NX1
Vývoj moderních desktopových aplikací
14.08.2018




Milan Šulc





TOC
NX1
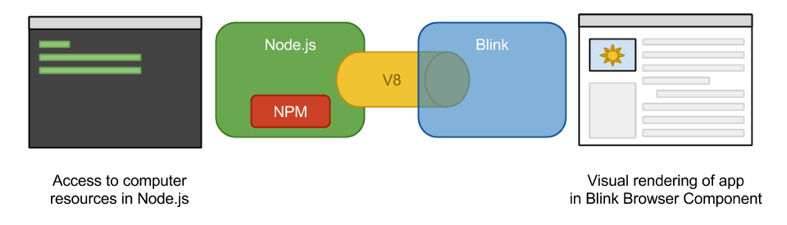
Vue.js
NW.js
Apps
Q/A

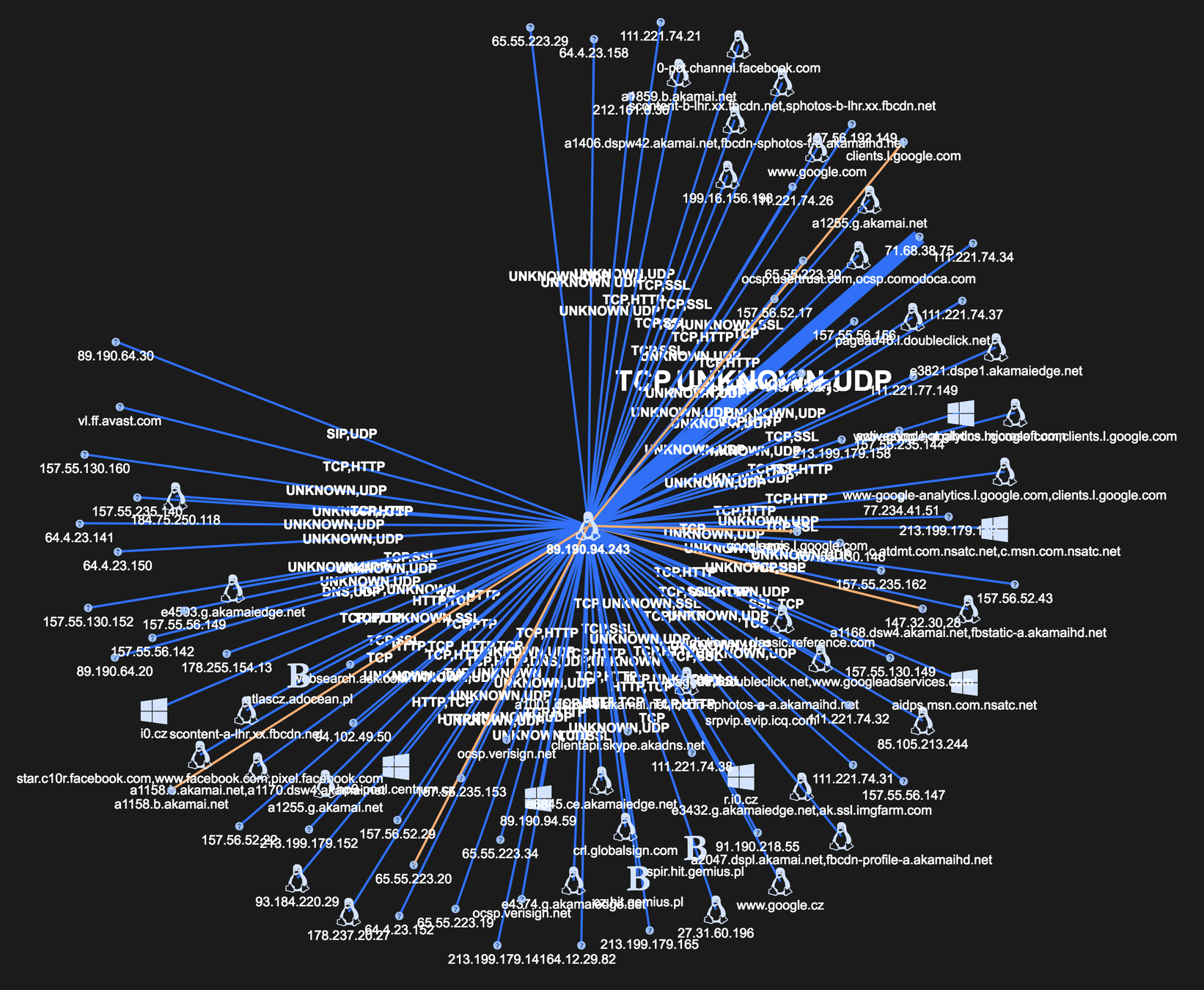
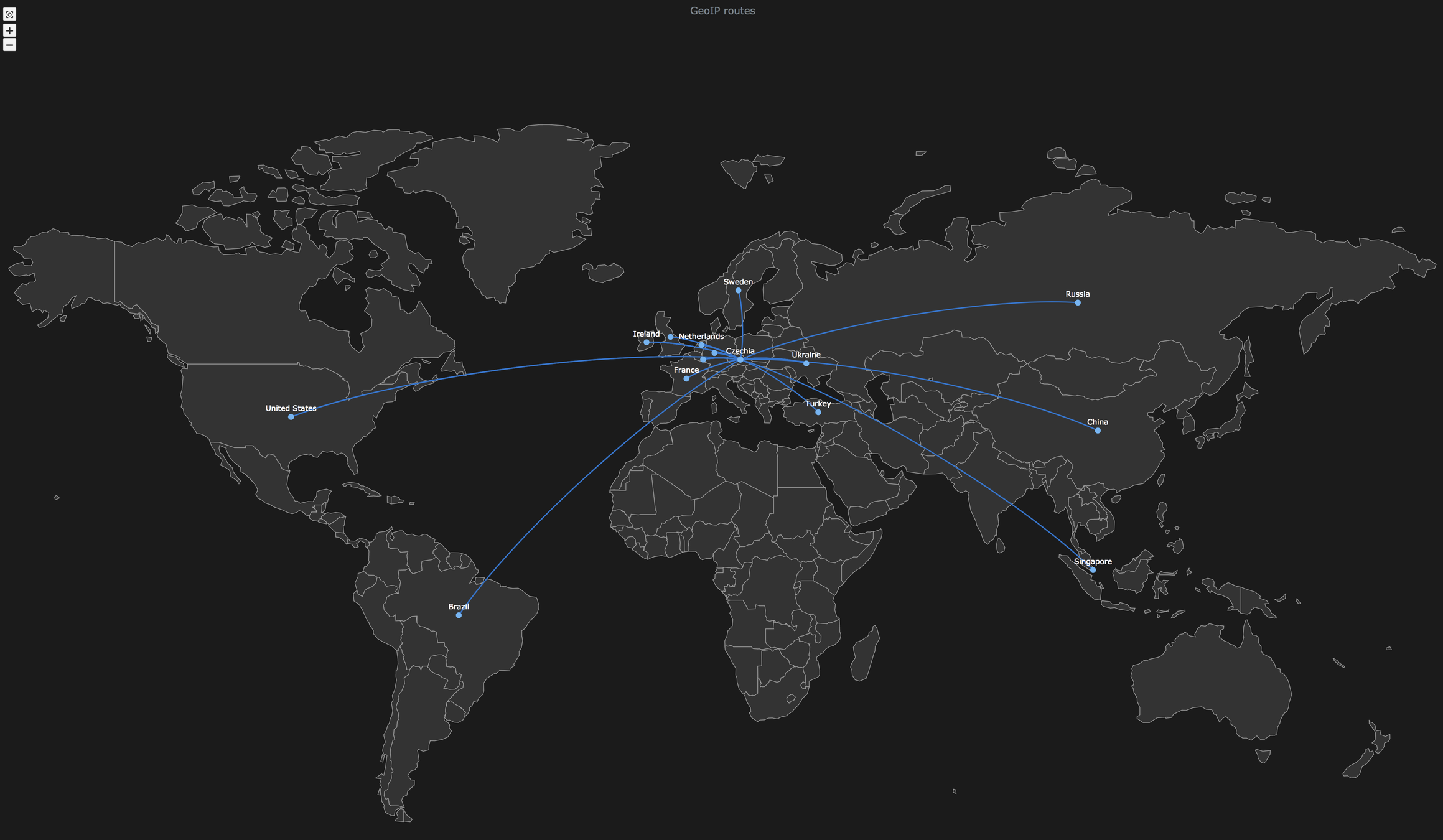
NetrixOne



