Designing for Accessibility

Accessibility
- How I understand accessibility
- Three things for most people most of the time
- Applying the principles of inclusive design
- A challenge

Accessibility
- How I understand accessibility
- Three things for most people most of the time
- Applying the principles of inclusive design
- A challenge

Accessibility
Accessible means
everyone can use it

Accessibility
Accessible means
everyone can use it

Accessibility
everyone =
you

Accessibility

me









you

Accessibility

me









accessible =
no
impassable
barriers

contrast
familiar
subtitles
affordances
few, big targets
clear
icons
keyboard
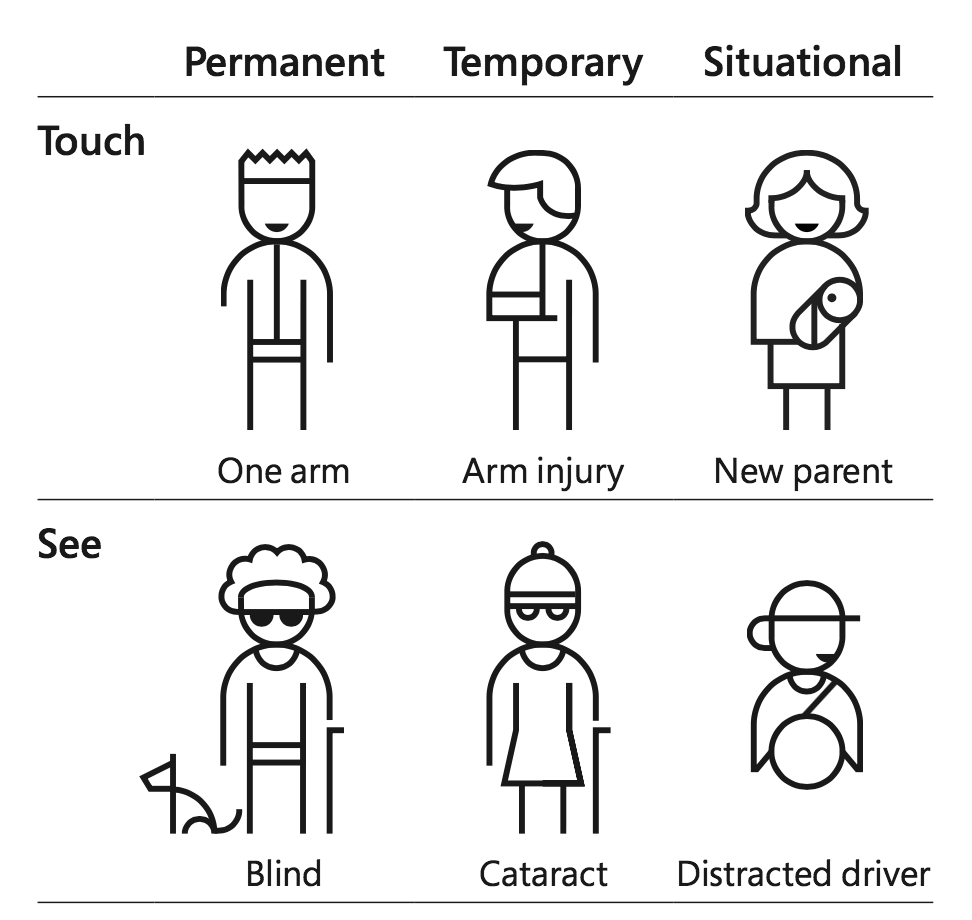
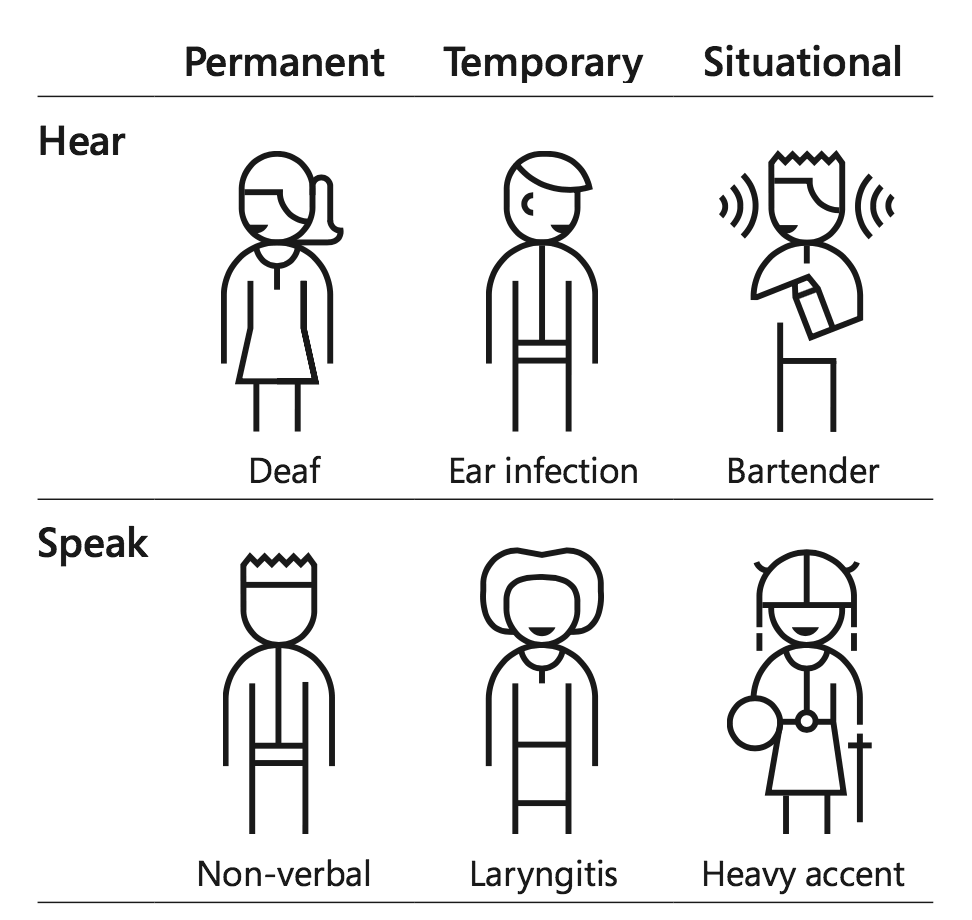
Microsoft Inclusive Design Toolkit - Persona Spectrum



