Break Up
With Your
Frontend Monolith
Elisabeth Engel
@_lizzelo_






@_lizzelo_

Side Effects
Complexity
Dependency
Coordination
Slow Onboarding
Processes
Killing Innovation
Let's migrate!
@_lizzelo_



Microservices
to the rescue!
💋
Keep It
Simple & Stupid
@_lizzelo_
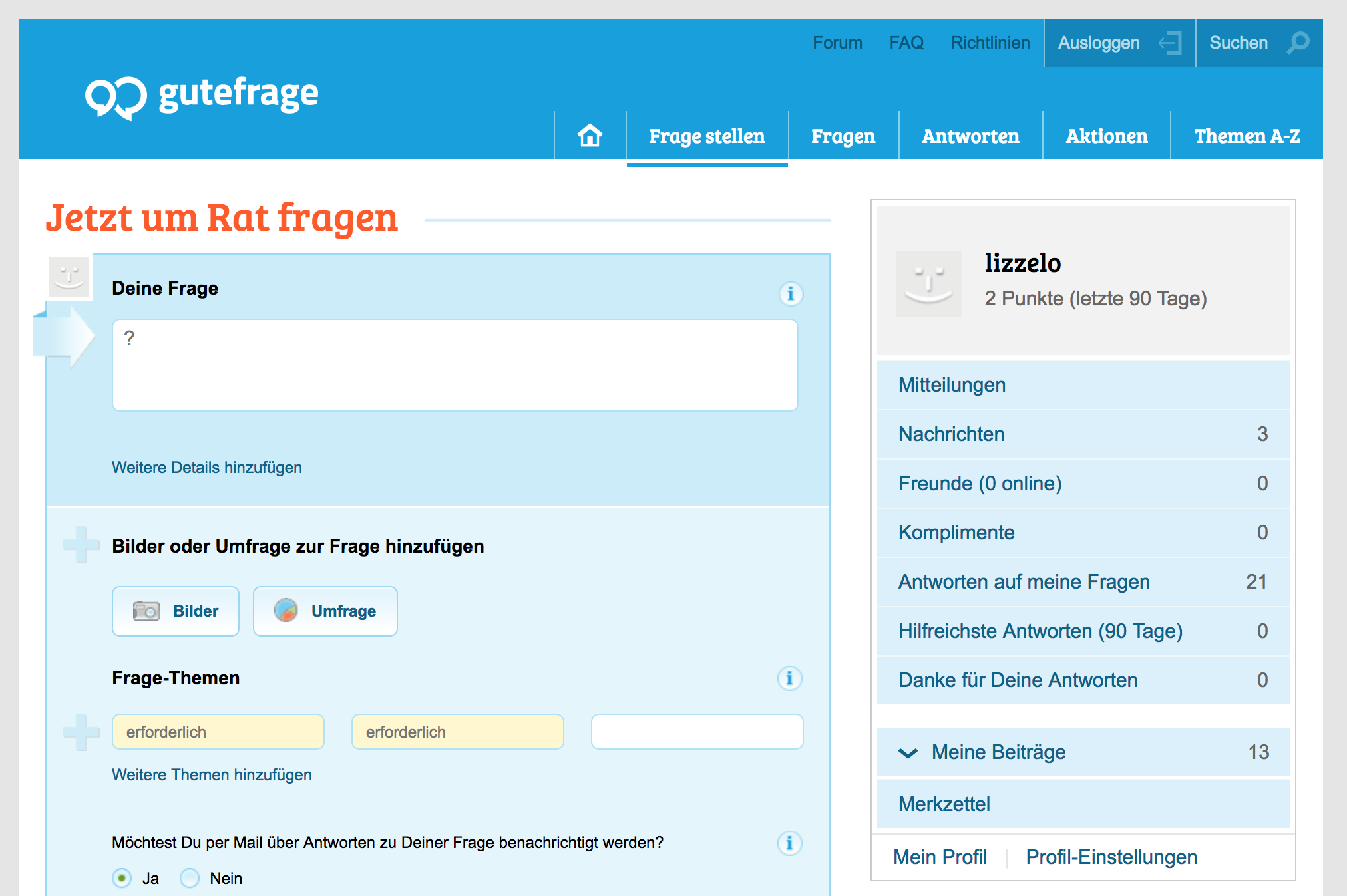
All in one place







Backend












Microservices

Frontend



Frontend ?
@_lizzelo_


@_lizzelo_
1 Company = 1 Website

use Frontend Technology

Speed Dating
https://www.flickr.com/photos/lmdo/6404420503
/home
/content
/settings
→
→
→
@_lizzelo_
Links
↔
Links
↔

