
IoT Dashboards
From Data Flow to
Data-Driven Decisions
Elisabeth Engel
@_lizzelo_
https://unsplash.com/photos/npxXWgQ33ZQ
One day in February...

... you get a message

Company News
Dear colleagues,
we proudly present our new IoT Dashboard ! 🎉
Your Industry 4.0 Working Group
and get to see this!

http://192.168.178.143:8080/
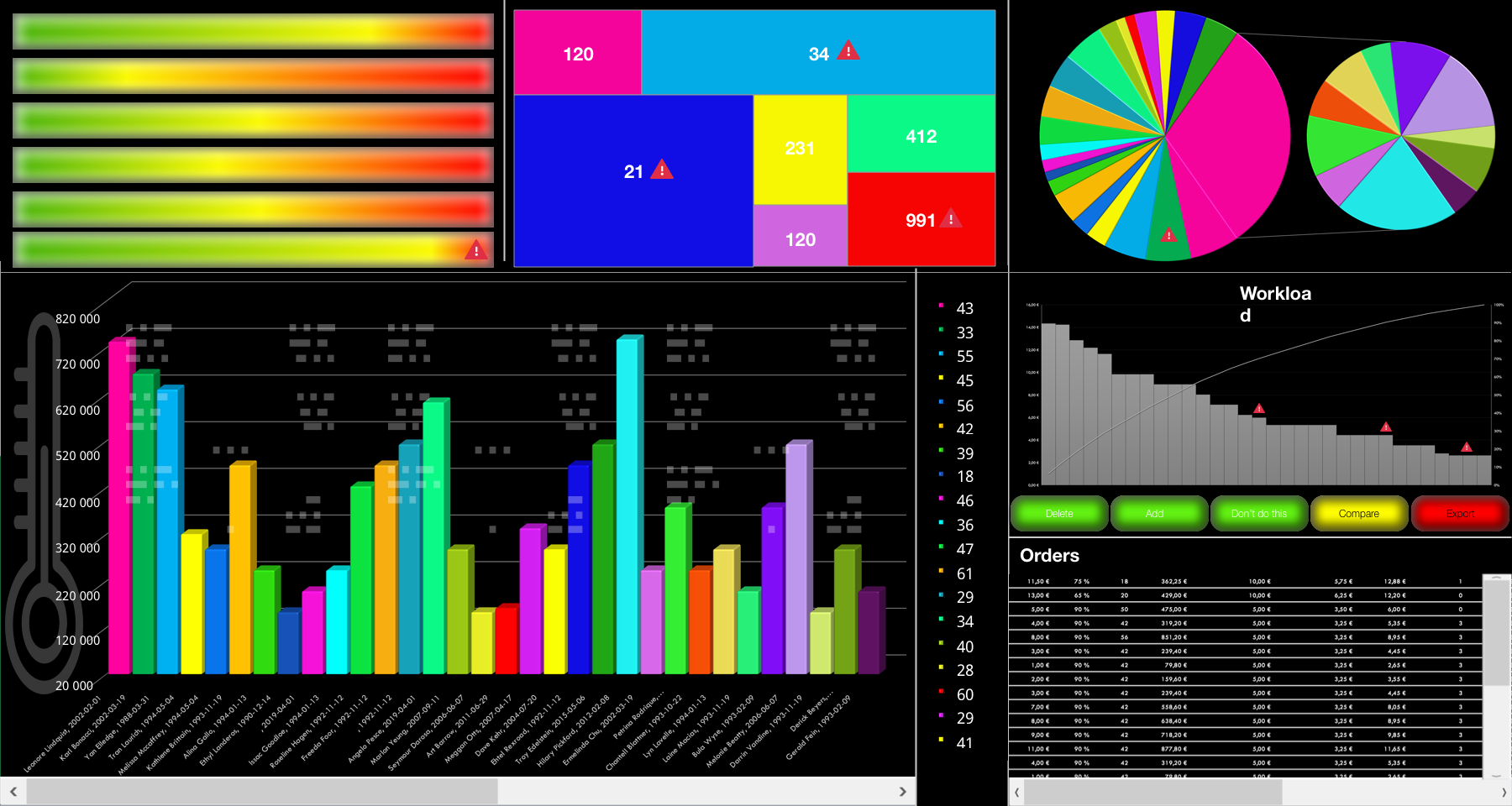
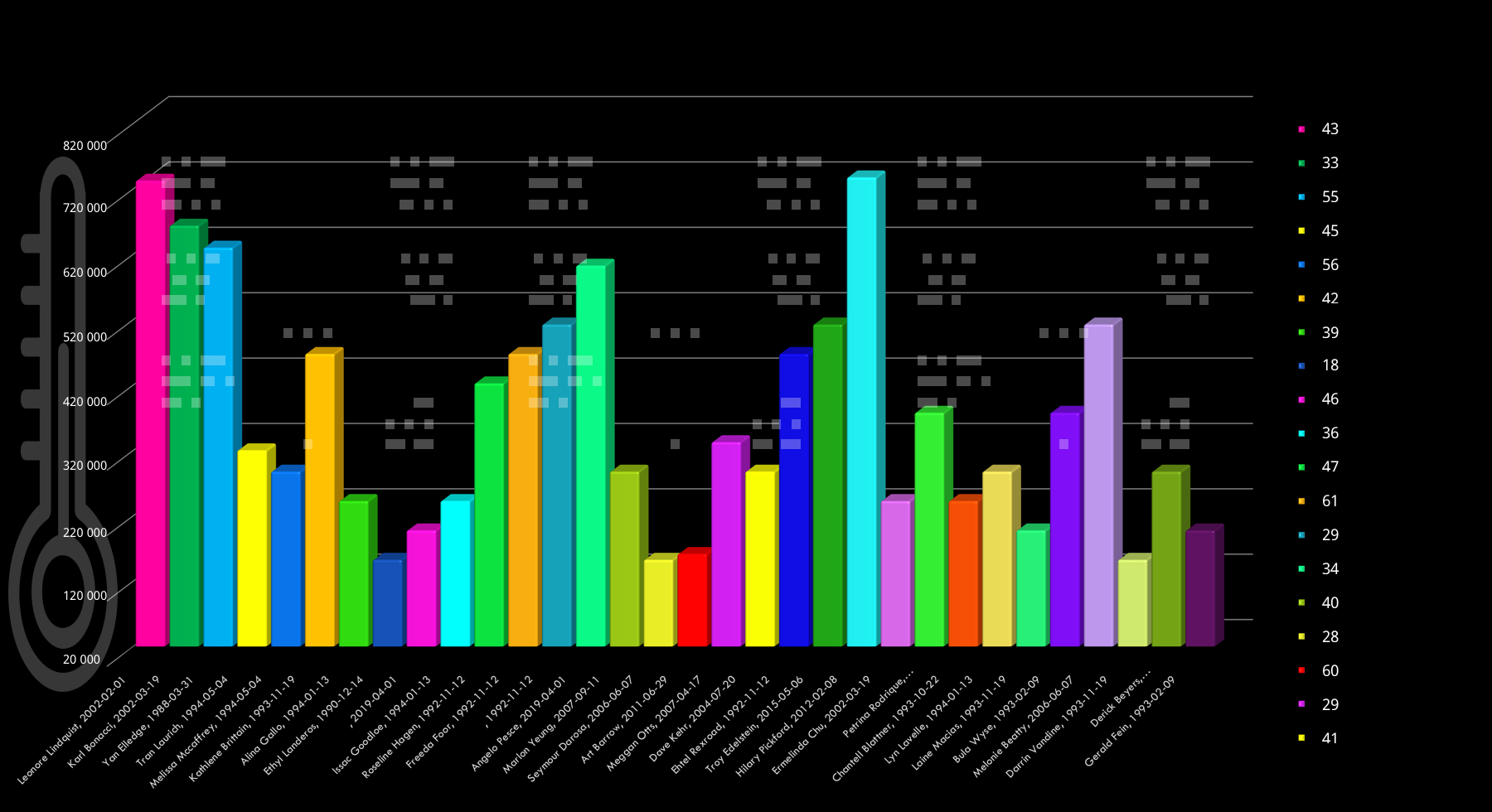
overwhelming
IoT Factory Management
57.000 €
no idea what to do with it

What's that?!?


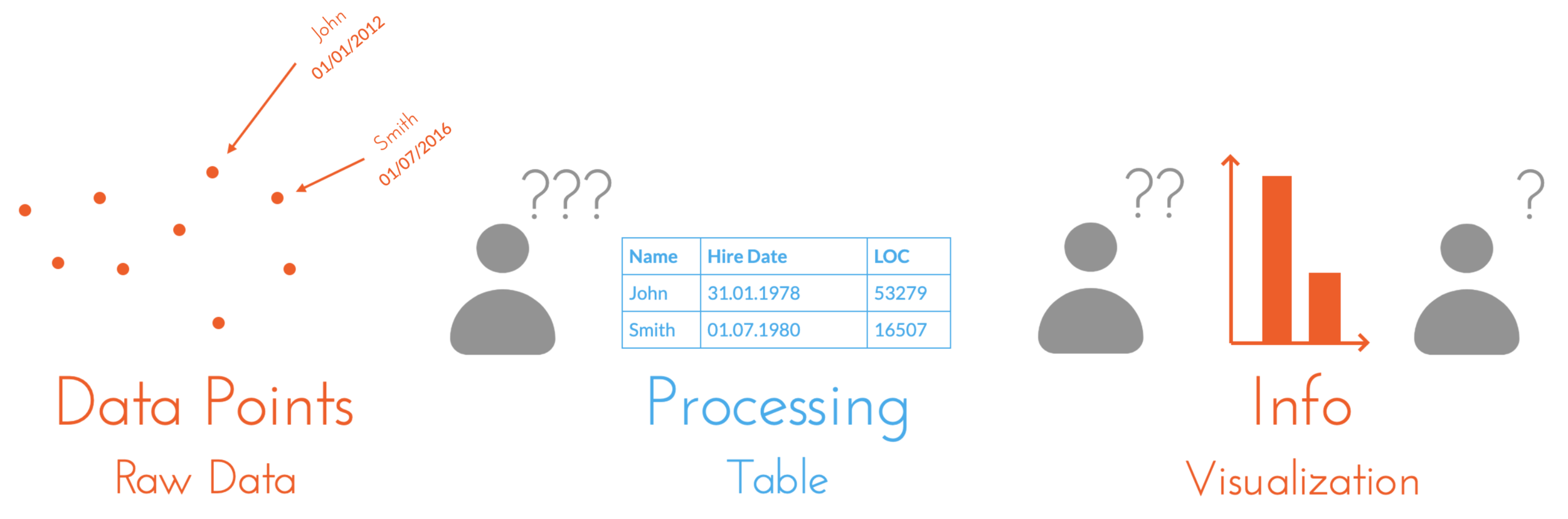
Data Points
Processing
Table
Visualization
Info
Raw Data
John
01/01/2012
Smith
01/07/2016
???
??
?
| Name | Hire Date | LOC |
|---|---|---|
| John | 31.01.1978 | 53279 |
| Smith | 01.07.1980 | 16507 |
Data-Driven
Icon made by freepik from www.flaticon.com

?
!
Question-Driven
Decision
Recommendation

Clear
Question
Icon made by freepik from www.flaticon.com

User-Driven
???
User
+
?
Clear
Question
Dashboard
Decision
Recommendation
!

