How To Build Readme Web
26.09.2020

@xf3l1x
f3l1x.io
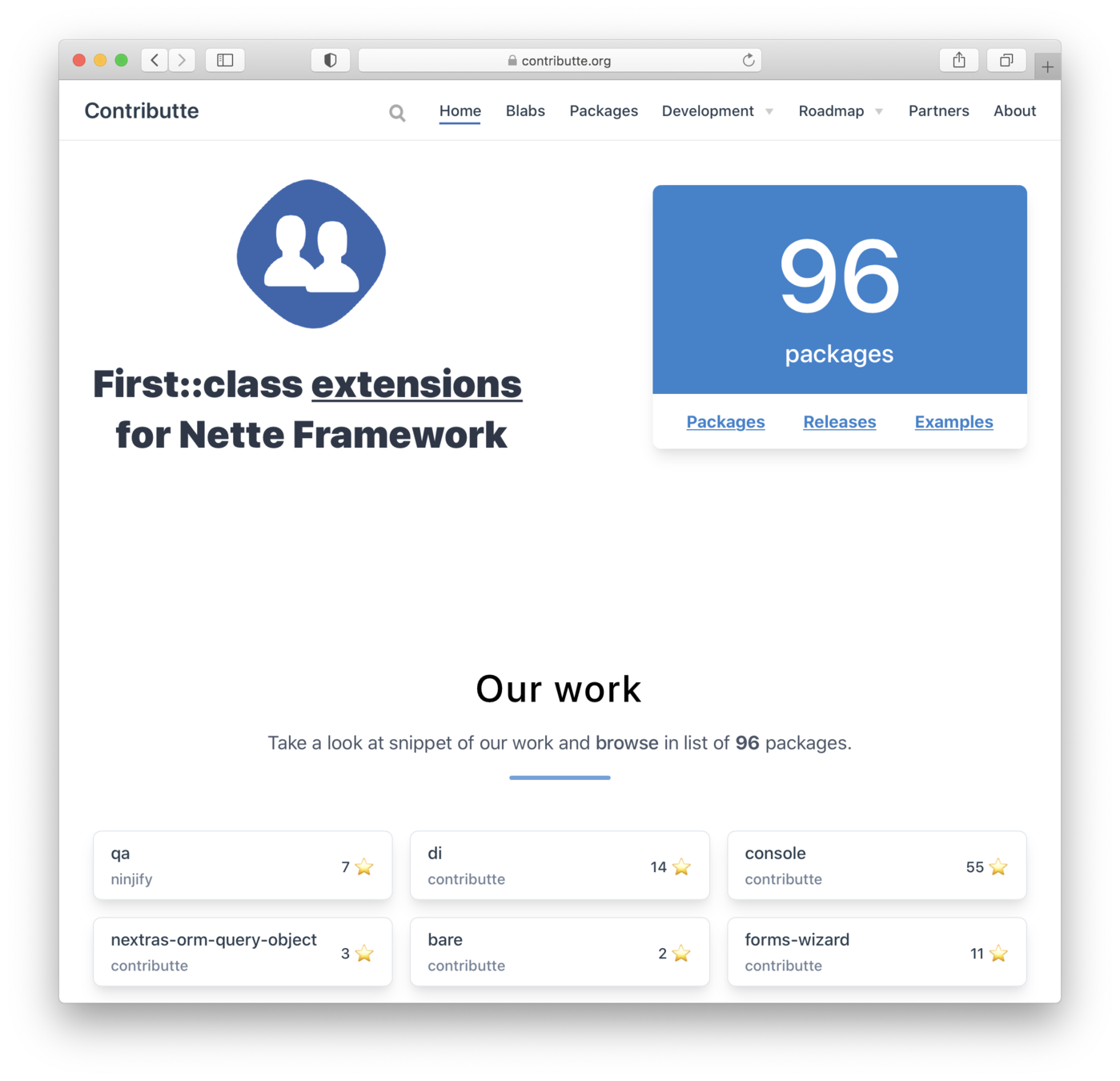
contributte.org
contributte.org

How To Start?
How I Fail?