@_lizzelo_
<html>
<body>
<div class="navigation">...</div>
<div class="content">...</div>
<div class="sidebarA">...</div>
<div class="sidebarB">...</div>
</body>
</html> /home
/content
/settings
→
→
→
5 passing
4 failing
Develop Independently
Run Independently
Technology Agnostic
Fast Loading
Native Support
Corporate Identity
Sharing Basics
Smooth User Interaction
Modular
iFrames ?!?
CMS
@_lizzelo_
Links
↔
Links
↔
→
→
/home
/content
/settings
→
@_lizzelo_
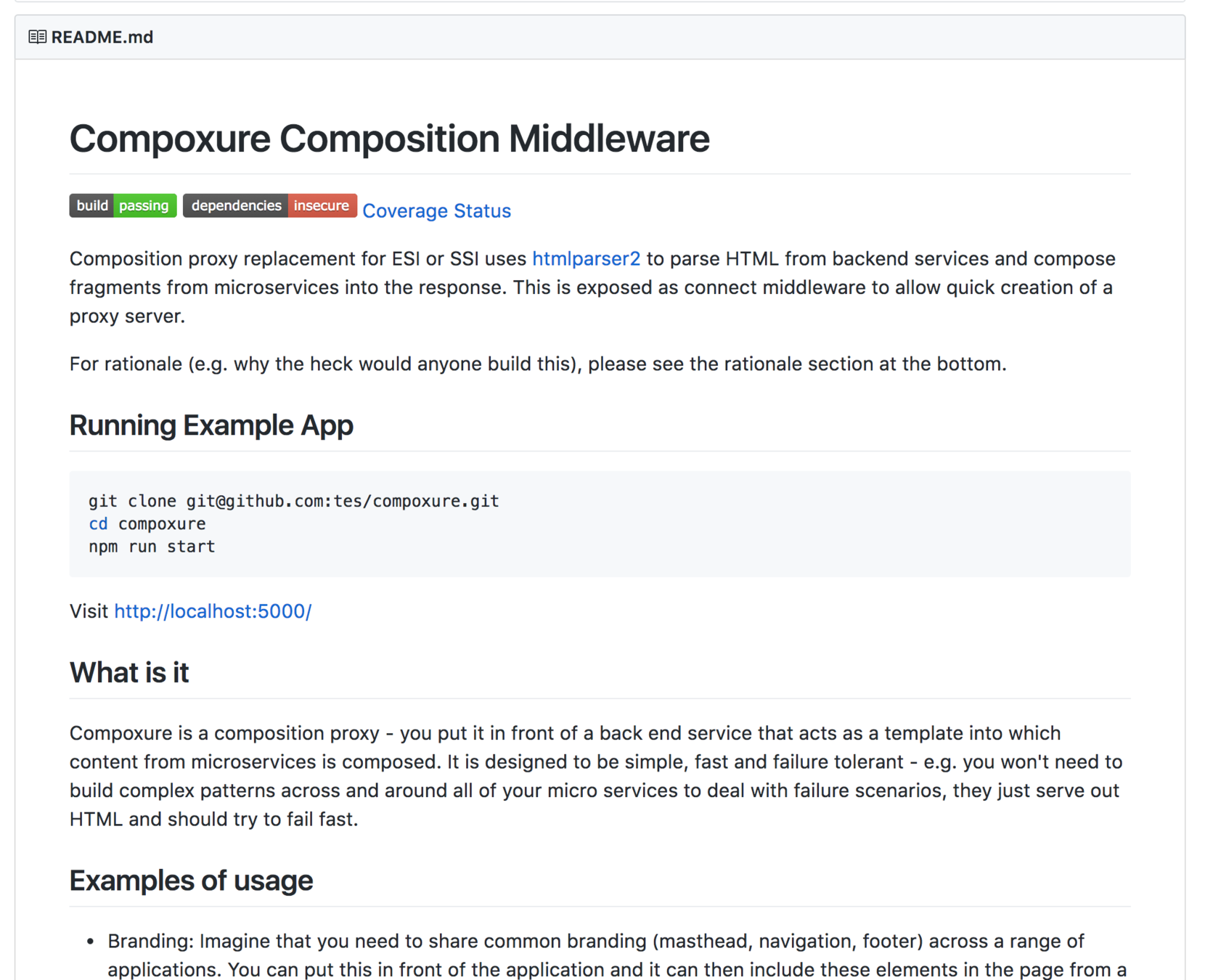
Server Side Includes
→
→
→
→
→
→
→

@_lizzelo_
<html>
<body>
<!--#include virtual="/navigation" -->
<!--#include virtual="/content" -->
<!--#include virtual="/sidebar?version=A" -->
<!--#include virtual="/sidebar?version=B" -->
</body>
</html> /home
/content
/settings
→
6 passing
3 failing
Develop Independently
Run Independently
Technology Agnostic
Fast Loading
Native Support
Corporate Identity
Sharing Basics
Smooth User Interaction
Modular
@_lizzelo_
Server Side Includes
→
→
→
→
→
→
→
Change Perspective?
https://unsplash.com/photos/kvv5bm1dgc8

/home
/content
/settings
→
6 passing
3 failing
Develop Independently
Run Independently
Technology Agnostic
Fast Loading
Native Support
Corporate Identity
Sharing Basics
Smooth User Interaction
Modular
@_lizzelo_
Integration on Code Level
Bundle
→
Lazy Loading
→
→
Web Components
Really !?!?

https://unsplash.com/photos/TdM_fhzmWog
/home
/content
/settings
→
@_lizzelo_
App Shell
→
→
→
→
→

@_lizzelo_
App Shell
→
/content
→
Routing
@_lizzelo_
const routeEntries = [
{
route: 'home',
goto: 'xy.com/home'
},
{
route: 'content',
goto: 'xy.com/content'
},
{
route: 'settings',
goto: 'xy.com/settings'
}
}/content
→
xy.com/content
→
Loading via Manifest Files
{
"name": "content",
"version": "1.0.1",
"content": {
"js": [
"/js/bundle.min.js"
],
"css": [
"/css/style.min.css"
]
}
}
@_lizzelo_
App Shell
→
→
JS
CSS
xy.com/content
Initialization
window.xy.content.init(
applicationUrl,
path,
dependencies,
...
)@_lizzelo_
App Shell
→
→
JS
CSS
App Shell
/home
/content
/settings
→
6 passing
3 challenges
Develop Independently
Run Independently
Technology Agnostic
Super Fast Loading
Native Support
Corporate Identity
Sharing Basics
Smooth User Interaction
Modular
@_lizzelo_
App Shell
→
→
→
→
→