10 seconds
Key Takeaway

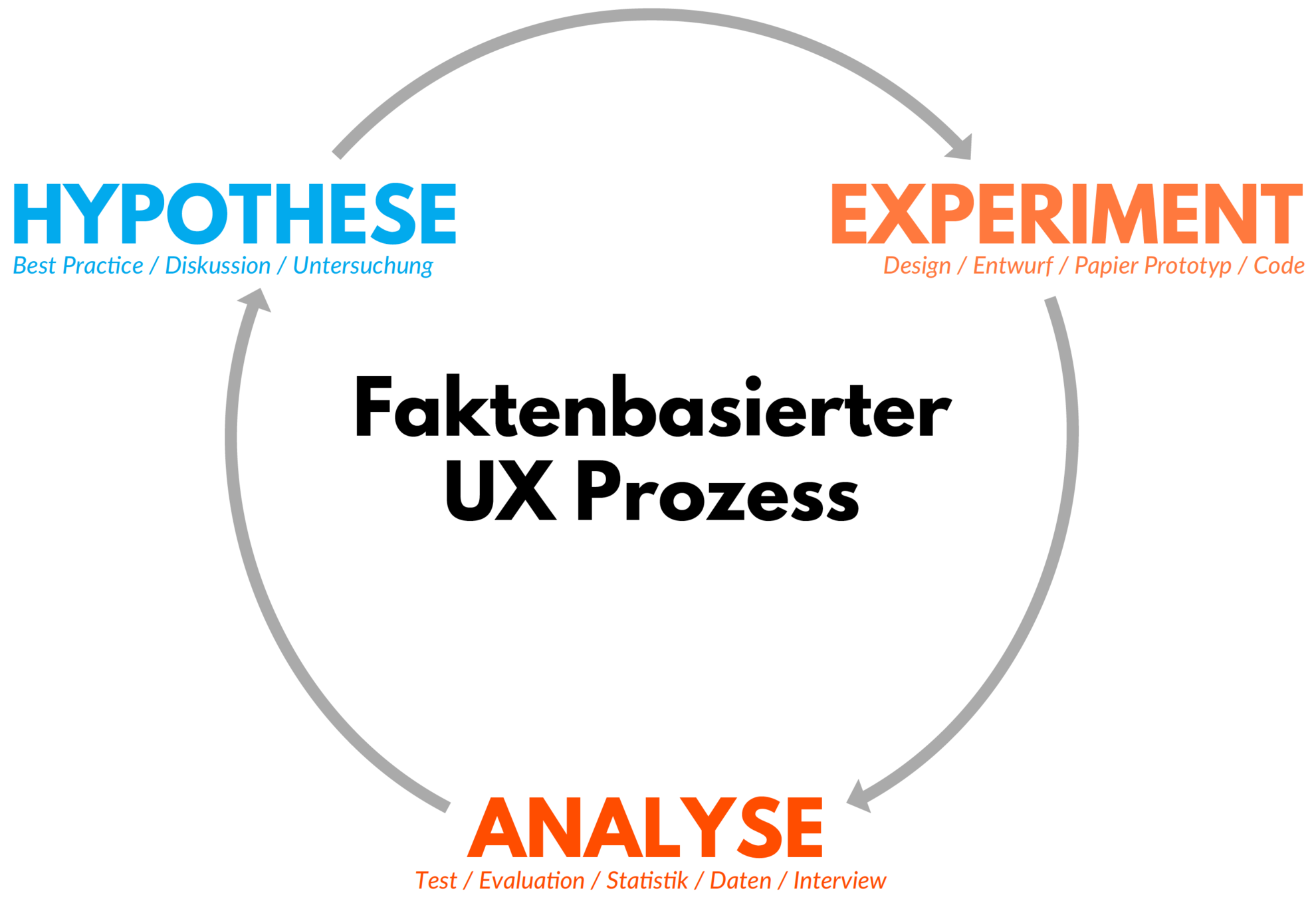
Idea

Test
Draft
Creation Process
Paper
Table
Diagram
"Decide, if ..."
Key Takeaway

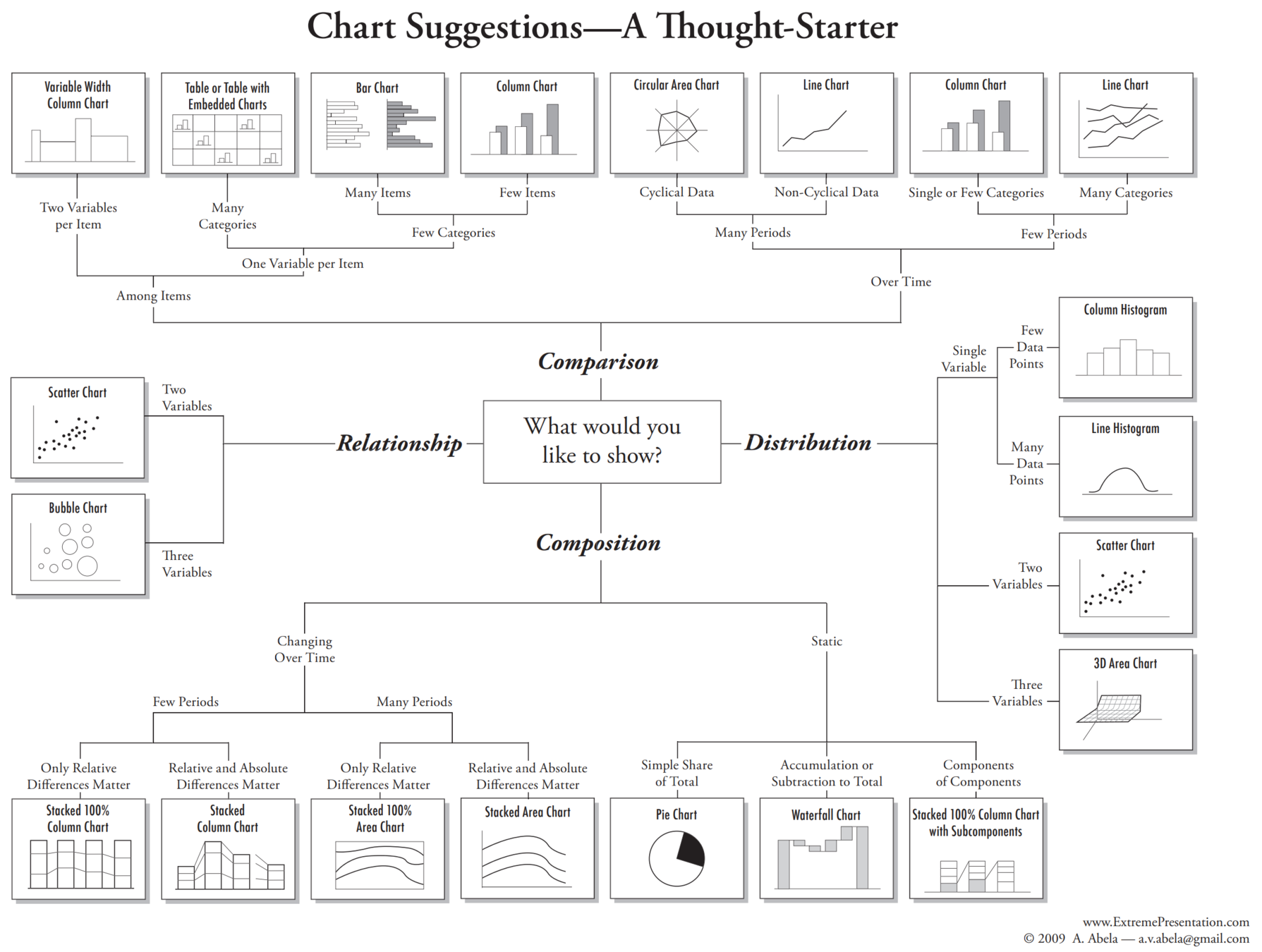
Visualizations
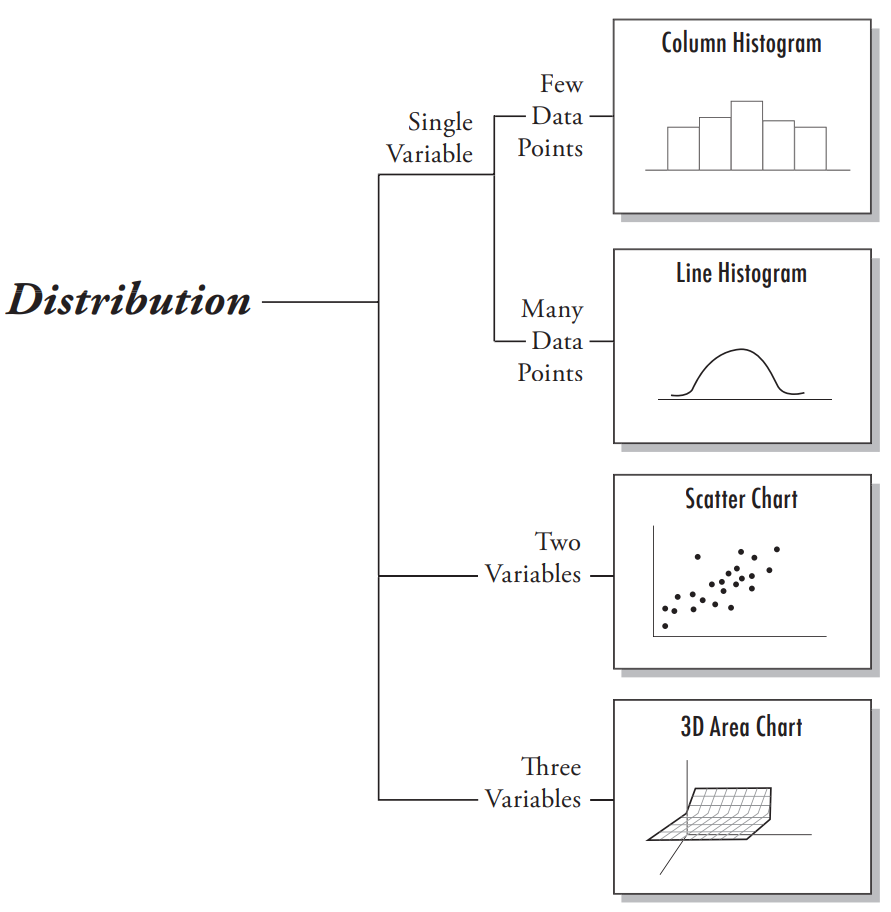
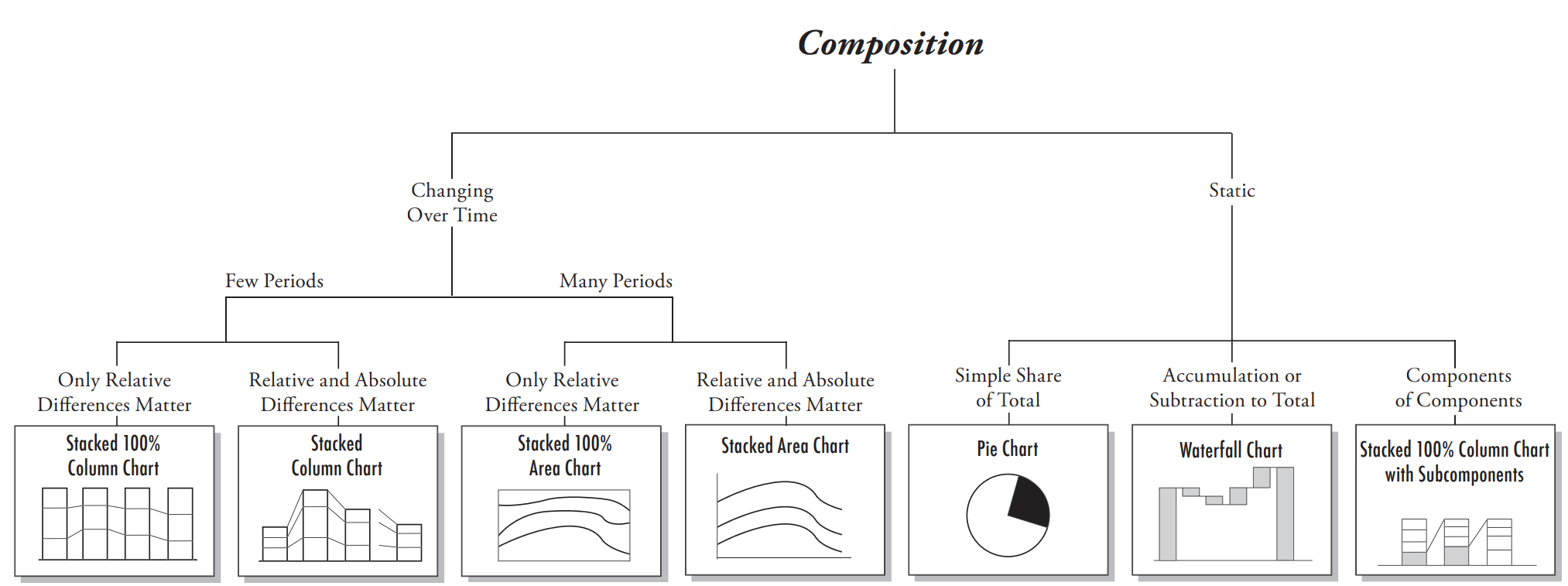
Visualization Types
Dimensions
Encoding
Colors


