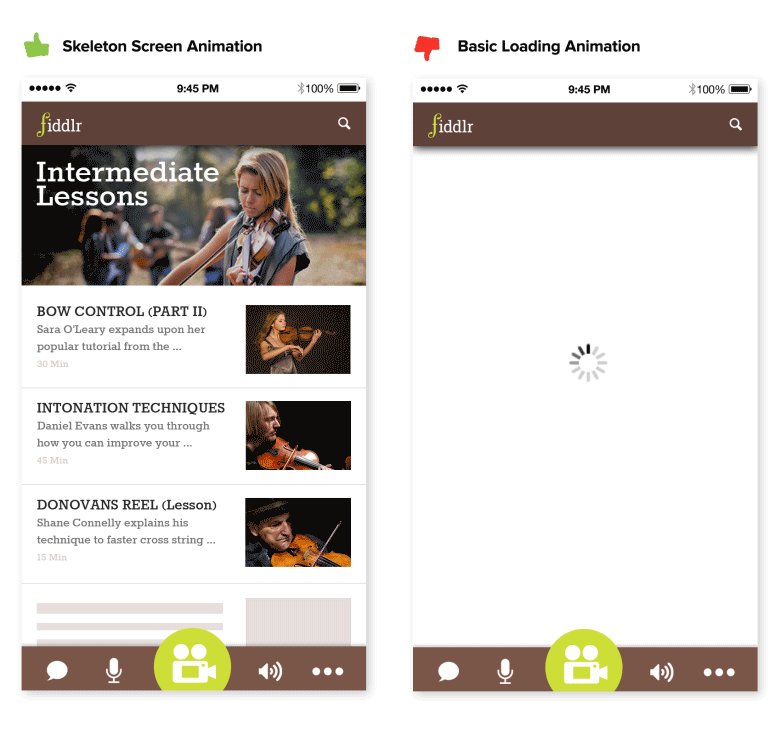
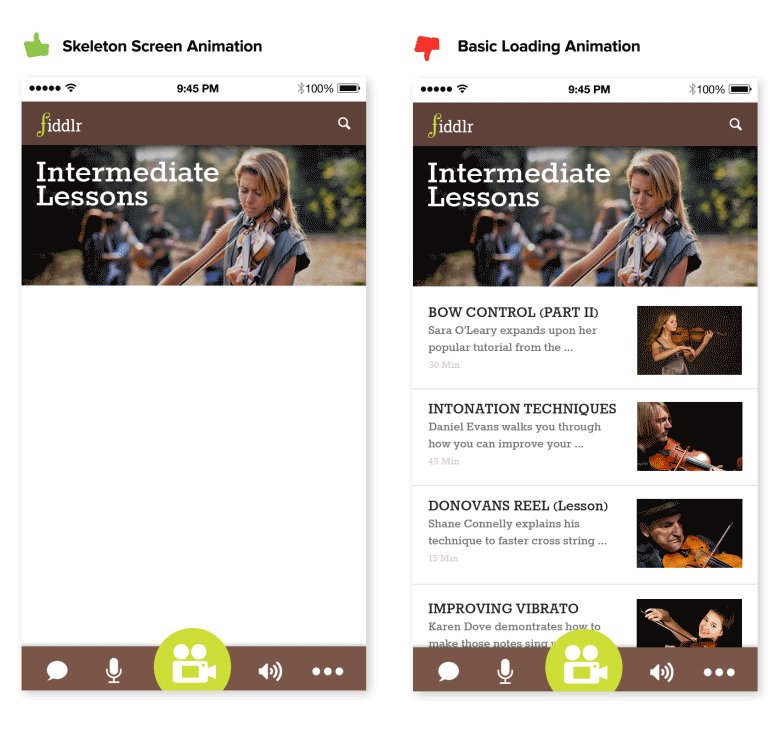
Skeleton Loading
HTML
<section>
<skeleton-content>
[ SKELETON ]
</skeleton-content>
<real-content style="display:none">
[ REAL CONTENT ]
</real-content>
</section> Skeleton Loading
CSS
@keyframes skeletonLoading {
0% {opacity: 0.5}
50% {opacity: 1}
100% {opacity: 0.5}
}
skeleton-content .bar {
display: block;
width: 50rem;
height: 5rem;
animation: skeletonLoading 2s infinite;
background-color: lightgrey;
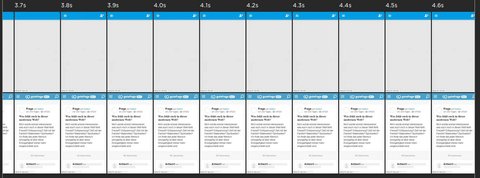
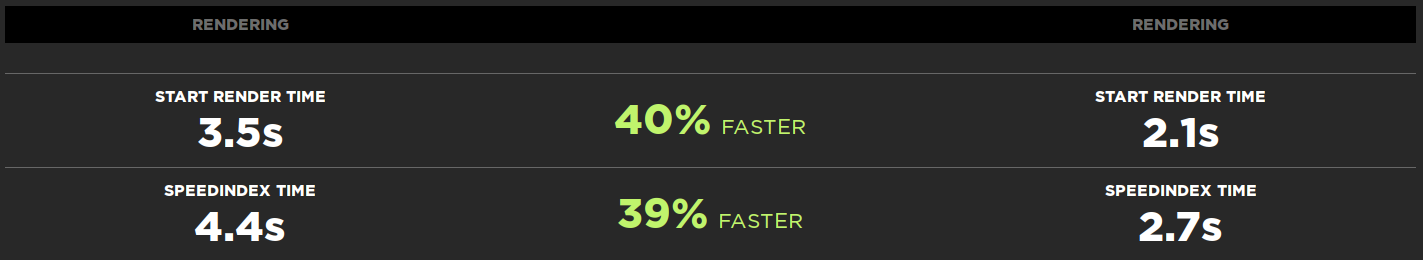
}Skeleton Loading
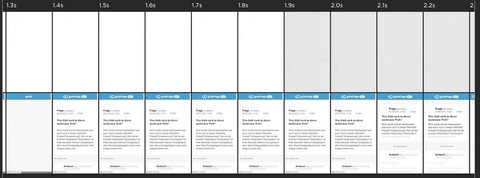
Result

