Digital A11y 101

Accessibility
Space key, arrow keys, or swipe to navigate through slides.
Digital A11y 101
Space key, arrow keys, or swipe to navigate through slides.

Accessibility
accessibility
a + 11 letters + y
#a11y
- How I understand accessibility
- Hands-on assistive technology and settings
- Guidelines, the law and getting started
- Useful code know-how
- Discussion: what it all means to YOU
- Challenge: YOUR next step

Accessibility
- How I understand accessibility
- Hands-on assistive technology and settings
- Guidelines, the law and getting started
- Useful code know-how
- Discussion: what it all means to YOU
- Challenge: YOUR next step

Accessibility
Accessible means
everyone can use it

Accessibility
Accessible means
everyone can use it

Accessibility
everyone =
you

Accessibility

me









next
busy
deaf
ASD
old
crisis
thai
CP
you

Accessibility

me









accessible =
no
impassable
barriers

contrast
familiar
subtitles
affordances
few, big targets
clear
icons
keyboard
next
busy
deaf
ASD
old
crisis
thai
CP
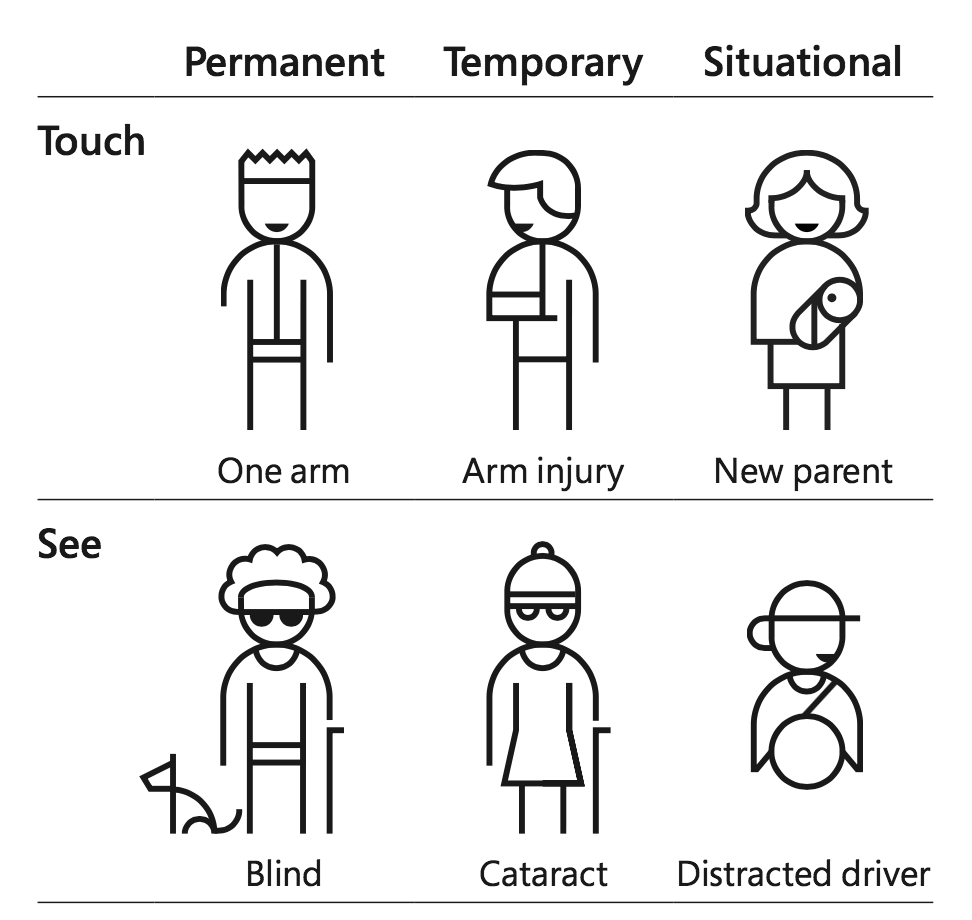
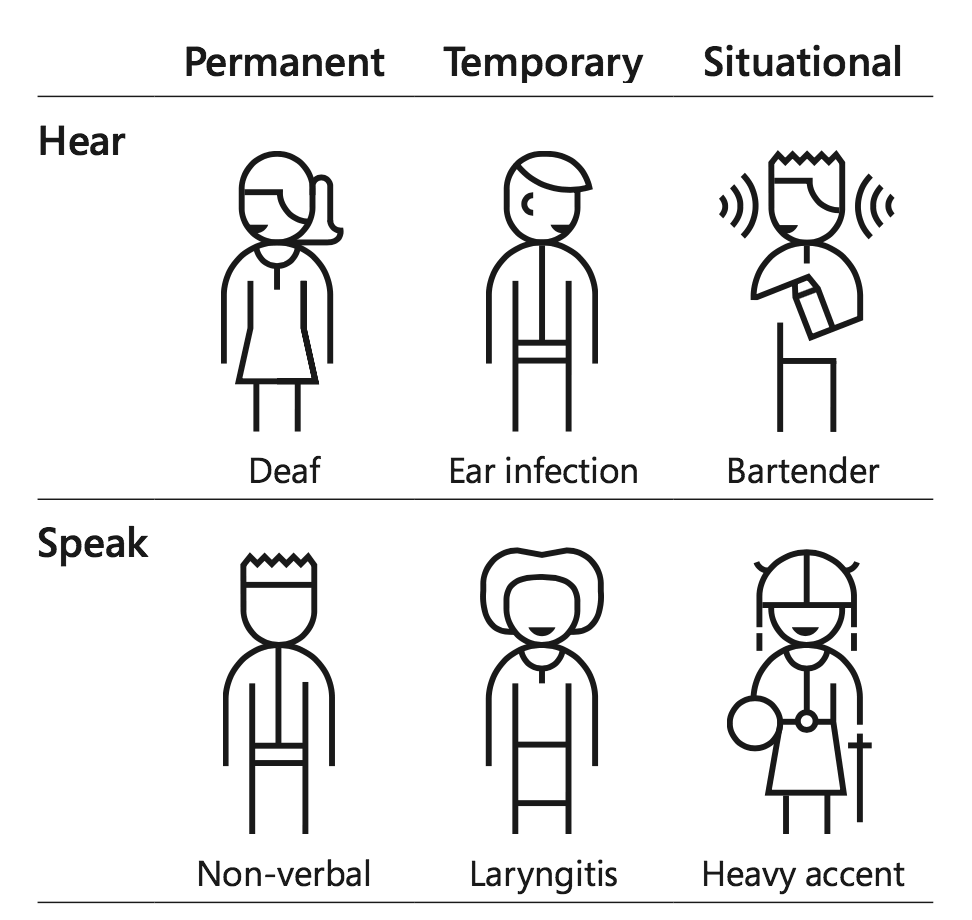
Microsoft Inclusive Design Toolkit - Persona Spectrum