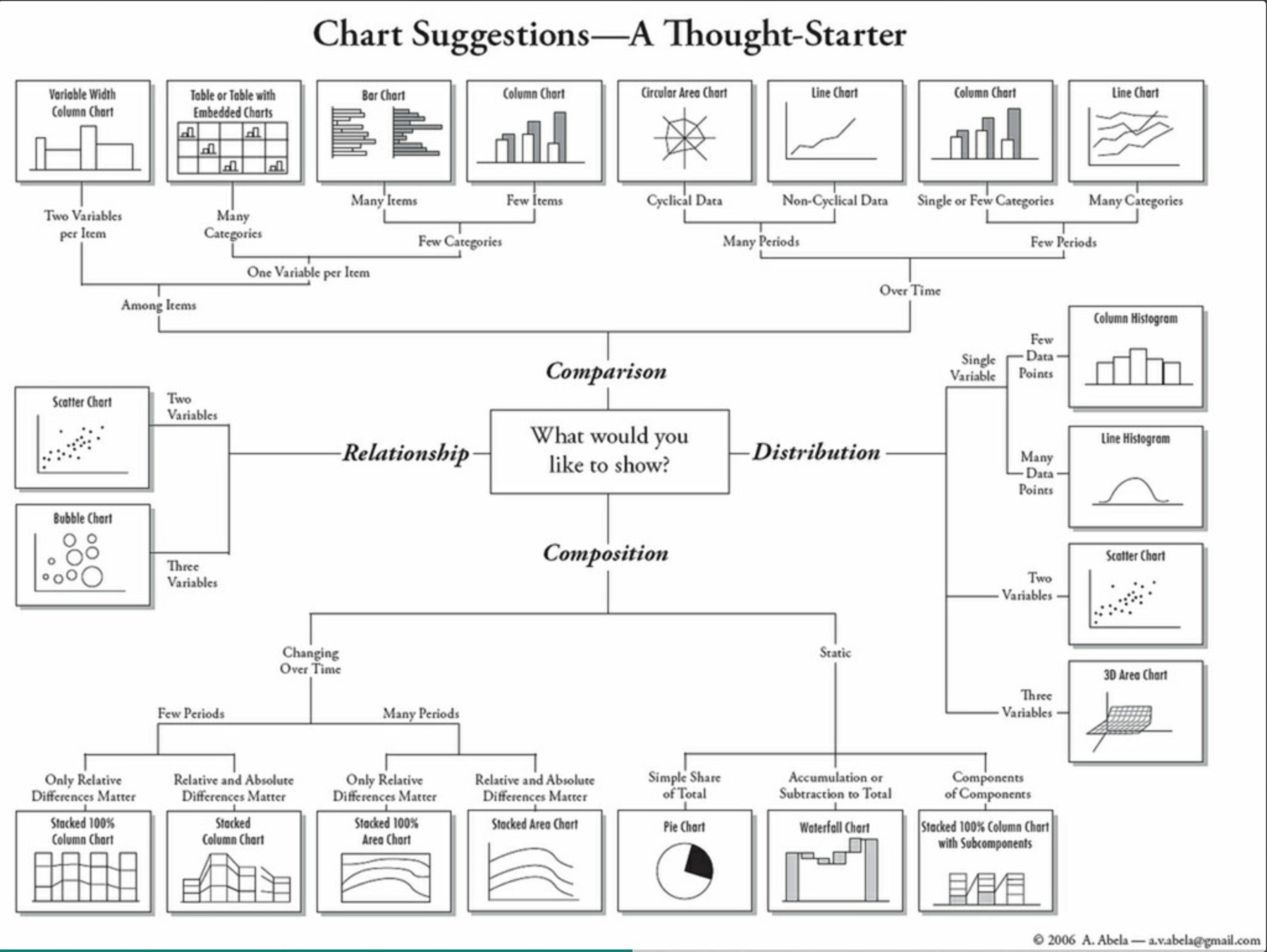
https://extremepresentation.typepad.com/files/choosing-a-good-chart-09.pdf
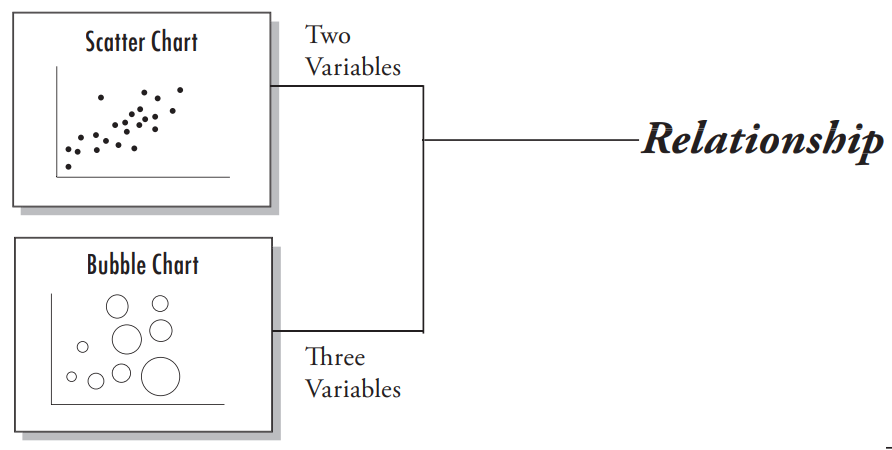
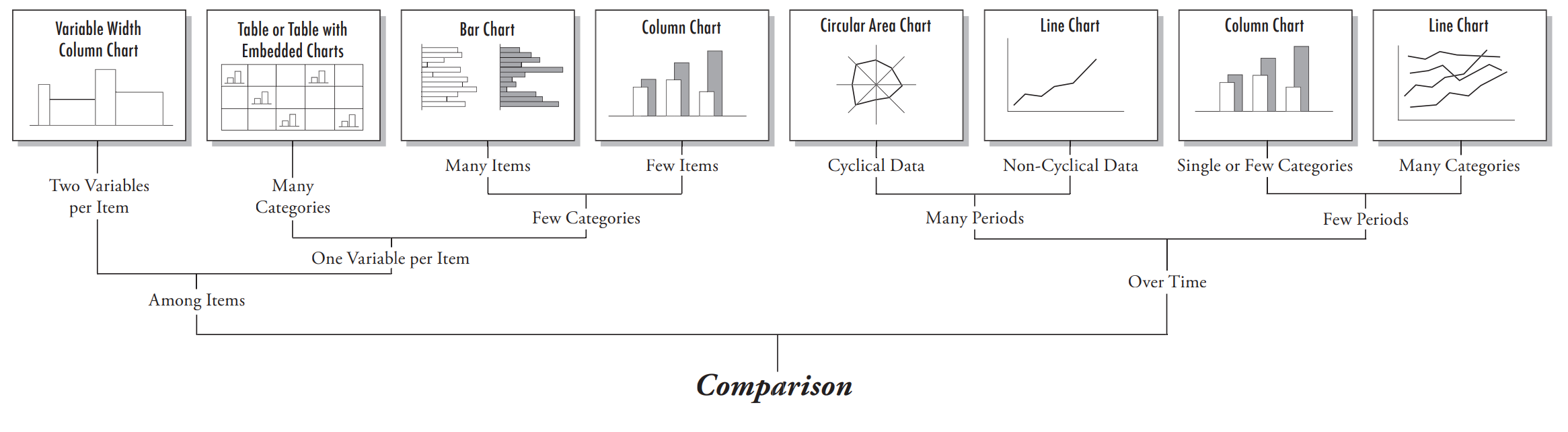
Visualization Types

https://extremepresentation.typepad.com/files/choosing-a-good-chart-09.pdf



https://extremepresentation.typepad.com/files/choosing-a-good-chart-09.pdf

https://extremepresentation.typepad.com/files/choosing-a-good-chart-09.pdf


https://extremepresentation.typepad.com/files/choosing-a-good-chart-09.pdf


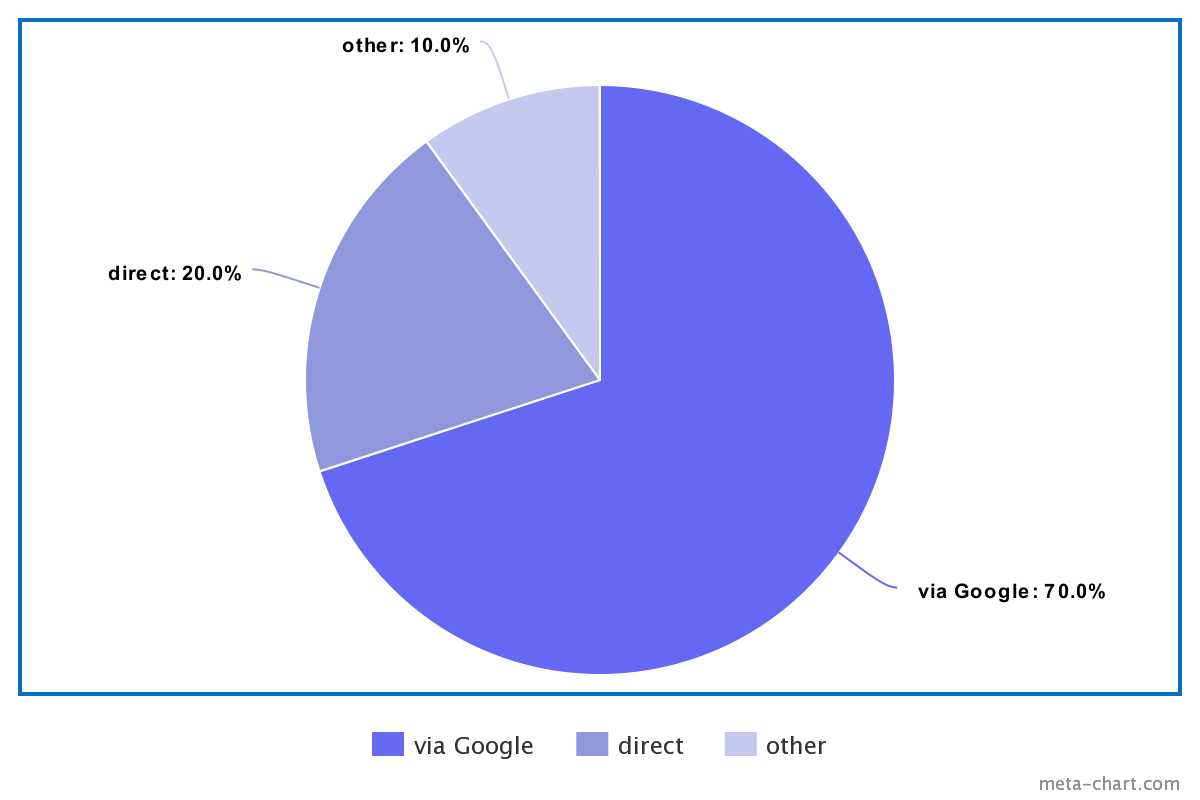
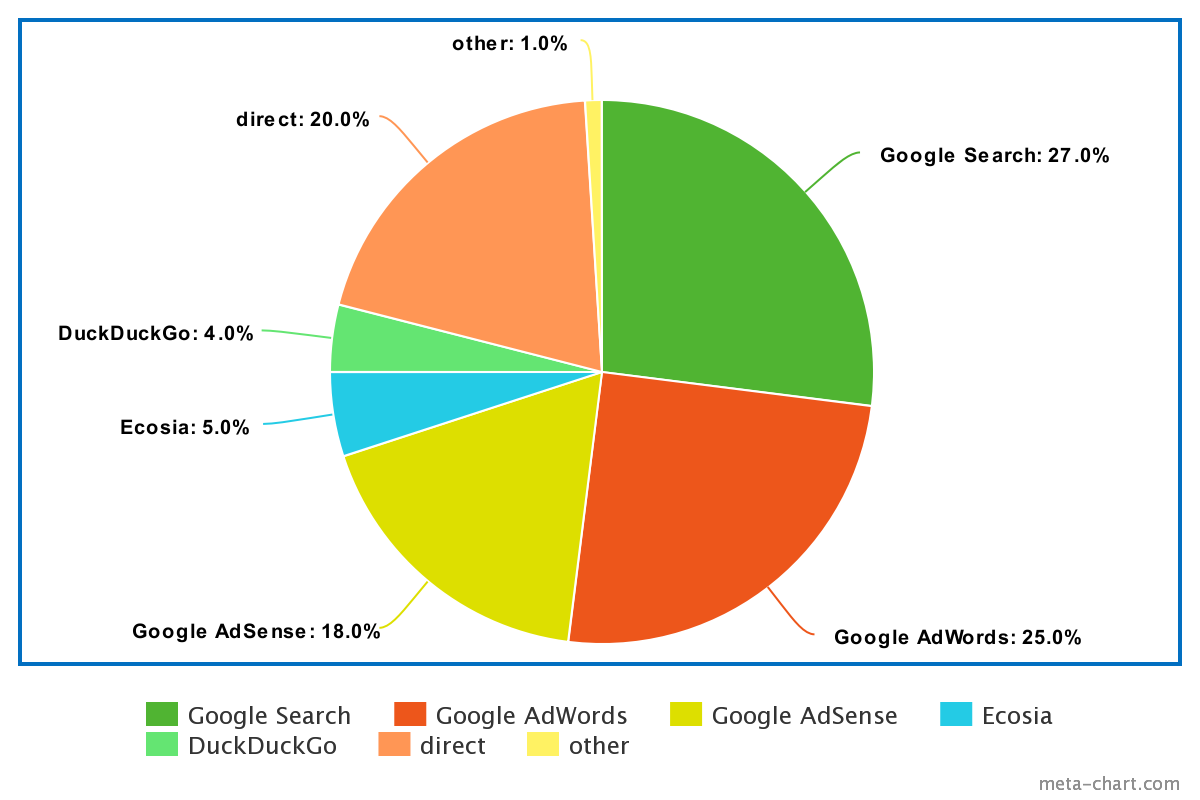
Pie Charts
Shop Context