Accessibility
Disability
Jamie Knight & Lion - BBC Accessibility Specialist
Impairment
+ Environment

Accessibility
Impairment
+ right Environment
Accessability

Accessibility
50% by wireframes
95% before any code is written
Alex Lowndes, BookingGo Senior Test Engineer
Start the thinking early ....

Accessibility
Accessibility is a
concern for the designer

Accessibility
- How I understand accessibility
- Three things for most people most of the time
- Applying the principles of inclusive design
- A challenge

Accessibility
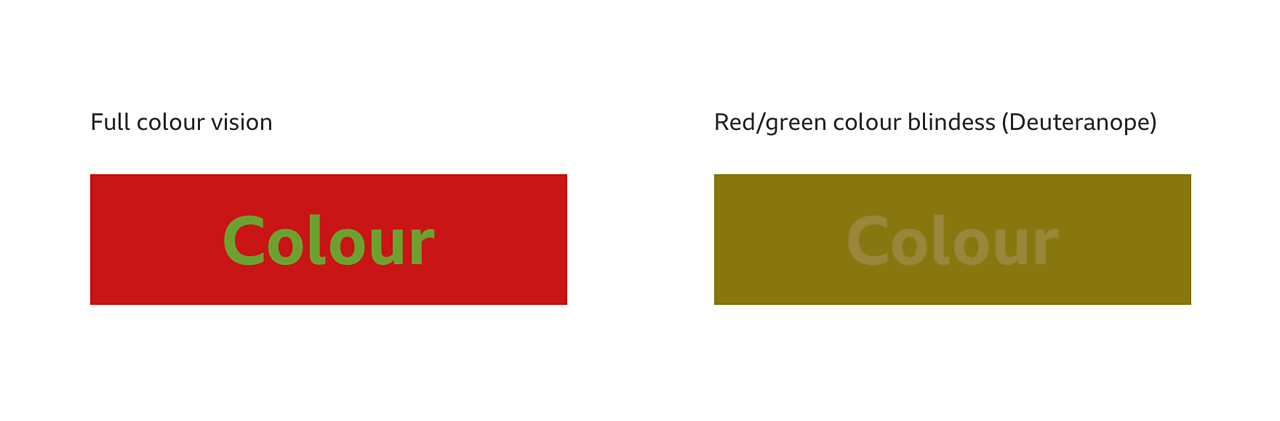
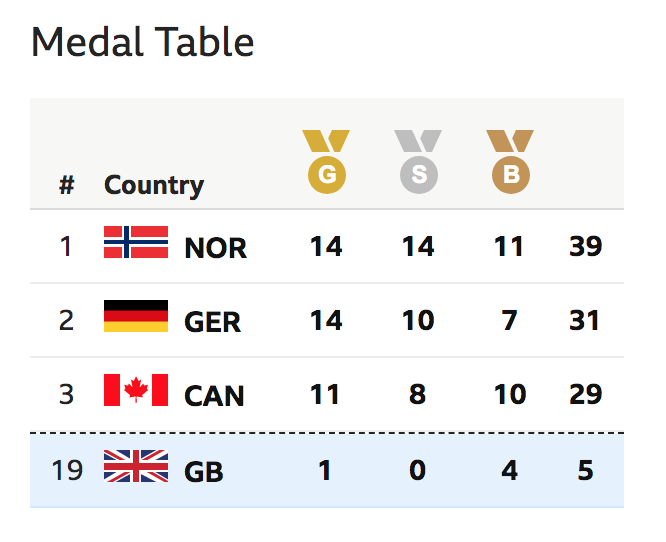
Colour
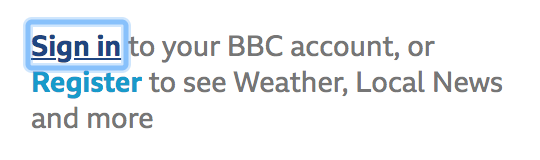
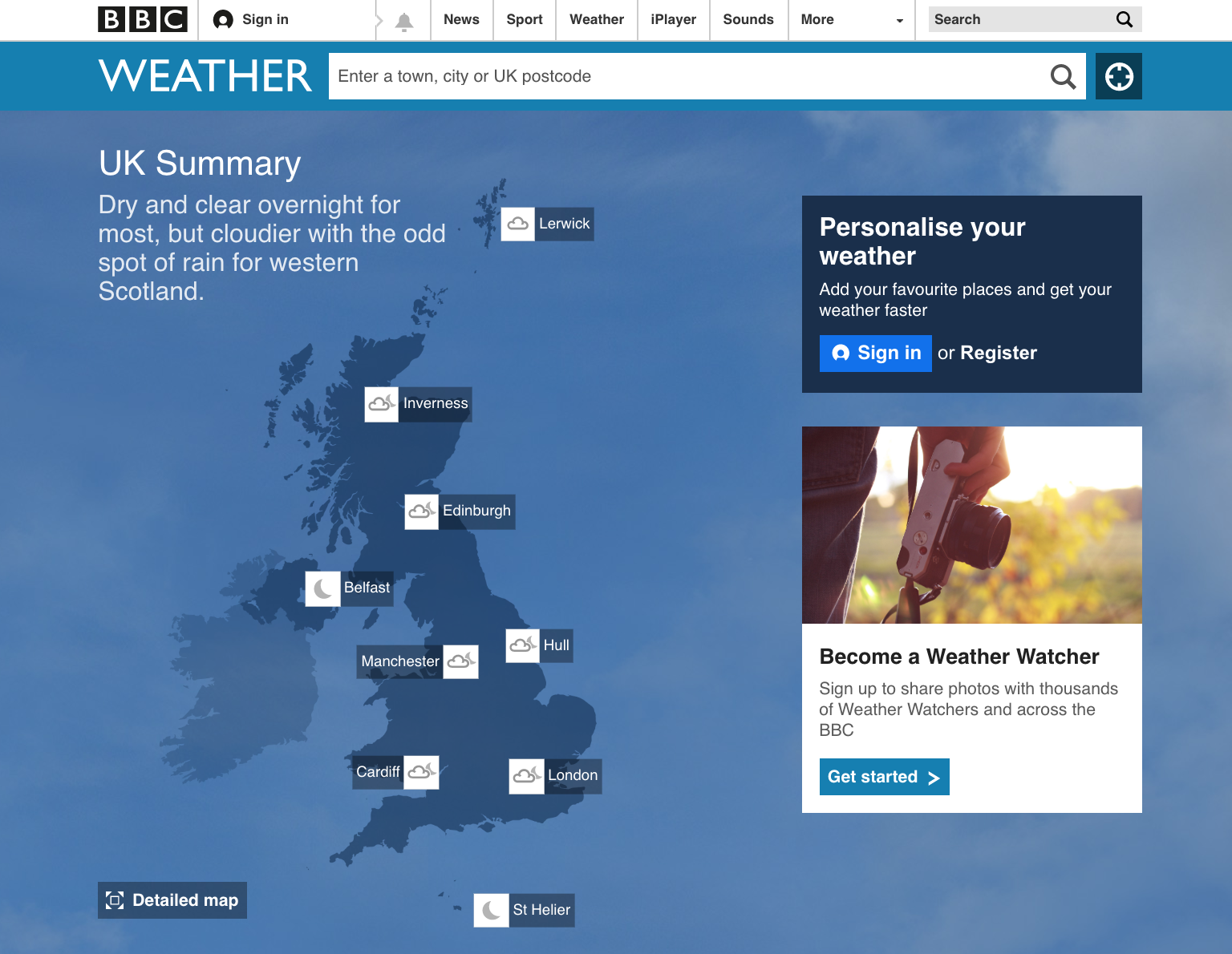
Focus
Labels