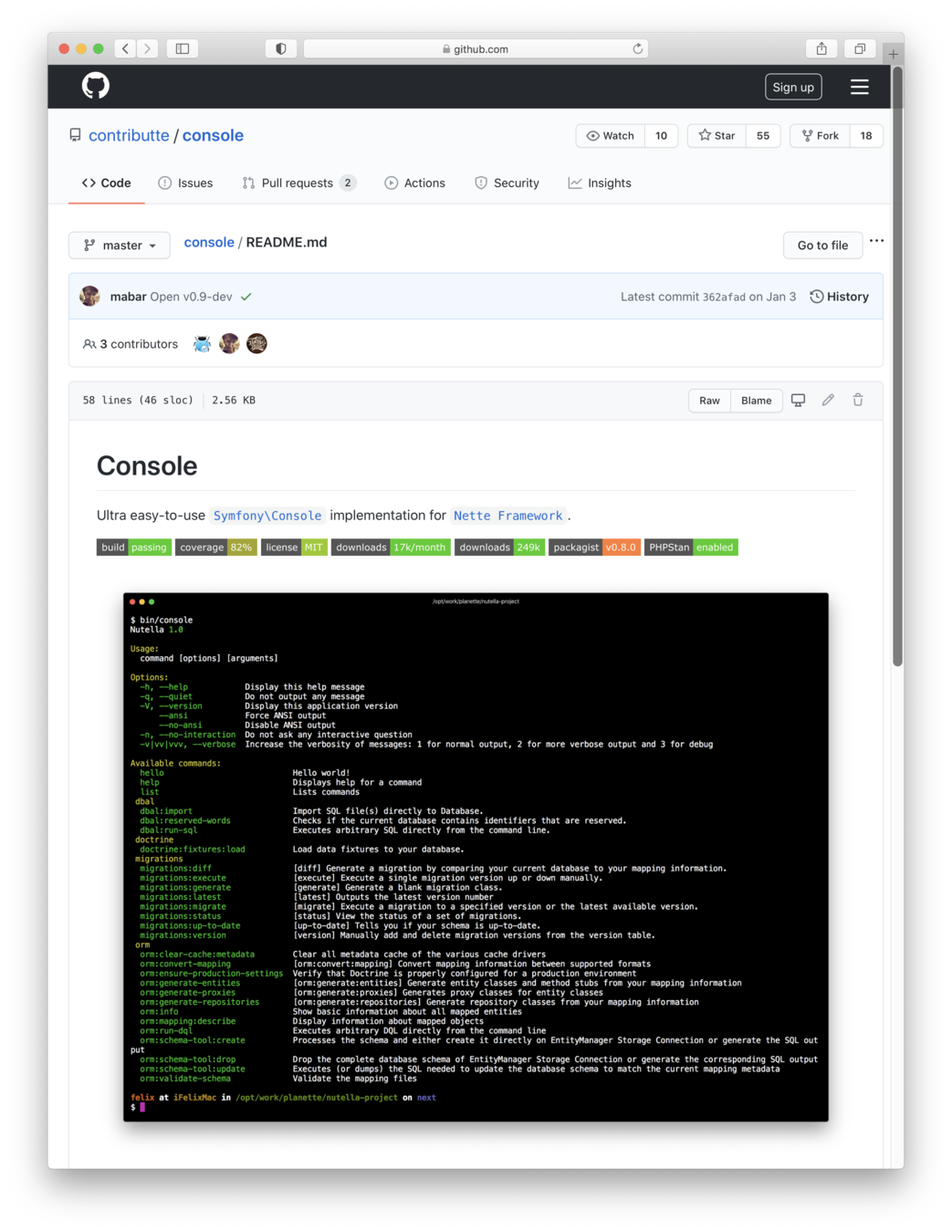
# Console
Contributte Console is super yummy hummy tool, you gonna love it.




## Install
Please, just install it and you'll get all the love of the world.
```
please install contributte/console
```
## Usage
Only think about it and console will call the proper command.
```
$console = new Console();
$console->add(new YourCommand());
$console->run($it);
```
## Help
Don't hesitate to ask me about anything, I am here for you. Felix
Generator
- jekyll
- hugo
- docsify
- docute
- docpress
- docusaurus
- vuepress
- 11ty
- gatsby
- next.js
- nuxt.js
- gridsome
- slate
- scully
- sculpin
- sapper
contributte.org
~100 repositories

Expectations
Expectations
- autonomous
- easy-to-maintain
- single website
- global search
- readme per repository
- readme conventions
- extra features
- CI/CD


yummy

Techstack







👨🏻💻
Vuepress
npx create-vuepress-site contributte{
"scripts": {
"docs:dev": "vuepress dev src",
"docs:build": "vuepress build src"
}
}echo "Hello" > src/index.md
Scripts
- fetch all repos
- clone/pull repos
- fetch releases
- drain metadata
- pair releases
- fetch team
- generate pages