Accessibility
Disability
Jamie Knight & Lion - BBC Accessibility Specialist
Impairment
+ Environment

Accessibility
Impairment
+ right Environment
Accessability

Accessibility

Accessibility

- How I understand accessibility
- Hands-on assistive technology and settings
- Guidelines, the law and getting started
- Useful code know-how
- Discussion: what it all means to YOU
- Challenge: YOUR next step

Accessibility

Accessibility
Assistive Technology

Accessibility
Assistive Technology






Accessibility
| Action | MS Narrator | MacOS VoiceOver | iOS VoiceOver | Android TalkBack | ChromeVox |
|---|---|---|---|---|---|
| Set-up | Settings > Change PC settings > Ease of Access | System Preferences > Accessibility | Settings > General > Accessibility | Settings > Accessibility | Ctrl + Alt + Z |
| Toggle on / off | Windows logo key + Ctrl + Enter | cmd + F5 | (set up) triple press home | (set up) power button | Shift + Search + A + A |
| Pause / resume | Caps lock + m, or Ctrl | Ctrl | 2-finger tap | (set up) volume key | Ctrl |
| Read from selected | Caps lock + h | Ctrl + alt + a | 2-finger swipe down | (set up) shake | Shift + Search + R |
| Next / Previous | Caps lock + right / left arrow key | Ctrl + alt + right / left arrow key | Swipe right / left | Swipe right or down / left or down | Shift + Search + up / down arrow key |
| Activate item | Caps lock + Space bar | Ctrl + alt + Space bar | 1-finger double tap | 1-finger double tap | Enter |
| Rotor / context menu | n/a | Ctrl + alt + u | Hold and twist 2 fingers | Swipe down / up and then right | n/a |
| Help menu | - - - | Ctrl + alt + h | Pinch in | - - - | Shift + Search + h |
Keyboard - try to navigate with only Tab, Shift + Tab, Enter, Space bar, and Esc
Screen Reader - note: not all screen reader users are blind
- tip for mobile/tablet: set-up / learn the shortcut toggle first
- How I understand accessibility
- Hands-on assistive technology and settings
- Guidelines, the law and getting started
- Useful code know-how
- Discussion: what it all means to YOU
- Challenge: YOUR next step

Accessibility
WCAG: Web Content Accessibility Guidelines
- 1.0 published 1999
- 2.0 published 2008
- 2.1 update published 2018 - AA
- 2.2 updated scheduled 2021
- 3.0 in progress to be W3C Accessibility Guidelines

Accessibility
Legislation
- UK: Equalities Act 2010
- UK: Public Sector Web and App Regulations 2018
- EU: Web Accessibility Directive 2016
- USA: Section 508 1998 of Rehabiliation Act 1973

Accessibility
50% by wireframes
95% before any code is written
Alex Lowndes, BookingGo Senior Test Engineer
Start the thinking early, plan for it, design for it ....

