Tailoring for Beginners
Space key, arrow keys, or swipe to navigate through slides.


Available in one size
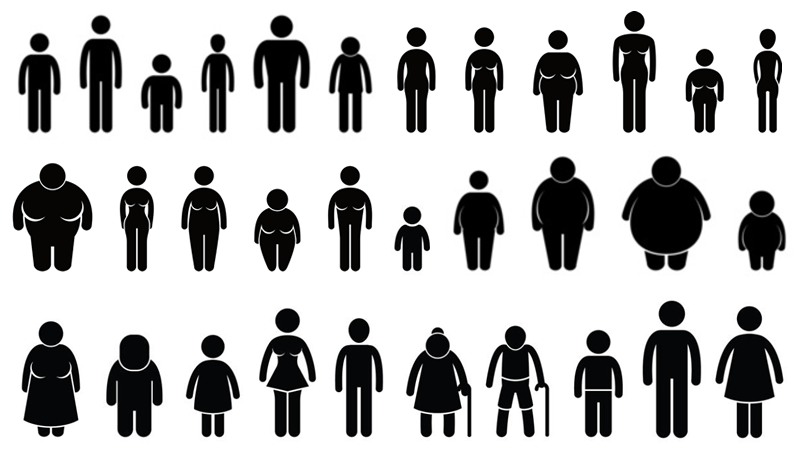
People are not "one size"

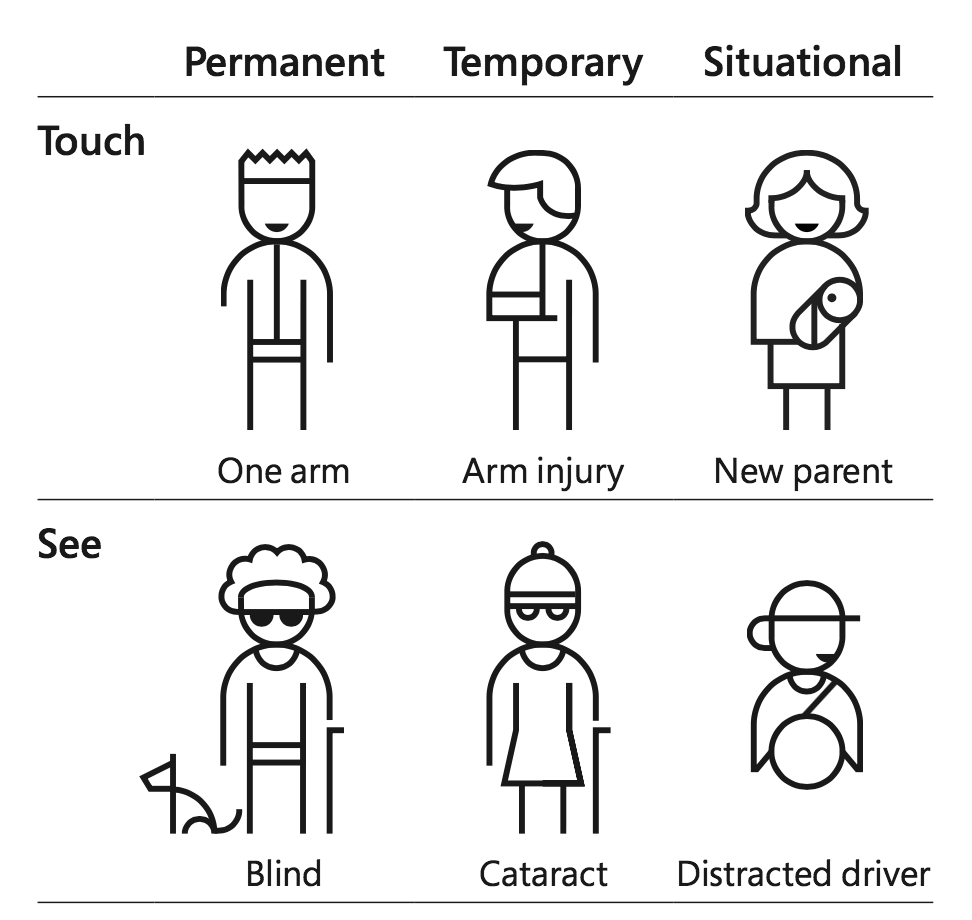
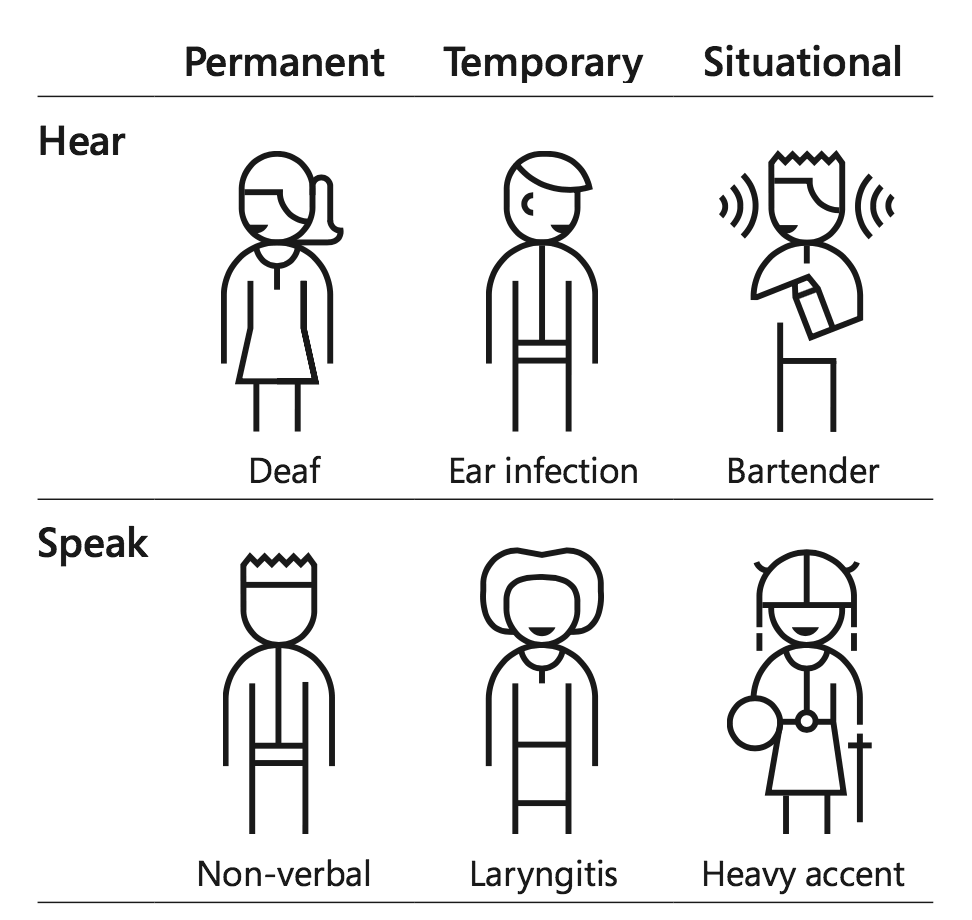
Microsoft Inclusive Design Toolkit - Persona Spectrum