GITHUB
API
DATA
repos.json
RESOURCES
repos.json
VCS
git repos
VUE PAGES
{$repo}.md
clone/pull repos
drain metadata
generate pages
fetch repos
fetch team
fetch releases
GITHUB
TOKEN
{
"contributte/console": {
"org": "contributte",
"name": "console",
"category": "symfony",
"enabled": true,
"priority": 100,
"docs": { "v": "v1" },
"description": "💥 Best minimal console (symfony/console) to Nette Framework (@nette)",
"releases": {
"last": {
"org": "contributte",
"repo": "console",
"tag": "v0.8.0",
"name": "v0.8.0",
"created_at": "2020-01-03T18:18:33Z",
"published_at": "2020-01-03T18:40:33Z",
"html_url": "https://github.com/contributte/console/releases/tag/v0.8.0",
"body": "<p>Diff: <a class=\"commit-link\" href=\"https://github.com/contributte/console/compare/v0.7.1...v0.8.0\"><tt>v0.7.1...v0.8.0</tt></a></p>\n<p>Changes:</p>\n<ul>\n<li>Allows symfony/console ^5.0.0 <a class=\"commit-link\" data-hovercard-type=\"commit\" data-hovercard-url=\"https://github.com/contributte/console/commit/9b043282ed3063ff992d4223618dffc99380a074/hovercard\" href=\"https://github.com/contributte/console/commit/9b043282ed3063ff992d4223618dffc99380a074\"><tt>9b04328</tt></a></li>\n<li>Fixed helperSet <a class=\"commit-link\" data-hovercard-type=\"commit\" data-hovercard-url=\"https://github.com/contributte/console/commit/ebcac95e76216d14452510aa8d33ac15f9eed791/hovercard\" href=\"https://github.com/contributte/console/commit/ebcac95e76216d14452510aa8d33ac15f9eed791\"><tt>ebcac95</tt></a></li>\n</ul>"
}
},
"stars": 54, "watchers": 54,
"forks": 18, "issues": 2
}
}repos.json
---
metaTitle: '<%= $repository.org+" / "+$repository.name %> - <%= $repository.description %>'
meta:
- name: description
content: '<%= $repository.description %>'
- name: keywords
content: php, nette, <%= $repository.org %>, <%= $repository.name %>
---
<%= $readme %>
package.tpl
const _ = require('lodash');
const compiler = _.template(template);
const compiled = compiler({
$readme: fs.readFileSync(readmePath),
$repository: repo
});generator
readme versions
pkg
├── .docs
│ └── README.md
├── src
│ └── *.php
├── tests
└── README.mdv1
pkg
├── .docs
│ ├── page1.md
│ └── page2.md
├── src
│ └── *.php
├── tests
└── README.mdv2
pkg
├── src
│ └── *.php
├── tests
└── README.mdv0
npx vuepress build site
wait Extracting site metadata...
tip Apply local theme at /path-to-contributte/.vuepress/theme...
tip Apply theme local (extends @vuepress/theme-default) ...
tip Apply plugin container (i.e. "vuepress-plugin-container") ...
tip Apply plugin @vuepress/register-components (i.e. "@vuepress/plugin-register-components") ...
tip Apply plugin @vuepress/active-header-links (i.e. "@vuepress/plugin-active-header-links") ...
tip Apply plugin @vuepress/search (i.e. "@vuepress/plugin-search") ...
tip Apply plugin @vuepress/nprogress (i.e. "@vuepress/plugin-nprogress") ...
tip Apply plugin @vuepress/google-analytics (i.e. "@vuepress/plugin-google-analytics") ...
tip Apply plugin sitemap (i.e. "vuepress-plugin-sitemap") ...
tip Apply plugin smartlook (i.e. "vuepress-plugin-smartlook") ...
✔ Client
Compiled successfully in 32.98s
✔ Server
Compiled successfully in 26.48sStatic Site [generate]
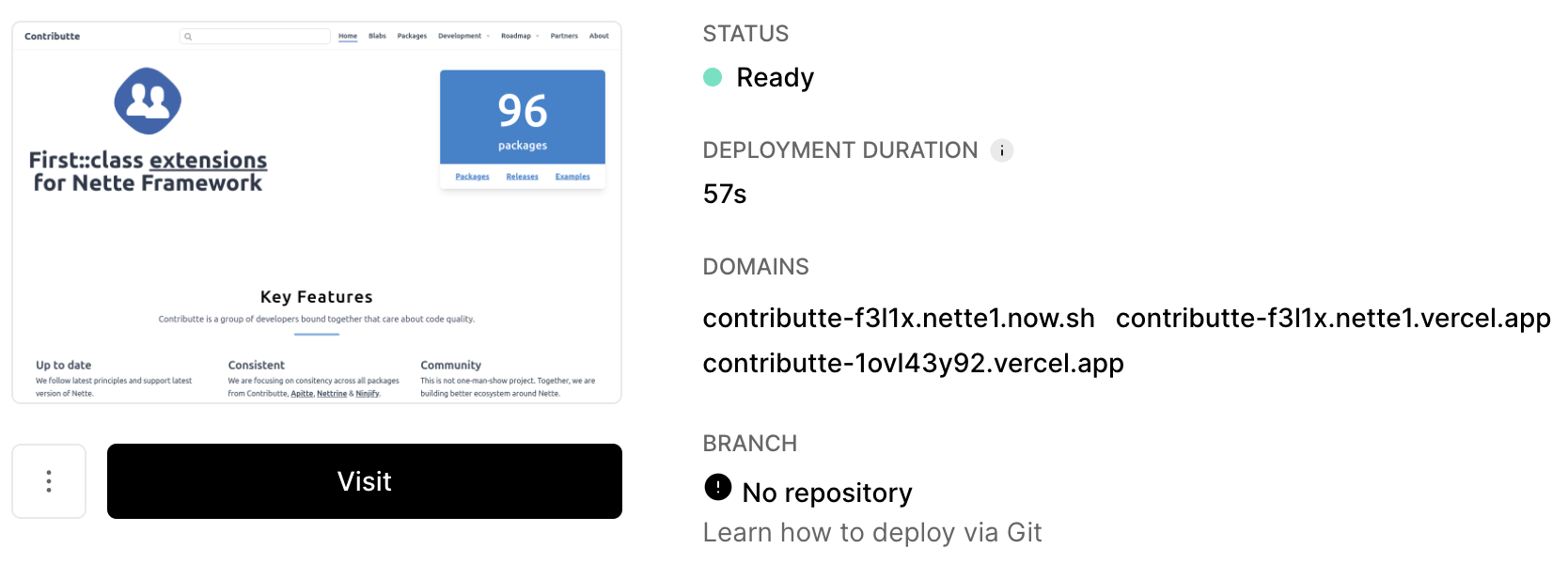
vercel
Vercel CLI 20.1.1
🔗 Linked to nette/contributte (created .vercel and added it to .gitignore)
❗️ The `name` property in now.json is deprecated (https://vercel.link/name-prop)
🔍 Inspect: https://vercel.com/nette/contributte/1ovl43y92 [15s]
✅ Preview: https://contributte-f3l1x.nette1.vercel.app [copied to clipboard] [1m]
📝 To deploy to production (contributte.org +2), run `vercel --prod`Static Site [deploy]

Static Site [CI/CD]

Static Site [CI/CD]