Technology





























offline
fast
native UI
Chromium
ad hoc
client policy
GB(s) per day









small
blazing fast
just javascript
easy to setup
cool errors
(~58.8K)
const app = new Vue({
el: '#app',
data: {
msg: 'I am Vue'
}
})<div id="app">{{ msg }}</div>MVP
https://unpkg.com/vue@2.5.17/dist/vue.jsIntel & Gnor Tech
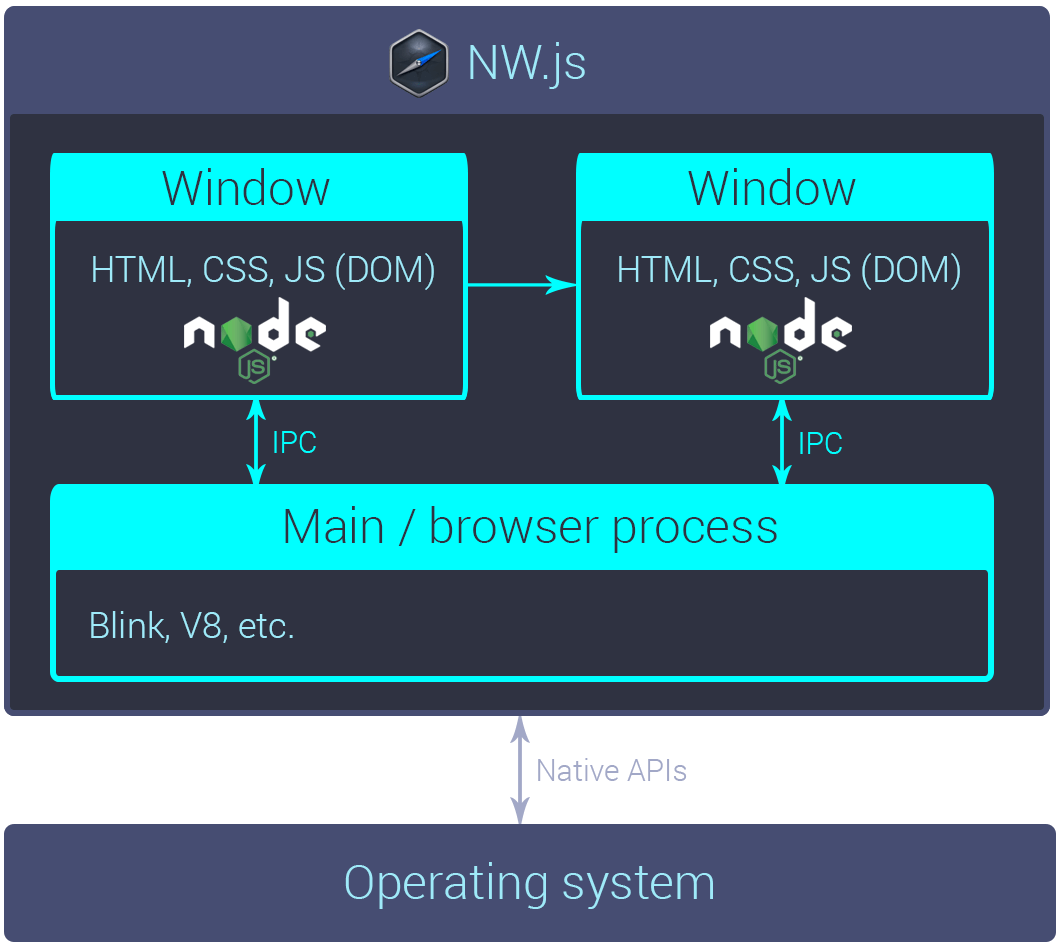
nwjs.io