Accessibility
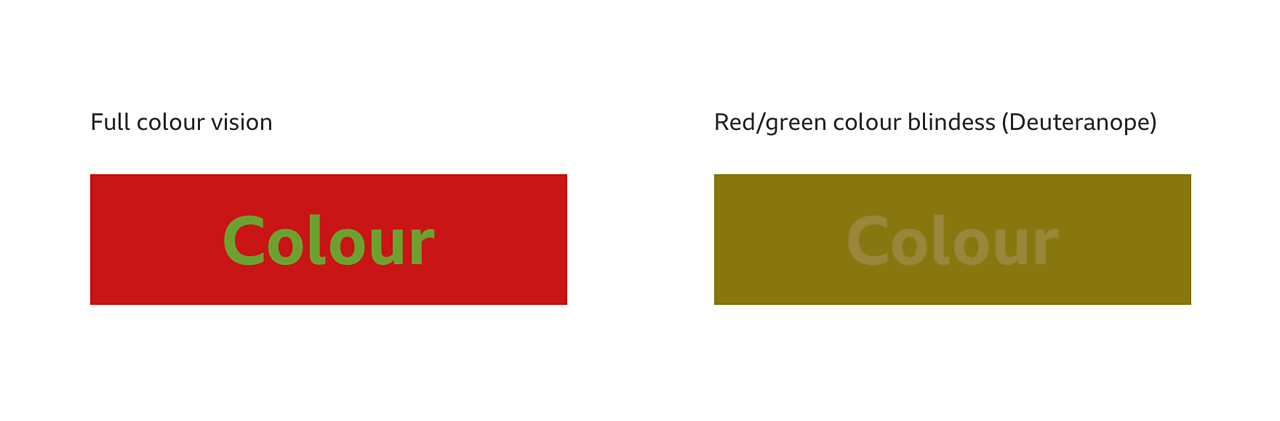
Colour
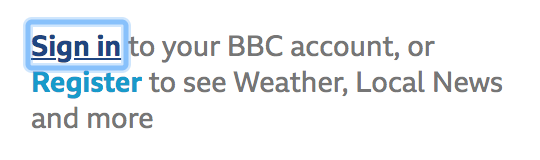
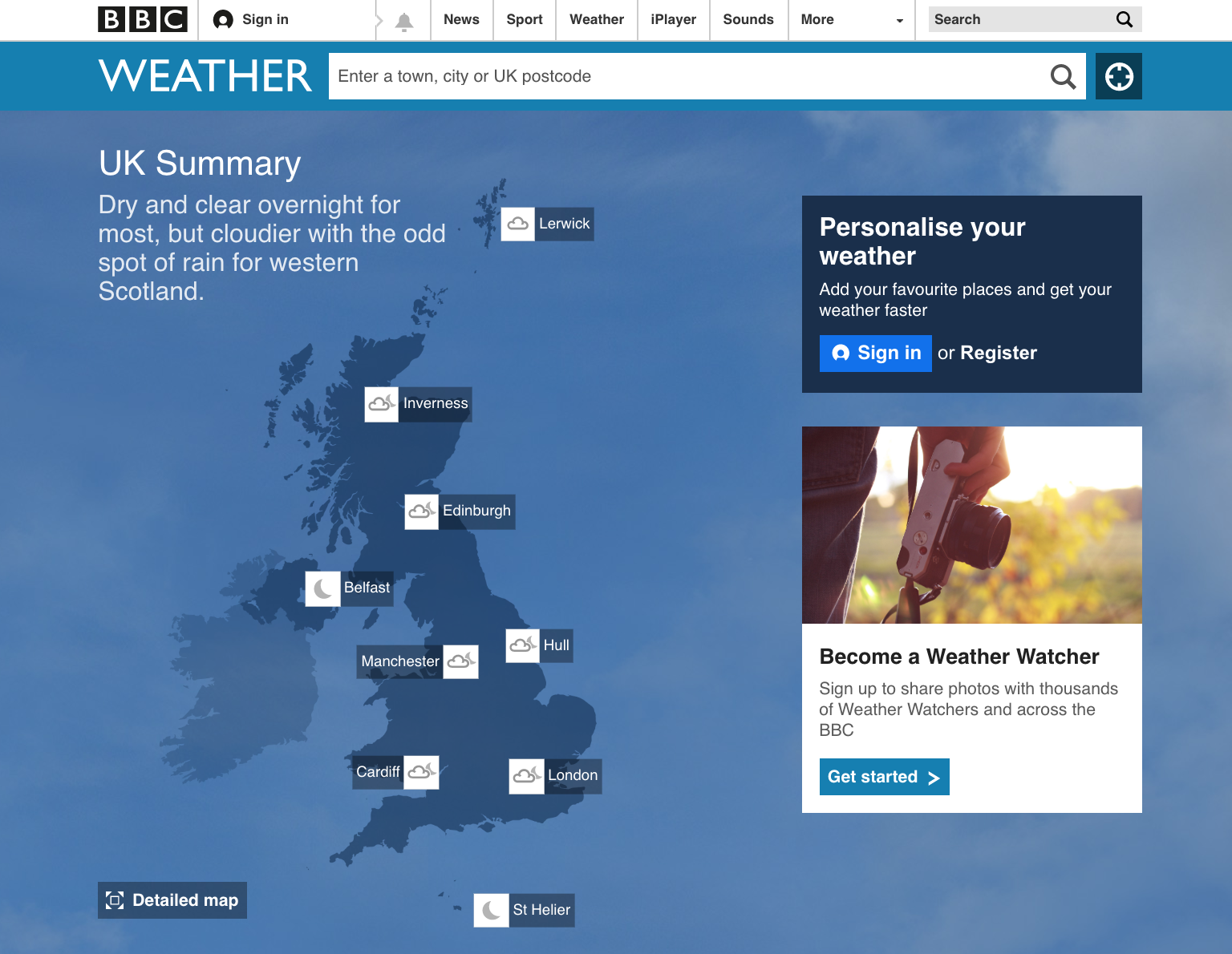