Global Search

Inline Search

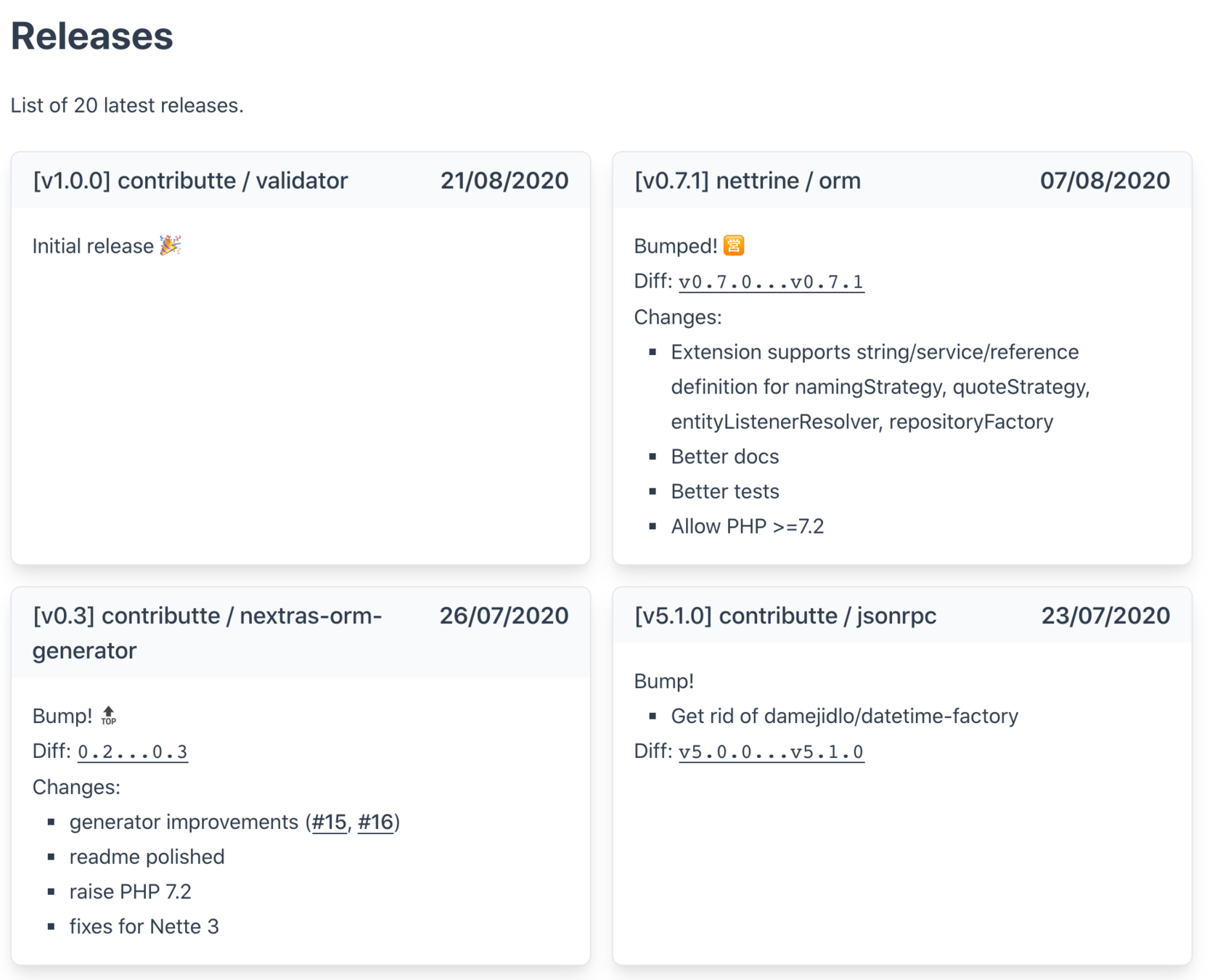
Releases

Team

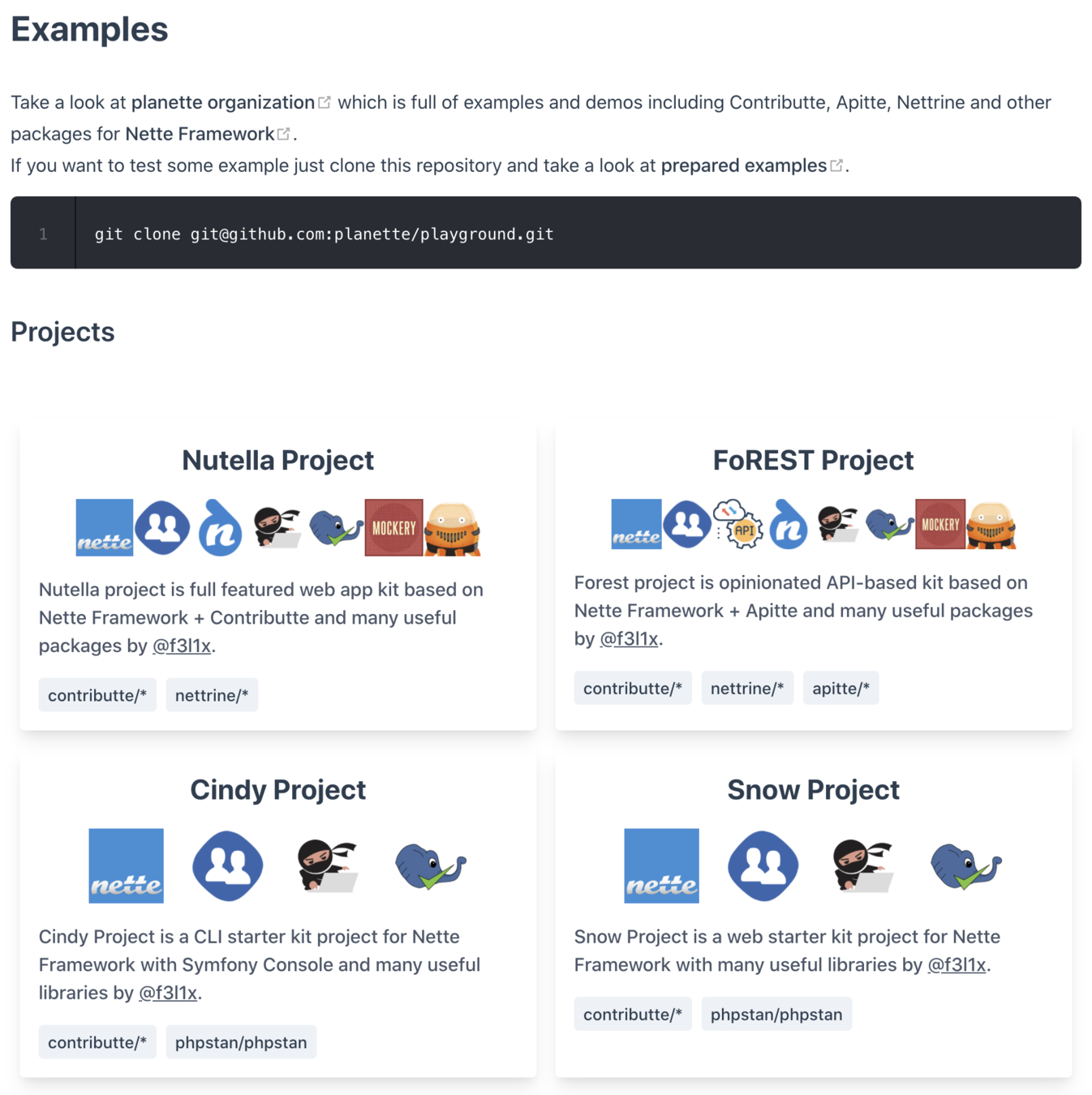