Disability
Jamie Knight & Lion, BBC Accessibility Specialists
Impairment
+ Environment
Impairment
+ right Environment
Accessability

Tailoring is more than you think
Accessibility
1. Learn about assistive tools

Icon from The Noun Project



People are not "one size"

| Action | MS Narrator | MacOS VoiceOver | iOS VoiceOver | Android TalkBack | ChromeVox |
|---|---|---|---|---|---|
| Set-up | Settings > Change PC settings > Ease of Access | System Preferences > Accessibility | Settings > General > Accessibility | Settings > Accessibility | Ctrl + Alt + Z |
| Toggle on / off | Windows logo key + Ctrl + Enter | cmd + F5 | (set up) triple press home | (set up) power button | Shift + Search + A + A |
| Pause / resume | Caps lock + m, or Ctrl | Ctrl | 2-finger tap | (set up) volume key | Ctrl |
| Read from selected | Caps lock + h | Ctrl + alt + a | 2-finger swipe down | (set up) shake | Shift + Search + R |
| Next / Previous | Caps lock + right / left arrow key | Ctrl + alt + right / left arrow key | Swipe right / left | Swipe right or down / left or down | Shift + Search + up / down arrow key |
| Activate item | Caps lock + Space bar | Ctrl + alt + Space bar | 1-finger double tap | 1-finger double tap | Enter |
| Rotor / context menu | n/a | Ctrl + alt + u | Hold and twist 2 fingers | Swipe down / up and then right | n/a |
| Help menu | - - - | Ctrl + alt + h | Pinch in | - - - | Shift + Search + h |
Keyboard - try to navigate with only Tab, Shift + Tab, Enter, Space bar, and Esc
Screen Reader - not all screen reader users are blind
- there is a screen reader on your device, try it out
- tip: set-up / learn the shortcut toggle first
2. Improve your user empathy

Icon from The Noun Project
Try using your mobile phone when out of sight.
Try watching news with the sound muted.
Try using your tablet without touching it.
Try using the internet in a foreign language.
Try using your mobile with a 2G signal.





