Break Up
With Your
Frontend Monolith
Elisabeth Engel
@_lizzelo_






@_lizzelo_
Side Effects
Complexity
Dependency
Coordination
Slow Onboarding
Processes
Killing Innovation
Let's migrate!
@_lizzelo_




Microservices
to the rescue!
💋
Keep It
Simple & Stupid
@_lizzelo_
All in one place







Backend












Microservices

Frontend



Frontend ?
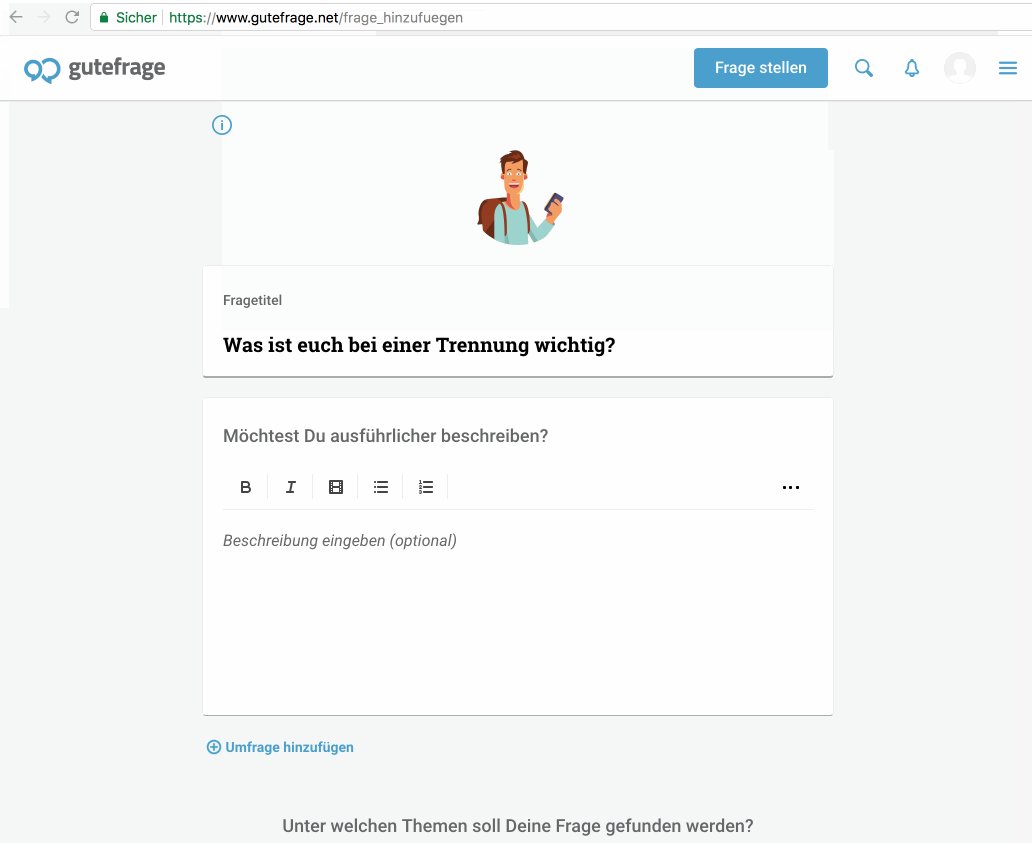
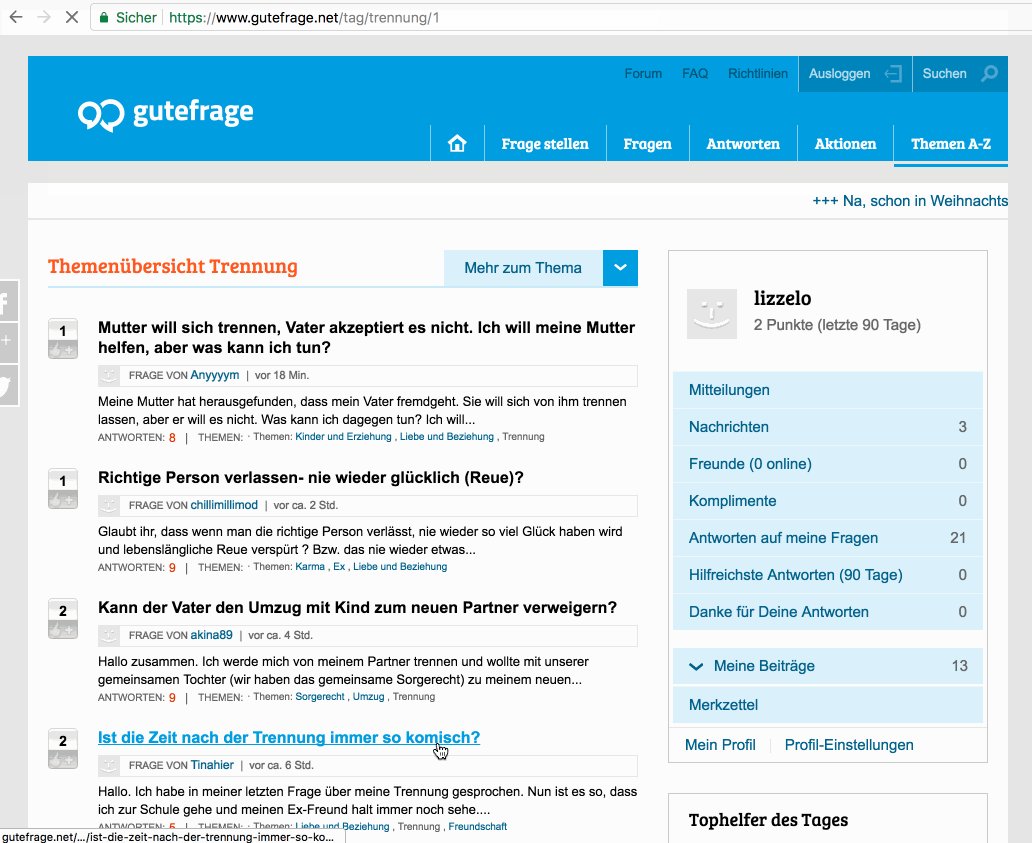
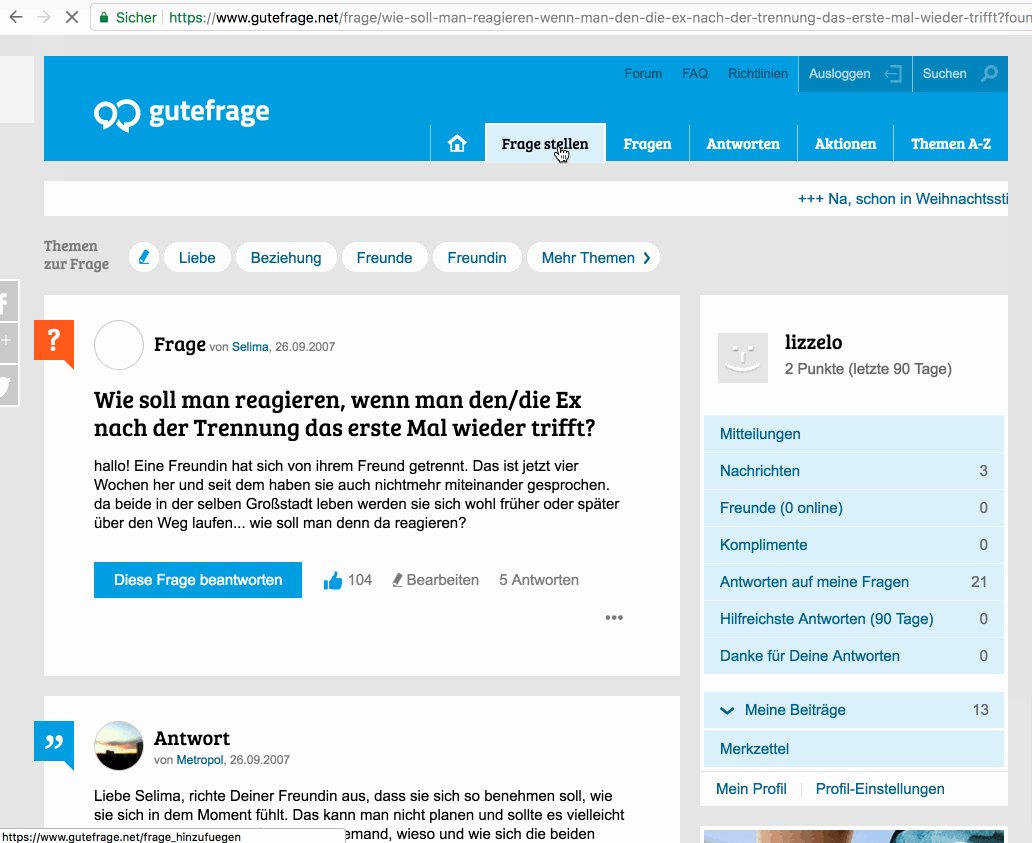
@_lizzelo_