Examples

github.com/planette/playground
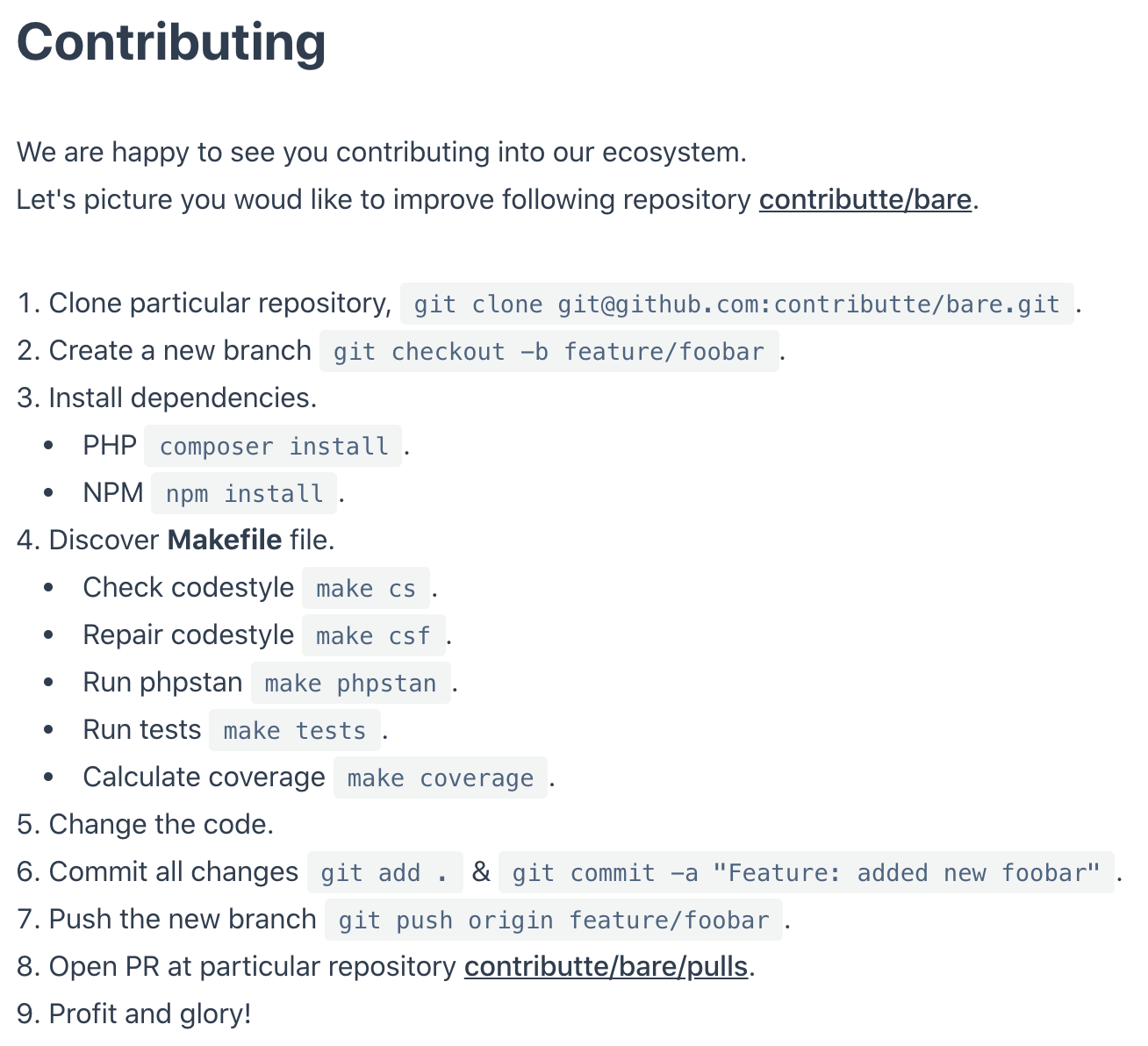
Contributting