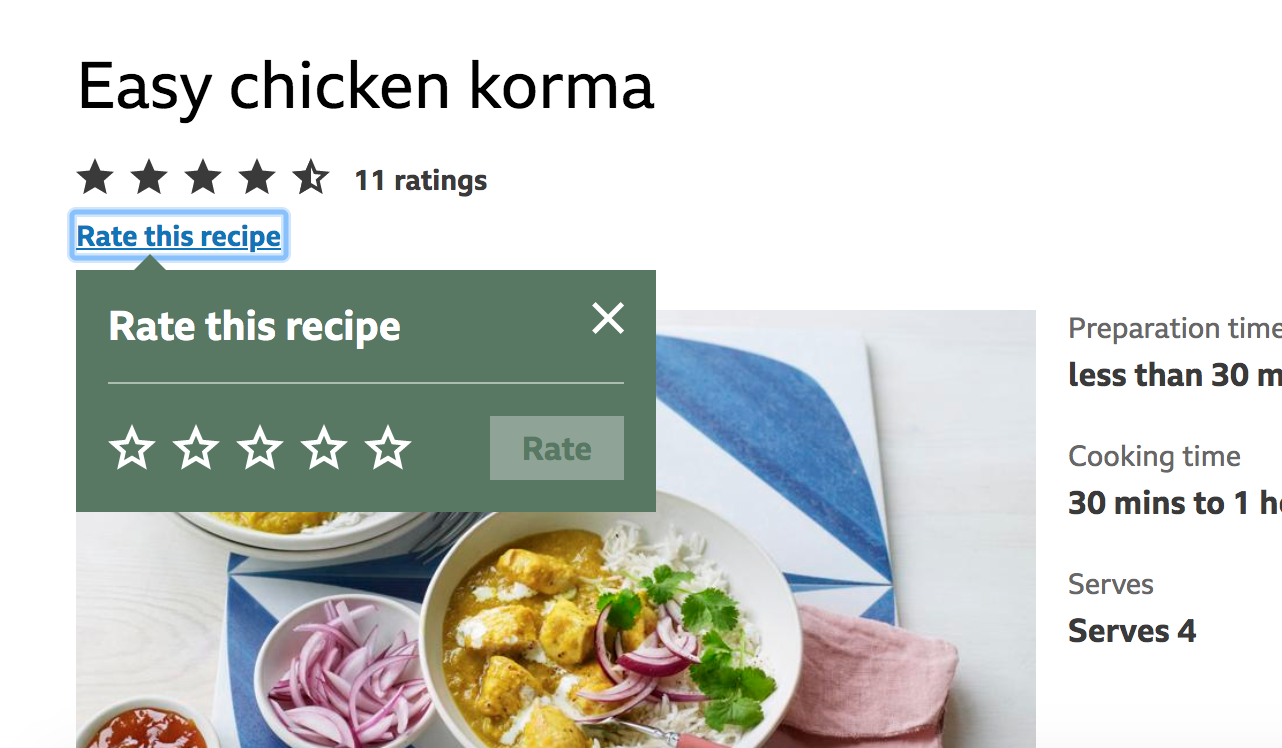
Focus
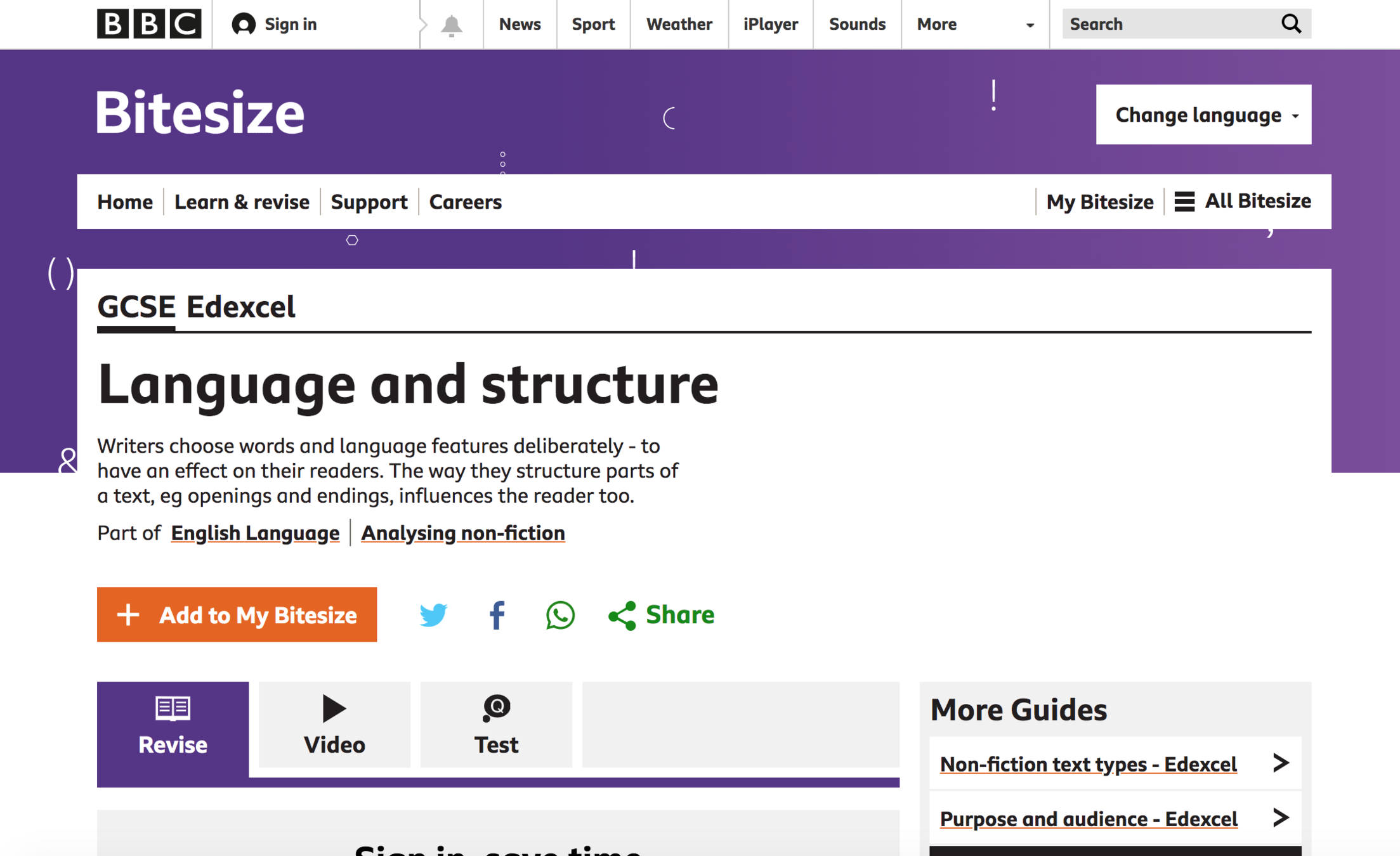
Labels
Accessibility