Time
Location
Success / Failure
Access Type
User Segment

Dimension Quiz
Shop Context

http://www.mmi.ifi.lmu.de/lehre/ws1920/iv/slides/iv_ws19_02_perception.pdf
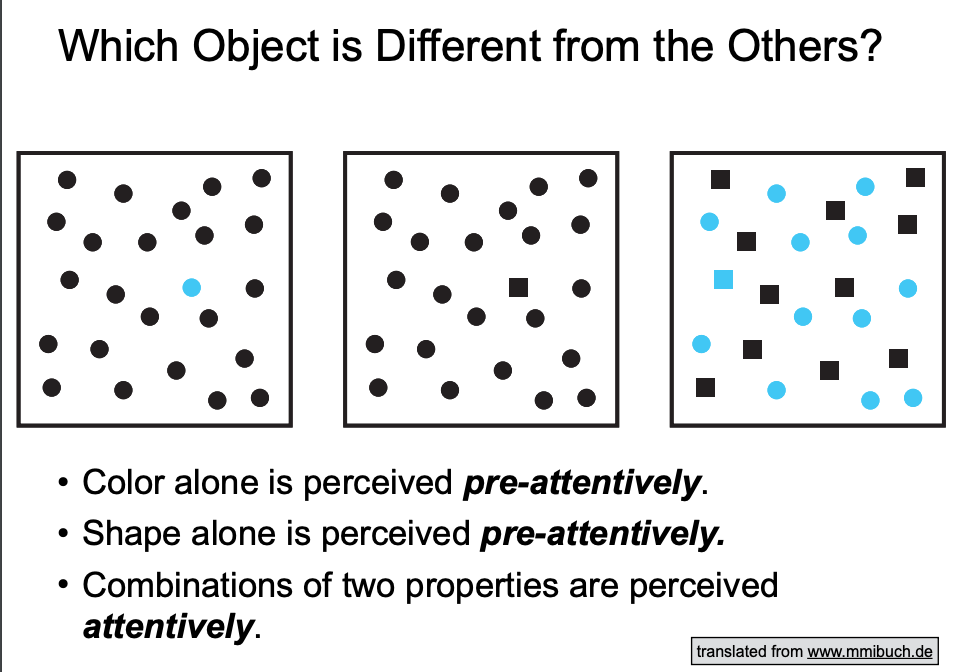
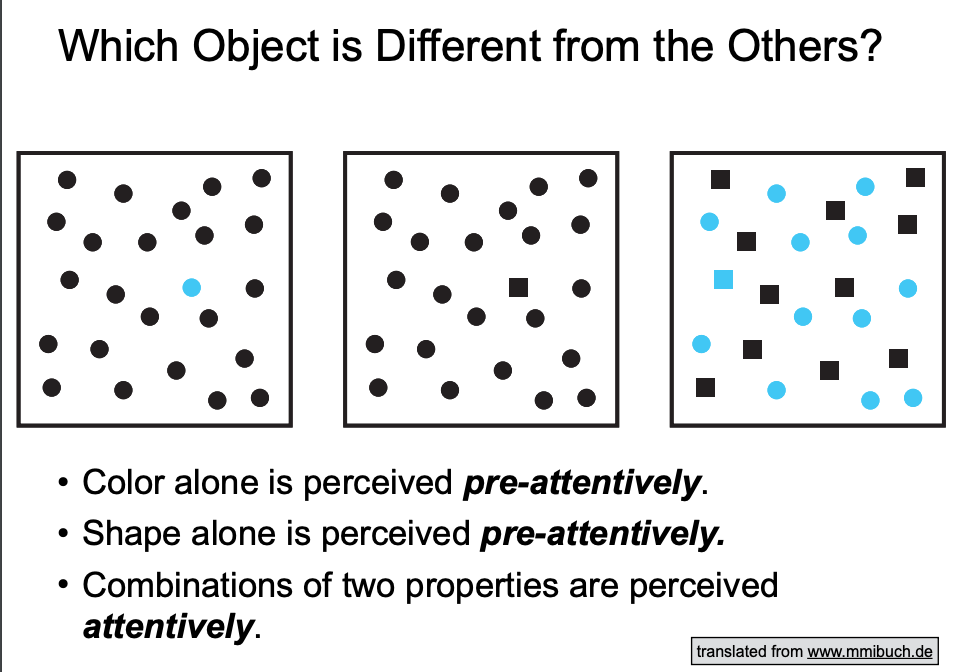
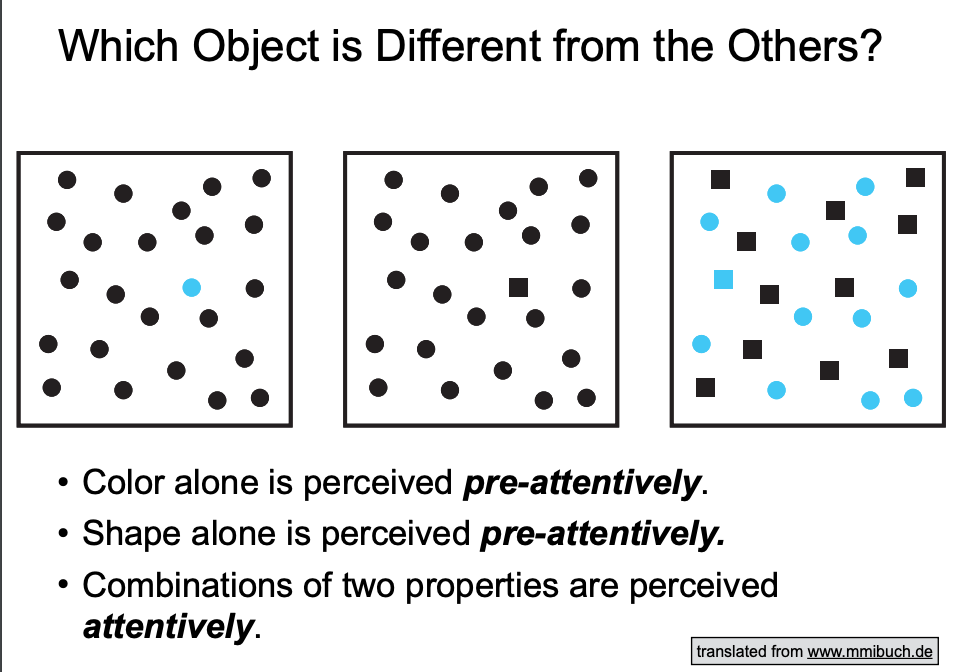
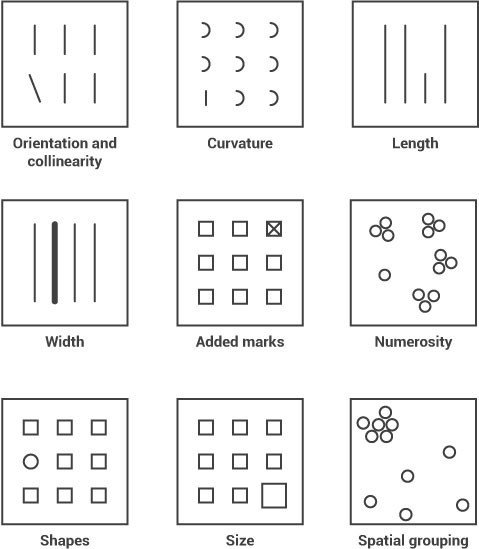
Encoding

Combination
Form
Color


Pre-attentive recognizable
attentive recognizable

https://www.interaction-design.org/literature/article/preattentive-visual-properties-and-how-to-use-them-in-information-visualization

Encoding

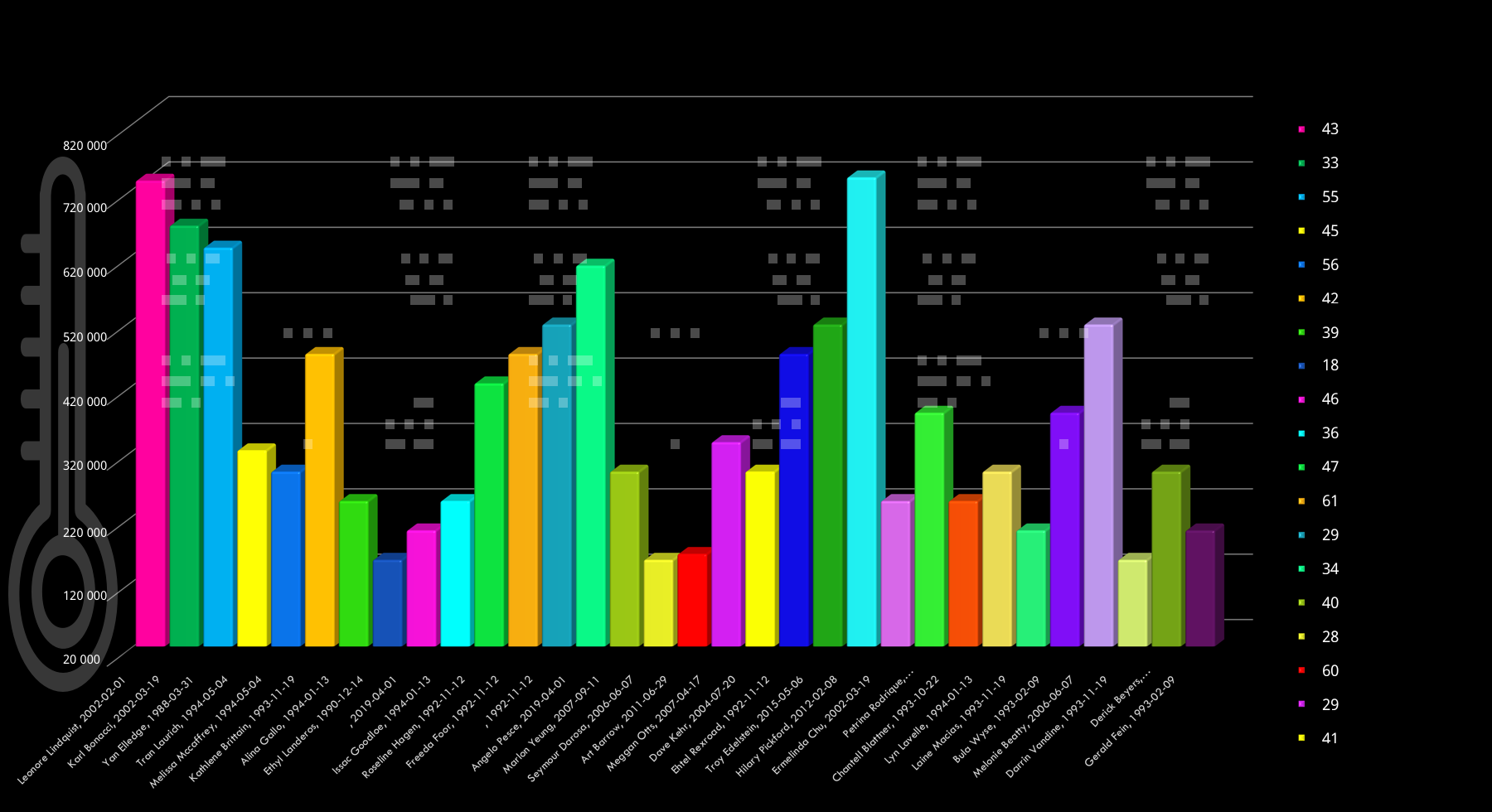
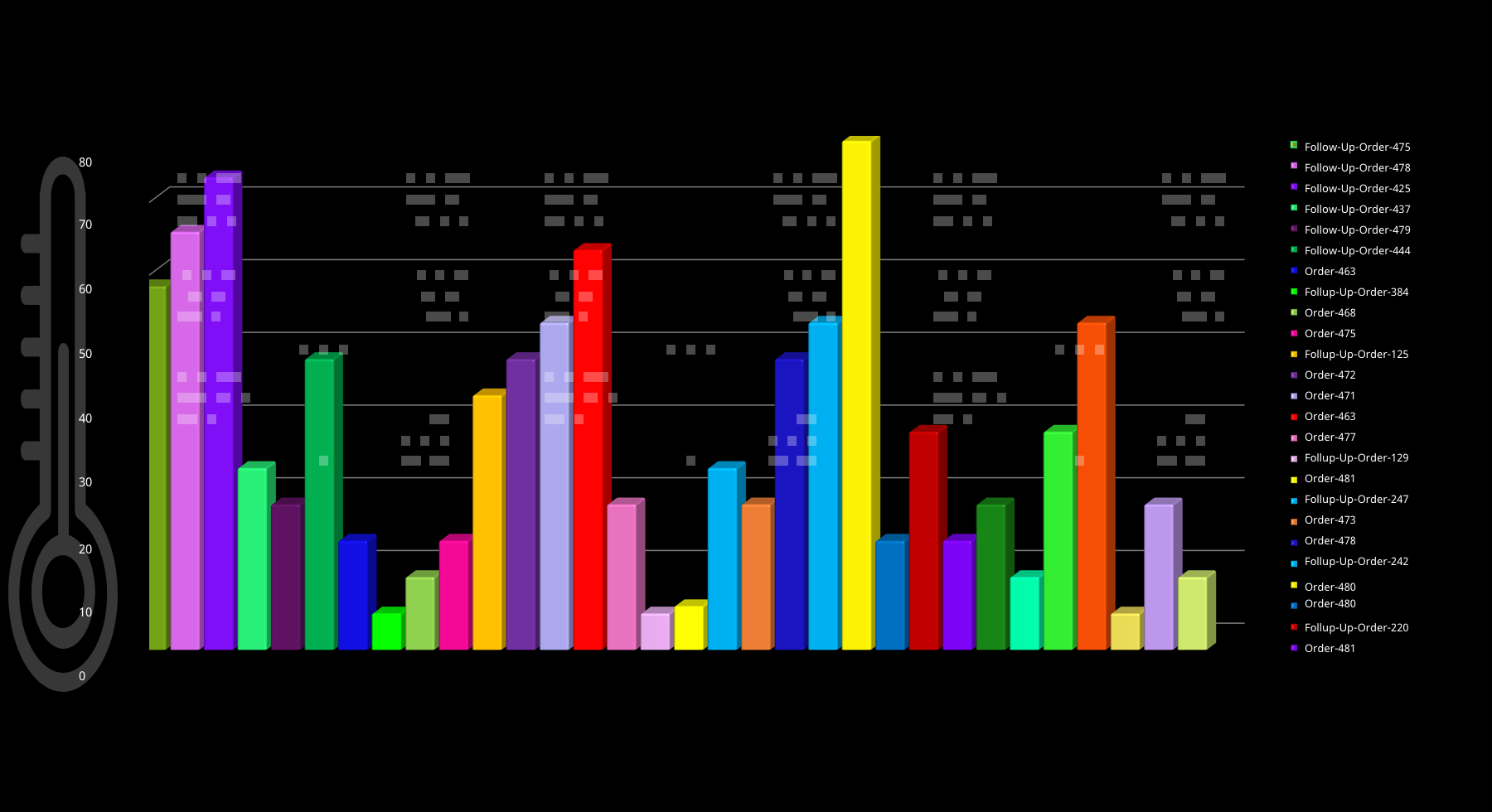
Too Much Encoding
- "sunshine"
- "some sort of circles"
- "people sitting at a table"
- "strange logo"