@_lizzelo_

https://www.youtube.com
optimize optimistically

https://unsplash.com/photos/Xbh_OGLRfUM

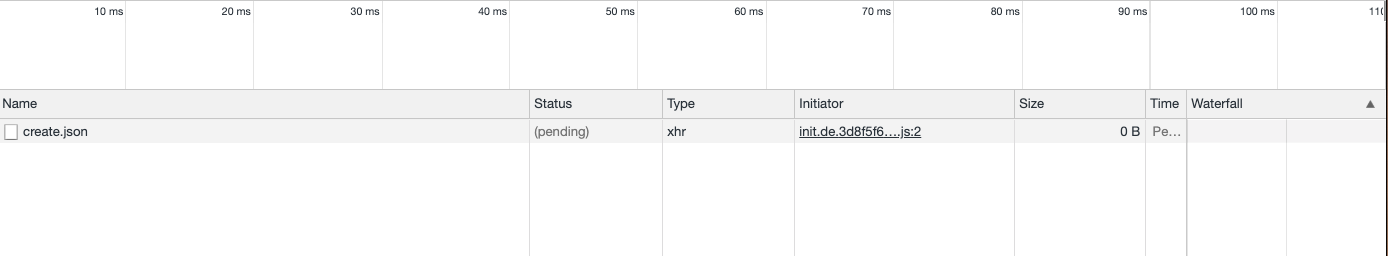
Optimistic UI

deceptive feedback
@_lizzelo_
Optimistic UI

@_lizzelo_

The ball was sooo fast, I didn't even see it.
Me - playing football table

@_lizzelo_
Change Blindness
http://www.syntagm.co.uk/design/articles/cb.htm

Mind the Context
@_lizzelo_
5 sec. to boot my computer
https://unsplash.com/photos/tYvUNvcGa-c

Too Slow
5 sec. to cook a chili con carne
https://de.wikipedia.org/wiki/Datei:Bowl_of_chili.jpg

TooFast
https://www.moneypeach.com/free-use-coin-machines-near-me/

Fast = Easy = Cheap
@_lizzelo_
Longer wait times can build up:
Anticipation!
...
...
...
@_lizzelo_
TL;DL
Be fast
Objective
Perception
Guide & Entertain
Explain
Anticipation
@_lizzelo_
STL;DL
Illusion of Speed
=
f(Expectation, Reality, Perception)
@_lizzelo_
online

Andrew II
10:25
Will I survive?
10:35
You will, no worries.

10:38
And if not, you have my number.
11:05
Oh no, wait. If not, enjoy heaven!
10:25
The talk starts in 5 minutes and I'm really worried.

Who are we
at the end?
@_lizzelo_
we are care takers
https://unsplash.com/photos/sAabA4Z8OfU

❤️
❤️

F1
Experiences?
Questions?
Remarks?
Recommedations?
Thanks to the Team


Slides:
@_lizzelo_
engel@interfacewerk.de

slides.com/elisabethengel/illusion-of-speed
Contact:
Content
- http://cloudcannon.com/deconstructions/2014/11/15/facebook-content-placeholder-deconstruction.html
- https://www.sitepoint.com/how-to-speed-up-your-ux-with-skeleton-screens/
- http://dev.mobify.com/blog/beginners-guide-to-perceived-performance/
- http://www.lukew.com/ff/entry.asp?1797
- http://codepen.io/Mestika/pen/ByNYBa
- http://codepen.io/basham/pen/cGJjn
- http://codepen.io/oslego/pen/XdvWmd
Code
More
Credits
interfacewerk GmbH
gutefrage.net GmbH