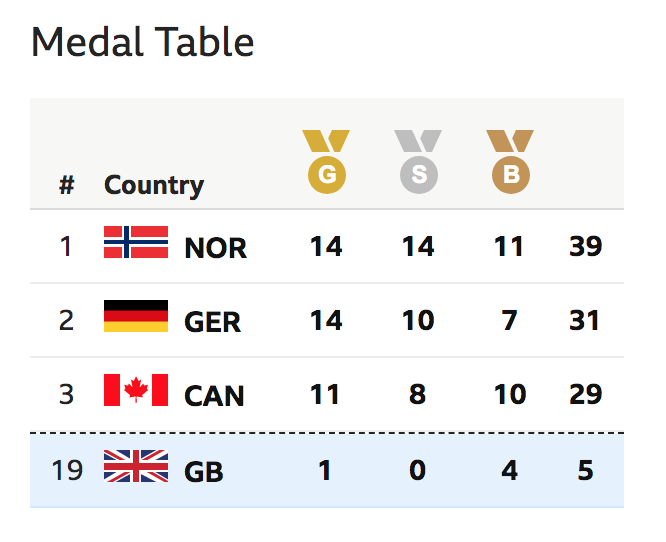
Colour - contrast
- meaning
- actionable elements
Focus
Labels

Accessibility




Accessibility
Colour - contrast
- meaning
- actionable elements
Focus - interactive is focusable
- visible focus & content order
- modals, menus and traps
Labels