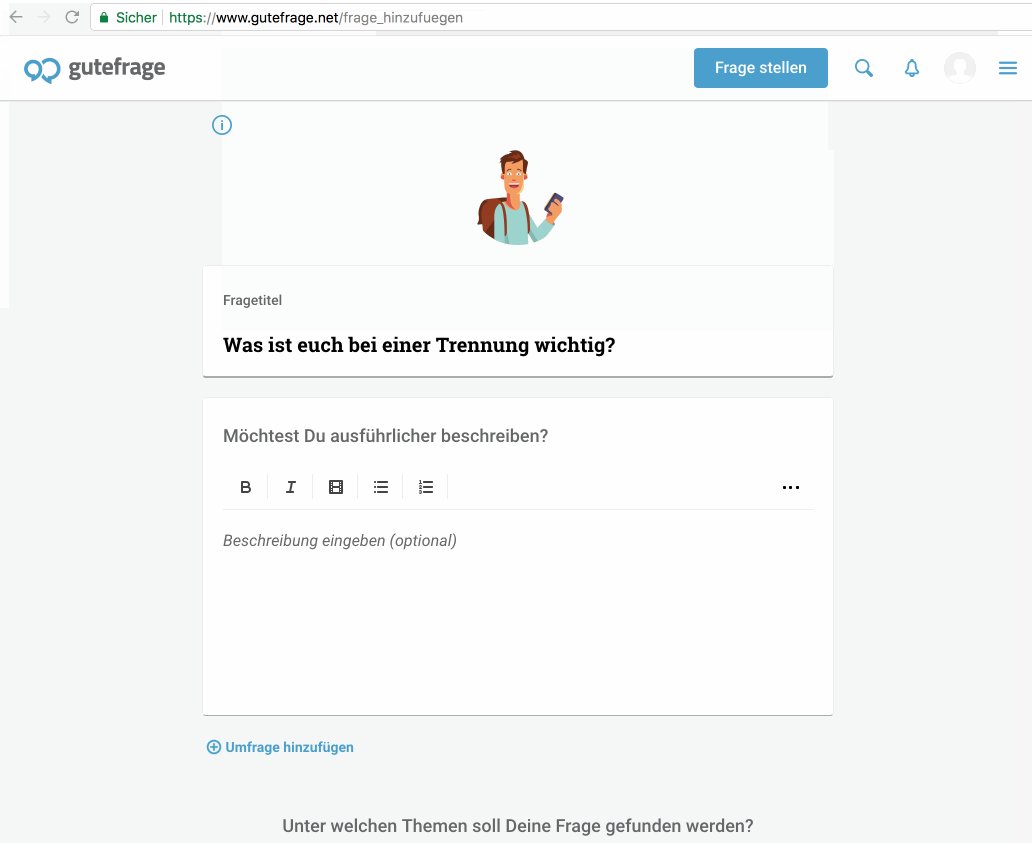
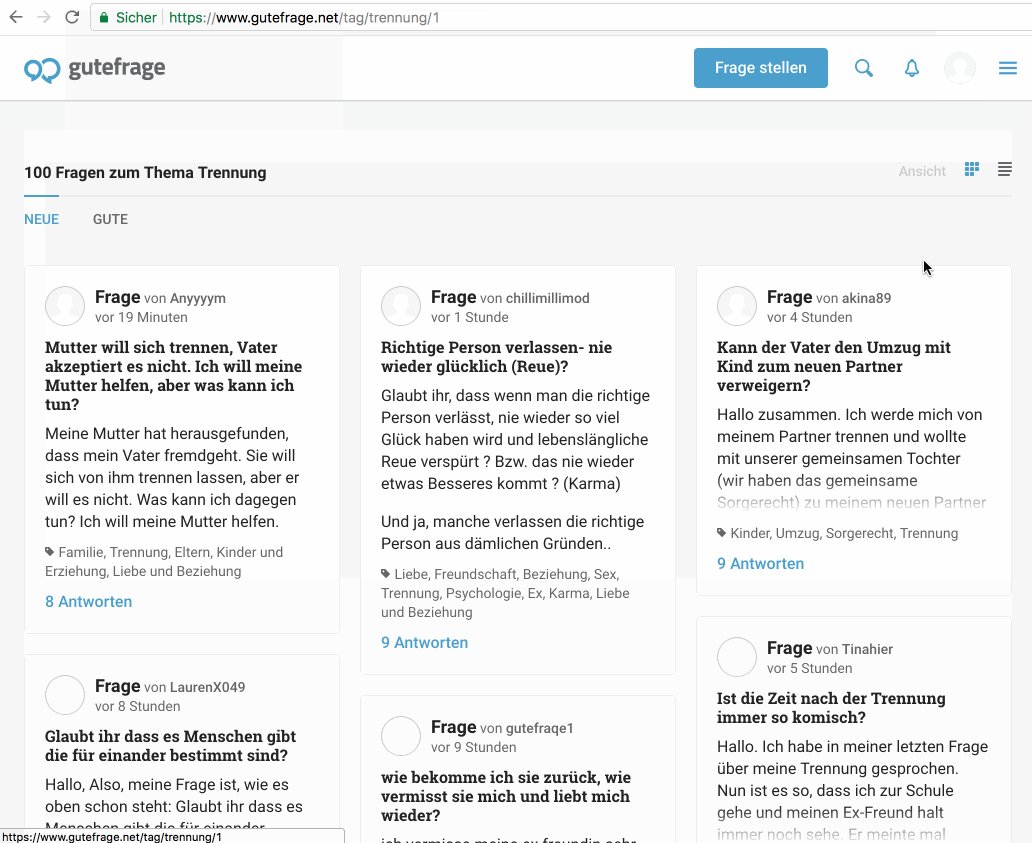
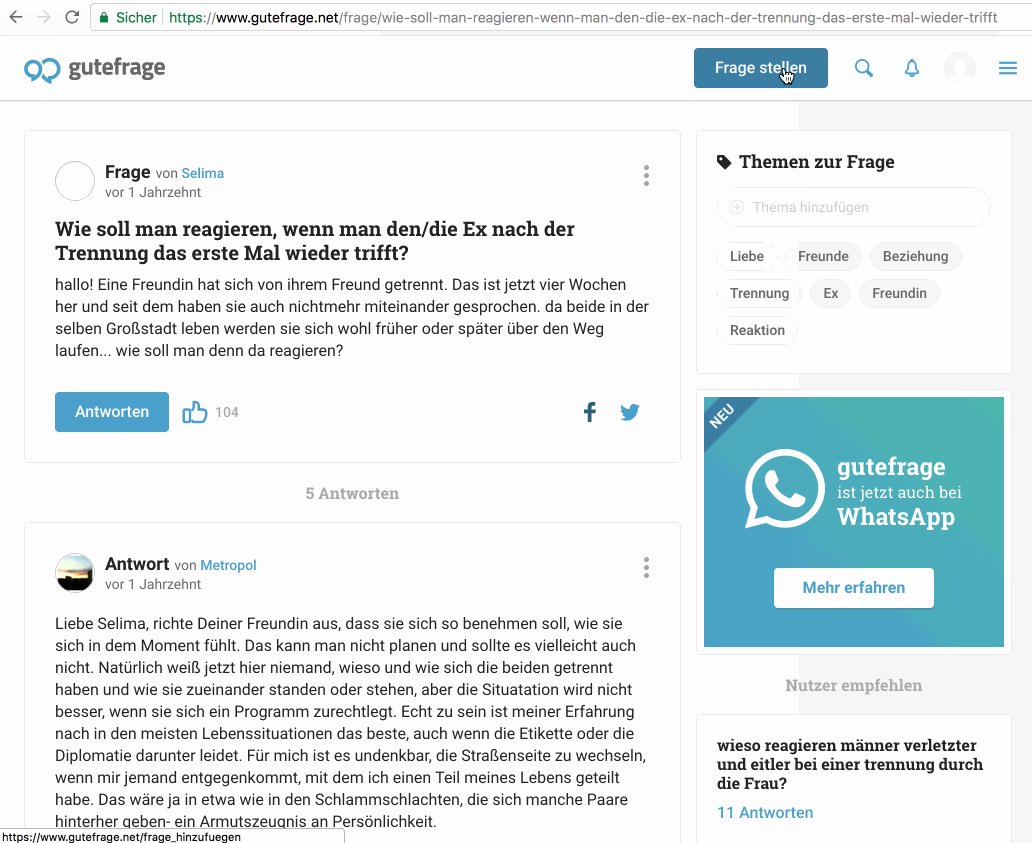