Speed Dating
https://www.flickr.com/photos/lmdo/6404420503
/home
/content
/settings
→
→
→
Team Ownership
6 passing
4 failing
Develop Independently
Run Independently
Technology Agnostic
Fast Loading
Native Support
Corporate Identity
Sharing Basics
Smooth User Interaction
Modular
iFrames ?!?
CMS
@_lizzelo_
Links
↔
Links
↔
→
→
/home
/content
/settings
→
Team Ownership
7 passing
3 failing
Develop Independently
Run Independently
Technology Agnostic
Fast Loading
Native Support
Corporate Identity
Sharing Basics
Smooth User Interaction
Modular
@_lizzelo_
Server Side Includes
→
→
→
→
→
→
→
@_lizzelo_

/home
/content
/settings
→
Team Ownership
7 passing
3 failing
Develop Independently
Run Independently
Technology Agnostic
Fast Loading
Native Support
Corporate Identity
Sharing Basics
Smooth User Interaction
Modular
@_lizzelo_
Integration on Code Level
Bundle
→
Lazy Loading
→
→
Web Components
/home
/content
/settings
→
@_lizzelo_
App Shell
→
→
→
→
→
@_lizzelo_
App Shell
→
/settings
→
Routing
@_lizzelo_
const routeEntries = [
{
name: 'home',
path: 'xy.com/home'
},
{
name: 'content',
path: 'xy.com/content'
},
{
name: 'settings',
path: 'xy.com/settings'
}
}/settings
→
xy.com/settings
→
Loading via Manifest Files
{
"name": "Settings",
"version": "1.0.1",
"content": {
"js": [
"/js/bundle.min.js"
],
"css": [
"/css/style.min.css"
]
}
}
@_lizzelo_
App Shell
→
→
JS
CSS
xy.com/settings
Initialization
window.xy.settings.init(
applicationUrl,
path,
dependencies,
...
)@_lizzelo_
App Shell
→
→
JS
CSS
App Shell
/home
/content
/settings
→
Team Ownership
7 passing
3 challenges
Develop Independently
Run Independently
Technology Agnostic
Super Fast Loading
Native Support
Corporate Identity
Sharing Basics
Smooth User Interaction
Modular
@_lizzelo_
App Shell
→
→
→
→
→

Second Date
2017 @ gutefrage
Logged Out
SEO
Single Page Speed
Single Technology Stack
Engagement
Smooth Page Switch
Different Technologies

Logged In
?


Shall we?
have a look at our new home: www.gutefrage.net/invitation


have a look at our new home: www.gutefrage.net/invitation


App Shell @ gutefrage
@_lizzelo_
Team Ownership
6 passing
3 challenges
Develop Independently
Run Independently
Technology Agnostic
Super Fast Loading
Native Support
Corporate Identity
Sharing Basics
Smooth User Interaction
Modular
1 failing
www.gutefrage.net/invitation

[Micro Frontends]
@_lizzelo_
Complex Environment
Build Scripts
Error Handling
Redundancy
Shared Dependencies
😳
🤔
🙄
😇
🤕

Independence
Easier Testing
Faster Onboarding
🎉
🎉
🎉
Future Proof
Resilient
🎉
🎉
Maintainable
🎉