Accessibility



Accessibility



Accessibility
Colour - contrast
- meaning
- actionable elements
Focus - interactive is focusable
- visible focus & content order
- modals, menus and traps
Labels - meaning & associations
- headings, links, buttons, forms
- alternative text

Accessibility

main
heading
button label
link text
form
label
sub heading

Accessibility


Accessibility

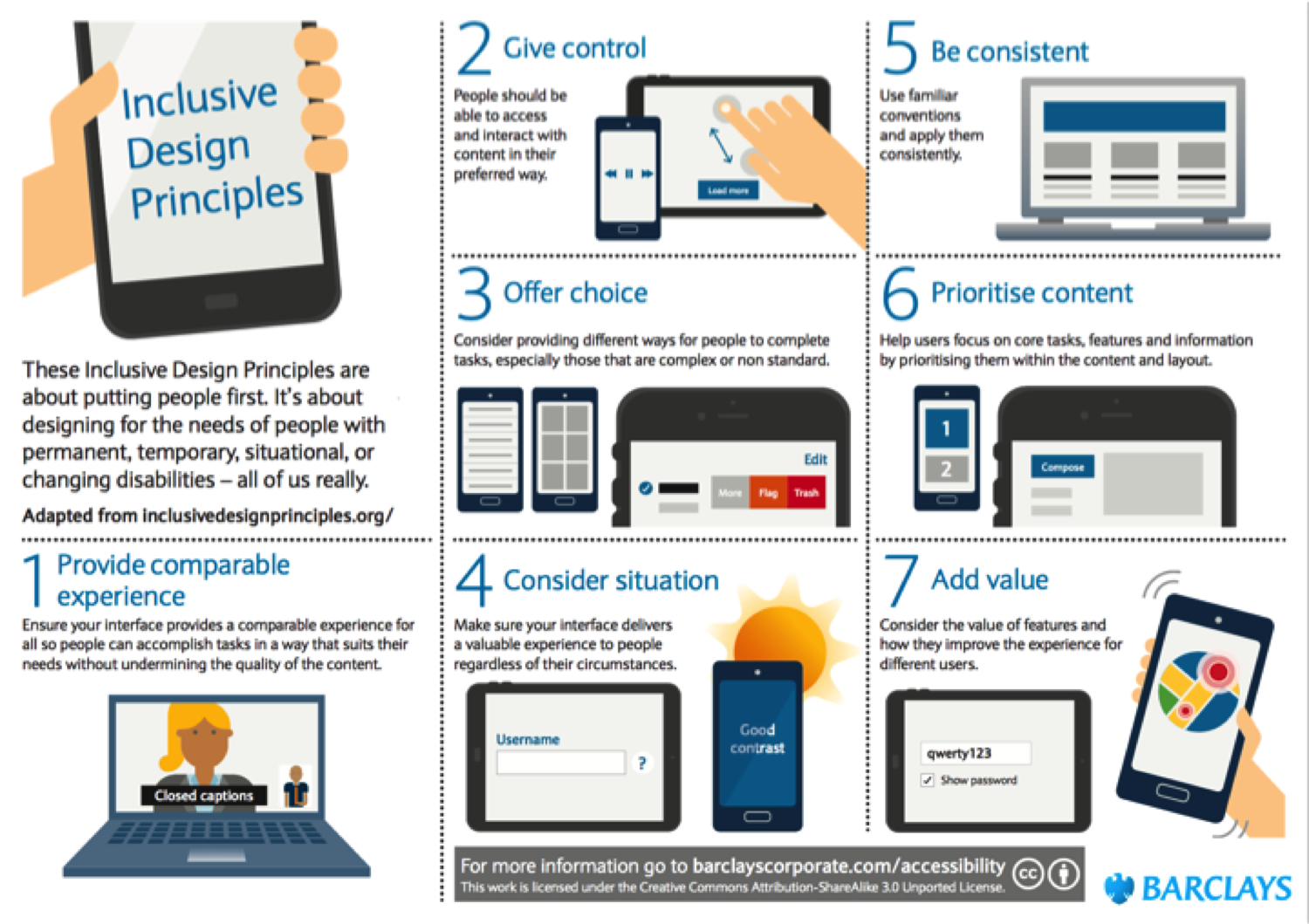
Put people first - in equivalent ways
Use familiarity
Give control
Offer choice
Add value

Accessibility
Inclusive design principles...