3. Design & build inclusively

Icon from The Noun Project
❝Products developed with limitations in mind have given designers a new perspective and resulted in innovation.❞
Wendy Chisholm
W3C WAI Accessibility Specialist
Equivalent, as in equally valuable & meaningful.
-
Put people first
-
Use familiarity
-
Give control
-
Offer choice
-
Add value
-
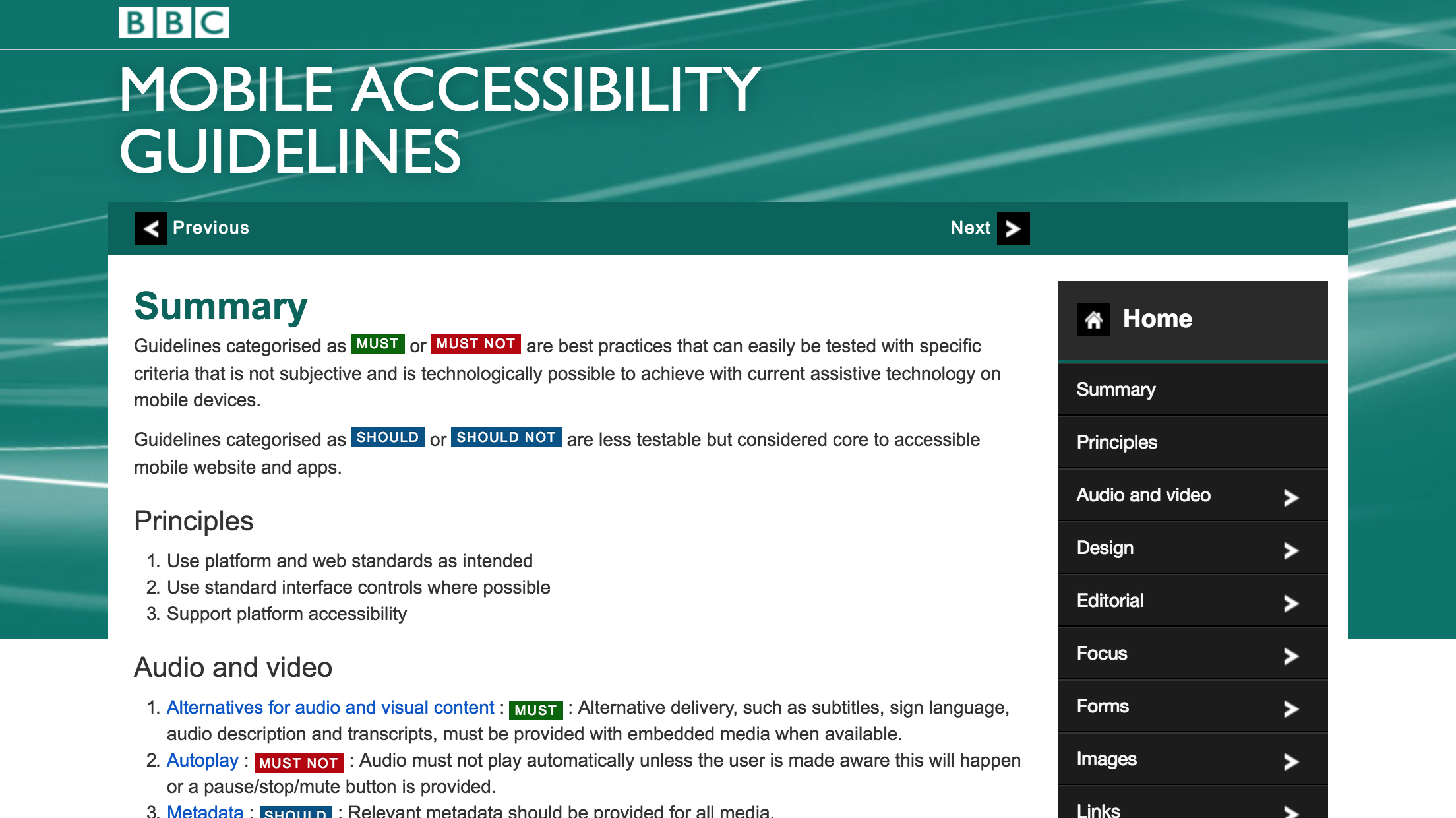
Guidelines
-
Training & tutorials
-
QA: bbc-a11y
-
QA: swarming
-
Champions Network
-
Learn about assistive tools
-
Improve your user empathy
-
Design & build inclusively

Accessibility and inclusive design
is tailoring for more than one size

Thank you!

Accessibility