github.com/contributte/bare
Features
Features
Features
Features
Features
Features
Features
Features
Features
features
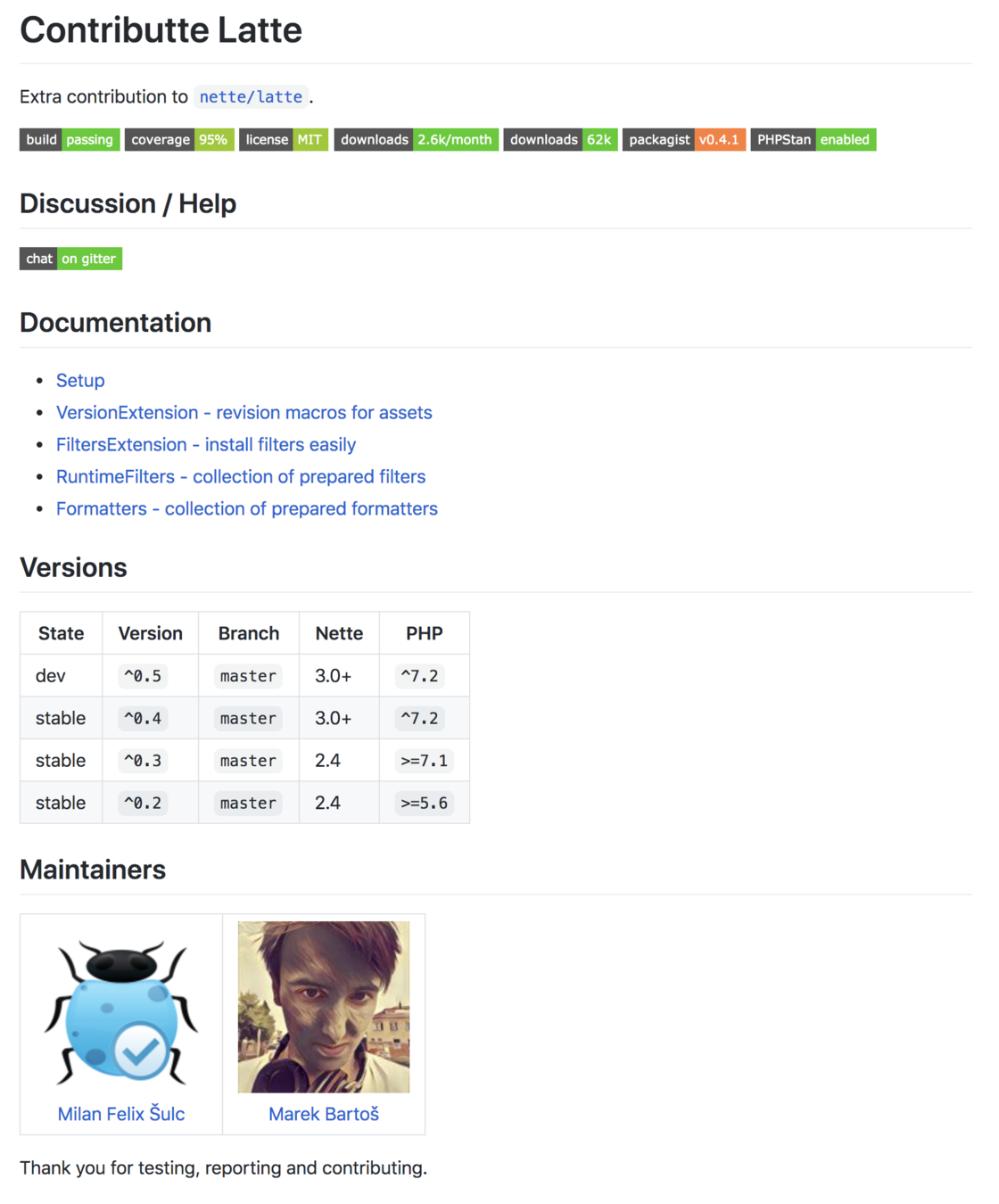
Better Readme