Accessibility


- How I understand accessibility
- Hands-on assistive technology and settings
- Guidelines, the law and getting started
-
Useful code know-how
- Discussion: what it all means to YOU
- Challenge: YOUR next step

Accessibility
The progressive approach
- HTML that functions for a screen reader
- CSS that scales and responds to screen size
- JS that improves and enhances interaction

Accessibility



Valid semantic HTML
-
<div class="page-wrapper"> <div class="heading">My lazy page</div> <div class="copy">This is an example of <span class="red">lazy</span> code.</div> </div> -
<main> <h1>My semantic page</h1> <p>This is an example of <em>semantic</em> code.</p> </main>

Accessibility
Page title and headings
<head> <title>My page</title> </head>
<body>
<h1>My page</h1>
<p>Introduction to my page.</p>
<h2>Subheading</h2>
<p>Subheadings label parts of copy.</p>
<h3>Sub-subheading</h3>
<p>Heading levels nest semantically.</p>
<h2>Subheading again</2>
<p>Headings give content structure.</p>
</body>

Accessibility
Forms and labels
<form action="/search" aria-label="Search">
<label for="q">Search term:</label>
<input id="q" name="q" type="text">
<input type="submit" value="Search">
</form>

Accessibility

Links vs. buttons
<a href=""> <button>

Accessibility




ARIA - landmarks, labels, live regions
- 1st rule: don't use ARIA if alternatives are available
- landmarks built-in to HTML
<header> has role of banner at top level (1)
<nav> has role of navigation
<main> has role of main (1)
<footer> has role of contentinfo at top level (1)
<aside> has role of complementary
<section> has role of region with accessible name
<form> has role of form with accessible name - aria-label, aria-labelledby, aria-describedby
- aria-live - polite v. assertive