Mission Phase
@_lizzelo_
Be Open
🙄
@_lizzelo_
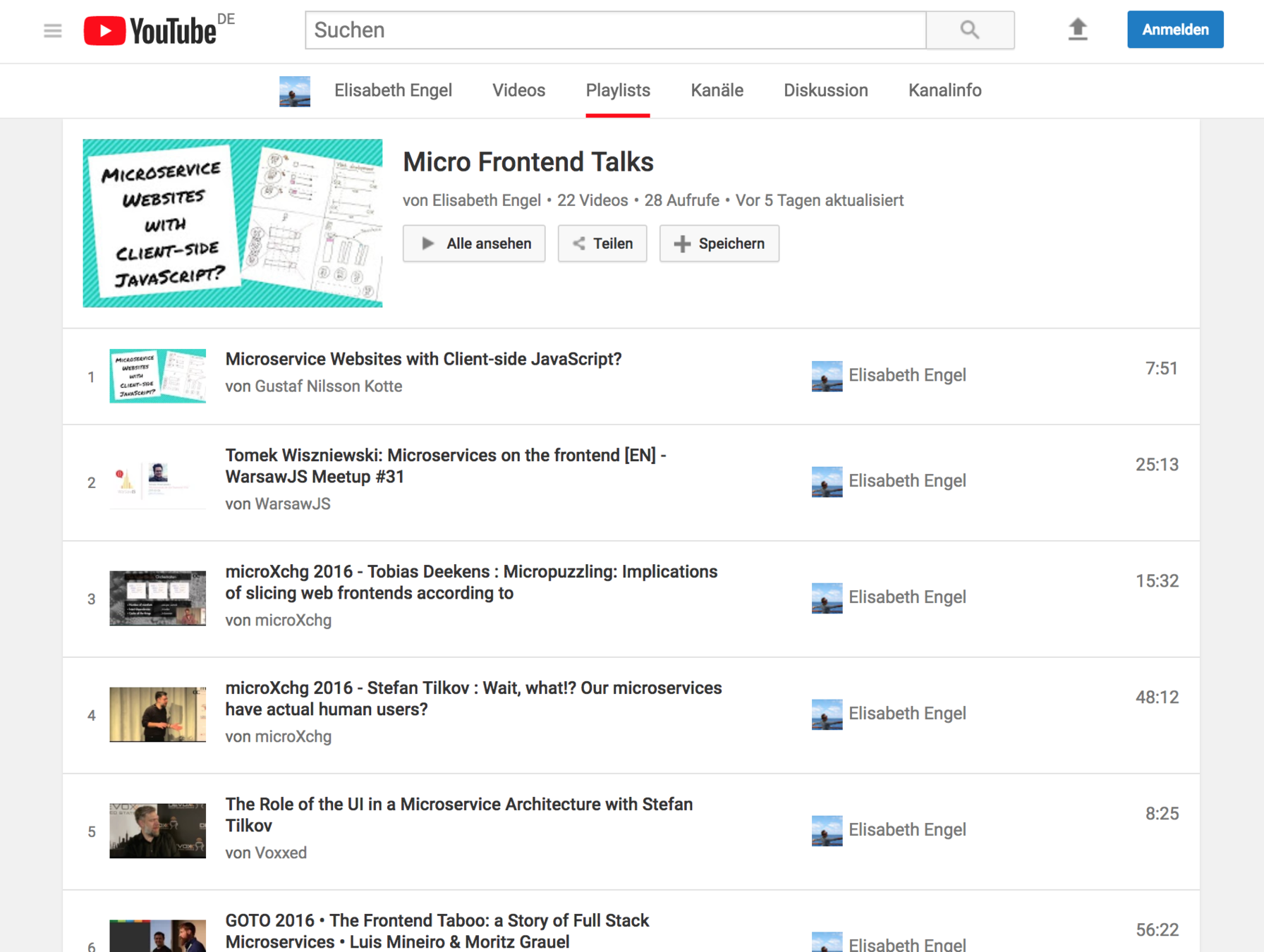
Youtube: Micro Frontends
Zeef: Micro Frontends
Look Around


http://bit.ly/2zIhQzd
https://www.youtube.com/playlist?list=PLI1AtZo9B3YL_xpi19IuxFcTuCi2_thQT
Start Dating
@_lizzelo_




Don't Go Too Fast
@_lizzelo_
Start small
Same Repository
Naming Conventions
Living Styleguide

👶🏼
👶🏻
👶🏽
👶🏾
@_lizzelo_
start a new
love story!
Break Up
With Your
Frontend Monolith
&
Credits
gutefrage.net GmbH
Katharina Brinck
Thomas Zolynski
François Godet
Johannes Weber