heatbadger.now.sh/github/readme/contributte/latte/
Heatbadger



badgen.net/travis/contributte/console
Badgen.net

composer
documentation
versions
maintainers
support & thanks
contact
Hidden Gems
# Datagrid
## Table of Content
- [Actions](#actions)
- [Api](#api)
- [Parameters](#parameters)
- [Icon](#icon)
- [Class](#class)
- [Title](#title)
- [Confirmation](#confirmation)
- [Ajax](#ajax)
- [Redrawing the data](#redrawing-the-data)
- [Redrawing one row](#redrawing-one-row)
## Usage
....TOC
# Datagrid
<!-- contributte/toc -->
## Table of Content
- [Actions](#actions)
- [Api](#api)
- [Parameters](#parameters)
- [Icon](#icon)
- [Class](#class)
- [Title](#title)
- [Confirmation](#confirmation)
- [Ajax](#ajax)
- [Redrawing the data](#redrawing-the-data)
- [Redrawing one row](#redrawing-one-row)
<!-- /contributte/toc -->
## Usage
....TOC
## Ajax
### Redrawing the data
```php
public function handleDelete($id)
{
$this->connection->delete('ublaboo_example')
->where('id = ?', $id)
->execute();
$this->flashMessage("Item deleted [$id] (actually, it was not)", 'info');