Accessibility
Colour - contrast
- meaning
- actionable elements
Focus
Labels

Accessibility




Accessibility
Colour - contrast
- meaning
- actionable elements
Focus - interactive is focusable
- visible focus & content order
- modals, menus and traps
Labels

Accessibility



Accessibility



Accessibility
Colour - contrast
- meaning
- actionable elements
Focus - interactive is focusable
- visible focus & content order
- modals, menus and traps
Labels - headings, links, buttons, forms
- alternative text

Accessibility

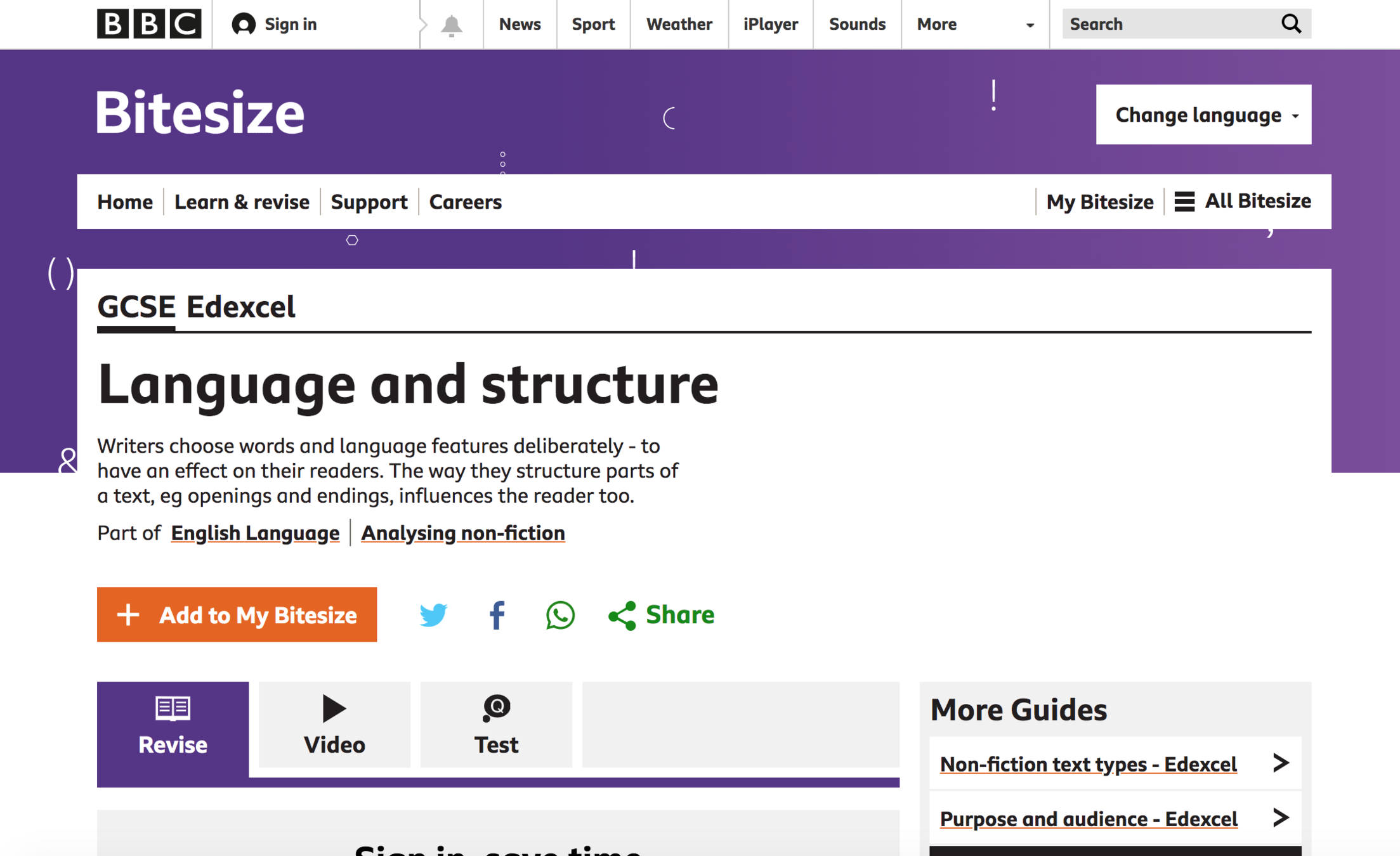
main
heading
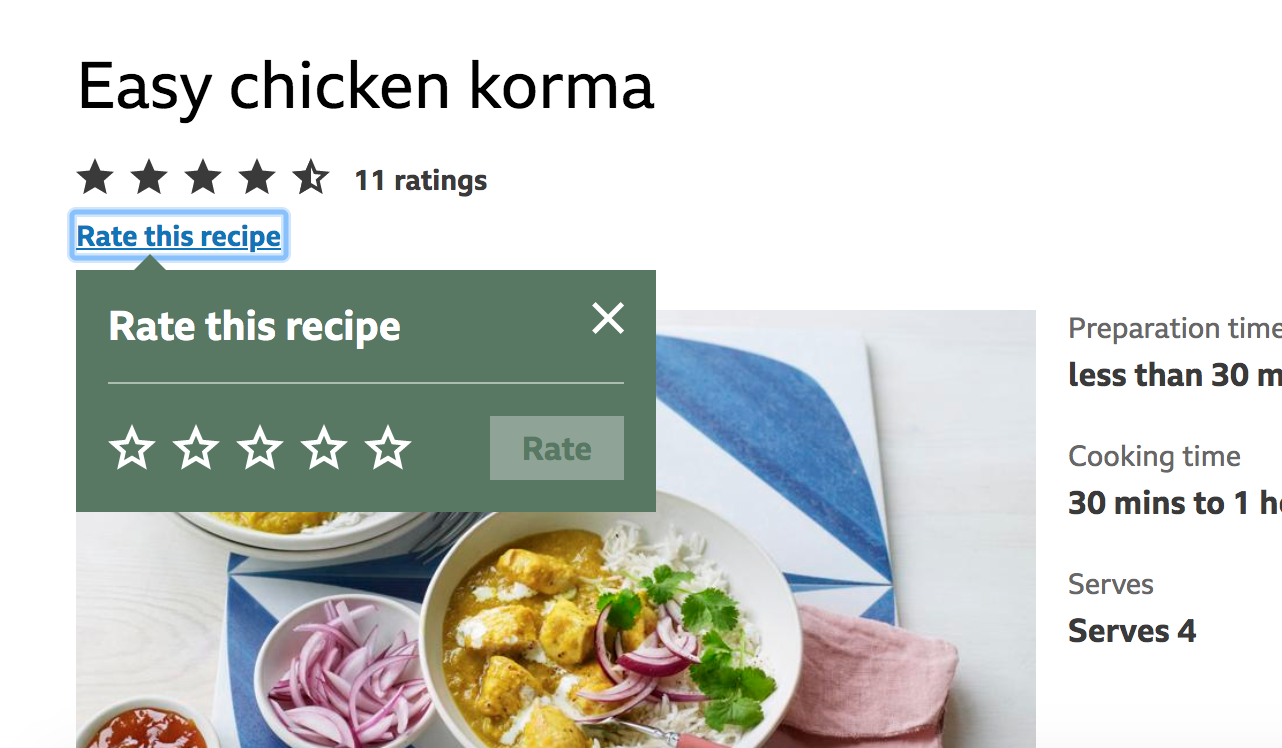
button label
link text
form
label
sub heading