Second Date
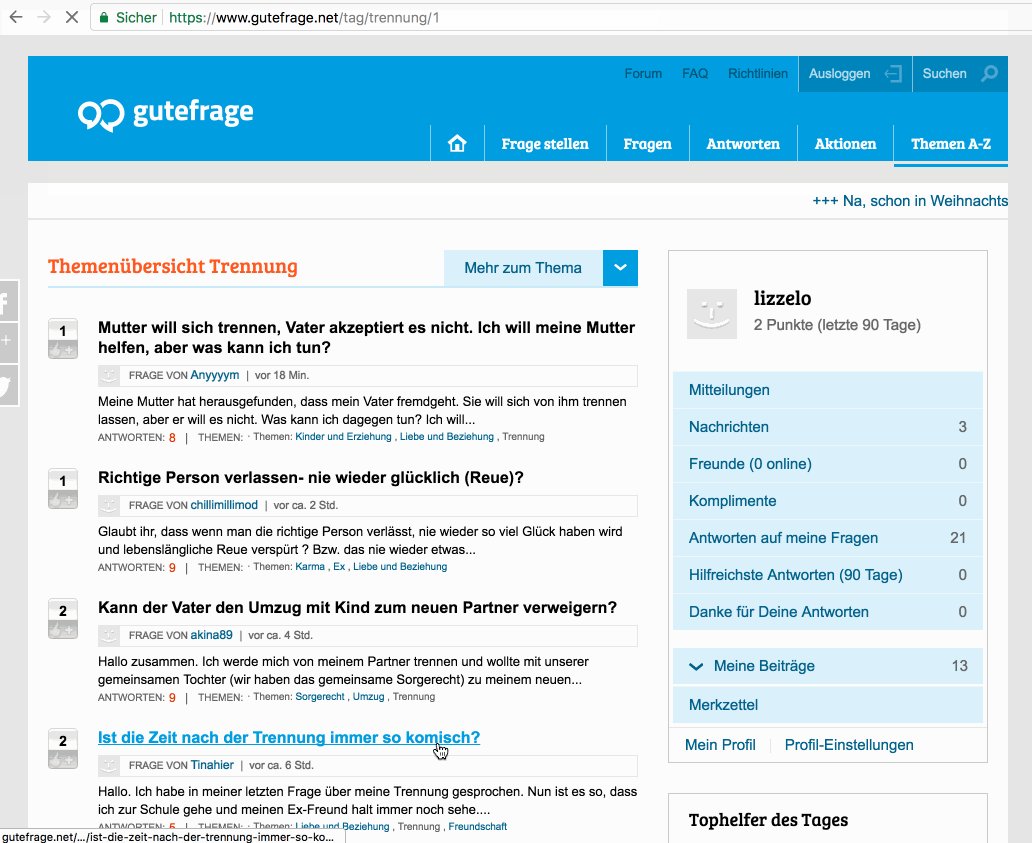
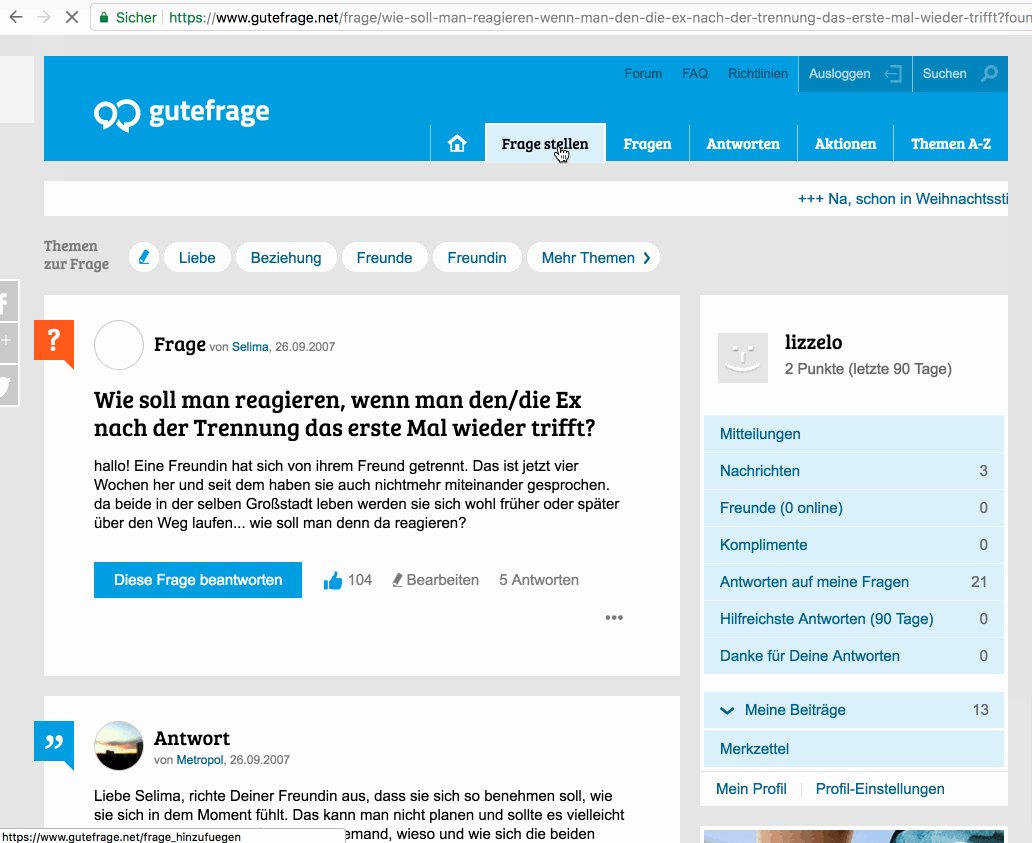
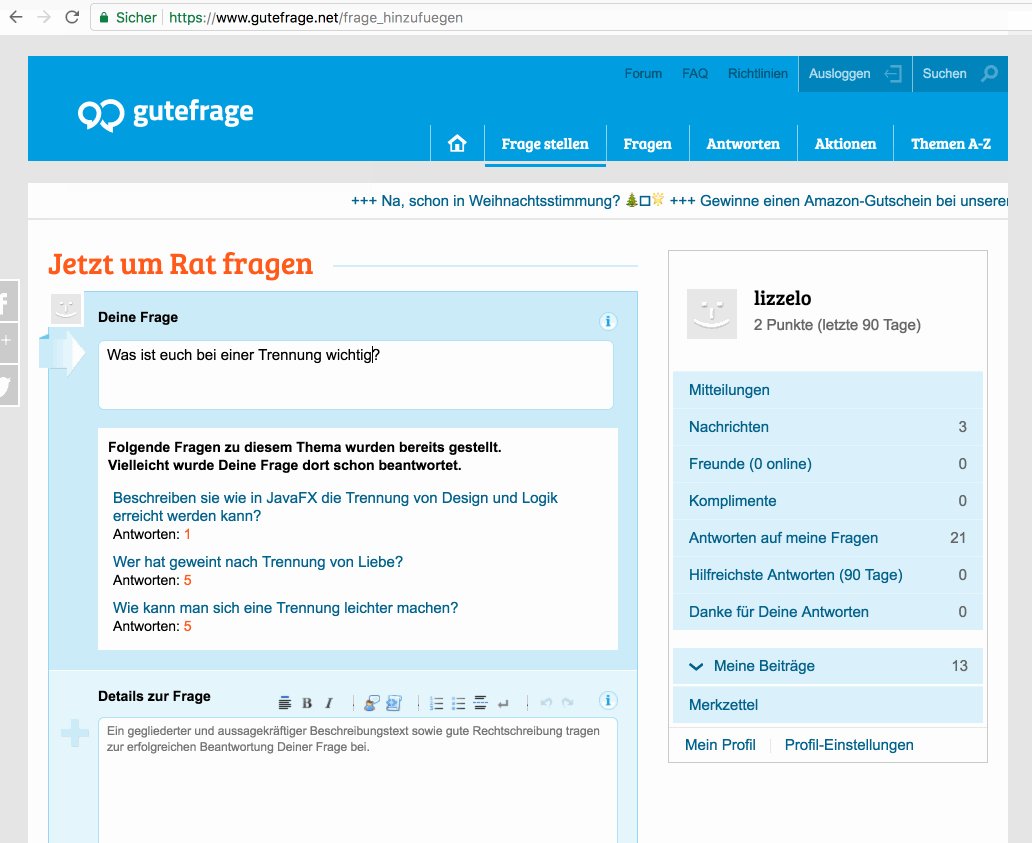