if ($this->isAjax()) {
$this->redrawControl('flashes');
$this['actionsGrid']->reload();
} else {
$this->redirect('this');
}
}
```MEDIA
## Ajax
### Redrawing the data
<!-- contributte/media -->
<iframe src="https://www.youtube.com/embed/dyMd0V7p0OU"></iframe>
<!-- /contributte/media -->
```php
public function handleDelete($id)
{
$this->connection->delete('ublaboo_example')
->where('id = ?', $id)
->execute();
$this->flashMessage("Item deleted [$id] (actually, it was not)", 'info');
if ($this->isAjax()) {
$this->redrawControl('flashes');
$this['actionsGrid']->reload();
} else {
$this->redirect('this');
}
}
```MEDIA
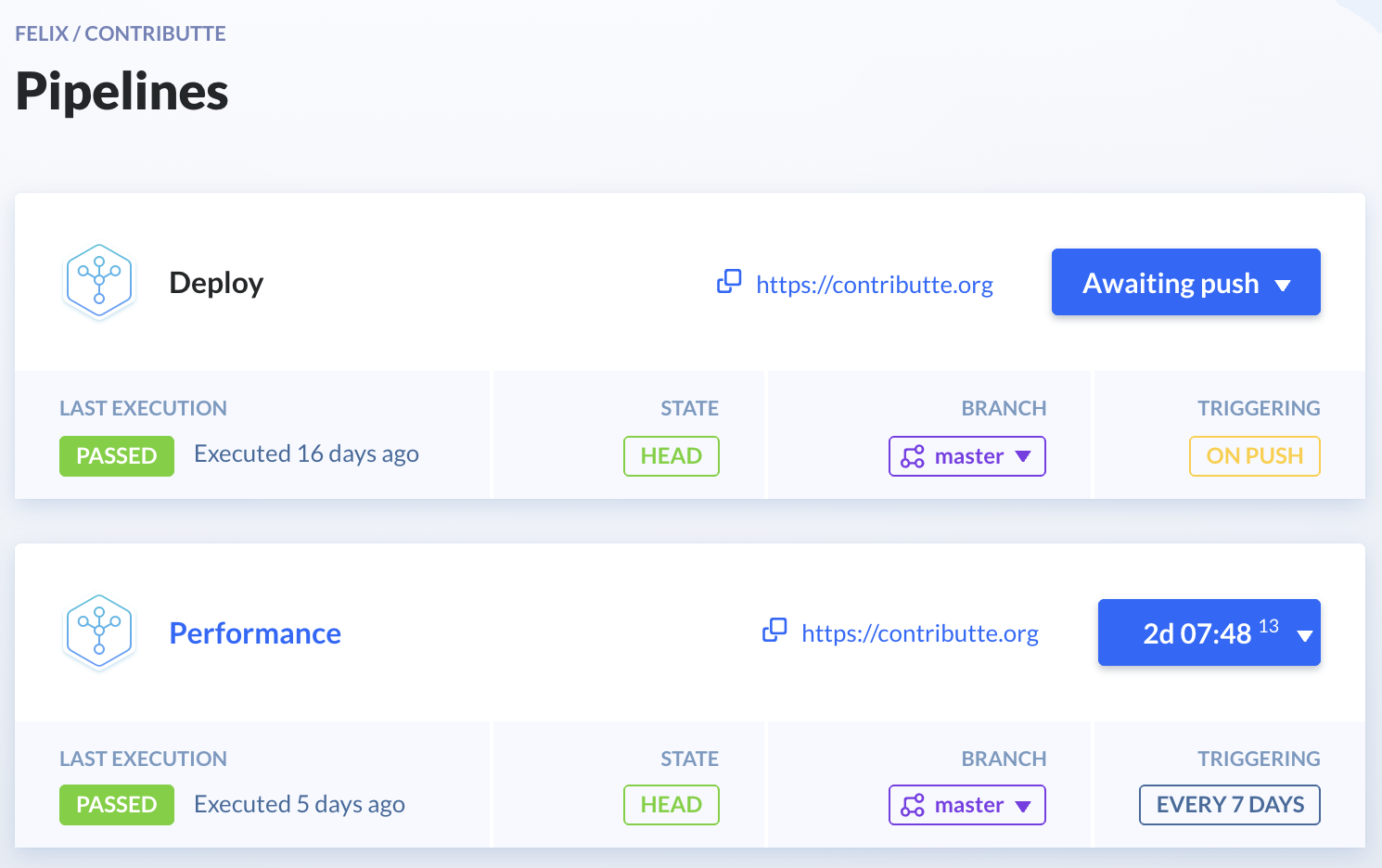
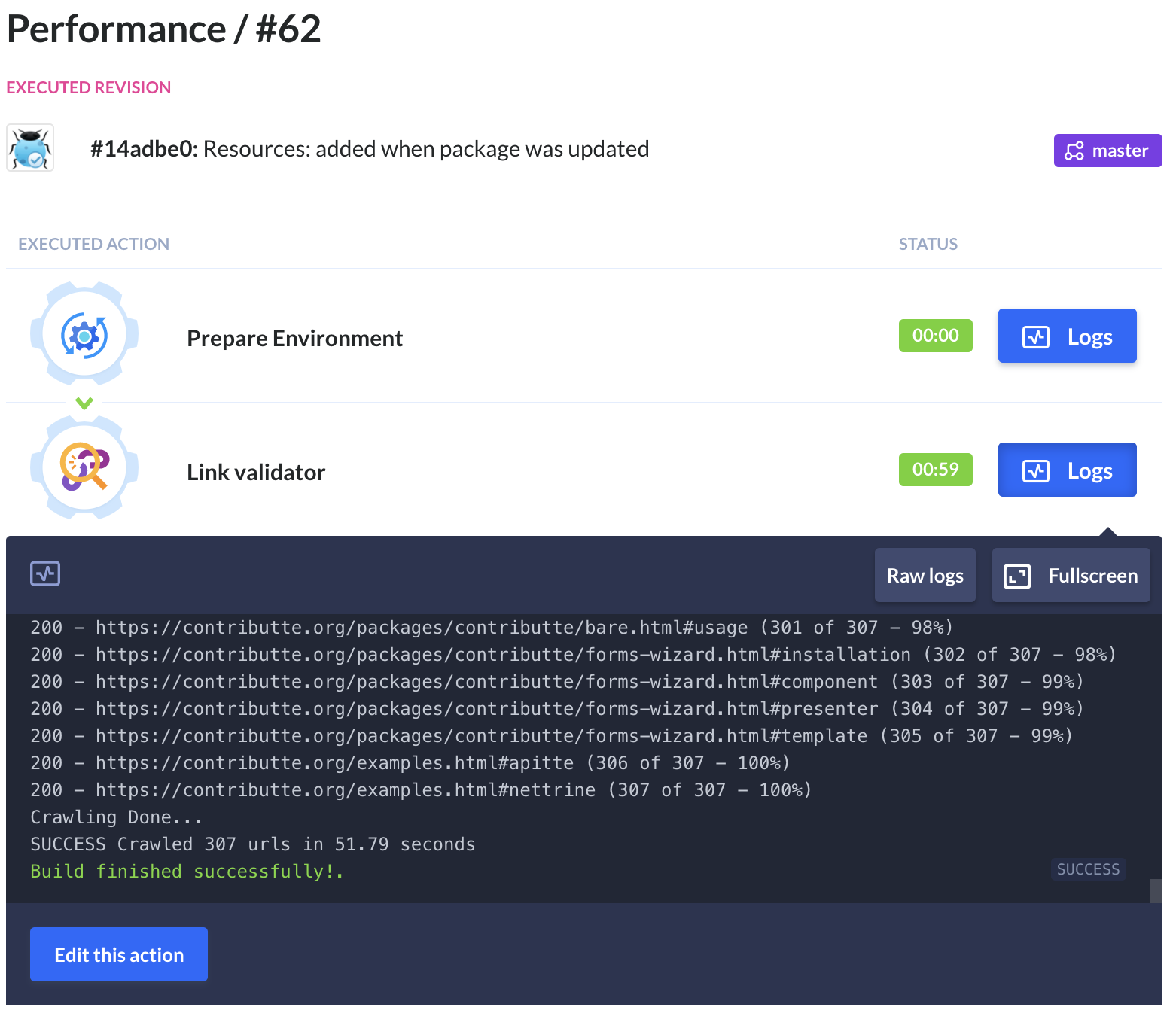
Contributte Status
Contributte Status
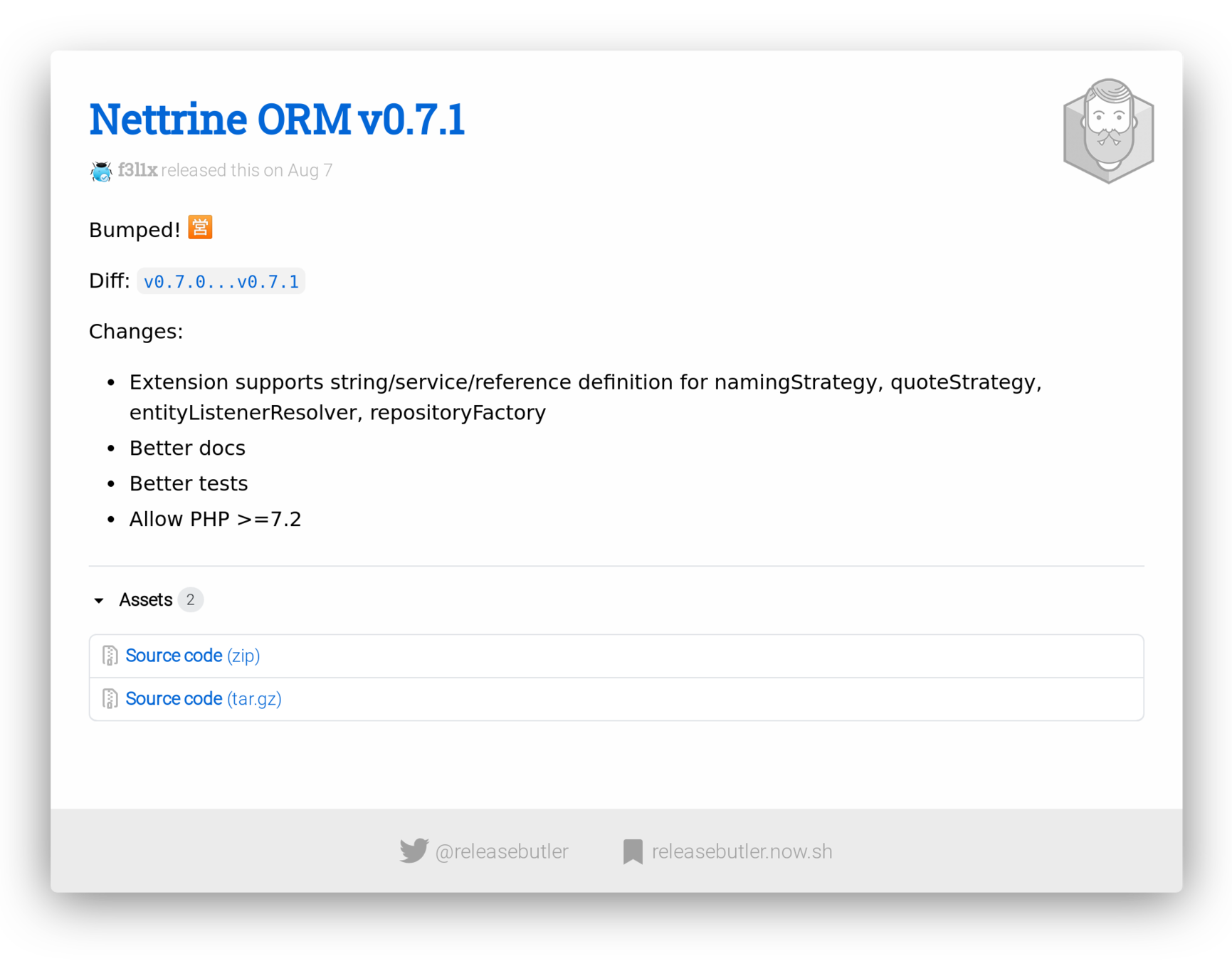
Release Butler
releasebutler.now.sh

Conclusion
-
automation wins
-
set expectations
-
keep standards
-
step-by-step
-
deliver, deliver, deliver
-
have fun
[0.99 vs 1.01]
Time to selfie 📷

Github Sponsors
Thank you

Support My OSS

@xf3l1x
f3l1x.io
?
What? Why? How? No? Oh.
Thank you!


@xf3l1x
f3l1x.io