Clear to the User?

Meaning & Rating
Colors
Color Blindness

colororacle.org
colorbrewer2.org

Color Schema
Axes
50
51
52
400
600

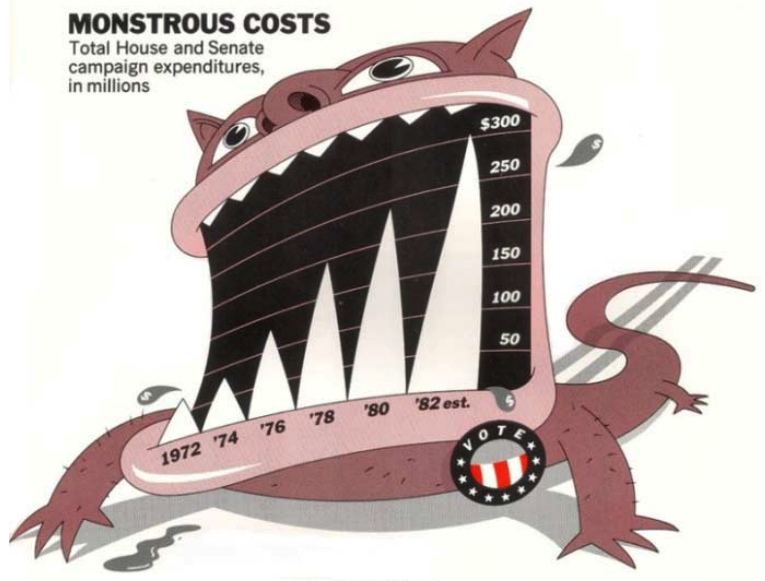
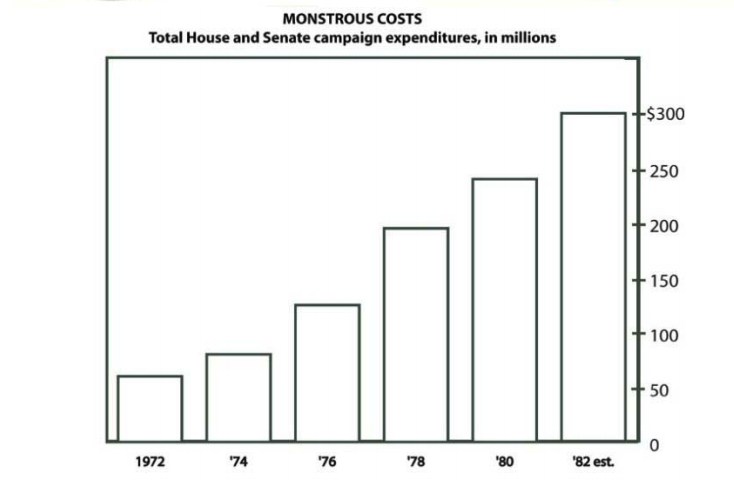
Do Not Trust Any Statistics...
500
100
200
300
400
600

500
100
300
200
800
700
Do Not Trust Any Statistics...
Proportion
10 %
Option B
20 %
Option A

Do Not Trust Any Statistics...

http://www.stat.columbia.edu/~gelman/communication/Bateman2010.pdf


Do Not Trust Any Statistics...

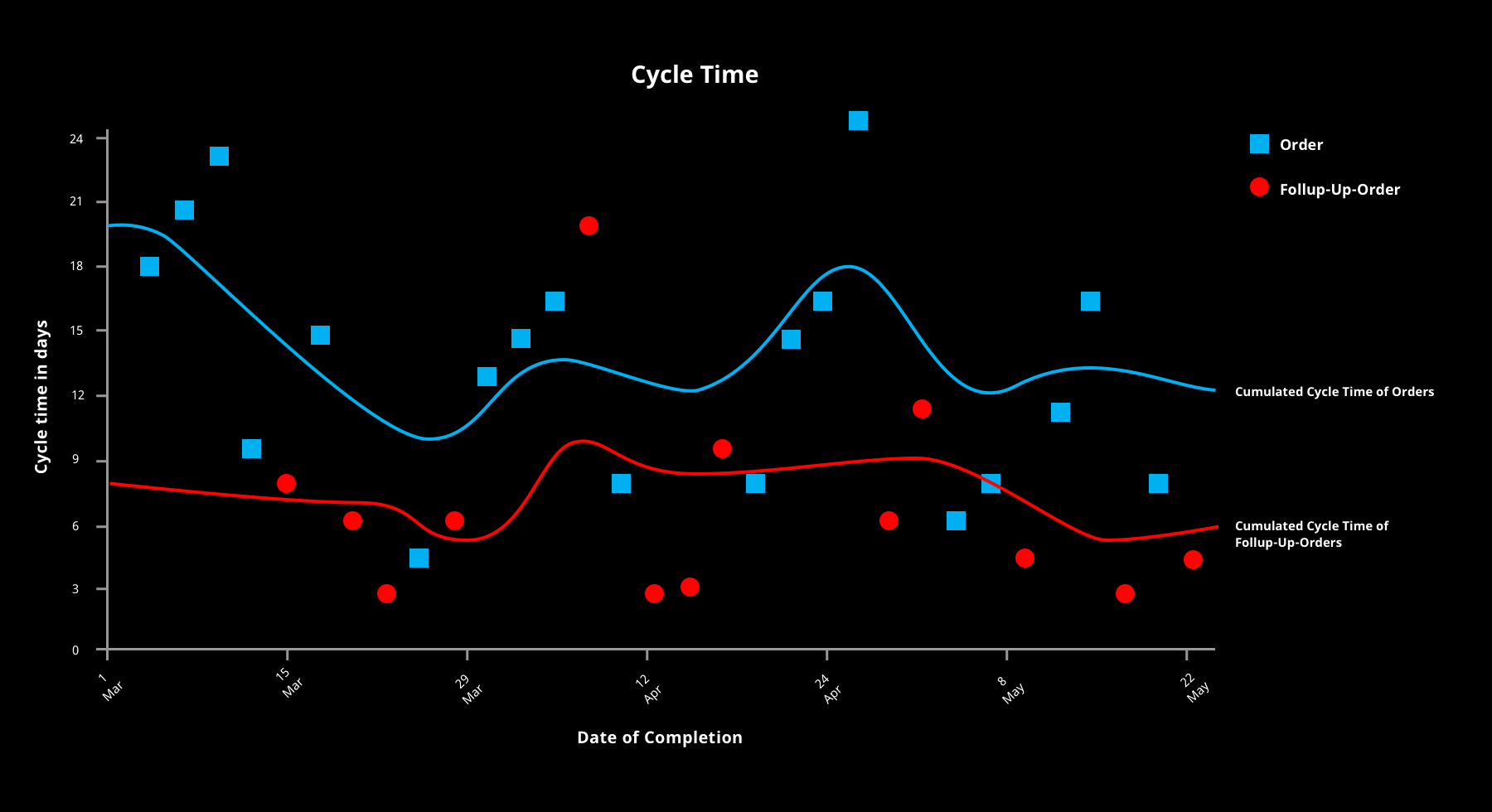
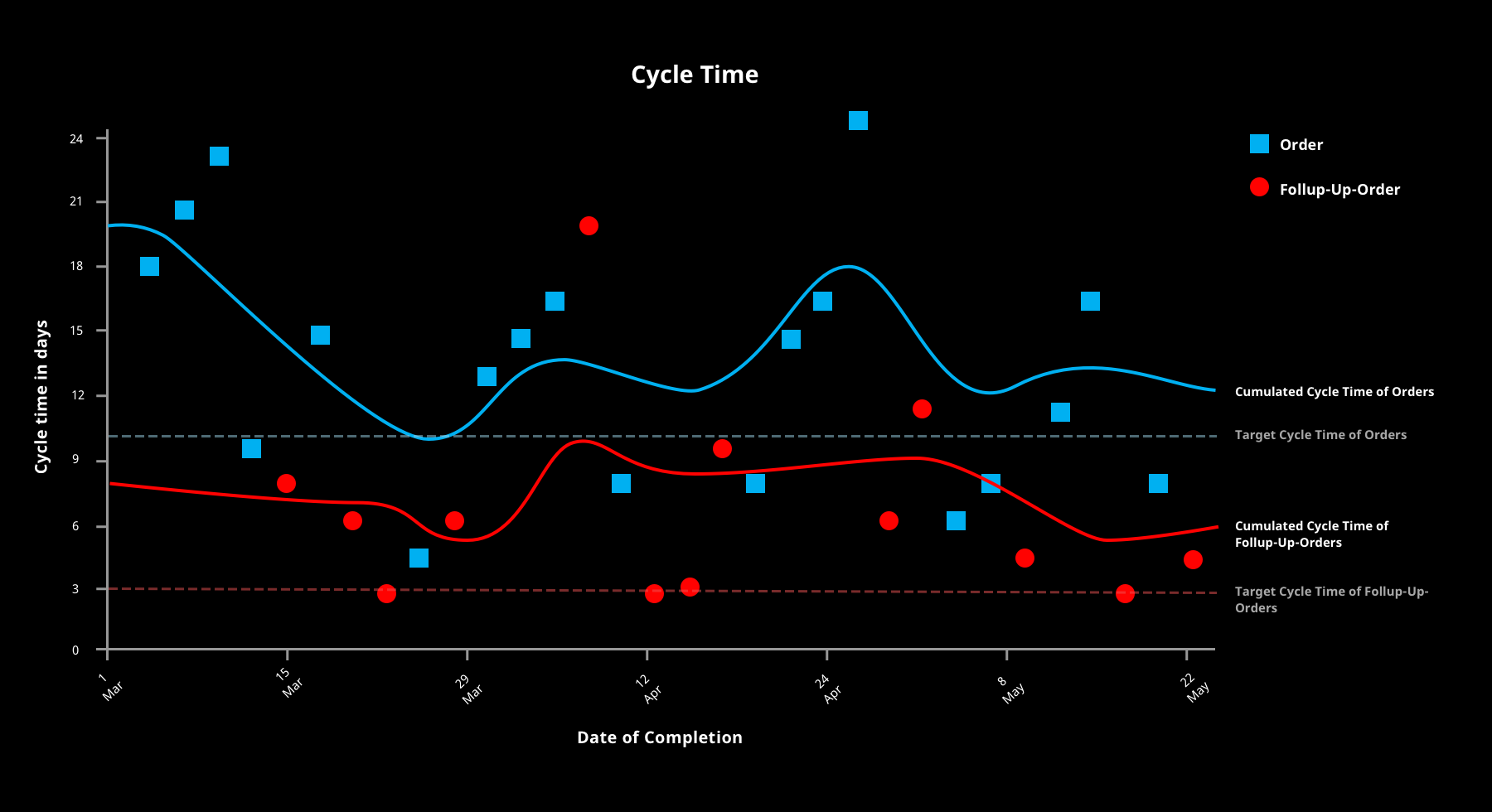
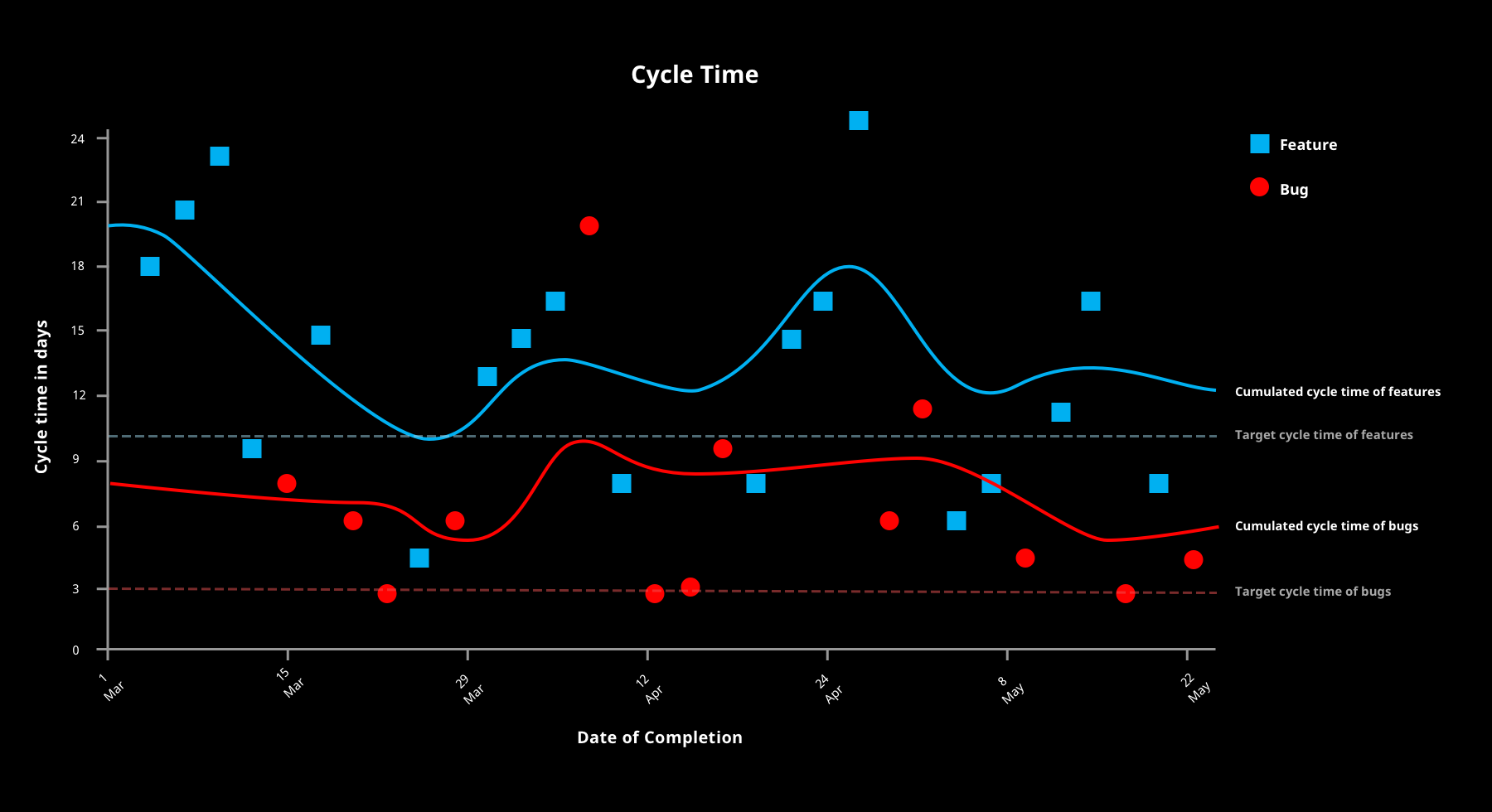
Hands On Example
What Could We Improve?