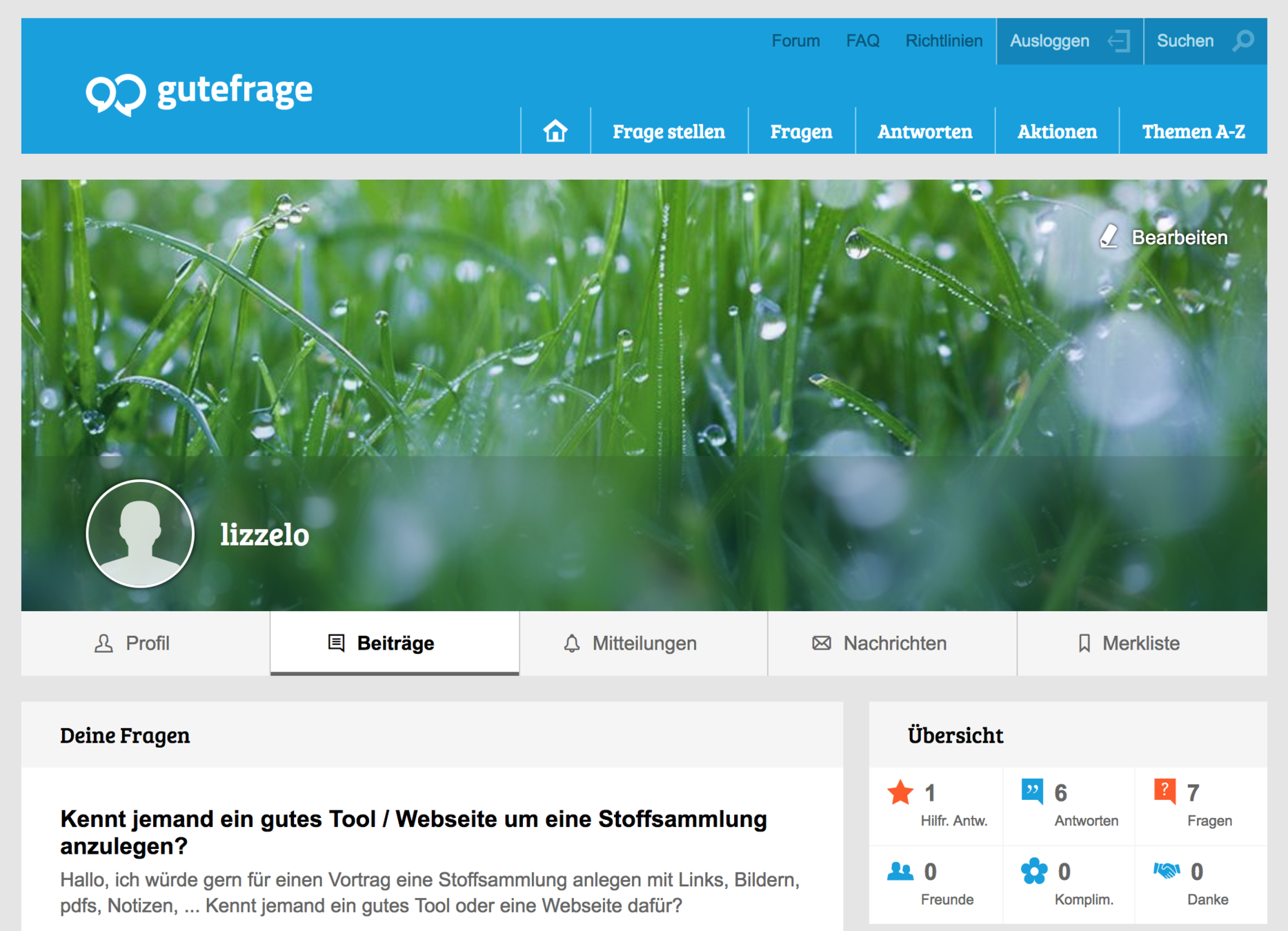
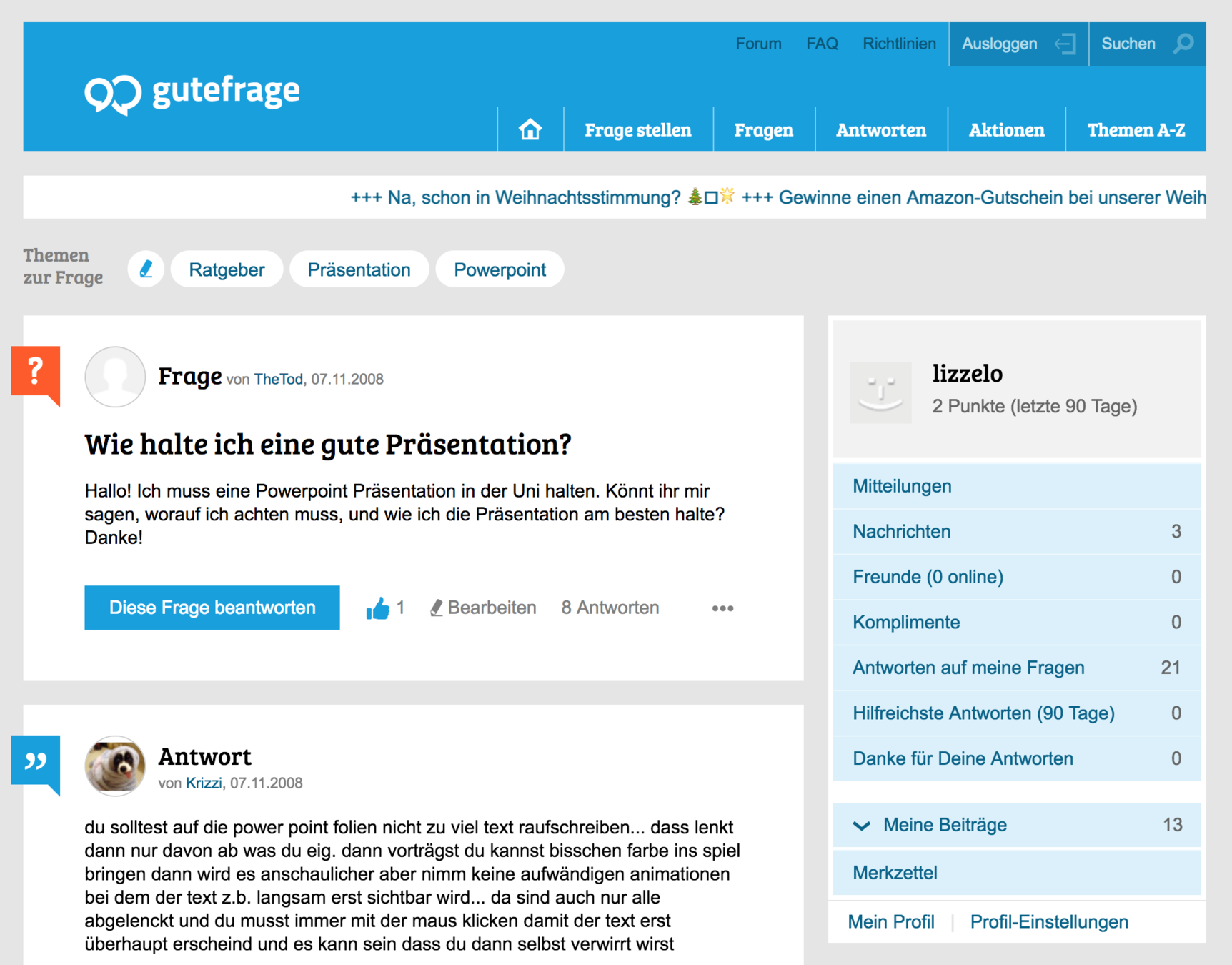
2017 @ gutefrage
Logged Out
SEO
Single Page Speed
Single Technology Stack
Engagement
Smooth Page Switch
Different Technologies
Logged In
?