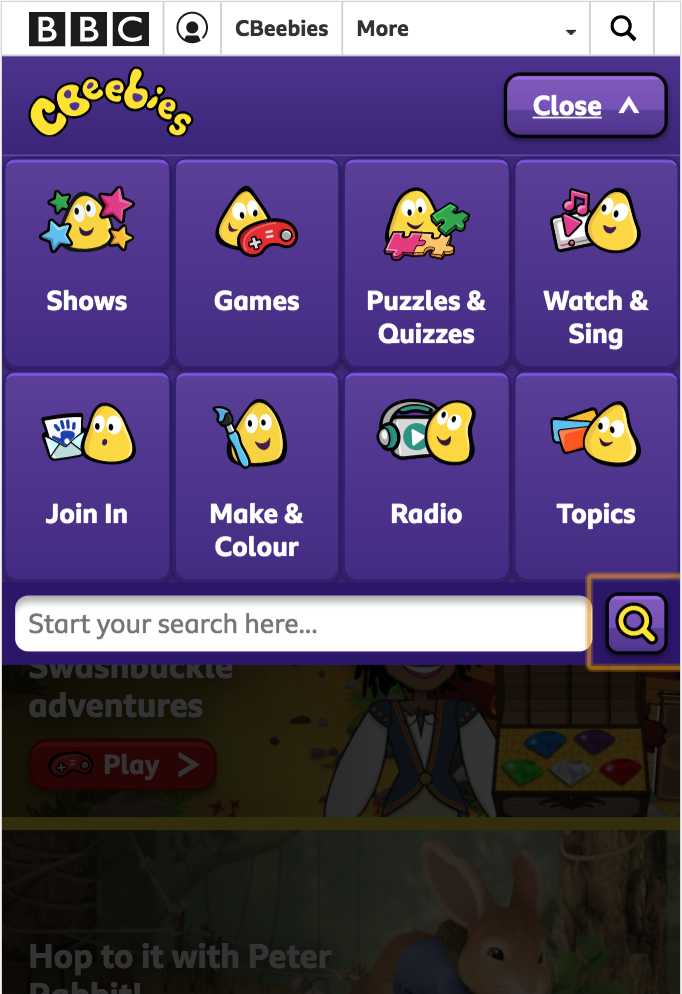
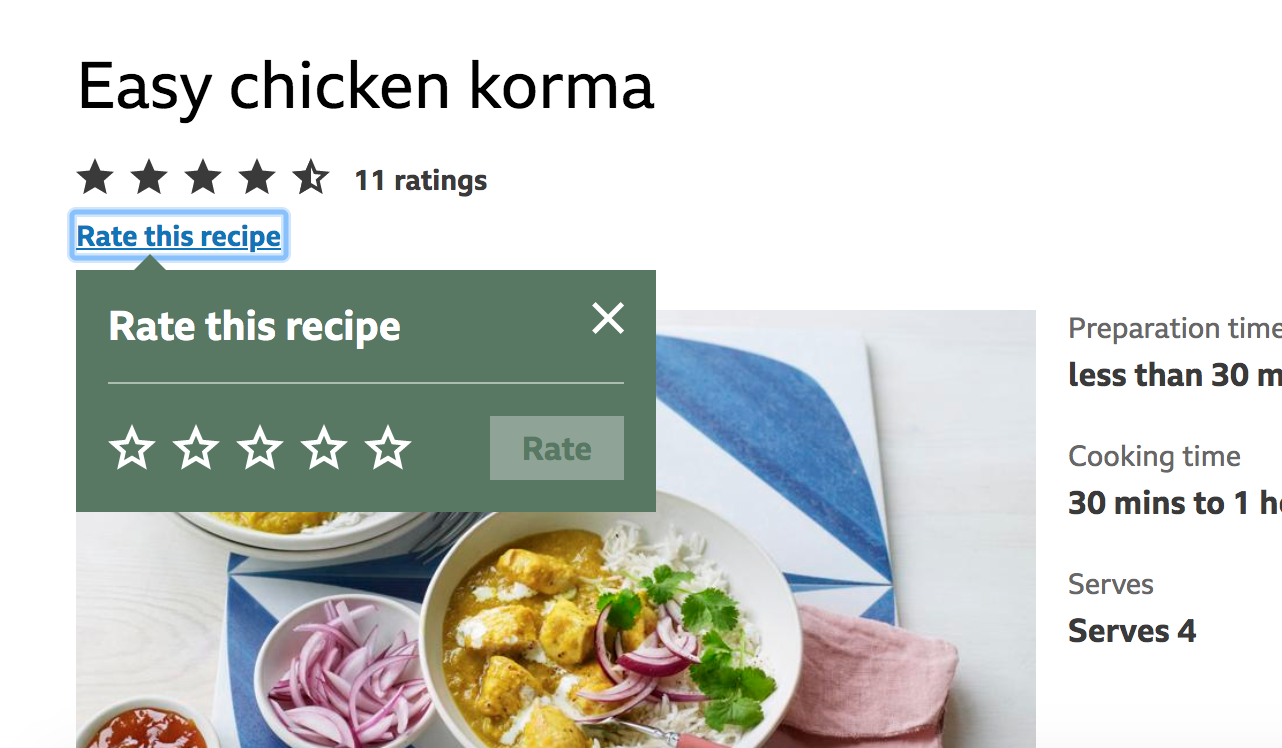
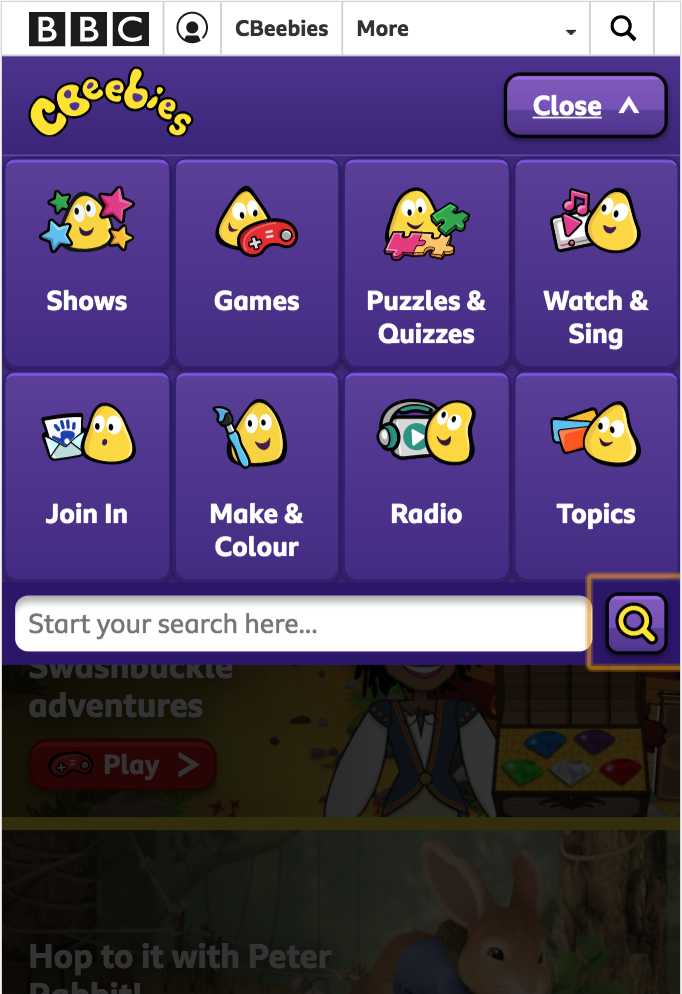
Accessibility
Modals & focus management

Accessibility


- How I understand accessibility
- Hands-on assistive technology and settings
- Guidelines, the law and getting started
- Useful code know-how
- Discussion: what it all means to YOU
- Challenge: YOUR next step

Accessibility

Accessibility




- How I understand accessibility
- Hands-on assistive technology and settings
- Guidelines, the law and getting started
- Useful code know-how
- Discussion: what it all means to YOU
- Challenge: YOUR next step

Accessibility
Do something differently

Accessibility
Thank you!

Accessibility