Icon made by freepik from www.flaticon.com

???
User:
?
Clear Question:
"How is the factory's performance?"
Factory Team Members
1. Creating the Right Data Basis

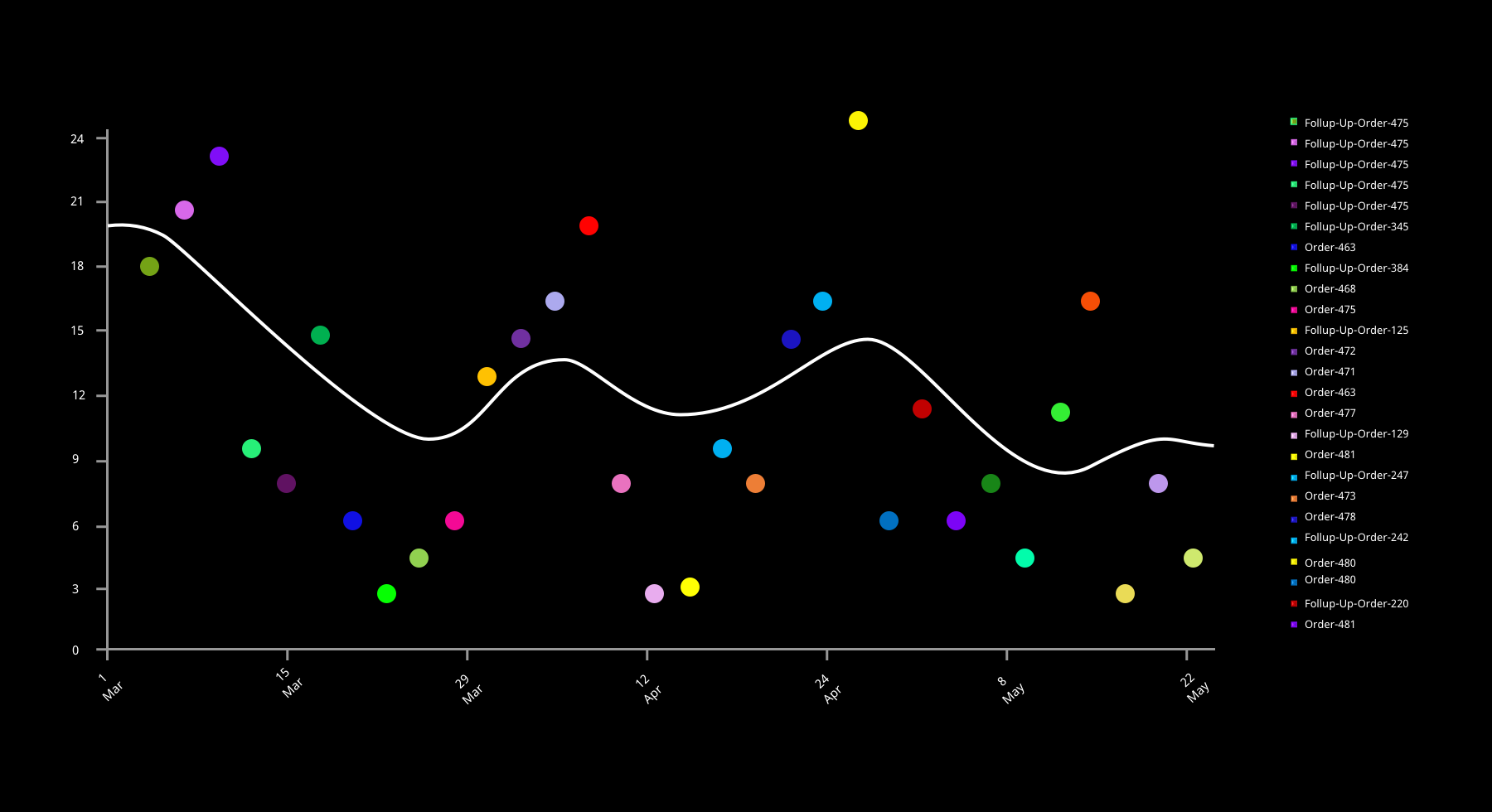
2. Delete the Clutter


3. Choose the Right Visualization

4. Select Meaningful Encoding

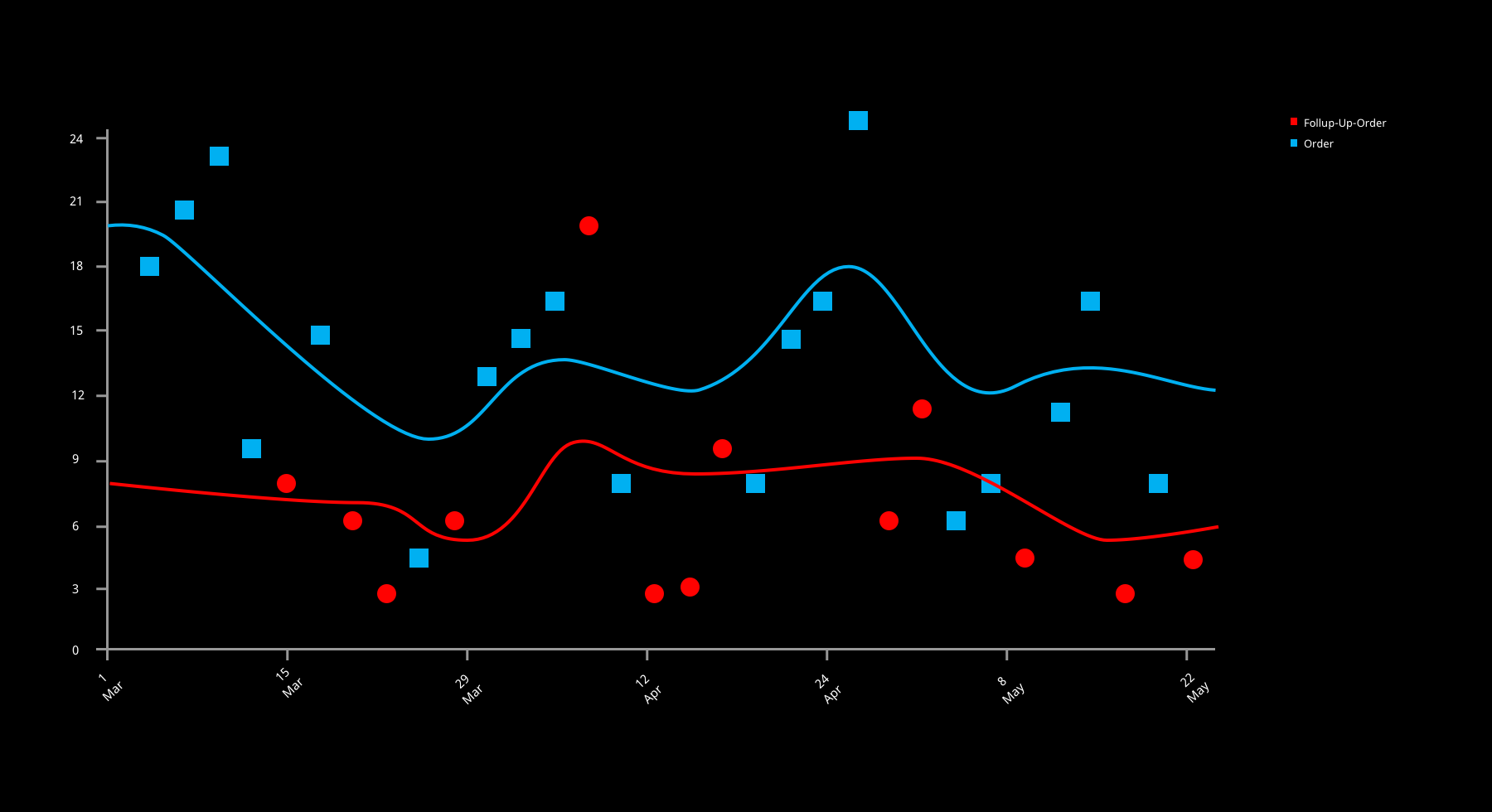
5. Insert Captions

6. Give Context

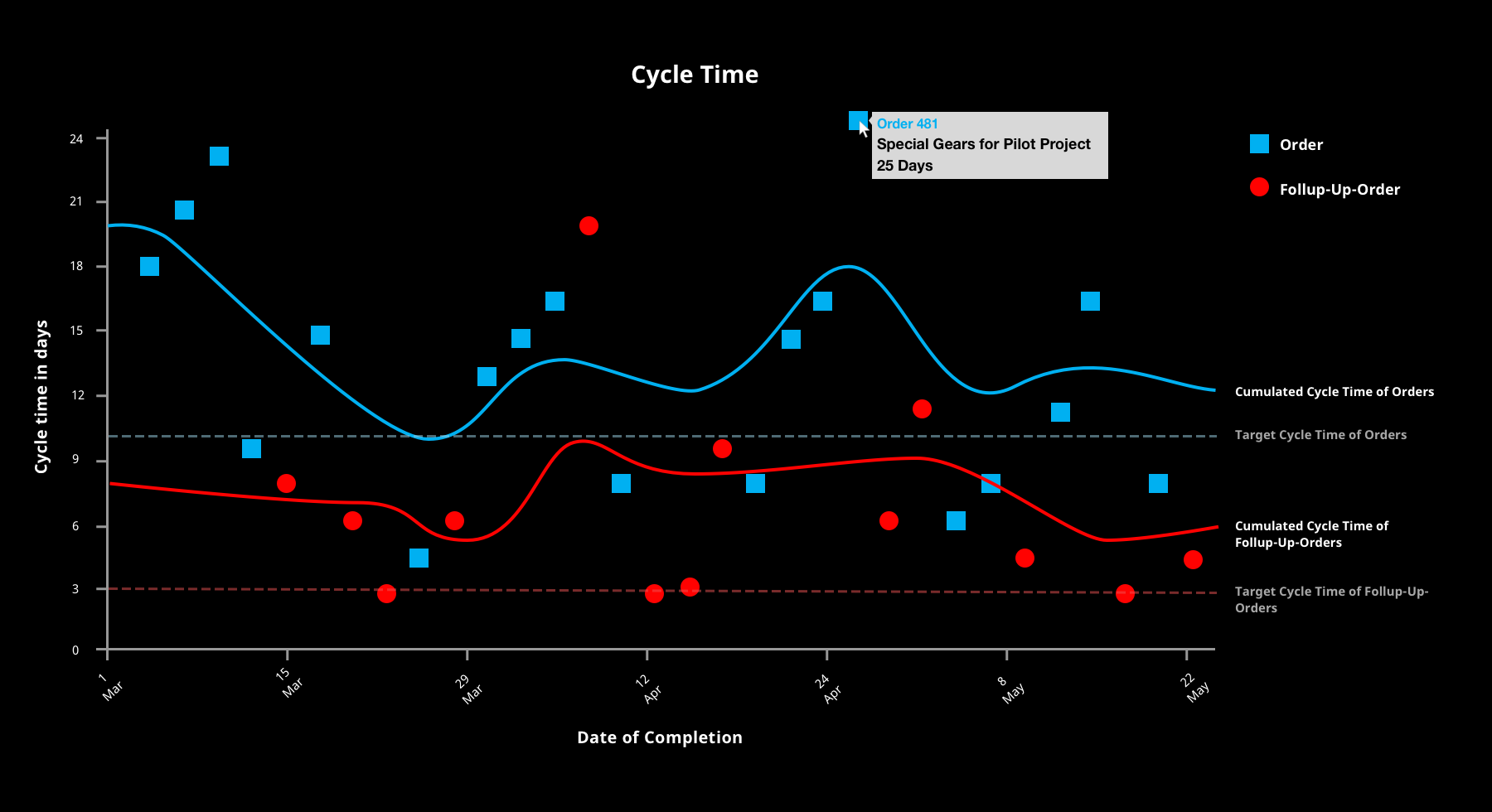
7. Show Details If Required


Key Takeaway
- show details on demand
- provide context
- insert labels
- select meaningful encoding
- choose suitable visualization type
- remove clutter
- provide proper data basis
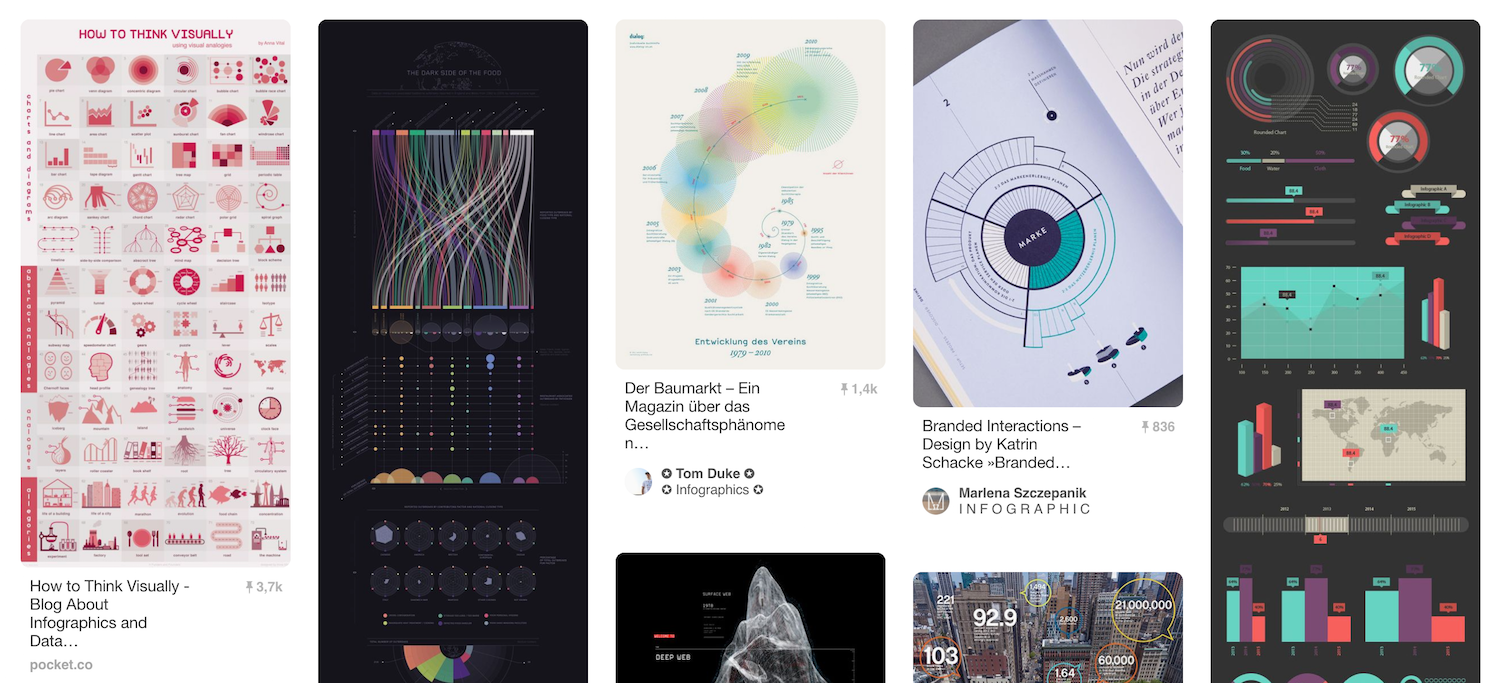
Optimizing Visualizations
Key Takeaway

Pinterest • informationisbeautiful.net • behance.net • dailyinfographics.com
coolinfographics.com • visualcomplexity.com • flowingdata.com
improving-visualisations.org/visuals

Inspirations

Dashboards
Distribution
Interactions

http://192.168.178.143:8080/
Distribution


Getting Feedback

http://192.168.178.143:8081/


Zoom
Move
Filter
Sort
Connect
Highlight
Interactions

http://192.168.178.143:8080/

Best Practises