@_lizzelo_


Shall we?


@_lizzelo_


@_lizzelo_
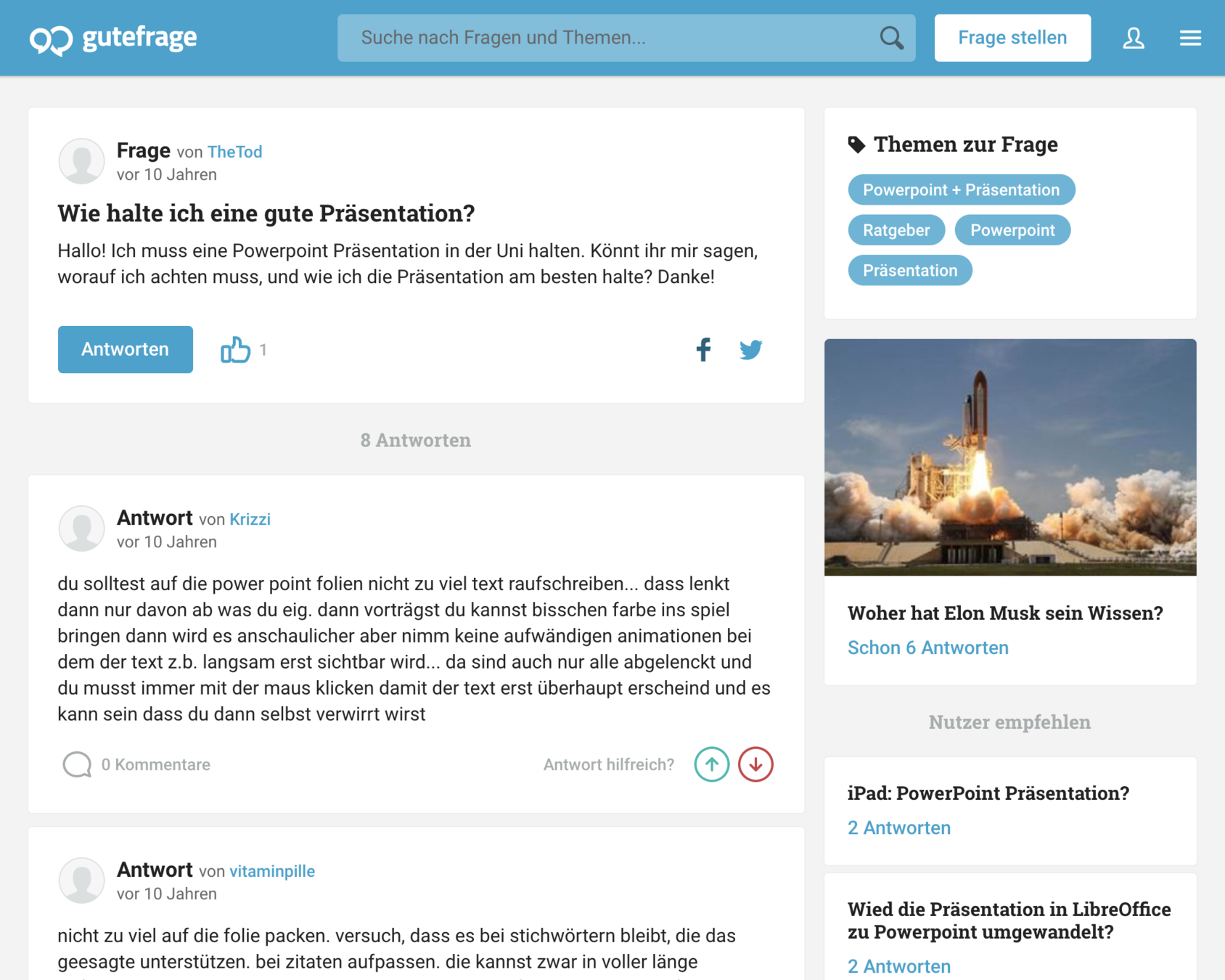
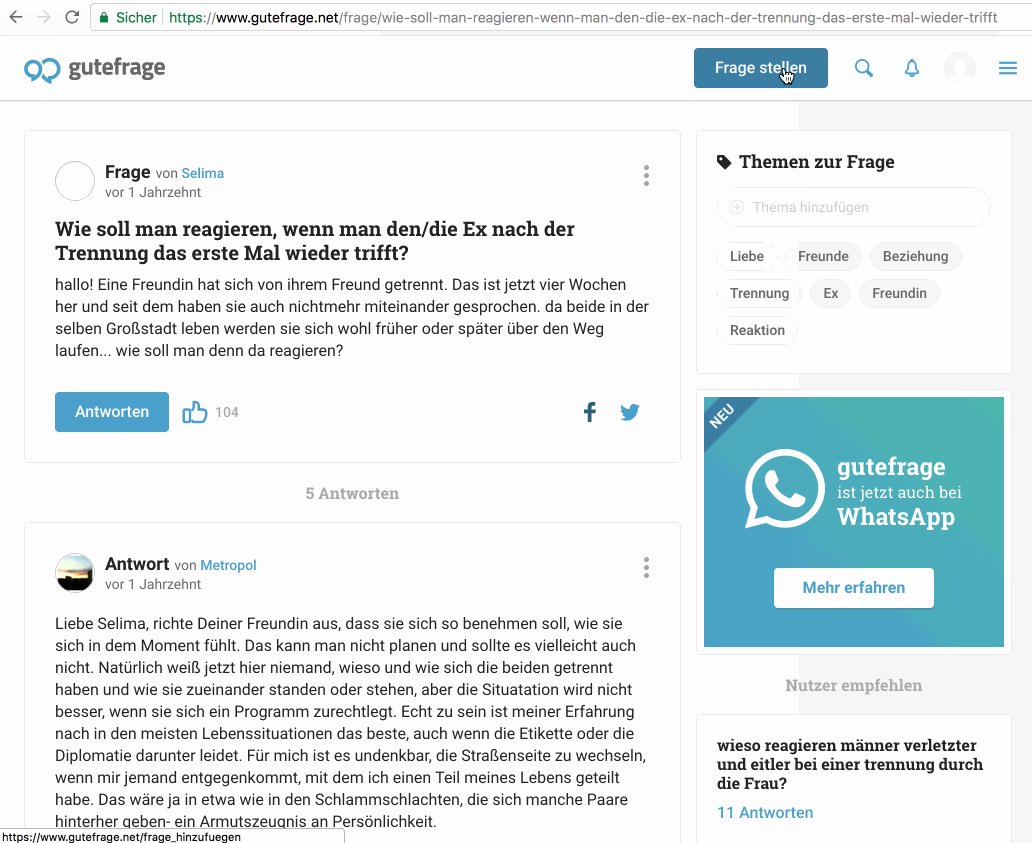
App Shell @ gutefrage
@_lizzelo_
6 passing
2 challenges
Develop Independently
Run Independently
Technology Agnostic
Super Fast Loading
Native Support
Corporate Identity
Sharing Basics
Smooth User Interaction
Modular
1 failing

[Micro Frontends]
@_lizzelo_
Complex Environment
Build Scripts
Error Handling
Redundancy
Shared Dependencies
😳
🤔
🙄
😇
🤕
Independence
Easier Testing
Faster Onboarding
🎉
🎉
🎉
Future Proof
Resilient
🎉
🎉
Maintainable
🎉

[Micro Frontends]