NW.js
(node-webkit)



Time to selfie 📷

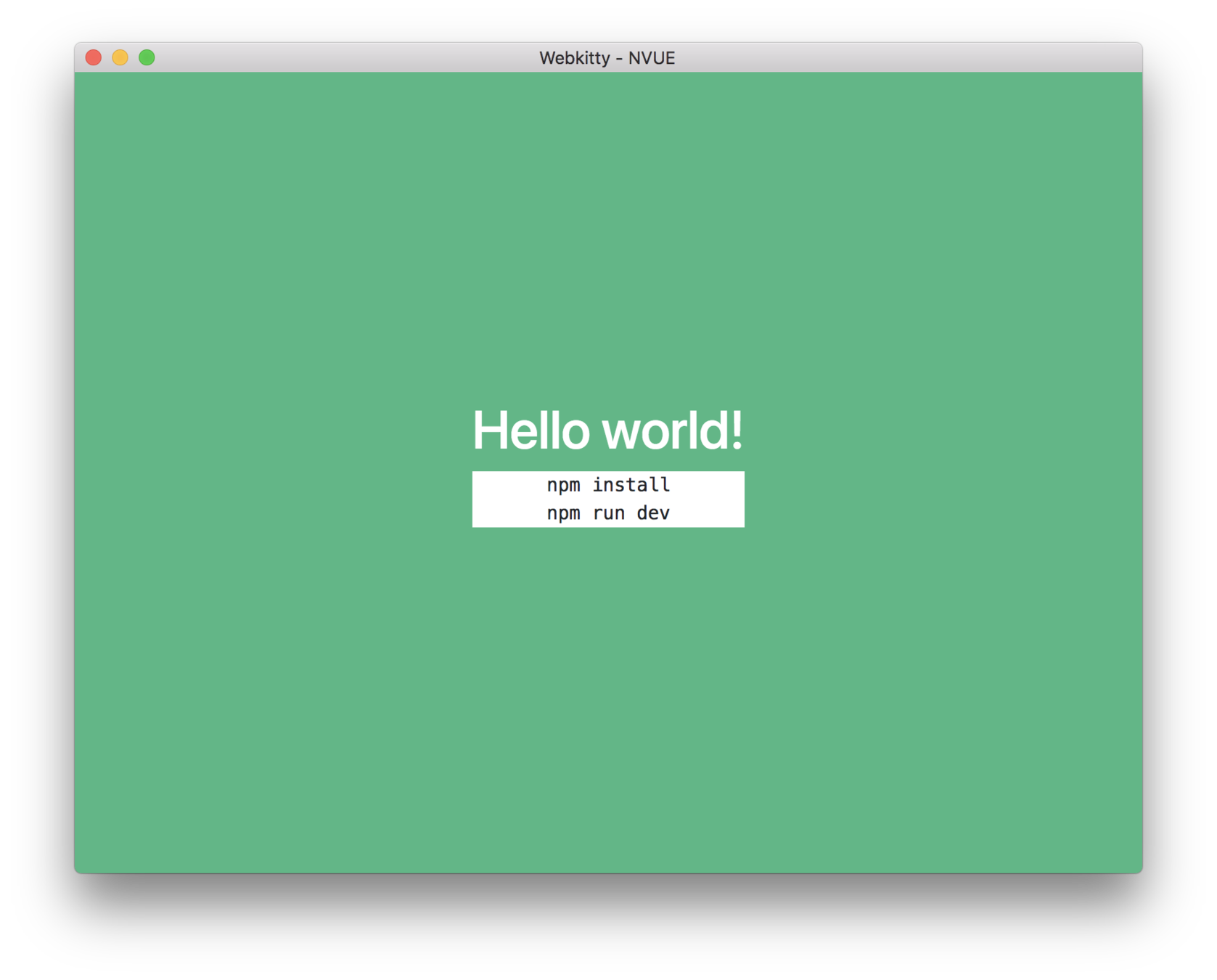
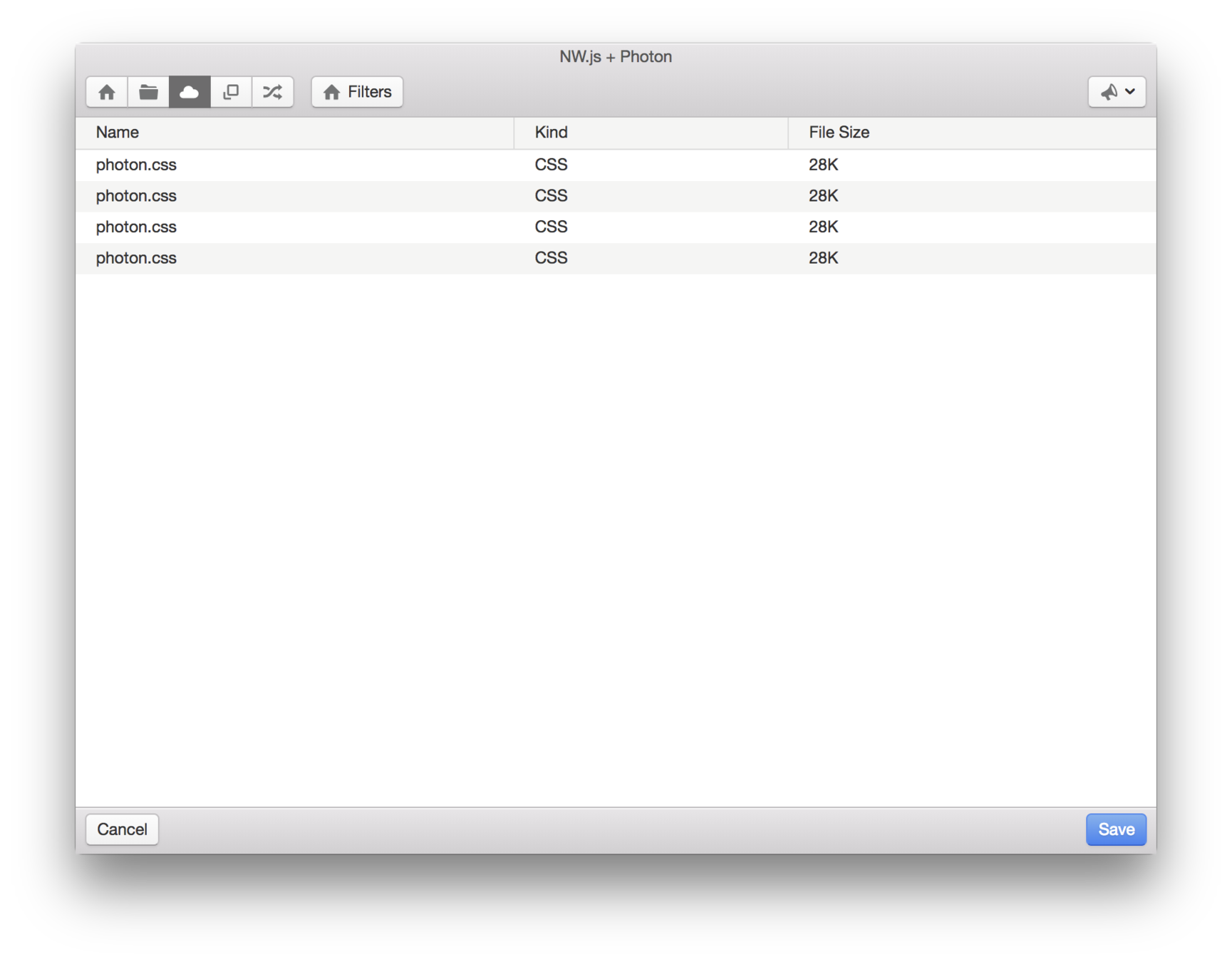
Apps
https://github.com/webkitty/playground
Apps
{
"name": "webkitty-nvue",
"main": "index.html",
"chromium-args": "
--enable-logging=stderr
--allow-file-access-from-files
",
"window": {
"id": "webkitty-nvue",
"title": "Webkitty NVUE",
"position": "center",
"min_width": 800,
"min_height": 600
}
}
1276
Apps

Live coding


Thank you



https://github.com/webkitty/playground