Master the Data Flow
Start Small...

Variant A
Variant B
Variant C
Blue Button Test
Red Button Test
Yellow Button Test

Test with Real Data
Key Takeaway
Mind Users' Prior Knowledge
https://unsplash.com/photos/REZp_5-2wzA

260 000 Pilots
7 Non-Professionals

Build Knowledge and Understanding
Search for "challenger" & check:
Can the data answer my question?
- Data representative?
- Data distorted by other factors?
- Data section selected appropriately?
Cross-Check

Key Takeaway

Tools
Requirements
Comparison

Requirements
versatile
cost-effective
explorative
configurable
via UI
specialized


blackrockdigital.github.io/startbootstrap-sb-admin-2
In-House Development
Data Sources: any
Styling: any
Features: depend on the framework
versatile
cost-effective
explorative
configurable
via UI
specialized

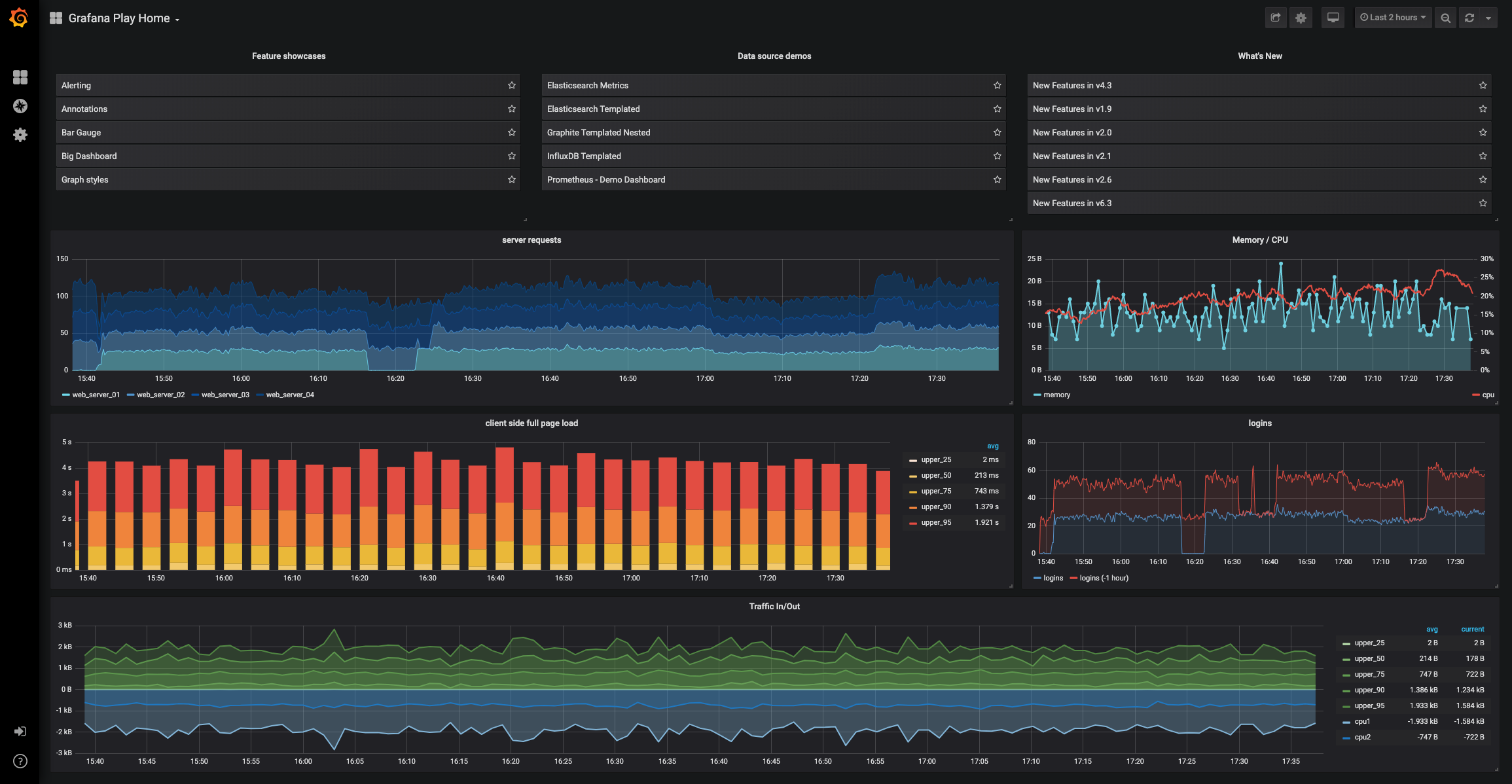
Grafana
versatile
cost-effective
explorative
configurable
via UI
specialized on Monitoring
Data Sources: 50+ plugins for data sources (e.g. MySQL, Elasticsearch)
Styling: themes customizable via SASS altering features
Features: depend on framework
play.grafana.org