After the Break Up
@_lizzelo_
Be Open
🙄
@_lizzelo_
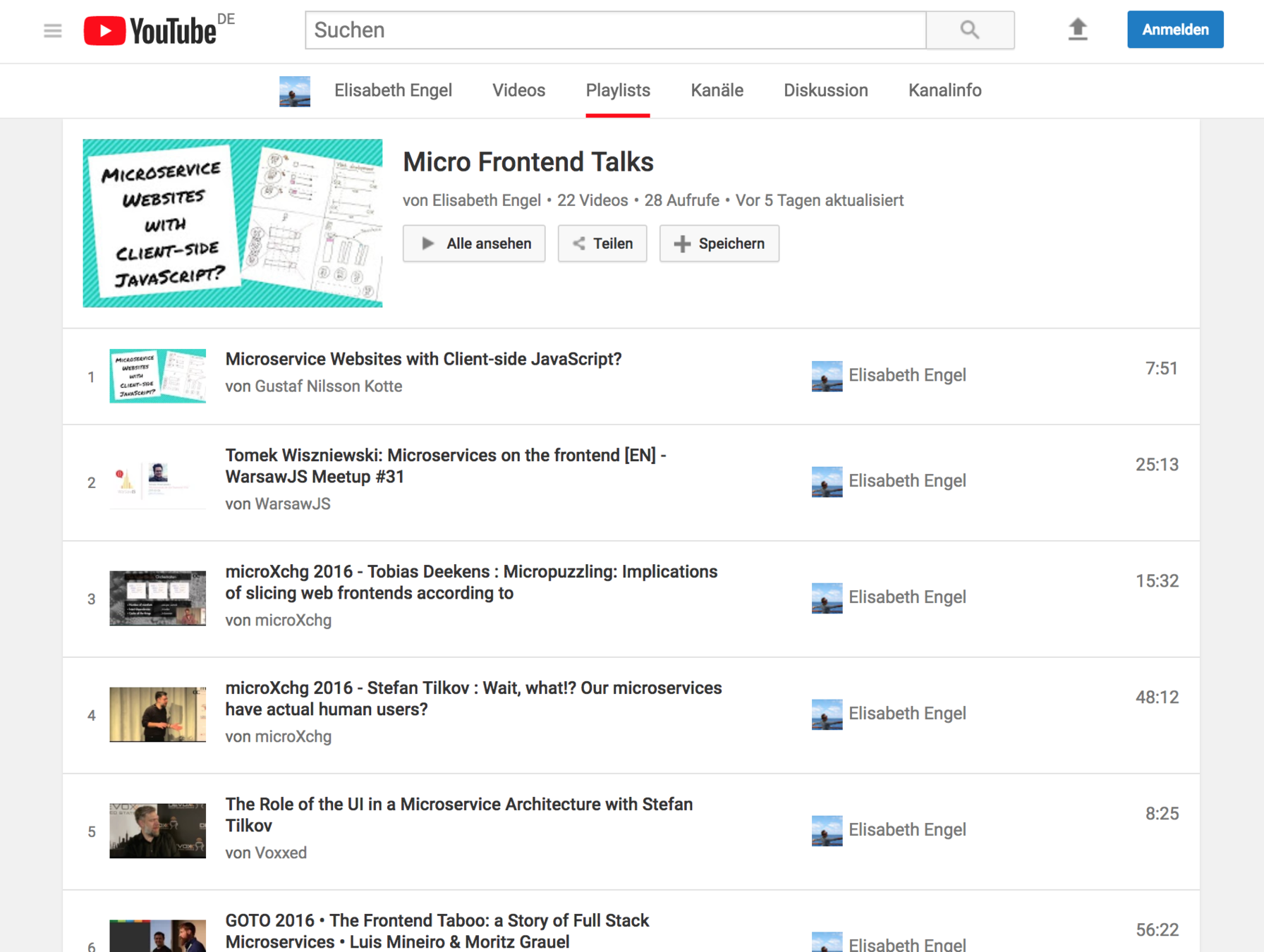
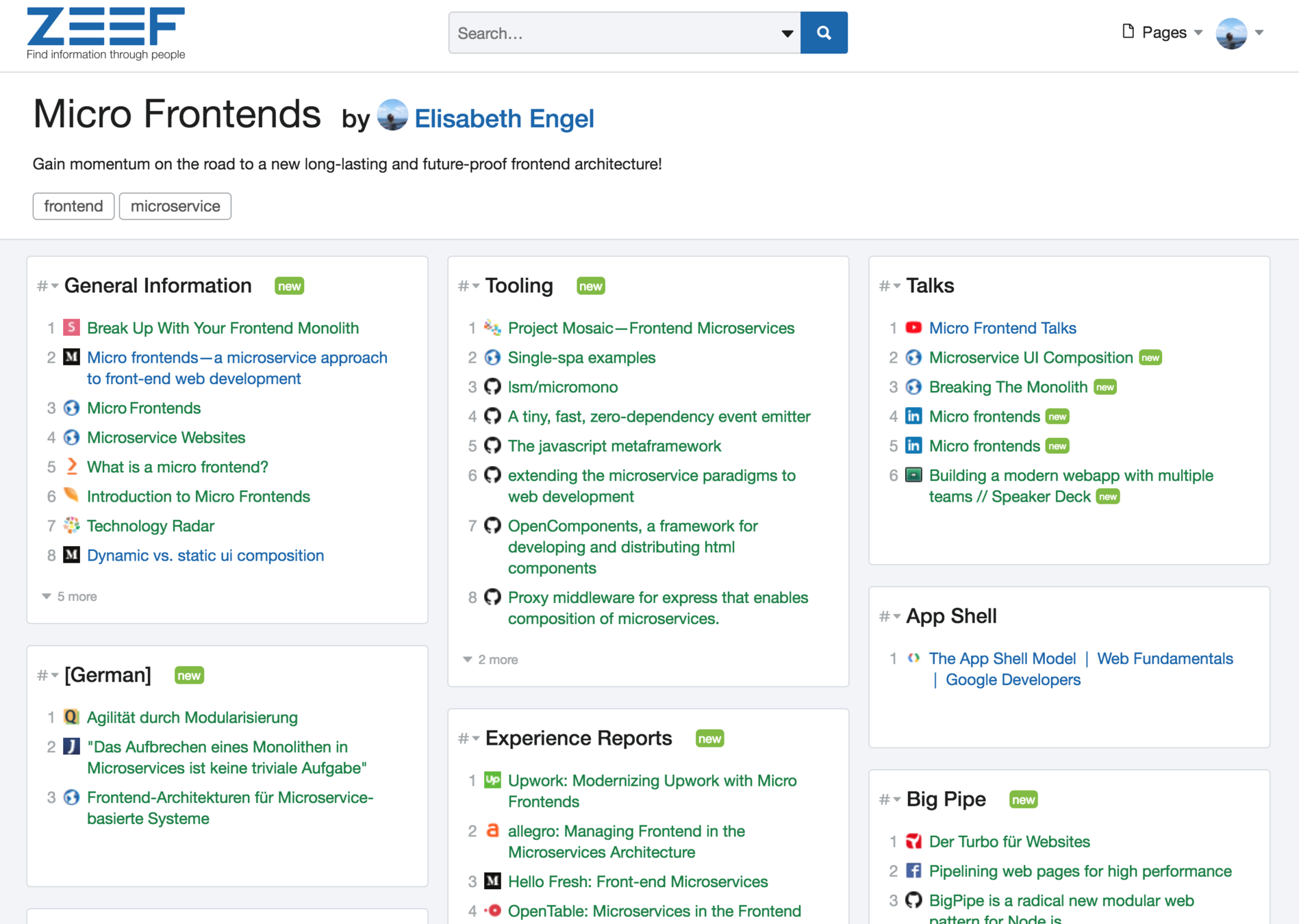
Youtube: Micro Frontends
Zeef: Micro Frontends
Look Around


http://bit.ly/2zIhQzd
https://www.youtube.com/playlist?list=PLI1AtZo9B3YL_xpi19IuxFcTuCi2_thQT
Start Dating
@_lizzelo_





@_lizzelo_
Acceptance Criteria Check
No participant was harmed
during the talk
4 different approaches
were considered
Everyone understands why
you can bet on micro frontends
Links, Server Side Includes, Integration on Code Level & App Shell
Don't Go Too Fast
@_lizzelo_
Start small
Same Repository
Naming Conventions
Living Styleguide

👶🏼
👶🏻
👶🏽
👶🏾
@_lizzelo_
start a new
love story!
Break Up
With Your
Frontend Monolith
&
Credits
gutefrage.net GmbH
Katharina Brinck
Thomas Zolynski
François Godet
Johannes Weber