Accessibility


Accessibility
- How I understand accessibility
- Three things for most people most of the time
- Applying the principles of inclusive design
- A challenge

Accessibility
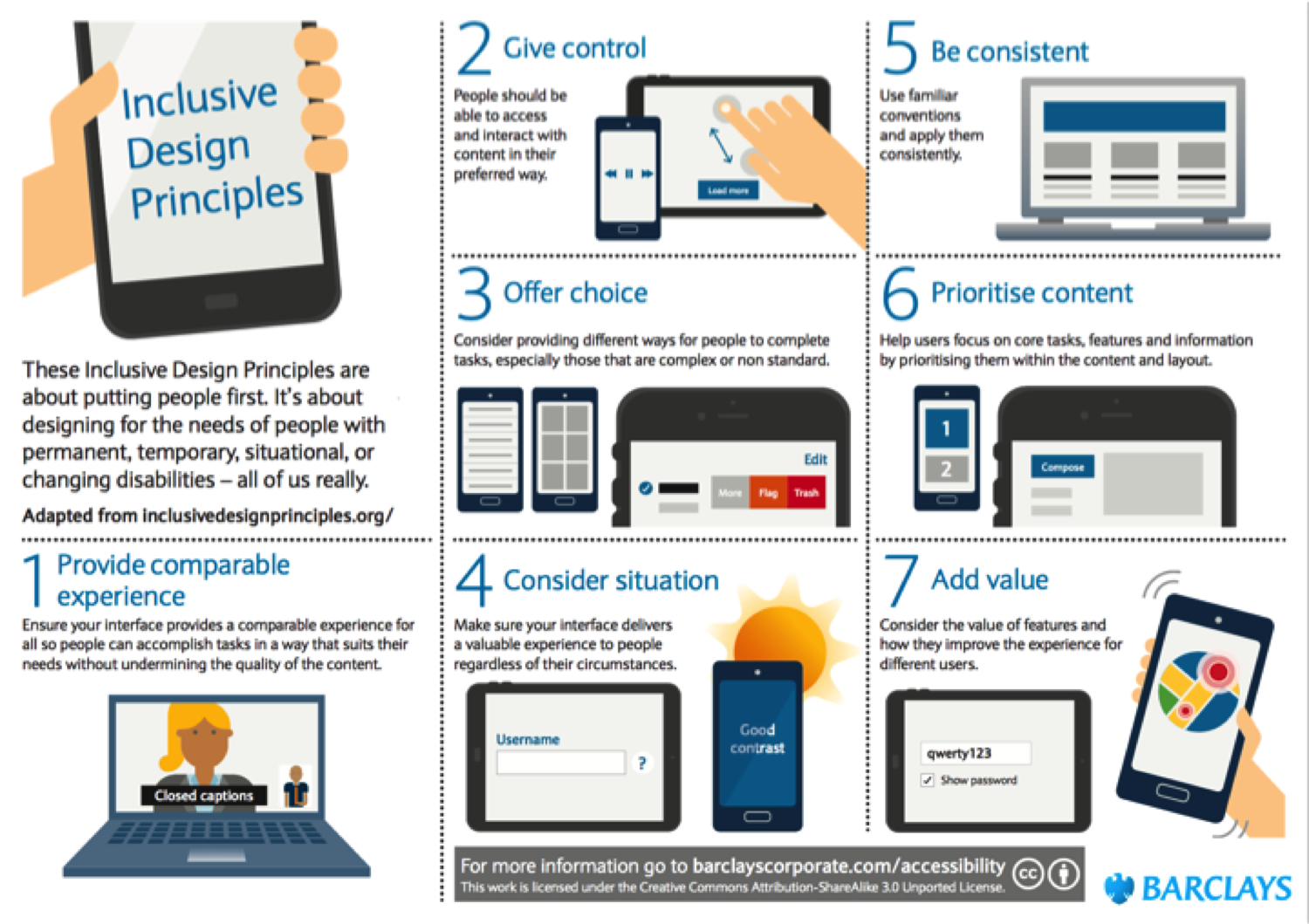
-
Put people first
-
Use familiarity
-
Give control
-
Offer choice
-
Add value

Accessibility
Inclusive design principles...

Accessibility


Accessibility


Accessibility
- How I understand accessibility
- Three things for most people most of the time
- Applying the principles of inclusive design
- A challenge

Accessibility
Do something differently

Accessibility
Thank you!

Accessibility