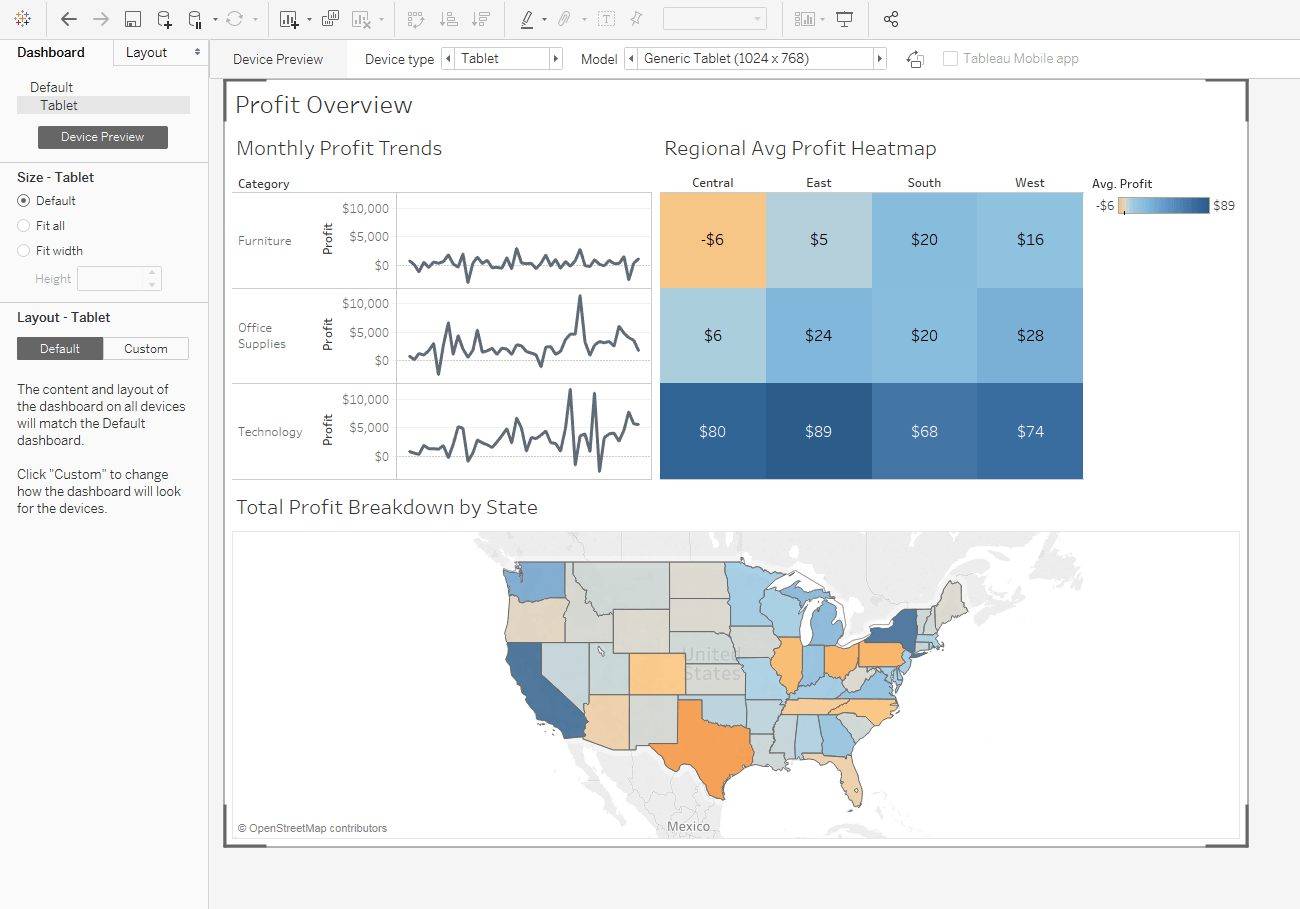
Tableau
versatile
cost-effective
explorative
configurable
via UI
specialized on exploration
Datea Sources: 80+ connectors (e.g. Microsoft, Oracle, SAP, Mongo DB, MySQL)
Styling: formatted via UI
Features: drag & drop, data representation
www.tableau.com


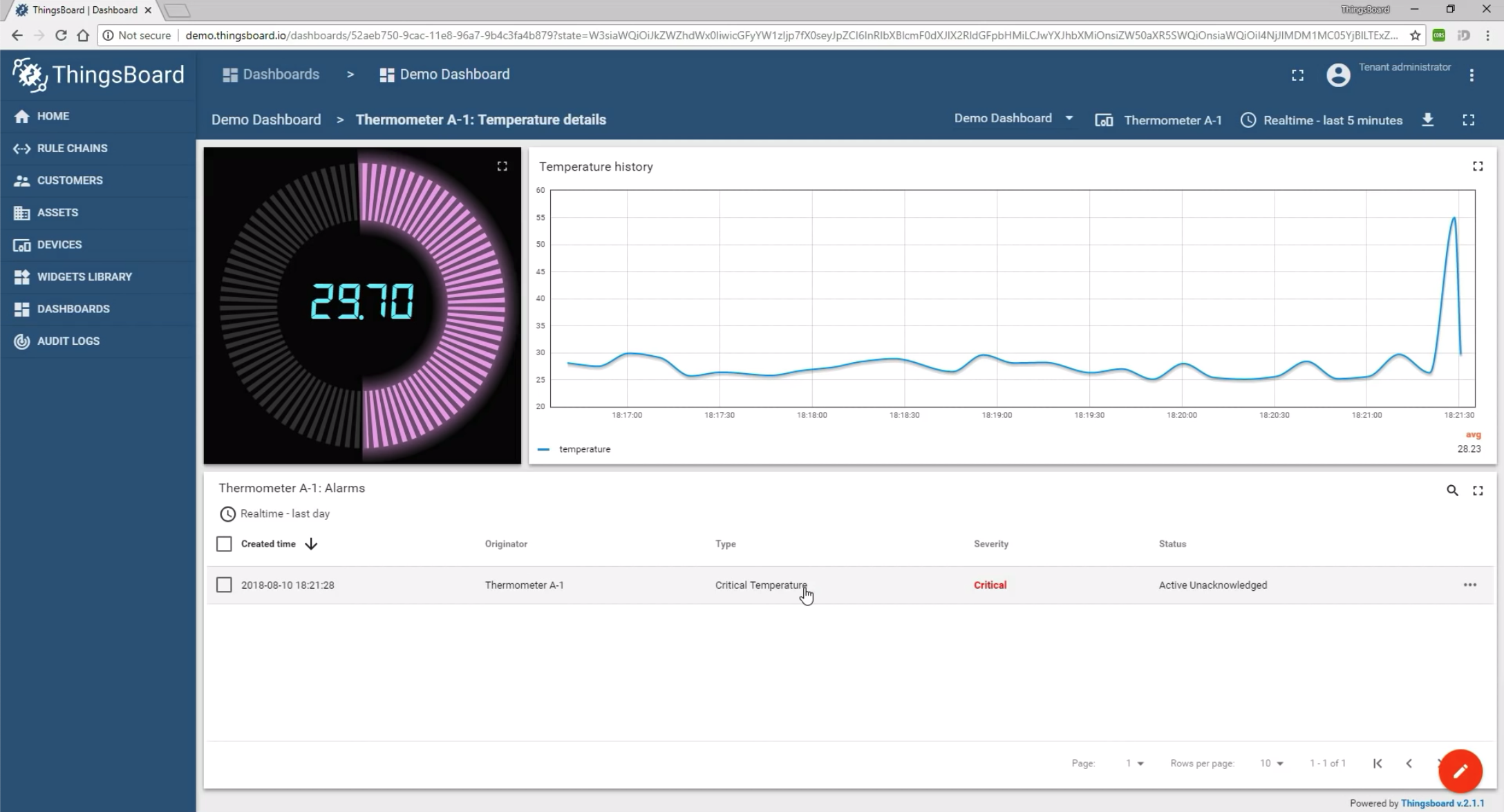
Thingsboard
versatile
cost-effective
explorative
configurable
via UI
specialized on
IoT devices
Data Sources: ~ 15 connectors (e.g. MQTT, AWS IoT, IBM Watson, Azure Event Hub)
Styling: formatted via UI
Features: dashboard management by device
thingsboard.io


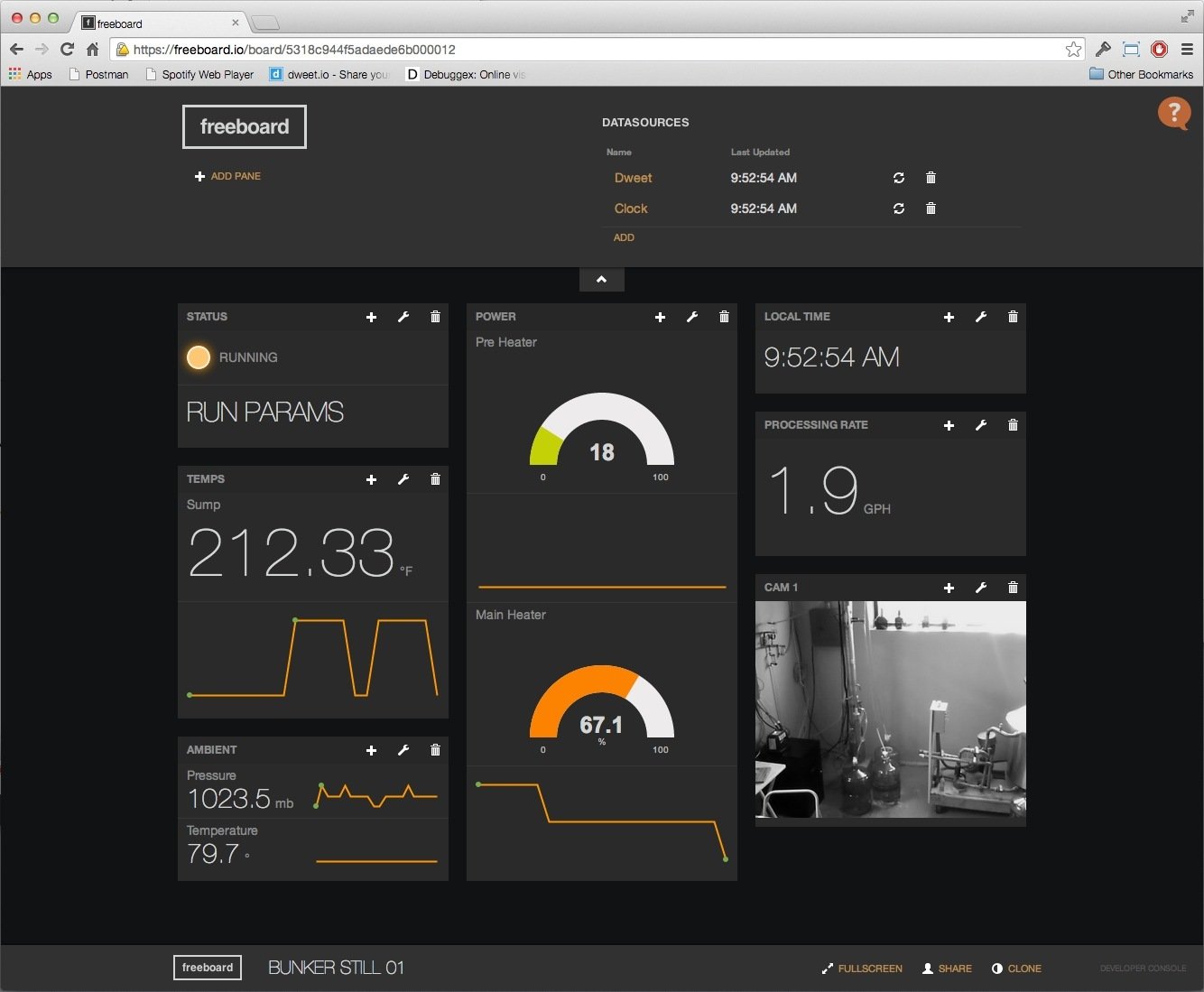
Freeboard
versatile
cost-effective
explorative
configurable
via UI
specialized on
IoT & web mashups
Data Sources: mainly JSON
Styling: formatted via UI
Features: online demo to try out, expandable via plugins
freeboard.github.io/freeboard/


Node Red Dashboard
versatile
cost-effective
explorative
configurable
via UI
specialized on
Node Red
Data Sources: ~ visualizes Node Red data
Styling: formatted via Node Red UI nodes
Features: themes, interactive elements
flows.nodered.org/node/node-red-dashboard


TL;DL
Decision
Recommendation
?

User With Clear Question
10 Seconds
Rule

!
https://unsplash.com/photos/dyYP4nCi7_o
Yep, this can feel like being in here ...

https://unsplash.com/photos/PO7CGnoDFUI
but it's worth the effort!



Thanks to the -Team

!?!
!?!
!?!
!?!
Discussion
Questions?
Recommendations?
Remarks?


Slides
Contact
slides.com/elisabethengel/iot-dashboards
Elisabeth Engel

Credits
interfacewerk GmbH
Matthias Groch
Anna Rieder
Sebastian Ullherr
-
Information Dashboard Design: The Effective Visual Communication of Data
-
https://dataschool.com/how-to-design-a-dashboard/
-
policyviz.com/helpmeviz
-
infoactive.co/data-design
-
datavizcatalogue.com
-
improving-visualizations.org
-
storytellingwithdata.com
-
blog.tr3dent.com/2016/03/21/top-10-data-visualization-experts-to-follow-on-twitter
-
lisacharlotterost.github.io/2016/04/22/Colors-for-DataVis
Sources & Interesting Links
